Creating Connector Map with JavaScript
July 15th, 2022 by Awan Shrestha Connector maps are designed to be ideal for visualizing routes and other links between locations in geospatial data analysis. In this tutorial, you’ll learn how to quickly create a compelling interactive one using JavaScript.
Connector maps are designed to be ideal for visualizing routes and other links between locations in geospatial data analysis. In this tutorial, you’ll learn how to quickly create a compelling interactive one using JavaScript.
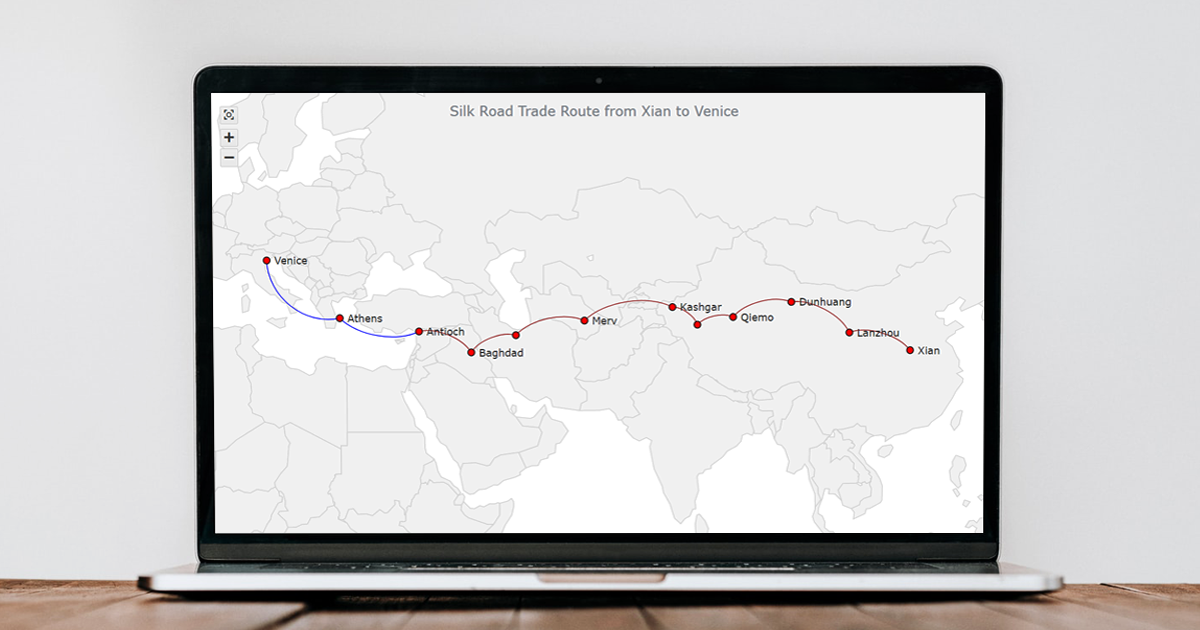
Step by step, we will be visualizing a route of the famous ancient Silk Road. We’ll start with the development of a basic JS connector map in four moves and then make a few tweaks to make it look awesome. Let’s start the voyage!
Read the JS charting tutorial »
- Categories: AnyChart Charting Component, AnyMap, HTML5, JavaScript, JavaScript Chart Tutorials, Tips and Tricks
- No Comments »
Building Scatter Chart in JavaScript
June 17th, 2022 by Shachee Swadia With data everywhere around us, it is imperative to know how to quickly create visualizations that help reveal trends and patterns in it. Today, let’s learn how to build a scatter chart in just a few lines of simple JavaScript code!
With data everywhere around us, it is imperative to know how to quickly create visualizations that help reveal trends and patterns in it. Today, let’s learn how to build a scatter chart in just a few lines of simple JavaScript code!
Scatter charts, or scatter plots, are designed to identify a correlation between typically two variables. In such graphics, the data is visualized as a set of points usually displayed as markers. The position of each marker indicates the values of the variables along the horizontal and vertical axes.
