Free Qlik Webinar: Qlik Sense Revolution — One Sheet Is Enough
March 6th, 2024 by AnyChart Team Hey Qlikkies! Still burying insights under layers of charts and sheets? It’s time to break free from wrestling with complex datasets and win the hearts of your business users!
Hey Qlikkies! Still burying insights under layers of charts and sheets? It’s time to break free from wrestling with complex datasets and win the hearts of your business users!
Join our exclusive webinar and meet the Decomposition Tree — a new powerhouse visualization that’s taken Power BI by storm and now graces Qlik Sense. This game-changer slices through data complexity, offering root cause analysis on a single sheet. Drilling down into the heart of any value with superhero speed has never been easier! No more juggling overcomplicated visuals — just instant insights, effortlessly.
- Categories: Big Data, Business Intelligence, News, Qlik
- No Comments »
AnyChart Triumphs Again: Awarded Best in Data Analytics and Visualization in 2024
February 19th, 2024 by AnyChart Team We are delighted to announce that AnyChart has won the prestigious 2024 DEVIES Awards in the Data Analytics & Visualization category, marking our victory for the second consecutive year!
We are delighted to announce that AnyChart has won the prestigious 2024 DEVIES Awards in the Data Analytics & Visualization category, marking our victory for the second consecutive year!
The award celebrates our JavaScript charting library, continuously acknowledged as the world’s leading data visualization solution for developers. As AnyChart JS forms the cornerstone of our broader product line, this recognition once again highlights the technological excellence and innovation inherent in our entire suite of offerings, including the extensions for Qlik Sense.
- Categories: AnyChart charting component, AnyGantt, AnyMap, AnyStock, Big Data, Blogroll, Business Intelligence, Dashboards, Financial charts, Gantt Chart, HTML5, JavaScript, News, Oracle Apex, Qlik, Stock charts, Success stories
- No Comments »
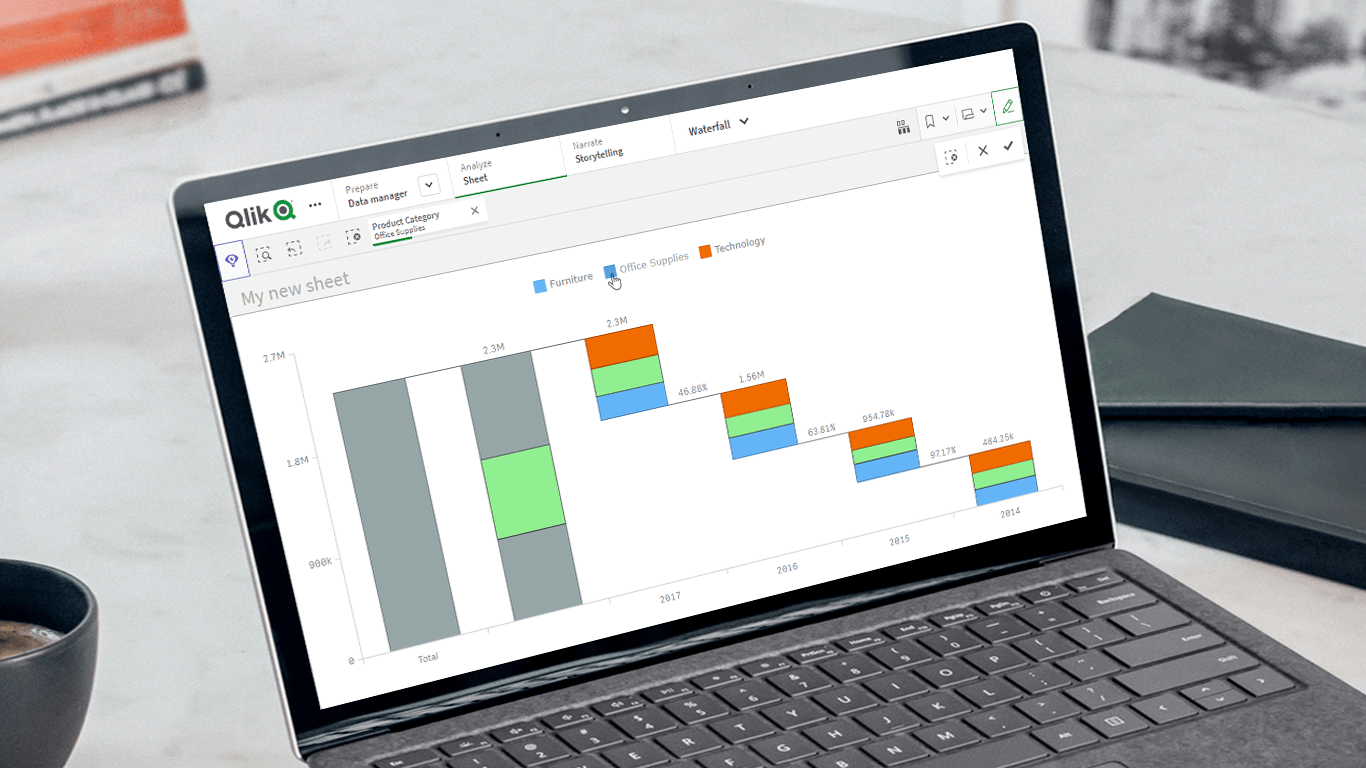
Introducing Updates to Waterfall Charts for Qlik Sense
February 1st, 2024 by AnyChart Team Unveiling the latest updates to our Waterfall Charts for Qlik Sense! In line with our commitment to empowering users to do more with Qlik, we’ve just added a set of new helpful features and improvements to our Waterfall Advanced and Waterfall Classic extensions. These enhancements are designed to further facilitate extracting valuable insights using stacked waterfall visualizations. Check out what’s in store!
