COVID-19 Risk Assessment App Pandemonium Uses AnyChart for Data Visualization
January 26th, 2022 by AnyChart Team We continue to support initiatives addressing the pandemic crisis by providing them with a full-featured free license for any of our data visualization tools. Today we are honored to be among the first to talk about a new project that joined this program, an innovative COVID-19 risk assessment app and framework called Pandemonium where all charts and maps are powered by AnyChart.
We continue to support initiatives addressing the pandemic crisis by providing them with a full-featured free license for any of our data visualization tools. Today we are honored to be among the first to talk about a new project that joined this program, an innovative COVID-19 risk assessment app and framework called Pandemonium where all charts and maps are powered by AnyChart.
Built by Quantum Risk Analytics, Inc., a charitable nonprofit founded by MIT alumni, Pandemonium uses sophisticated machine learning algorithms to more accurately model the disease spread and provide a highly personalized evaluation of infection risks. It’s not yet publicly launched as the developers want to add a few more major features and data sources before the official release. But the app is already in the testing phase that the team encourages anyone to join.
We asked Richard Hamlin, CEO at Quantum Risk Analytics, Inc., to tell us more about Pandemonium, how it works, and how our data visualization solutions are used. Read on to know all the details.
- Categories: AnyChart Charting Component, AnyMap, Big Data, Dashboards, HTML5, JavaScript, Success Stories
- No Comments »
