AnyChart Used to Power Charts in Data Science Teaching Project Made at Edinburgh Napier University
September 16th, 2021 by AnyChart Team At AnyChart, we are eager to support education projects by letting their creators work gratis with the same data visualization solutions used by the world’s leading companies to build interactive charts.
At AnyChart, we are eager to support education projects by letting their creators work gratis with the same data visualization solutions used by the world’s leading companies to build interactive charts.
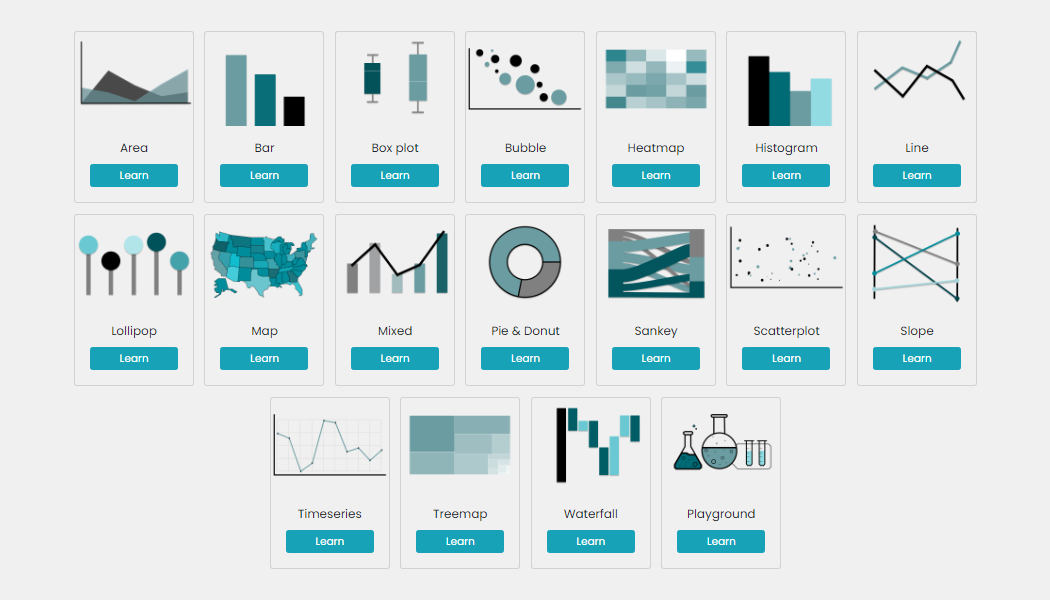
Recently, a group of students at Edinburgh Napier University — including Martin McVey, Tibor Toth, Daniel Glen, Flynn Kearney, David Stewart, and John Frampton — reached out to us as they were building a website to assist with the learning of data science. And we were more than happy to provide them with a free license for the use of our JavaScript charting library.
The website is now available to the public, presenting a wide range of chart types with real-world examples along with questions and answers. Acknowledged as one of the top projects in the university year and awarded with a prize from Computershare, it is to be used for teaching about data visualization and analytics in Scottish schools.
We thought you could be interested to not only check out the website but also learn some more about the project and its developers’ experience with AnyChart. So we had a quick talk on that with Martin McVey from the team. Read below.
- Categories: AnyChart charting component, AnyMap, HTML5, JavaScript, Success stories
- No Comments »
Cesefor Uses AnyChart to Visualize Forestry Data in Nemus System
August 31st, 2021 by AnyChart Team Many thousands of developers worldwide use our solutions for interactive data visualization. So it is hardly surprising to come across a graphic powered by AnyChart here or there. Some projects, however, deserve a showcase. Such a new interesting one demonstrating great use of AnyChart has recently come to our notice and we are happy to let you know about it.
Many thousands of developers worldwide use our solutions for interactive data visualization. So it is hardly surprising to come across a graphic powered by AnyChart here or there. Some projects, however, deserve a showcase. Such a new interesting one demonstrating great use of AnyChart has recently come to our notice and we are happy to let you know about it.
A Spanish nonprofit, Cesefor used our JavaScript charting library to visualize forestry data for the Spanish region of Castile and León in a whole lot of different charts and maps, aiming to make relevant insights easily accessible and actionable for sustainability.
The project is called Nemus. Shh, it is still in beta, not yet officially launched. But Rodrigo Gómez Conejo, Head of ICT and Knowledge Management Area at Cesefor, allowed us to let you in and even gave us a brief interview disclosing some peculiar details about the system and how AnyChart is employed — check it out below. (Stack: jQuery/CodeIgniter/PostgreSQL.)
