Qlik Connect 2025 Recap: Incredible Ride for Excel-lence
June 19th, 2025 by AnyChart Team Qlik Connect 2025 is now in the books, and it was everything we hoped for — and more. Building on last year’s success, we returned to Orlando to find even more connections, deeper engagement, and a truly electric atmosphere around our booth. Our brand-new Excel-style Spreadsheets for Qlik Sense turned heads, and our chance-to-win activities became a real magnet on the show floor.
Qlik Connect 2025 is now in the books, and it was everything we hoped for — and more. Building on last year’s success, we returned to Orlando to find even more connections, deeper engagement, and a truly electric atmosphere around our booth. Our brand-new Excel-style Spreadsheets for Qlik Sense turned heads, and our chance-to-win activities became a real magnet on the show floor.
The buzz was real — just take a look below, then read on for a recap of our time at Qlik Connect:
Read more at qlik.anychart.com »
- Categories: AnyChart Charting Component, Big Data, Business Intelligence, Dashboards, News, Qlik
- No Comments »
Meet AnyChart at Qlik Connect 2025: Booth #1007 — Plus Chances to Win Apple Prizes!
April 30th, 2025 by AnyChart Team Qlik Connect 2025 is coming up fast, and we at AnyChart are excited to return as a sponsor and exhibitor after last year’s success! Mark your calendar for May 13–15 and join us at Disney’s Coronado Springs Resort in Lake Buena Vista, Florida.
Qlik Connect 2025 is coming up fast, and we at AnyChart are excited to return as a sponsor and exhibitor after last year’s success! Mark your calendar for May 13–15 and join us at Disney’s Coronado Springs Resort in Lake Buena Vista, Florida.
Be sure to stop by Booth #1007 to explore the latest in our suite of Qlik Sense extensions. Discover Excel-like Spreadsheets for Qlik, see what’s new and upcoming in other tools, and enter our contests for a chance to win premium Apple prizes — including a MacBook, Apple Watch, iPad, and more!
Read more at qlik.anychart.com »
- Categories: AnyChart Charting Component, Big Data, Business Intelligence, Dashboards, News, Qlik
