Coolest Latest Visualizations You Can’t Miss — DataViz Weekly
October 29th, 2021 by AnyChart Team Welcome back to DataViz Weekly, a regular series of posts on AnyChart Blog putting a spotlight on the coolest data visualization works we have come across over the last few days! Today, we’re glad to feature and tell you about the following projects:
Welcome back to DataViz Weekly, a regular series of posts on AnyChart Blog putting a spotlight on the coolest data visualization works we have come across over the last few days! Today, we’re glad to feature and tell you about the following projects:
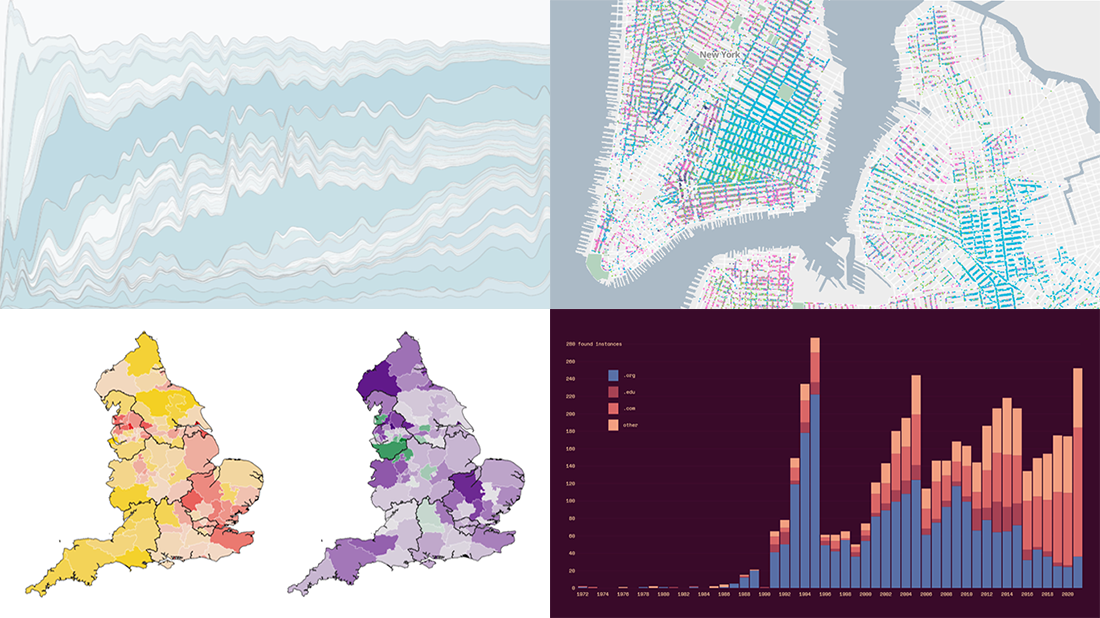
- Mapping historical New York City — Columbia University
- Tracking the Lenna image — The Pudding
- Analyzing the number of doctors in England — Sky News
- Charting TV genres over time — Nathan Yau
- Categories: Data Visualization Weekly
- No Comments »
Great Recent Data Graphics Worth Looking At — DataViz Weekly
October 22nd, 2021 by AnyChart Team It’s time for DataViz Weekly! Check out the most interesting data visualizations that have recently come to our attention!
It’s time for DataViz Weekly! Check out the most interesting data visualizations that have recently come to our attention!
