Creating Bullseye Chart with JS to Visualize the COVID-19 Vaccine Pipeline
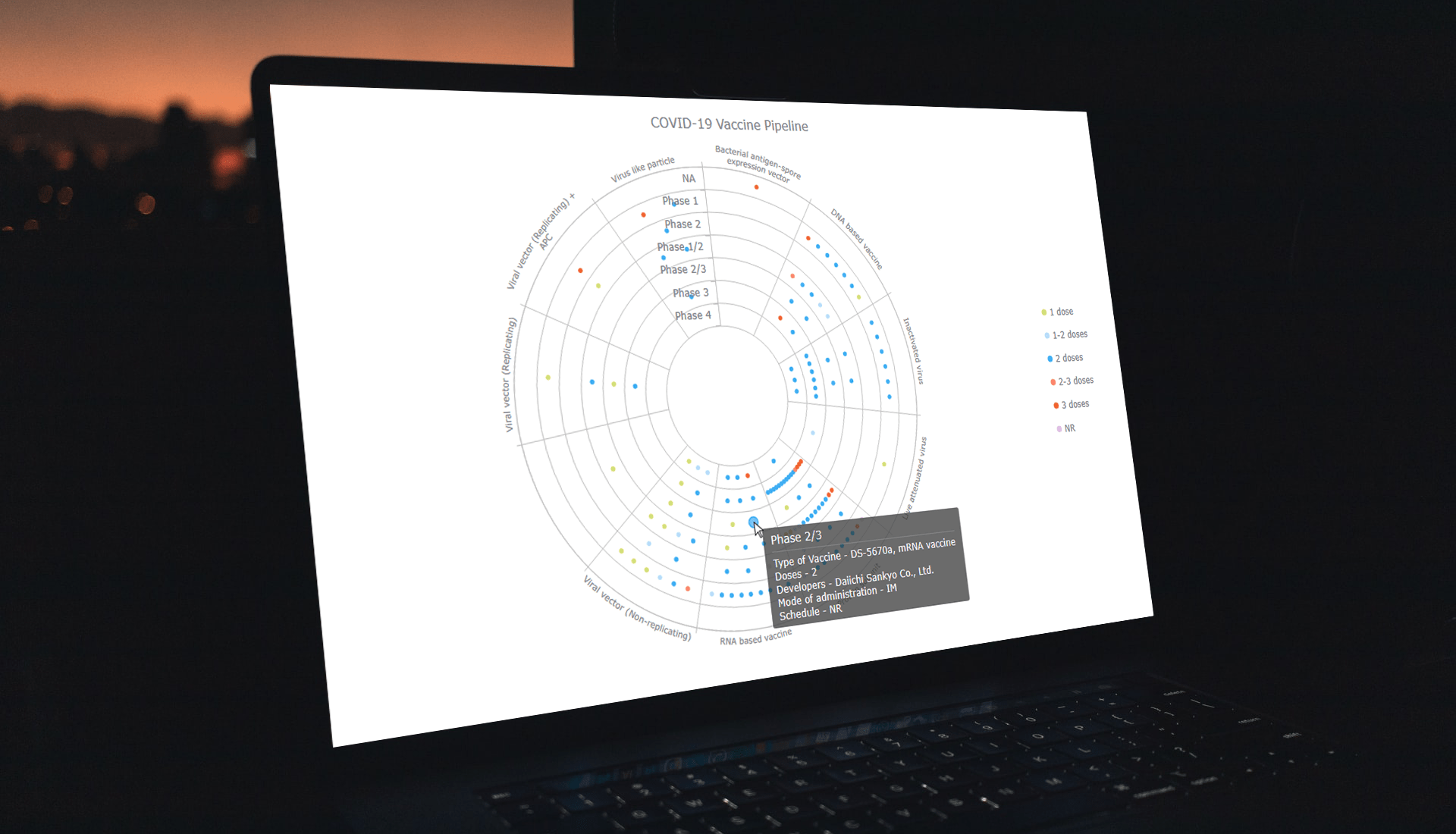
March 25th, 2022 by Shachee Swadia Visualizing data across a set of concentric rings, bullseye charts are widely used in drug pipeline and clinical trials data analysis. This tutorial will explain how to create this type of diagram with JavaScript. What’s more, you’ll see an excellent, typical example of an interactive bullseye chart in action!
Visualizing data across a set of concentric rings, bullseye charts are widely used in drug pipeline and clinical trials data analysis. This tutorial will explain how to create this type of diagram with JavaScript. What’s more, you’ll see an excellent, typical example of an interactive bullseye chart in action!
I collated detailed information about all the COVID-19 vaccine candidates currently undergoing clinical studies from the WHO’s vaccine tracker. Now, join me as I plot it all in an interactive JS-based bullseye chart, by vaccine type and development phase!
