Fresh Compelling Data Graphics Worth Seeing — DataViz Weekly
March 26th, 2021 by AnyChart Team Get your weekly dose of cool data visualization stuff! We have come across these four new amazing projects just lately and are glad to tell you about them right now. Here are the graphics featured this time on DataViz Weekly:
Get your weekly dose of cool data visualization stuff! We have come across these four new amazing projects just lately and are glad to tell you about them right now. Here are the graphics featured this time on DataViz Weekly:
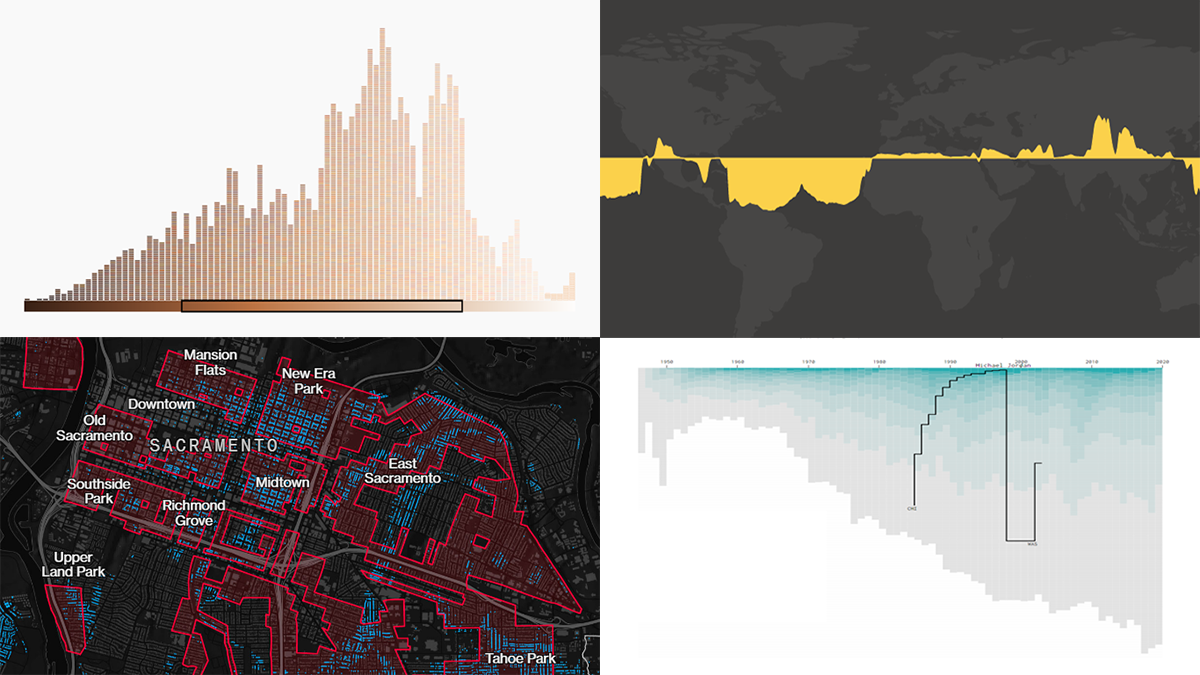
- Career timelines for all NBA players since 1946 — Nathan Yau
- Bias and anti-blackness in the names of foundation shades — The Pudding
- Flood risk in historically redlined and non-redlined neighborhoods — Bloomberg CityLab
- Elevation and bathymetry worldwide along parallels — Nicolas Lambert
- Categories: Data Visualization Weekly
- No Comments »
Analyzing Skin Tones, Pandemic Timeline, Chinese Names, and Dutch Elections — DataViz Weekly
March 19th, 2021 by AnyChart Team Every day, a number of new data visualizations on various topics come out around the internet. We are keen to curate the most awesome graphics and share them with you on DataViz Weekly! Today in the spotlight:
Every day, a number of new data visualizations on various topics come out around the internet. We are keen to curate the most awesome graphics and share them with you on DataViz Weekly! Today in the spotlight:
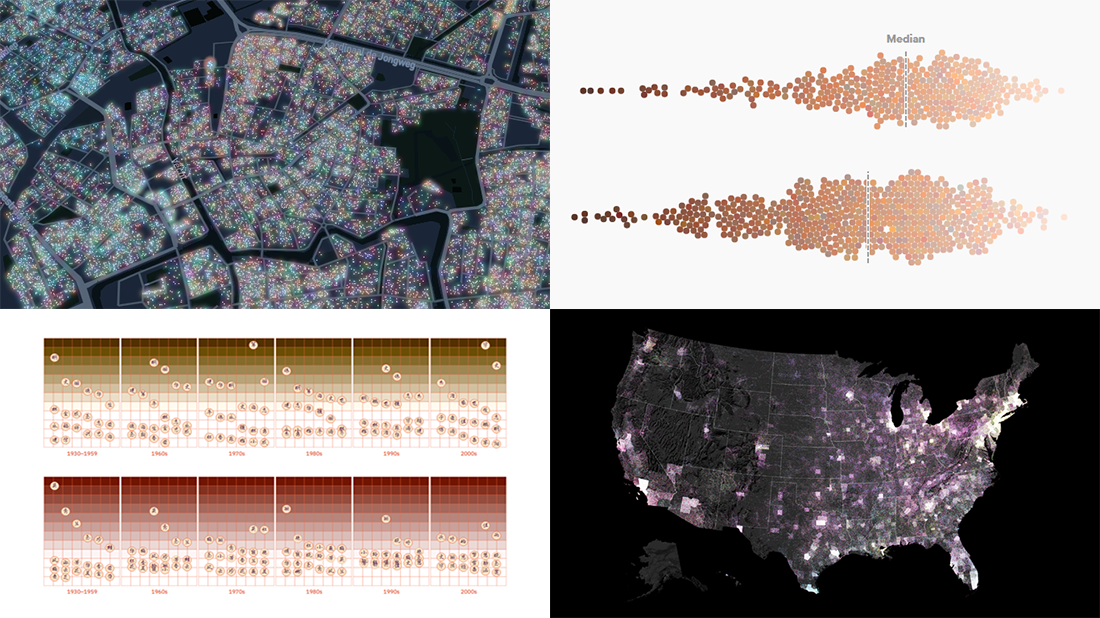
- Skin tones on the Instagram feeds of fashion and beauty brands — Quartz
- Timeline of the pandemic year — WaPo
- Evolution of Chinese names — Kontinentalist
- Dutch election results in detail — NRC
- Categories: Data Visualization Weekly
- 1 Comment »
Creating Waterfall Chart with JS
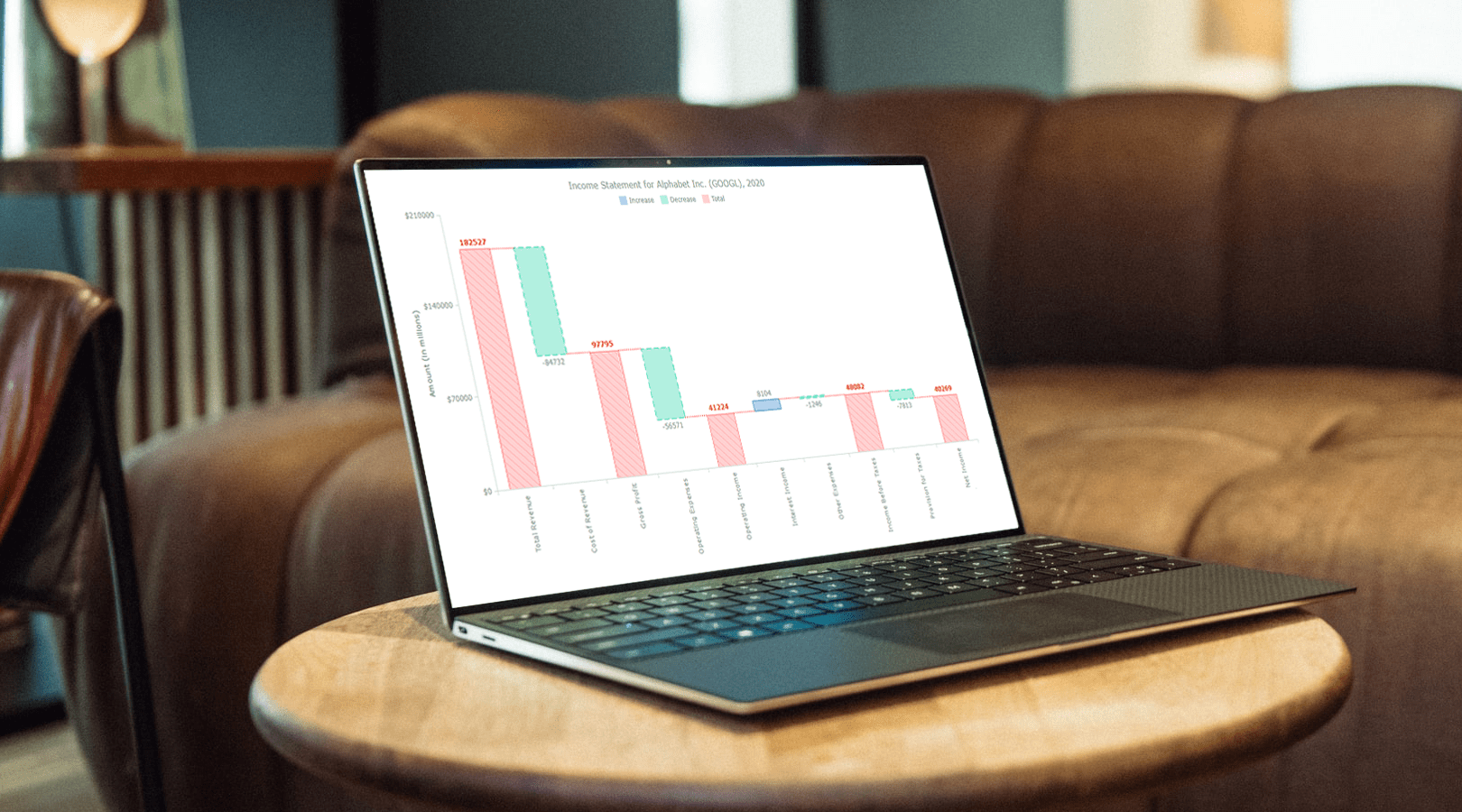
March 16th, 2021 by Dilhani Withanage Do you want to know how to easily add a waterfall chart to a web page or application using JavaScript? This tutorial will make sure you’re prepared to confidently deal with that sort of interactive data visualization development!
Do you want to know how to easily add a waterfall chart to a web page or application using JavaScript? This tutorial will make sure you’re prepared to confidently deal with that sort of interactive data visualization development!
Waterfall charts illuminate how a starting value turns into a final value over a sequence of intermediate additions (positive values) and subtractions (negative values). These additions and subtractions can be time-based or represent categories such as multiple income sources and expenditures. In finance, a waterfall chart is often called a bridge; you may have also heard it referred to as a cascade, Mario, or flying bricks chart.
To see waterfall charts in action and learn how to build them with JavaScript (HTML5), we need some interesting real-world data to visualize. In this tutorial, let’s look at the 2020 income statement for Alphabet Inc. (GOOGL), the parent company of Google.
Hence, be with me to reach our target step by step, so in the end, you’ll see how a lot of numbers can be made sense of with real ease when illustrated as a beautiful, interactive, JS waterfall chart. All aboard!
Read the JS charting tutorial »
- Categories: AnyChart Charting Component, Business Intelligence, HTML5, JavaScript, JavaScript Chart Tutorials, Tips and Tricks
- No Comments »
Recognizing Most Interesting New Data Visualizations — DataViz Weekly
March 12th, 2021 by AnyChart Team Welcome back to DataViz Weekly, our regular blog feature where we recognize some of the most interesting data visualizations we’ve recently seen out there. Here’s our new selection of stunning graphics from different people — take a look!
