Cesefor Uses AnyChart to Visualize Forestry Data in Nemus System
August 31st, 2021 by AnyChart Team Many thousands of developers worldwide use our solutions for interactive data visualization. So it is hardly surprising to come across a graphic powered by AnyChart here or there. Some projects, however, deserve a showcase. Such a new interesting one demonstrating great use of AnyChart has recently come to our notice and we are happy to let you know about it.
Many thousands of developers worldwide use our solutions for interactive data visualization. So it is hardly surprising to come across a graphic powered by AnyChart here or there. Some projects, however, deserve a showcase. Such a new interesting one demonstrating great use of AnyChart has recently come to our notice and we are happy to let you know about it.
A Spanish nonprofit, Cesefor used our JavaScript charting library to visualize forestry data for the Spanish region of Castile and León in a whole lot of different charts and maps, aiming to make relevant insights easily accessible and actionable for sustainability.
The project is called Nemus. Shh, it is still in beta, not yet officially launched. But Rodrigo Gómez Conejo, Head of ICT and Knowledge Management Area at Cesefor, allowed us to let you in and even gave us a brief interview disclosing some peculiar details about the system and how AnyChart is employed — check it out below. (Stack: jQuery/CodeIgniter/PostgreSQL.)
- Categories: AnyChart Charting Component, AnyMap, Big Data, Dashboards, HTML5, JavaScript, Success Stories
- No Comments »
Data Visualization for COVID-19 Dashboard Tracker Using AnyChart JS Charts
April 12th, 2021 by AnyChart Team![]() Data visualization has played an important role during the COVID-19 pandemic, allowing governments, scientists, healthcare professionals, and the general public to better understand different aspects of the crisis. There are many illuminating projects all over the web that leverage charts and maps to effectively communicate what the coronavirus statistics have to say. Some of them are using our data visualization tools under a free license provided as part of the special initiative we announced last spring to support the global COVID-19 data analysis effort.
Data visualization has played an important role during the COVID-19 pandemic, allowing governments, scientists, healthcare professionals, and the general public to better understand different aspects of the crisis. There are many illuminating projects all over the web that leverage charts and maps to effectively communicate what the coronavirus statistics have to say. Some of them are using our data visualization tools under a free license provided as part of the special initiative we announced last spring to support the global COVID-19 data analysis effort.
We told you about two examples of such projects earlier: StopCorona and iConcepts SARS-CoV-2 Stats. Now let us introduce you to another interesting resource — COVID-19 Dashboard Tracker by Maxime des Touches. Launched more than a year ago, while Maxime was yet a computer science student, it has turned from a simple online data table into a complex interactive data visualization project offering up-to-date insight into how the pandemic unfolds in France and worldwide.
Maxime kindly agreed to talk to us about his COVID-19 tracker, experience using AnyChart, and the pandemic in general. Check out our quick interview, glance at a few screenshots, and try his open-source dashboard by yourself. (Stack: HTML/jQuery/JSON.)
- Categories: AnyChart Charting Component, AnyStock, Big Data, Dashboards, HTML5, JavaScript, Stock Charts, Success Stories
- No Comments »
FinancesOnline Honors AnyChart Data Visualization Software with Premium Usability and Rising Star Awards
April 23rd, 2019 by AnyChart Team At AnyChart, we believe that companies and organizations should be able to leverage their data without having to waste time on trying to make sense of raw digits and vast spreadsheets. This is why we worked hard to create a no-fuss interactive data visualization software that does not compromise flexibility while giving everyone a unique chance to visualize any data in any way they want and make correct data-driven decisions they need in an instant. It is for this reason that FinancesOnline, a reputable business directory, has included our charting solution in their list of the top data visualization tools and granted us the Premium Usability Award and the Rising Star Award for 2019!
At AnyChart, we believe that companies and organizations should be able to leverage their data without having to waste time on trying to make sense of raw digits and vast spreadsheets. This is why we worked hard to create a no-fuss interactive data visualization software that does not compromise flexibility while giving everyone a unique chance to visualize any data in any way they want and make correct data-driven decisions they need in an instant. It is for this reason that FinancesOnline, a reputable business directory, has included our charting solution in their list of the top data visualization tools and granted us the Premium Usability Award and the Rising Star Award for 2019!
- Categories: AnyChart Charting Component, News
- No Comments »
Data Visualization with JavaScript: The Story of AnyChart JS Charts
September 7th, 2017 by AnyChart Team AnyChart is a flexible JavaScript (HTML5) based solution that allows you to create interactive and great looking charts. It is a cross-browser and cross-platform charting solution intended for everybody who deals with creation of dashboard, reporting, analytics, statistical, financial or any other data visualization solutions. AnyChart works everywhere -PCs, Macs, iPhones, iPads, Android devices and helps businesses transform operational data into actionable information.