Read the JS charting tutorial »
- Categories: AnyChart Charting Component, Big Data, Business Intelligence, HTML5, JavaScript, JavaScript Chart Tutorials, Tips and Tricks
- No Comments »
How to Build Circle Packing Chart in JavaScript
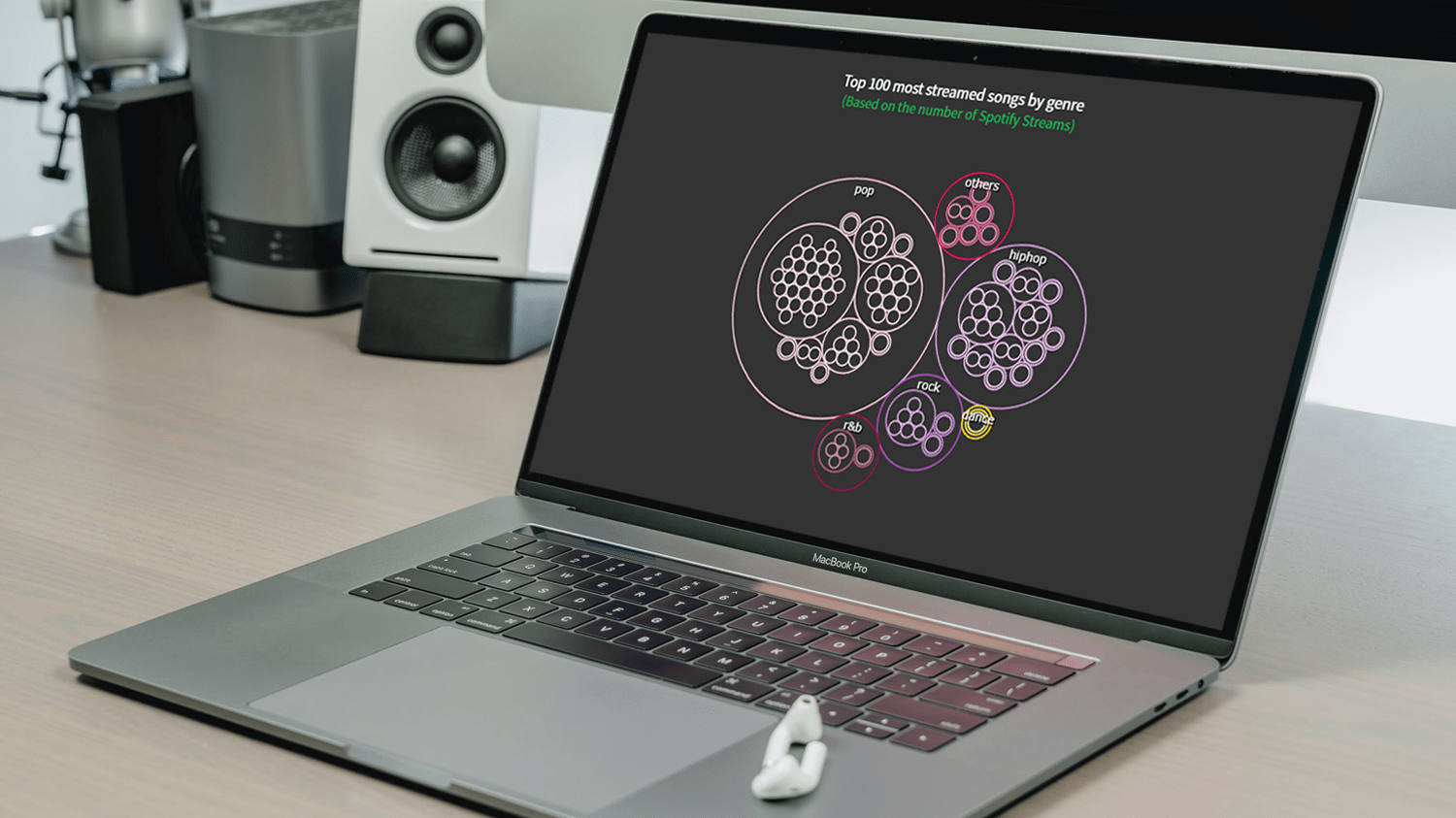
March 15th, 2022 by Shachee Swadia A clear step-by-step guide for building an interactive JS Circle Packing Chart to visualize the top 100 most streamed songs on Spotify.
A clear step-by-step guide for building an interactive JS Circle Packing Chart to visualize the top 100 most streamed songs on Spotify.
Want to learn to visualize hierarchical data in stunning circle packing charts that can be added to a web page or app in a hassle-free manner? Don’t feel overwhelmed and just follow my stepwise data visualization tutorial! Using a cool example of data on the top 100 most streamed songs on Spotify, I will show you how to easily create and customize a great-looking interactive circle packing chart with JavaScript.
Read the JS charting tutorial »
- Categories: AnyChart Charting Component, Big Data, HTML5, JavaScript, JavaScript Chart Tutorials, Tips and Tricks
- No Comments »
COVID-19 Risk Assessment App Pandemonium Uses AnyChart for Data Visualization
January 26th, 2022 by AnyChart Team We continue to support initiatives addressing the pandemic crisis by providing them with a full-featured free license for any of our data visualization tools. Today we are honored to be among the first to talk about a new project that joined this program, an innovative COVID-19 risk assessment app and framework called Pandemonium where all charts and maps are powered by AnyChart.
We continue to support initiatives addressing the pandemic crisis by providing them with a full-featured free license for any of our data visualization tools. Today we are honored to be among the first to talk about a new project that joined this program, an innovative COVID-19 risk assessment app and framework called Pandemonium where all charts and maps are powered by AnyChart.