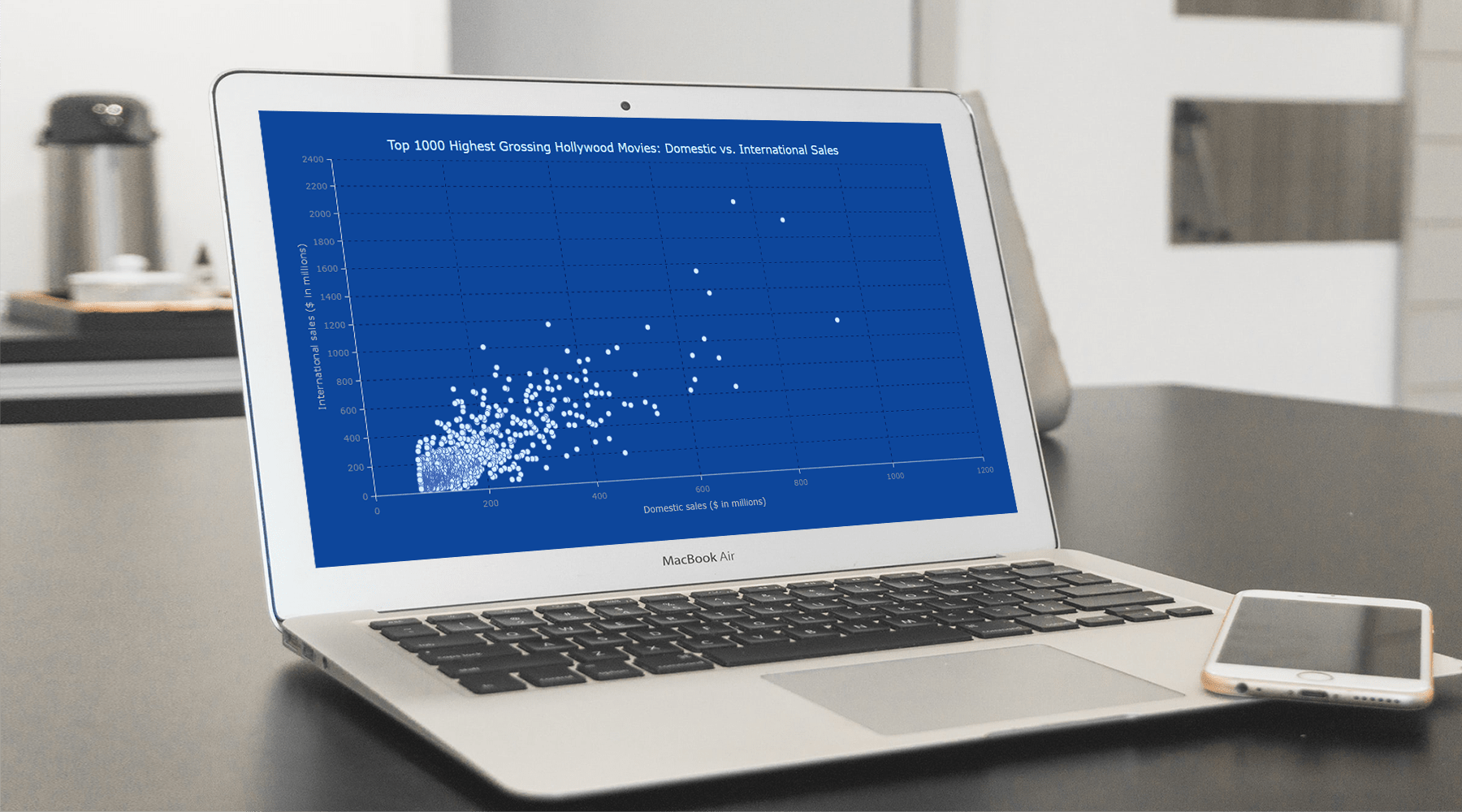
In this tutorial, we will be visualizing international and domestic sales of the 1000 highest-grossing Hollywood movies as of January 2022. So, get your popcorn and start watching the JS scatter chart development!
Read the JS charting tutorial »
- Categories: AnyChart Charting Component, Big Data, HTML5, JavaScript, JavaScript Chart Tutorials, Tips and Tricks
- No Comments »
How to Make Treemap Using JS
June 8th, 2022 by Awan Shrestha Treemap visualizations are widely used in hierarchical data analysis. If you need to build one but have never done that before, you might think the process is somewhat complicated. Well, not necessarily. I decided to make a step-by-step tutorial explaining how to create awesome interactive treemap charts with ease using JavaScript. And you’re gonna love the illustrations!
Treemap visualizations are widely used in hierarchical data analysis. If you need to build one but have never done that before, you might think the process is somewhat complicated. Well, not necessarily. I decided to make a step-by-step tutorial explaining how to create awesome interactive treemap charts with ease using JavaScript. And you’re gonna love the illustrations!
Are we alone in the universe? A question every one of us has asked ourselves at some point. While we are thinking about the odds of the Earth being the only habitable planet in the universe, or not, one of the things we might consider is how big the universe is. Let’s look at that with the help of treemaps! In this tutorial, we will be visualizing the scale of the 10 largest galaxies in the known universe using the treemapping technique.
So, would you like to know how to quickly build a JS-based treemap chart? Follow me in this stepwise tutorial and learn in an easy, fun way!
Read the JS charting tutorial »
- Categories: AnyChart Charting Component, HTML5, JavaScript, JavaScript Chart Tutorials, Tips and Tricks
- No Comments »
How to Create Sankey Diagram (with JavaScript)
May 25th, 2022 by Shachee Swadia Would you like to learn how to quickly create a really cool chart called a Sankey diagram? You’re in the right place! Together, we will build an elegant Sankey chart using JavaScript, and then you’ll be able to produce such data visualizations by yourself with no hassle at all.
Would you like to learn how to quickly create a really cool chart called a Sankey diagram? You’re in the right place! Together, we will build an elegant Sankey chart using JavaScript, and then you’ll be able to produce such data visualizations by yourself with no hassle at all.
Depicting the flow of values from one set to another, Sankey diagrams are ideal when you need to graphically represent a many-to-many mapping between two domains or multiple paths through a number of stages. So, competence in making them will be a great addition to the skill set of anyone dealing with data visualization design and development.
