Recalling Most Awesome Recent Data Visualizations — DataViz Weekly
February 11th, 2022 by AnyChart Team It’s Friday, time to recall the most awesome data visualizations of all that have caught our attention over the past week. So everyone, welcome to DataViz Weekly!
It’s Friday, time to recall the most awesome data visualizations of all that have caught our attention over the past week. So everyone, welcome to DataViz Weekly!
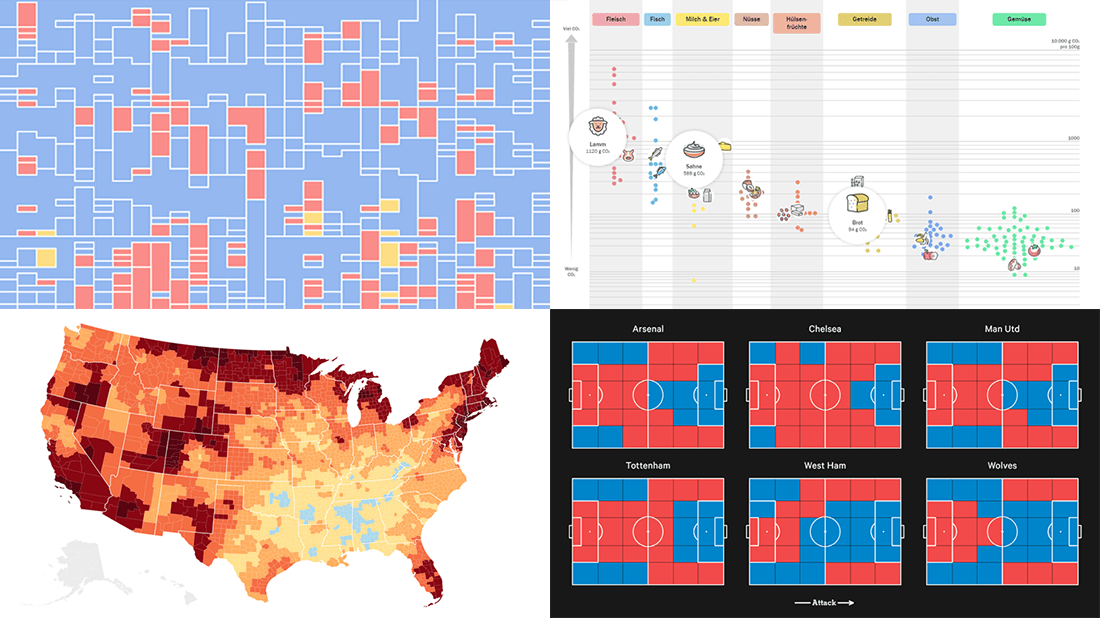
- Decline of English on Spotify — The Economist
- English Premier League contenders for the Champions League qualification — The Athletic
- Carbon footprint of food — Der Tagesspiegel
- Air temperature change in every U.S. county — The Guardian
- Categories: Data Visualization Weekly
- No Comments »
Visualizing Data on Income, Volcano Eruption, Shopping, Climate — DataViz Weekly
January 28th, 2022 by AnyChart Team Continuing our regular roundups of the most interesting charts, maps, and infographics, we are glad to spotlight a bunch of new awesome projects for your inspiration. Today on DataViz Weekly:
Continuing our regular roundups of the most interesting charts, maps, and infographics, we are glad to spotlight a bunch of new awesome projects for your inspiration. Today on DataViz Weekly:
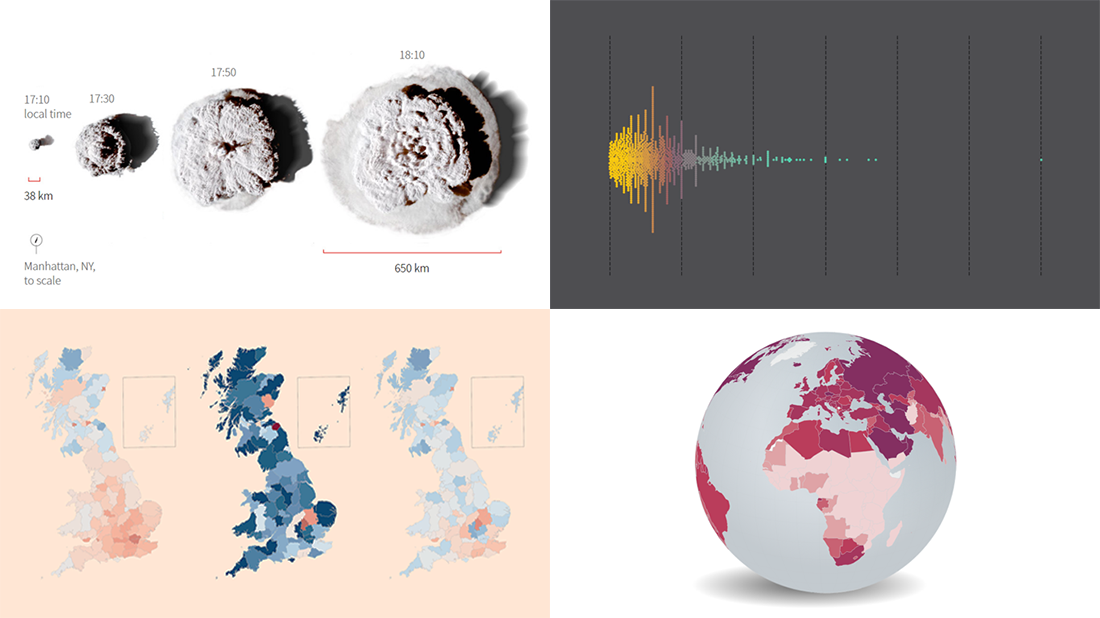
- Americans’ annual personal income — Nathan Yau
- Tonga eruption’s true scale — Reuters
- High street crisis in Great Britain — The Financial Times
- Climate change drivers and sufferers — Der Tagesspiegel
- Categories: Data Visualization Weekly
- No Comments »
COVID-19 Risk Assessment App Pandemonium Uses AnyChart for Data Visualization
January 26th, 2022 by AnyChart Team We continue to support initiatives addressing the pandemic crisis by providing them with a full-featured free license for any of our data visualization tools. Today we are honored to be among the first to talk about a new project that joined this program, an innovative COVID-19 risk assessment app and framework called Pandemonium where all charts and maps are powered by AnyChart.
