Effective Visualizations of Information on Pandemic, Climate, Happiness, Travel Time — DataViz Weekly
July 30th, 2021 by AnyChart Team Data becomes easier to perceive and draw insights from when it is properly represented in charts and maps. For everyone interested to check out how information visualization works, we continue our regular feature DataViz Weekly curating the best new examples of effective graphics. Here are our latest picks:
Data becomes easier to perceive and draw insights from when it is properly represented in charts and maps. For everyone interested to check out how information visualization works, we continue our regular feature DataViz Weekly curating the best new examples of effective graphics. Here are our latest picks:
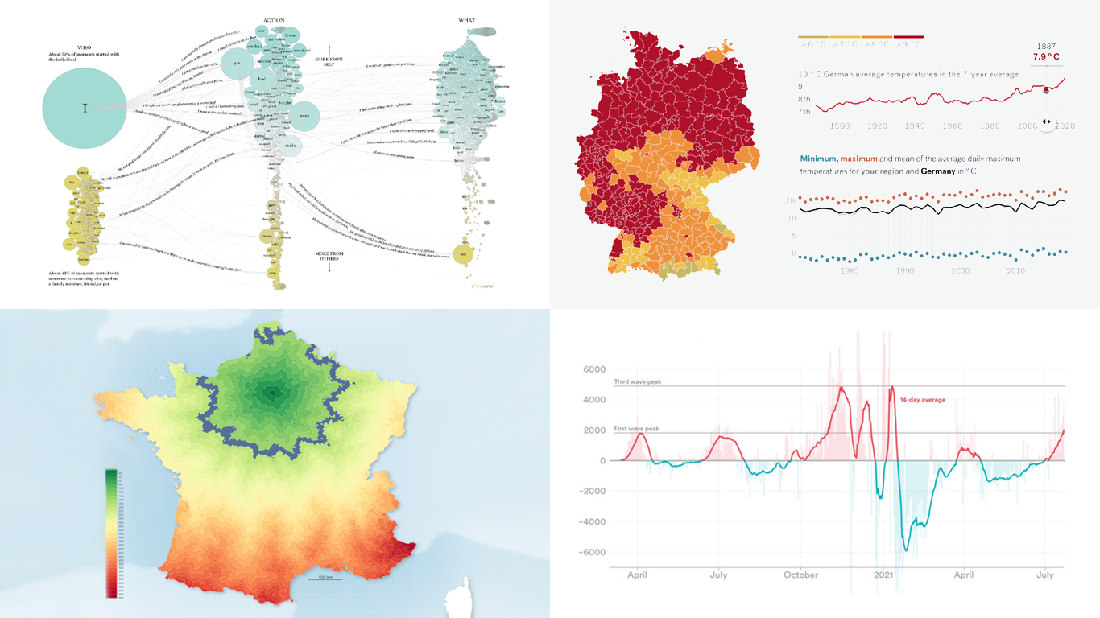
- COVID-19 case acceleration rates — STAT
- Climate change risks across Germany — Vislab
- What makes people happy the most — Nathan Yau
- Driving time to Paris from across France — Nicolas Lambert
- Categories: Data Visualization Weekly
- No Comments »
How to Create Line Chart with JavaScript
July 28th, 2021 by Shachee Swadia A line chart is one of the basic and most commonly used techniques of data visualization. Such graphics are known to provide an informative look at the change of one or several variables over time. Right now, I’ll explain how to easily create a cool interactive line chart using JavaScript! The process will be demonstrated with the help of compelling examples that you can play with afterwards to hone your new data visualization development skills.
A line chart is one of the basic and most commonly used techniques of data visualization. Such graphics are known to provide an informative look at the change of one or several variables over time. Right now, I’ll explain how to easily create a cool interactive line chart using JavaScript! The process will be demonstrated with the help of compelling examples that you can play with afterwards to hone your new data visualization development skills.