Visualizing Mortality Statistics and Satellite Imagery Data — DataViz Weekly
September 10th, 2021 by AnyChart Team This week, we have come across a number of wonderful new data visualization projects out there. Here are the four that we’ve found most interesting and decided to showcase today in DataViz Weekly. Join us for a quick overview of these works and check them out!
This week, we have come across a number of wonderful new data visualization projects out there. Here are the four that we’ve found most interesting and decided to showcase today in DataViz Weekly. Join us for a quick overview of these works and check them out!
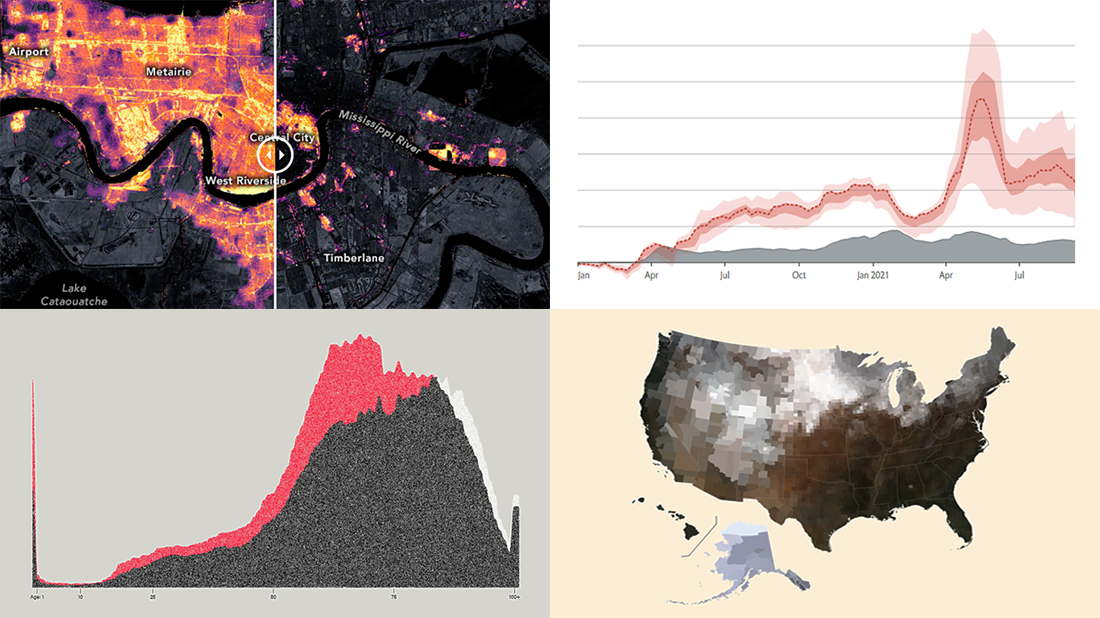
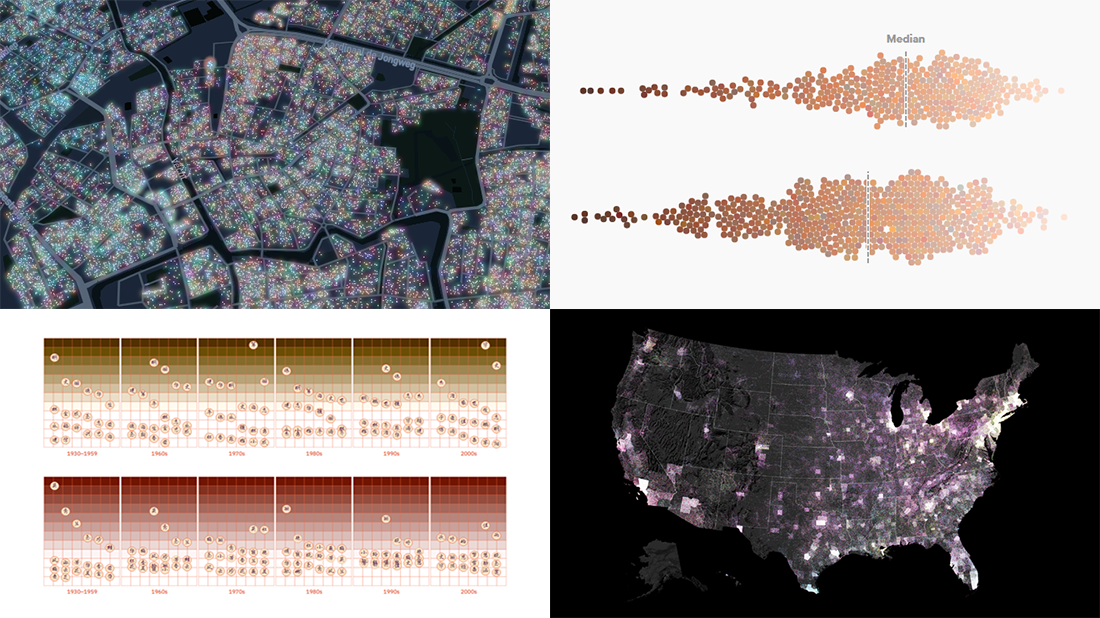
- Black mortality gap in America — The Marshall Project
- Excess deaths worldwide during the COVID-19 pandemic — The Economist
- Ida-caused power outage in New Orleans as seen from space — NASA Earth Observatory
- Average seasonal colors of the United States — Erin Davis
- Categories: Data Visualization Weekly
- No Comments »
Great New Examples of Charts and Maps Worth Seeing — DataViz Weekly
June 18th, 2021 by AnyChart Team Hardly a day goes by without some cool new charts and maps being built and published, helping to make sense of various data. Every Friday, we tell you about those that have gripped our attention the most during the past few days, within the framework of DataViz Weekly. Come see our new selection!
Hardly a day goes by without some cool new charts and maps being built and published, helping to make sense of various data. Every Friday, we tell you about those that have gripped our attention the most during the past few days, within the framework of DataViz Weekly. Come see our new selection!
