Power of Data Visualization in Four New Compelling Examples — DataViz Weekly
November 27th, 2020 by AnyChart Team If you love good data visualizations, you’ve come to the right place at the right time! Every Friday, we choose the four most interesting projects making good use of charts and maps, from those we have come across out there just lately, and introduce you to them. Here are the visualizations we’re going to tell you about this time on DataViz Weekly:
If you love good data visualizations, you’ve come to the right place at the right time! Every Friday, we choose the four most interesting projects making good use of charts and maps, from those we have come across out there just lately, and introduce you to them. Here are the visualizations we’re going to tell you about this time on DataViz Weekly:
- (False?) dichotomy between saving lives and saving the economy during the second wave — Michael Smithson on The Conversation
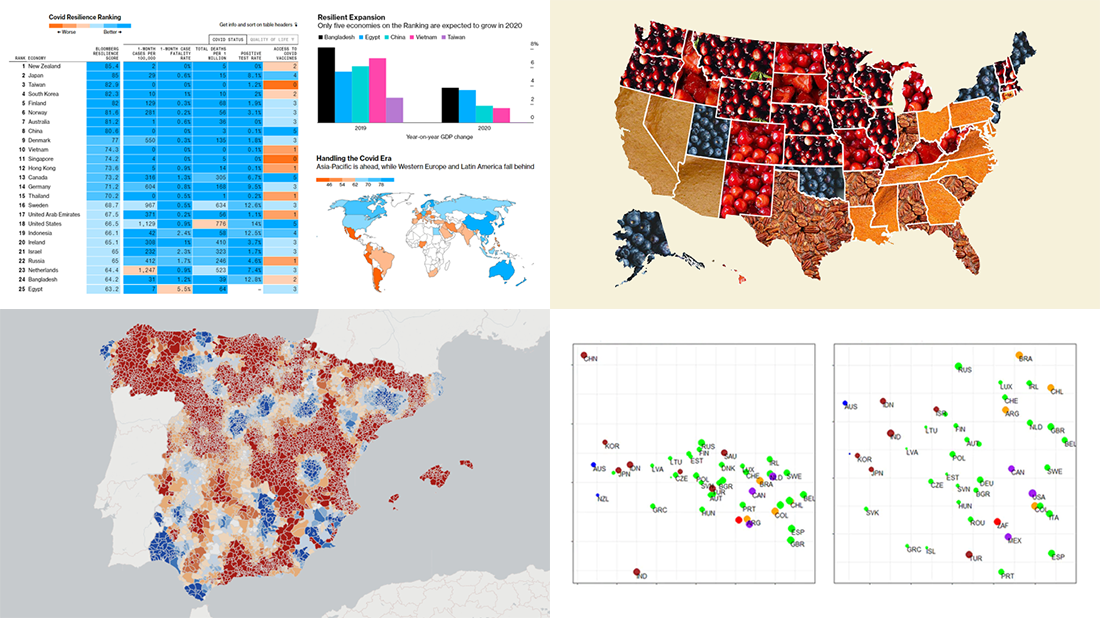
- COVID Resilience Ranking revealing the best and worst places to stay during the pandemic — Bloomberg
- Length of summers in Spain since 1950, by municipality — Predictia
- The most popular Thanksgiving pie in each state — Instagram
- Categories: Data Visualization Weekly
- No Comments »
Exploring Data About COVID-19, Road Curvature & U.S. Elections — DataViz Weekly
October 23rd, 2020 by AnyChart Team Meet a set of new amazing visualizations we’ve spotted and admired lately. Below is a list of the projects featured today on DataViz Weekly. Keep reading to learn about each and then check them out right away.
Meet a set of new amazing visualizations we’ve spotted and admired lately. Below is a list of the projects featured today on DataViz Weekly. Keep reading to learn about each and then check them out right away.
