
While thousands of companies choose AnyChart to operate interactive data visualization in commercial projects, we are especially proud our charting solutions have been put for good use in education. Here’s a great new case, for example.
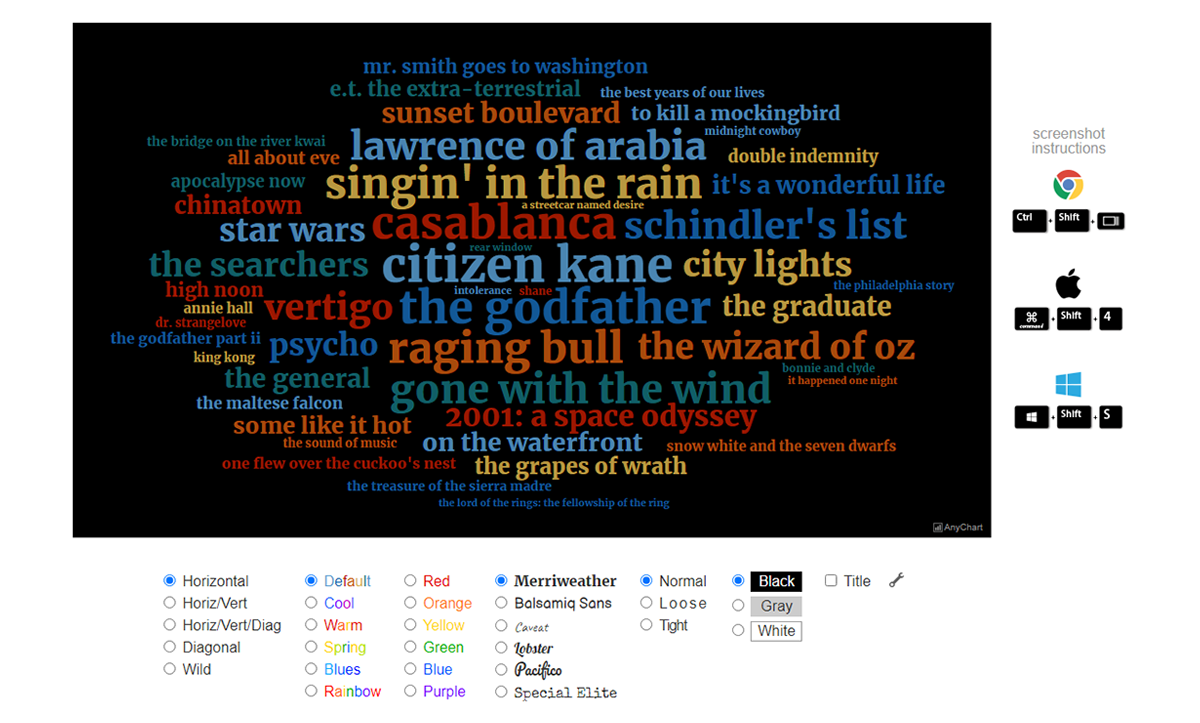
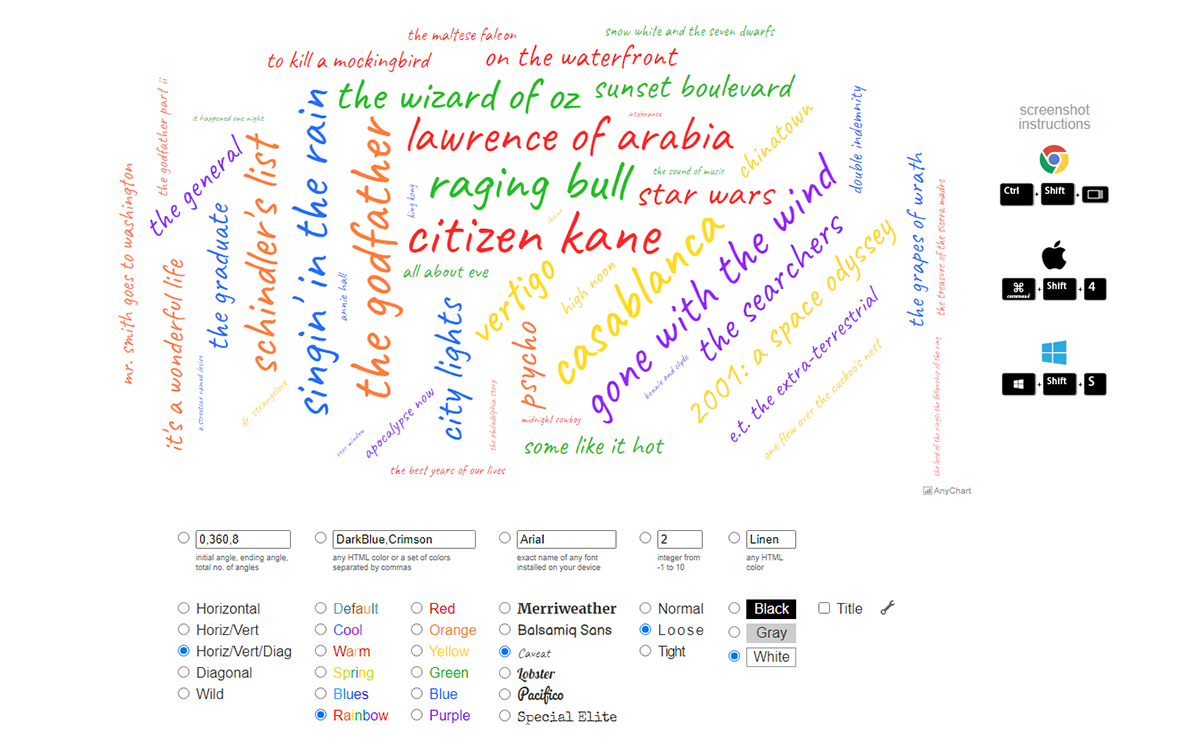
Have you heard about Flippity? It is a fascinating free web project providing teachers (and students) with an extremely straightforward way to turn Google Sheets’ spreadsheets into something cool and useful in the education process — flashcards, quizzes, games, timelines, leaderboards, random name pickers, progress indicators, and many other online things. Earlier this year, Flippity added a dedicated tool to create a Word Cloud from a Google spreadsheet, and we are excited it is powered by our JavaScript charting library!
To learn and tell you more about Flippity and their experience using AnyChart JS for data visualization, we had a quick talk with Steve Fortna, a school teacher from Massachusetts and the creator of Flippity. Check out the interview! (Stack: HTML/Google Sheets.)
AnyChart: Hi Steve! So to begin with, please introduce yourself to our community. Where are you from and what do you do?
Steve Fortna: I’m a technology teacher from Uxbrige, MA.
About 8 years ago I started Flippity as a flashcard tool to help me teach high school Spanish. It worked so well I shared it with other teachers to use with their students.
Over time I’ve continued to add more tools for me to use with my students as well as activities requested by other teachers.
A: Why did you decide to create Flippity and for whom?
SF: It was initially just a flashcard tool, primarily for my own use. But I wanted others to be able to use it as well. I created it because I didn’t like the other flashcard options out there.
A: What is Flippity now and how do you see it in the near future?
SF: Nowadays Flippity has 18 different activities, one of which is the Word Cloud. I don’t have any big plans for a new activity/tool right now but I’m always tinkering and trying to make things better.

A: How do you decide what tools to add? And how was it with the Word Cloud?
SF: I mostly create tools I want to use, but often take requests from other teachers.
I had created a Word Cloud of my own based on flashcard terms but it was really lame and unsophisticated. Word Clouds / Tag Clouds are very popular with teachers and I wanted something better looking and easier to use for them.

A: How do people use Flippity’s Word Cloud tool? Do you happen to know any peculiar cases?
SF: I don’t have any specific use cases but I know teachers like to print out or project clouds of vocab lists, spelling words, unit terms, etc for their students.

A: Please tell us a bit more about the technical side. What technology stack is Flippity built on? Was integration of AnyChart into it somewhat easy?
