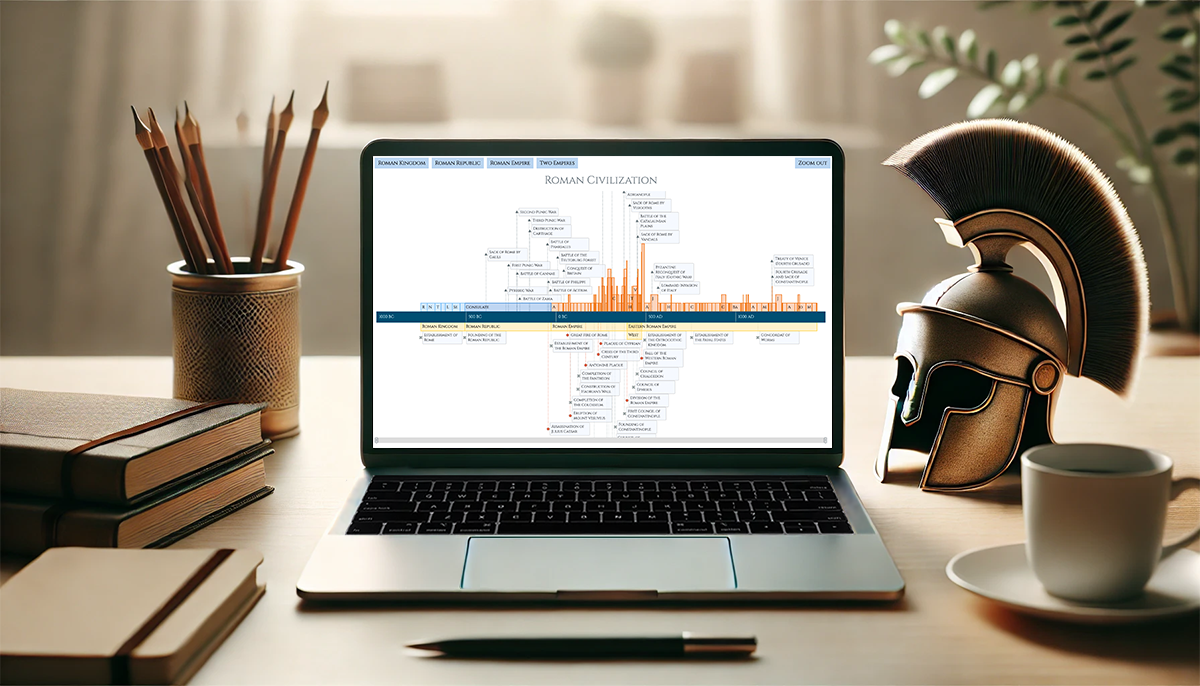
Creating Timeline Chart of Roman History Using JavaScript
October 3rd, 2024 by AnyChart Team Ever caught yourself thinking about the Roman Empire more often than you’d like to admit? You’re not alone, and we’ve got just the thing for you! With the recent AnyChart JS Charts 8.13.0 release, we’ve enhanced our timeline chart for better support of historical data visualization. We’d love to showcase this improvement in action.
Ever caught yourself thinking about the Roman Empire more often than you’d like to admit? You’re not alone, and we’ve got just the thing for you! With the recent AnyChart JS Charts 8.13.0 release, we’ve enhanced our timeline chart for better support of historical data visualization. We’d love to showcase this improvement in action.
We’ve added a Roman History Timeline to our gallery of timeline chart examples, and we now invite you to discover how it was developed from scratch. In this in-depth JavaScript charting tutorial, we’ll cover everything from A to Z, meticulously guiding you through each step — from setting up the HTML environment to adding detailed data and customizing the visualization to make the chart both informative and engaging. The final result is an interactive timeline that you can proudly call your own Roman Empire.
So, whether you’re a history enthusiast caught up in the recent meme trend or a developer eager to expand your data visualization skills, follow along and learn how to create compelling historical timeline charts using JavaScript!
Read the JS charting tutorial »
- Categories: AnyChart Charting Component, Big Data, HTML5, JavaScript, JavaScript Chart Tutorials, Tips and Tricks
- No Comments »
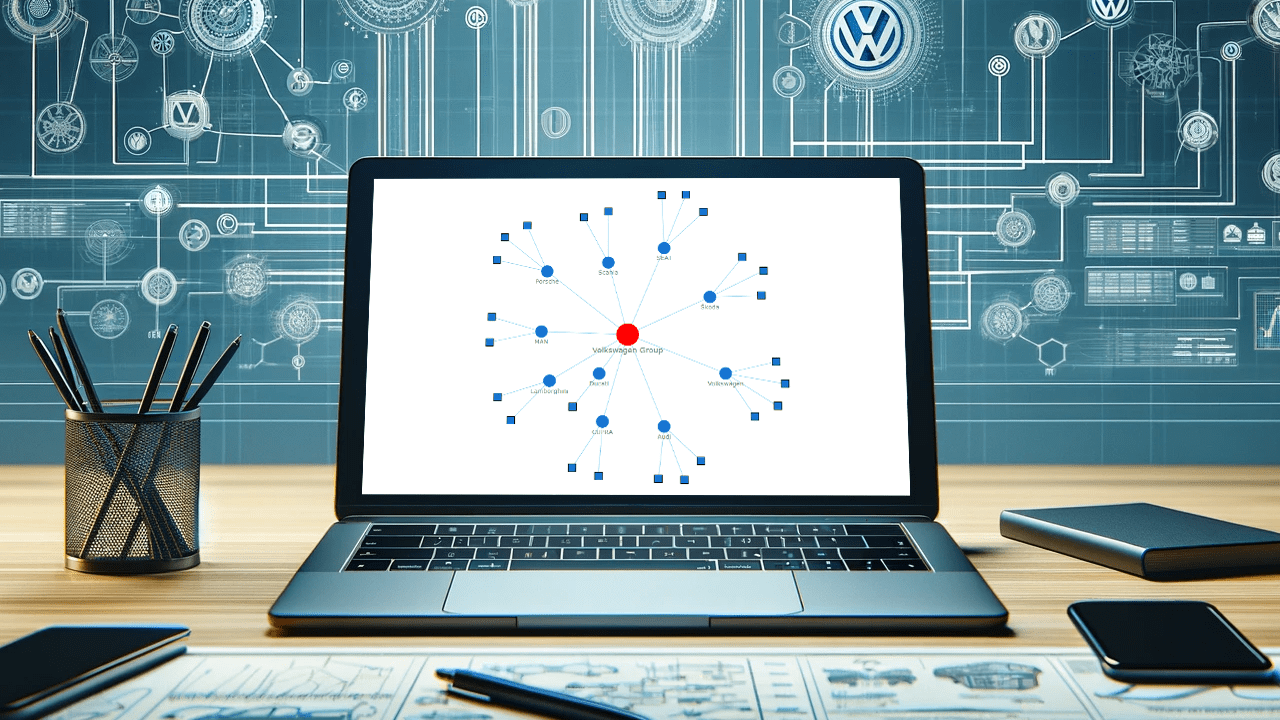
How to Build Network Graph with JavaScript
May 23rd, 2024 by Alex Carter | DZone Network graphs are a practical and effective tool in data visualization, particularly useful for illustrating the relationships and connections within complex systems. These charts are useful for understanding structures in various contexts, from social networks to corporate hierarchies. In this tutorial, we’ll delve into a quick path to creating a compelling, interactive network graph using JavaScript.