Built by Quantum Risk Analytics, Inc., a charitable nonprofit founded by MIT alumni, Pandemonium uses sophisticated machine learning algorithms to more accurately model the disease spread and provide a highly personalized evaluation of infection risks. It’s not yet publicly launched as the developers want to add a few more major features and data sources before the official release. But the app is already in the testing phase that the team encourages anyone to join.
We asked Richard Hamlin, CEO at Quantum Risk Analytics, Inc., to tell us more about Pandemonium, how it works, and how our data visualization solutions are used. Read on to know all the details.
- Categories: AnyChart Charting Component, AnyMap, Big Data, Dashboards, HTML5, JavaScript, Success Stories
- No Comments »
How to Create Sparklines with JavaScript
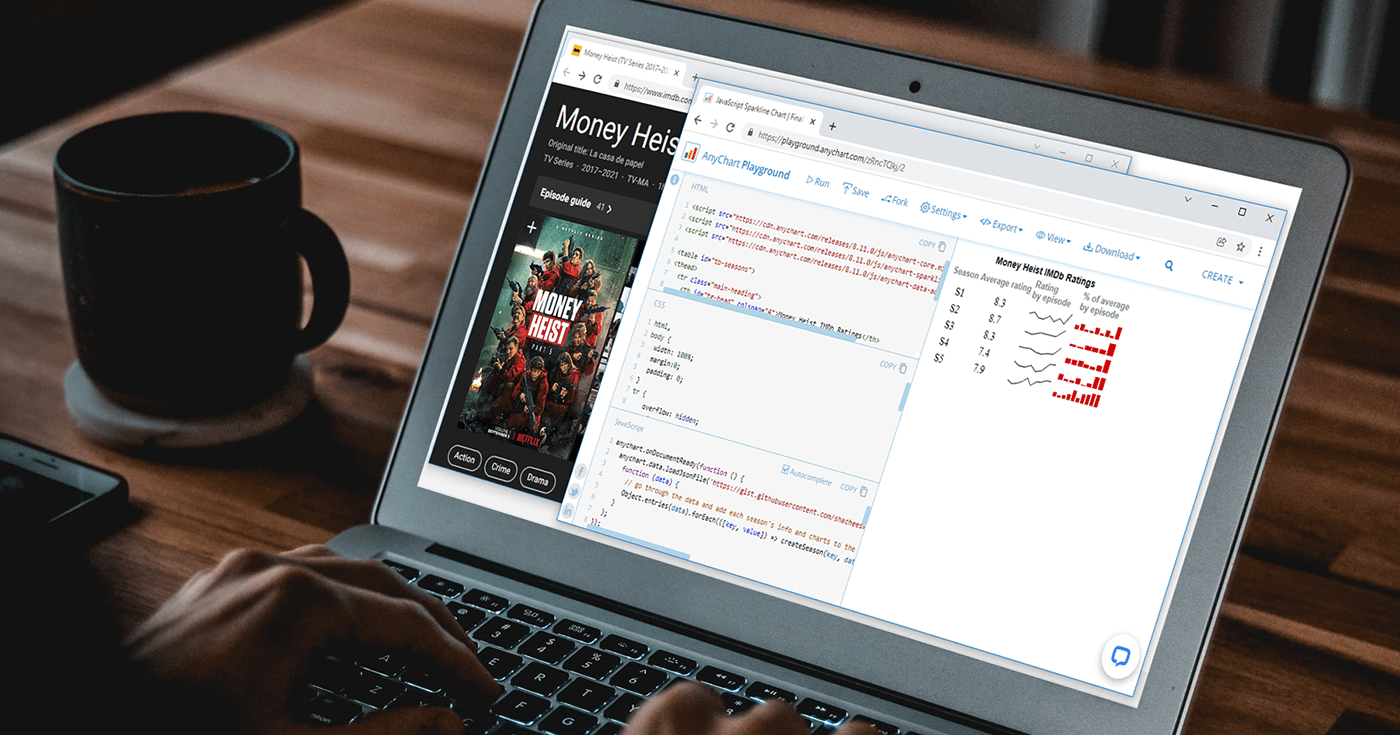
January 13th, 2022 by Shachee Swadia Sparklines are elegant microcharts introduced by Edward Tufte, a renowned statistician and data visualization pioneer. Drawn without any axis and occupying minimal space, these tiny graphs are designed to represent the big picture displaying trends in line with text and within table cells. If you want to learn about an easy way of building a sparkline chart, it is the right place!
Sparklines are elegant microcharts introduced by Edward Tufte, a renowned statistician and data visualization pioneer. Drawn without any axis and occupying minimal space, these tiny graphs are designed to represent the big picture displaying trends in line with text and within table cells. If you want to learn about an easy way of building a sparkline chart, it is the right place!
In this article, I will show you how to quickly create cool sparkline charts using JavaScript. With OTT content ruling the world of entertainment these days, let’s have fun learning and look at the IMDb ratings of one of the most popular shows nowadays — Money Heist (La Casa de Papel in its original Spanish).
Without more ado, come along on this journey of knowledge heist!