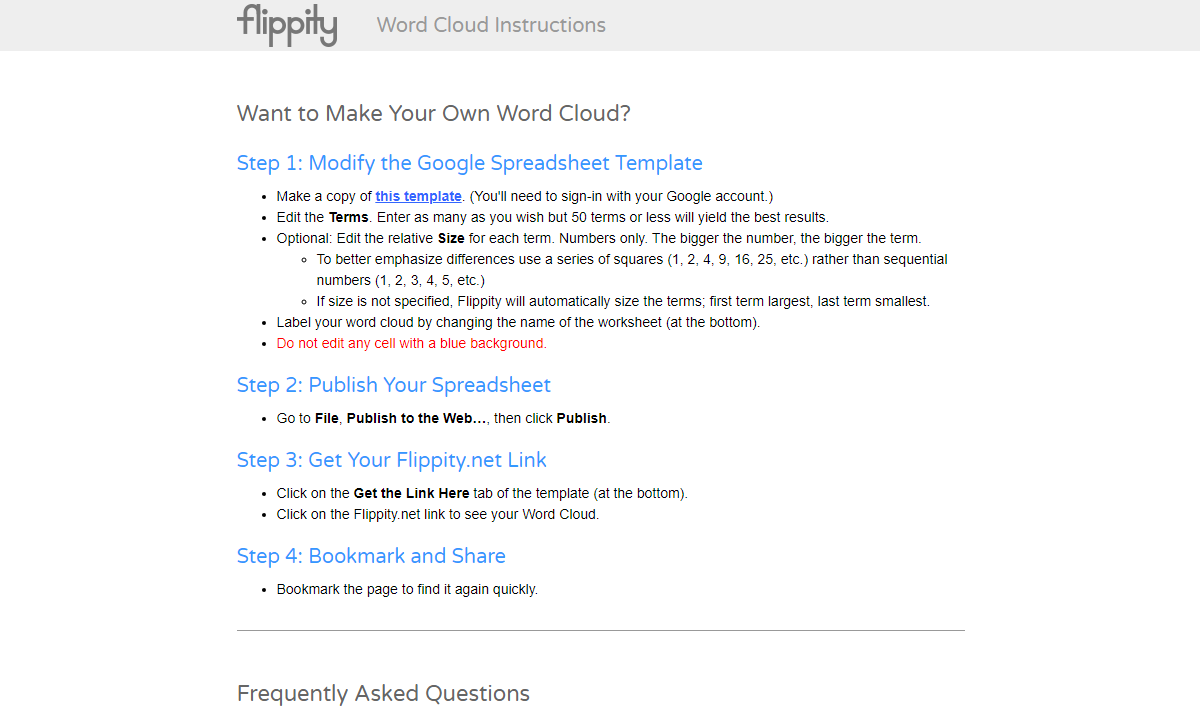
SF: The front end of Flippity is HTML + CSS + JavaScript. The back end is entirely dependent on published Google spreadsheets.
After giving up on creating my own Word Cloud, AnyChart was kind of a no brainer because it worked and was relatively easy to implement.
The hardest part was building an interface that would give users basic formatting options and then getting the cloud to update without the need to reload.

A: What did you like the most about AnyChart?
SF: The documentation was a huge assist. I could read and/or see lots of examples which let me know what was possible and how to do it.
A: Do you have ideas on how we can further improve AnyChart? What features would you like us to consider adding in one of the future versions?
SF: Since you mention it, the most frequent feedback I get from teachers is asking how they can use uppercase letters. Currently everything gets switched to lowercase. That’s a problem for proper names.
A: When asked by a friend which JavaScript charting library to use for interactive data visualization, how would you recommend AnyChart and explain why in just one line?
SF: Powerful, easy to implement, lots of documentation.
A: Thank you so much! All the best!
See the Flippity case study we’ve just added to the selected case studies.
Check out more customer stories in our blog.
If you would like to share your AnyChart story, please get in touch.
- Categories: AnyChart Charting Component, HTML5, JavaScript, Success Stories
- No Comments »