Network graphs are a practical and effective tool in data visualization, particularly useful for illustrating the relationships and connections within complex systems. These charts are useful for understanding structures in various contexts, from social networks to corporate hierarchies. In this tutorial, we’ll delve into a quick path to creating a compelling, interactive network graph using JavaScript.
We’ll use the Volkswagen Group as our example, mapping out its subsidiaries and product lines to showcase how network graphs can make complex organizational structures understandable and accessible. By the end of this step-by-step guide, you’ll have a clear understanding of how to quickly construct and customize a JS-based network graph. Buckle up, as it’s time to hit the road!
Read the JS charting tutorial »
- Categories: AnyChart Charting Component, Big Data, HTML5, JavaScript, JavaScript Chart Tutorials, Tips and Tricks
- No Comments »
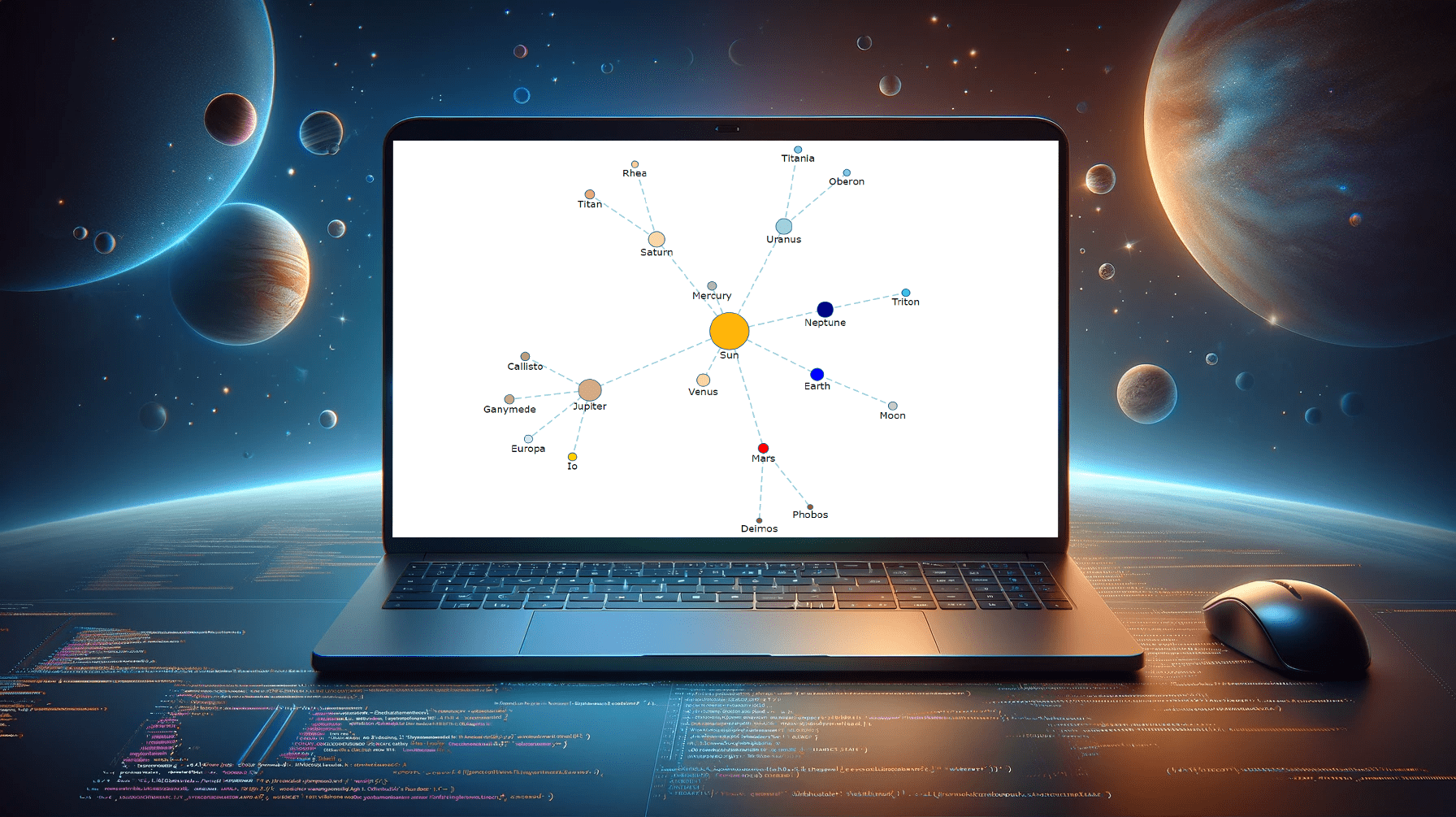
Creating Interactive Network Graph Using JavaScript with Ease
April 18th, 2024 by Taylor Brooks Creating a vibrant network graph in JavaScript might seem like crafting a digital cosmos: intricate, fascinating, yet entirely within reach. Whether you’re aiming to illustrate the complex interconnections within a galaxy, a social network, or the internal hierarchy of a multinational corporation, network graphs serve as a powerful tool to bring data to life, revealing hidden patterns and insights through visual representation.
