20+ Years of Advancing Data Visualization: Interview with Our CEO
February 5th, 2025 by AnyChart Team Unicorns Journal just published an interview with our CEO and co-founder, Anton Baranchuk, where he reflects on AnyChart’s journey from a small startup to a global leader in data visualization, trusted by enterprises worldwide.
Unicorns Journal just published an interview with our CEO and co-founder, Anton Baranchuk, where he reflects on AnyChart’s journey from a small startup to a global leader in data visualization, trusted by enterprises worldwide.
Anton talks about how we got started, the transition from Flash to JavaScript charting, our work with Qlik, and the vision and values that continue to drive us forward.
- Categories: AnyChart Charting Component, AnyGantt, AnyMap, AnyStock, Big Data, Blogroll, Books, Business Intelligence, Dashboards, Financial Charts, Flash Platform, Gantt Chart, GraphicsJS, HTML5, JavaScript, News, Oracle Apex, Qlik, Stock Charts, Success Stories
- No Comments »
Reflecting on 2024 and Embracing 2025 — Happy New Year!
January 9th, 2025 by AnyChart Team Another remarkable year is officially in the books! Here at AnyChart, 2024 was a truly rewarding journey marked by innovation and impact:
Another remarkable year is officially in the books! Here at AnyChart, 2024 was a truly rewarding journey marked by innovation and impact:
- Named Best Tech in Data Analytics & Visualization — once again!
- Enhanced our JavaScript charting library with exciting new features and tweaks, particularly in Timeline, Waterfall, and Circle Packing charts — plus multiple custom solutions tailored to your specific needs.
- Thrived in the Qlik ecosystem with transformative updates for our extensions for Qlik Sense, rocking Qlik Connect in Orlando, and more — explore our 2024 highlights as Qlik’s Technology Partner.
As we step into 2025, we remain committed to pushing the boundaries of data visualization and analytics, ensuring you always have the tools you need to excel and succeed. Here’s to an even greater year ahead — happy 2025, and stay tuned for what’s coming next!
- Categories: AnyChart Charting Component, AnyGantt, AnyMap, AnyStock, Big Data, Blogroll, Business Intelligence, Charts and Art, Dashboards, Financial Charts, Gantt Chart, HTML5, JavaScript, News, Qlik, Stock Charts
- No Comments »
Gantt Chart Legend — JS Chart Tips
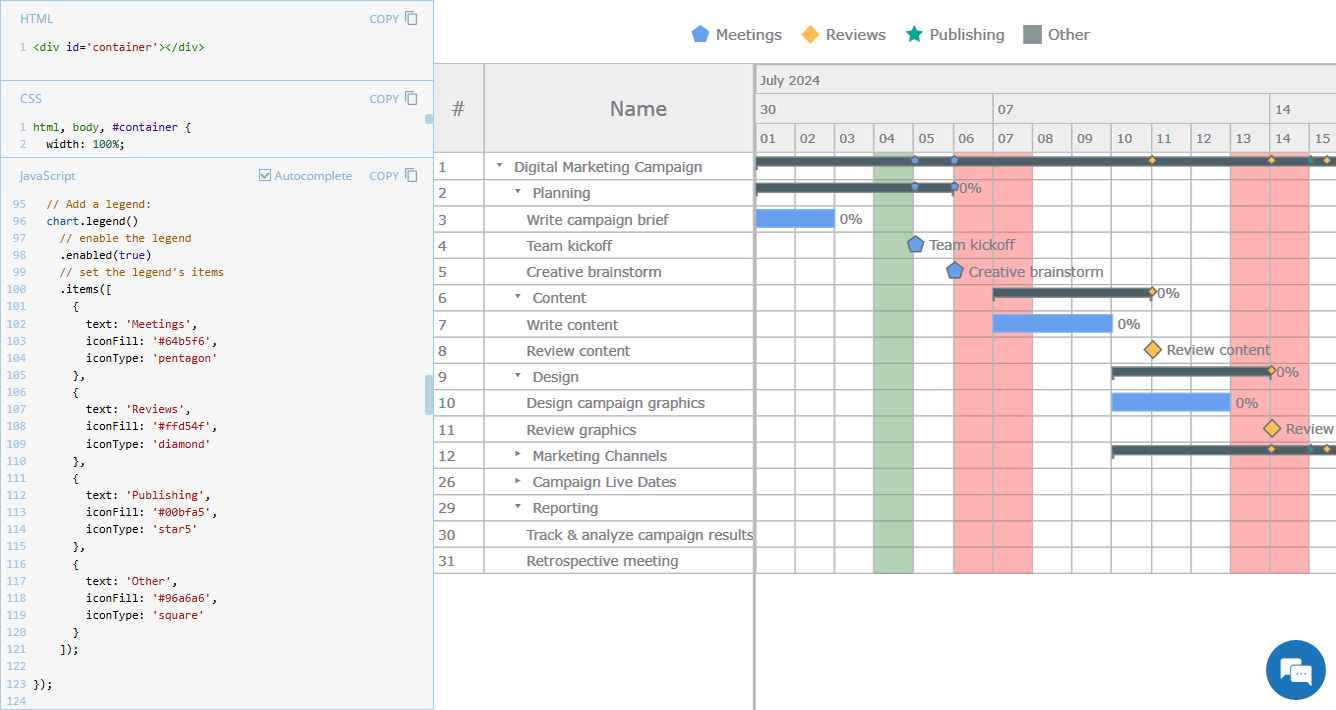