- No Comments »
Explore U.S. Presidential Elections in Our New Qlik App — Feedback Welcome in Qlik Gallery!
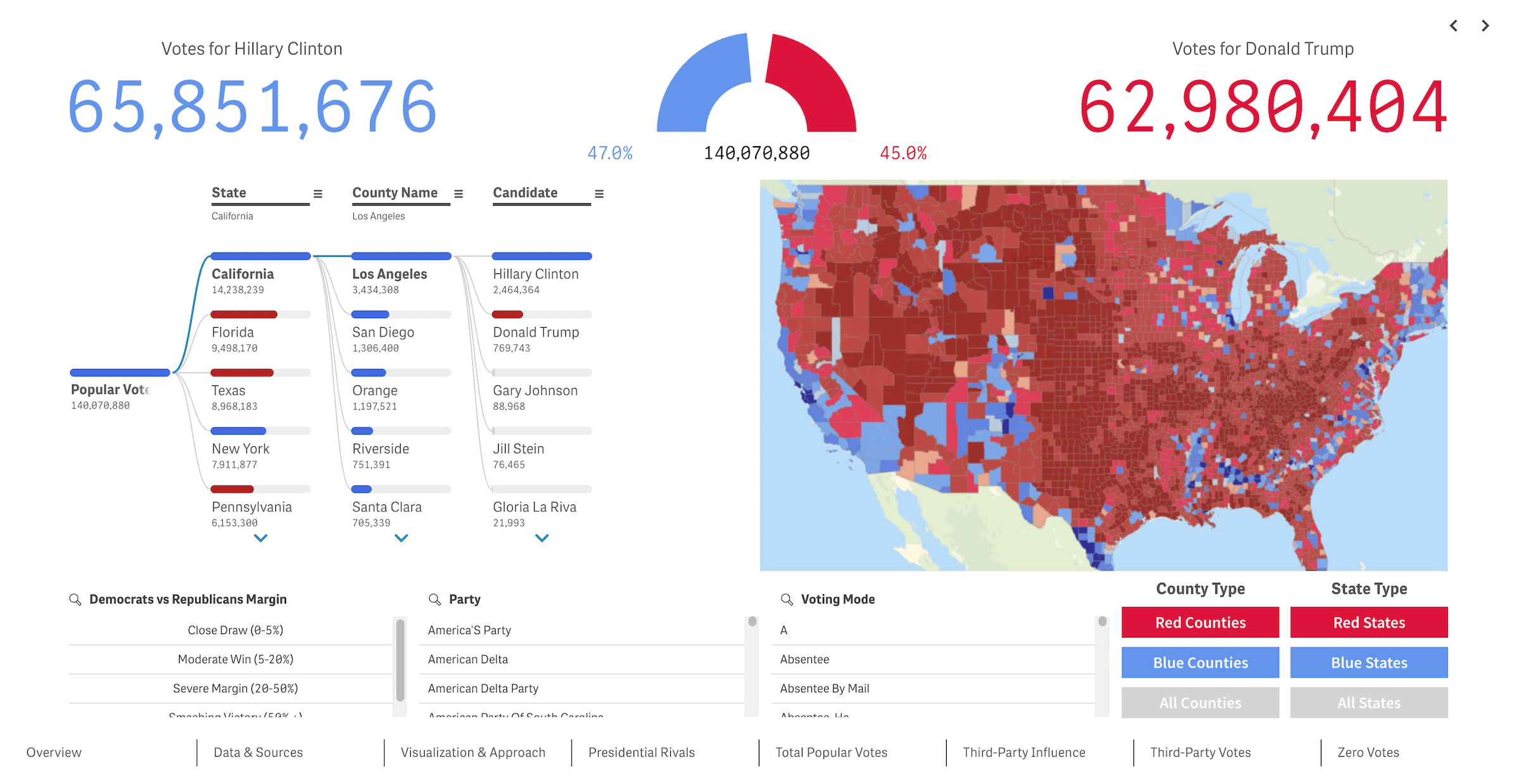
April 3rd, 2025 by AnyChart Team We recently released a new public Qlik Sense application that offers an interactive deep dive into U.S. presidential elections from 2016 through 2024 — our first step toward building the ultimate tool for exploring every presidential election in American history. We’re glad to see it’s already been well-received in the Qlik community and attracted significant attention, especially after being featured in the Qlik Gallery. The app is fully accessible in the browser, even if you do not have Qlik.
We recently released a new public Qlik Sense application that offers an interactive deep dive into U.S. presidential elections from 2016 through 2024 — our first step toward building the ultimate tool for exploring every presidential election in American history. We’re glad to see it’s already been well-received in the Qlik community and attracted significant attention, especially after being featured in the Qlik Gallery. The app is fully accessible in the browser, even if you do not have Qlik.
Read more at qlik.anychart.com »
- Categories: AnyChart Charting Component, Big Data, Business Intelligence, Dashboards, Qlik
- No Comments »
Heading to Qlik Connect 2025 — Join Us There!
February 25th, 2025 by AnyChart Team We are going to Qlik Connect 2025! 🚀
We are going to Qlik Connect 2025! 🚀
Not packing just yet — May is still a bit away. But we are getting ready and looking forward to meeting the amazing Qlik community in Orlando, with lots of great presentations and conversations ahead.
We will be there with our Qlik Sense extensions, bringing something special to push the boundaries of visual analytics in Qlik even further. Make sure to stop by if you are around — we would love to connect!
And while we are counting down the days, feel free to check out how great it was last year — take a moment to revisit our Qlik Connect 2024 recap.