We continue to support initiatives addressing the pandemic crisis by providing them with a full-featured free license for any of our data visualization tools. Today we are honored to be among the first to talk about a new project that joined this program, an innovative COVID-19 risk assessment app and framework called Pandemonium where all charts and maps are powered by AnyChart.
Built by Quantum Risk Analytics, Inc., a charitable nonprofit founded by MIT alumni, Pandemonium uses sophisticated machine learning algorithms to more accurately model the disease spread and provide a highly personalized evaluation of infection risks. It’s not yet publicly launched as the developers want to add a few more major features and data sources before the official release. But the app is already in the testing phase that the team encourages anyone to join.
We asked Richard Hamlin, CEO at Quantum Risk Analytics, Inc., to tell us more about Pandemonium, how it works, and how our data visualization solutions are used. Read on to know all the details.
- Categories: AnyChart Charting Component, AnyMap, Big Data, Dashboards, HTML5, JavaScript, Success Stories
- No Comments »
New Interesting Visualizations on Jobs, Climate, TV Shows, Pandemic — DataViz Weekly
October 8th, 2021 by AnyChart Team For all who already have an eye for data visualization or only want to get it, DataViz Weekly is here with an overview of four new interesting projects curated from around the web!
For all who already have an eye for data visualization or only want to get it, DataViz Weekly is here with an overview of four new interesting projects curated from around the web!
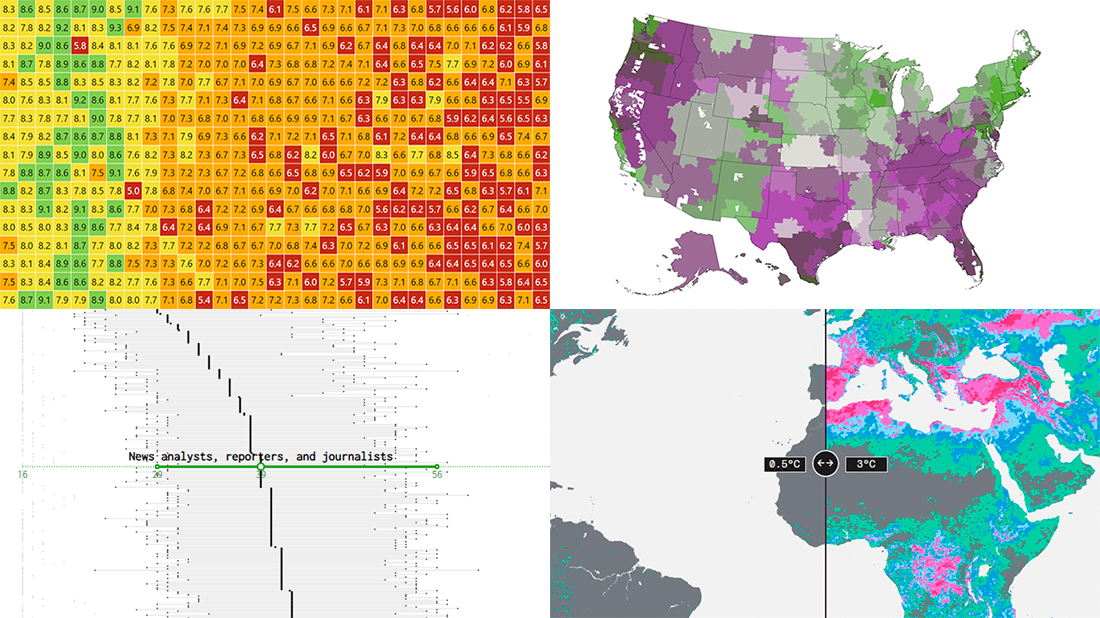
- U.S. jobs by age of workers — Nathan Yau
- Probable climate futures based on different scenarios — Probable Futures
- Average IMDb scores of all TV series by episode — Jim Vallandingham
- Vaccination vs hospitalization rates across the United States — The Washington Post
Read on to learn more about each and check them out!