Read the JS charting tutorial »
- Categories: AnyChart Charting Component, Big Data, HTML5, JavaScript, JavaScript Chart Tutorials, Tips and Tricks
- No Comments »
How to Build Surface Chart Using JavaScript
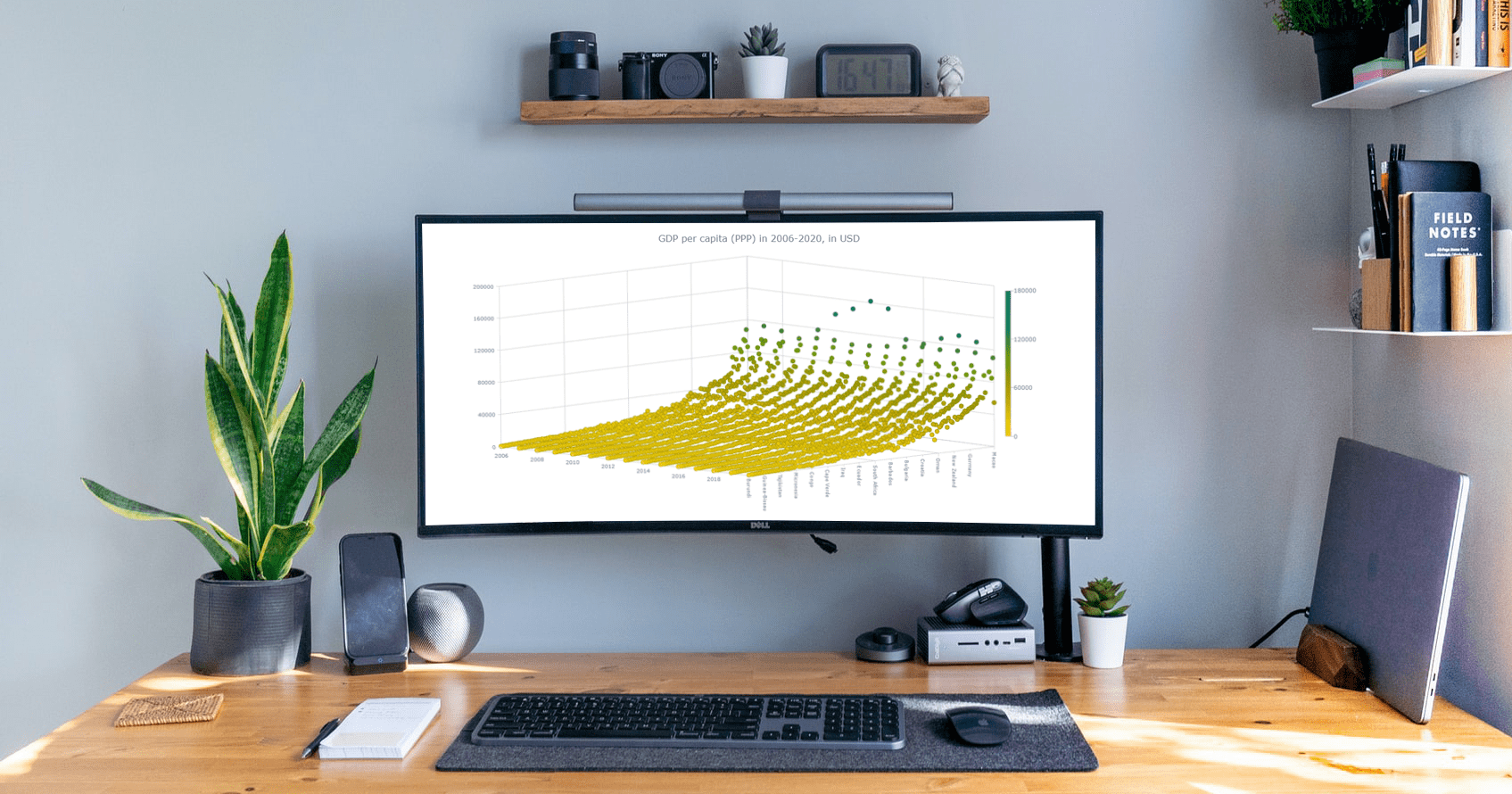
December 15th, 2021 by Shachee Swadia Data visualization is a must-have skill today with ever-growing data and the need to analyze as well as present that data. You will definitely come across data charts whether you are in the technology industry or not and therefore, it is a good idea to learn how to build visualizations.
Data visualization is a must-have skill today with ever-growing data and the need to analyze as well as present that data. You will definitely come across data charts whether you are in the technology industry or not and therefore, it is a good idea to learn how to build visualizations.
I will show you here that building charts is not very tough and with the right tools, you can start creating interactive, interesting visualizations in little time and effort!
In this step-by-step tutorial, I will demonstrate how to represent GDP values of various countries for the past 15 years on a beautiful interactive 3D surface chart using a JavaScript library for data visualization.
The surface plot looks quite complex, but I will show you how straightforward it is to make a compelling and fully functional one.
