Stunning New Data Visualization Examples Around Internet — DataViz Weekly
October 21st, 2022 by AnyChart Team Continuing our regular series DataViz Weekly, we’re glad to bring to your attention several stunning data visualization projects as great new examples of professional charting and mapping in action!
Continuing our regular series DataViz Weekly, we’re glad to bring to your attention several stunning data visualization projects as great new examples of professional charting and mapping in action!
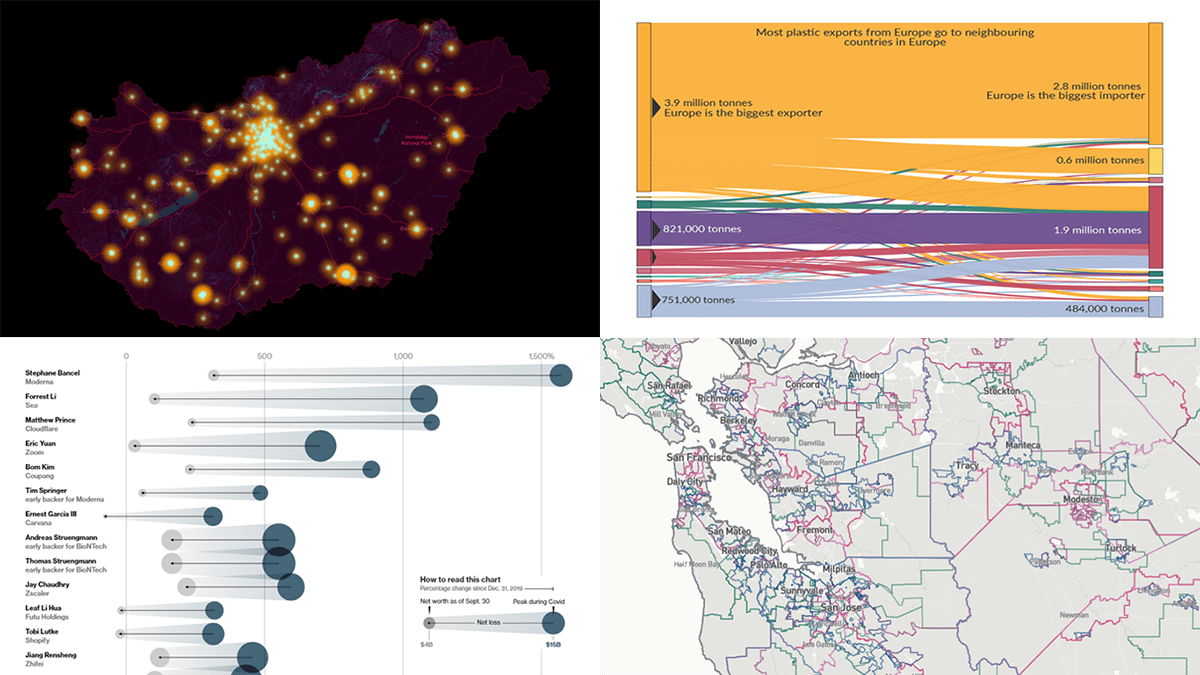
- Global plastic waste trade — Our World in Data
- Teacher protests in Hungary — ATLO
- Rise and fall of COVID-19 billionaires — Bloomberg
- All U.S. midterm elections where you live — USAFacts
- Categories: Data Visualization Weekly
- No Comments »
Looking at Some Awesome New Graphs & Maps — DataViz Weekly