November 21st, 2024 by AnyChart Team Legend is a vital element in many charts, helping viewers quickly understand what each visual component represents. However, it is not always a must-have for every chart type. For instance, Gantt charts often work perfectly fine without a legend, so it is not enabled in our JavaScript Gantt Chart by default. That said, creating one is straightforward. Right now, we will show you how to add a legend to a Gantt chart — join us as we continue our JS Chart Tips series, sharing quick solutions inspired by real customer queries!
Legend is a vital element in many charts, helping viewers quickly understand what each visual component represents. However, it is not always a must-have for every chart type. For instance, Gantt charts often work perfectly fine without a legend, so it is not enabled in our JavaScript Gantt Chart by default. That said, creating one is straightforward. Right now, we will show you how to add a legend to a Gantt chart — join us as we continue our JS Chart Tips series, sharing quick solutions inspired by real customer queries!
- Categories: AnyChart Charting Component, AnyGantt, Business Intelligence, Gantt Chart, HTML5, JavaScript, JS Chart Tips, Tips and Tricks
- 2 Comments »
Introducing AnyChart 8.13.0 for Elevated JavaScript Charting Experience
October 3rd, 2024 by AnyChart Team AnyChart 8.13.0 is now available, bringing a set of new features and improvements designed to further elevate your data visualization experience. In this release, we’ve focused on enhancing the Timeline, Waterfall, and Circle Packing charts in our JavaScript charting library, making them even more flexible and user-friendly. Read on to explore what’s new!
AnyChart 8.13.0 is now available, bringing a set of new features and improvements designed to further elevate your data visualization experience. In this release, we’ve focused on enhancing the Timeline, Waterfall, and Circle Packing charts in our JavaScript charting library, making them even more flexible and user-friendly. Read on to explore what’s new!
- Categories: AnyChart Charting Component, AnyGantt, AnyMap, AnyStock, Big Data, Business Intelligence, Dashboards, Financial Charts, Gantt Chart, HTML5, JavaScript, News, Stock Charts
- No Comments »
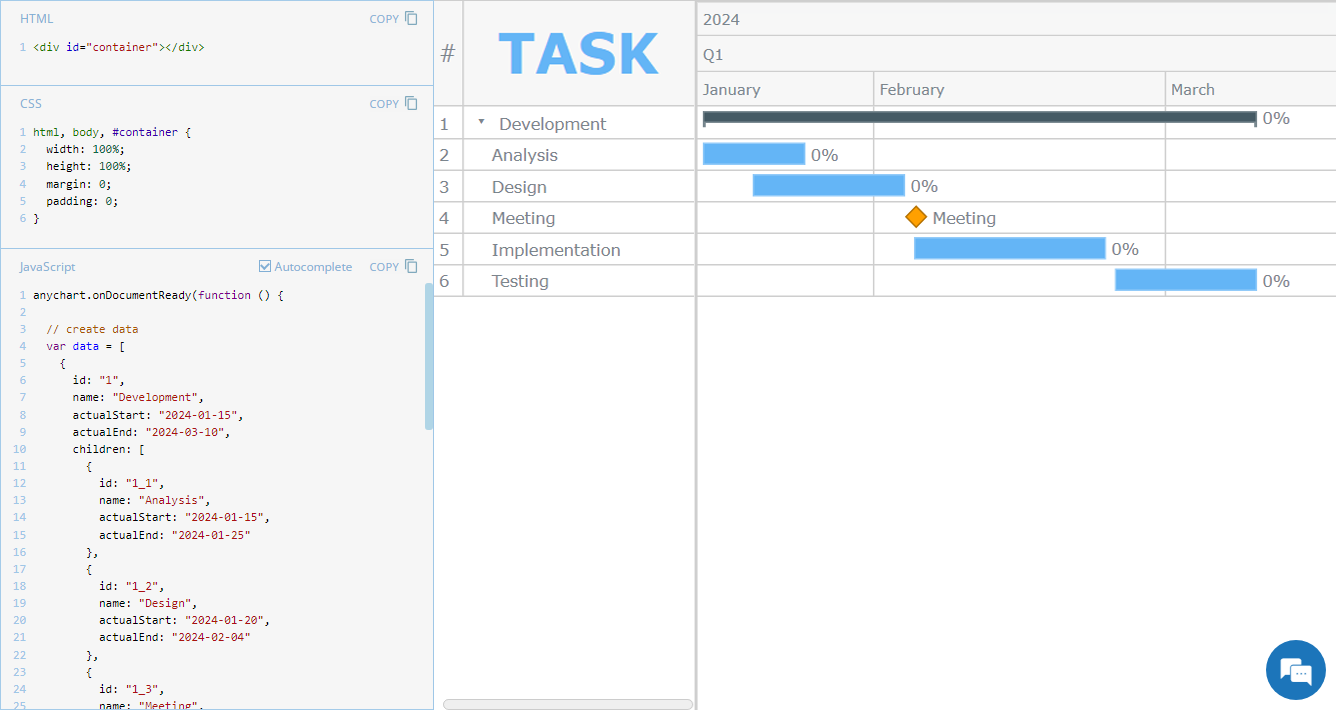
JavaScript Gantt Chart with Custom Data Grid Header Font — JS Chart Tips