Unveiling the latest updates to our Waterfall Charts for Qlik Sense! In line with our commitment to empowering users to do more with Qlik, we’ve just added a set of new helpful features and improvements to our Waterfall Advanced and Waterfall Classic extensions. These enhancements are designed to further facilitate extracting valuable insights using stacked waterfall visualizations. Check out what’s in store!
Read more at qlik.anychart.com »
- Categories: Big Data, Business Intelligence, News, Qlik
- No Comments »
Qlik Webinar: Fewer Sheets, More Insights
January 30th, 2024 by AnyChart Team Hey Qlikkies! Ever feel overwhelmed by complex datasets, endless sheets, and constant requests from business users? The solution is here — join our exclusive webinar on February 8th and meet the Decomposition Tree, a new rockstar chart in Qlik Sense that’s worth a dozen! Enabling users to slice and dice metrics as they please, this game-changing visualization unlocks root cause analysis and ad-hoc exploration of complex datasets on the spot.
Hey Qlikkies! Ever feel overwhelmed by complex datasets, endless sheets, and constant requests from business users? The solution is here — join our exclusive webinar on February 8th and meet the Decomposition Tree, a new rockstar chart in Qlik Sense that’s worth a dozen! Enabling users to slice and dice metrics as they please, this game-changing visualization unlocks root cause analysis and ad-hoc exploration of complex datasets on the spot.
- Categories: Big Data, Business Intelligence, News, Qlik
- No Comments »
Remembering 2023, Welcoming 2024
January 10th, 2024 by AnyChart Team Happy New Year! As the last echoes of festive celebrations fade away and we dive into the adventures of 2024, let’s bid a final farewell to 2023 by reflecting on its best moments.
Happy New Year! As the last echoes of festive celebrations fade away and we dive into the adventures of 2024, let’s bid a final farewell to 2023 by reflecting on its best moments.
For us at AnyChart, it was a remarkable year:
- Celebrated our 20th anniversary — indeed, we’ve been innovating since 2003.
- Awarded as the Best in Data Analytics & Visualization.
