New Coronavirus Data Visualization Projects Worth Seeing — DataViz Weekly
May 29th, 2020 by AnyChart Team
Waiting for a new serving of interesting chart examples? DataViz Weekly is here! Check out new coronavirus data visualization projects from around the web that we’ve found worth seeing:
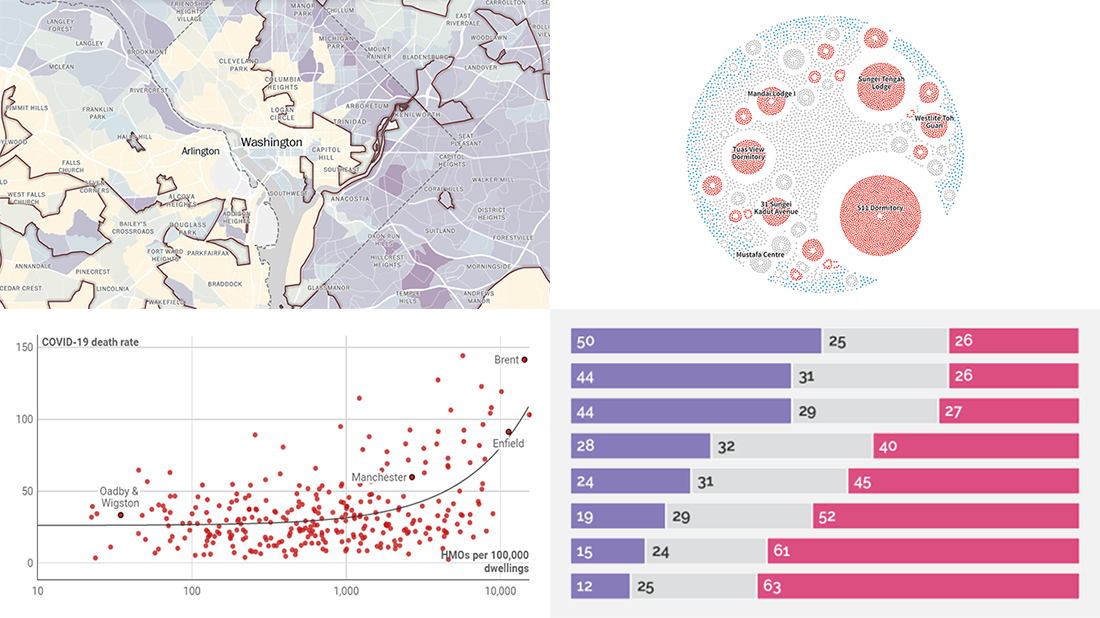
- Anatomy of the COVID-19 outbreak in Singapore — Reuters
- Health disparities in communities of color across the United States as revealed by COVID-19 — The Washington Post
- Bill Gates coronavirus conspiracy theory in public opinion — Yahoo News
- Link between the housing crisis and COVID-19 deaths in the United Kingdom — Inside Housing
- Categories: Data Visualization Weekly
- No Comments »
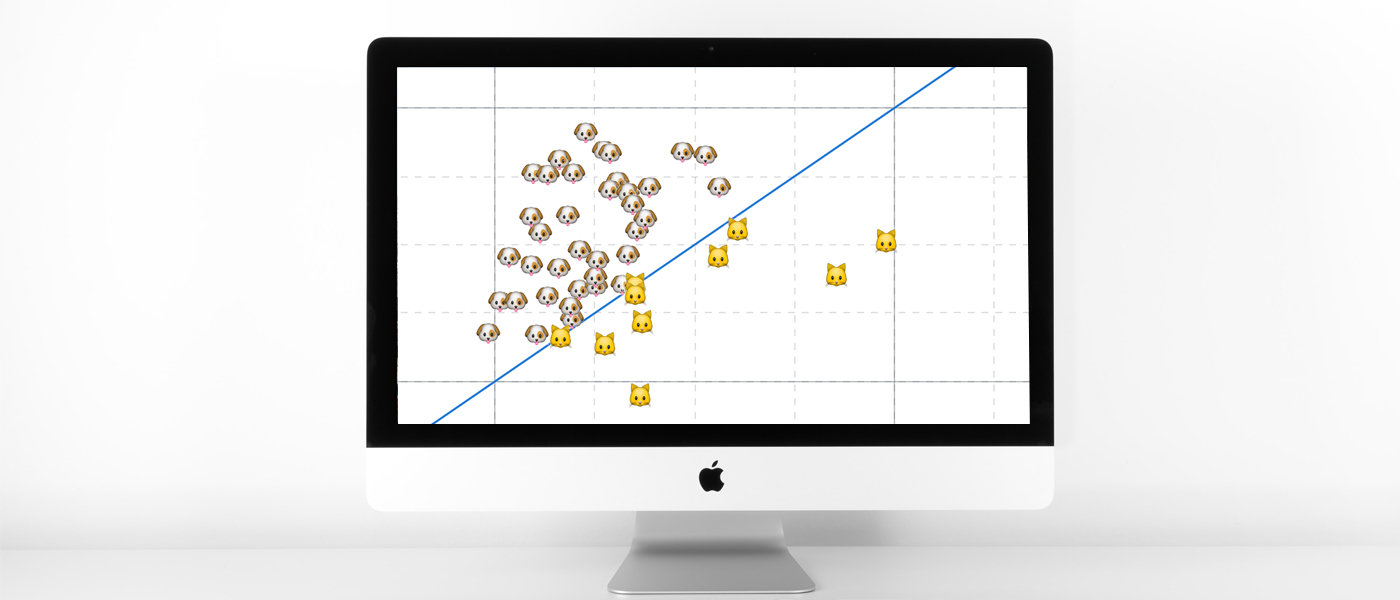
Building JavaScript Scatter Plot Module
May 27th, 2020 by Wayde Herman Scatter plots are a great way to visualize data. Data is represented as points on a Cartesian plane where the x and y coordinate of each point represents a variable. These charts let you investigate the relationship between two variables, detect outliers in the data set as well as detect trends. They are one of the most commonly used data visualization techniques and are a must have for your data visualization arsenal!