Welcome back to DataViz Weekly, our regular blog feature where we recognize some of the most interesting data visualizations we’ve recently seen out there. Here’s our new selection of stunning graphics from different people — take a look!
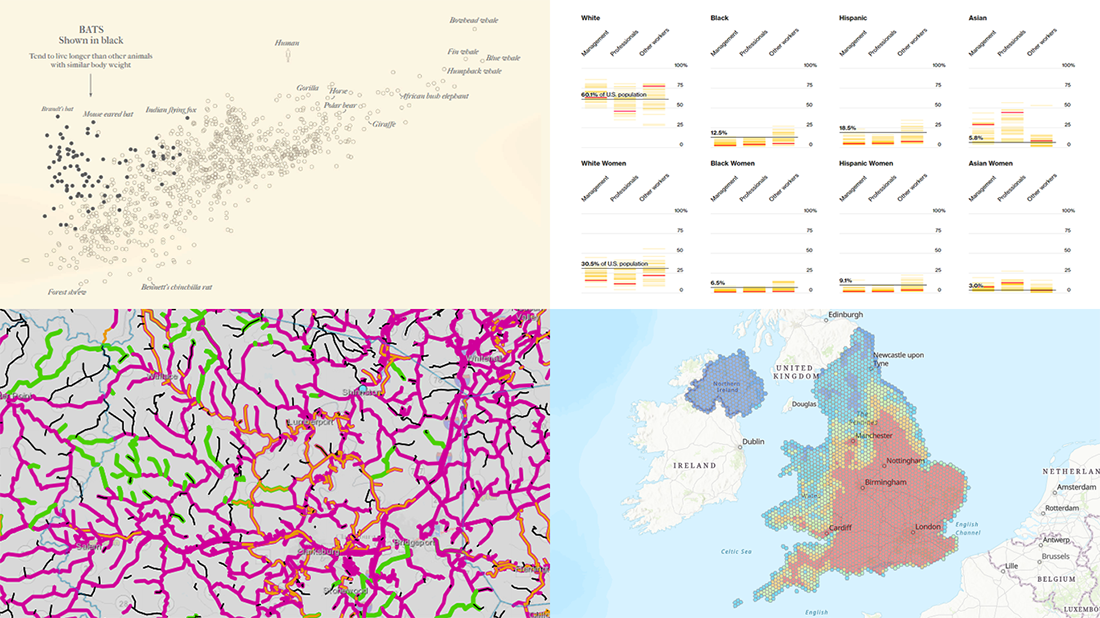
- Bats and the origin of virus disease outbreaks — Reuters
- Race and gender diversity within the biggest corporations in the U.S. — Bloomberg
- All roadwork projects in West Virginia for 2021 — WVDOT
- Climate threats to heritage sites in England, Wales, and Northern Ireland — National Trust
- Categories: Data Visualization Weekly
- No Comments »
Bullseye Chart and Gantt Chart Improvements in Qlik Sense Extensions by AnyChart
March 8th, 2021 by AnyChart Team🎯 Bam! Meet Bullseye charts in Qlik Sense! Qlik counted on us to provide its customers with “additional choices for building even more compelling visualizations.” And we could not stop innovating, so Bullseye has become the 42nd chart type in AnyChart’s extensions for Qlik Sense — enjoy and hit the bull’s-eye in data-driven decision making!
Also, we have added new awesome features to our Gantt charts in Qlik Sense to help expedite actionable insights into your project data. Learn more about the highlights of the March 2021 release of the AnyChart and AnyGantt extensions in a quick overview, and download the latest version!