- Categories: AnyChart charting component, AnyMap, Big Data, Dashboards, HTML5, JavaScript, Success stories
- No Comments »
Yarra Hills Secondary College Uses AnyChart to Visualize Student Progress on Digital Data Wall
August 10th, 2021 by AnyChart Team Leading the enterprise data visualization market, AnyChart is also widely used by not-for-profit organizations in sectors such as education. Stephen Blackwell from Yarra Hills Secondary College (Australia) has recently shown us another great example of such an application.
Leading the enterprise data visualization market, AnyChart is also widely used by not-for-profit organizations in sectors such as education. Stephen Blackwell from Yarra Hills Secondary College (Australia) has recently shown us another great example of such an application.
Data walls have become a widespread practice in schools across the globe, letting teachers track and benchmark student progress to create effective learning environment. In many cases, they are just physical. For Yarra Hills, Stephen created a digital one that supercharges the overview with the help of well-thought-out visualizations powered by our JavaScript charting library.
Stephen kindly agreed to tell us about his Digital Data Wall project and how AnyChart is implemented. Read our fresh interview below. As you can imagine the original web app is for internal use only, but if you want to take a glance here is a copy with de-identified student data (password anychArt) and this is an example of an individual student profile. (Stack: PHP/MySQL.)
- Categories: AnyChart charting component, Big Data, HTML5, JavaScript, Success stories
- No Comments »
AnyChart JS Charts Used to Visualize Data on Ancient French Riddles
June 30th, 2021 by AnyChart Team As global leaders in data visualization solutions, we feel it is part of our mission to support educational and research projects by granting their authors a free license to use our products. Les Énigmes de Mercure (The Riddles of Mercury) by Timothée Léchot from the University of Neuchâtel (UniNE) is one such initiative we are proud to back on non-commercial terms.
As global leaders in data visualization solutions, we feel it is part of our mission to support educational and research projects by granting their authors a free license to use our products. Les Énigmes de Mercure (The Riddles of Mercury) by Timothée Léchot from the University of Neuchâtel (UniNE) is one such initiative we are proud to back on non-commercial terms.
Recently, we had a quick talk with Timothée and asked him a few questions to learn more about his project and experience visualizing data with the AnyChart JS charting library. Read our quick interview below. (Stack: PHP/MySQL.)
- Categories: AnyChart charting component, Big Data, Charts and Art, HTML5, JavaScript, Success stories
- No Comments »
Data Visualization for COVID-19 Dashboard Tracker Using AnyChart JS Charts
April 12th, 2021 by AnyChart Team![]() Data visualization has played an important role during the COVID-19 pandemic, allowing governments, scientists, healthcare professionals, and the general public to better understand different aspects of the crisis. There are many illuminating projects all over the web that leverage charts and maps to effectively communicate what the coronavirus statistics have to say. Some of them are using our data visualization tools under a free license provided as part of the special initiative we announced last spring to support the global COVID-19 data analysis effort.
Data visualization has played an important role during the COVID-19 pandemic, allowing governments, scientists, healthcare professionals, and the general public to better understand different aspects of the crisis. There are many illuminating projects all over the web that leverage charts and maps to effectively communicate what the coronavirus statistics have to say. Some of them are using our data visualization tools under a free license provided as part of the special initiative we announced last spring to support the global COVID-19 data analysis effort.
We told you about two examples of such projects earlier: StopCorona and iConcepts SARS-CoV-2 Stats. Now let us introduce you to another interesting resource — COVID-19 Dashboard Tracker by Maxime des Touches. Launched more than a year ago, while Maxime was yet a computer science student, it has turned from a simple online data table into a complex interactive data visualization project offering up-to-date insight into how the pandemic unfolds in France and worldwide.
Maxime kindly agreed to talk to us about his COVID-19 tracker, experience using AnyChart, and the pandemic in general. Check out our quick interview, glance at a few screenshots, and try his open-source dashboard by yourself. (Stack: HTML/jQuery/JSON.)