To make the article especially thrilling for you to read and learn from, I decided to showcase a practical application of a line chart to real-world data. The month of June was celebrated as Pride Month, and I thought it would be great to see how attitudes toward LGBT people have changed over the recent years. Then I found interesting public opinion data from the General Social Survey (GSS), a project of the National Opinion Research Center (NORC) at the University of Chicago, which appeared to be a good fit, and took part of it to visualize in this guide.
So, follow along with the tutorial and you will also be able to explore the shifts in acceptance of same-sex relationships in the United States over the last two decades! We will create a single-series JS line chart first, representing the general trend, and then a multi-series JS line chart to visualize a breakdown by age group.
All aboard!
Read the JS charting tutorial »
- Categories: AnyChart Charting Component, Big Data, Business Intelligence, HTML5, JavaScript, JavaScript Chart Tutorials, Tips and Tricks
- 2 Comments »
Discover Some of Most Interesting Recent Data Visualization Projects — DataViz Weekly
July 23rd, 2021 by AnyChart Team Look at some of the most interesting data visualizations we have come across out there over the last few days! The following projects are deservedly featured in DataViz Weekly this time:
Look at some of the most interesting data visualizations we have come across out there over the last few days! The following projects are deservedly featured in DataViz Weekly this time:
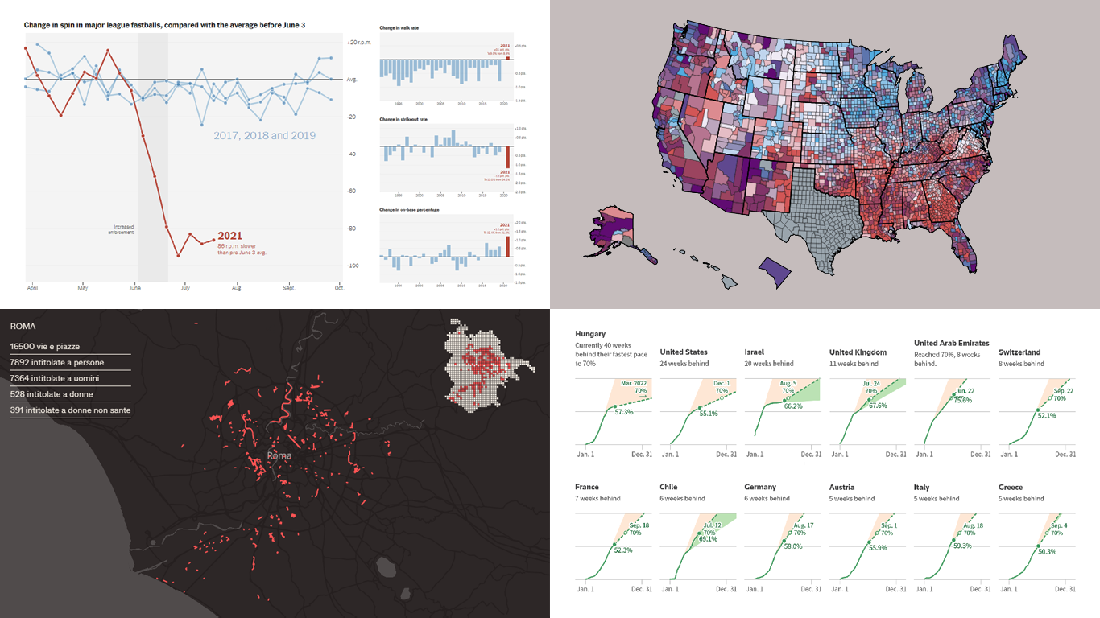
- Falling spin rates in American baseball after a crackdown on sticky substances — The Upshot
- Gender diversity in Italian street names — EDJNet
- Shifts in the COVID-19 vaccination pace worldwide since January 2021 — Reuters
- Vaccination equity in America — CDC
- Categories: Data Visualization Weekly
- No Comments »
Stacked Waterfall Chart for Qlik Sense Upgraded
July 23rd, 2021 by AnyChart TeamYou asked, and we listened. We have continued to work on plans to deliver an unprecedented experience with Waterfall Charts in Qlik Sense. And we are pleased to announce that several new valuable features are now there to improve the way you explore not only a by-category but also a by-subcategory breakdown of metrics!
