COVID-19 Risk Assessment App Pandemonium Uses AnyChart for Data Visualization
January 26th, 2022 by AnyChart Team We continue to support initiatives addressing the pandemic crisis by providing them with a full-featured free license for any of our data visualization tools. Today we are honored to be among the first to talk about a new project that joined this program, an innovative COVID-19 risk assessment app and framework called Pandemonium where all charts and maps are powered by AnyChart.
We continue to support initiatives addressing the pandemic crisis by providing them with a full-featured free license for any of our data visualization tools. Today we are honored to be among the first to talk about a new project that joined this program, an innovative COVID-19 risk assessment app and framework called Pandemonium where all charts and maps are powered by AnyChart.
Built by Quantum Risk Analytics, Inc., a charitable nonprofit founded by MIT alumni, Pandemonium uses sophisticated machine learning algorithms to more accurately model the disease spread and provide a highly personalized evaluation of infection risks. It’s not yet publicly launched as the developers want to add a few more major features and data sources before the official release. But the app is already in the testing phase that the team encourages anyone to join.
We asked Richard Hamlin, CEO at Quantum Risk Analytics, Inc., to tell us more about Pandemonium, how it works, and how our data visualization solutions are used. Read on to know all the details.
- Categories: AnyChart Charting Component, AnyMap, Big Data, Dashboards, HTML5, JavaScript, Success Stories
- No Comments »
Cesefor Uses AnyChart to Visualize Forestry Data in Nemus System
August 31st, 2021 by AnyChart Team Many thousands of developers worldwide use our solutions for interactive data visualization. So it is hardly surprising to come across a graphic powered by AnyChart here or there. Some projects, however, deserve a showcase. Such a new interesting one demonstrating great use of AnyChart has recently come to our notice and we are happy to let you know about it.
Many thousands of developers worldwide use our solutions for interactive data visualization. So it is hardly surprising to come across a graphic powered by AnyChart here or there. Some projects, however, deserve a showcase. Such a new interesting one demonstrating great use of AnyChart has recently come to our notice and we are happy to let you know about it.
A Spanish nonprofit, Cesefor used our JavaScript charting library to visualize forestry data for the Spanish region of Castile and León in a whole lot of different charts and maps, aiming to make relevant insights easily accessible and actionable for sustainability.
The project is called Nemus. Shh, it is still in beta, not yet officially launched. But Rodrigo Gómez Conejo, Head of ICT and Knowledge Management Area at Cesefor, allowed us to let you in and even gave us a brief interview disclosing some peculiar details about the system and how AnyChart is employed — check it out below. (Stack: jQuery/CodeIgniter/PostgreSQL.)
- Categories: AnyChart Charting Component, AnyMap, Big Data, Dashboards, HTML5, JavaScript, Success Stories
- No Comments »
Data Visualization for COVID-19 Dashboard Tracker Using AnyChart JS Charts
April 12th, 2021 by AnyChart Team![]() Data visualization has played an important role during the COVID-19 pandemic, allowing governments, scientists, healthcare professionals, and the general public to better understand different aspects of the crisis. There are many illuminating projects all over the web that leverage charts and maps to effectively communicate what the coronavirus statistics have to say. Some of them are using our data visualization tools under a free license provided as part of the special initiative we announced last spring to support the global COVID-19 data analysis effort.
Data visualization has played an important role during the COVID-19 pandemic, allowing governments, scientists, healthcare professionals, and the general public to better understand different aspects of the crisis. There are many illuminating projects all over the web that leverage charts and maps to effectively communicate what the coronavirus statistics have to say. Some of them are using our data visualization tools under a free license provided as part of the special initiative we announced last spring to support the global COVID-19 data analysis effort.
We told you about two examples of such projects earlier: StopCorona and iConcepts SARS-CoV-2 Stats. Now let us introduce you to another interesting resource — COVID-19 Dashboard Tracker by Maxime des Touches. Launched more than a year ago, while Maxime was yet a computer science student, it has turned from a simple online data table into a complex interactive data visualization project offering up-to-date insight into how the pandemic unfolds in France and worldwide.
Maxime kindly agreed to talk to us about his COVID-19 tracker, experience using AnyChart, and the pandemic in general. Check out our quick interview, glance at a few screenshots, and try his open-source dashboard by yourself. (Stack: HTML/jQuery/JSON.)
- Categories: AnyChart Charting Component, AnyStock, Big Data, Dashboards, HTML5, JavaScript, Stock Charts, Success Stories
- No Comments »
AnyChart Recognized in Top 10 Business Intelligence and Analytics Companies of 2019
November 19th, 2019 by AnyChart Team We are excited to announce that Analytics Insight, a magazine that covers big data and business intelligence developments, included AnyChart in The 10 Next Generation BI and Analytics Companies of 2019 — “for providing the most advanced solutions and playing a significant role in shaping the future of these disruptive technologies.”