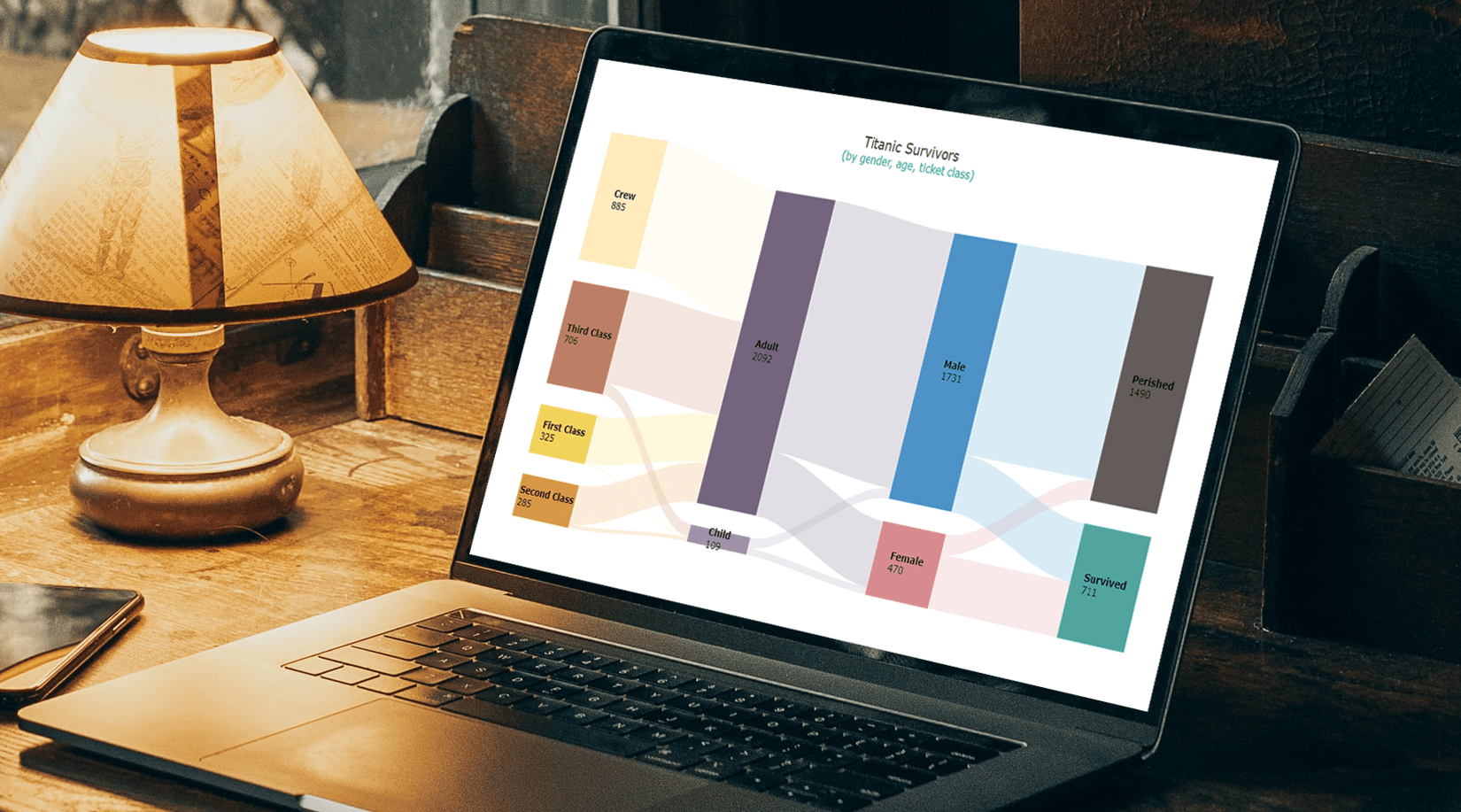
110 years after it sank on April 15, 1912, the Titanic still holds us in its thrall, piquing people’s imagination. Now, we will use the JS Sankey diagramming technique to look at its passengers and crew and find out who survived and perished based on gender, age, and ticket class. Follow along!
Read the JS charting tutorial »
- Categories: AnyChart Charting Component, HTML5, JavaScript, JavaScript Chart Tutorials, Tips and Tricks
- No Comments »
Building Area Chart with JavaScript
May 12th, 2022 by Awan Shrestha If you are into data visualization, one of the things that you might often need to do is represent a variable’s values over time. Or, you might need to compare multiple datasets in terms of how they are changing during a certain period. This is where area charts can be helpful.
If you are into data visualization, one of the things that you might often need to do is represent a variable’s values over time. Or, you might need to compare multiple datasets in terms of how they are changing during a certain period. This is where area charts can be helpful.