Read below to see what’s new in our Stacked Waterfall Chart for Qlik Sense — just upgraded with the July release of the AnyChart Qlik Extension — and give it a try without delay!
Read more at qlik.anychart.com »
- Categories: AnyChart Charting Component, AnyGantt, Big Data, Business Intelligence, Gantt Chart, News, Qlik
- No Comments »
New Amazing Graphics for Fans of Data Visualization — DataViz Weekly
July 16th, 2021 by AnyChart Team Are you ready for another set of amazing data graphics? It’s Friday, so DataViz Weekly is here to let you know about four great new visualization works worth checking out right now!
Are you ready for another set of amazing data graphics? It’s Friday, so DataViz Weekly is here to let you know about four great new visualization works worth checking out right now!
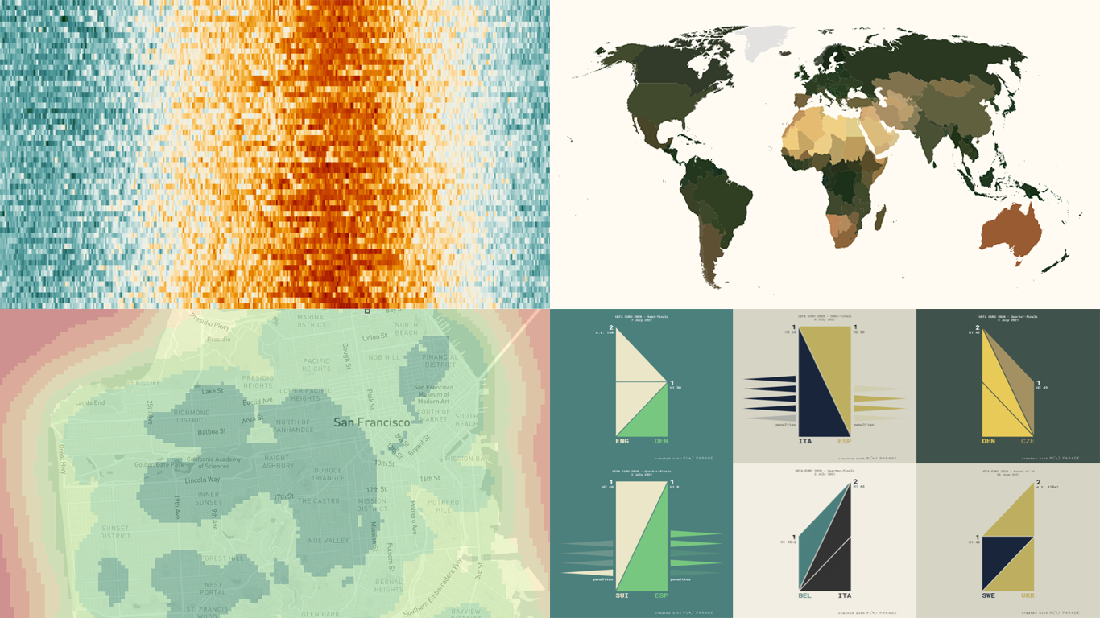
- 15-minute cities in Germany and worldwide — Chris and Nils from Gießen