Creating a vibrant network graph in JavaScript might seem like crafting a digital cosmos: intricate, fascinating, yet entirely within reach. Whether you’re aiming to illustrate the complex interconnections within a galaxy, a social network, or the internal hierarchy of a multinational corporation, network graphs serve as a powerful tool to bring data to life, revealing hidden patterns and insights through visual representation.
Let’s embark on a journey to demystify the process, guiding you step-by-step on how to construct your very own network graph, with the Solar System as our illustrative example.
Read the JS charting tutorial »
- Categories: AnyChart Charting Component, HTML5, JavaScript, JavaScript Chart Tutorials, Tips and Tricks
- No Comments »
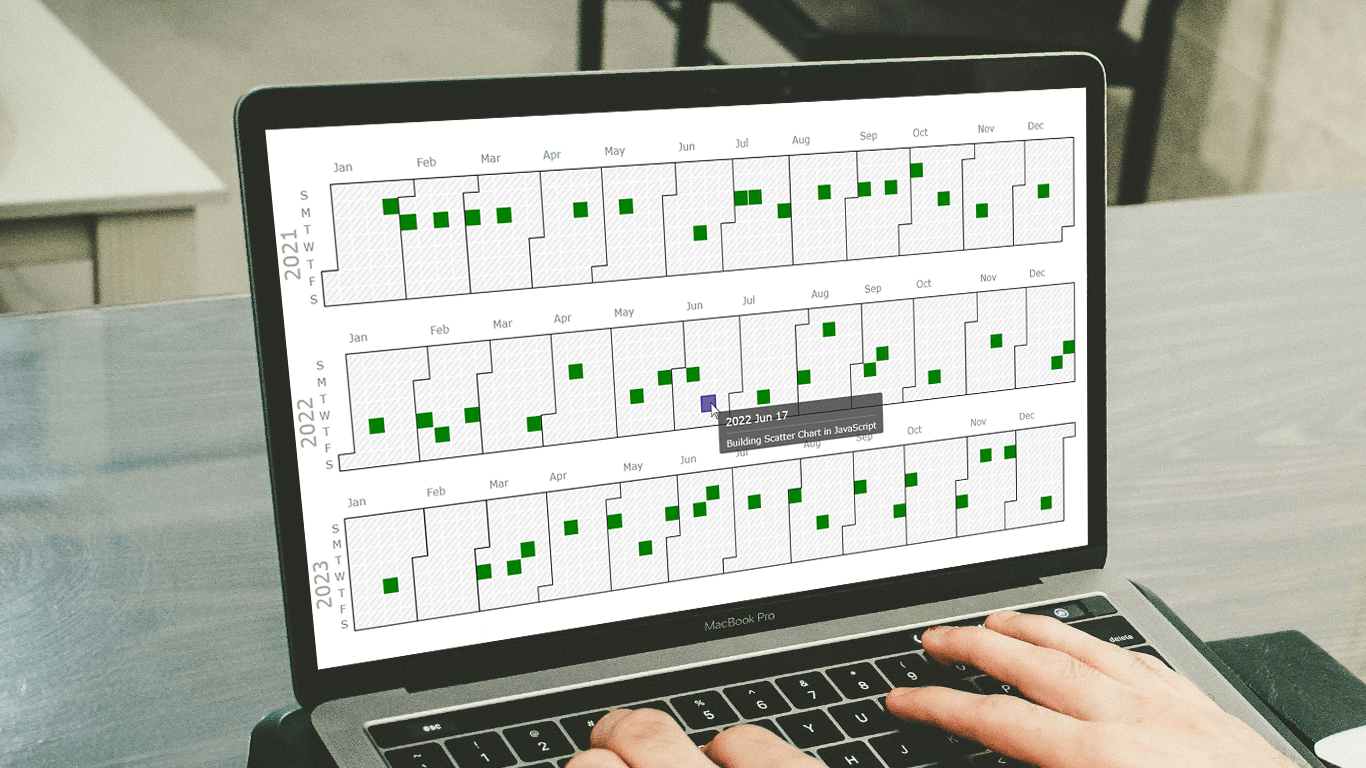
Creating Calendar Charts with JavaScript
March 4th, 2024 by Nick Gogin Building an interactive calendar chart from scratch may initially seem daunting and time-consuming. However, I'm here to show you it's not only manageable but straightforward once you know the steps. Whether you're developing a scheduling application, tracking events, or looking to enhance your web page with a sleek calendar graphic, this tutorial is designed specifically for you. I'll guide you through the steps to create impressive interactive calendar charts using JavaScript, simplifying what may seem complex.
Building an interactive calendar chart from scratch may initially seem daunting and time-consuming. However, I'm here to show you it's not only manageable but straightforward once you know the steps. Whether you're developing a scheduling application, tracking events, or looking to enhance your web page with a sleek calendar graphic, this tutorial is designed specifically for you. I'll guide you through the steps to create impressive interactive calendar charts using JavaScript, simplifying what may seem complex.