July 29th, 2022 by AnyChart Team It’s time to check out some awesome new graphs and maps! In this DataViz Weekly roundup, we are glad to put a spotlight on the following great data visualization works:
It’s time to check out some awesome new graphs and maps! In this DataViz Weekly roundup, we are glad to put a spotlight on the following great data visualization works:
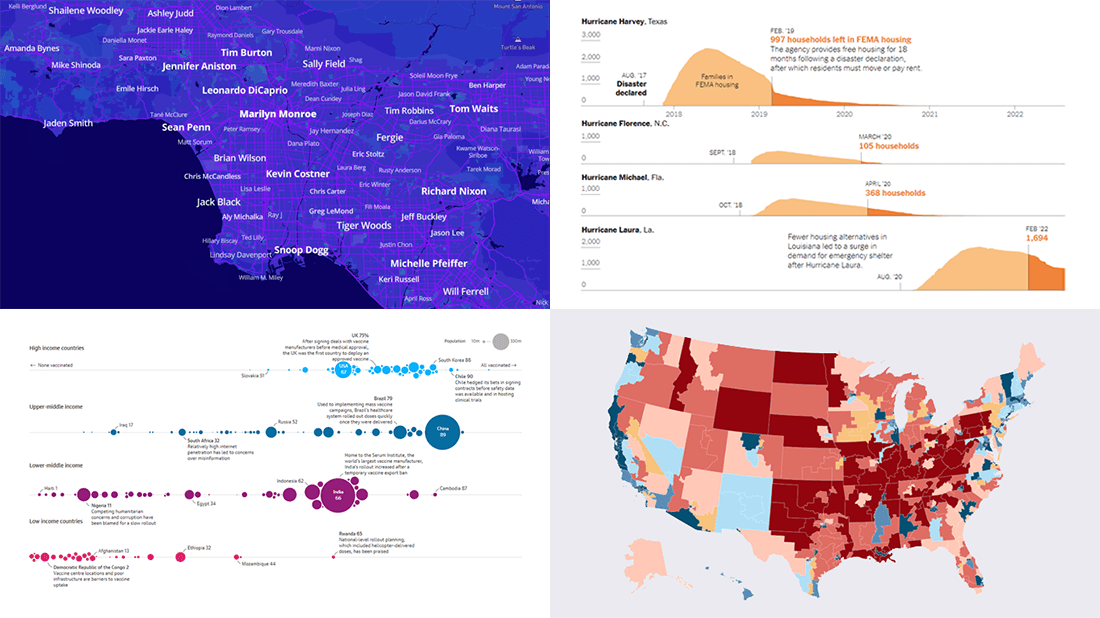
- Birthplaces of notable people worldwide — Topi Tjukanov
- Global COVID-19 vaccine inequality — The Guardian
- New congressional district boundaries — CNN
- Post-disaster displacements in America — The New York Times
- Categories: Data Visualization Weekly
- No Comments »
Impressive Data Visualization Projects to Check Out — DataViz Weekly
May 20th, 2022 by AnyChart Team DataViz Weekly welcomes you! Check out four new data visualization projects that have impressed us the most during the last seven days!
DataViz Weekly welcomes you! Check out four new data visualization projects that have impressed us the most during the last seven days!