- Daily temperatures in Tokyo since 1964 (and what to expect at the Olympics) — Reuters
- Average colors of countries, as well as U.S. states and counties — Erin Davis
- Euro 2020 and Copa América 2021 playoffs visualized in triangles — Krisztina Szűcs
- Categories: Data Visualization Weekly
- 1 Comment »
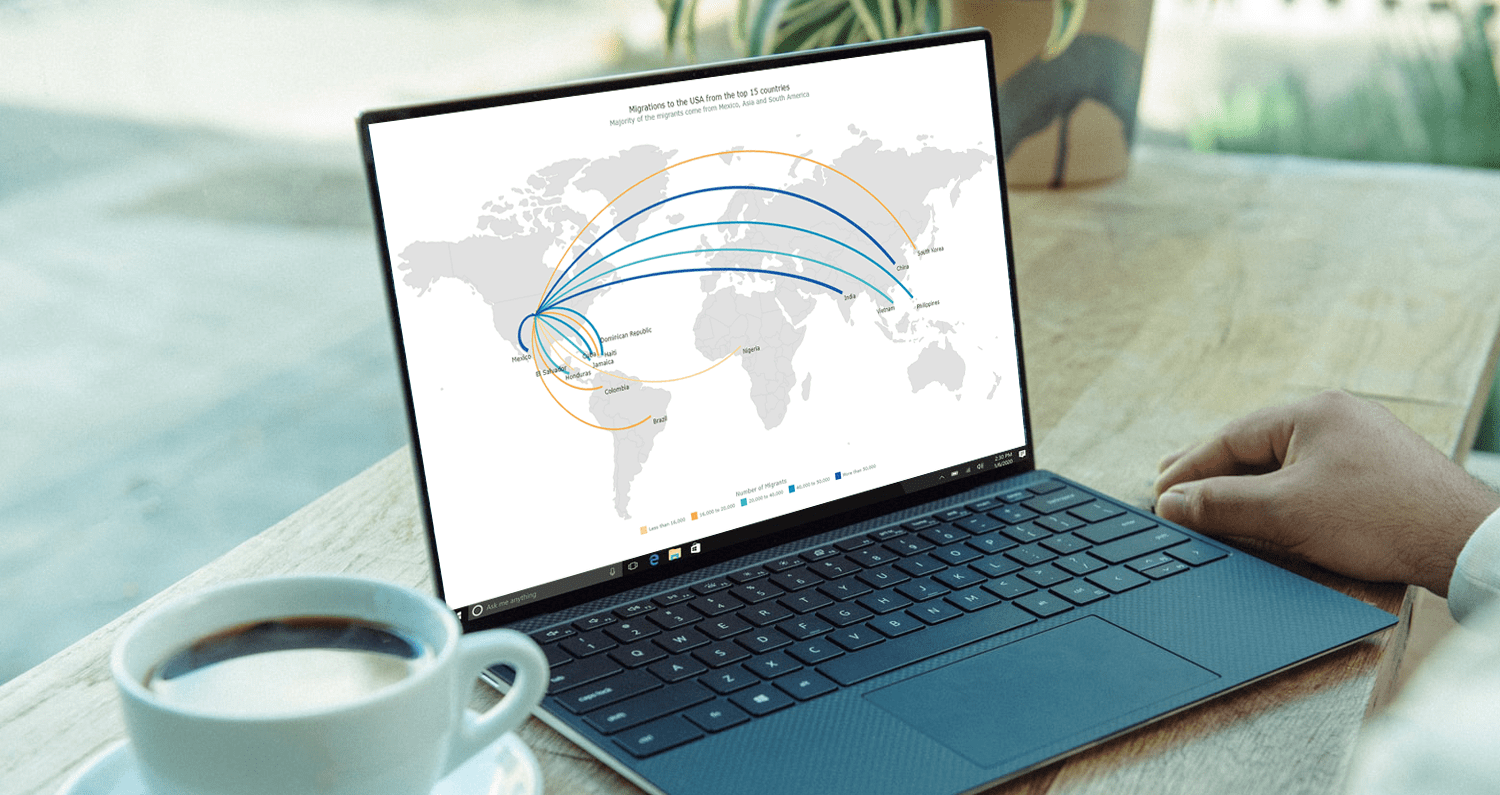
Creating JS Flow Map in Four Steps
July 13th, 2021 by Shachee Swadia A step-by-step tutorial showing how to create an interactive JS Flow Map. Illustrated by visualizing data on migration to the US.
A step-by-step tutorial showing how to create an interactive JS Flow Map. Illustrated by visualizing data on migration to the US.
It may seem to be complicated to create an interactive Flow Map for the Web using JavaScript. But it’s not! This easy-to-follow tutorial will show you how to build beautiful JS flow maps without too much effort.