We are excited to announce that Analytics Insight, a magazine that covers big data and business intelligence developments, included AnyChart in The 10 Next Generation BI and Analytics Companies of 2019 — “for providing the most advanced solutions and playing a significant role in shaping the future of these disruptive technologies.”
The list has been made public in the just-released November issue of the magazine and is accompanied by the stories about each featured company. With permission of Analytics Insight, today we are republishing the magazine’s story about us on our blog — “AnyChart: Turning Data into Actionable Insights with Award-Winning Data Visualization Solutions.”
Read the story of AnyChart as it appeared on Analytics Insight »
- Categories: AnyChart Charting Component, AnyGantt, AnyMap, AnyStock, Big Data, Business Intelligence, Charts and Art, Dashboards, Financial Charts, Flash Platform, Gantt Chart, GraphicsJS, HTML5, Interesting Facts, JavaScript, News, Success Stories
- No Comments »
FinancesOnline Honors AnyChart Data Visualization Software with Premium Usability and Rising Star Awards
April 23rd, 2019 by AnyChart Team At AnyChart, we believe that companies and organizations should be able to leverage their data without having to waste time on trying to make sense of raw digits and vast spreadsheets. This is why we worked hard to create a no-fuss interactive data visualization software that does not compromise flexibility while giving everyone a unique chance to visualize any data in any way they want and make correct data-driven decisions they need in an instant. It is for this reason that FinancesOnline, a reputable business directory, has included our charting solution in their list of the top data visualization tools and granted us the Premium Usability Award and the Rising Star Award for 2019!
At AnyChart, we believe that companies and organizations should be able to leverage their data without having to waste time on trying to make sense of raw digits and vast spreadsheets. This is why we worked hard to create a no-fuss interactive data visualization software that does not compromise flexibility while giving everyone a unique chance to visualize any data in any way they want and make correct data-driven decisions they need in an instant. It is for this reason that FinancesOnline, a reputable business directory, has included our charting solution in their list of the top data visualization tools and granted us the Premium Usability Award and the Rising Star Award for 2019!
- Categories: AnyChart Charting Component, News
- No Comments »
Various Data Represented in Interesting Visualizations – DataViz Weekly
December 15th, 2017 by AnyChart Team Data visualization is a great thing. It helps humans make sense of various data that’s all around. And we are glad to continue to share with you good dataviz examples on a regular basis, in the Data Visualization Weekly feature on our blog.
Data visualization is a great thing. It helps humans make sense of various data that’s all around. And we are glad to continue to share with you good dataviz examples on a regular basis, in the Data Visualization Weekly feature on our blog.
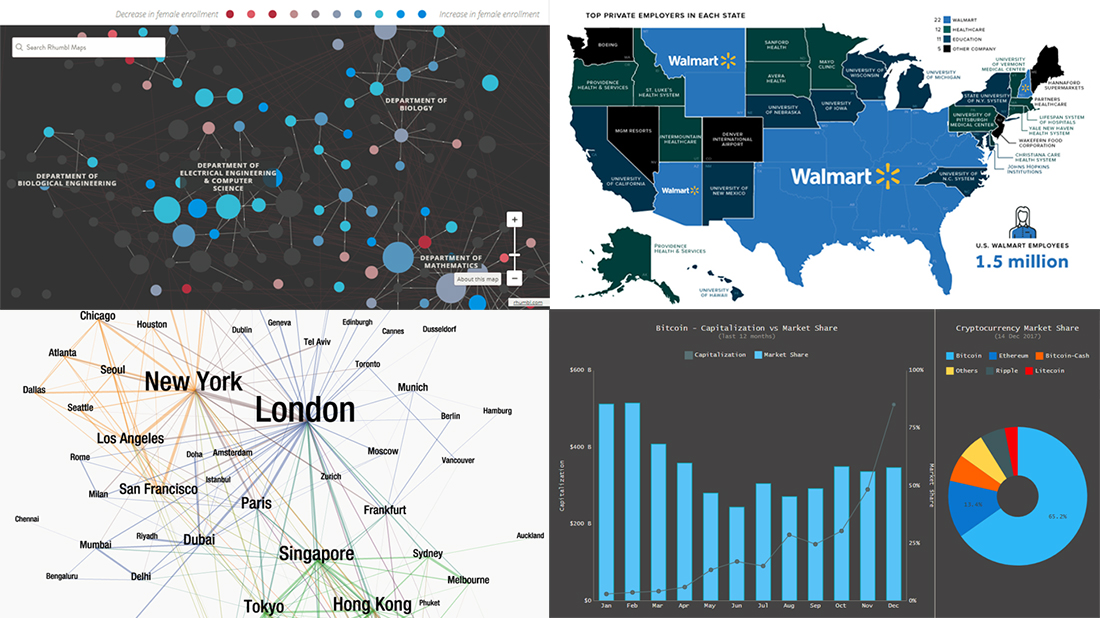
So, the new weekly article is here! Look what data visuals we are presenting this time:
- first and business class air travel flow between key global cities;
- the largest employers in every state of the US;
- gender diversity in undergraduate classes across MIT;
- Bitcoin capitalization and market share.