Scatter plots are a great way to visualize data. Data is represented as points on a Cartesian plane where the x and y coordinate of each point represents a variable. These charts let you investigate the relationship between two variables, detect outliers in the data set as well as detect trends. They are one of the most commonly used data visualization techniques and are a must have for your data visualization arsenal!
In this tutorial, I will teach you how to build your very own interactive scatter plot charts using JavaScript.
Ever wondered whether the population of the United States of America were dog people? Well, you’re about to find out! To help you learn more about building scatter plots I will be using the Cat vs Dog Popularity in US dataset. This dataset contains the percentage of homes with dogs and cats for each US state.
Read the JS charting tutorial »
- Categories: AnyChart Charting Component, Big Data, HTML5, JavaScript, JavaScript Chart Tutorials, Tips and Tricks
- 1 Comment »
Visualizing COVID Statistics and Data About Each Berlin Tree — DataViz Weekly
May 22nd, 2020 by AnyChart Team In the new DataViz Weekly article, we highlight four fresh projects, visualizing COVID statistics and data about Berlin trees, for great use of charts. Here’s a quick list of what each is about:
In the new DataViz Weekly article, we highlight four fresh projects, visualizing COVID statistics and data about Berlin trees, for great use of charts. Here’s a quick list of what each is about:
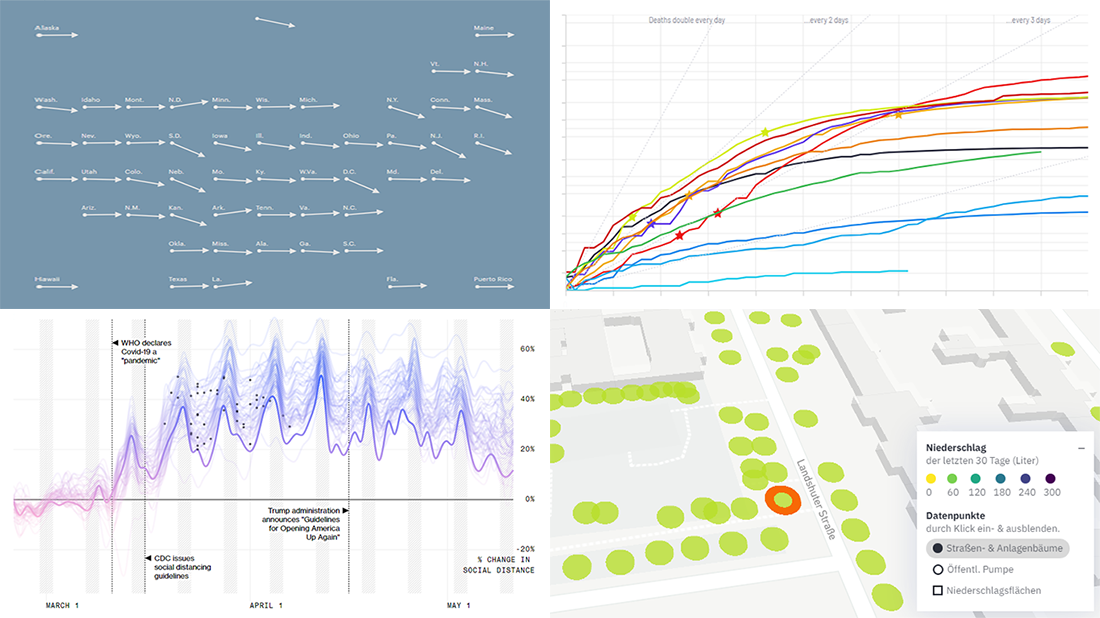
- StopCorona, a COVID tracker charting data from over 20 sources — Diffco
- Social distancing in America and how it worked in each state — Bloomberg
- COVID-19 test trends in the United States, by state — ProPublica
- Berlin trees and how each is watered — CityLAB Berlin
- Categories: Data Visualization Weekly
- No Comments »
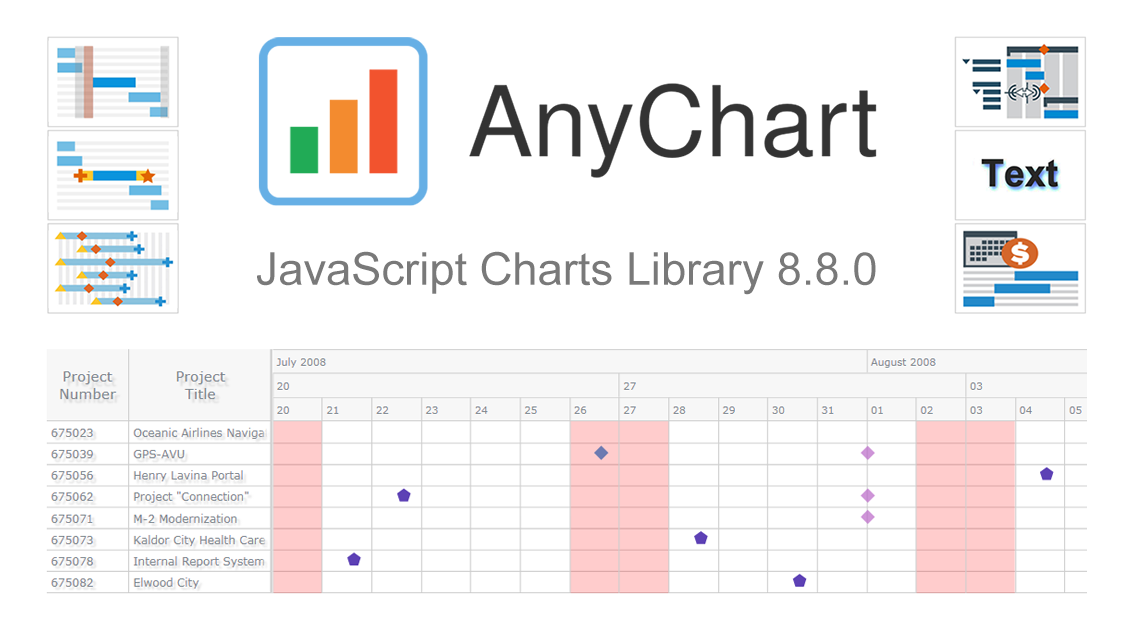
JavaScript Charting Library 8.8.0 Released with New Exciting Data Viz Features
May 22nd, 2020 by AnyChart Team We’ve just updated our JavaScript charting library with new exciting features and improvements! In the 8.8.0 release of AnyChart JS, the focus is put on enhancements for Gantt charts. They will be helpful in making your project and resource data visualizations even more insightful with ease. We’ve also upgraded basic and time-series charts as well as maps. Below is an overview of the new key arrivals. Be sure to check it out, download the updated builds, and enjoy!