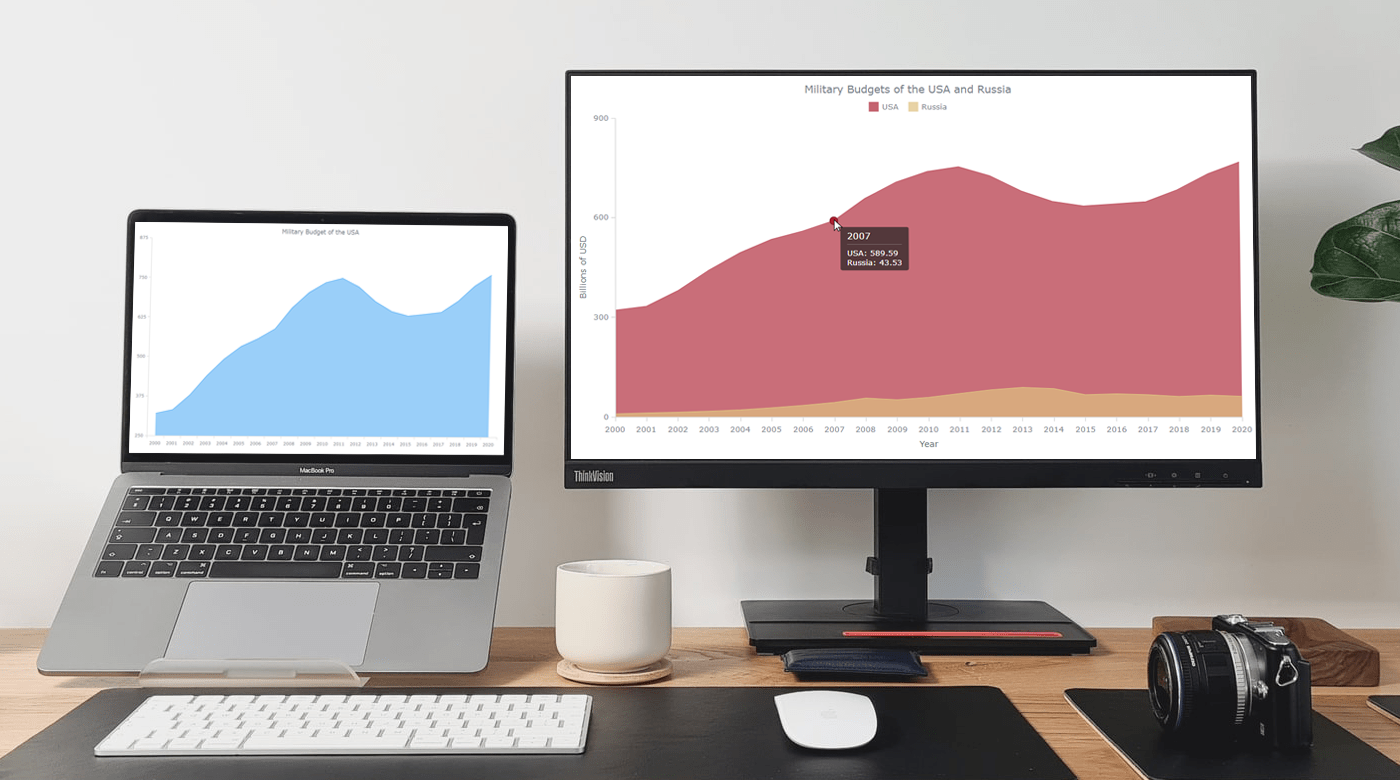
Not sure how to build an elegant area chart? Now you will master a really easy way! In this step-by-step tutorial, we will be visualizing data on the military budgets of the USA and Russia over the past two decades in interactive area charts using JavaScript. All aboard!
Read the JS charting tutorial »
- Categories: AnyChart Charting Component, HTML5, JavaScript, JavaScript Chart Tutorials, Tips and Tricks
- No Comments »
How to Create Stacked Chart with JavaScript
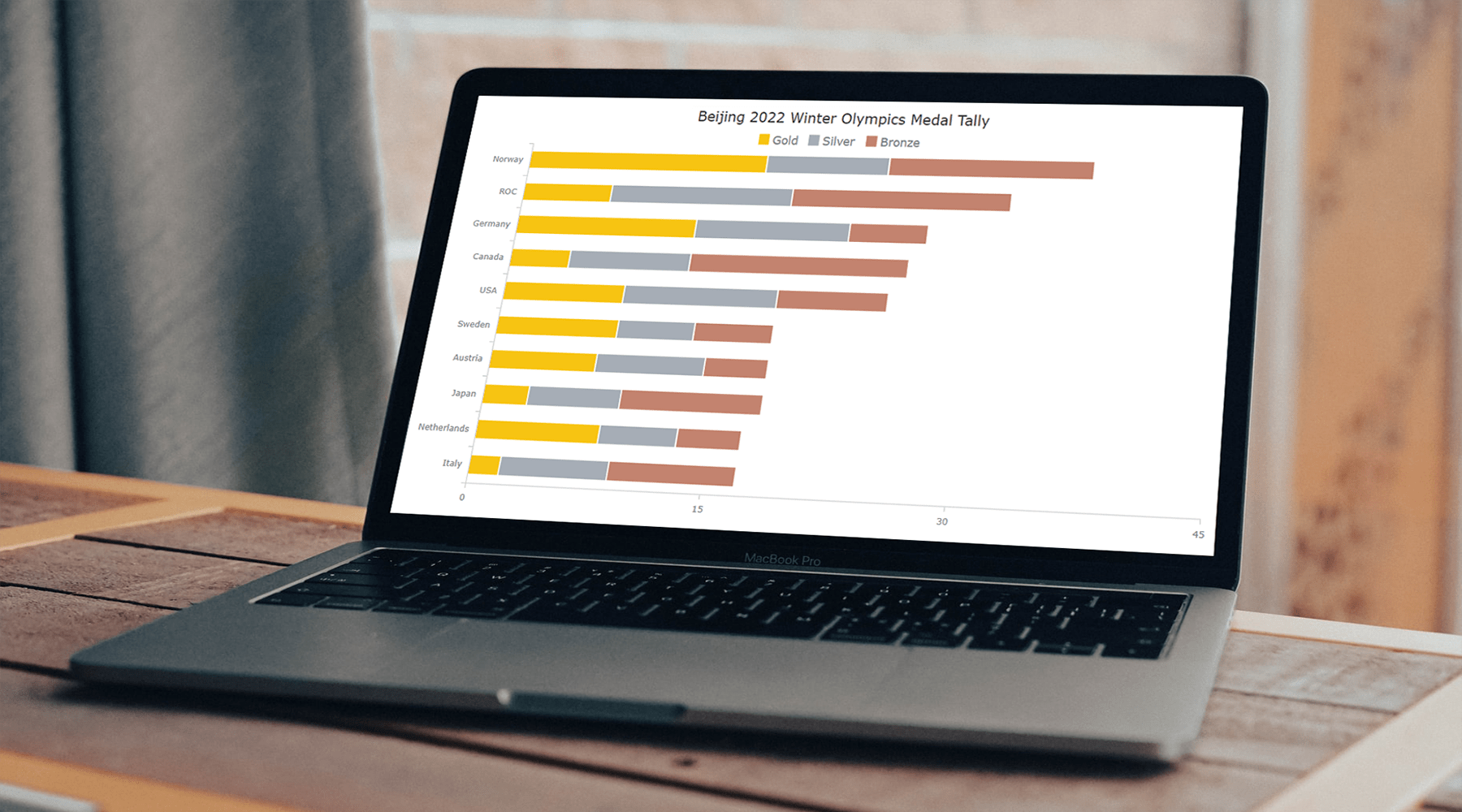
April 12th, 2022 by Shachee Swadia Data visualization is a skill vital for analysts and developers in the current times. Stacked charts are one of the most widely used chart types, and now I want to tell you what they are and how to build such graphics with ease using JavaScript. In the main tutorial part, I will be creating different versions of a stacked chart, providing comprehensive step-by-step instructions to let you learn fast. My visualizations will offer a look at the medal counts for the top 10 countries on the final Beijing 2022 Winter Olympics leaderboard so you also have fun as you follow along.