AnyChart is a flexible JavaScript (HTML5) based solution that allows you to create interactive and great looking charts. It is a cross-browser and cross-platform charting solution intended for everybody who deals with creation of dashboard, reporting, analytics, statistical, financial or any other data visualization solutions. AnyChart works everywhere -PCs, Macs, iPhones, iPads, Android devices and helps businesses transform operational data into actionable information.
Kevin William David interviewed Anton Baranchuk, CEO at AnyChart to know more.
- Categories: AnyChart Charting Component, AnyGantt, AnyMap, AnyStock, Business Intelligence, Flash Platform, GraphicsJS, HTML5, JavaScript, Oracle Apex, Qlik, Success Stories
- No Comments »
Choose Right Chart Type for Data Visualization. Part 4: Data Distribution
May 4th, 2017 by AnyChart Team Displaying and researching some Data Distribution and relationship between data sets instead of studying precise values in each category is a quite common task in data analysis. It can be solved with the help of the chart types that we are going to identify and explain in this article.
Displaying and researching some Data Distribution and relationship between data sets instead of studying precise values in each category is a quite common task in data analysis. It can be solved with the help of the chart types that we are going to identify and explain in this article.
Depending on a situation – the kind of data you have and the specific questions you’d like it to provide answers to – you can pick one approach or another. Just be careful when choosing between one chart type and another for the subsequent data distribution analysis. You want the visualization to clarify data, not obscure it or deliver any sort of confusion. Well, simply make sure you understand the following aspects, mind all the details of your situation, and you will have no problem with visualizing data distribution correctly.
- Categories: Choosing Chart Type, Tips and Tricks
- 1 Comment »
Choose Right Chart Type for Data Visualization. Part 3: Data Over Time (Trend Context)
April 26th, 2017 by AnyChart Team We are continuing the effort to better familiarize you with the world of chart types. This time let’s talk about good ways to visualize and explore Data Over Time.
We are continuing the effort to better familiarize you with the world of chart types. This time let’s talk about good ways to visualize and explore Data Over Time.
Watching the change in data over time helps identify trends and dynamics in diverse timeline-based sets of values. Needless to say, choosing a right chart type is very important here. When applying an inappropriate form of visualization to your data, you might end up with an inaccurate idea of what happened in the past, what’s taking place now, and/or what will occur in the future. But we’ll do our best to help you avoid any mistakes in this field so you always make only right decisions based on your date/time data.
So, let’s get to the gist now.
- Categories: Choosing Chart Type, Tips and Tricks
- No Comments »
JavaScript Charts Library Update 7.13.1 Released for AnyChart, AnyStock, AnyMap, AnyGantt
April 18th, 2017 by AnyChart Team “Sweet April showers do spring May flowers,” once wrote 16th-century English poet Thomas Tusser. Well, our customers already know that AnyChart’s April brings flowers, too! Last year we launched the great 7.10.0 version of the AnyChart JavaScript charts library and, basically, of our whole data visualization product family. Now, in the year of 2017, April brings you another great update.
“Sweet April showers do spring May flowers,” once wrote 16th-century English poet Thomas Tusser. Well, our customers already know that AnyChart’s April brings flowers, too! Last year we launched the great 7.10.0 version of the AnyChart JavaScript charts library and, basically, of our whole data visualization product family. Now, in the year of 2017, April brings you another great update.
So, please all greet the 7.13.1 release of AnyChart, AnyMap, AnyStock, and AnyGantt – our cute first spring flowers grown especially for you!