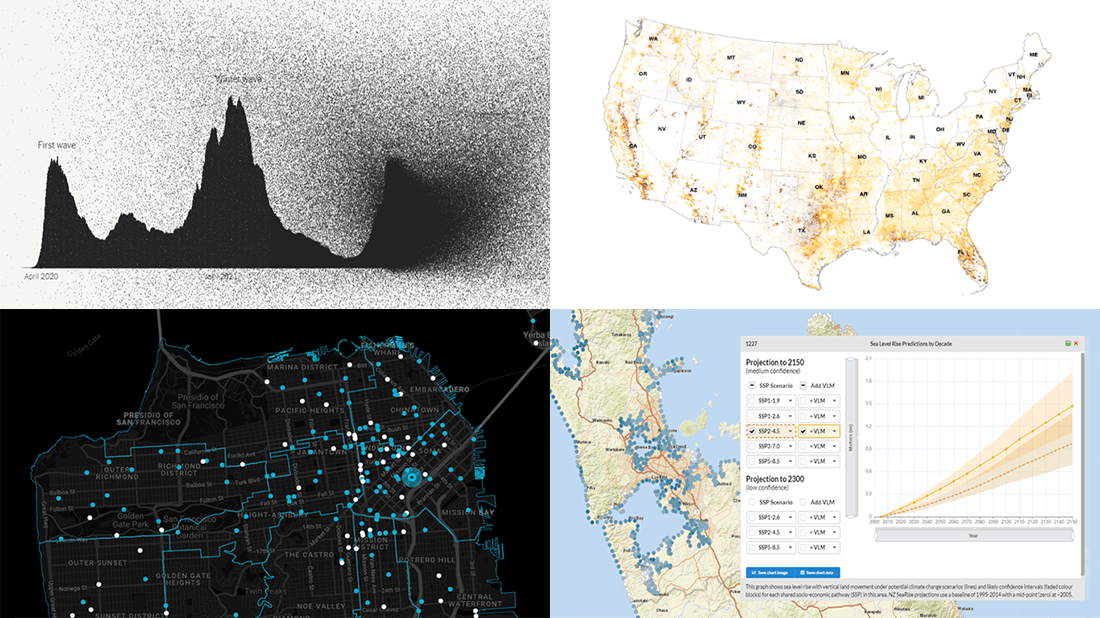
- America’s path to one million COVID-19 deaths — The New York Times
- Flooding and wildfire risks for properties across the U.S. — First Street Foundation
- Sea level rise along New Zealand’s coast — NZ SeaRise
- Traffic fatalities in San Francisco — Stephen Braitsch
- Categories: Data Visualization Weekly
- No Comments »
Wonderful Data Graphics on Time Use, Rents, COVID-19, Airlines — DataViz Weekly
April 22nd, 2022 by AnyChart Team Each Friday, we recall the best data graphics we have seen out there over the last seven days or so and present them to you in a quick roundup. So, DataViz Weekly is here! Just making sure you have not missed these wonderful visualizations:
Each Friday, we recall the best data graphics we have seen out there over the last seven days or so and present them to you in a quick roundup. So, DataViz Weekly is here! Just making sure you have not missed these wonderful visualizations:
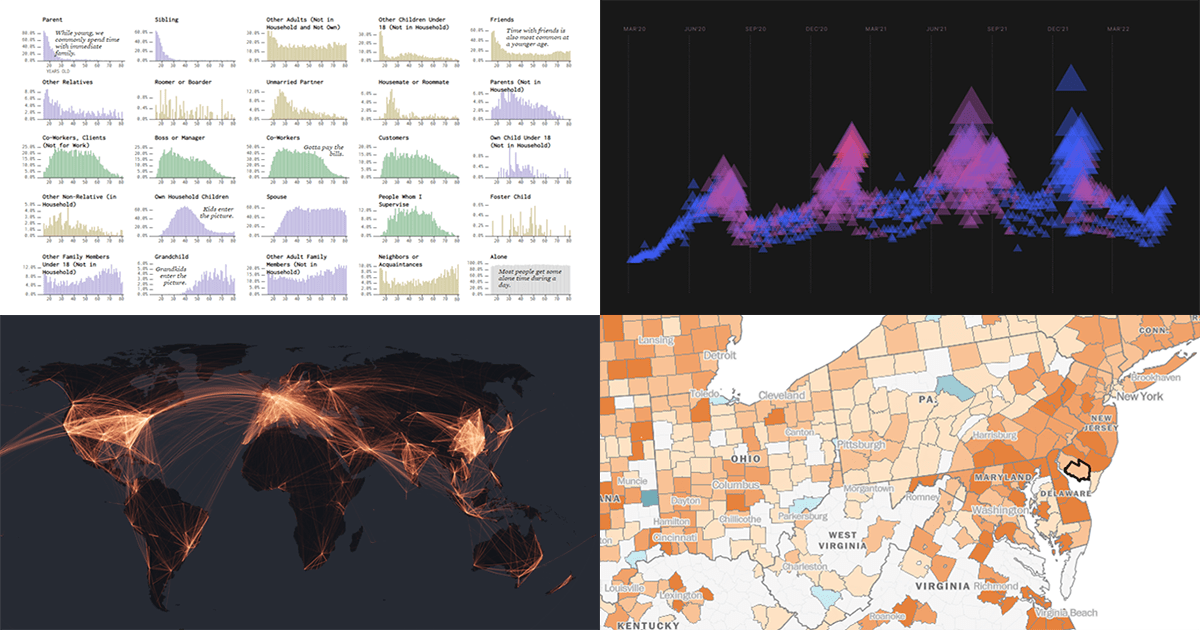
- People we spend time with over the lifetime — Nathan Yau
- Housing rents across the U.S. from Q1 2021 to Q1 2022 — The Washington Post
- Two years of the COVID-19 pandemic in South Africa — Media Hack
- Air travel market recovery worldwide — The Financial Times
- Categories: Data Visualization Weekly
- No Comments »
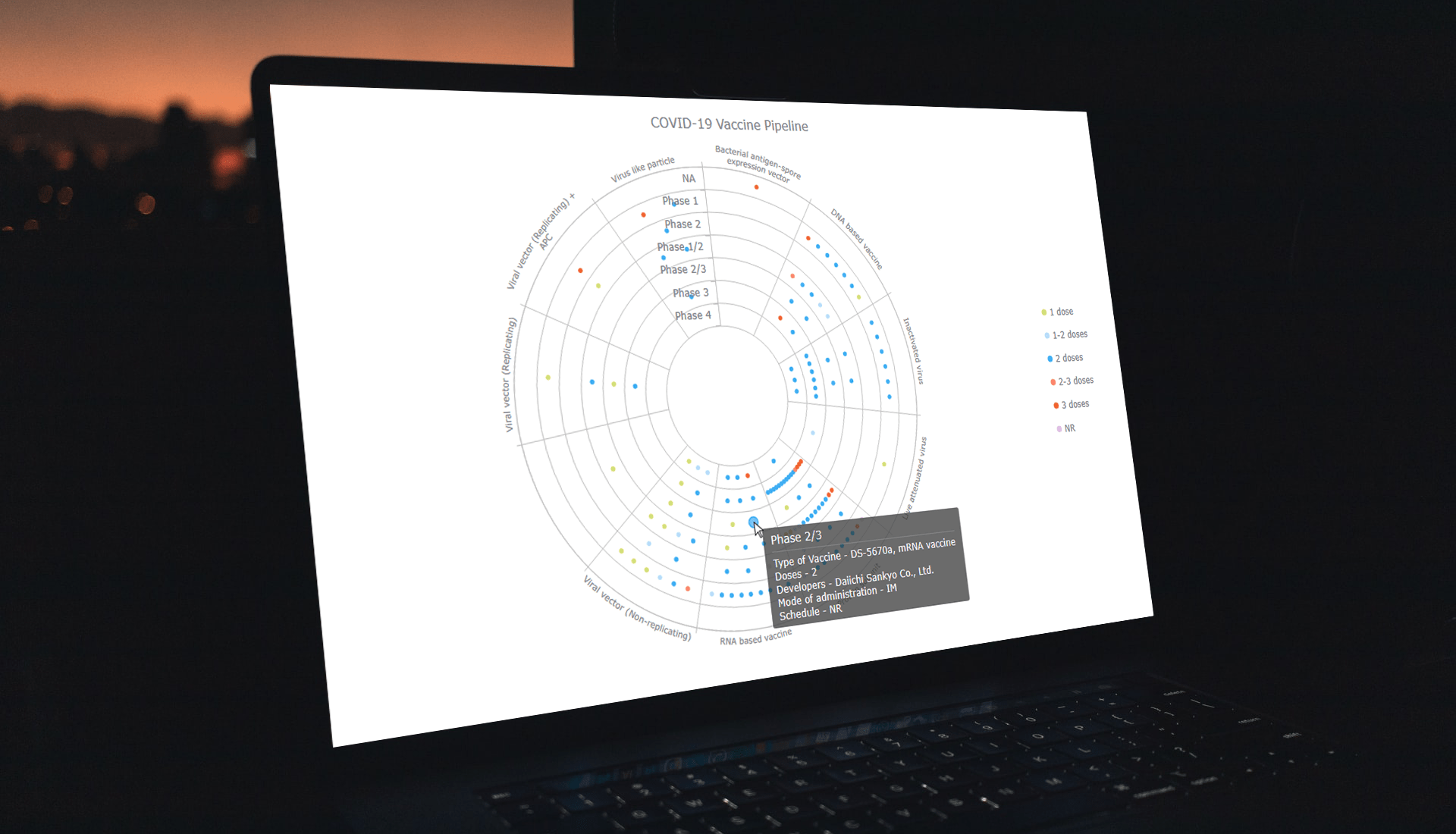
Creating Bullseye Chart with JS to Visualize the COVID-19 Vaccine Pipeline
March 25th, 2022 by Shachee Swadia Visualizing data across a set of concentric rings, bullseye charts are widely used in drug pipeline and clinical trials data analysis. This tutorial will explain how to create this type of diagram with JavaScript. What’s more, you’ll see an excellent, typical example of an interactive bullseye chart in action!