See you in Florida! 📍
- Categories: Big Data, Business Intelligence, Dashboards, News, Qlik
- No Comments »
20+ Years of Advancing Data Visualization: Interview with Our CEO
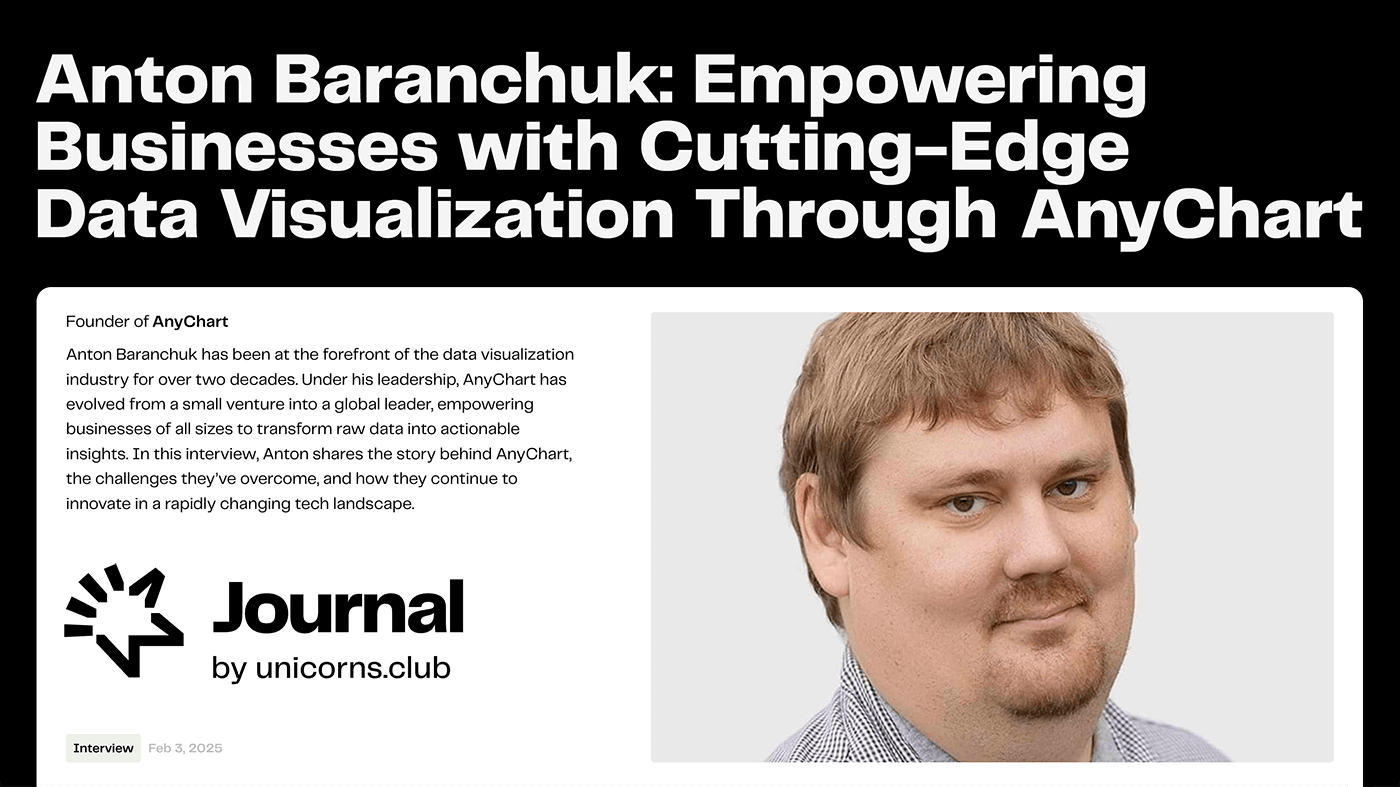
February 5th, 2025 by AnyChart Team Unicorns Journal just published an interview with our CEO and co-founder, Anton Baranchuk, where he reflects on AnyChart’s journey from a small startup to a global leader in data visualization, trusted by enterprises worldwide.
Unicorns Journal just published an interview with our CEO and co-founder, Anton Baranchuk, where he reflects on AnyChart’s journey from a small startup to a global leader in data visualization, trusted by enterprises worldwide.
Anton talks about how we got started, the transition from Flash to JavaScript charting, our work with Qlik, and the vision and values that continue to drive us forward.
- Categories: AnyChart Charting Component, AnyGantt, AnyMap, AnyStock, Big Data, Blogroll, Books, Business Intelligence, Dashboards, Financial Charts, Flash Platform, Gantt Chart, GraphicsJS, HTML5, JavaScript, News, Oracle Apex, Qlik, Stock Charts, Success Stories
- No Comments »
Reflecting on 2024 and Embracing 2025 — Happy New Year!