- Introduced more cool features and tweaks to our JavaScript charting library and other solutions.
- Launched new powerful extensions for Qlik Sense, with the Decomposition Tree taking center stage — join us in reviewing our year in the Qlik ecosystem.
- Reached some noteworthy milestones — now boasting over 80 JS charting tutorials on our blog, our Android charting library gleaming with over 2K stars on GitHub, and our social media family expanded to over 20K followers.
Looking ahead, our dedication remains unwavering: to empower your data viz and analytics journey with new and better tools. Thank you for growing with us, and cheers to your continued success, brighter and bolder in 2024!
- Categories: AnyChart charting component, AnyGantt, AnyMap, AnyStock, Big Data, Blogroll, Business Intelligence, Charts and Art, Dashboards, Financial charts, Gantt Chart, HTML5, JavaScript, News, Qlik, Stock charts
- No Comments »
How to Build Point Map with JavaScript
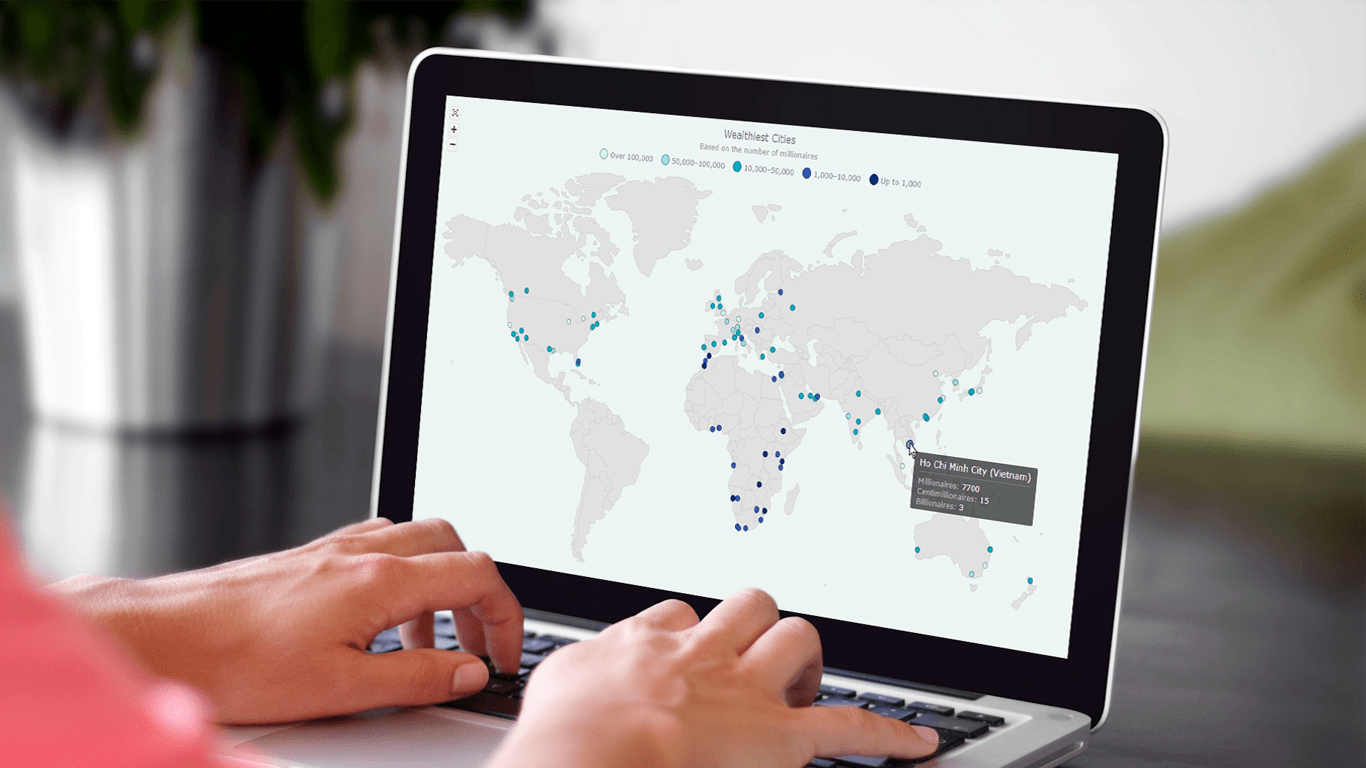
December 22nd, 2023 by Awan Shrestha If you’re a budding developer or data enthusiast eager to explore map creation, you’re in the right place. In this tutorial, I’ll guide you through how to easily build an interactive point map using JavaScript.
