4 Great Examples of Data Visualization in Action — DataViz Weekly
August 28th, 2020 by AnyChart Team We’ve curated another four great examples of data visualization in action. Would you like to learn about them and check them out right now? Wait no longer! Below is a list of the projects highlighted in the new DataViz Weekly — just give it a glance and go ahead!
We’ve curated another four great examples of data visualization in action. Would you like to learn about them and check them out right now? Wait no longer! Below is a list of the projects highlighted in the new DataViz Weekly — just give it a glance and go ahead!
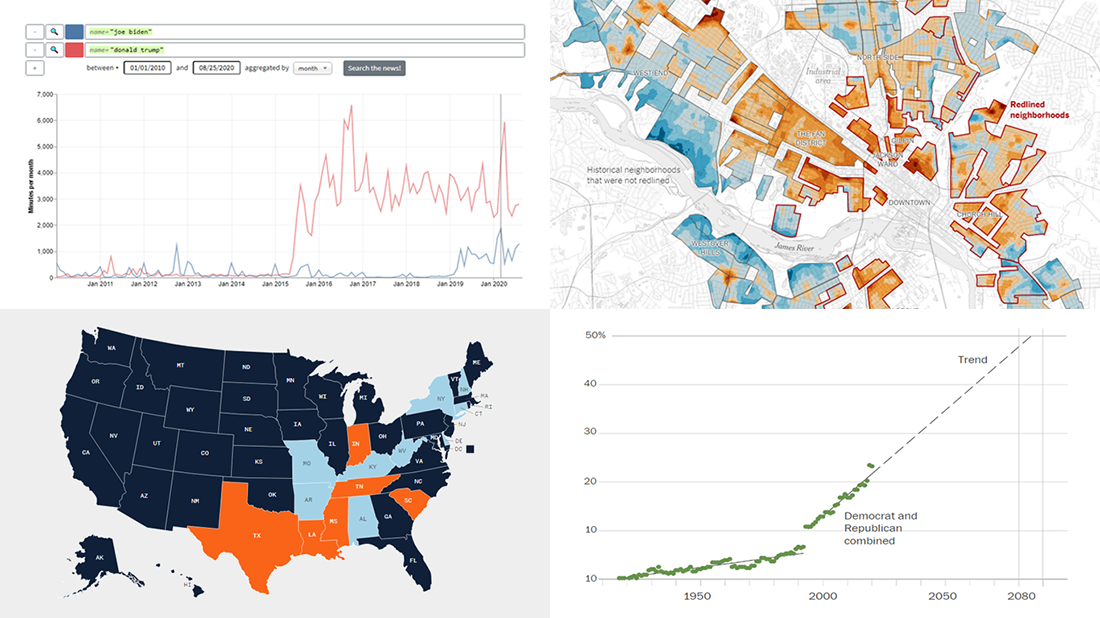
- Exploring a link between racism in the housing policy and hotter neighborhoods — The New York Times
- Analyzing the content of cable TV news — Stanford University
- Tracking gender inequality in American politics — The Washington Post
- Summarizing voting rules for the 2020 U.S. election by state — NBC News
- Categories: Data Visualization Weekly
- No Comments »
New Great Charts and Maps for Data Visualization Addicts — DataViz Weekly
August 21st, 2020 by AnyChart Team DataViz Weekly is here with a new dose of awesome charts and maps for all data visualization addicts! Today, we are putting a spotlight on the following projects where data is allowed to speak with the help of graphics:
DataViz Weekly is here with a new dose of awesome charts and maps for all data visualization addicts! Today, we are putting a spotlight on the following projects where data is allowed to speak with the help of graphics:
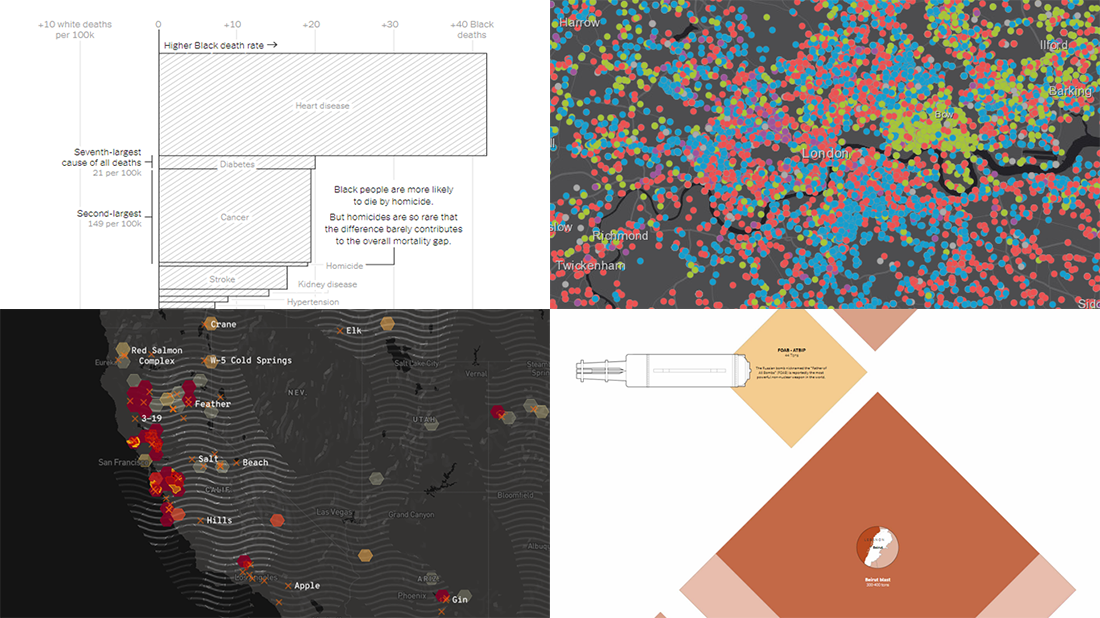
- Stop and search incidents in London — Esri UK Education
- California wildfires — Los Angeles Times
- Scale of the Beirut explosion — Reuters
- Mortality rates for Black and White Americans — New York Times Opinion
- Categories: Data Visualization Weekly
- No Comments »
New Information Visualization Projects Not to Be Missed — DataViz Weekly
August 14th, 2020 by AnyChart Team Look at these new cool information visualization projects and notice how different techniques help explore and communicate data, in practice.