Visualizing data across a set of concentric rings, bullseye charts are widely used in drug pipeline and clinical trials data analysis. This tutorial will explain how to create this type of diagram with JavaScript. What’s more, you’ll see an excellent, typical example of an interactive bullseye chart in action!
I collated detailed information about all the COVID-19 vaccine candidates currently undergoing clinical studies from the WHO’s vaccine tracker. Now, join me as I plot it all in an interactive JS-based bullseye chart, by vaccine type and development phase!
Read the JS charting tutorial »
- Categories: AnyChart Charting Component, Big Data, Business Intelligence, HTML5, JavaScript, JavaScript Chart Tutorials, Tips and Tricks
- No Comments »
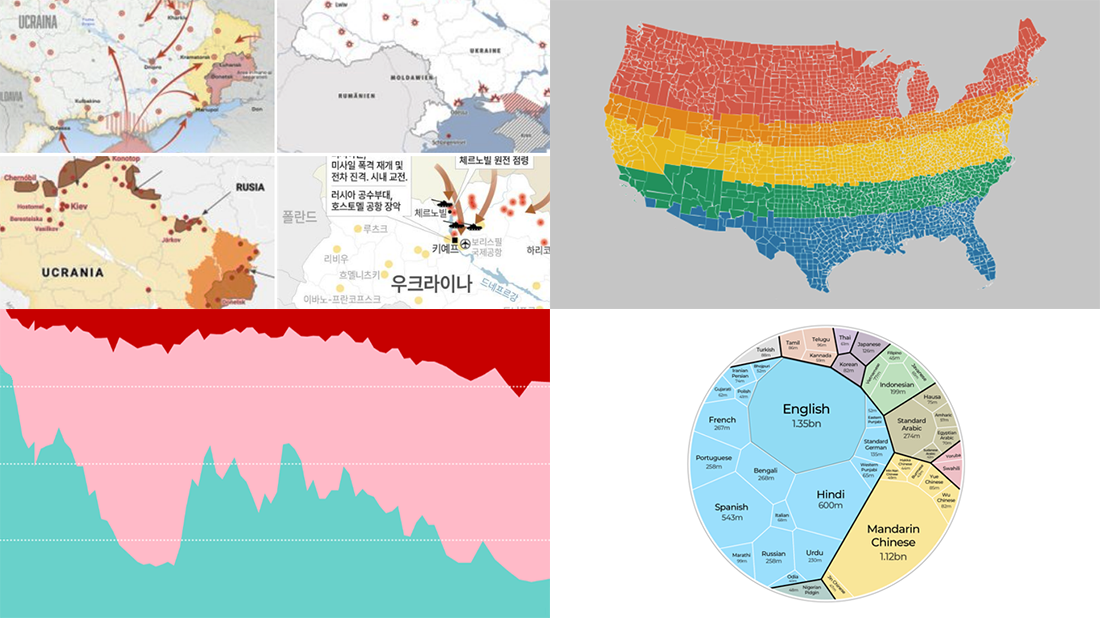
Most Interesting Visualizations to Check Out and Learn From — DataViz Weekly