We’ve just updated our JavaScript charting library with new exciting features and improvements! In the 8.8.0 release of AnyChart JS, the focus is put on enhancements for Gantt charts. They will be helpful in making your project and resource data visualizations even more insightful with ease. We’ve also upgraded basic and time-series charts as well as maps. Below is an overview of the new key arrivals. Be sure to check it out, download the updated builds, and enjoy!
»»» See What’s New in AnyChart 8.8.0! «««
- Categories: AnyChart Charting Component, AnyGantt, AnyMap, AnyStock, Big Data, Business Intelligence, Dashboards, Financial Charts, Gantt Chart, HTML5, JavaScript, News, Stock Charts
- 1 Comment »
StopCorona Creator Shares How They Visualize COVID-19 Data Using AnyChart
May 21st, 2020 by AnyChart Team Earlier, we introduced you to a new, ever-updating COVID tracker that uses AnyChart to visualize the latest pandemic data in insightful charts, StopCorona.info. To let you know more, we also talked to Vadim Peskov, CEO at Diffco, the app development company behind StopCorona, and asked him a few questions.
Earlier, we introduced you to a new, ever-updating COVID tracker that uses AnyChart to visualize the latest pandemic data in insightful charts, StopCorona.info. To let you know more, we also talked to Vadim Peskov, CEO at Diffco, the app development company behind StopCorona, and asked him a few questions.
Read our quick interview to learn more about StopCorona and their experience using our JavaScript charting library for interactive data visualization. (Stack: MySQL/Symfony/Angular.)
- Categories: AnyChart Charting Component, Big Data, Charts and Art, HTML5, JavaScript, Success Stories
- 3 Comments »
COVID Tracker StopCorona.info Adds AnyChart JS Charts to Visualize Coronavirus Statistics
May 18th, 2020 by AnyChart Team![]() COVID tracker StopCorona.info is using our JavaScript data visualization library to display up-to-date coronavirus statistics in compelling and insightful charts. (Read our interview with its creator to learn how.)
COVID tracker StopCorona.info is using our JavaScript data visualization library to display up-to-date coronavirus statistics in compelling and insightful charts. (Read our interview with its creator to learn how.)
COVID-19 is a global emergency and the fight against it requires a joint effort. We at AnyChart cannot stay aside, too. With a lot of pandemic data out there, from numerous sources and with constant updates, it’s difficult to keep up with how the situation unfolds, let alone making sense of all relevant information in due course. But this is exactly where we can help, with our established charting solutions that can visualize any data on the fly.
We thought you should know we’re ready to give a full-featured non-profit license to all initiatives aiming to tackle the novel coronavirus outbreak. Moreover, we’ve already allowed one project – StopCorona.info – to use our JavaScript charting library for free.
Developed as a not-for-profit initiative by Diffco, a top Silicon Valley app development company, StopCorona is designed to bring transparency to the pandemic situation worldwide. To achieve that, it collects COVID-19 statistics from more than 20 reliable public open data sources, including WHO, CDC, ECDC, CCDC, and NHC to name a few. Now this enormous (and ever-expanding) set of coronavirus data is graphically represented in an analyst-friendly interface powered by AnyChart JS Charts.