- Global COVID-19 crisis in data — FT
- Twisty roads worldwide — Adam Franco
- Ways Biden or Trump could win — FiveThirtyEight
- Electoral College Decision Tree — Kerry Rodden
- Categories: Data Visualization Weekly
- No Comments »
New Stunning Data Graphics Projects Not to Miss — DataViz Weekly
October 16th, 2020 by AnyChart Team We know DataViz Weekly is read on a regular basis by data visualization practitioners from many countries, and we are happy you guys find it interesting and helpful. Are you ready for another bunch of new great data graphics projects worth looking at? There you go:
We know DataViz Weekly is read on a regular basis by data visualization practitioners from many countries, and we are happy you guys find it interesting and helpful. Are you ready for another bunch of new great data graphics projects worth looking at? There you go:
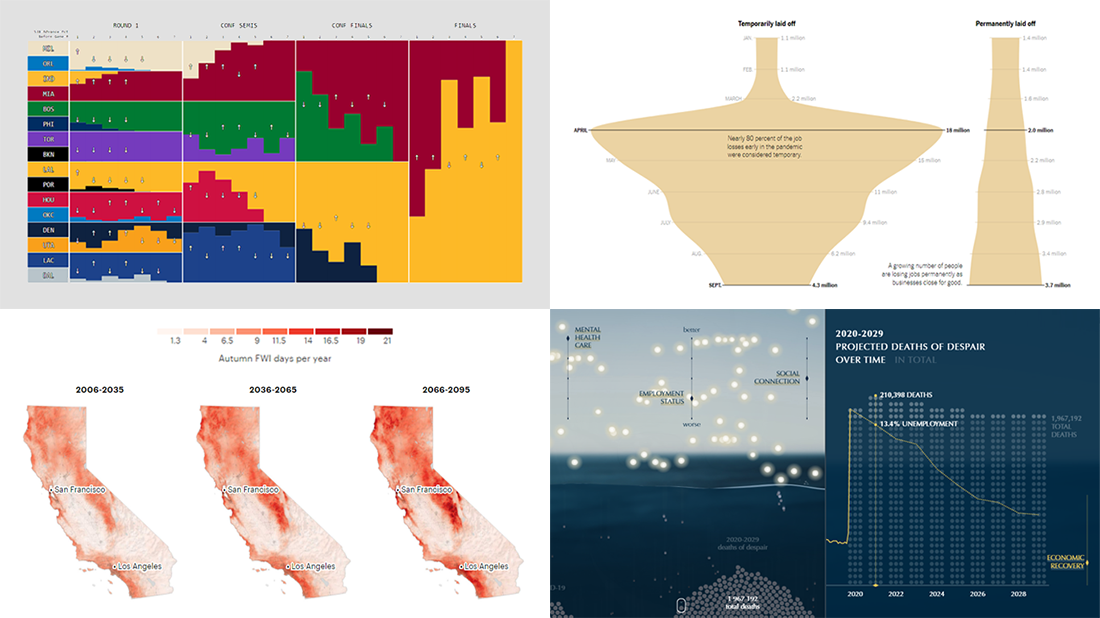
- NBA playoff win probabilities — Adam Pearce
- Fall fire weather days in California by the century’s end — ProPublica
- U.S. unemployment crisis shapes — NYT
- Deaths of despair in America — Periscopic
- Categories: Data Visualization Weekly
- No Comments »
New Great Charts and Maps for Data Visualization Addicts — DataViz Weekly
August 21st, 2020 by AnyChart Team DataViz Weekly is here with a new dose of awesome charts and maps for all data visualization addicts! Today, we are putting a spotlight on the following projects where data is allowed to speak with the help of graphics:
DataViz Weekly is here with a new dose of awesome charts and maps for all data visualization addicts! Today, we are putting a spotlight on the following projects where data is allowed to speak with the help of graphics:
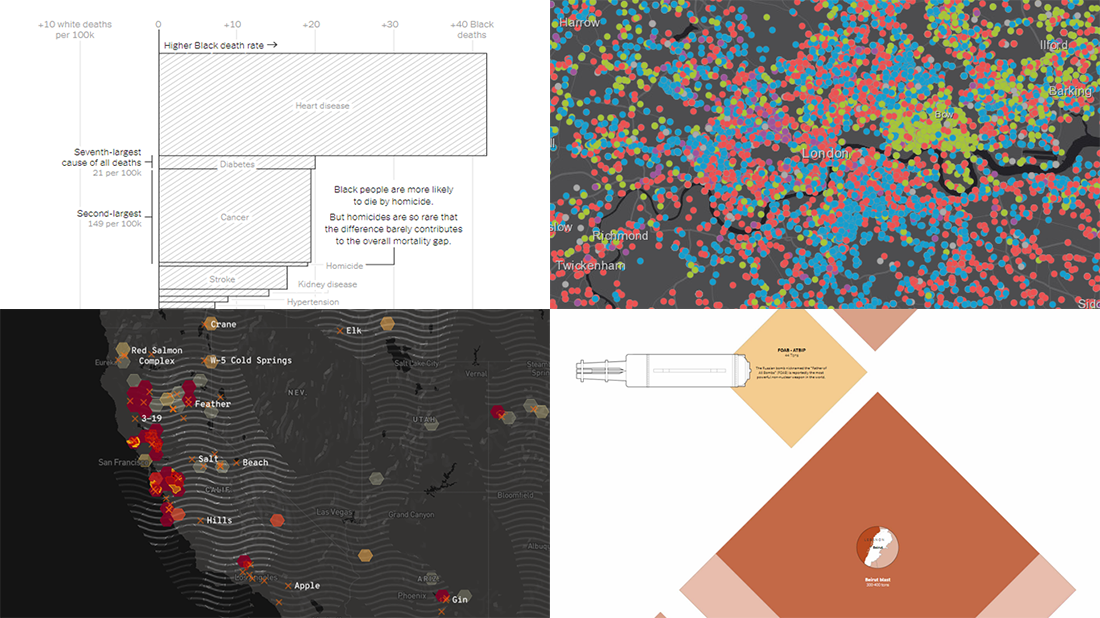
- Stop and search incidents in London — Esri UK Education
- California wildfires — Los Angeles Times
- Scale of the Beirut explosion — Reuters
- Mortality rates for Black and White Americans — New York Times Opinion
- Categories: Data Visualization Weekly
- No Comments »
Plotting Data on Park Soundscapes, $600 Unemployment, COVID-19 Deaths, and Game of Thrones Battles — DataViz Weekly
July 31st, 2020 by AnyChart Team There are many ways of plotting data. Which one to choose in your case? The answer depends, of course, on what kind of data you need to analyze and what questions you want it to answer. In DataViz Weekly, we meet you with some of the best practices on a regular basis. The only thing that unites them is, all the highlighted projects have been launched in public just about now. So here are the new great examples and inspirations:
There are many ways of plotting data. Which one to choose in your case? The answer depends, of course, on what kind of data you need to analyze and what questions you want it to answer. In DataViz Weekly, we meet you with some of the best practices on a regular basis. The only thing that unites them is, all the highlighted projects have been launched in public just about now. So here are the new great examples and inspirations:
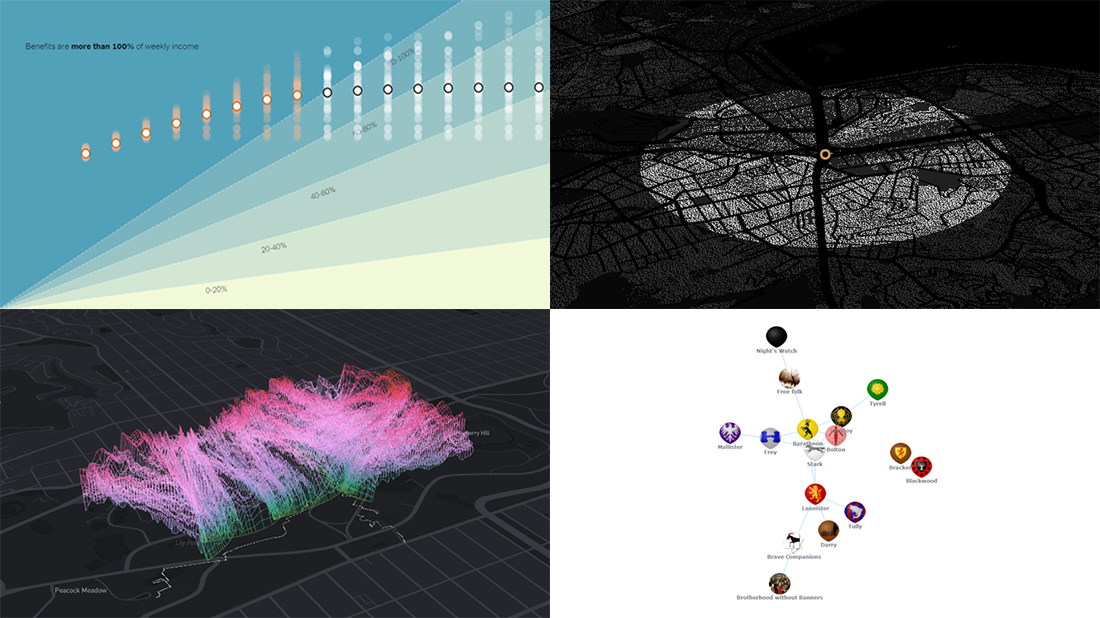
- Changing soundscapes of urban parks worldwide — MIT Senseable City Lab
- Extra $600 unemployment benefits in America — The New York Times
- COVID-19 deaths in Brazil (as if all of them happened in one neighborhood) — Agência Lupa & Google News Initiative
- Game of Thrones battles in a network graph — Wayde Herman
- Categories: Data Visualization Weekly
- No Comments »
Curating New Interesting Data Visualizations Worth Checking Out — DataViz Weekly
July 17th, 2020 by AnyChart Team We continue to curate new interesting data visualizations from around the web for our DataViz Weekly blog. Join us as we look at some of the best charts and maps we have seen these days!
We continue to curate new interesting data visualizations from around the web for our DataViz Weekly blog. Join us as we look at some of the best charts and maps we have seen these days!
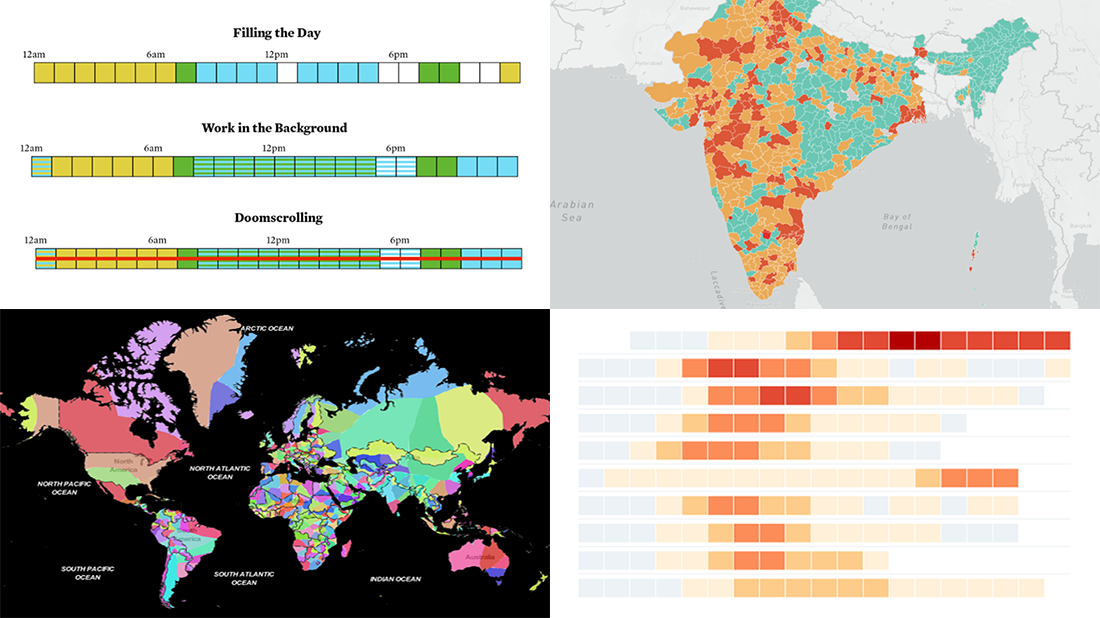
- Parenting and Working During Lockdown — Nathan Yau
- Nearest Neighboring Countries — Topi Tjukanov
- Excess Deaths Worldwide — The Economist