We'll delve into this process using a JavaScript charting library. As a support engineer at AnyChart, and with our JS library recently named best in data visualization, it was a natural choice to use our tool for this tutorial. What about the example data? Other tutorials! There's a treasure trove of JS charting tutorials on our blog, and it occurred to me that compiling these tutorials into a calendar chart would serve as a unique, engaging, and practical example for this guide.
Therefore, the calendar chart created by the end of this tutorial will offer a concise overview of all tutorials published on the AnyChart blog over the last four years, enabling you to quickly discover the ones that interest you the most. All aboard, fellow web developers and data enthusiasts!
Read the JS charting tutorial »
- Categories: AnyChart Charting Component, HTML5, JavaScript, JavaScript Chart Tutorials, Tips and Tricks
- No Comments »
How to Build Point Map with JavaScript
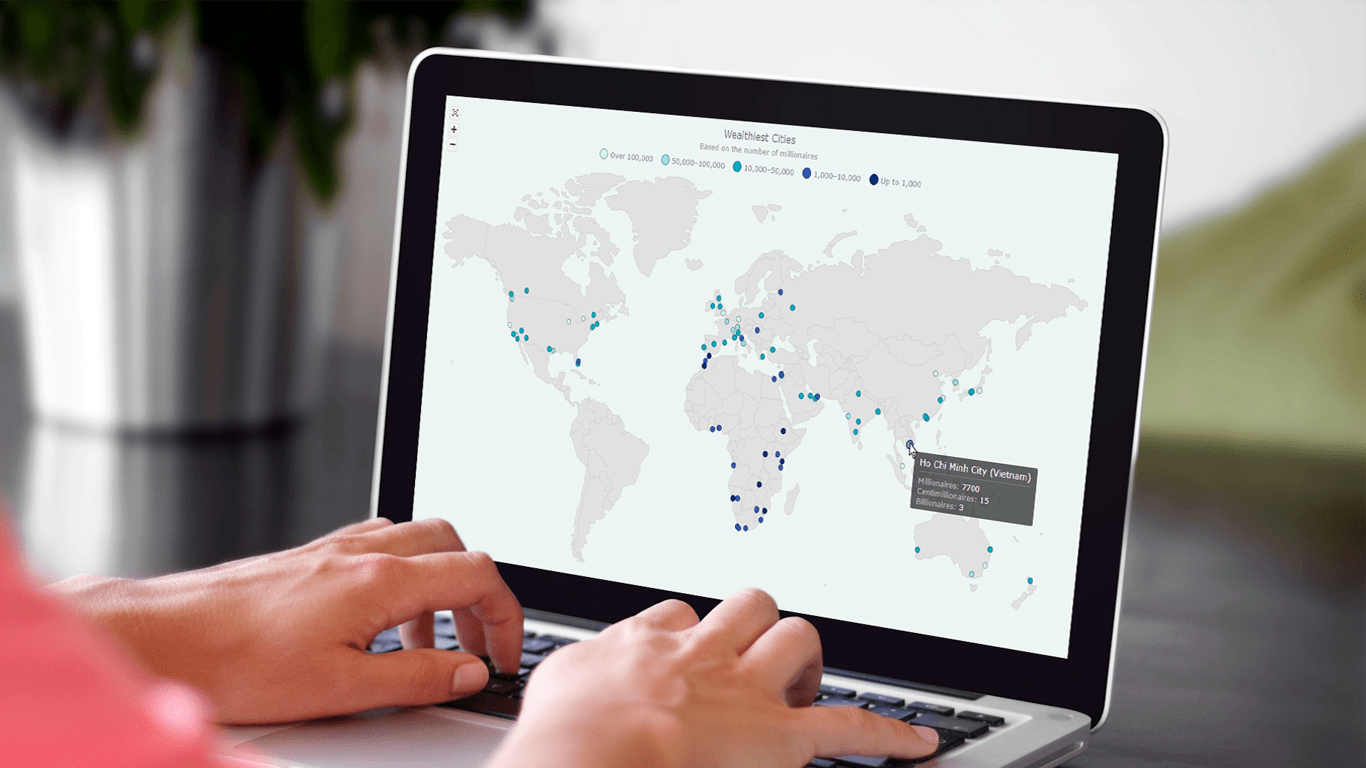
December 22nd, 2023 by Awan Shrestha If you’re a budding developer or data enthusiast eager to explore map creation, you’re in the right place. In this tutorial, I’ll guide you through how to easily build an interactive point map using JavaScript.
If you’re a budding developer or data enthusiast eager to explore map creation, you’re in the right place. In this tutorial, I’ll guide you through how to easily build an interactive point map using JavaScript.
To make things even more interesting, I’ll use data on the number of millionaires in cities as an example. By the end of this tutorial, you’ll have made a visually stunning JS point map, ready to tell the story of the world’s wealthiest cities and a solid understanding of applying these skills to any data and scenarios. And stick around for a bonus at the end — I’ll also show you how to transform your point map into a bubble map where the size of the markers conveys additional information.
Ready to master the JS point mapping technique? Let’s get started, and don’t forget to join me in the bonus section where size matters!