If you’re a budding developer or data enthusiast eager to explore map creation, you’re in the right place. In this tutorial, I’ll guide you through how to easily build an interactive point map using JavaScript.
To make things even more interesting, I’ll use data on the number of millionaires in cities as an example. By the end of this tutorial, you’ll have made a visually stunning JS point map, ready to tell the story of the world’s wealthiest cities and a solid understanding of applying these skills to any data and scenarios. And stick around for a bonus at the end — I’ll also show you how to transform your point map into a bubble map where the size of the markers conveys additional information.
Ready to master the JS point mapping technique? Let’s get started, and don’t forget to join me in the bonus section where size matters!
Read the JS charting tutorial »
- Categories: AnyChart charting component, AnyMap, Big Data, HTML5, JavaScript, JavaScript chart tutorials, Tips and tricks
- No Comments »
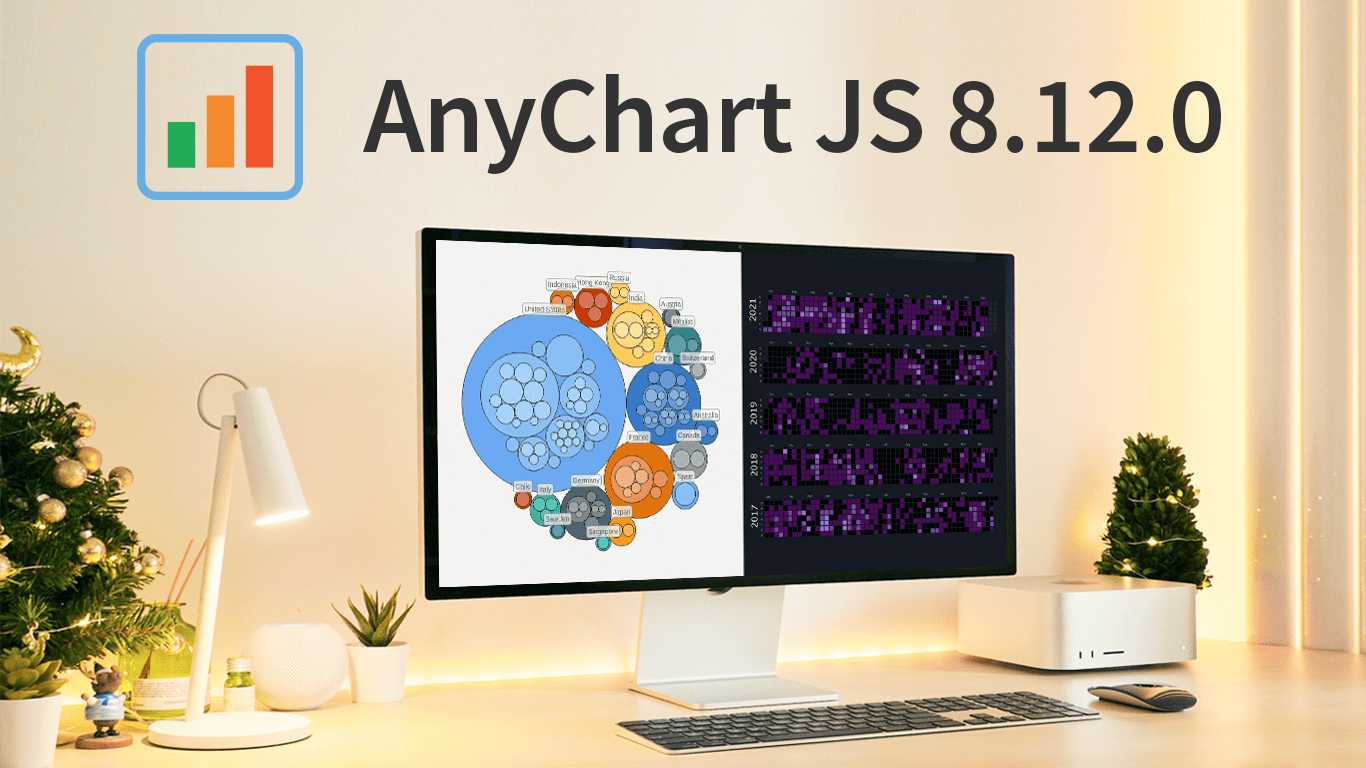
Unwrapping Enhanced Interactivity for Calendar and Circle Packing Charts in AnyChart 8.12.0