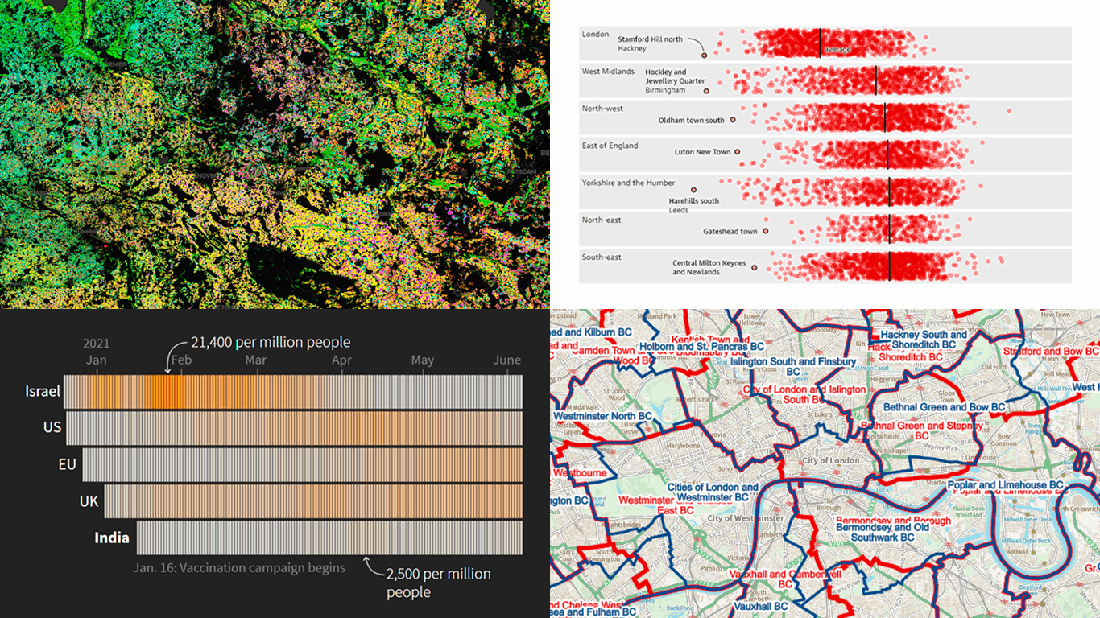
- Proposed new parliamentary constituency boundaries for England — BCE
- Reasons behind the delay of lockdown reopening in England — The Guardian
- COVID-19 vaccination campaign in India — Reuters
- Agricultural land use in Germany by crop type — Earth Observation Lab at HU Berlin, ThEO, and ZALF
- Categories: Data Visualization Weekly
- No Comments »
How to Create Interactive Timeline Chart with JavaScript
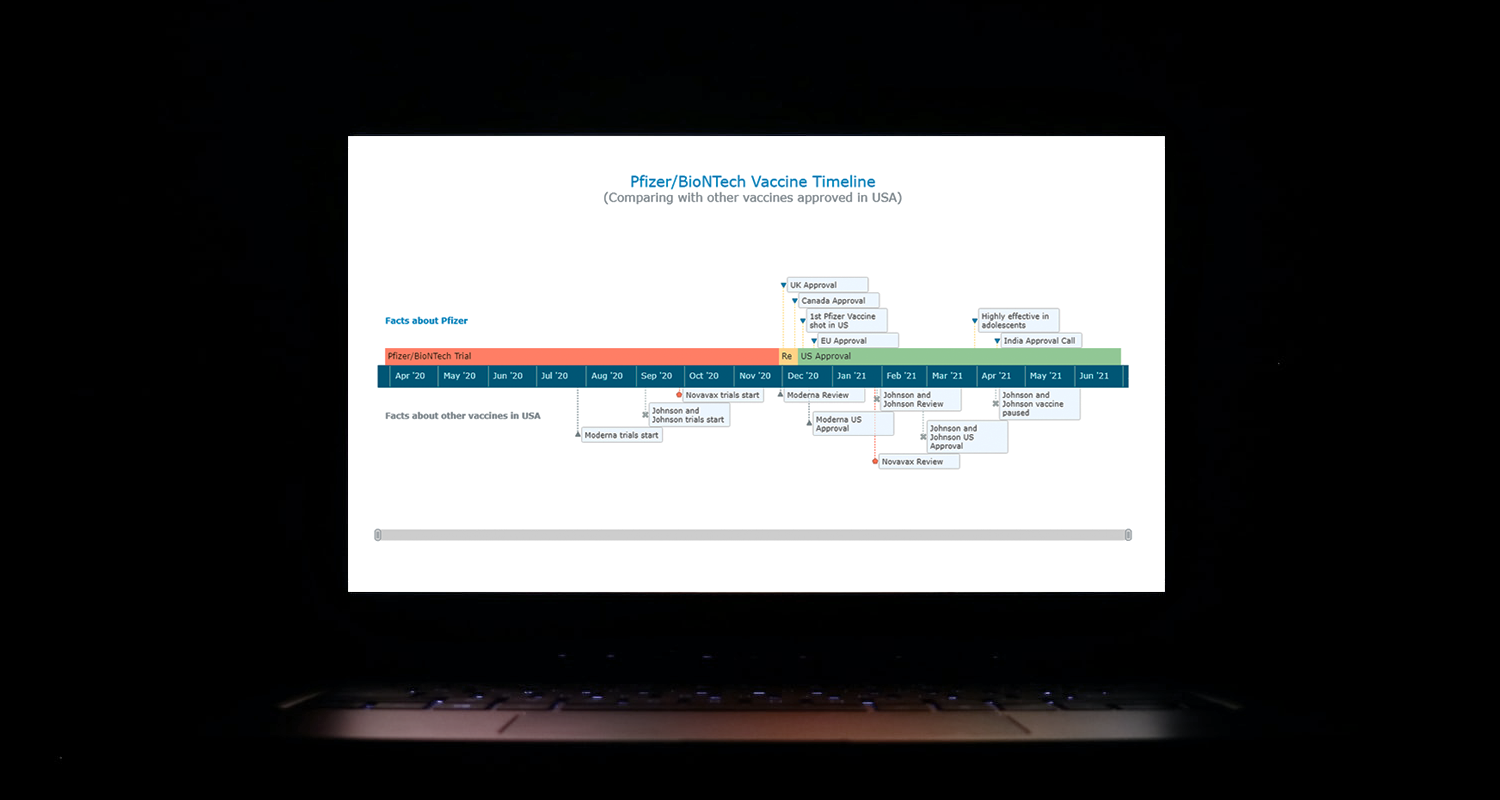
June 17th, 2021 by Shachee Swadia I think all of us have come across timelines somewhere or the other; as a means of conveying chronological information, the classic timeline is unmatched, both in the depth of information conveyed and the “cool” factor, when done with a deft creative touch. So, with that said, would you like to learn how to build a timeline chart using JavaScript that both looks great and is simple to create? (Of course, you do!) Follow along with me as I take you through the step-by-step breakdown for developing your own JS timeline with a practical example.
I think all of us have come across timelines somewhere or the other; as a means of conveying chronological information, the classic timeline is unmatched, both in the depth of information conveyed and the “cool” factor, when done with a deft creative touch. So, with that said, would you like to learn how to build a timeline chart using JavaScript that both looks great and is simple to create? (Of course, you do!) Follow along with me as I take you through the step-by-step breakdown for developing your own JS timeline with a practical example.
As the world continues to battle with COVID-19, the long-awaited good news is the development of vaccines across the globe. Here, I decided to build an interactive timeline that showcases the phases of Pfizer-BioNTech vaccine development in the United States. To add more contextual information, I also wanted to show approvals from other countries and some related facts, including the dates for the development of the 3 other vaccines approved for usage in the US.
Read the JS charting tutorial »
- Categories: AnyChart Charting Component, Big Data, Charts and Art, HTML5, JavaScript, JavaScript Chart Tutorials, Tips and Tricks
- No Comments »
Visualizing Data on COVID-19, Deprivation, Chess, Fishing — DataViz Weekly
June 4th, 2021 by AnyChart Team Each Friday, we pick the most compelling new data visualizations and show them in a quick overview. Take a look at our latest DataViz Weekly collection and feel the power of charts and maps!
Each Friday, we pick the most compelling new data visualizations and show them in a quick overview. Take a look at our latest DataViz Weekly collection and feel the power of charts and maps!