Read the JS charting tutorial »
- Categories: AnyChart Charting Component, AnyMap, Big Data, HTML5, JavaScript, JavaScript Chart Tutorials, Tips and Tricks
- No Comments »
How to Make Mekko Chart Using JavaScript
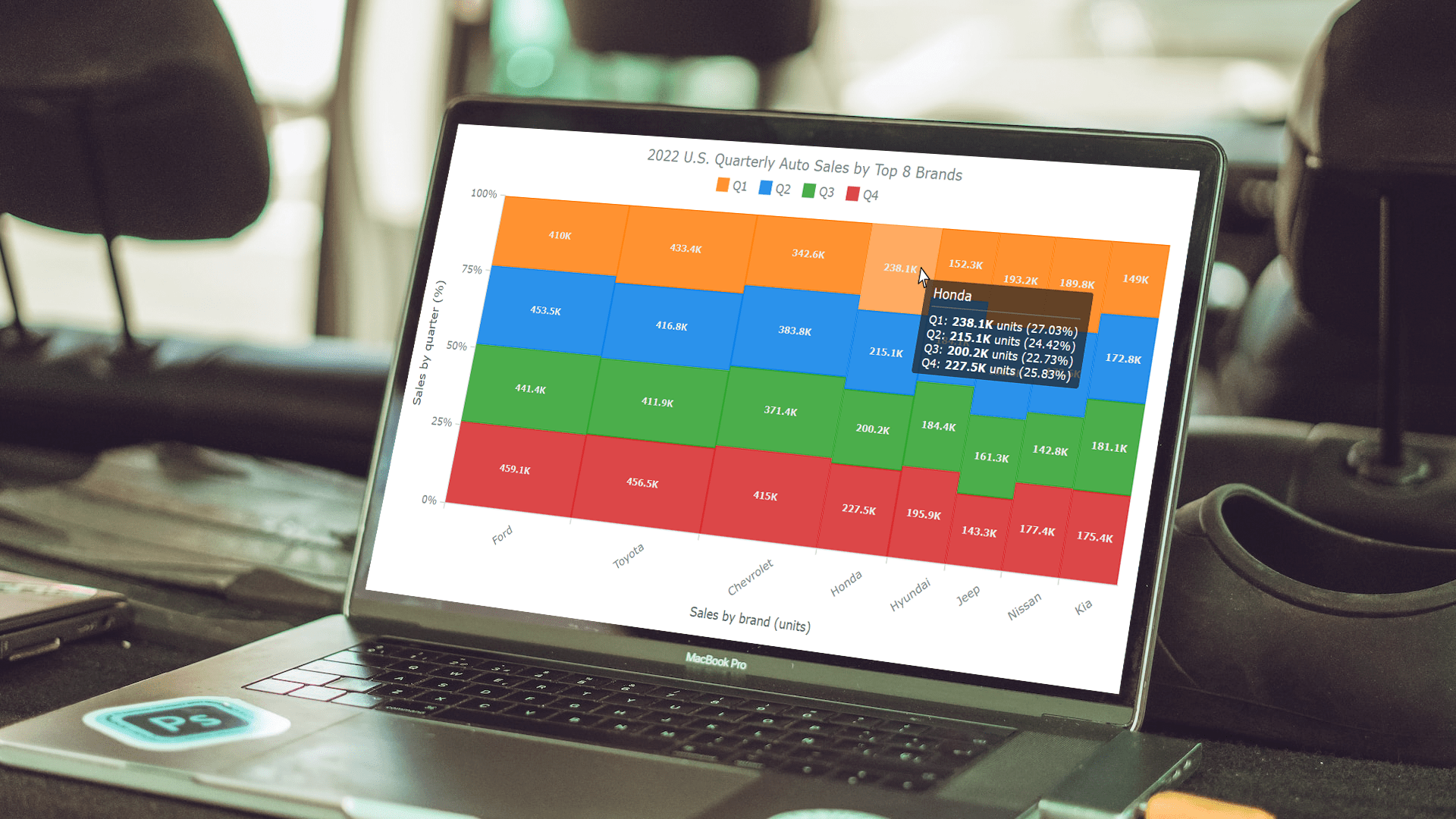
November 27th, 2023 by Awan Shrestha Data visualization plays a pivotal role in comprehending complex information and conveying insights clearly. Among the diverse array of techniques, the Mekko chart stands out for its ability to vividly represent categorical data and illuminate relationships between categories and subcategories.
Data visualization plays a pivotal role in comprehending complex information and conveying insights clearly. Among the diverse array of techniques, the Mekko chart stands out for its ability to vividly represent categorical data and illuminate relationships between categories and subcategories.
In this tutorial, we will delve into the world of Mekko charts. First, let’s take a moment to explore what they are and how they function. Then, we’ll get to the focal point, a step-by-step guide on how to quickly create a Mekko chart using JavaScript.
The data used for illustration is the U.S. car sales data for the top eight car brands in 2022. By the end of this tutorial, you will have crafted a cool interactive JS Mekko chart that graphically represents the respective proportions within this data by brand and by quarter.
So, ignite your data visualization engines, and let’s go!