Read the JS charting tutorial »
- Categories: AnyChart Charting Component, Big Data, HTML5, JavaScript, JavaScript Chart Tutorials, Tips and Tricks
- No Comments »
How to Build Interactive Connector Map with JavaScript
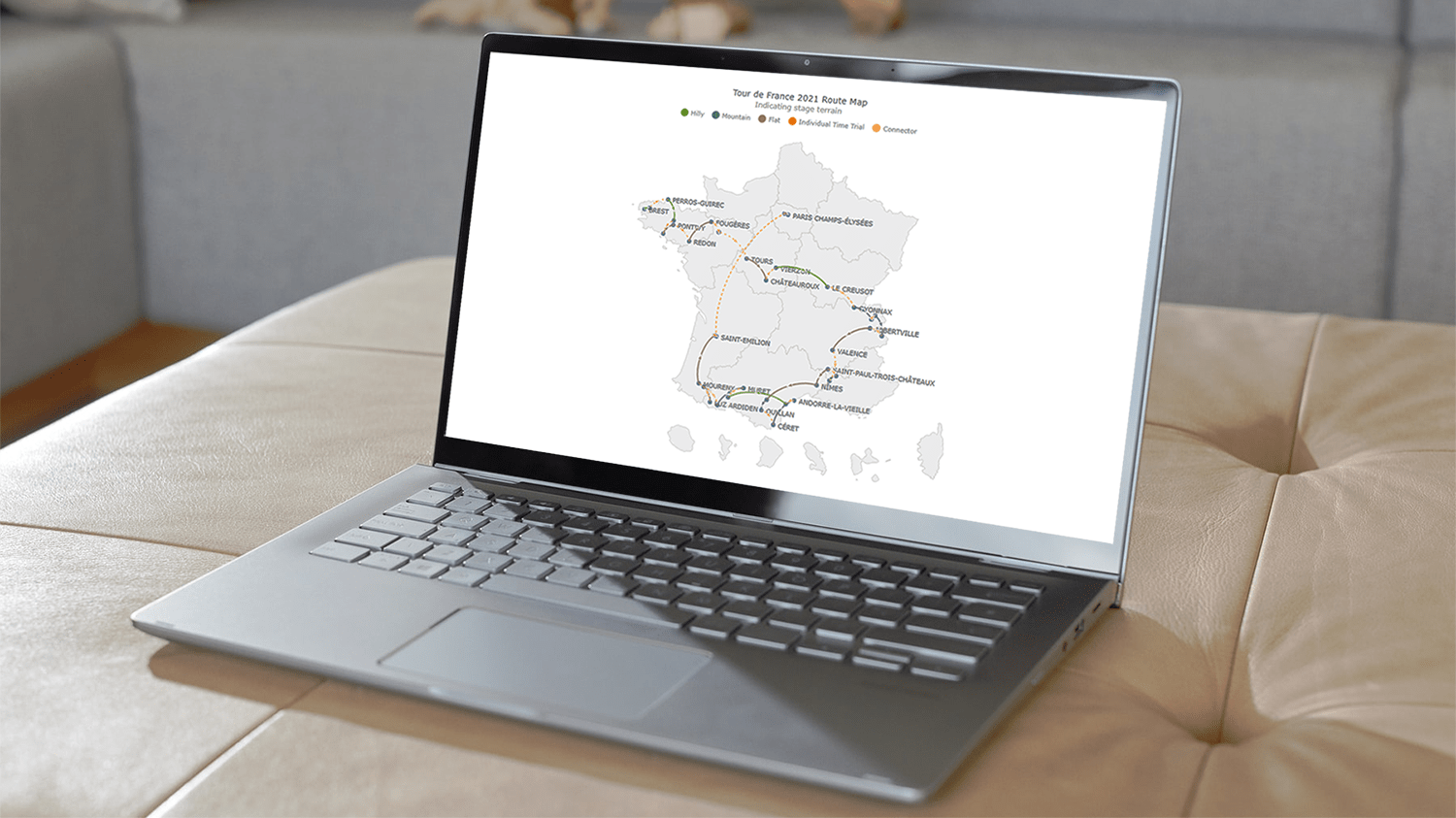
September 21st, 2021 by Shachee Swadia A connector map is a set of straight or curved lines that link points on a geographical map. It is commonly used to graphically represent routes or any other connections between locations. Would you like to learn how to build an attractive data visualization like that for a web page or app?
A connector map is a set of straight or curved lines that link points on a geographical map. It is commonly used to graphically represent routes or any other connections between locations. Would you like to learn how to build an attractive data visualization like that for a web page or app?
Actually, it is easy to create an interactive connector map using JavaScript. And I am ready to show you how right now! Follow along with this tutorial as I depict the cycling path of the 2021 Tour de France in the form of a JS connector map and thoroughly explain all steps.