August 20th, 2024 by AnyChart Team Hey everyone! We’re excited to launch a new regular feature on our blog called JS Chart Tips. In this series, we’ll share some recent cases handled by our Support Team for users of our JavaScript charting library, highlighting both frequent questions and those unique solutions that shouldn’t remain hidden.
Hey everyone! We’re excited to launch a new regular feature on our blog called JS Chart Tips. In this series, we’ll share some recent cases handled by our Support Team for users of our JavaScript charting library, highlighting both frequent questions and those unique solutions that shouldn’t remain hidden.
Whether these scenarios directly resonate with a challenge you’re facing or simply spark an idea for your current or future data visualization development tasks, we hope you’ll find valuable insights. Each entry will include code snippets and JS chart examples to illustrate the solutions. If you get additional questions or need more details, simply comment below or contact our Support Team directly. We’re here to help enhance your JavaScript charting experience!
Without further ado, welcome to the first edition of JS Chart Tips! Today, you’ll learn how to customize the font of the data grid header in a JavaScript Gantt chart.
- Categories: AnyChart Charting Component, AnyGantt, Business Intelligence, Gantt Chart, HTML5, JavaScript, JS Chart Tips, Tips and Tricks
- No Comments »
Test Your Data Literacy & Luck — Win iPad at Qlik Connect!
May 30th, 2024 by AnyChart Team If you’re heading to the Qlik Connect show next week (June 3–5), don’t miss out on the chance to test your data smarts with our fun, interactive game, “Connections.” It’s not only a challenge of knowledge but also an opportunity to win an iPad!
If you’re heading to the Qlik Connect show next week (June 3–5), don’t miss out on the chance to test your data smarts with our fun, interactive game, “Connections.” It’s not only a challenge of knowledge but also an opportunity to win an iPad!
Read more at qlik.anychart.com »
- Categories: AnyChart Charting Component, AnyGantt, Big Data, Business Intelligence, Dashboards, Gantt Chart, Qlik
- No Comments »
AnyChart Triumphs Again: Awarded Best in Data Analytics and Visualization in 2024
February 19th, 2024 by AnyChart Team We are delighted to announce that AnyChart has won the prestigious 2024 DEVIES Awards in the Data Analytics & Visualization category, marking our victory for the second consecutive year!