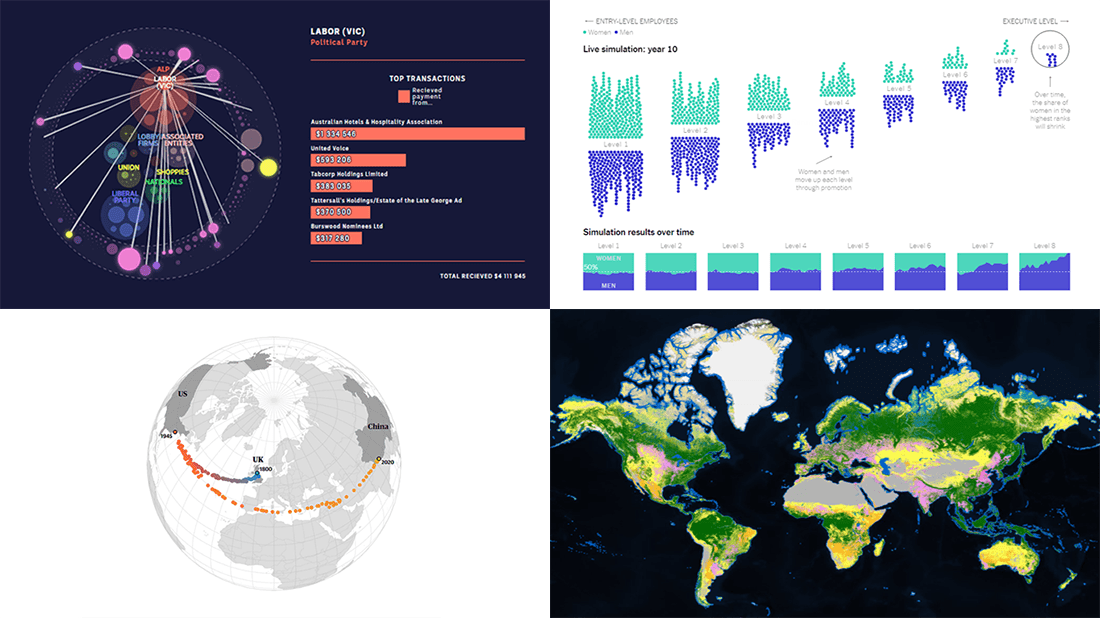
- Political donations from the gambling industry in Australia — ABC News
- Land cover worldwide — ESA
- Gender bias in the workplace — NYT Opinion
- World’s carbon “center of gravity” from 1800 through 2020 — The Guardian
- Categories: Data Visualization Weekly
- No Comments »
Creating Linear Gauge Chart in JavaScript — Tutorial
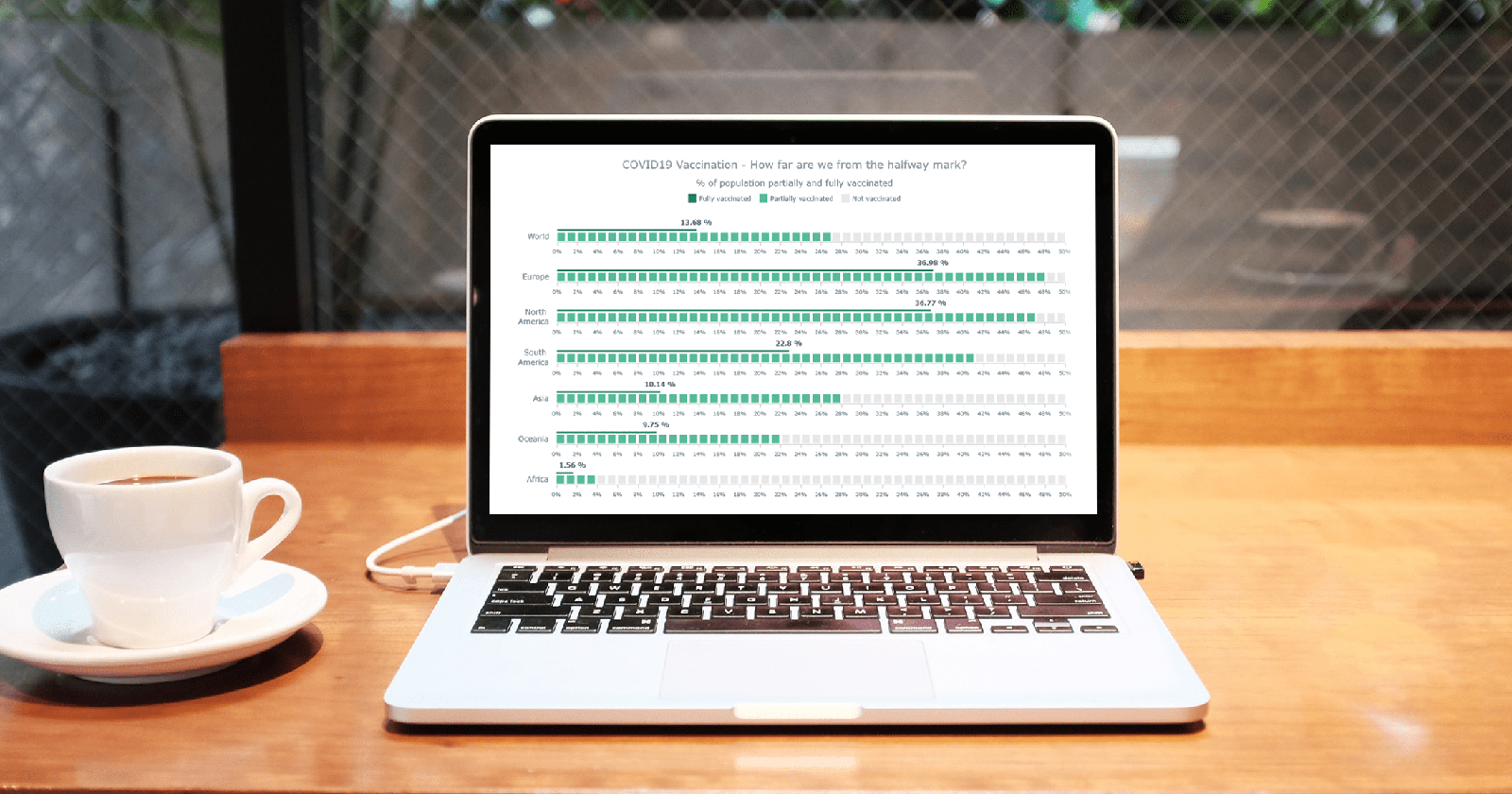
October 20th, 2021 by Shachee Swadia This article presents an easy-to-follow guide for building an interactive linear gauge chart in JavaScript.
This article presents an easy-to-follow guide for building an interactive linear gauge chart in JavaScript.
We’ll show how to quickly create a cool and interactive linear gauge chart that highlights Covid-19 vaccination data around the world. Our chart will allow us to visualize the status of Covid-19 vaccination at the time of writing, and will display two types of data — showing how far away we are from the halfway target of both partially and fully vaccinating the global population.
Read the JS charting tutorial »
- Categories: AnyChart Charting Component, HTML5, JavaScript, JavaScript Chart Tutorials, Tips and Tricks
- No Comments »
Demonstrating Power of Clever Data Visualization in 4 Examples — DataViz Weekly
October 15th, 2021 by AnyChart Team When properly visualized, data can truly speak and tell stories allowing us to quickly decode what raw numbers hide. Would you like to see some clever examples? Look at the awesome new charts and maps that made it to this Friday’s DataViz Weekly!
When properly visualized, data can truly speak and tell stories allowing us to quickly decode what raw numbers hide. Would you like to see some clever examples? Look at the awesome new charts and maps that made it to this Friday’s DataViz Weekly!