March 4th, 2022 by AnyChart Team We are glad to continue our DataViz Weekly blog feature where we curate some of the most interesting and topical visualizations from around the internet. Check out a new selection:
We are glad to continue our DataViz Weekly blog feature where we curate some of the most interesting and topical visualizations from around the internet. Check out a new selection:
- Russia–Ukraine conflict in maps — Lisa Charlotte Muth’s thread on Twitter
- The world’s most popular languages — Al Jazeera
- Dividing the U.S. by equal populations — Engaging Data
- Lifestyle changes during COVID-19 lockdowns — The Guardian
- Categories: Data Visualization Weekly
- No Comments »
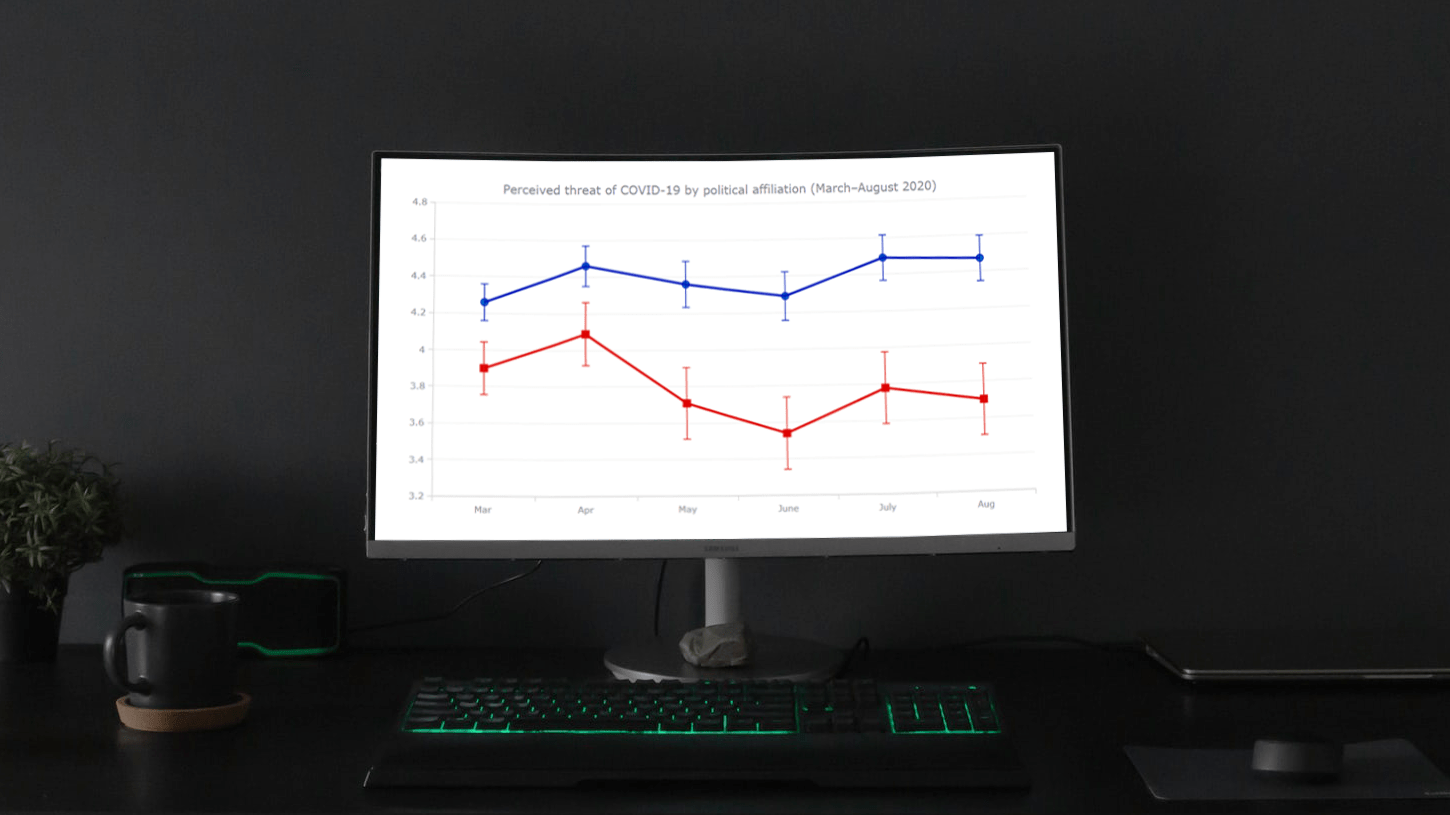
Creating Error Chart in JavaScript
February 3rd, 2022 by Shachee Swadia Need a cool interactive error chart visualization for your web page or app? Let me be your guide! Follow this tutorial and you’ll learn how to easily create elegant interactive error charts using JavaScript.