As a global leader of data visualization and reporting tools, we at AnyChart were more than happy to support StopCorona by letting them use our award-winning JS charting library absolutely free, under a full-featured non-profit license.
If you guys are building a useful resource for COVID-19 data analytics, try AnyChart and apply for a free license, too. We will gladly provide you with complimentary access to our flexible data visualization solutions. In this way you will get the industry’s best charts for the web or mobile fully at your service, empowering your website visitors or app users to make sense of the myriad COVID numbers at a glance, with great ease.
- Categories: AnyChart Charting Component, AnyStock, Big Data, Business Intelligence, Dashboards, HTML5, JavaScript, Success Stories
- 5 Comments »
Charting COVID-19 Data and Models — DataViz Weekly
May 15th, 2020 by AnyChart Team Check out new interesting examples of charting COVID-19 data in action. We have seen a lot of visualizations over the past few days and selected the following projects to share with you today in DataViz Weekly:
Check out new interesting examples of charting COVID-19 data in action. We have seen a lot of visualizations over the past few days and selected the following projects to share with you today in DataViz Weekly:
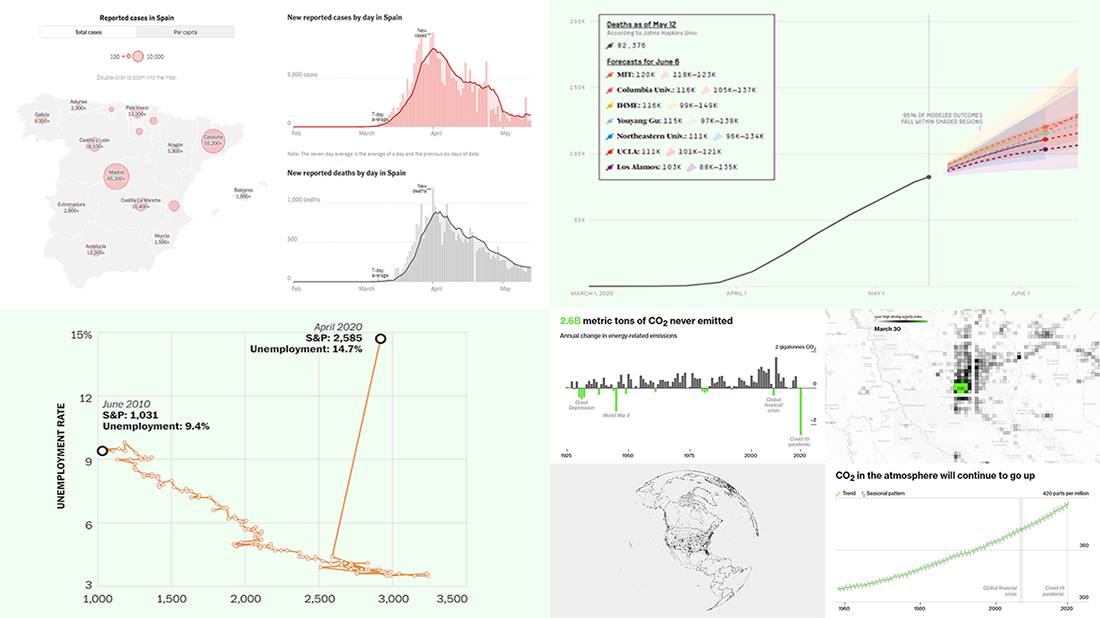
- Fatality models for the United States – FiveThirtyEight
- Impact on climate change – Bloomberg Green
- (Now broken) correlation between the stock market and unemployment rates in America – The Washington Post
- Situation in Spain – The New York Times
- Categories: Data Visualization Weekly
- No Comments »
COVID-19 Vaccine, Future, Impact, and Non-COVID Wiki Atlas Visualizations — DataViz Weekly
May 8th, 2020 by AnyChart Team Without any exaggeration, the vast majority of data visualizations made public these weeks (and already months) are about the novel coronavirus pandemic. In compliance with the general trend, three of the four projects presented in the new DataViz Weekly article shed light on issues related to COVID-19. Take a glance at a quick list of the featured data visualization works and read more to meet them.