- Categories: Data Visualization Weekly
- No Comments »
Cesefor Uses AnyChart to Visualize Forestry Data in Nemus System
August 31st, 2021 by AnyChart Team Many thousands of developers worldwide use our solutions for interactive data visualization. So it is hardly surprising to come across a graphic powered by AnyChart here or there. Some projects, however, deserve a showcase. Such a new interesting one demonstrating great use of AnyChart has recently come to our notice and we are happy to let you know about it.
Many thousands of developers worldwide use our solutions for interactive data visualization. So it is hardly surprising to come across a graphic powered by AnyChart here or there. Some projects, however, deserve a showcase. Such a new interesting one demonstrating great use of AnyChart has recently come to our notice and we are happy to let you know about it.
A Spanish nonprofit, Cesefor used our JavaScript charting library to visualize forestry data for the Spanish region of Castile and León in a whole lot of different charts and maps, aiming to make relevant insights easily accessible and actionable for sustainability.
The project is called Nemus. Shh, it is still in beta, not yet officially launched. But Rodrigo Gómez Conejo, Head of ICT and Knowledge Management Area at Cesefor, allowed us to let you in and even gave us a brief interview disclosing some peculiar details about the system and how AnyChart is employed — check it out below. (Stack: jQuery/CodeIgniter/PostgreSQL.)
- Categories: AnyChart Charting Component, AnyMap, Big Data, Dashboards, HTML5, JavaScript, Success Stories
- No Comments »
Data Visualization for COVID-19 Dashboard Tracker Using AnyChart JS Charts
April 12th, 2021 by AnyChart Team![]() Data visualization has played an important role during the COVID-19 pandemic, allowing governments, scientists, healthcare professionals, and the general public to better understand different aspects of the crisis. There are many illuminating projects all over the web that leverage charts and maps to effectively communicate what the coronavirus statistics have to say. Some of them are using our data visualization tools under a free license provided as part of the special initiative we announced last spring to support the global COVID-19 data analysis effort.
Data visualization has played an important role during the COVID-19 pandemic, allowing governments, scientists, healthcare professionals, and the general public to better understand different aspects of the crisis. There are many illuminating projects all over the web that leverage charts and maps to effectively communicate what the coronavirus statistics have to say. Some of them are using our data visualization tools under a free license provided as part of the special initiative we announced last spring to support the global COVID-19 data analysis effort.
We told you about two examples of such projects earlier: StopCorona and iConcepts SARS-CoV-2 Stats. Now let us introduce you to another interesting resource — COVID-19 Dashboard Tracker by Maxime des Touches. Launched more than a year ago, while Maxime was yet a computer science student, it has turned from a simple online data table into a complex interactive data visualization project offering up-to-date insight into how the pandemic unfolds in France and worldwide.
Maxime kindly agreed to talk to us about his COVID-19 tracker, experience using AnyChart, and the pandemic in general. Check out our quick interview, glance at a few screenshots, and try his open-source dashboard by yourself. (Stack: HTML/jQuery/JSON.)