January 9th, 2025 by AnyChart Team Another remarkable year is officially in the books! Here at AnyChart, 2024 was a truly rewarding journey marked by innovation and impact:
Another remarkable year is officially in the books! Here at AnyChart, 2024 was a truly rewarding journey marked by innovation and impact:
- Named Best Tech in Data Analytics & Visualization — once again!
- Enhanced our JavaScript charting library with exciting new features and tweaks, particularly in Timeline, Waterfall, and Circle Packing charts — plus multiple custom solutions tailored to your specific needs.
- Thrived in the Qlik ecosystem with transformative updates for our extensions for Qlik Sense, rocking Qlik Connect in Orlando, and more — explore our 2024 highlights as Qlik’s Technology Partner.
As we step into 2025, we remain committed to pushing the boundaries of data visualization and analytics, ensuring you always have the tools you need to excel and succeed. Here’s to an even greater year ahead — happy 2025, and stay tuned for what’s coming next!
- Categories: AnyChart Charting Component, AnyGantt, AnyMap, AnyStock, Big Data, Blogroll, Business Intelligence, Charts and Art, Dashboards, Financial Charts, Gantt Chart, HTML5, JavaScript, News, Qlik, Stock Charts
- No Comments »
Gantt Chart Legend — JS Chart Tips
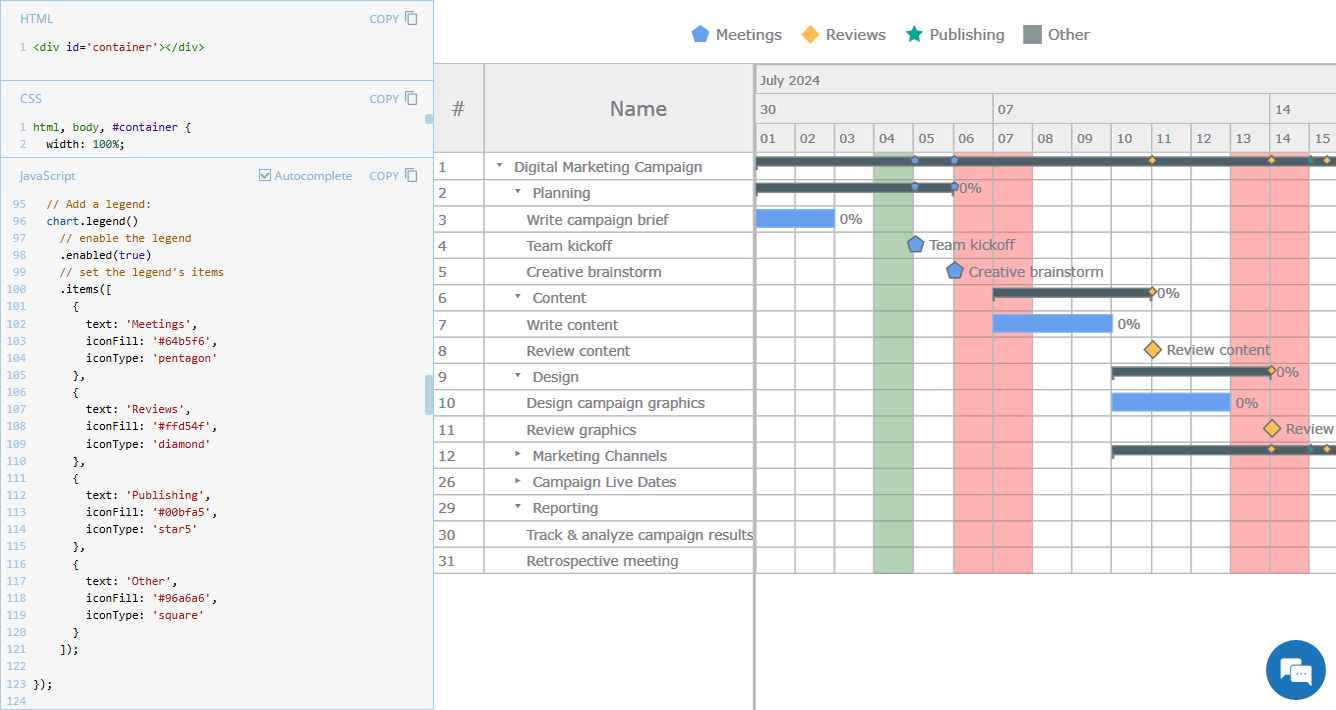
November 21st, 2024 by AnyChart Team Legend is a vital element in many charts, helping viewers quickly understand what each visual component represents. However, it is not always a must-have for every chart type. For instance, Gantt charts often work perfectly fine without a legend, so it is not enabled in our JavaScript Gantt Chart by default. That said, creating one is straightforward. Right now, we will show you how to add a legend to a Gantt chart — join us as we continue our JS Chart Tips series, sharing quick solutions inspired by real customer queries!