- Reopening India from Lockdown — Development Seed and Mapbox
- Categories: Data Visualization Weekly
- No Comments »
Information Visualization Techniques in Action on Democracy, Covid-19, Inequality & Gerrymandering — DataViz Weekly
June 26th, 2020 by AnyChart Team DataViz Weekly is here exhibiting new interesting projects from around the web that demonstrate a great use of different information visualization techniques to deliver better insight. See our new picks:
DataViz Weekly is here exhibiting new interesting projects from around the web that demonstrate a great use of different information visualization techniques to deliver better insight. See our new picks:
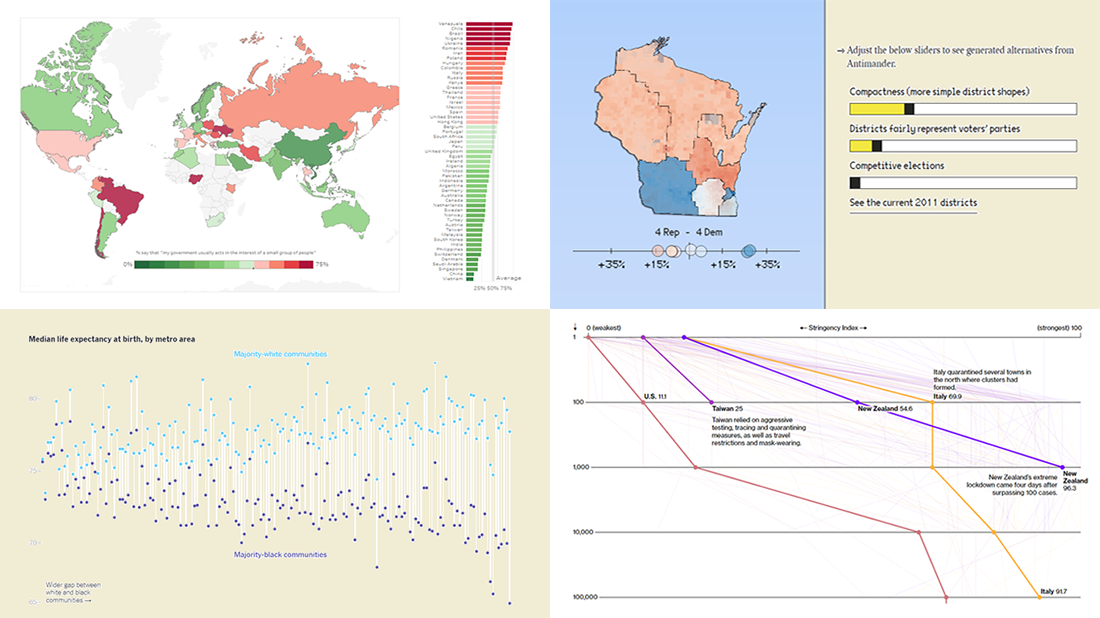
- Democracy Perception Index 2020 — Dalia
- Government reactions to the Covid-19 pandemic — Bloomberg News
- Gaps between Black and White America — The New York Times Opinion
- Antimander, a tool to expose gerrymandering in congressional districts — Joel Simon
- Categories: Data Visualization Weekly
- No Comments »
Visualizing COVID-19 Pandemic Data for Austria Using AnyChart JS Charts
June 25th, 2020 by AnyChart Team![]() The COVID-19 pandemic persists as a global emergency, and we continue to support initiatives that contribute to tackling the coronavirus crisis. Specifically, we allow COVID-19 analytics projects to use our data visualization tools for free under a non-profit license.