We are delighted to announce that AnyChart has won the prestigious 2024 DEVIES Awards in the Data Analytics & Visualization category, marking our victory for the second consecutive year!
The award celebrates our JavaScript charting library, continuously acknowledged as the world’s leading data visualization solution for developers. As AnyChart JS forms the cornerstone of our broader product line, this recognition once again highlights the technological excellence and innovation inherent in our entire suite of offerings, including the extensions for Qlik Sense.
- Categories: AnyChart Charting Component, AnyGantt, AnyMap, AnyStock, Big Data, Blogroll, Business Intelligence, Dashboards, Financial Charts, Gantt Chart, HTML5, JavaScript, News, Oracle Apex, Qlik, Stock Charts, Success Stories
- No Comments »
Remembering 2023, Welcoming 2024
January 10th, 2024 by AnyChart Team Happy New Year! As the last echoes of festive celebrations fade away and we dive into the adventures of 2024, let’s bid a final farewell to 2023 by reflecting on its best moments.
Happy New Year! As the last echoes of festive celebrations fade away and we dive into the adventures of 2024, let’s bid a final farewell to 2023 by reflecting on its best moments.
For us at AnyChart, it was a remarkable year:
- Celebrated our 20th anniversary — indeed, we’ve been innovating since 2003.
- Awarded as the Best in Data Analytics & Visualization.
- Introduced more cool features and tweaks to our JavaScript charting library and other solutions.
- Launched new powerful extensions for Qlik Sense, with the Decomposition Tree taking center stage — join us in reviewing our year in the Qlik ecosystem.
- Reached some noteworthy milestones — now boasting over 80 JS charting tutorials on our blog, our Android charting library gleaming with over 2K stars on GitHub, and our social media family expanded to over 20K followers.
Looking ahead, our dedication remains unwavering: to empower your data viz and analytics journey with new and better tools. Thank you for growing with us, and cheers to your continued success, brighter and bolder in 2024!
- Categories: AnyChart Charting Component, AnyGantt, AnyMap, AnyStock, Big Data, Blogroll, Business Intelligence, Charts and Art, Dashboards, Financial Charts, Gantt Chart, HTML5, JavaScript, News, Qlik, Stock Charts
- No Comments »
Unwrapping Enhanced Interactivity for Calendar and Circle Packing Charts in AnyChart 8.12.0
December 7th, 2023 by AnyChart Team As the magic holiday season approaches, we’re thrilled to unwrap our latest gift of the year — AnyChart 8.12.0, the newest version of our powerful JavaScript charting library. Packed with various bug fixes and improvements, this release introduces a remarkable feature for Calendar and Circle Packing charts — interactivity events. Learn more about it and upgrade right now!
As the magic holiday season approaches, we’re thrilled to unwrap our latest gift of the year — AnyChart 8.12.0, the newest version of our powerful JavaScript charting library. Packed with various bug fixes and improvements, this release introduces a remarkable feature for Calendar and Circle Packing charts — interactivity events. Learn more about it and upgrade right now!
