How to Visualize Data with Pareto Charts Using JavaScript
July 11th, 2023 by Shachee Swadia Welcome to this step-by-step tutorial that will empower you to create an interactive Pareto chart using JavaScript that will look nice on any device and in any browser!
Welcome to this step-by-step tutorial that will empower you to create an interactive Pareto chart using JavaScript that will look nice on any device and in any browser!
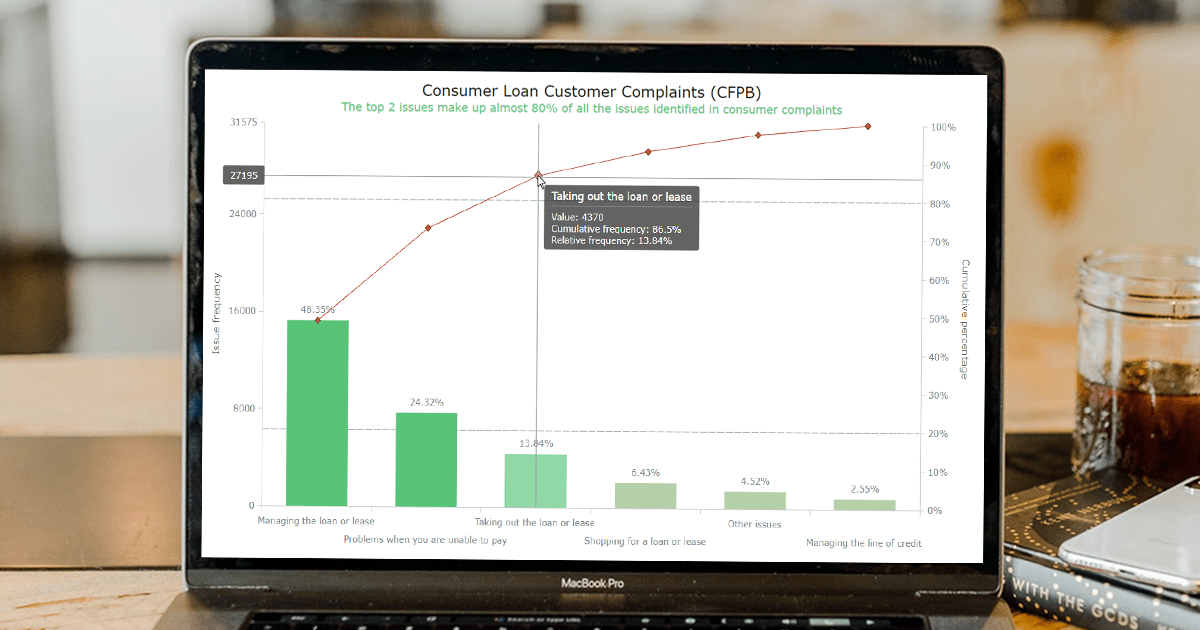
A Pareto chart is a captivating graphical combo representation that showcases individual values through descending bars, while a line graph illustrates the cumulative total. It is a powerful tool highlighting the relative importance of different categories within a dataset. Named after the visionary economist Vilfredo Pareto, the Pareto chart embodies the Pareto principle, also known as the 80/20 rule. This principle reveals that approximately 80% of effects stem from a mere 20% of causes. With their ability to pinpoint the most significant elements driving a specific scenario, Pareto charts have become indispensable in certain areas of data analysis.
Every chart needs data, and for this tutorial, I have chosen a dataset to serve as an example for illustration. Together, we will embark on a journey to visualize the major customer complaints for consumer loans in a Pareto chart, demonstrating how easily you can achieve it at every step. So get ready, and let’s dive into the world of Pareto charts and create our own interactive masterpiece!
Read the JS charting tutorial »
- Categories: AnyChart charting component, Big Data, Business Intelligence, HTML5, JavaScript, JavaScript chart tutorials, Tips and tricks
- No Comments »
Freiheit Gruppe Uses AnyChart JS to Visually Organize Berliners’ Ideas for Berlin University Alliance
July 5th, 2023 by AnyChart Team Data visualization is a game-changer when it comes to exploring and making sense of data. And here at AnyChart, we’re passionate about making the development of interactive charts a breeze. Our award-winning JavaScript charting library is not only trusted by the big players in enterprise data intelligence systems, with over 75% of Fortune 500 companies relying on it. It is a go-to choice for thousands of developers worldwide who want to easily create awesome visualizations for their – and their clients’ – websites and apps.
Data visualization is a game-changer when it comes to exploring and making sense of data. And here at AnyChart, we’re passionate about making the development of interactive charts a breeze. Our award-winning JavaScript charting library is not only trusted by the big players in enterprise data intelligence systems, with over 75% of Fortune 500 companies relying on it. It is a go-to choice for thousands of developers worldwide who want to easily create awesome visualizations for their – and their clients’ – websites and apps.
Recently, we discovered a stunning sunburst chart powered by AnyChart on the website of the Berlin University Alliance. This diagram effectively organizes the ideas submitted by Berliners within the framework of the #Berlinforschtmit project, which calls upon the local community to tip scientists regarding new research topics. These collective efforts aim to make significant contributions toward enhancing the quality of life in the city.
We’ve had the pleasure of having a quick conversation with Björn Knetter from Freiheit Gruppe, the team responsible for the design and technical implementation of #Berlinforschtmit. He told us more about this innovative initiative and how they leverage AnyChart for impactful data visualization. All aboard for our quick interview!
- Categories: AnyChart charting component, Big Data, HTML5, JavaScript, Success stories
- No Comments »