December 7th, 2023 by AnyChart Team As the magic holiday season approaches, we’re thrilled to unwrap our latest gift of the year — AnyChart 8.12.0, the newest version of our powerful JavaScript charting library. Packed with various bug fixes and improvements, this release introduces a remarkable feature for Calendar and Circle Packing charts — interactivity events. Learn more about it and upgrade right now!
As the magic holiday season approaches, we’re thrilled to unwrap our latest gift of the year — AnyChart 8.12.0, the newest version of our powerful JavaScript charting library. Packed with various bug fixes and improvements, this release introduces a remarkable feature for Calendar and Circle Packing charts — interactivity events. Learn more about it and upgrade right now!
- Categories: AnyChart charting component, AnyGantt, AnyMap, AnyStock, Big Data, Business Intelligence, Dashboards, Financial charts, Gantt Chart, HTML5, JavaScript, News, Stock charts
- No Comments »
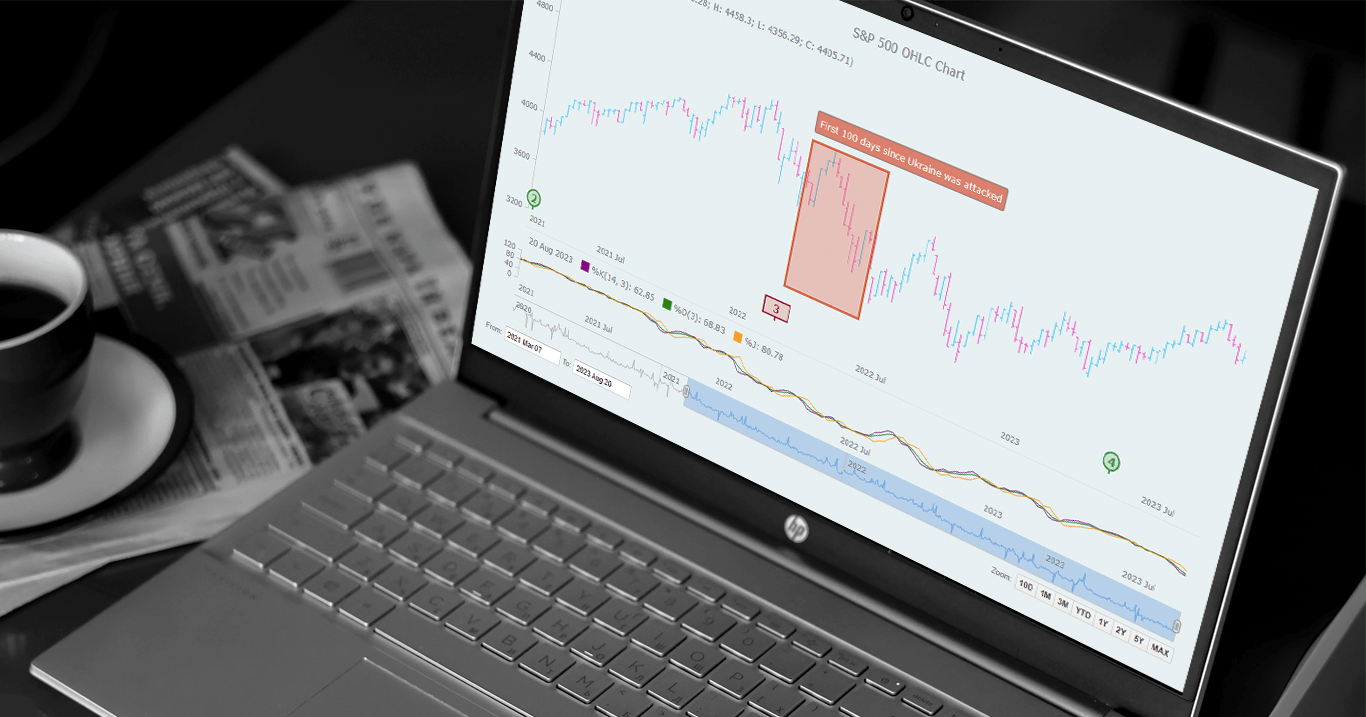
OHLC Chart: Understanding & Creating in JavaScript Step-by-Step