The COVID-19 pandemic persists as a global emergency, and we continue to support initiatives that contribute to tackling the coronavirus crisis. Specifically, we allow COVID-19 analytics projects to use our data visualization tools for free under a non-profit license.
You already know about StopCorona, a COVID tracker by Diffco, which is one such resource. Today, we want to meet you with another noteworthy project using AnyChart to visualize the pandemic statistics — iConcepts SARS-CoV-2 Stats. Created by Austrian part-time web developer Juergen Hoefer and featured on the official Open Data Austria portal, it shows the COVID-19 statistics for Austria (and worldwide) from different perspectives, in countless interactive charts powered by our JavaScript (HTML5) charting library.
We asked Juergen a few questions to learn more about this project and his experience visualizing COVID-19 pandemic data with the help of AnyChart. Read the answers and take a glance at several quick chart examples from his website. (Stack: HTML/CSV.)
- Categories: AnyChart Charting Component, AnyMap, Big Data, HTML5, Success Stories
- 1 Comment »
How to Create Stacked Area Chart with JavaScript
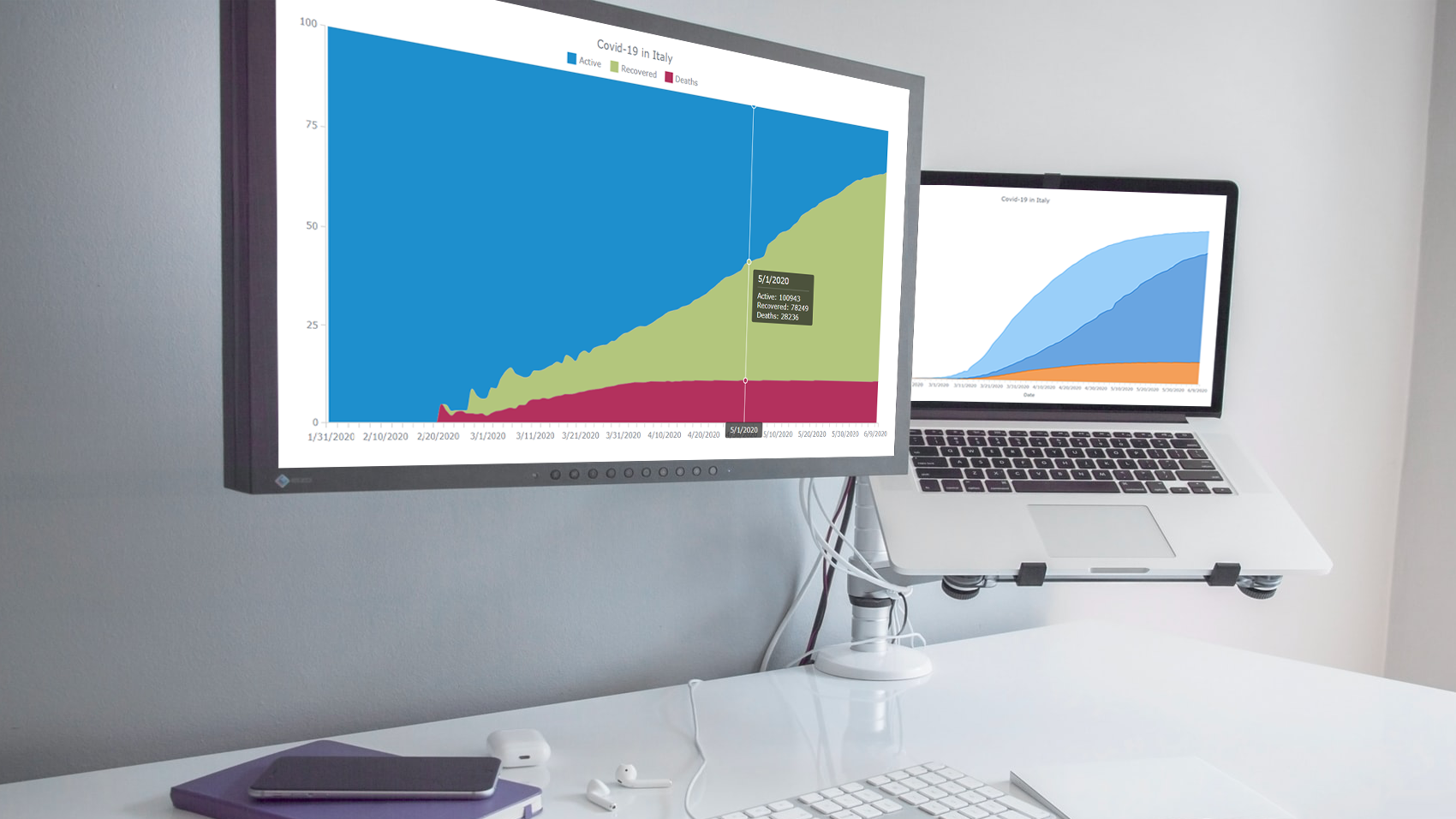
June 10th, 2020 by Anastasia Zoumpliou Stacked area charts, a variation of classic area charts, are quite a popular form of data visualization. They work great to graphically represent how multiple variables and their totals are changing over time. In this tutorial, I will show you how to easily create an interactive JavaScript stacked area chart which will look compelling in any HTML5 project, web site or app.
Stacked area charts, a variation of classic area charts, are quite a popular form of data visualization. They work great to graphically represent how multiple variables and their totals are changing over time. In this tutorial, I will show you how to easily create an interactive JavaScript stacked area chart which will look compelling in any HTML5 project, web site or app.