Data visualization is a skill vital for analysts and developers in the current times. Stacked charts are one of the most widely used chart types, and now I want to tell you what they are and how to build such graphics with ease using JavaScript. In the main tutorial part, I will be creating different versions of a stacked chart, providing comprehensive step-by-step instructions to let you learn fast. My visualizations will offer a look at the medal counts for the top 10 countries on the final Beijing 2022 Winter Olympics leaderboard so you also have fun as you follow along.
Read the JS charting tutorial »
- Categories: AnyChart Charting Component, HTML5, JavaScript, JavaScript Chart Tutorials, Tips and Tricks
- No Comments »
Creating Bullseye Chart with JS to Visualize the COVID-19 Vaccine Pipeline
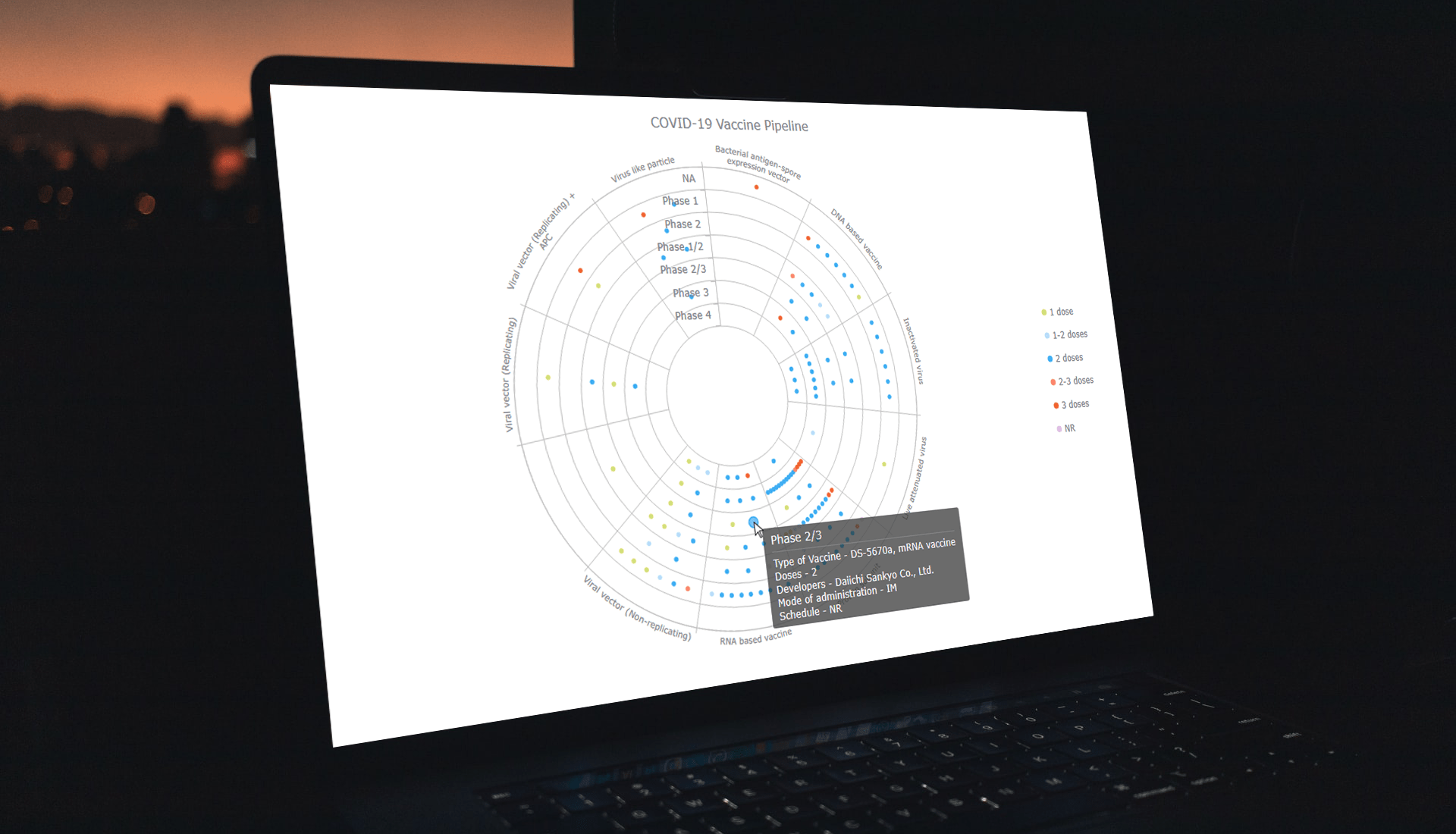
March 25th, 2022 by Shachee Swadia Visualizing data across a set of concentric rings, bullseye charts are widely used in drug pipeline and clinical trials data analysis. This tutorial will explain how to create this type of diagram with JavaScript. What’s more, you’ll see an excellent, typical example of an interactive bullseye chart in action!