November 13th, 2023 by Awan Shrestha Unearthing insights from vast datasets is an intricate blend of art and science. In the realm of financial analysis, a pivotal instrument for visually exploring complex data is the Open-High-Low-Close (OHLC) chart. This tutorial is your roadmap to swiftly crafting your OHLC chart using JavaScript, a step-by-step journey. We’ll harness S&P 500 data, and by the end of this article, you’ll possess the skills to orchestrate visual stock analysis adeptly.
Unearthing insights from vast datasets is an intricate blend of art and science. In the realm of financial analysis, a pivotal instrument for visually exploring complex data is the Open-High-Low-Close (OHLC) chart. This tutorial is your roadmap to swiftly crafting your OHLC chart using JavaScript, a step-by-step journey. We’ll harness S&P 500 data, and by the end of this article, you’ll possess the skills to orchestrate visual stock analysis adeptly.
Read the JS charting tutorial »
- Categories: AnyChart charting component, AnyStock, Big Data, Business Intelligence, Financial charts, HTML5, JavaScript, JavaScript chart tutorials, Stock charts, Tips and tricks
- No Comments »
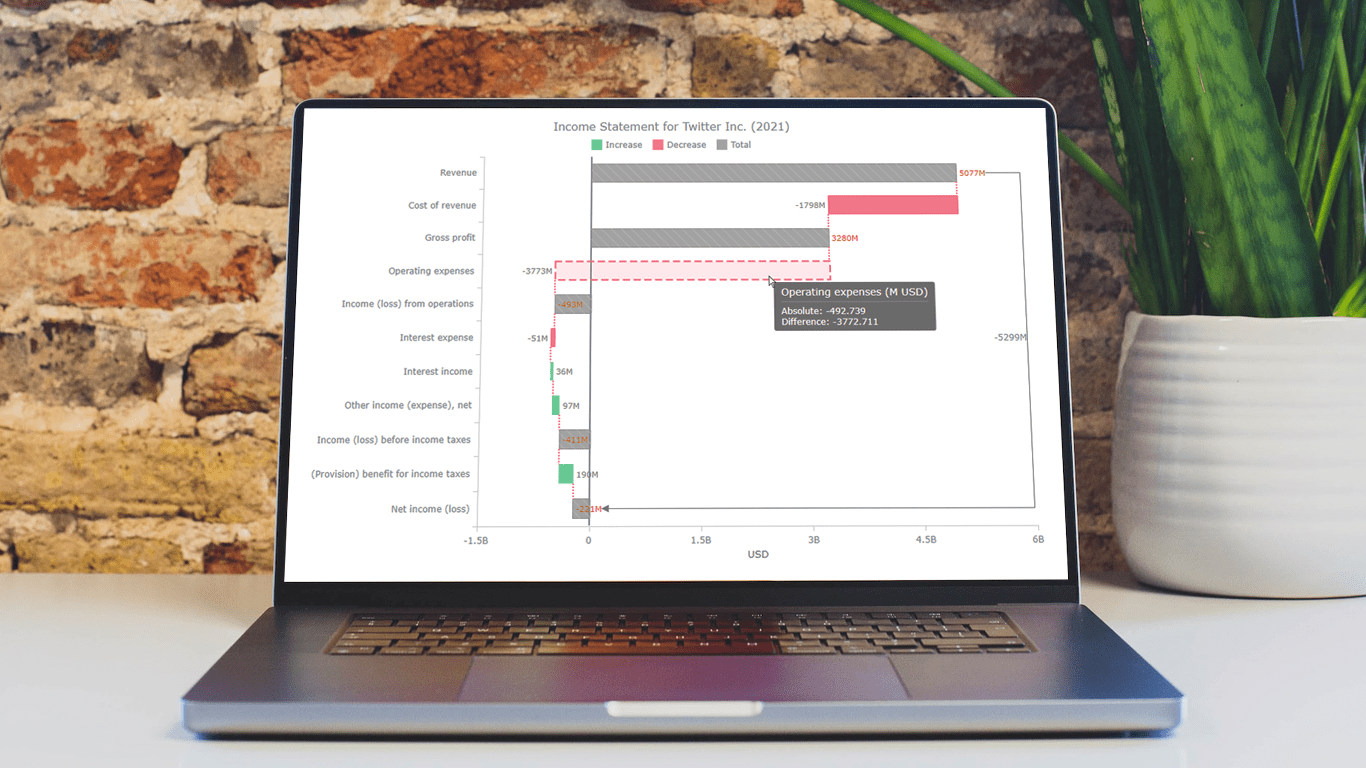
Building Waterfall Charts in JS
November 2nd, 2023 by Awan Shrestha Data visualization is an essential tool for understanding complex data sets and effectively conveying insights. Among the various types of charts and graphs used for this purpose, the waterfall chart stands out as a powerful way to represent changes in financial data, such as revenue, expenses, and profits over a specific period.
Data visualization is an essential tool for understanding complex data sets and effectively conveying insights. Among the various types of charts and graphs used for this purpose, the waterfall chart stands out as a powerful way to represent changes in financial data, such as revenue, expenses, and profits over a specific period.
In this tutorial, we'll explore how to create a waterfall chart using JavaScript. To illustrate the process, we'll use the example of an income statement for a company, in this case, Twitter Inc.’s latest (and last) one.
Whether it’s to analyze a company's financial performance, project budgets, or inventory fluctuations, this step-by-step guide will help you easily create a useful interactive JS-based waterfall chart.