- Categories: AnyChart Charting Component, AnyGantt, AnyMap, AnyStock, Big Data, Business Intelligence, Dashboards, Financial Charts, Gantt Chart, HTML5, JavaScript, News, Stock Charts
- No Comments »
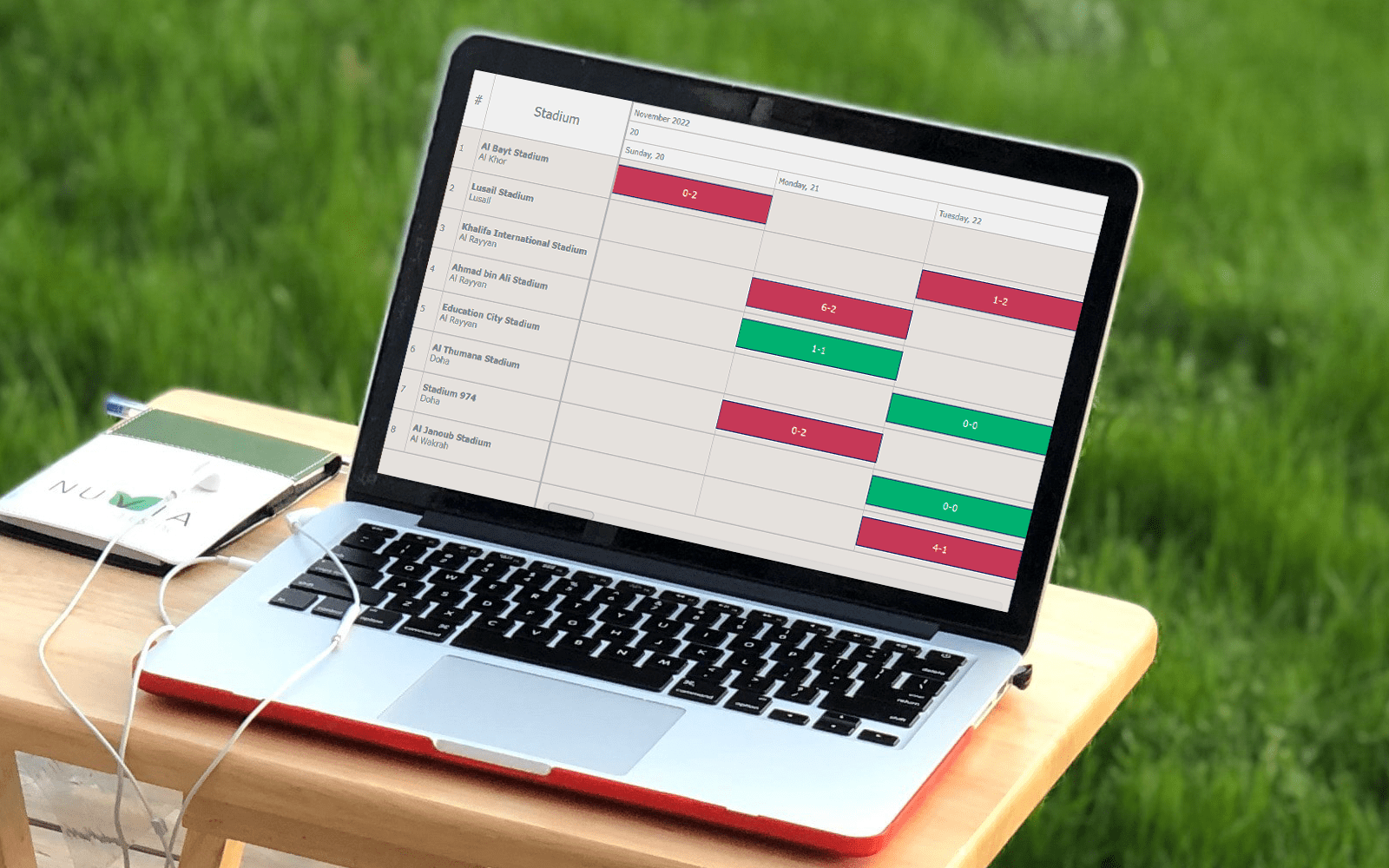
How to Create Resource Chart with JavaScript
October 16th, 2023 by Awan Shrestha In today’s data-driven world, data visualization simplifies complex information and empowers individuals to make informed decisions. One particularly valuable chart type is the Resource Chart, which facilitates efficient resource allocation. This tutorial will be your essential guide to creating dynamic resource charts using JavaScript.
In today’s data-driven world, data visualization simplifies complex information and empowers individuals to make informed decisions. One particularly valuable chart type is the Resource Chart, which facilitates efficient resource allocation. This tutorial will be your essential guide to creating dynamic resource charts using JavaScript.
A resource chart is a type of Gantt chart that visualizes data about resource utilization, such as equipment, employees, and so on. It provides a comprehensive overview, making it easier to make informed decisions promptly. As an illustrative example, in this tutorial, I will represent the FIFA World Cup 2022 Qatar schedule by stadium, enabling you to track when and where each game took place.
Get your coding boots ready, and by the end of this guide, you’ll be well-equipped to create your own JS-based resource chart and have a valuable tool at your disposal for tracking your next favorite tournament, or servers status, or employee project assignments, or anything else of that kind.
Read the JS charting tutorial »
- Categories: AnyChart Charting Component, AnyGantt, Business Intelligence, Gantt Chart, HTML5, JavaScript, JavaScript Chart Tutorials, Tips and Tricks
- No Comments »