- Categories: AnyChart Charting Component, AnyGantt, AnyMap, AnyStock, HTML5, JavaScript, News, Qlik
- 2 Comments »
How to Integrate AnyChart JavaScript Charts in SAP Web UI
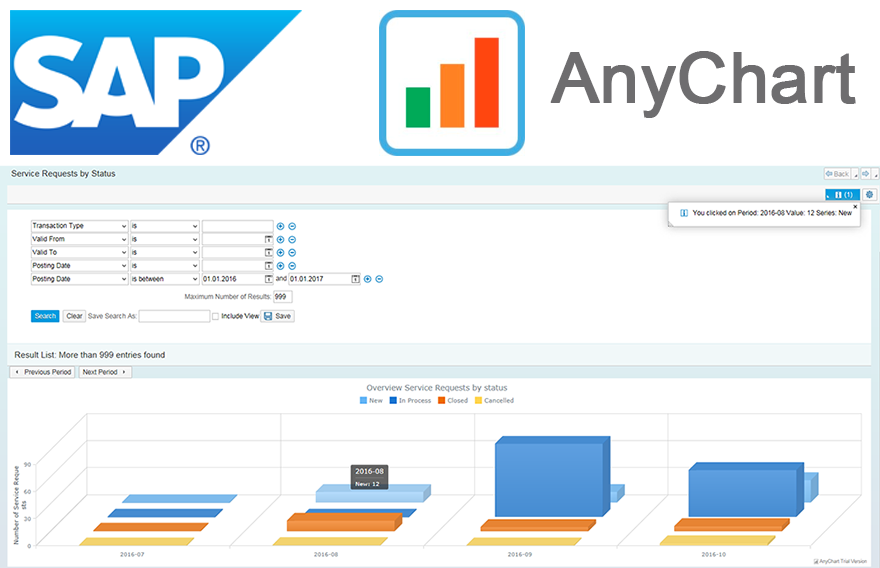
March 30th, 2017 by Sandor van der Neut We as ‘mere’ humans are not very good at processing raw statistical data visually when it’s delivered to us in an unrefined form. We are, however, very good in detecting complex patterns when data is presented to us in a graph or a chart. It is therefore no wonder that as a developer you often get the requirement to represent data in a more comprehensible form. When you want to visualize data in the SAP Web UI in a more graphical way the standard possibilities available to you are rather limited. Luckily there are ways to overcome these limitations. When you combine SAP with the graphical power of AnyChart JS Charts a whole range of new possibilities will become available to you.
We as ‘mere’ humans are not very good at processing raw statistical data visually when it’s delivered to us in an unrefined form. We are, however, very good in detecting complex patterns when data is presented to us in a graph or a chart. It is therefore no wonder that as a developer you often get the requirement to represent data in a more comprehensible form. When you want to visualize data in the SAP Web UI in a more graphical way the standard possibilities available to you are rather limited. Luckily there are ways to overcome these limitations. When you combine SAP with the graphical power of AnyChart JS Charts a whole range of new possibilities will become available to you.
In this blog I will describe how you can integrate AnyChart in the SAP Web UI with relative ease, how you can feed AnyChart objects with SAP data using both a ‘pull’ and a ‘push’ mechanism and how you can respond in the SAP backend to the events triggered from user interaction with an AnyChart object.
- Categories: AnyChart Charting Component, AnyGantt, AnyMap, AnyStock, Business Intelligence, Dashboards, HTML5, JavaScript, Tips and Tricks
- No Comments »
8 Dashboard Design Trends for 2017
March 28th, 2017 by AnyChart Team With the explosion of data in the past few years, the relevance of understanding it better has grown to the highest extent. That is why expertise in interactive charting and dashboard design, as well as in the whole big Data Visualization and Data Science fields in general, has become so important nowadays. In fact, it is usually rather difficult to understand raw data as deeply and quickly as needed. Luckily, neat visual representation of information can be helpful in clarifying even very large amounts of data, discovering and exploring patterns in data, and then making (right) data-driven decisions.
With the explosion of data in the past few years, the relevance of understanding it better has grown to the highest extent. That is why expertise in interactive charting and dashboard design, as well as in the whole big Data Visualization and Data Science fields in general, has become so important nowadays. In fact, it is usually rather difficult to understand raw data as deeply and quickly as needed. Luckily, neat visual representation of information can be helpful in clarifying even very large amounts of data, discovering and exploring patterns in data, and then making (right) data-driven decisions.
Creating dashboards is a great way of transforming diverse relevant data into informative, insightful visualizations as the basis for further analysis. In order to obtain the highest possible efficiency, they should be insightful, featuring robust usability, and visually (and aesthetically) appealing.
Today we’ll talk about the most notable dashboard design trends. Understanding them is very important to each data professional who wants to further improve their skills by keeping up with the times and adhering to the best practices.