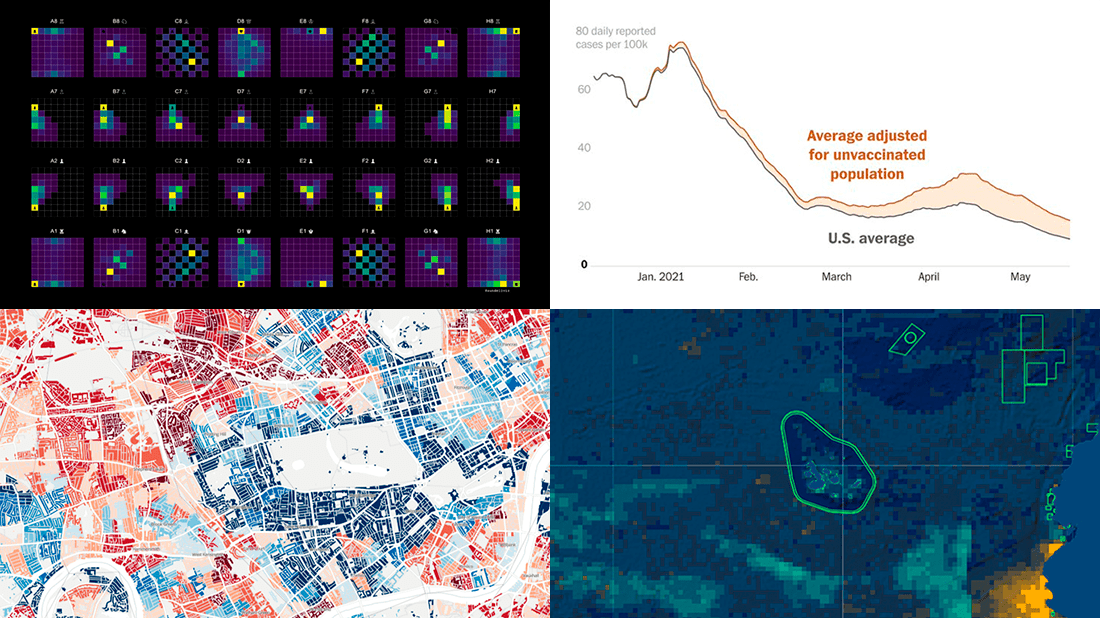
- COVID-19 rates for unvaccinated people in the U.S. — The Washington Post
- Income deprivation within English local authorities — ONS
- Where chess pieces are usually captured — Anders Sundell
- Global Fishing Watch Marine Manager — Global Fishing Watch
- Categories: Data Visualization Weekly
- No Comments »
New Impressive Data Visualization Projects — DataViz Weekly
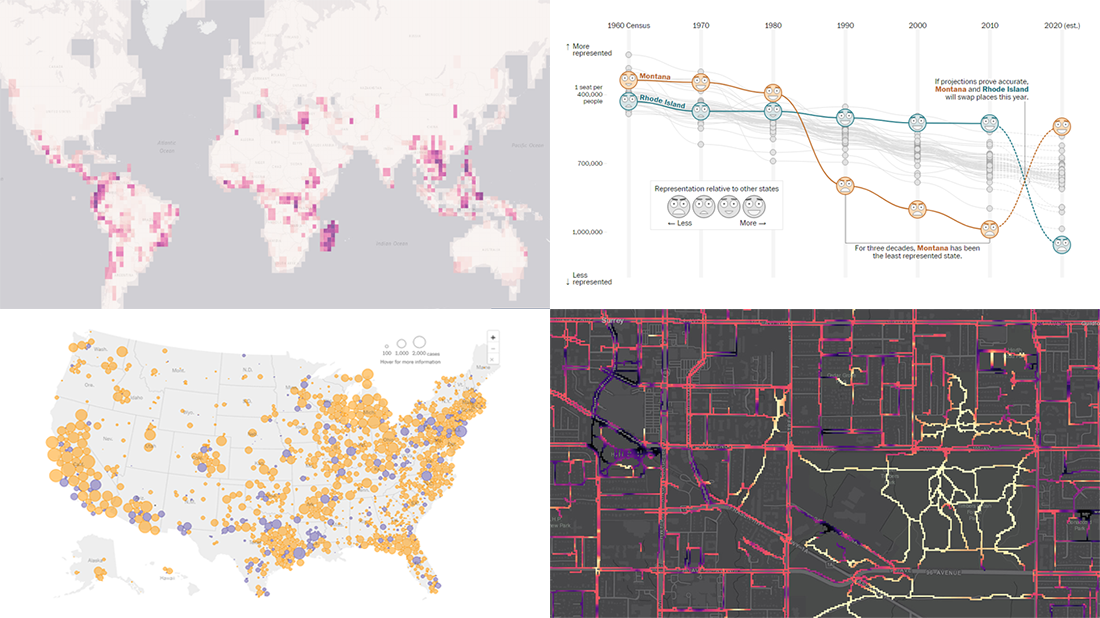
April 16th, 2021 by AnyChart Team Hello and greetings to all who are fond of data visualization! We’ve curated a new collection of impressive maps and charts that came into existence just a little while ago. See what projects are praised this time on DataViz Weekly and read next to learn more about each:
Hello and greetings to all who are fond of data visualization! We’ve curated a new collection of impressive maps and charts that came into existence just a little while ago. See what projects are praised this time on DataViz Weekly and read next to learn more about each:
- Reshuffling of the U.S. House seats after the 2020 Census — The Washington Post
- Runnability of streets — Simon Fraser University
- Probability of finding undiscovered species across the world — Map of Life
- Coronavirus in American prisons — The New York Times
- Categories: Data Visualization Weekly
- No Comments »
Data Visualization for COVID-19 Dashboard Tracker Using AnyChart JS Charts
April 12th, 2021 by AnyChart Team![]() Data visualization has played an important role during the COVID-19 pandemic, allowing governments, scientists, healthcare professionals, and the general public to better understand different aspects of the crisis. There are many illuminating projects all over the web that leverage charts and maps to effectively communicate what the coronavirus statistics have to say. Some of them are using our data visualization tools under a free license provided as part of the special initiative we announced last spring to support the global COVID-19 data analysis effort.