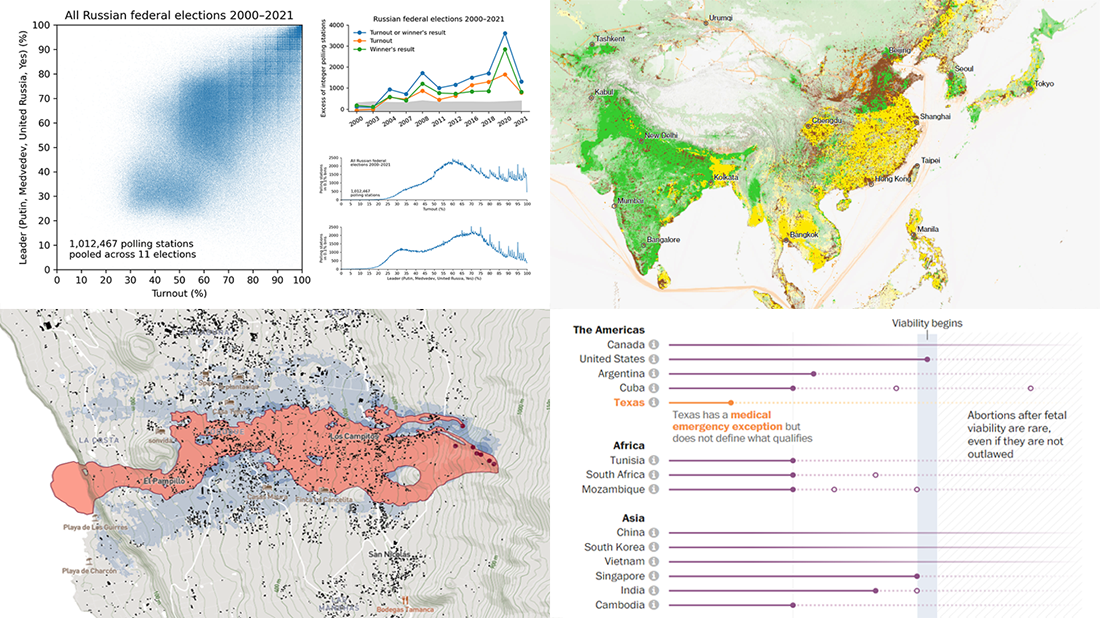
- All Russian federal elections since 2000 — Dmitry Kobak and Sergey Shpilkin
- Advance of the lava in La Palma — El País
- Abortion laws worldwide — The Washington Post
- Global methane emissions — Bloomberg Green
- Categories: Data Visualization Weekly
- No Comments »
New Interesting Visualizations on Jobs, Climate, TV Shows, Pandemic — DataViz Weekly
October 8th, 2021 by AnyChart Team For all who already have an eye for data visualization or only want to get it, DataViz Weekly is here with an overview of four new interesting projects curated from around the web!
For all who already have an eye for data visualization or only want to get it, DataViz Weekly is here with an overview of four new interesting projects curated from around the web!
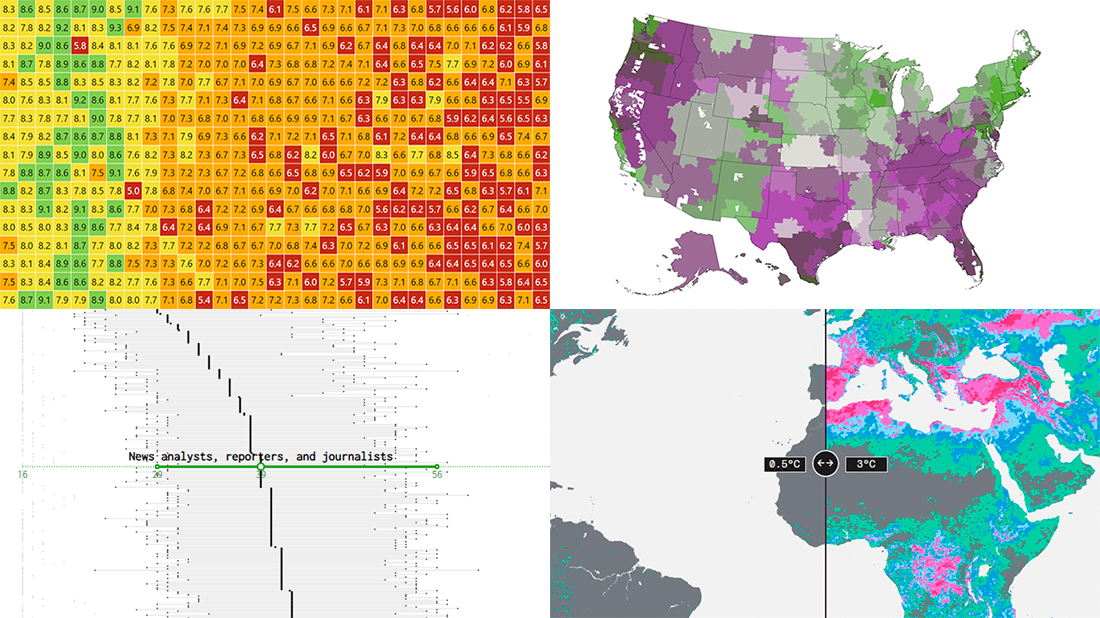
- U.S. jobs by age of workers — Nathan Yau
- Probable climate futures based on different scenarios — Probable Futures
- Average IMDb scores of all TV series by episode — Jim Vallandingham
- Vaccination vs hospitalization rates across the United States — The Washington Post
Read on to learn more about each and check them out!