Read the JS charting tutorial »
- Categories: AnyChart Charting Component, AnyMap, HTML5, JavaScript, JavaScript Chart Tutorials, Tips and Tricks
- 2 Comments »
How to Create Financial Open-High-Low-Close (OHLC) Chart Using JavaScript
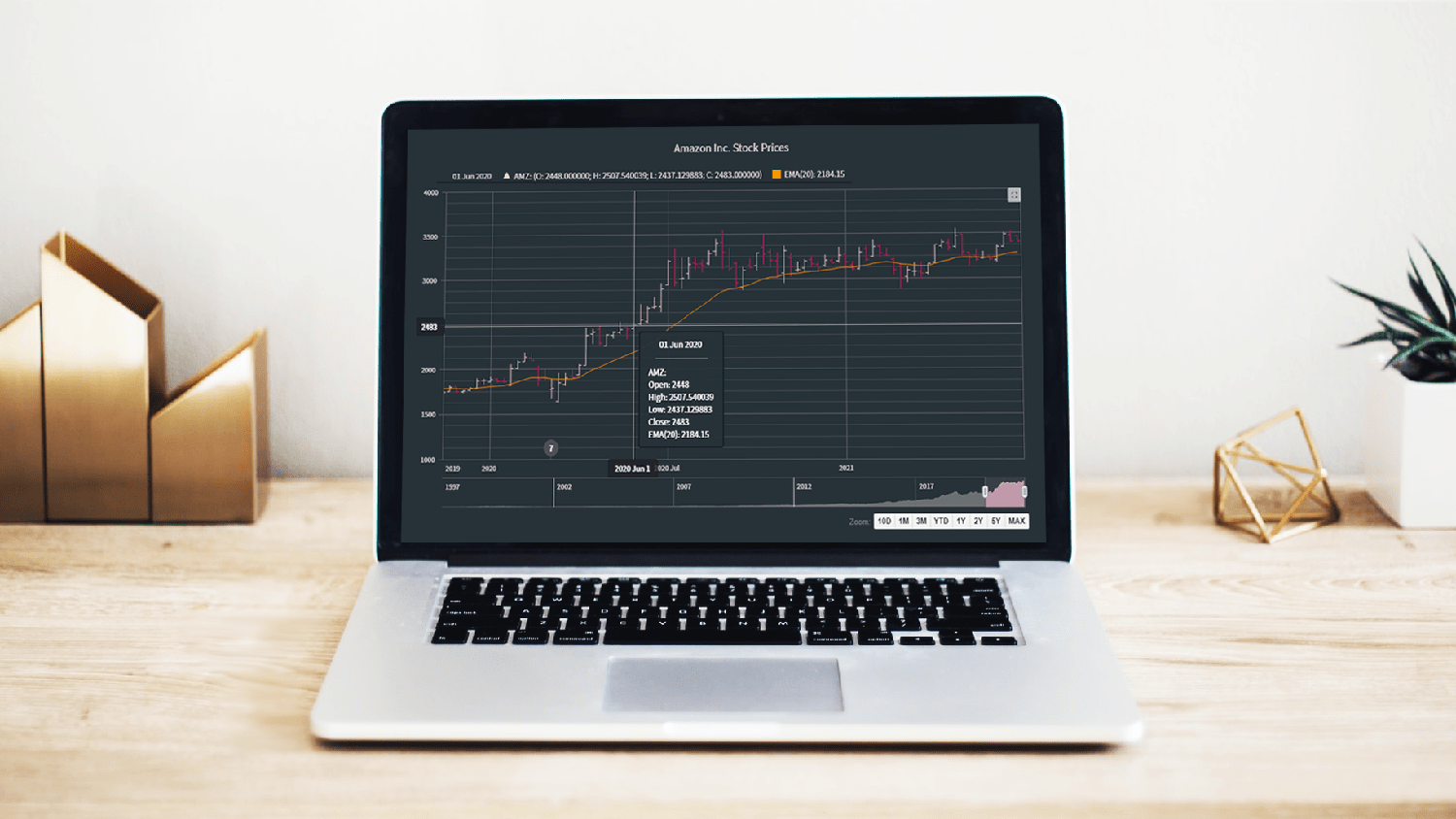
September 7th, 2021 by Shachee Swadia A stepwise guide on how to create interactive financial charts in the form of an OHLC chart. Visualizing the stock prices of Amazon over the course of Jeff Bezos’s tenure as the CEO.
A stepwise guide on how to create interactive financial charts in the form of an OHLC chart. Visualizing the stock prices of Amazon over the course of Jeff Bezos’s tenure as the CEO.
Financial charts are especially useful to represent large amounts of data and identify trends. Would like to learn one such cool financial chart called the OHLC chart that visualizes stock price movement?