Legend is a vital element in many charts, helping viewers quickly understand what each visual component represents. However, it is not always a must-have for every chart type. For instance, Gantt charts often work perfectly fine without a legend, so it is not enabled in our JavaScript Gantt Chart by default. That said, creating one is straightforward. Right now, we will show you how to add a legend to a Gantt chart — join us as we continue our JS Chart Tips series, sharing quick solutions inspired by real customer queries!
- Categories: AnyChart Charting Component, AnyGantt, Business Intelligence, Gantt Chart, HTML5, JavaScript, JS Chart Tips, Tips and Tricks
- 2 Comments »
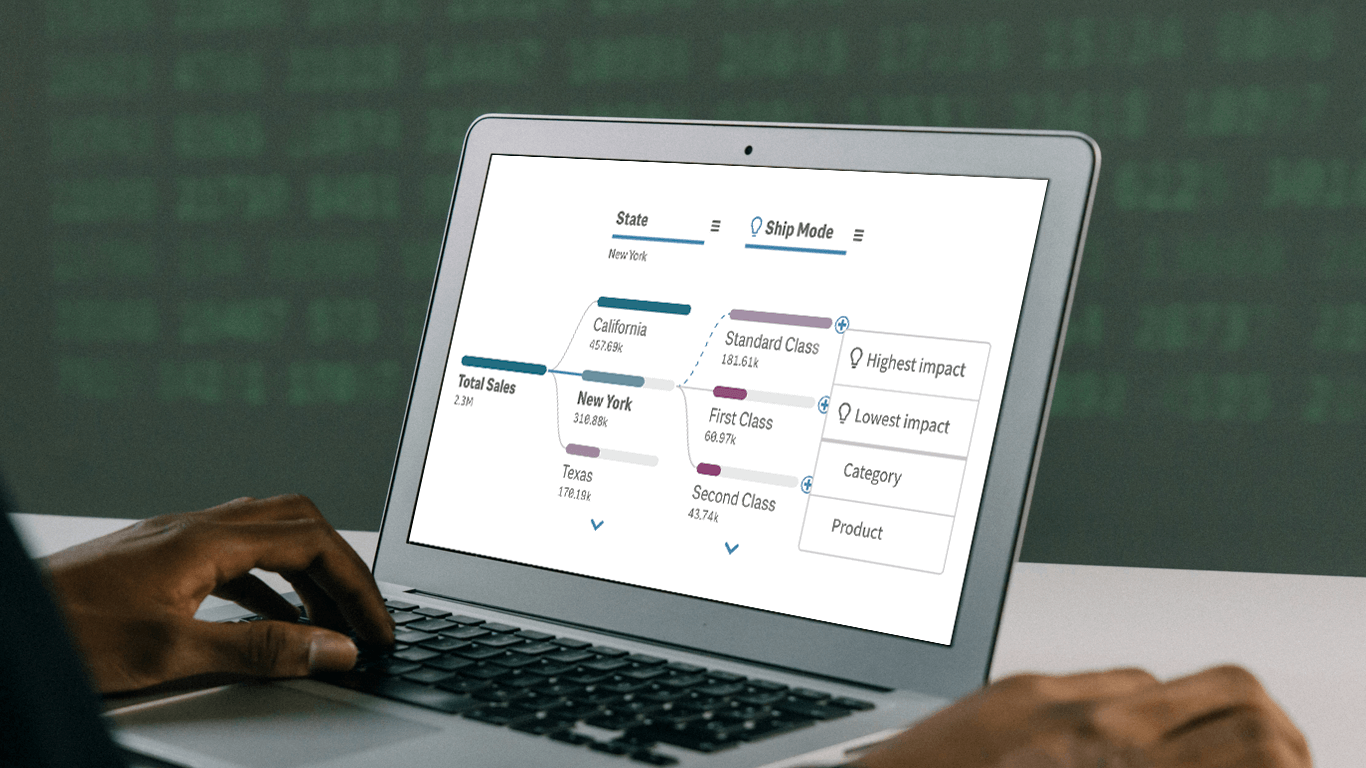
Introducing AI Splits for Instant Root Cause Insights in Qlik Sense
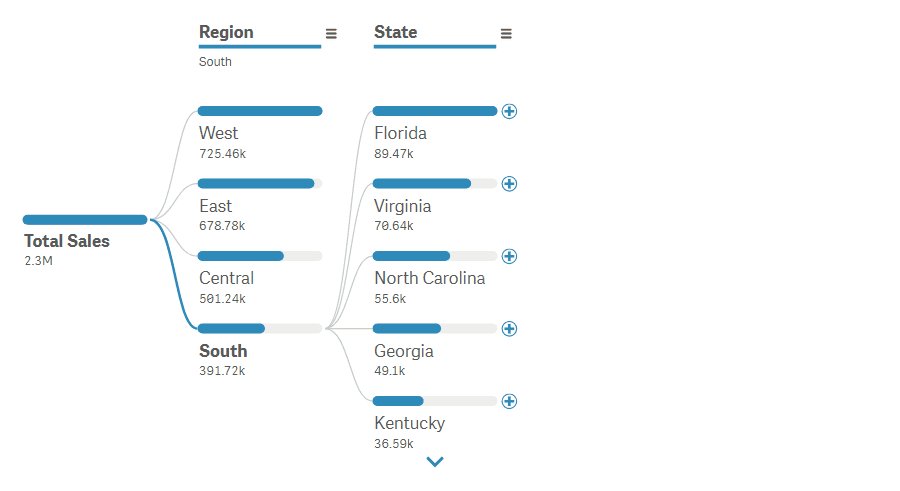
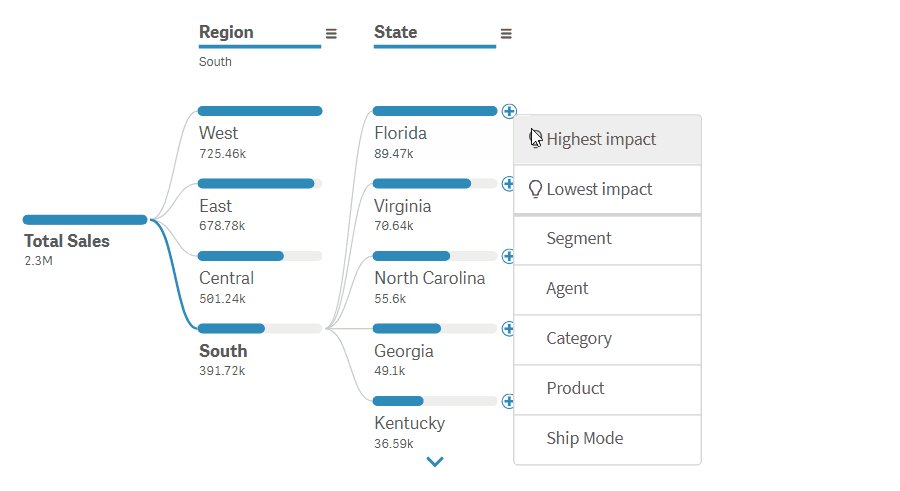
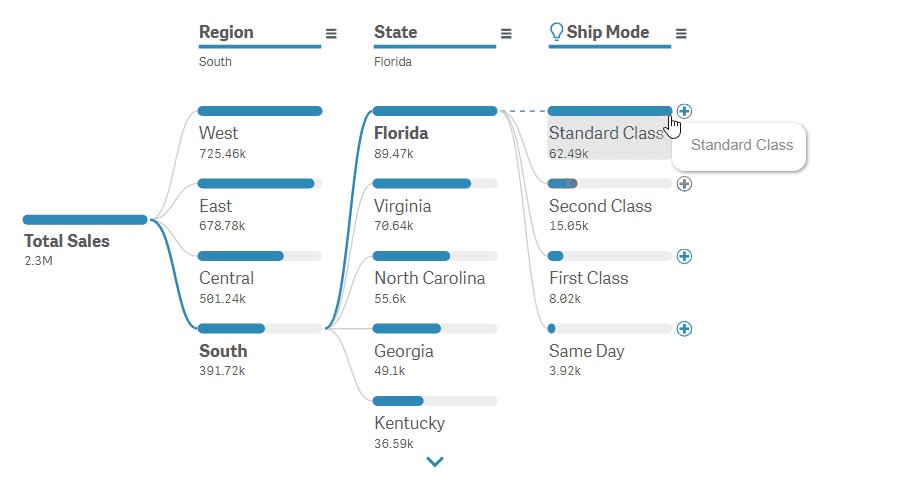
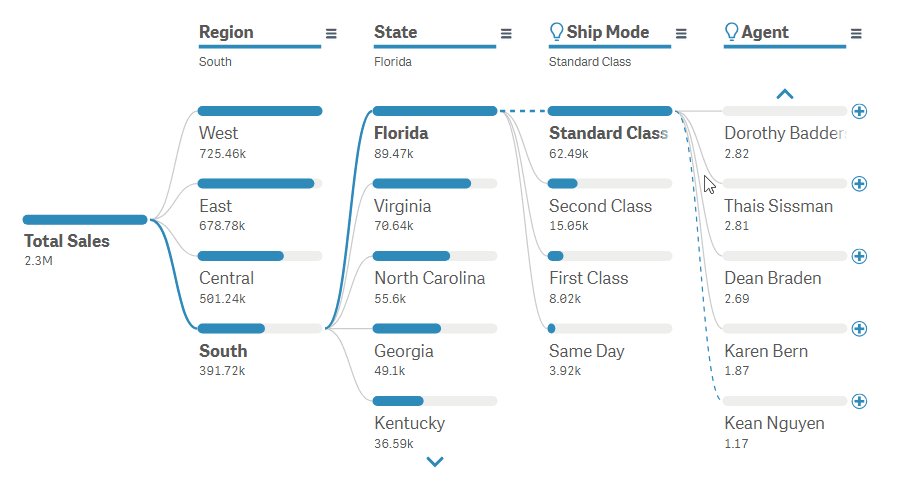
October 31st, 2024 by AnyChart Team In today’s fast-paced business environment, rapidly understanding the underlying factors within vast amounts of data is crucial for informed decision-making. The Decomposition Tree in Qlik Sense excels at breaking down complex datasets to reveal the “why” behind the numbers. Now, with the game-changing AI Splits feature, this visual becomes even more powerful, automatically highlighting critical impacts and elevating root cause analysis to new heights.
In today’s fast-paced business environment, rapidly understanding the underlying factors within vast amounts of data is crucial for informed decision-making. The Decomposition Tree in Qlik Sense excels at breaking down complex datasets to reveal the “why” behind the numbers. Now, with the game-changing AI Splits feature, this visual becomes even more powerful, automatically highlighting critical impacts and elevating root cause analysis to new heights.
Let’s explore what makes AI Splits transformative and how to implement it.