- Categories: Data Visualization Weekly
- No Comments »
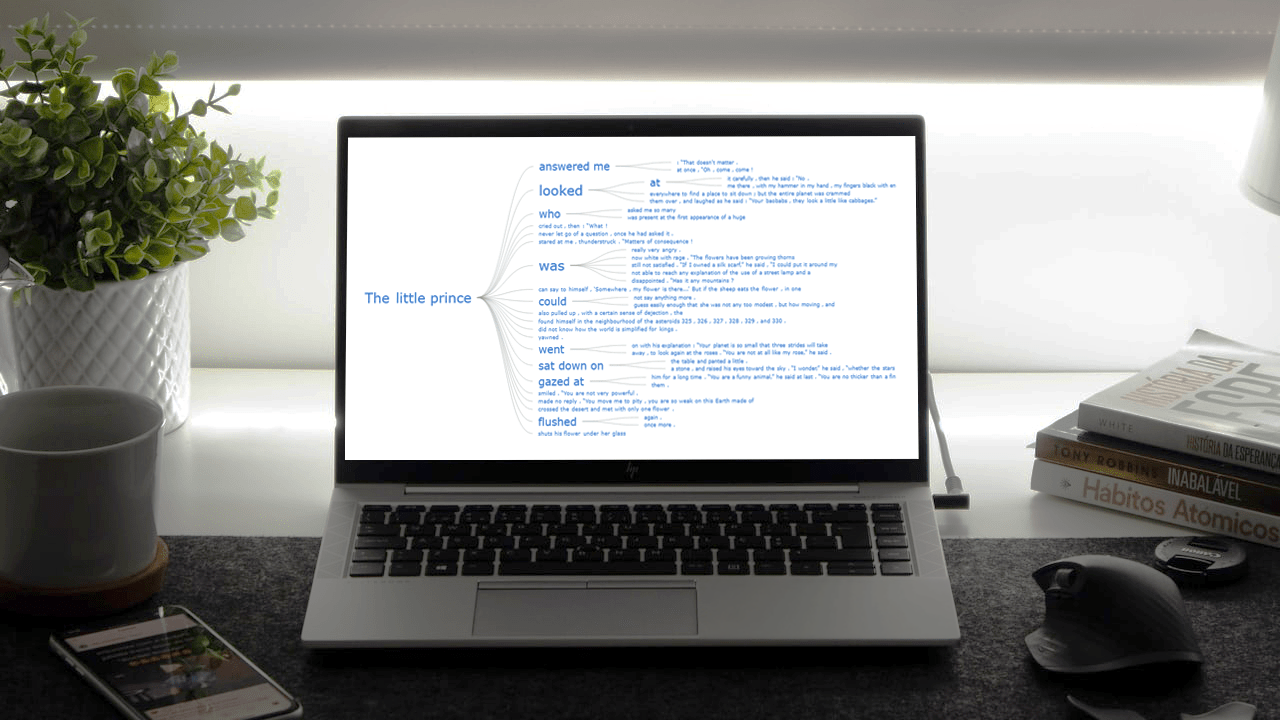
Building Word Tree Chart with JavaScript
October 4th, 2021 by Shachee Swadia Data visualization is not only useful for communicating insights but also helpful for data exploration. There are a whole lot of different chart types that are widely used for identifying patterns in data. One of the lesser-used chart types is Word Tree. It is a very interesting visualization form, quite effective in analyzing texts. And right now, I will teach you how to quickly create nice interactive word tree charts using JavaScript.