In these difficult times of the pandemic, there is a lot of confusion and concern about the immigration status of people around the globe. I decided to take a look at the immigration data of the US which has more migrants than any other country in the world. Here, I explore where these immigrants come from and represent the top 15 countries that contributed the highest number of migrants to the US in the year 2019.
A flow map seems the perfect way to showcase the inflow of migrants into the United States from various countries. Before going further, let me give you a brief idea about a flow map and its uses.
Read the JS charting tutorial »
- Categories: AnyChart Charting Component, AnyMap, Big Data, Business Intelligence, HTML5, JavaScript, JavaScript Chart Tutorials, Tips and Tricks
- 2 Comments »
New Stunning Data Visualization Examples to See and Learn From — DataViz Weekly
July 9th, 2021 by AnyChart Team Graphical representation makes data easier to understand and interpret. The DataViz Weekly series on our blog aims to highlight the most vivid examples of clever data visualization in action so you can better realize how it can work or simply have fun exploring new stunning charts and maps.
Graphical representation makes data easier to understand and interpret. The DataViz Weekly series on our blog aims to highlight the most vivid examples of clever data visualization in action so you can better realize how it can work or simply have fun exploring new stunning charts and maps.
Today on DataViz Weekly:
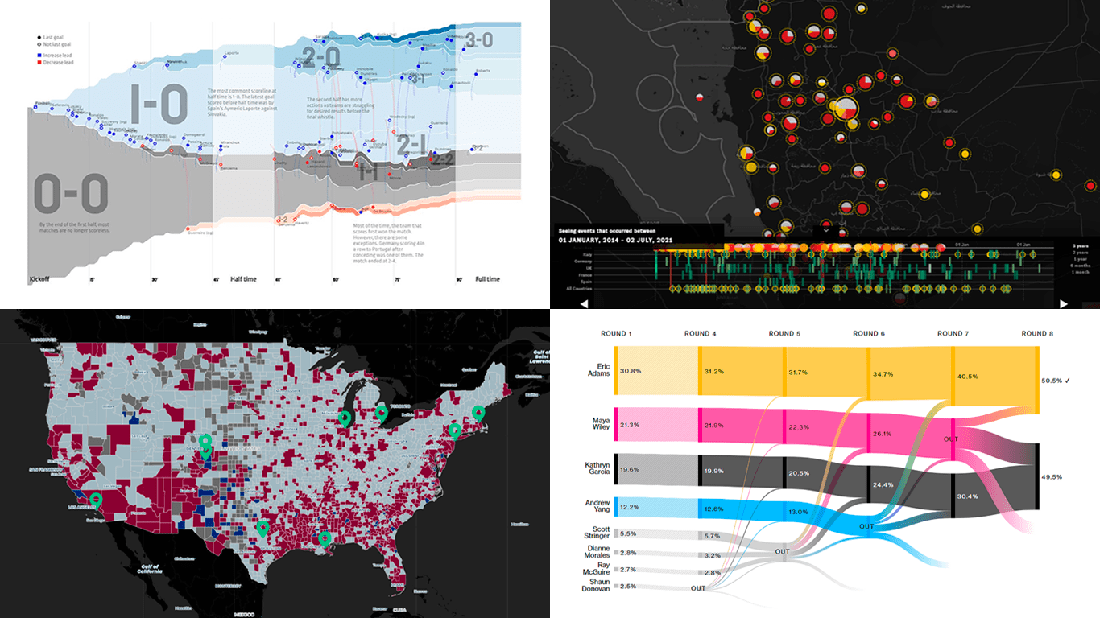
- European arms in the bombing of Yemen — Forensic Architecture, Yemeni Archive, ECCHR, and Bellingcat
- All scorelines and goals from the UEFA Euro 2020 group stage — Krist Wongsuphasawat
- Racial residential segregation in the United States — The Othering and Belonging Institute at UC Berkeley
- NYC Democratic mayoral primary vote results — Bloomberg
- Categories: Data Visualization Weekly
- No Comments »
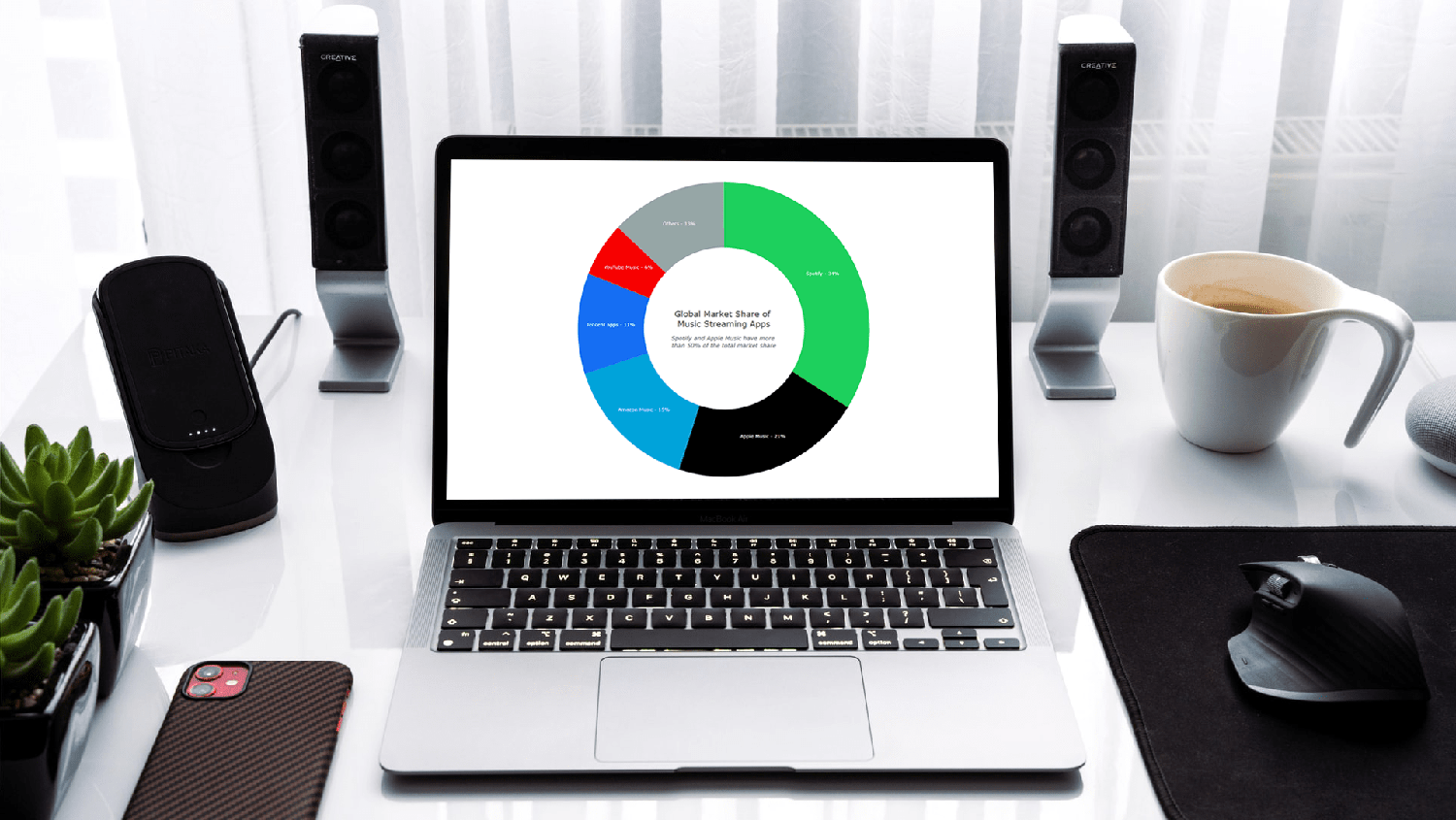
How to Build JavaScript Donut Charts
July 6th, 2021 by Shachee Swadia Wondering how data designers and developers create compelling donut charts using JavaScript? Then you’ve come to the right place at the right time. Follow along and you will learn how to build an interactive JS donut chart with great ease even if you are a beginner!