Without any exaggeration, the vast majority of data visualizations made public these weeks (and already months) are about the novel coronavirus pandemic. In compliance with the general trend, three of the four projects presented in the new DataViz Weekly article shed light on issues related to COVID-19. Take a glance at a quick list of the featured data visualization works and read more to meet them.
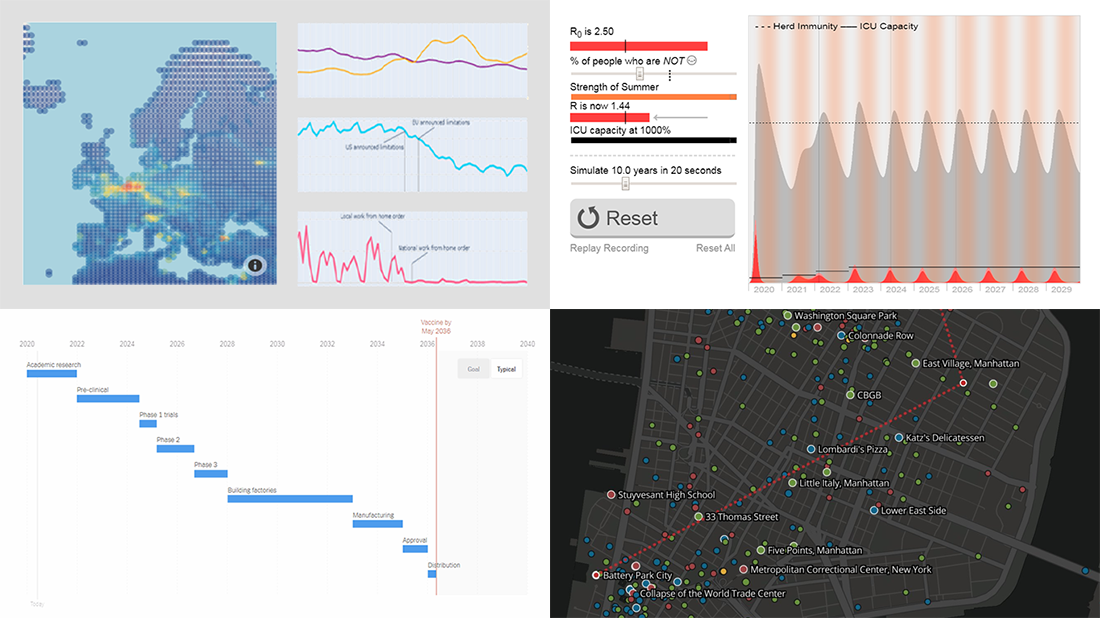
- COVID-19 vaccine development timeframe and how to reduce it – NYT
- COVID-19 future, in playable simulators – M. Salathé & N. Case
- COVID-19 impact on traffic and air pollution in Europe – European Data Portal
- Atlas of places featured in Wikipedia – T. Noulas, R. Schifanella, D. Sáez-Trumper & J. Tan
- Categories: Data Visualization Weekly
- No Comments »
Creating Choropleth Map Data Visualization Using JavaScript, on COVID-19 Stats
May 6th, 2020 by Anastasia Zoumpliou These days you see choropleth maps in a variety of webpages and utilized for various subjects. Have you wondered how such data visualizations are built? Are you interested in making them by yourself? If so, stay with me through this JS charting tutorial, where I will show you how to create an interactive JavaScript choropleth map from scratch but with ease.
These days you see choropleth maps in a variety of webpages and utilized for various subjects. Have you wondered how such data visualizations are built? Are you interested in making them by yourself? If so, stay with me through this JS charting tutorial, where I will show you how to create an interactive JavaScript choropleth map from scratch but with ease.
Basic knowledge of HTML5 and JS is always helpful, but even if you are a beginner in this field, understand these four simple steps and you will be able to quickly get a good-looking cross-platform interactive choropleth map data visualization for your app or website!