Data visualization is not only useful for communicating insights but also helpful for data exploration. There are a whole lot of different chart types that are widely used for identifying patterns in data. One of the lesser-used chart types is Word Tree. It is a very interesting visualization form, quite effective in analyzing texts. And right now, I will teach you how to quickly create nice interactive word tree charts using JavaScript.
Word trees display how a set of selected words are connected to other words in text data with a branching layout. These charts are similar to word clouds where words that occur more frequently are shown bigger. But they are different in the sense that word trees also show the connection between the words, which adds context and helps find patterns.
In this tutorial, I will create a lovely word tree from the text of the very famous book The Little Prince by French aviator and writer Antoine de Saint-Exupéry. Check out a demonstration of the final chart below and keep reading to learn how this and any other interactive JS word tree can be built with ease.
Read the JS charting tutorial »
- Categories: AnyChart Charting Component, Big Data, Books, HTML5, JavaScript, JavaScript Chart Tutorials, Tips and Tricks
- No Comments »
Four Impressive Visual Data Stories To Check Out — DataViz Weekly
October 1st, 2021 by AnyChart Team Looking for awesome examples of visual data stories? You’re in the right place at the right time! In this edition of DataViz Weekly, we feature four impressive new ones we’ve come across these days:
Looking for awesome examples of visual data stories? You’re in the right place at the right time! In this edition of DataViz Weekly, we feature four impressive new ones we’ve come across these days:
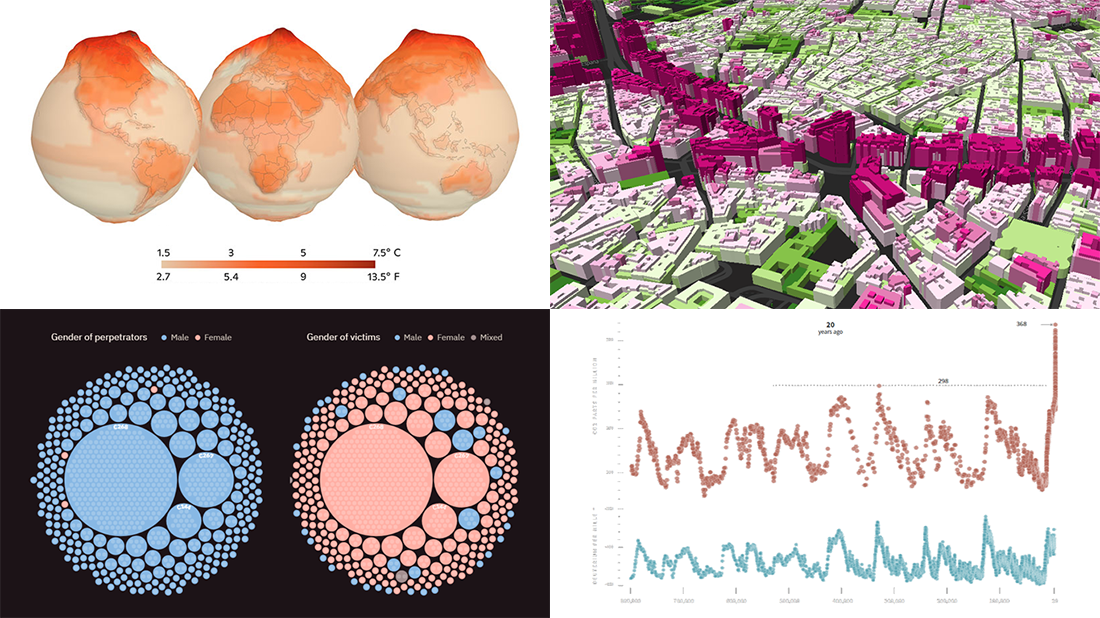
- Sexual violence crisis in Singapore — Kontinentalist
- Climate change in the Arctic and beyond — Woodwell Climate Research Center
- Melting glaciers as vanishing climate archives — Reuters
- All 12+ million buildings in Spain by height — elDiario.es
- Categories: Data Visualization Weekly
- No Comments »