Interactive Data Visualization Tool Examples Worth Checking Out — DataViz Weekly
September 27th, 2019 by AnyChart Team Analyzing data is always easier when it’s graphically represented and integrated in a convenient interactive data visualization tool. We’ll show you four great examples of such tools created by different groups of researchers from around the world just recently.
Analyzing data is always easier when it’s graphically represented and integrated in a convenient interactive data visualization tool. We’ll show you four great examples of such tools created by different groups of researchers from around the world just recently.
Today’s DataViz Weekly post highlights projects on the following topics:
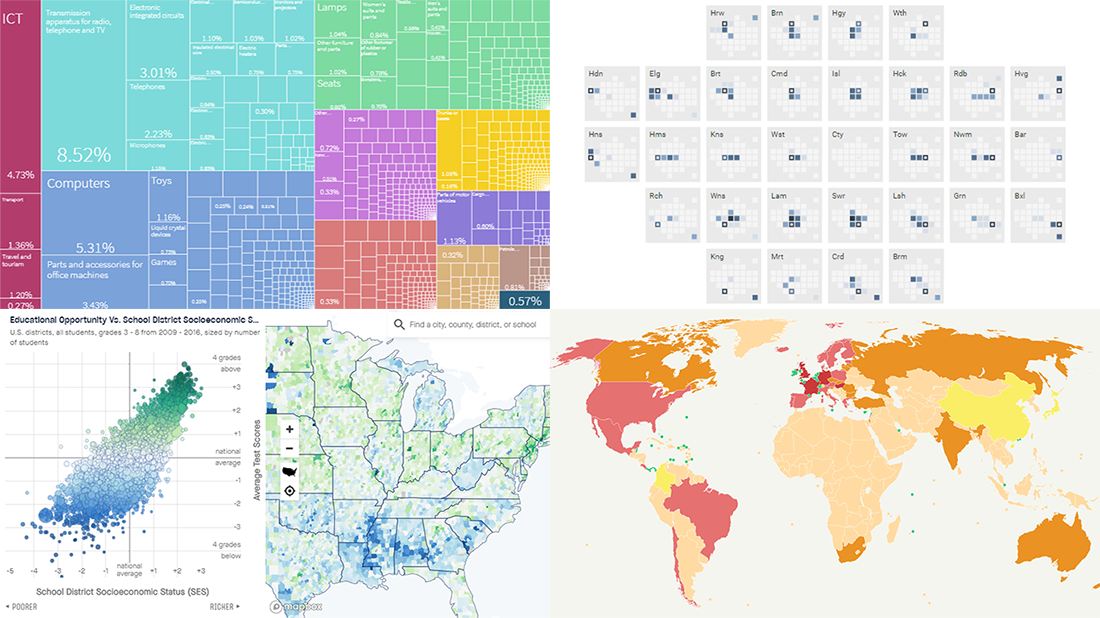
- Economic complexity of 130 countries — Growth Lab at Harvard’s Center for International Development
- Educational opportunities in the United States of America — Stanford University’s Educational Opportunity Project
- Commuter flows in London — GLA City Intelligence Unit
- Global corporate profit shifts — Researchers from UC Berkeley and UCPH
- Categories: Data Visualization Weekly
- No Comments »
Visualizing Diversity and Absence in Schools, Child Mortality, and Debate Topics — DataViz Weekly
September 20th, 2019 by AnyChart Team Enjoy new awesome chart examples! The following cool projects visualizing diversity and integration, presidential debate topics, and more have captured our attention this week, and we’re excited to feature them now within the framework of the DataViz Weekly series on AnyChart Blog:
Enjoy new awesome chart examples! The following cool projects visualizing diversity and integration, presidential debate topics, and more have captured our attention this week, and we’re excited to feature them now within the framework of the DataViz Weekly series on AnyChart Blog:
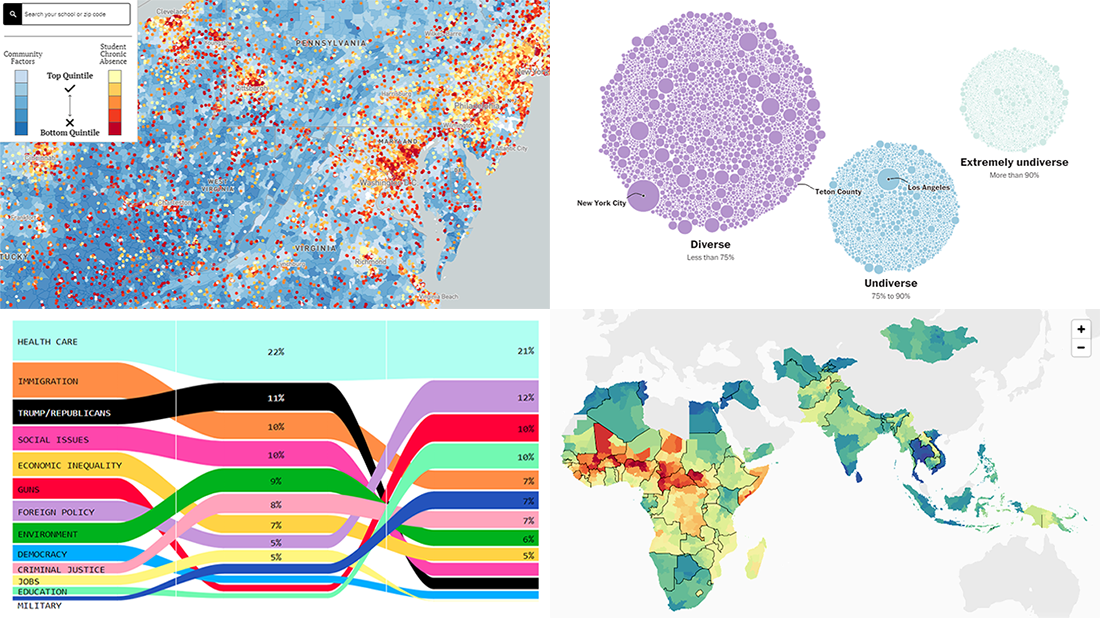
- Chronic absence in U.S. schools
- Racial diversity across all America’s school districts
- Child mortality in low-to-middle-income countries
- Top issues discussed at the first three Democratic debates
- Categories: Data Visualization Weekly
- No Comments »
Visualizing Income in Spain, Restless Sleep, California Legislature, and Political Regimes — DataViz Weekly
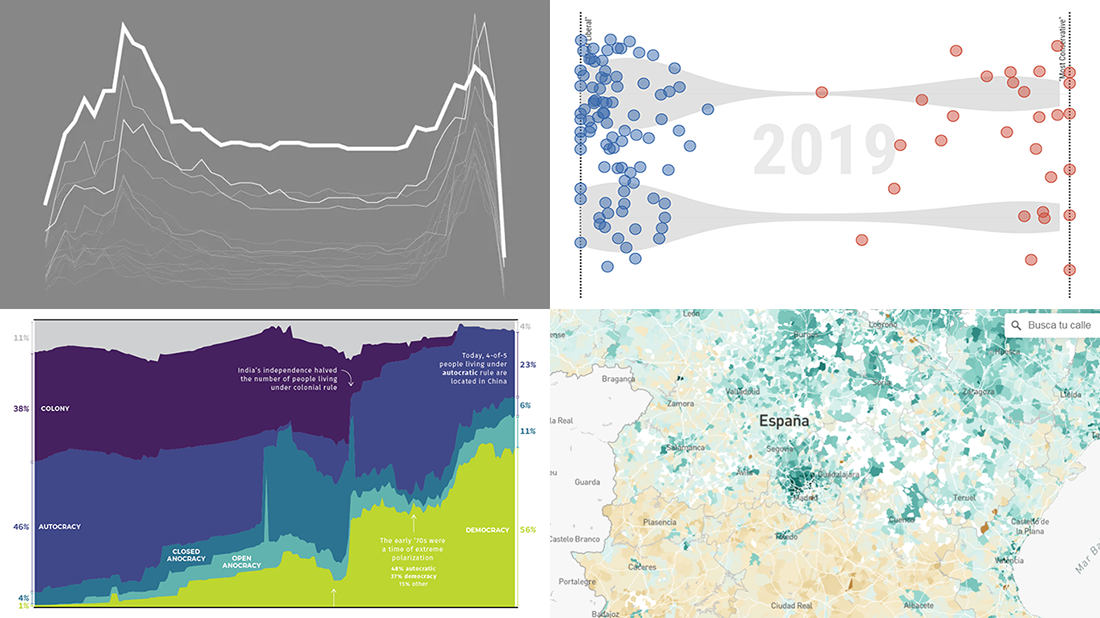
September 13th, 2019 by AnyChart Team It’s Friday, so we continue the DataViz Weekly series on our blog. Today we praise new interesting projects with charts and infographics visualizing income of Spaniards (El País), restless sleep with age (FlowingData), ideological polarization in the California legislature in 1993-2019 (CalMatters), and political regime changes worldwide since 1816 (Visual Capitalist). Look at these cool examples of the power of data visualization in action.
It’s Friday, so we continue the DataViz Weekly series on our blog. Today we praise new interesting projects with charts and infographics visualizing income of Spaniards (El País), restless sleep with age (FlowingData), ideological polarization in the California legislature in 1993-2019 (CalMatters), and political regime changes worldwide since 1816 (Visual Capitalist). Look at these cool examples of the power of data visualization in action.
- Categories: Data Visualization Weekly
- No Comments »