Visualizing data across a set of concentric rings, bullseye charts are widely used in drug pipeline and clinical trials data analysis. This tutorial will explain how to create this type of diagram with JavaScript. What’s more, you’ll see an excellent, typical example of an interactive bullseye chart in action!
I collated detailed information about all the COVID-19 vaccine candidates currently undergoing clinical studies from the WHO’s vaccine tracker. Now, join me as I plot it all in an interactive JS-based bullseye chart, by vaccine type and development phase!
Read the JS charting tutorial »
- Categories: AnyChart Charting Component, Big Data, Business Intelligence, HTML5, JavaScript, JavaScript Chart Tutorials, Tips and Tricks
- No Comments »
How to Build Circle Packing Chart in JavaScript
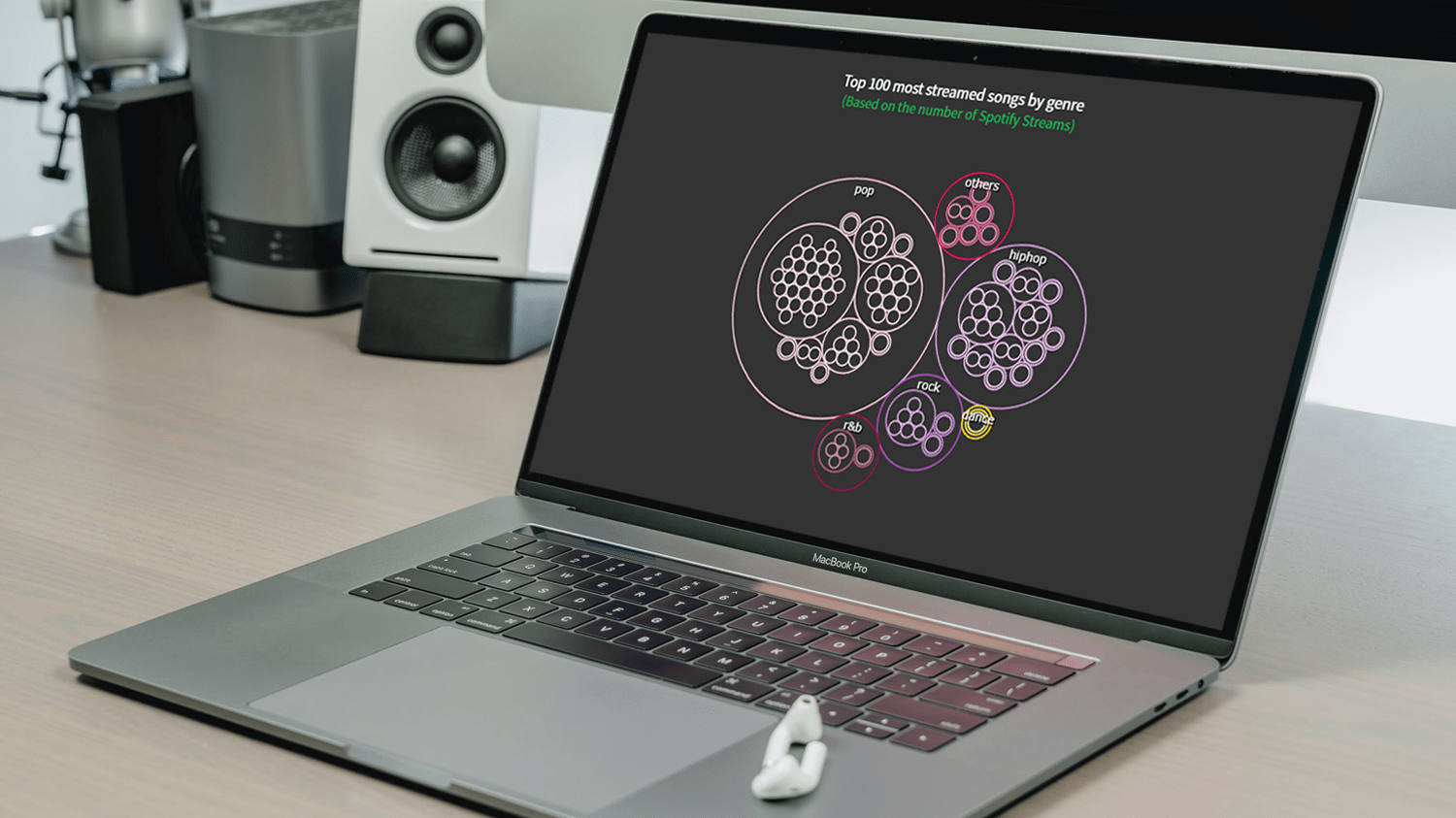
March 15th, 2022 by Shachee Swadia A clear step-by-step guide for building an interactive JS Circle Packing Chart to visualize the top 100 most streamed songs on Spotify.