To demonstrate this way, which is quite simple to master even if you only have basic HTML coding skills, I am going to visualize official data about the outbreak of the COVID-19 pandemic in Italy. The visualizations built along the tutorial will display how the numbers of cases, recoveries, and deaths have been changing — from January 31, when the first two cases were confirmed, to yesterday, June 9, when the total number of coronavirus cases in Italy reached 235,561.
Read the JS charting tutorial »
- Categories: AnyChart Charting Component, HTML5, JavaScript, JavaScript Chart Tutorials, Tips and Tricks
- No Comments »
StopCorona Creator Shares How They Visualize COVID-19 Data Using AnyChart
May 21st, 2020 by AnyChart Team Earlier, we introduced you to a new, ever-updating COVID tracker that uses AnyChart to visualize the latest pandemic data in insightful charts, StopCorona.info. To let you know more, we also talked to Vadim Peskov, CEO at Diffco, the app development company behind StopCorona, and asked him a few questions.
Earlier, we introduced you to a new, ever-updating COVID tracker that uses AnyChart to visualize the latest pandemic data in insightful charts, StopCorona.info. To let you know more, we also talked to Vadim Peskov, CEO at Diffco, the app development company behind StopCorona, and asked him a few questions.
Read our quick interview to learn more about StopCorona and their experience using our JavaScript charting library for interactive data visualization. (Stack: MySQL/Symfony/Angular.)
- Categories: AnyChart Charting Component, Big Data, Charts and Art, HTML5, JavaScript, Success Stories
- 3 Comments »