Read the JS charting tutorial »
- Categories: AnyChart Charting Component, AnyStock, Big Data, Financial Charts, HTML5, JavaScript, JavaScript Chart Tutorials, Stock Charts, Tips and Tricks
- No Comments »
Building JS Resource Gantt Chart to Visualize Tokyo 2020 Paralympic Schedule
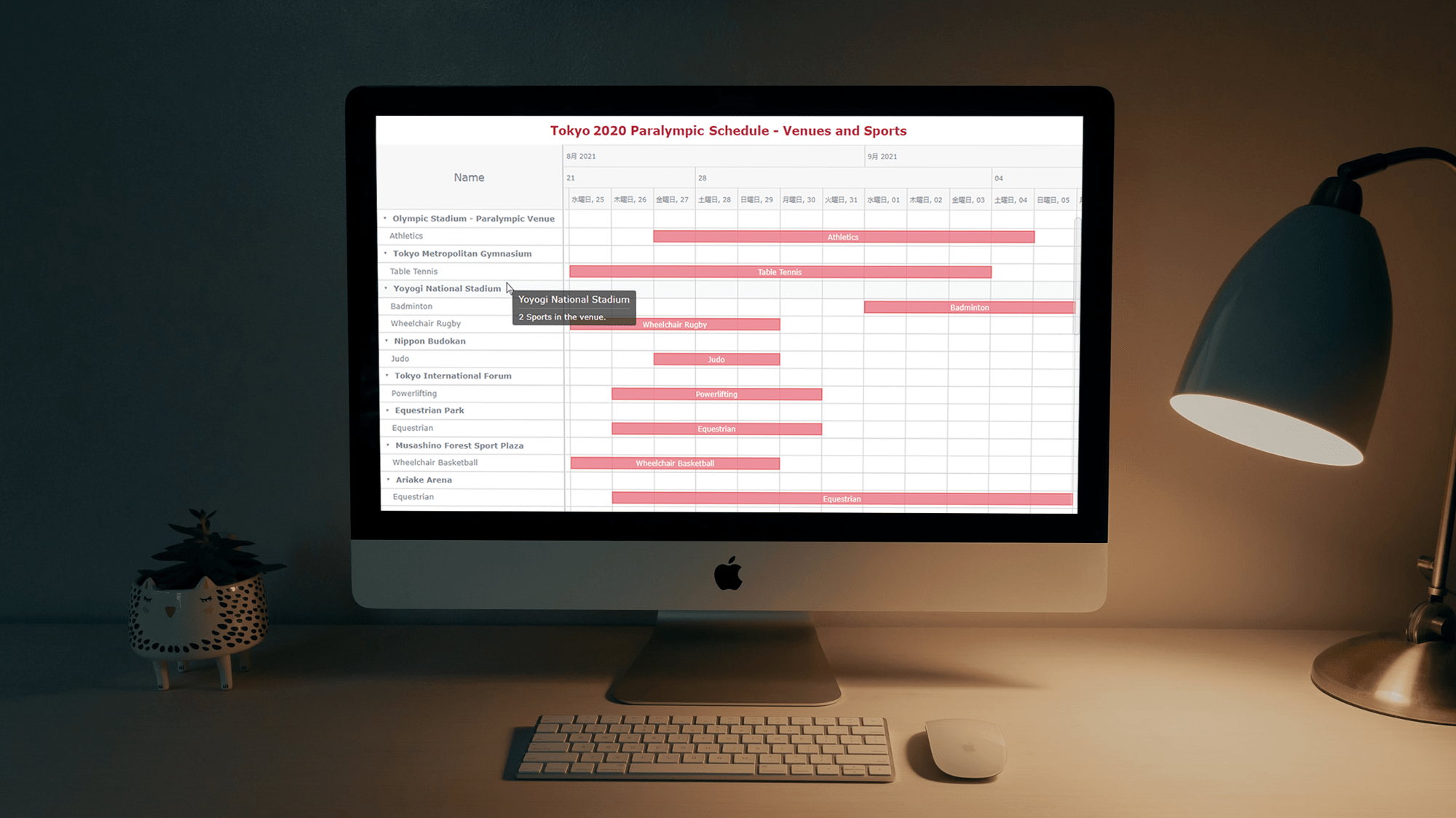
August 17th, 2021 by Shachee Swadia Smart resource allocation is a must to achieve a high level of operational efficiency. Aiming to ensure it, project management professionals commonly rely on a special form of data visualization called a Resource Gantt chart. Creating graphics like this may seem daunting at first sight. But I am here to show you an easy way to build Resource Gantt charts with JS using a compelling, topical example.
Smart resource allocation is a must to achieve a high level of operational efficiency. Aiming to ensure it, project management professionals commonly rely on a special form of data visualization called a Resource Gantt chart. Creating graphics like this may seem daunting at first sight. But I am here to show you an easy way to build Resource Gantt charts with JS using a compelling, topical example.
Resource Gantt charts, also known as simply Resource charts, consist of bars oriented along the horizontal axis. Each bar visualizes a resource used by an activity, with the length representing the duration while that resource is occupied by that activity. The left and right edges of the bars display the start and end times. The resources, or event labels, are listed on the left. The dates and times are shown in the header.
Tokyo 2020 Paralympic Games are just around the corner. So, I decided to visualize their sports program by venue. Follow along with this stepwise tutorial and you will learn how to create a cool JavaScript Resource Gantt chart visualizing the Tokyo 2020 Paralympic schedule!