A clear step-by-step guide for building an interactive JS Circle Packing Chart to visualize the top 100 most streamed songs on Spotify.
Want to learn to visualize hierarchical data in stunning circle packing charts that can be added to a web page or app in a hassle-free manner? Don’t feel overwhelmed and just follow my stepwise data visualization tutorial! Using a cool example of data on the top 100 most streamed songs on Spotify, I will show you how to easily create and customize a great-looking interactive circle packing chart with JavaScript.
Read the JS charting tutorial »
- Categories: AnyChart Charting Component, Big Data, HTML5, JavaScript, JavaScript Chart Tutorials, Tips and Tricks
- No Comments »
Building Stock Chart with JavaScript
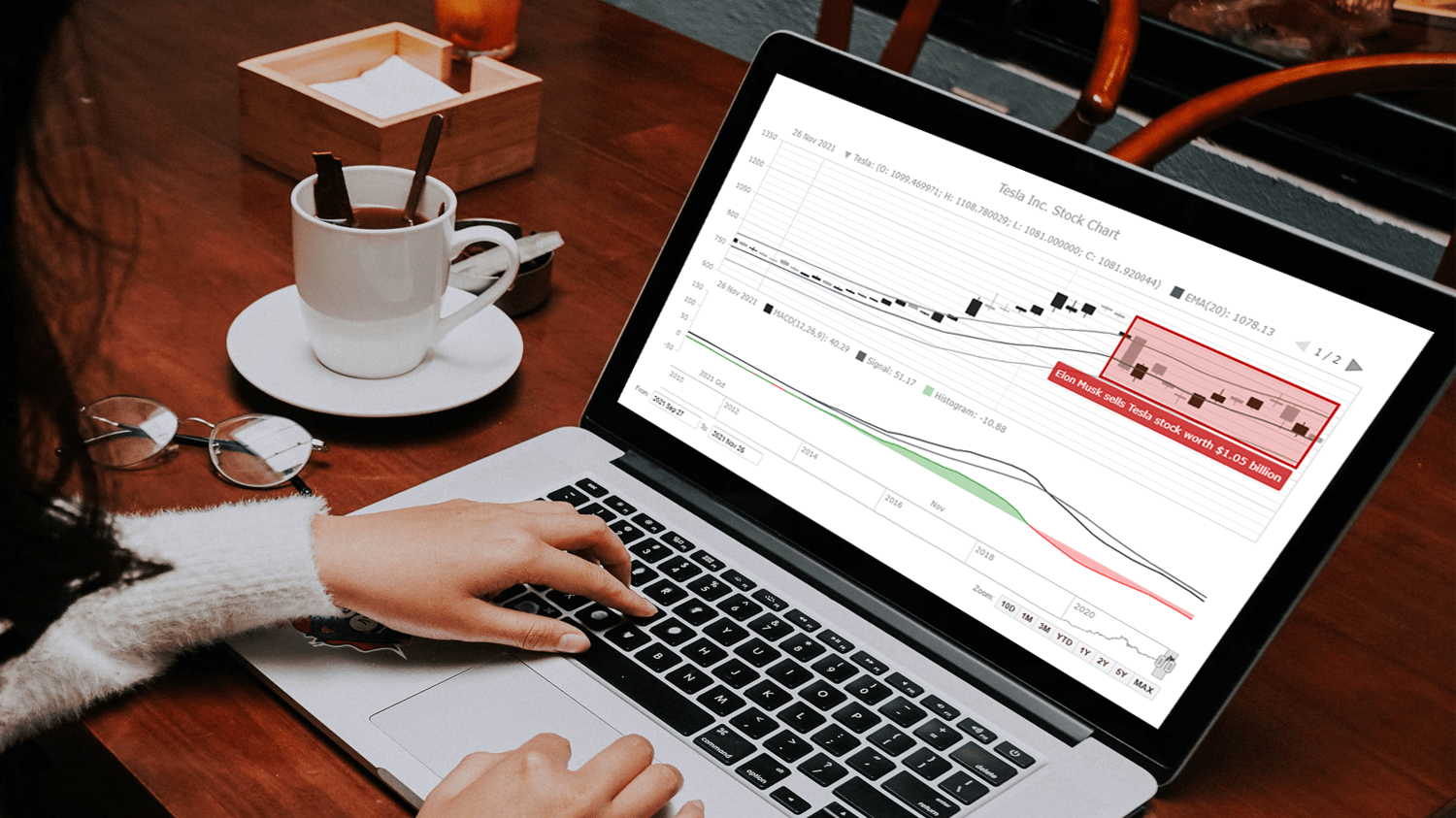
February 24th, 2022 by Shachee Swadia Data visualization is vastly applied in various fields. One such domain is financial trading, where stock charts are essential for smart market data analysis and decision making. Whether you invest in stocks or not, I am pretty sure that you have come across such graphics or even might need to build one right now. So, would you like to know how to make a stock chart? I’m ready to show you an easy path using the Tesla stock price data and JavaScript! Come along with me throughout this tutorial and you’ll learn how to quickly create elegant, interactive JS stock charts like the one you see in the picture.