Read the JS charting tutorial »
- Categories: AnyChart charting component, Big Data, Business Intelligence, HTML5, JavaScript, JavaScript chart tutorials, Tips and tricks
- No Comments »
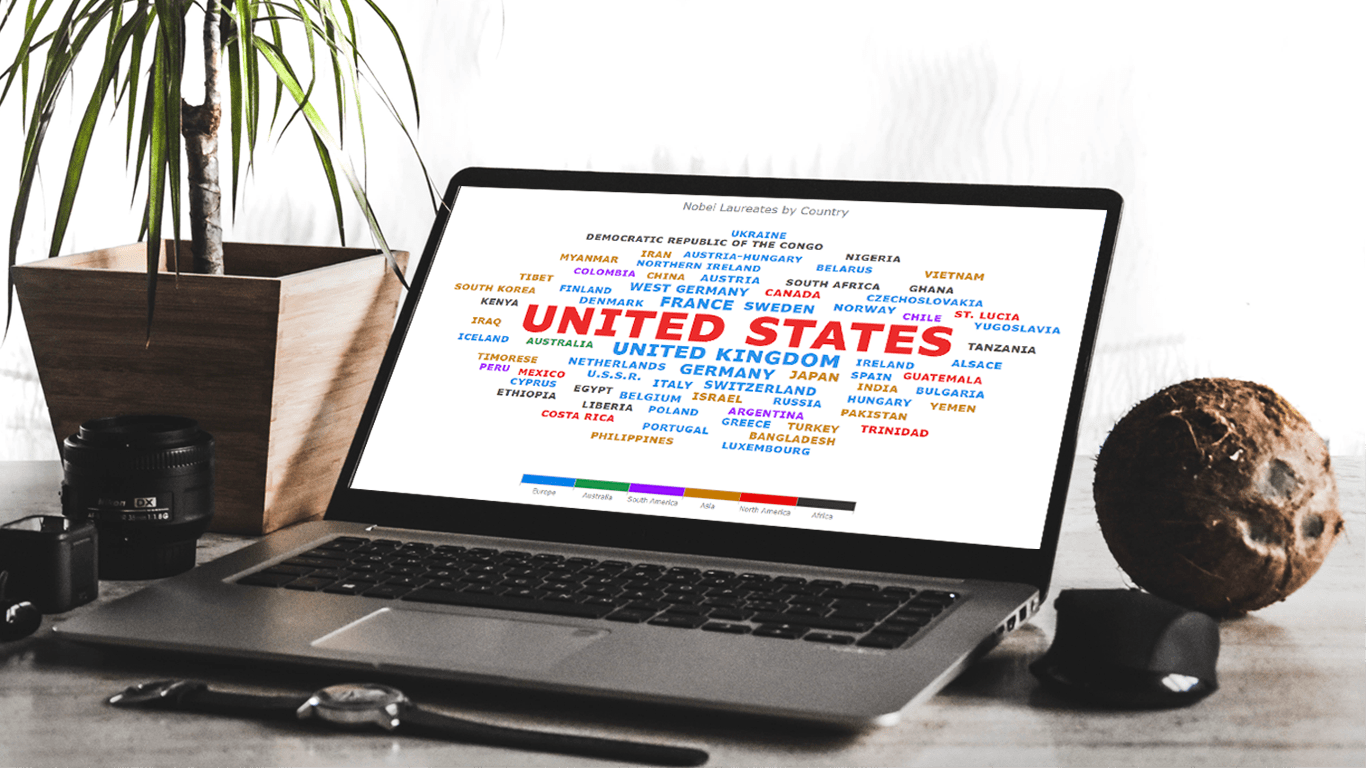
Nobel Laureates’ Countries, or Making Tag Cloud with JavaScript
October 3rd, 2023 by Awan Shrestha The Nobel Prize 2023 announcements are just around the corner, scheduled from October 2 to 9. Recently, I stumbled upon this news, sparking my interest in Nobel laureates and their countries of origin.
The Nobel Prize 2023 announcements are just around the corner, scheduled from October 2 to 9. Recently, I stumbled upon this news, sparking my interest in Nobel laureates and their countries of origin.
This curiosity led me to the comprehensive list of Nobel Prize winners on Britannica, which I transformed into an interactive tag cloud (or word cloud) using JavaScript, providing an elegant means to explore and uncover the countries with the highest number of Nobel laureates throughout history.
During this process, it dawned on me that this visualization could serve as an excellent illustrative example for a tutorial on creating interactive JS-based tag clouds. So, if you share my curiosity about Nobel laureates by country, you’re in for a treat right below! and if you’re eager to learn how I brought this tag cloud to life — and, therefore, how you can create your own — read on!
Read the JS charting tutorial »
- Categories: AnyChart charting component, Big Data, HTML5, JavaScript, JavaScript chart tutorials, Tips and tricks
- No Comments »