Wondering how data designers and developers create compelling donut charts using JavaScript? Then you’ve come to the right place at the right time. Follow along and you will learn how to build an interactive JS donut chart with great ease even if you are a beginner!
In this tutorial, we will be visualizing data about the global market share of the top online music streaming platforms. It is a good example of information that can be nicely represented in a donut chart.
To make sure we are on the same page, let’s first see what a donut chart is and then get down to charting straight away!
Read the JS charting tutorial »
- Categories: AnyChart Charting Component, HTML5, JavaScript, JavaScript Chart Tutorials, Tips and Tricks
- 2 Comments »
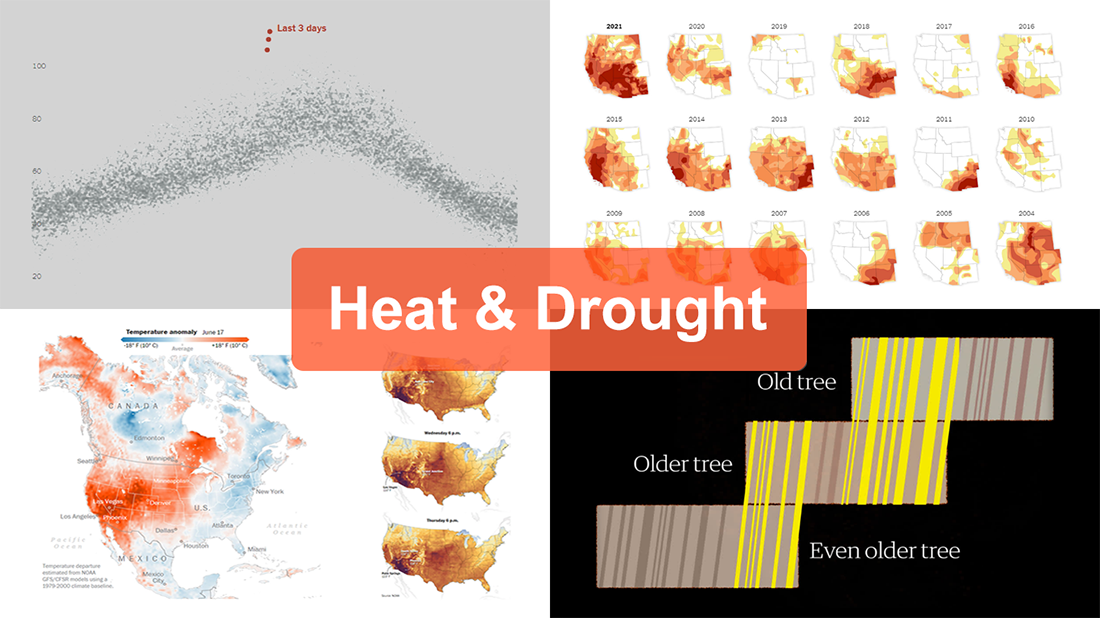
Heat and Drought in American West in Visualizations — DataViz Weekly
July 2nd, 2021 by AnyChart Team The extreme heat that has gripped the Western United States this summer basically aligns with scientists’ expectations for climate change. On top of that, as all the more scorchers are likely coming up, the year 2021 may well be remembered as a relatively cool one.
The extreme heat that has gripped the Western United States this summer basically aligns with scientists’ expectations for climate change. On top of that, as all the more scorchers are likely coming up, the year 2021 may well be remembered as a relatively cool one.
For this new edition of DataViz Weekly, we’ve curated a set of recent visualizations shedding light on the essence and context of the record-breaking heat and drought in the U.S. West. Take a look!
- Heat dome and temperature extremes in the West — The Washington Post
- Heat in the Pacific Northwest since 1979 — The Upshot
- Drought conditions in the West since 2000 — The New York Times
- Southwestern droughts since 800 CE (as shown by tree tings) — The Guardian
- Categories: Data Visualization Weekly
- No Comments »