Read the JS charting tutorial »
- Categories: AnyChart Charting Component, HTML5, JavaScript, JavaScript Chart Tutorials, Tips and Tricks
- No Comments »
OHLC Chart: Understanding & Creating in JavaScript Step-by-Step
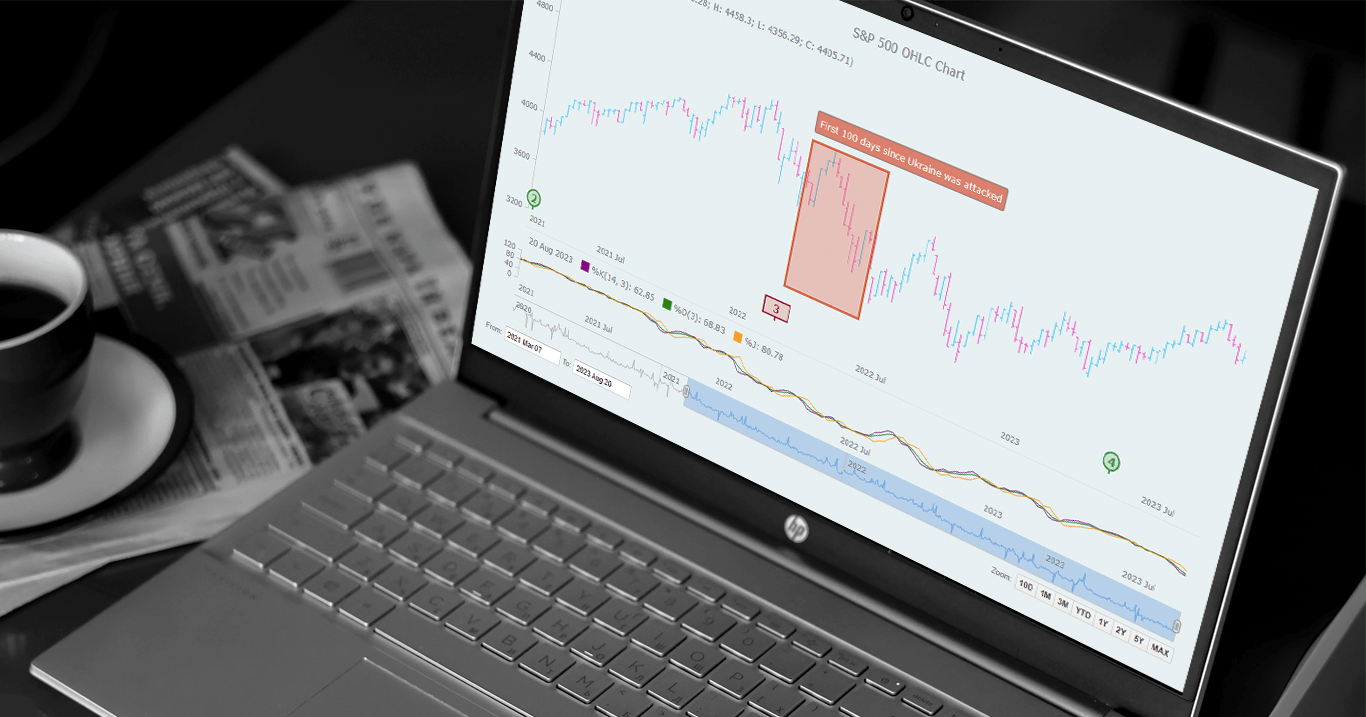
November 13th, 2023 by Awan Shrestha Unearthing insights from vast datasets is an intricate blend of art and science. In the realm of financial analysis, a pivotal instrument for visually exploring complex data is the Open-High-Low-Close (OHLC) chart. This tutorial is your roadmap to swiftly crafting your OHLC chart using JavaScript, a step-by-step journey. We’ll harness S&P 500 data, and by the end of this article, you’ll possess the skills to orchestrate visual stock analysis adeptly.
Unearthing insights from vast datasets is an intricate blend of art and science. In the realm of financial analysis, a pivotal instrument for visually exploring complex data is the Open-High-Low-Close (OHLC) chart. This tutorial is your roadmap to swiftly crafting your OHLC chart using JavaScript, a step-by-step journey. We’ll harness S&P 500 data, and by the end of this article, you’ll possess the skills to orchestrate visual stock analysis adeptly.
Read the JS charting tutorial »
- Categories: AnyChart Charting Component, AnyStock, Big Data, Business Intelligence, Financial Charts, HTML5, JavaScript, JavaScript Chart Tutorials, Stock Charts, Tips and Tricks
- No Comments »
Building Waterfall Charts in JS
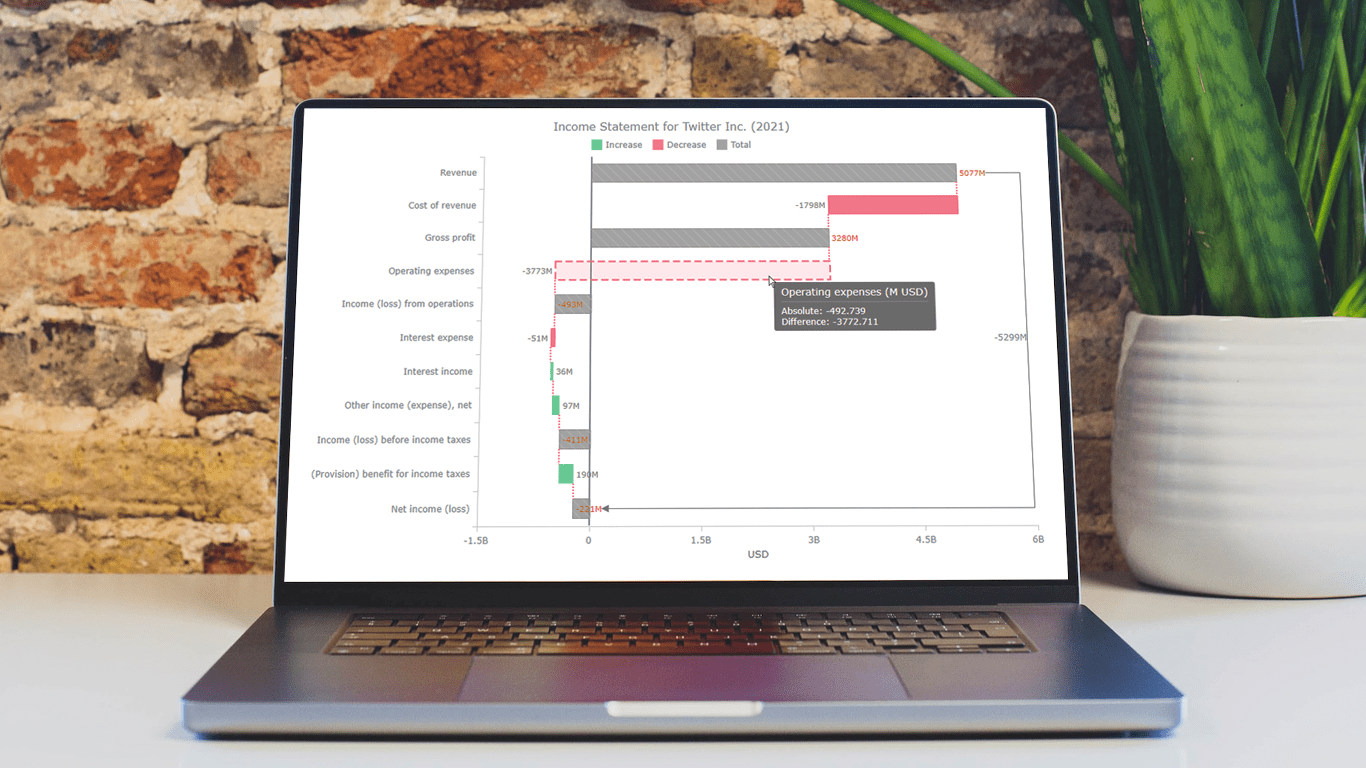
November 2nd, 2023 by Awan Shrestha Data visualization is an essential tool for understanding complex data sets and effectively conveying insights. Among the various types of charts and graphs used for this purpose, the waterfall chart stands out as a powerful way to represent changes in financial data, such as revenue, expenses, and profits over a specific period.