Data visualization has played an important role during the COVID-19 pandemic, allowing governments, scientists, healthcare professionals, and the general public to better understand different aspects of the crisis. There are many illuminating projects all over the web that leverage charts and maps to effectively communicate what the coronavirus statistics have to say. Some of them are using our data visualization tools under a free license provided as part of the special initiative we announced last spring to support the global COVID-19 data analysis effort.
We told you about two examples of such projects earlier: StopCorona and iConcepts SARS-CoV-2 Stats. Now let us introduce you to another interesting resource — COVID-19 Dashboard Tracker by Maxime des Touches. Launched more than a year ago, while Maxime was yet a computer science student, it has turned from a simple online data table into a complex interactive data visualization project offering up-to-date insight into how the pandemic unfolds in France and worldwide.
Maxime kindly agreed to talk to us about his COVID-19 tracker, experience using AnyChart, and the pandemic in general. Check out our quick interview, glance at a few screenshots, and try his open-source dashboard by yourself. (Stack: HTML/jQuery/JSON.)
- Categories: AnyChart Charting Component, AnyStock, Big Data, Dashboards, HTML5, JavaScript, Stock Charts, Success Stories
- No Comments »
Analyzing Skin Tones, Pandemic Timeline, Chinese Names, and Dutch Elections — DataViz Weekly
March 19th, 2021 by AnyChart Team Every day, a number of new data visualizations on various topics come out around the internet. We are keen to curate the most awesome graphics and share them with you on DataViz Weekly! Today in the spotlight:
Every day, a number of new data visualizations on various topics come out around the internet. We are keen to curate the most awesome graphics and share them with you on DataViz Weekly! Today in the spotlight:
- Skin tones on the Instagram feeds of fashion and beauty brands — Quartz
- Timeline of the pandemic year — WaPo
- Evolution of Chinese names — Kontinentalist
- Dutch election results in detail — NRC
- Categories: Data Visualization Weekly
- 1 Comment »
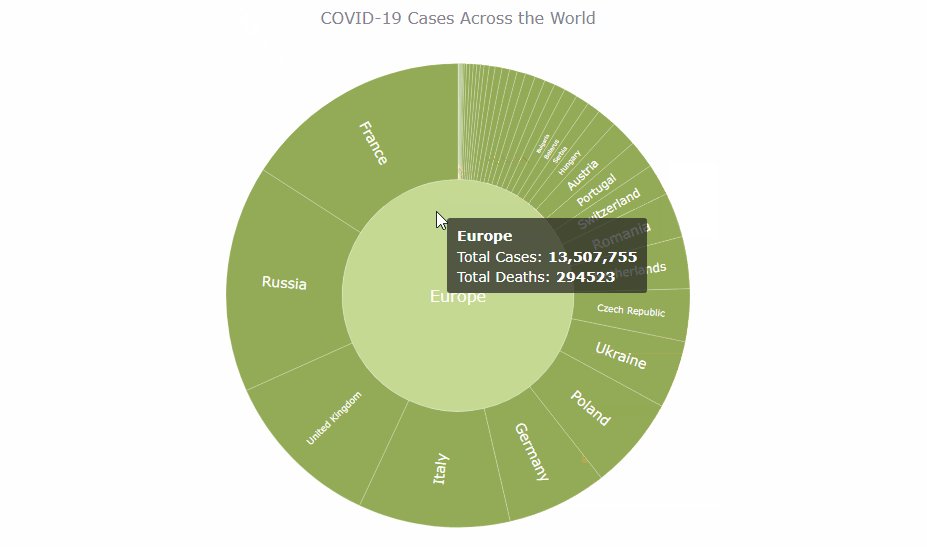
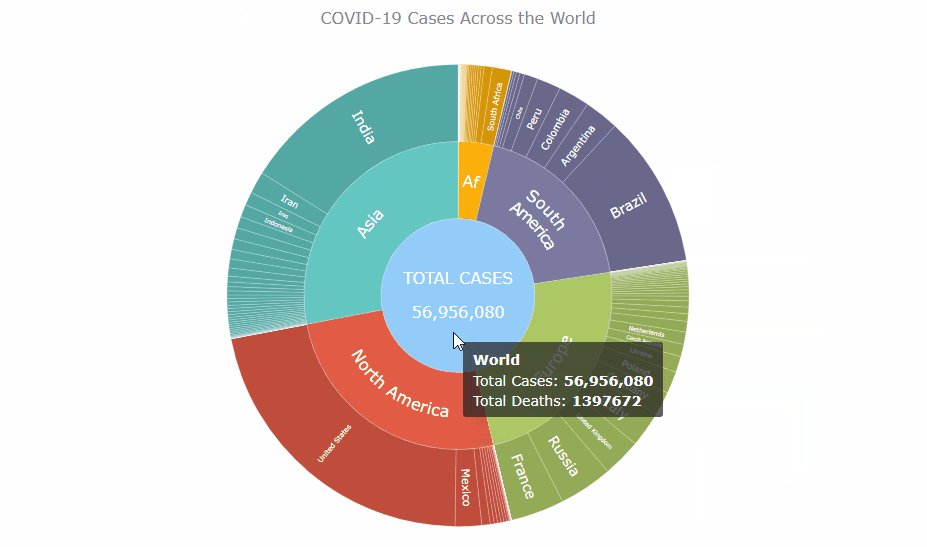
How I Created Sunburst Chart Using JavaScript to Visualize COVID-19 Data
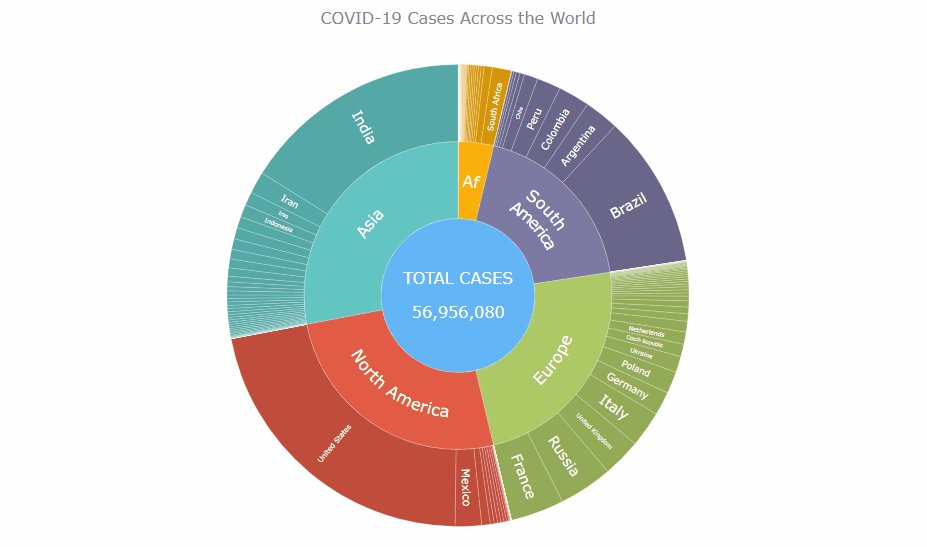
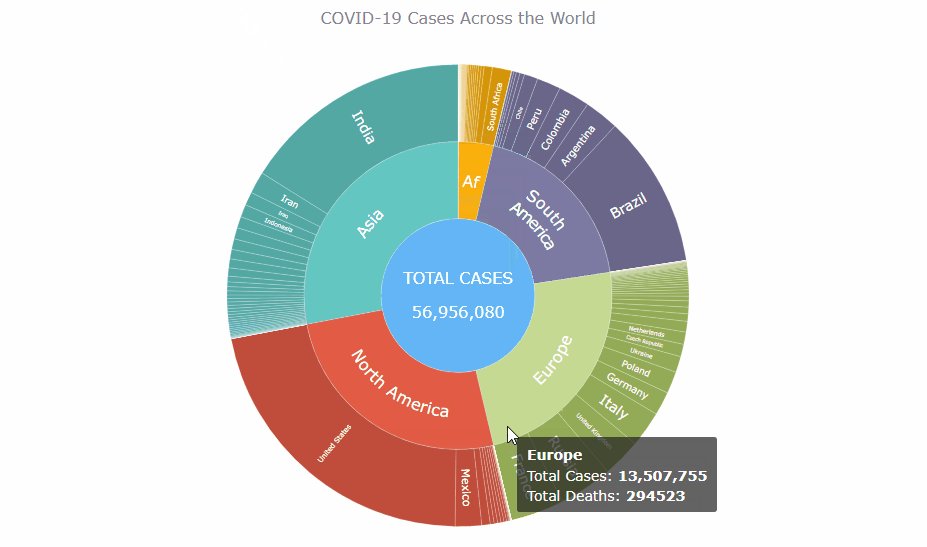
December 8th, 2020 by Shachee Swadia Almost recovered from COVID-19 myself these days, I decided to explore how the world is currently doing, during the pandemic. So I created a sunburst chart to see at a glance what continents and countries are more (and less) affected by the coronavirus than others. The process was quick and I thought someone could be interested to learn about how such data visualizations can be built in a pretty straightforward way, even with very little technical skills. So I also made a tutorial. And here I am — (1) sharing my interactive sunburst chart of COVID cases and (2) describing how I created it using JavaScript in a matter of minutes, step by step!
Almost recovered from COVID-19 myself these days, I decided to explore how the world is currently doing, during the pandemic. So I created a sunburst chart to see at a glance what continents and countries are more (and less) affected by the coronavirus than others. The process was quick and I thought someone could be interested to learn about how such data visualizations can be built in a pretty straightforward way, even with very little technical skills. So I also made a tutorial. And here I am — (1) sharing my interactive sunburst chart of COVID cases and (2) describing how I created it using JavaScript in a matter of minutes, step by step!