Read more at qlik.anychart.com »
- Categories: AnyChart Charting Component, AnyGantt, Big Data, Business Intelligence, Gantt Chart, News, Qlik
- No Comments »
Four New Robust Visualizations to Check Out on Weekend — DataViz Weekly
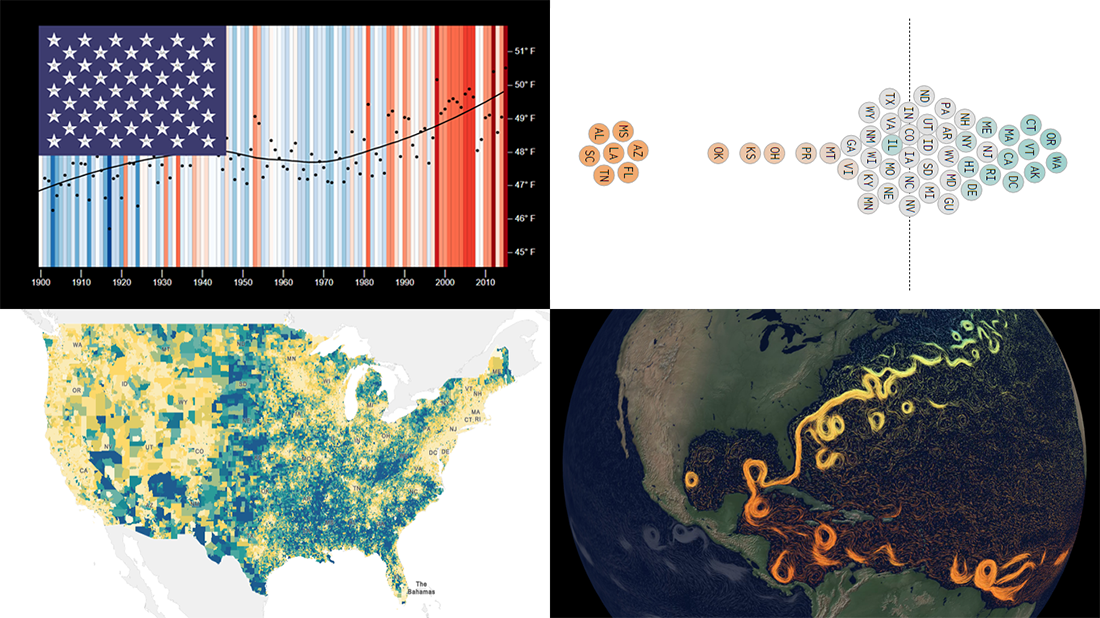
March 5th, 2021 by AnyChart Team This week, we’ve found a number of new cool projects that could serve as good examples of robust data visualization. Here are the four ones we like the most. Watch how compelling charts and maps let data speak — join us as we overview these projects today on DataViz Weekly:
This week, we’ve found a number of new cool projects that could serve as good examples of robust data visualization. Here are the four ones we like the most. Watch how compelling charts and maps let data speak — join us as we overview these projects today on DataViz Weekly:
- Climate stripes for each U.S. state — Luke Browne, YSE
- Causes and dangers of the Gulf Stream weakening — The New York Times
- Minimum wage change in the U.S. by state since 1968 — Nathan Yau
- Homes worth <$100,000 and >$1,000,000 in the U.S. — Social Explorer
- Categories: Data Visualization Weekly
- No Comments »
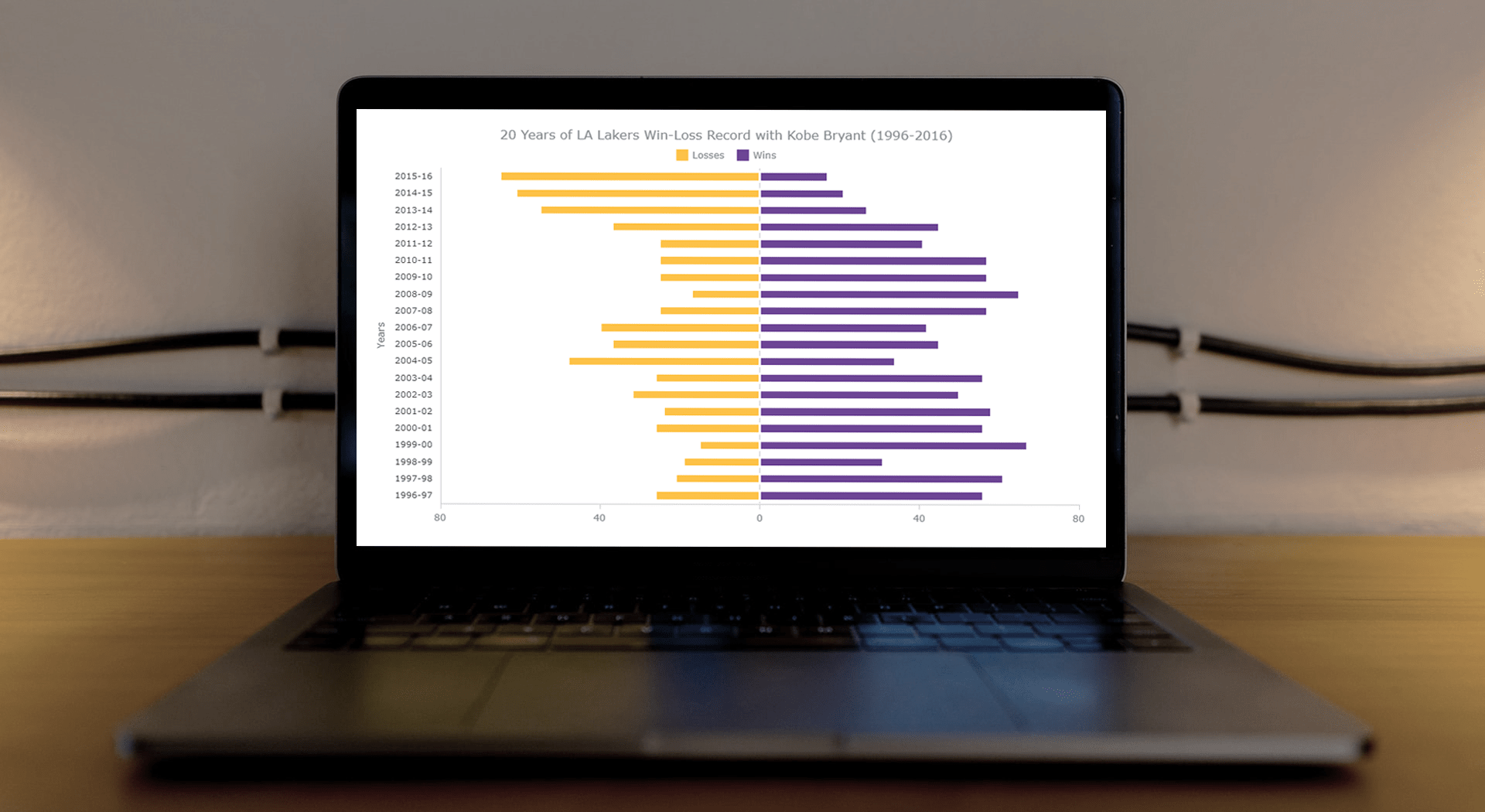
How to Create Diverging Bar Chart with JavaScript
March 2nd, 2021 by Shachee Swadia This article is a step-by-step guide that’ll show you how to build an interactive JavaScript range chart that visualizes 20 years of the LA Lakers’ performance with Kobe Bryant.
This article is a step-by-step guide that’ll show you how to build an interactive JavaScript range chart that visualizes 20 years of the LA Lakers’ performance with Kobe Bryant.
The year 2020 was pretty poignant for obvious reasons. But even before the pandemic, the year started on a sad note with the death of basketball legend Kobe Bryant. He was a star NBA athlete who had played for 20 years with one and only one team — the Los Angeles Lakers.
Remembering Kobe one year after that horrible crash, I wondered how the Lakers had performed in his two-decade era. So, I visualized that in an interactive Diverging Bar Chart with the help of pure JavaScript.
Thinking that this project might be helpful for those new to web charting, I also logged the entire process and made a tutorial. Check it out!
Read the JS charting tutorial »
- Categories: AnyChart Charting Component, HTML5, JavaScript, JavaScript Chart Tutorials, Tips and Tricks
- No Comments »