Data visualization is vastly applied in various fields. One such domain is financial trading, where stock charts are essential for smart market data analysis and decision making. Whether you invest in stocks or not, I am pretty sure that you have come across such graphics or even might need to build one right now. So, would you like to know how to make a stock chart? I’m ready to show you an easy path using the Tesla stock price data and JavaScript! Come along with me throughout this tutorial and you’ll learn how to quickly create elegant, interactive JS stock charts like the one you see in the picture.
Read the JS charting tutorial »
- Categories: AnyChart Charting Component, AnyStock, Big Data, Financial Charts, HTML5, JavaScript, JavaScript Chart Tutorials, Stock Charts, Tips and Tricks
- No Comments »
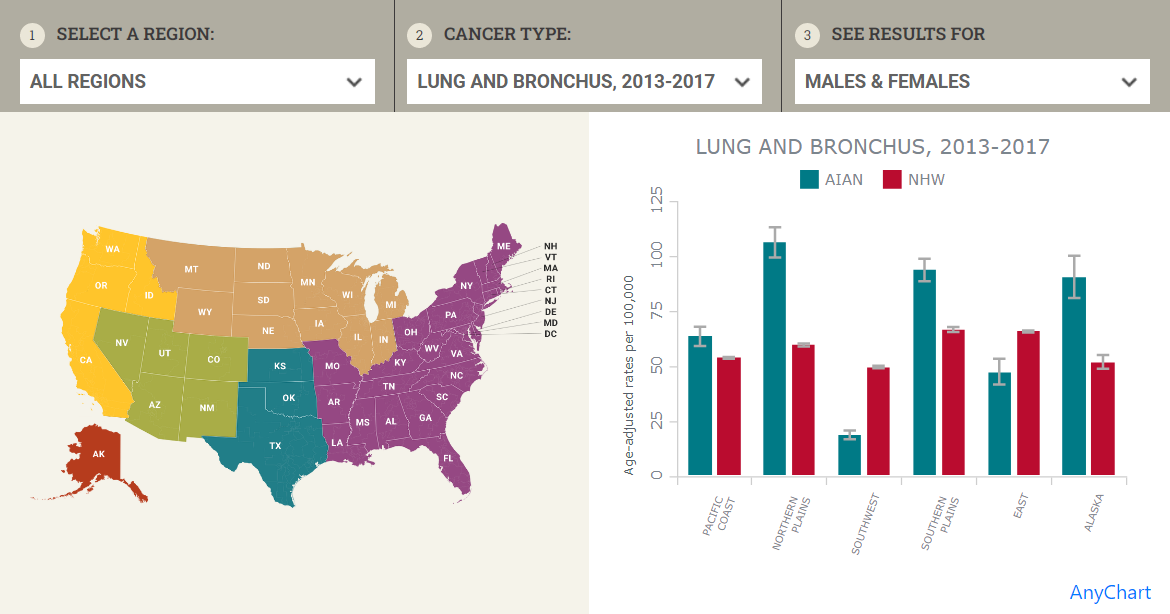
SunnyByte Chooses AnyChart for Native American Cancer Data Visualization
February 16th, 2022 by AnyChart Team Out-of-the-box error bars and the ability to create a cool error chart without hassle have always been a major attraction of AnyChart, among other great features prompting developers to choose our JavaScript charting library. If you want to look at some real-world examples of such visualizations in action, Shen DeShayne, a partner at SunnyByte has recently brought a new interesting use case for them to our attention. The American Indian & Alaska Native Cancer Data website, his web development agency built for the University of New Mexico, represents information in interactive error charts powered by AnyChart. Learn more about the project and how our JS library is used, from a quick interview. (Stack: Craft CMS/Vue.js.)
Out-of-the-box error bars and the ability to create a cool error chart without hassle have always been a major attraction of AnyChart, among other great features prompting developers to choose our JavaScript charting library. If you want to look at some real-world examples of such visualizations in action, Shen DeShayne, a partner at SunnyByte has recently brought a new interesting use case for them to our attention. The American Indian & Alaska Native Cancer Data website, his web development agency built for the University of New Mexico, represents information in interactive error charts powered by AnyChart. Learn more about the project and how our JS library is used, from a quick interview. (Stack: Craft CMS/Vue.js.)
- Categories: AnyChart Charting Component, Big Data, HTML5, JavaScript, Success Stories
- No Comments »