- Categories: AnyChart Charting Component, AnyStock, Big Data, Dashboards, HTML5, JavaScript, Stock Charts, Success Stories
- No Comments »
Four New Robust Visualizations to Check Out on Weekend — DataViz Weekly
March 5th, 2021 by AnyChart Team This week, we’ve found a number of new cool projects that could serve as good examples of robust data visualization. Here are the four ones we like the most. Watch how compelling charts and maps let data speak — join us as we overview these projects today on DataViz Weekly:
This week, we’ve found a number of new cool projects that could serve as good examples of robust data visualization. Here are the four ones we like the most. Watch how compelling charts and maps let data speak — join us as we overview these projects today on DataViz Weekly:
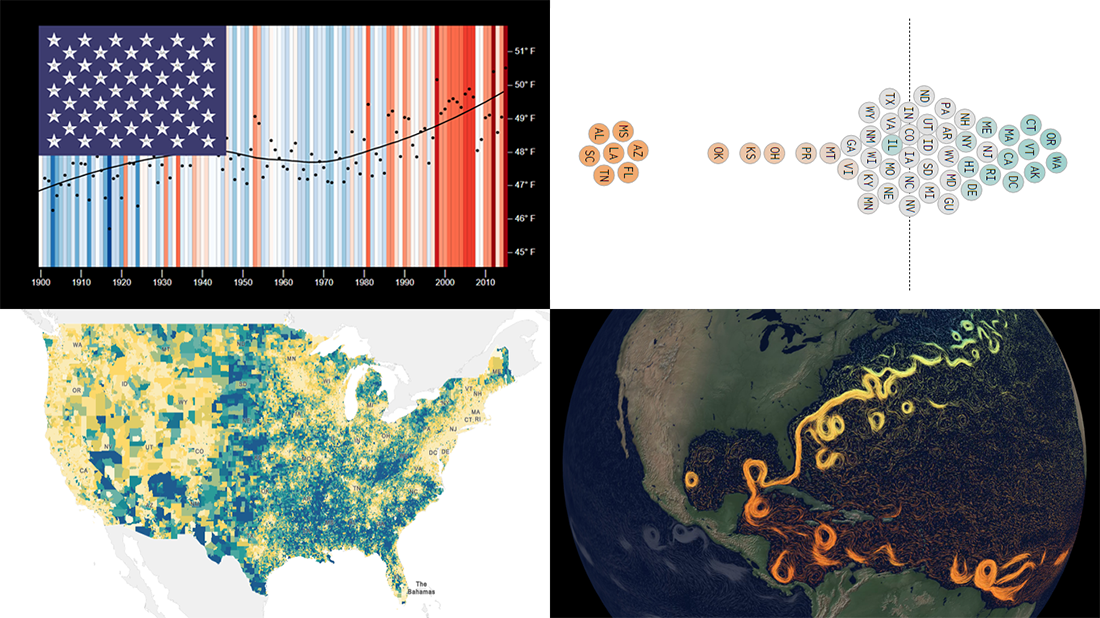
- Climate stripes for each U.S. state — Luke Browne, YSE
- Causes and dangers of the Gulf Stream weakening — The New York Times
- Minimum wage change in the U.S. by state since 1968 — Nathan Yau
- Homes worth <$100,000 and >$1,000,000 in the U.S. — Social Explorer
- Categories: Data Visualization Weekly
- No Comments »
Visualizing COVID-19 Pandemic Data for Austria Using AnyChart JS Charts
June 25th, 2020 by AnyChart Team![]() The COVID-19 pandemic persists as a global emergency, and we continue to support initiatives that contribute to tackling the coronavirus crisis. Specifically, we allow COVID-19 analytics projects to use our data visualization tools for free under a non-profit license.
The COVID-19 pandemic persists as a global emergency, and we continue to support initiatives that contribute to tackling the coronavirus crisis. Specifically, we allow COVID-19 analytics projects to use our data visualization tools for free under a non-profit license.
You already know about StopCorona, a COVID tracker by Diffco, which is one such resource. Today, we want to meet you with another noteworthy project using AnyChart to visualize the pandemic statistics — iConcepts SARS-CoV-2 Stats. Created by Austrian part-time web developer Juergen Hoefer and featured on the official Open Data Austria portal, it shows the COVID-19 statistics for Austria (and worldwide) from different perspectives, in countless interactive charts powered by our JavaScript (HTML5) charting library.
We asked Juergen a few questions to learn more about this project and his experience visualizing COVID-19 pandemic data with the help of AnyChart. Read the answers and take a glance at several quick chart examples from his website. (Stack: HTML/CSV.)
- Categories: AnyChart Charting Component, AnyMap, Big Data, HTML5, Success Stories
- 1 Comment »
Creating Choropleth Map Data Visualization Using JavaScript, on COVID-19 Stats
May 6th, 2020 by Anastasia Zoumpliou These days you see choropleth maps in a variety of webpages and utilized for various subjects. Have you wondered how such data visualizations are built? Are you interested in making them by yourself? If so, stay with me through this JS charting tutorial, where I will show you how to create an interactive JavaScript choropleth map from scratch but with ease.