My JS sunburst chart provides an overview of the situation as of November 24, 2020, and also shows the global count, continent-wide data, and country-wise proportions for the current active COVID-19 cases and deaths. Scroll down to explore it by yourself and check out the tutorial along the way. Here is a sneak peek of the final chart to get you excited:

This sunburst charting tutorial is mainly for beginners to data science. So before we get to business, let’s make sure we’re on the same page. I’ll explain what a sunburst chart is and how it works, to start with. Then I’ll show you how to create a cool and colorful interactive visualization like that with JavaScript (and you can do it even if you don’t know it too well). That’s the plan!
Read the JS charting tutorial »
- Categories: AnyChart Charting Component, Big Data, Business Intelligence, HTML5, JavaScript, JavaScript Chart Tutorials, Tips and Tricks
- No Comments »
Fresh Great Data Visualization Projects on Thanksgiving, COVID, and Tree Equity — DataViz Weekly
December 4th, 2020 by AnyChart Team Hey everyone! Continuing to curate the best charts, maps, and infographics from around the Internet, we invite you to meet four fresh great data visualization projects worth checking out.
Hey everyone! Continuing to curate the best charts, maps, and infographics from around the Internet, we invite you to meet four fresh great data visualization projects worth checking out.
Today on DataViz Weekly:
- Visualizing the ways the Thanksgiving turkey leftovers were used — Nathan Yau
- Understanding the scale of 250,000 deaths from the coronavirus — The Washington Post
- Finding a correlation between scented candle reviews on Amazon and COVID-19 — Kate Petrova
- Evaluating tree equity in American city neighborhoods — American Forests
- Categories: Data Visualization Weekly
- No Comments »