Read more at qlik.anychart.com »
- Categories: Big Data, Business Intelligence, News, Qlik
- No Comments »
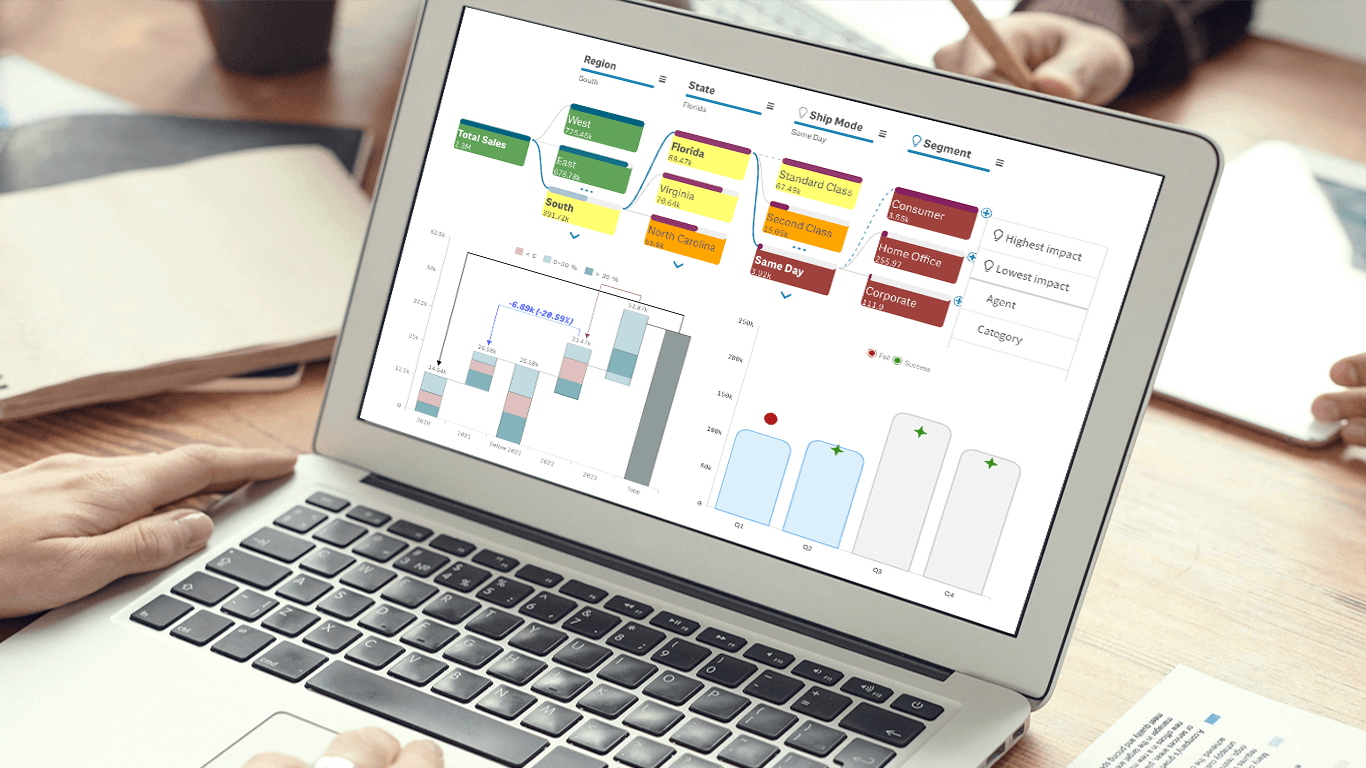
New AI & Visualization Features for Data Analysis in Qlik Sense
October 31st, 2024 by AnyChart Team We’re excited to announce a series of updates to our extensions for Qlik Sense! They bring greater flexibility and precision to your data visualizations, allowing for uncovering deeper insights even more effectively. The most stunning new feature is AI Splits in the Decomposition Tree — let your users find the highest and lowest impacts with unprecedented speed!
We’re excited to announce a series of updates to our extensions for Qlik Sense! They bring greater flexibility and precision to your data visualizations, allowing for uncovering deeper insights even more effectively. The most stunning new feature is AI Splits in the Decomposition Tree — let your users find the highest and lowest impacts with unprecedented speed!
Read on to learn what’s new at qlik.anychart.com »
- Categories: Big Data, Business Intelligence, News, Qlik
- No Comments »
Introducing AnyChart 8.13.0 for Elevated JavaScript Charting Experience
October 3rd, 2024 by AnyChart Team AnyChart 8.13.0 is now available, bringing a set of new features and improvements designed to further elevate your data visualization experience. In this release, we’ve focused on enhancing the Timeline, Waterfall, and Circle Packing charts in our JavaScript charting library, making them even more flexible and user-friendly. Read on to explore what’s new!
AnyChart 8.13.0 is now available, bringing a set of new features and improvements designed to further elevate your data visualization experience. In this release, we’ve focused on enhancing the Timeline, Waterfall, and Circle Packing charts in our JavaScript charting library, making them even more flexible and user-friendly. Read on to explore what’s new!
- Categories: AnyChart Charting Component, AnyGantt, AnyMap, AnyStock, Big Data, Business Intelligence, Dashboards, Financial Charts, Gantt Chart, HTML5, JavaScript, News, Stock Charts
- No Comments »