- Categories: Data Visualization Weekly
- No Comments »
Modular JavaScript Charting: AnyChart 8 Premiere
October 2nd, 2017 by AnyChart Team Fall is an amazing time for TV, movie, theater, and other art lovers as that’s when a lot of premieres are being launched. Well, we are happy to contribute to the debut mainstream this time! Meet AnyChart 8, a modular JavaScript charting system taking the convenience, performance, and customization in the art of interactive data visualization to the next level.
Fall is an amazing time for TV, movie, theater, and other art lovers as that’s when a lot of premieres are being launched. Well, we are happy to contribute to the debut mainstream this time! Meet AnyChart 8, a modular JavaScript charting system taking the convenience, performance, and customization in the art of interactive data visualization to the next level.
Join us in reviewing the core innovations delivered in the 8th, module-based generation of AnyChart, including the brand new features now available in our JS charting libraries AnyChart, AnyStock, AnyGantt, and AnyMap, as well as what else is in our nearest plans.
AnyChart JS Charts 8.0.0: Modules, Custom Builds, and Much More
The 8.0.0 release of the AnyChart, AnyGantt, AnyMap, and AnyStock JavaScript (HTML5) charting libraries delivers a lot of brand new features and technical improvements. Please see the list below for a quick overview of what’s new.
- Categories: AnyChart Charting Component, AnyGantt, AnyMap, AnyStock, Dashboards, Financial Charts, Gantt Chart, HTML5, JavaScript, News, Stock Charts
- 5 Comments »
Chart for Angular 4, Ionic, Java GWT Apps: Meet New AnyChart JS Charts Integration Samples!
September 20th, 2017 by AnyChart Team We at AnyChart continue to do our best to help you get interactive JavaScript charts in your HTML5 projects up and running very quickly no matter what technology stack you are into. In addition to the detailed and all-embracing chart documentation as well as the user and data friendly substance inherent in our data visualization solutions, we already created a number of dedicated plugins and integration samples. Using them will save you time and development effort to run AnyChart JS Charts on top of your technology stack.
We at AnyChart continue to do our best to help you get interactive JavaScript charts in your HTML5 projects up and running very quickly no matter what technology stack you are into. In addition to the detailed and all-embracing chart documentation as well as the user and data friendly substance inherent in our data visualization solutions, we already created a number of dedicated plugins and integration samples. Using them will save you time and development effort to run AnyChart JS Charts on top of your technology stack.
Here’s another step in this direction. Now we are glad to deliver three new technical integration samples! These are designed for quickly and easily getting any chart for Angular 4, Ionic, and Java GWT apps with the help of advanced AnyChart’s JavaScript charting libraries.
- Categories: AnyChart Charting Component, JavaScript, News, Tips and Tricks
- No Comments »
Data Visualization with JavaScript: The Story of AnyChart JS Charts
September 7th, 2017 by AnyChart Team AnyChart is a flexible JavaScript (HTML5) based solution that allows you to create interactive and great looking charts. It is a cross-browser and cross-platform charting solution intended for everybody who deals with creation of dashboard, reporting, analytics, statistical, financial or any other data visualization solutions. AnyChart works everywhere -PCs, Macs, iPhones, iPads, Android devices and helps businesses transform operational data into actionable information.
AnyChart is a flexible JavaScript (HTML5) based solution that allows you to create interactive and great looking charts. It is a cross-browser and cross-platform charting solution intended for everybody who deals with creation of dashboard, reporting, analytics, statistical, financial or any other data visualization solutions. AnyChart works everywhere -PCs, Macs, iPhones, iPads, Android devices and helps businesses transform operational data into actionable information.
Kevin William David interviewed Anton Baranchuk, CEO at AnyChart to know more.
- Categories: AnyChart Charting Component, AnyGantt, AnyMap, AnyStock, Business Intelligence, Flash Platform, GraphicsJS, HTML5, JavaScript, Oracle Apex, Qlik, Success Stories
- No Comments »
Choose Right Chart Type for Data Visualization. Part 3: Data Over Time (Trend Context)
April 26th, 2017 by AnyChart Team We are continuing the effort to better familiarize you with the world of chart types. This time let’s talk about good ways to visualize and explore Data Over Time.
We are continuing the effort to better familiarize you with the world of chart types. This time let’s talk about good ways to visualize and explore Data Over Time.
Watching the change in data over time helps identify trends and dynamics in diverse timeline-based sets of values. Needless to say, choosing a right chart type is very important here. When applying an inappropriate form of visualization to your data, you might end up with an inaccurate idea of what happened in the past, what’s taking place now, and/or what will occur in the future. But we’ll do our best to help you avoid any mistakes in this field so you always make only right decisions based on your date/time data.
So, let’s get to the gist now.
- Categories: Choosing Chart Type, Tips and Tricks
- No Comments »