- Categories: AnyChart charting component, AnyStock, Big Data, Dashboards, HTML5, JavaScript, Stock charts, Success stories
- No Comments »
Mais Hatem Visualizes Reddit Data Using AnyChart JS Charting Library
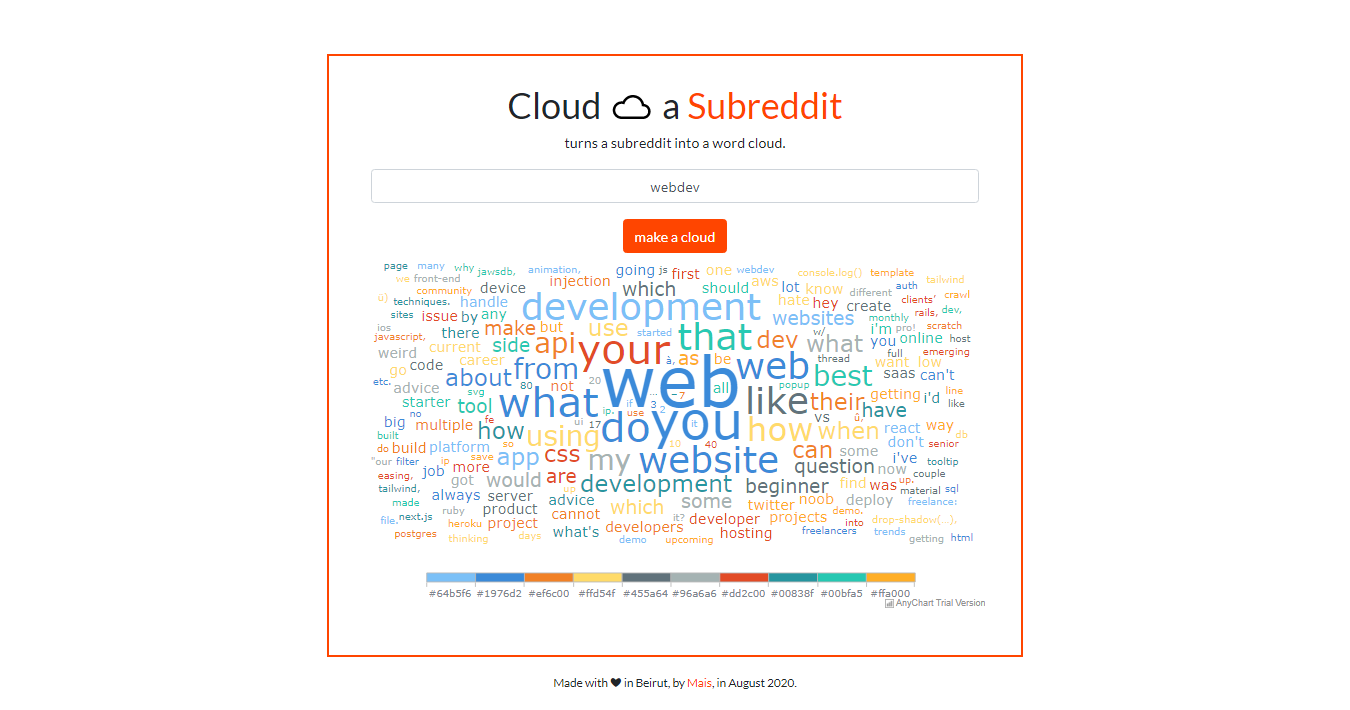
November 25th, 2020 by AnyChart Team Leading the data visualization market with the best-in-class solutions, we are always excited to see how not only companies but also individuals from all over the world use them to produce interactive charts in their projects. Here’s one new interesting example we’ve recently learned about. Mais Hatem from Syria, currently an undergraduate at the American University of Beirut (Lebanon), created “Cloud a Subreddit,” a web project that generates a beautiful interactive Word Cloud chart out of any given Reddit’s subreddit with the help of the AnyChart JS library.
Leading the data visualization market with the best-in-class solutions, we are always excited to see how not only companies but also individuals from all over the world use them to produce interactive charts in their projects. Here’s one new interesting example we’ve recently learned about. Mais Hatem from Syria, currently an undergraduate at the American University of Beirut (Lebanon), created “Cloud a Subreddit,” a web project that generates a beautiful interactive Word Cloud chart out of any given Reddit’s subreddit with the help of the AnyChart JS library.
We had a quick interview with Mais where she told us more about her work and experience using AnyChart. Check it out.
- Categories: AnyChart charting component, Big Data, HTML5, JavaScript, Success stories
- No Comments »
Flippity Uses AnyChart in Word Cloud Visualization Tool
October 26th, 2020 by AnyChart Team
While thousands of companies choose AnyChart to operate interactive data visualization in commercial projects, we are especially proud our charting solutions have been put for good use in education. Here’s a great new case, for example.