Need a cool interactive error chart visualization for your web page or app? Let me be your guide! Follow this tutorial and you’ll learn how to easily create elegant interactive error charts using JavaScript.
Here, I will be visualizing data on COVID-19 threat perceptions in the United States during the first six months of the pandemic, by political affiliation. So you will also be able to explore the divergence in those attitudes between Democrats and Republicans. The data originates from the article “COVID-19 and vaccine hesitancy: A longitudinal study” published in the Plos One journal.
Read the JS charting tutorial »
- Categories: AnyChart Charting Component, Big Data, HTML5, JavaScript, JavaScript Chart Tutorials, Tips and Tricks
- 1 Comment »
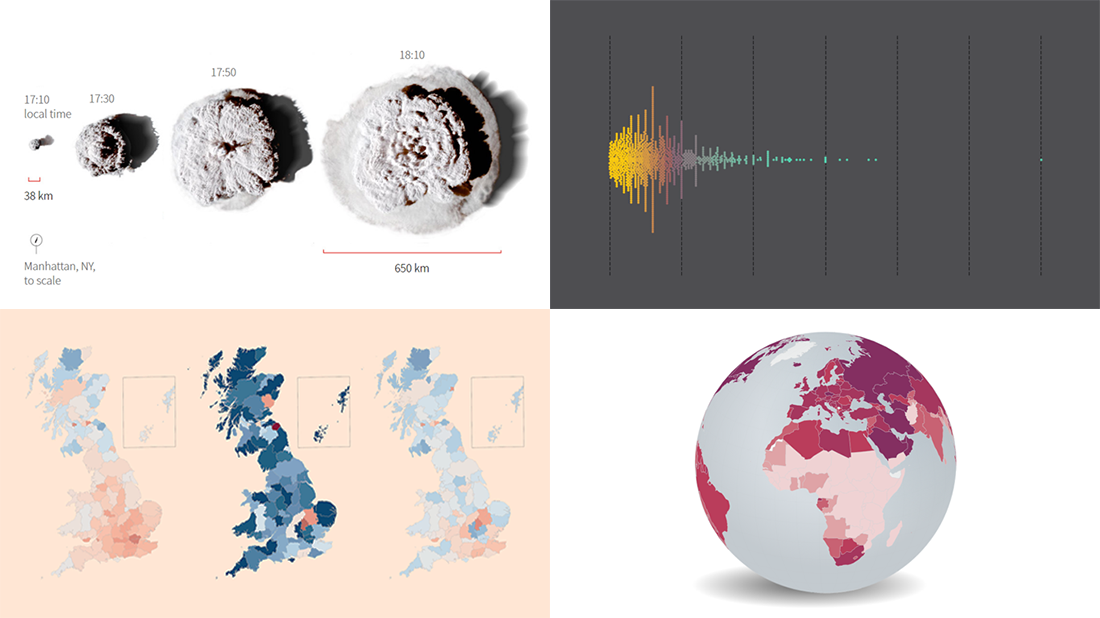
Visualizing Data on Income, Volcano Eruption, Shopping, Climate — DataViz Weekly
January 28th, 2022 by AnyChart Team Continuing our regular roundups of the most interesting charts, maps, and infographics, we are glad to spotlight a bunch of new awesome projects for your inspiration. Today on DataViz Weekly:
Continuing our regular roundups of the most interesting charts, maps, and infographics, we are glad to spotlight a bunch of new awesome projects for your inspiration. Today on DataViz Weekly:
- Americans’ annual personal income — Nathan Yau
- Tonga eruption’s true scale — Reuters
- High street crisis in Great Britain — The Financial Times
- Climate change drivers and sufferers — Der Tagesspiegel
- Categories: Data Visualization Weekly
- No Comments »
COVID-19 Risk Assessment App Pandemonium Uses AnyChart for Data Visualization
January 26th, 2022 by AnyChart Team We continue to support initiatives addressing the pandemic crisis by providing them with a full-featured free license for any of our data visualization tools. Today we are honored to be among the first to talk about a new project that joined this program, an innovative COVID-19 risk assessment app and framework called Pandemonium where all charts and maps are powered by AnyChart.