Look at these new cool information visualization projects and notice how different techniques help explore and communicate data, in practice.
Today in DataViz Weekly:
- FiveThirtyEight’s 2020 U.S. presidential election model — FiveThirtyEight
- Herd immunity simulations — The Washington Post
- Unemployment in the United States at the census tract level — The Upshot
- Home prices in America — Realbloc
- Categories: Data Visualization Weekly
- No Comments »
Impressive Charts on Age, Energy, Climate, and Music — DataViz Weekly
August 7th, 2020 by AnyChart Team Lately, we’ve come across a lot of new impressive charts all over the internet. Here are some of the most interesting ones — check them out and you’ll see the real power of data visualization in action! Today in DataViz Weekly:
Lately, we’ve come across a lot of new impressive charts all over the internet. Here are some of the most interesting ones — check them out and you’ll see the real power of data visualization in action! Today in DataViz Weekly:
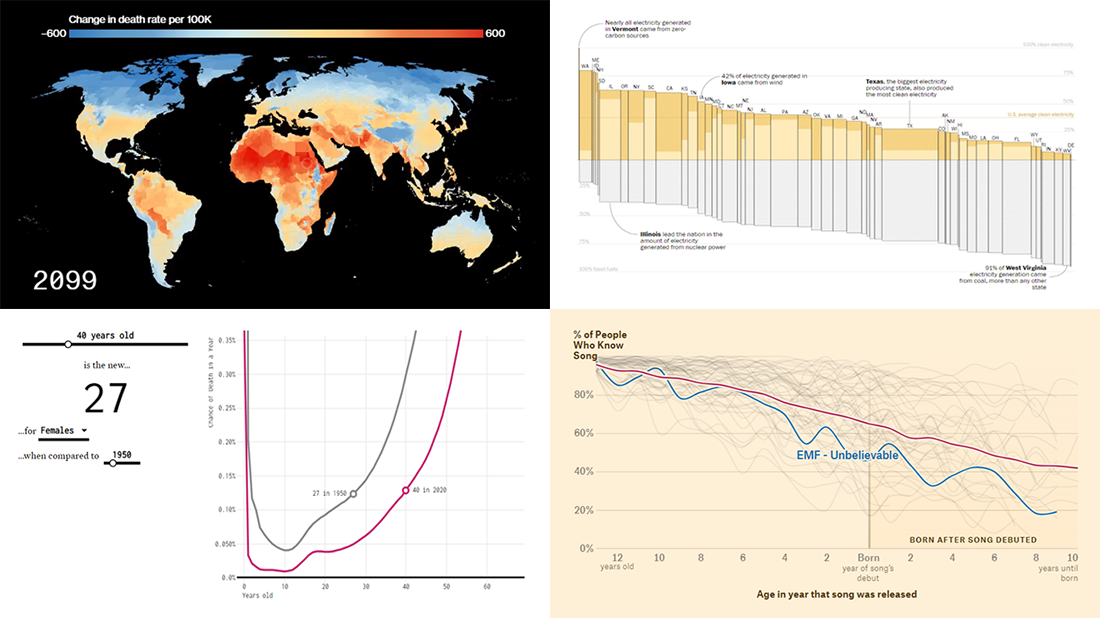
- New age for your age — FlowingData
- Electricity generation in the U.S. states by fuel source — The Washington Post
- Mortality consequences of climate change and income inequality — Bloomberg Green
- 1990s music recognition across generations — The Pudding
- Categories: Data Visualization Weekly
- No Comments »
Connecting MySQL Database to JS Chart Using PHP
August 4th, 2020 by Wayde Herman When using a charting library like AnyChart, which makes visualizing data so quick and easy, often the most challenging step for beginners is loading data. I think this is largely a result of the fact that while the ways we output the data are quite similar, the input data is commonly very different. The data may differ in many ways including the number of features in the dataset, what type these features may be, the format of the data, and how the data is stored. It is this final issue which we will be addressing today.
When using a charting library like AnyChart, which makes visualizing data so quick and easy, often the most challenging step for beginners is loading data. I think this is largely a result of the fact that while the ways we output the data are quite similar, the input data is commonly very different. The data may differ in many ways including the number of features in the dataset, what type these features may be, the format of the data, and how the data is stored. It is this final issue which we will be addressing today.
There is a lot of coverage in the documentation of using a data object declared within the code as well as importing your data from a file using AnyChart’s data loader. But what about importing the data from an SQL database? This is an easily done but often misunderstood approach to handling and loading data for data visualizations.
Unfortunately, it is not possible to use JavaScript to query a database because JavaScript is a client side solution and querying a database requires a server side approach due to security concerns — you just can’t store database login and password in your JavaScript code. There are many workarounds for this problem including approaches involving PHP, Ajax, Node.js, and many more. Today we will focus on using PHP to handle this task for us when our data is stored in MySQL.
In this tutorial, we will be covering how to query a MySQL database using PHP. We will describe the steps involved and reveal that it is in fact not challenging at all, just different!
- Categories: AnyChart charting component, AnyGantt, AnyMap, AnyStock, HTML5, JavaScript, JavaScript chart tutorials, Tips and tricks
- 2 Comments »