- Categories: Business Intelligence, Dashboards, Tips and Tricks
- No Comments »
Interactive Technical Support Dashboard Created with AnyChart JavaScript (HTML5) Charts
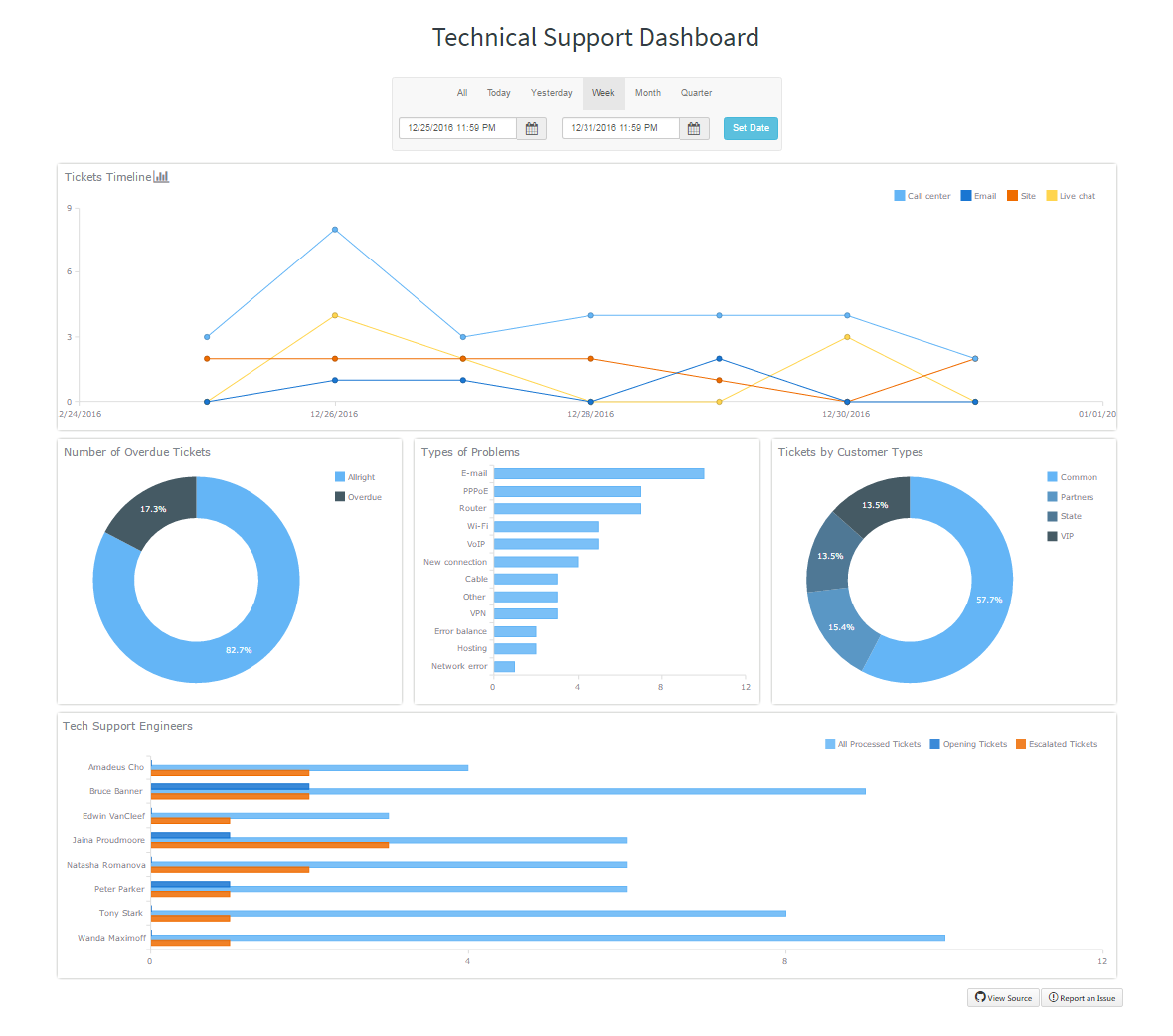
March 20th, 2017 by AnyChart Team Technical Support Dashboard is a great tool to keep track of all the support and related activities in your company. It can be very helpful in both monitoring your support team’s performance and revealing issue patterns in customer requests for further use by product strategy and development officers. And when you already have data, all you need is to decide how to visualize it, preferably quickly, easily, and fully compatibly with your own corporate software.
Technical Support Dashboard is a great tool to keep track of all the support and related activities in your company. It can be very helpful in both monitoring your support team’s performance and revealing issue patterns in customer requests for further use by product strategy and development officers. And when you already have data, all you need is to decide how to visualize it, preferably quickly, easily, and fully compatibly with your own corporate software.
Now that the Web has completely adhered to the HTML5 standard, JavaScript charting libraries are the best type of solution for interactive data visualization. They can deliver all necessary dashboarding features and make the whole process of creating a dashboard for your web app pretty straightforward. Of course, you should just choose a right JavaScript charting library first that will entirely comply with your specific data visualization objectives.
But let’s get back to the very gist. Today we are glad to present the Technical Support Dashboard created with the JavaScript charting library of AnyChart. It is our new sample, available under the Apache 2.0 license, and you can feel free to make good use of it in your own business intelligence solutions. In particular, such a dashboard will help you fully control the support and make right data-driven decisions based on your data.
Now let’s take a closer look at this cool (and helpful) interactive JavaScript (HTML5) dashboard.
- Categories: AnyChart Charting Component, Business Intelligence, Dashboards, HTML5, JavaScript
- No Comments »