We continue to support initiatives addressing the pandemic crisis by providing them with a full-featured free license for any of our data visualization tools. Today we are honored to be among the first to talk about a new project that joined this program, an innovative COVID-19 risk assessment app and framework called Pandemonium where all charts and maps are powered by AnyChart.
Built by Quantum Risk Analytics, Inc., a charitable nonprofit founded by MIT alumni, Pandemonium uses sophisticated machine learning algorithms to more accurately model the disease spread and provide a highly personalized evaluation of infection risks. It’s not yet publicly launched as the developers want to add a few more major features and data sources before the official release. But the app is already in the testing phase that the team encourages anyone to join.
We asked Richard Hamlin, CEO at Quantum Risk Analytics, Inc., to tell us more about Pandemonium, how it works, and how our data visualization solutions are used. Read on to know all the details.
- Categories: AnyChart Charting Component, AnyMap, Big Data, Dashboards, HTML5, JavaScript, Success Stories
- No Comments »
Most Stunning New Data Visualization Projects from Around Web — DataViz Weekly
January 14th, 2022 by AnyChart Team Thanks to your highly positive feedback, we are fully determined to continue DataViz Weekly in the year 2022, a series where the most stunning new data visualization projects are showcased and talked about. So, are you ready for it? Look what made us excited just recently and read on to learn more:
Thanks to your highly positive feedback, we are fully determined to continue DataViz Weekly in the year 2022, a series where the most stunning new data visualization projects are showcased and talked about. So, are you ready for it? Look what made us excited just recently and read on to learn more:
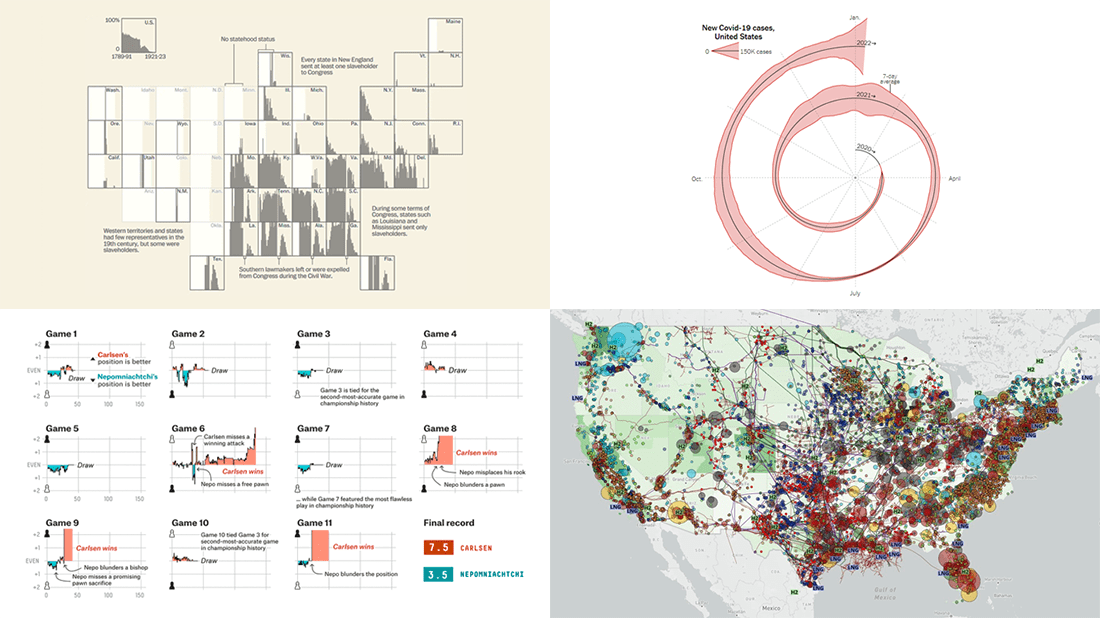
- FIDE World Chess Championship 2021 — FiveThirtyEight
- Slaveholders in the U.S. Congress — The Washington Post
- New COVID-19 cases in the United States, spiralized — The New York Times Opinion Section
- Energy, environment, policy, and society across the U.S. — Rice University’s Baker Institute for Public Policy
- Categories: Data Visualization Weekly
- No Comments »