How to Create Gantt Chart in Qlik Sense Using AnyGantt Extension for Smart Project Data Visualization
September 11th, 2019 by AnyChart Team Looking for the simplest way to create a Gantt chart in Qlik Sense to further streamline data-driven project management in your company or organization? We’ll show you one right now! Follow this quick tutorial and you’ll learn how to easily visualize project tasks and activities as data in a matter of minutes — on smart, interactive Gantt charts using the intuitive AnyGantt extension for Qlik by AnyChart.
Looking for the simplest way to create a Gantt chart in Qlik Sense to further streamline data-driven project management in your company or organization? We’ll show you one right now! Follow this quick tutorial and you’ll learn how to easily visualize project tasks and activities as data in a matter of minutes — on smart, interactive Gantt charts using the intuitive AnyGantt extension for Qlik by AnyChart.
Watch the video tutorial or follow the text-and-pictures version — you choose!
Read more at qlik.anychart.com »
- Categories: AnyChart Charting Component, AnyGantt, Big Data, Business Intelligence, Gantt Chart, Qlik
- 3 Comments »
Visualizing Costs and Fires Data in Charts and Maps — DataViz Weekly
September 6th, 2019 by AnyChart Team Hey, check out some more of the new awesome data projects we’ve come across this week! It’s a new DataViz Weekly article, and today we are glad to show you cool charts and maps visualizing costs and fires:
Hey, check out some more of the new awesome data projects we’ve come across this week! It’s a new DataViz Weekly article, and today we are glad to show you cool charts and maps visualizing costs and fires:
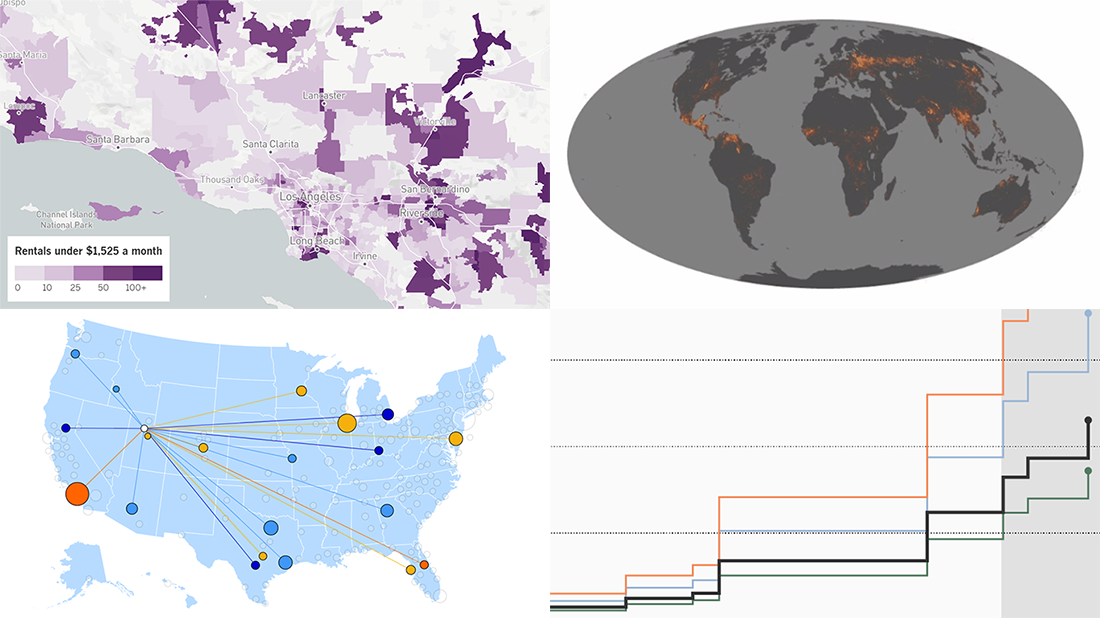
- Salaries adjusted for cost of living across the United States
- U.S.-China trade war costs for American families
- Affordable home rentals in California
- Long-term record of fires worldwide
- Categories: Data Visualization Weekly
- No Comments »
Create Simple Gantt Chart Using JavaScript — Tutorial
September 4th, 2019 by Alfrick Opidi
Use a JavaScript library to create a Gantt chart and take your project management efforts to the next level.
Earlier this year, my team was looking for a project management tool that could assist us in charting the various tasks related to our app development project against some specific timelines. After doing some research, we finally settled on Gantt charts. However, some people think Gantts are complicated to create. Not true! Thanks to numerous JavaScript chart libraries, data visualization is now simple, flexible, and embeddable.
In our situation, we settled on AnyChart’s JS Charts library because of its ease of use, extensive documentation, flexible code playground for trying out stuff, and other powerful features.
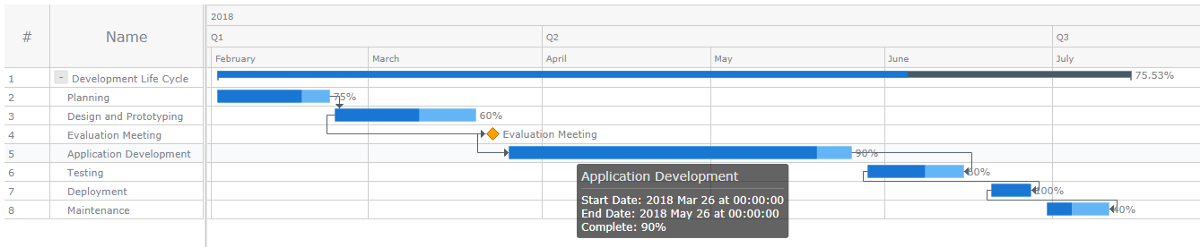
In this tutorial, I’ll walk you through how to create a simple interactive Gantt chart using this data visualization library. Here’s what we’ll be making and you can get the entire code for creating such a Gantt chart at the end of the tutorial:

Read the JS charting tutorial »
- Categories: AnyChart Charting Component, AnyGantt, Big Data, Business Intelligence, Gantt Chart, HTML5, JavaScript, JavaScript Chart Tutorials, Tips and Tricks
- 3 Comments »