Data visualization is an essential tool for understanding complex data sets and effectively conveying insights. Among the various types of charts and graphs used for this purpose, the waterfall chart stands out as a powerful way to represent changes in financial data, such as revenue, expenses, and profits over a specific period.
In this tutorial, we'll explore how to create a waterfall chart using JavaScript. To illustrate the process, we'll use the example of an income statement for a company, in this case, Twitter Inc.’s latest (and last) one.
Whether it’s to analyze a company's financial performance, project budgets, or inventory fluctuations, this step-by-step guide will help you easily create a useful interactive JS-based waterfall chart.
Read the JS charting tutorial »
- Categories: AnyChart Charting Component, Big Data, Business Intelligence, HTML5, JavaScript, JavaScript Chart Tutorials, Tips and Tricks
- No Comments »
How to Create Resource Chart with JavaScript
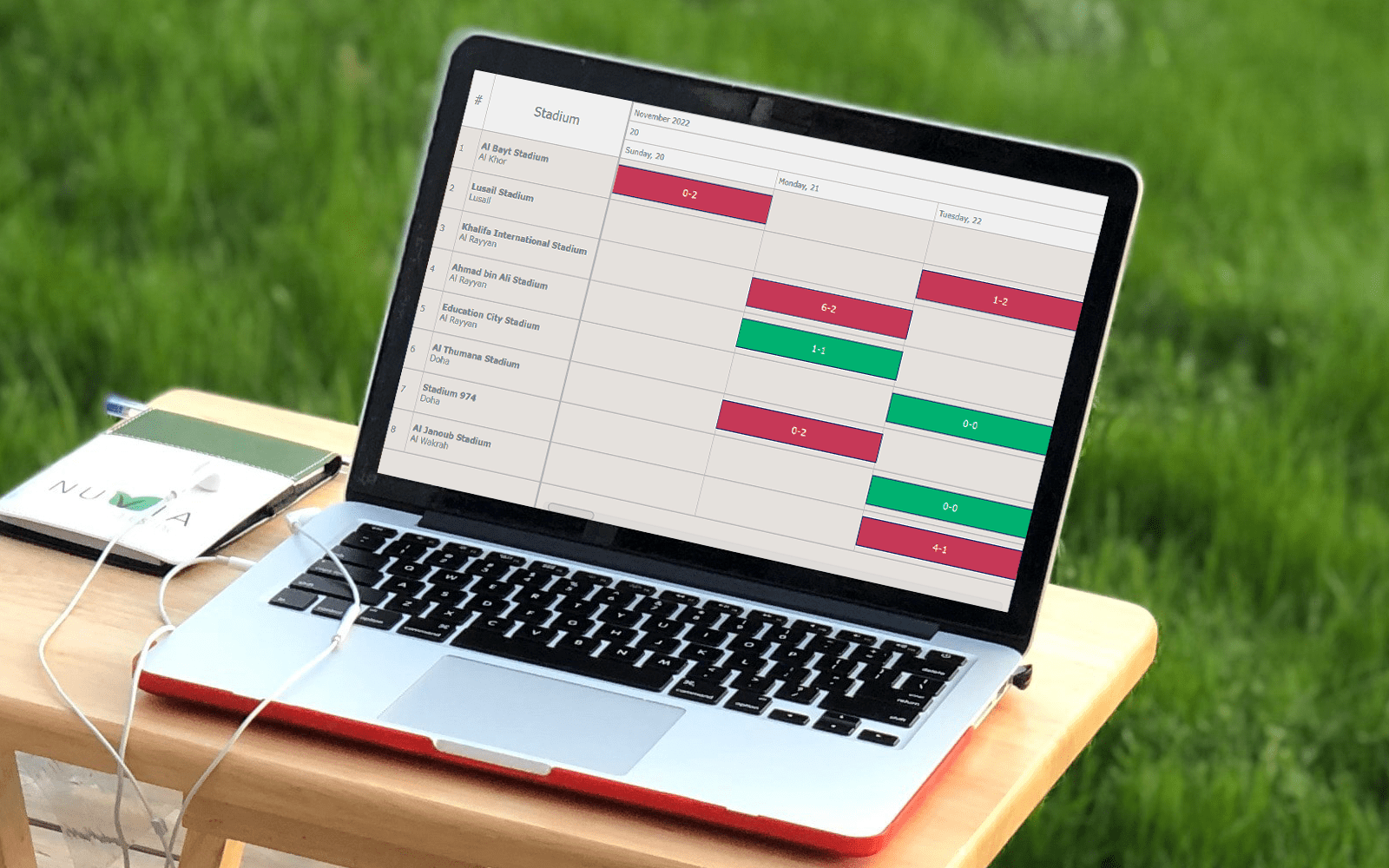
October 16th, 2023 by Awan Shrestha In today’s data-driven world, data visualization simplifies complex information and empowers individuals to make informed decisions. One particularly valuable chart type is the Resource Chart, which facilitates efficient resource allocation. This tutorial will be your essential guide to creating dynamic resource charts using JavaScript.