Have you heard about Flippity? It is a fascinating free web project providing teachers (and students) with an extremely straightforward way to turn Google Sheets’ spreadsheets into something cool and useful in the education process — flashcards, quizzes, games, timelines, leaderboards, random name pickers, progress indicators, and many other online things. Earlier this year, Flippity added a dedicated tool to create a Word Cloud from a Google spreadsheet, and we are excited it is powered by our JavaScript charting library!
To learn and tell you more about Flippity and their experience using AnyChart JS for data visualization, we had a quick talk with Steve Fortna, a school teacher from Massachusetts and the creator of Flippity. Check out the interview! (Stack: HTML/Google Sheets.)
- Categories: AnyChart charting component, HTML5, JavaScript, Success stories
- No Comments »
Visualizing COVID-19 Pandemic Data for Austria Using AnyChart JS Charts
June 25th, 2020 by AnyChart Team![]() The COVID-19 pandemic persists as a global emergency, and we continue to support initiatives that contribute to tackling the coronavirus crisis. Specifically, we allow COVID-19 analytics projects to use our data visualization tools for free under a non-profit license.
The COVID-19 pandemic persists as a global emergency, and we continue to support initiatives that contribute to tackling the coronavirus crisis. Specifically, we allow COVID-19 analytics projects to use our data visualization tools for free under a non-profit license.
You already know about StopCorona, a COVID tracker by Diffco, which is one such resource. Today, we want to meet you with another noteworthy project using AnyChart to visualize the pandemic statistics — iConcepts SARS-CoV-2 Stats. Created by Austrian part-time web developer Juergen Hoefer and featured on the official Open Data Austria portal, it shows the COVID-19 statistics for Austria (and worldwide) from different perspectives, in countless interactive charts powered by our JavaScript (HTML5) charting library.
We asked Juergen a few questions to learn more about this project and his experience visualizing COVID-19 pandemic data with the help of AnyChart. Read the answers and take a glance at several quick chart examples from his website. (Stack: HTML/CSV.)
- Categories: AnyChart charting component, AnyMap, Big Data, HTML5, Success stories
- 1 Comment »
StopCorona Creator Shares How They Visualize COVID-19 Data Using AnyChart
May 21st, 2020 by AnyChart Team Earlier, we introduced you to a new, ever-updating COVID tracker that uses AnyChart to visualize the latest pandemic data in insightful charts, StopCorona.info. To let you know more, we also talked to Vadim Peskov, CEO at Diffco, the app development company behind StopCorona, and asked him a few questions.
Earlier, we introduced you to a new, ever-updating COVID tracker that uses AnyChart to visualize the latest pandemic data in insightful charts, StopCorona.info. To let you know more, we also talked to Vadim Peskov, CEO at Diffco, the app development company behind StopCorona, and asked him a few questions.
Read our quick interview to learn more about StopCorona and their experience using our JavaScript charting library for interactive data visualization. (Stack: MySQL/Symfony/Angular.)
- Categories: AnyChart charting component, Big Data, Charts and Art, HTML5, JavaScript, Success stories
- 3 Comments »
Mills College Uses AnyChart JS Charts for Student Success Data Visualization
April 29th, 2020 by AnyChart Team Myriads of enterprise-level software developers rely on our award-winning JavaScript data visualization library to build comprehensive reporting and analytics applications. However, AnyChart is also widely chosen to operate basic charts. One example of such a use case is a visualization of student success metrics at Mills College, a famous American higher education institution attended at different times by filmmaker Sofia Coppola, musician Dave Brubeck, and Congresswoman Barbara Lee among other great people.
Myriads of enterprise-level software developers rely on our award-winning JavaScript data visualization library to build comprehensive reporting and analytics applications. However, AnyChart is also widely chosen to operate basic charts. One example of such a use case is a visualization of student success metrics at Mills College, a famous American higher education institution attended at different times by filmmaker Sofia Coppola, musician Dave Brubeck, and Congresswoman Barbara Lee among other great people.
We interviewed Angelique Felgentreff from Mills College to get you first-hand information about their experience using charts powered by AnyChart. (Stack: OmniUpdate OU Campus/PHP.)
- Categories: AnyChart charting component, HTML5, JavaScript, Success stories
- No Comments »