What exactly are choropleth maps? When you break down the word, you see that choro- (“choros”) means “area” and pleth- (“plethos”) means “multitude.” Exactly, these maps are used to visualize statistical data related to multiple geographic areas. Each area is colored or shaded differently according to the value of the given data, making it easy to grasp how a measurement varies across a territory.
For this JS mapping tutorial, I will use open COVID-19 data to show the distribution of confirmed cases and deaths around the world by country. I will start with a basic choropleth map that will graphically represent the confirmed cases. Then I will add a legend, customize the tooltip, and add bubbles to visualize the number of deaths.
Let’s get started!
Read the JS charting tutorial »
- Categories: AnyChart Charting Component, AnyMap, Big Data, HTML5, JavaScript, JavaScript Chart Tutorials, Tips and Tricks
- 2 Comments »
New COVID-19 Data Visualizations — DataViz Weekly
May 1st, 2020 by AnyChart Team It’s Friday, May 1, and we invite you to take a quick look at the fresh DataViz Weekly selection of cool charts and maps. This article presents the following new COVID-19 data visualizations we have come across this week:
It’s Friday, May 1, and we invite you to take a quick look at the fresh DataViz Weekly selection of cool charts and maps. This article presents the following new COVID-19 data visualizations we have come across this week:
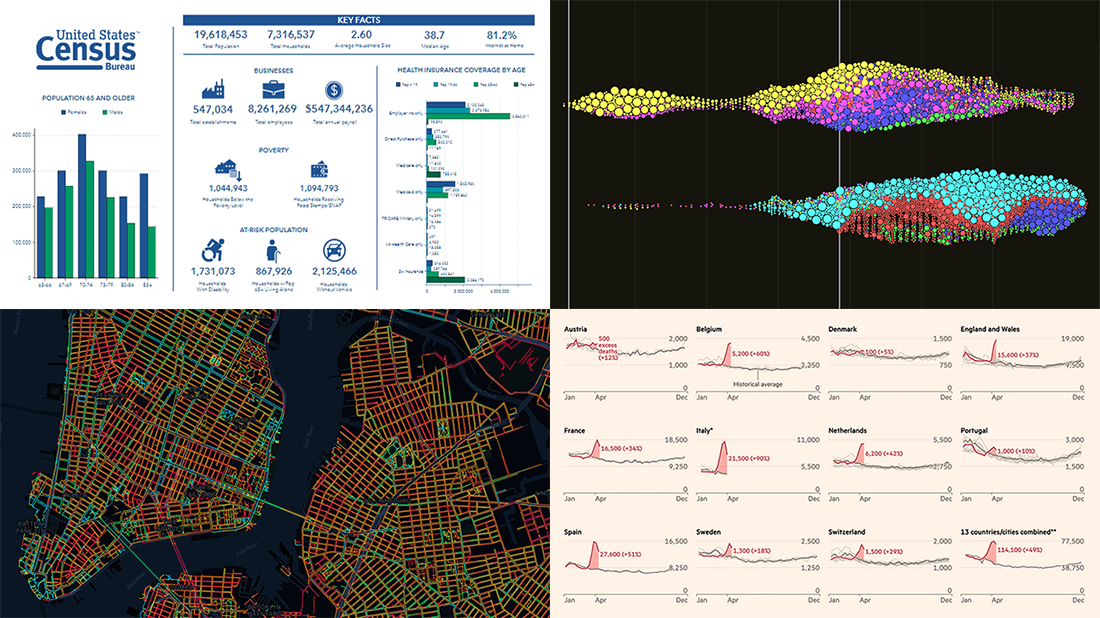
- Discovering excess deaths from COVID-19 — FT
- Exploring NYC sidewalk widths through the prism of social distancing — Meli Harvey
- Analyzing coronavirus search trends — Schema Design, Google News Initiative and Axios
- Visualizing demographic and economic data for COVID-19 impact planning reports — U.S. Census Bureau
- Categories: Data Visualization Weekly
- No Comments »