In today’s data-driven world, data visualization simplifies complex information and empowers individuals to make informed decisions. One particularly valuable chart type is the Resource Chart, which facilitates efficient resource allocation. This tutorial will be your essential guide to creating dynamic resource charts using JavaScript.
A resource chart is a type of Gantt chart that visualizes data about resource utilization, such as equipment, employees, and so on. It provides a comprehensive overview, making it easier to make informed decisions promptly. As an illustrative example, in this tutorial, I will represent the FIFA World Cup 2022 Qatar schedule by stadium, enabling you to track when and where each game took place.
Get your coding boots ready, and by the end of this guide, you’ll be well-equipped to create your own JS-based resource chart and have a valuable tool at your disposal for tracking your next favorite tournament, or servers status, or employee project assignments, or anything else of that kind.
Read the JS charting tutorial »
- Categories: AnyChart Charting Component, AnyGantt, Business Intelligence, Gantt Chart, HTML5, JavaScript, JavaScript Chart Tutorials, Tips and Tricks
- No Comments »
Nobel Laureates’ Countries, or Making Tag Cloud with JavaScript
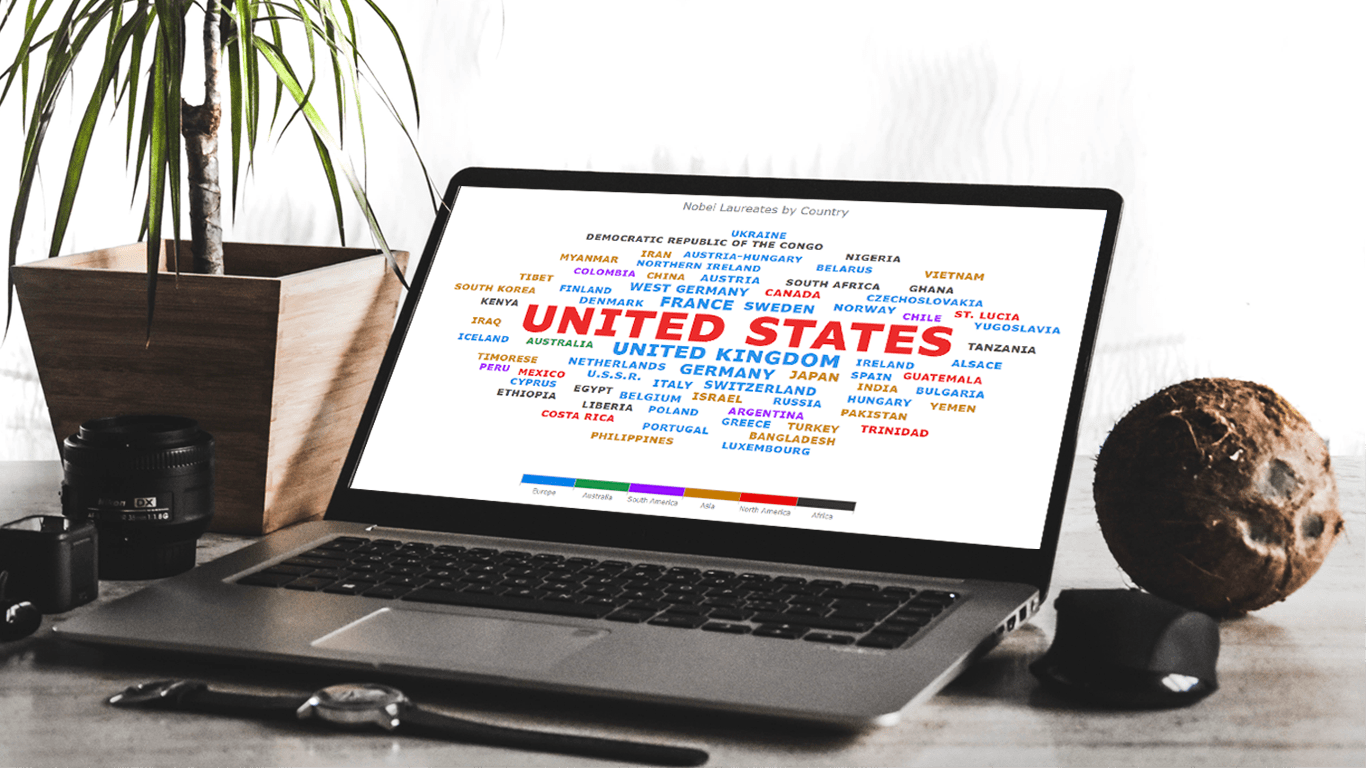
October 3rd, 2023 by Awan Shrestha The Nobel Prize 2023 announcements are just around the corner, scheduled from October 2 to 9. Recently, I stumbled upon this news, sparking my interest in Nobel laureates and their countries of origin.
The Nobel Prize 2023 announcements are just around the corner, scheduled from October 2 to 9. Recently, I stumbled upon this news, sparking my interest in Nobel laureates and their countries of origin.
This curiosity led me to the comprehensive list of Nobel Prize winners on Britannica, which I transformed into an interactive tag cloud (or word cloud) using JavaScript, providing an elegant means to explore and uncover the countries with the highest number of Nobel laureates throughout history.
During this process, it dawned on me that this visualization could serve as an excellent illustrative example for a tutorial on creating interactive JS-based tag clouds. So, if you share my curiosity about Nobel laureates by country, you’re in for a treat right below! and if you’re eager to learn how I brought this tag cloud to life — and, therefore, how you can create your own — read on!
Read the JS charting tutorial »
- Categories: AnyChart Charting Component, Big Data, HTML5, JavaScript, JavaScript Chart Tutorials, Tips and Tricks
- No Comments »