Read the JS charting tutorial »
- Categories: AnyChart Charting Component, AnyGantt, Big Data, Business Intelligence, Gantt Chart, HTML5, JavaScript, JavaScript Chart Tutorials, Tips and Tricks
- No Comments »
How to Create Interactive Timeline Chart with JavaScript
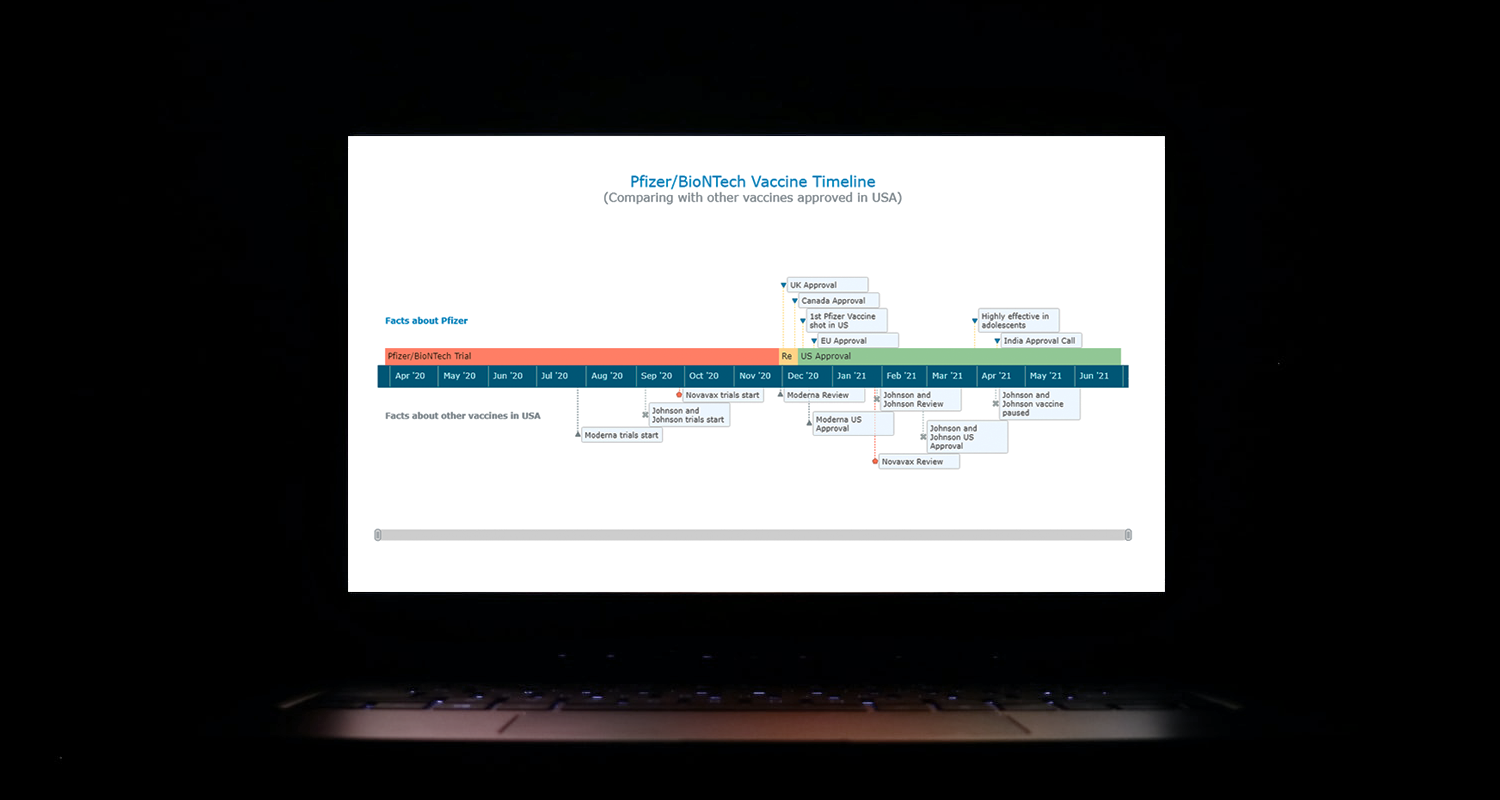
June 17th, 2021 by Shachee Swadia I think all of us have come across timelines somewhere or the other; as a means of conveying chronological information, the classic timeline is unmatched, both in the depth of information conveyed and the “cool” factor, when done with a deft creative touch. So, with that said, would you like to learn how to build a timeline chart using JavaScript that both looks great and is simple to create? (Of course, you do!) Follow along with me as I take you through the step-by-step breakdown for developing your own JS timeline with a practical example.
I think all of us have come across timelines somewhere or the other; as a means of conveying chronological information, the classic timeline is unmatched, both in the depth of information conveyed and the “cool” factor, when done with a deft creative touch. So, with that said, would you like to learn how to build a timeline chart using JavaScript that both looks great and is simple to create? (Of course, you do!) Follow along with me as I take you through the step-by-step breakdown for developing your own JS timeline with a practical example.
As the world continues to battle with COVID-19, the long-awaited good news is the development of vaccines across the globe. Here, I decided to build an interactive timeline that showcases the phases of Pfizer-BioNTech vaccine development in the United States. To add more contextual information, I also wanted to show approvals from other countries and some related facts, including the dates for the development of the 3 other vaccines approved for usage in the US.
Read the JS charting tutorial »
- Categories: AnyChart Charting Component, Big Data, Charts and Art, HTML5, JavaScript, JavaScript Chart Tutorials, Tips and Tricks
- No Comments »
Making JS Dot Density Map to Visualize Shipping Ports Across Globe
April 20th, 2021 by Shachee Swadia The recent incident of the Suez Canal blockage caught my interest in shipping and prompted me to explore the various shipping ports around the globe. There are more than 850 ports in the world and to get an overall view of where these are located, I decided to plot them on a dot map, or dot density map, using JavaScript.
The recent incident of the Suez Canal blockage caught my interest in shipping and prompted me to explore the various shipping ports around the globe. There are more than 850 ports in the world and to get an overall view of where these are located, I decided to plot them on a dot map, or dot density map, using JavaScript.
Building an interactive JS dot density map can seem like a daunting task. But let me assure you that it can be pretty straightforward. Right now, I will show how to make a fully functional dot map chart using a JavaScript library for data visualization.
Read the JS charting tutorial »
- Categories: AnyChart Charting Component, AnyMap, Big Data, HTML5, JavaScript, JavaScript Chart Tutorials, Tips and Tricks
- No Comments »