These days you see choropleth maps in a variety of webpages and utilized for various subjects. Have you wondered how such data visualizations are built? Are you interested in making them by yourself? If so, stay with me through this JS charting tutorial, where I will show you how to create an interactive JavaScript choropleth map from scratch but with ease.
Basic knowledge of HTML5 and JS is always helpful, but even if you are a beginner in this field, understand these four simple steps and you will be able to quickly get a good-looking cross-platform interactive choropleth map data visualization for your app or website!
What exactly are choropleth maps? When you break down the word, you see that choro- (“choros”) means “area” and pleth- (“plethos”) means “multitude.” Exactly, these maps are used to visualize statistical data related to multiple geographic areas. Each area is colored or shaded differently according to the value of the given data, making it easy to grasp how a measurement varies across a territory.
For this JS mapping tutorial, I will use open COVID-19 data to show the distribution of confirmed cases and deaths around the world by country. I will start with a basic choropleth map that will graphically represent the confirmed cases. Then I will add a legend, customize the tooltip, and add bubbles to visualize the number of deaths.
Let’s get started!
Read the JS charting tutorial »
- Categories: AnyChart Charting Component, AnyMap, Big Data, HTML5, JavaScript, JavaScript Chart Tutorials, Tips and Tricks
- 2 Comments »
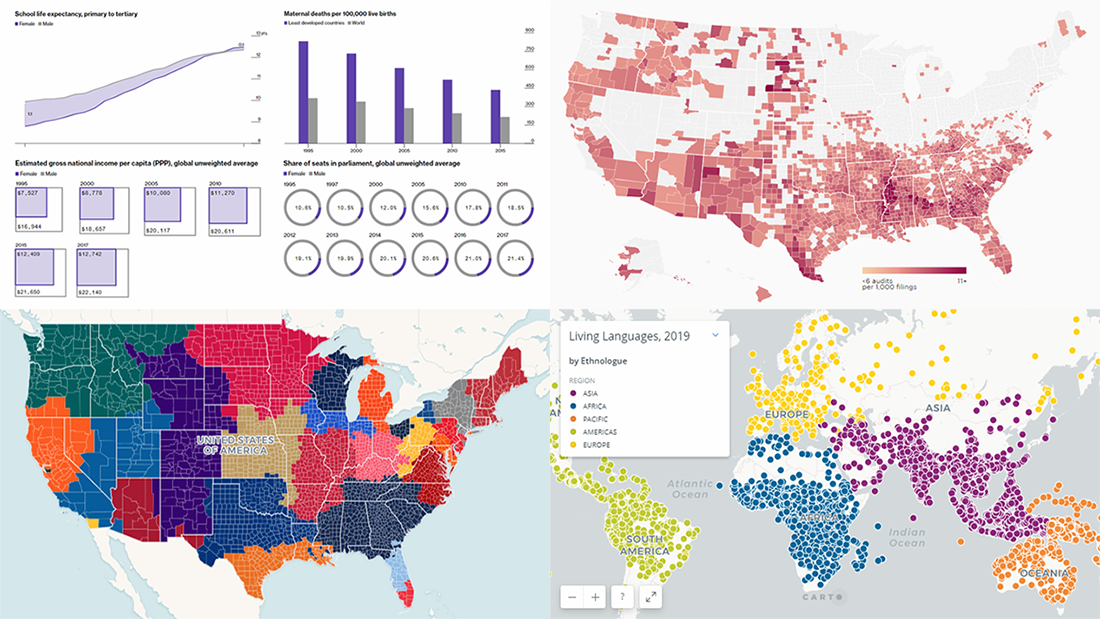
Data Charts for Visual Analysis of Languages, MLB Fandom, Gender Gap, and IRS Audit Rates — DataViz Weekly
April 5th, 2019 by AnyChart Team Data charts are greatly helpful in analysis, making it much easier for us people to make sense of numbers and percentages from various statistics and reports through visualization. Let’s take a quick look at how this works in reality.
Data charts are greatly helpful in analysis, making it much easier for us people to make sense of numbers and percentages from various statistics and reports through visualization. Let’s take a quick look at how this works in reality.
Today we’ll meet you with four of the new interesting projects we’ve recently come across, featuring cool data visualizations about the following:
- world languages;
- MLB fandom;
- global gender gap;
- IRS audit rates.
- Categories: Data Visualization Weekly
- No Comments »