Visualizing Codebase Structure, Climate Data, Time Use Patterns, and Census Stats — DataViz Weekly
August 13th, 2021 by AnyChart Team It is Friday the 13th. But don’t worry about the irrational! Check out the four really cool data visualization projects we have discovered around the web these days and you will be fine, entertained, and inspired.
It is Friday the 13th. But don’t worry about the irrational! Check out the four really cool data visualization projects we have discovered around the web these days and you will be fine, entertained, and inspired.
Today on DataViz Weekly:
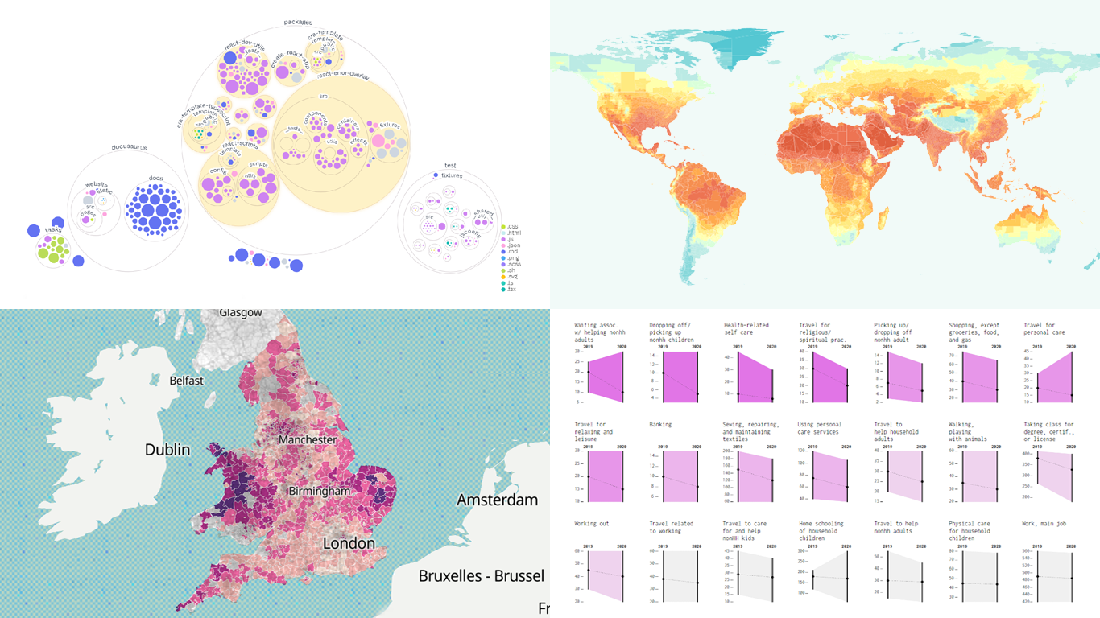
- Codebase visualization in packed bubble charts — GitHub OCTO
- Climate change impacts through 2099 — Climate Impact Lab
- Shifts in U.S. time use patterns during the pandemic — Nathan Yau
- 50 years of social change in England and Wales — ONS
- Categories: Data Visualization Weekly
- No Comments »
Yarra Hills Secondary College Uses AnyChart to Visualize Student Progress on Digital Data Wall
August 10th, 2021 by AnyChart Team Leading the enterprise data visualization market, AnyChart is also widely used by not-for-profit organizations in sectors such as education. Stephen Blackwell from Yarra Hills Secondary College (Australia) has recently shown us another great example of such an application.
Leading the enterprise data visualization market, AnyChart is also widely used by not-for-profit organizations in sectors such as education. Stephen Blackwell from Yarra Hills Secondary College (Australia) has recently shown us another great example of such an application.
Data walls have become a widespread practice in schools across the globe, letting teachers track and benchmark student progress to create effective learning environment. In many cases, they are just physical. For Yarra Hills, Stephen created a digital one that supercharges the overview with the help of well-thought-out visualizations powered by our JavaScript charting library.
Stephen kindly agreed to tell us about his Digital Data Wall project and how AnyChart is implemented. Read our fresh interview below. As you can imagine the original web app is for internal use only, but if you want to take a glance here is a copy with de-identified student data (password anychArt) and this is an example of an individual student profile. (Stack: PHP/MySQL.)
- Categories: AnyChart Charting Component, Big Data, HTML5, JavaScript, Success Stories
- No Comments »
Tokyo Olympics Medal Trackers — DataViz Weekly
August 6th, 2021 by AnyChart Team Delayed one year due to the COVID-19 pandemic, the 2020 Summer Olympics officially known as the Games of the XXXII Olympiad and commonly referred to simply as Tokyo 2020 have been underway for two weeks and are already coming to a close, with under 50 medal sets yet to be distributed over the remaining two days.
Delayed one year due to the COVID-19 pandemic, the 2020 Summer Olympics officially known as the Games of the XXXII Olympiad and commonly referred to simply as Tokyo 2020 have been underway for two weeks and are already coming to a close, with under 50 medal sets yet to be distributed over the remaining two days.
In this special edition of DataViz Weekly, we are happy to showcase four wonderful Olympic medal trackers providing an insightful view of medal counts and country standings with the help of telling visualizations — from Bloomberg News, The New York Times’s The Upshot, FiveThirtyEight, and Axios.
- Categories: Data Visualization Weekly
- 1 Comment »
Effective Visualizations of Information on Pandemic, Climate, Happiness, Travel Time — DataViz Weekly
July 30th, 2021 by AnyChart Team Data becomes easier to perceive and draw insights from when it is properly represented in charts and maps. For everyone interested to check out how information visualization works, we continue our regular feature DataViz Weekly curating the best new examples of effective graphics. Here are our latest picks:
Data becomes easier to perceive and draw insights from when it is properly represented in charts and maps. For everyone interested to check out how information visualization works, we continue our regular feature DataViz Weekly curating the best new examples of effective graphics. Here are our latest picks:
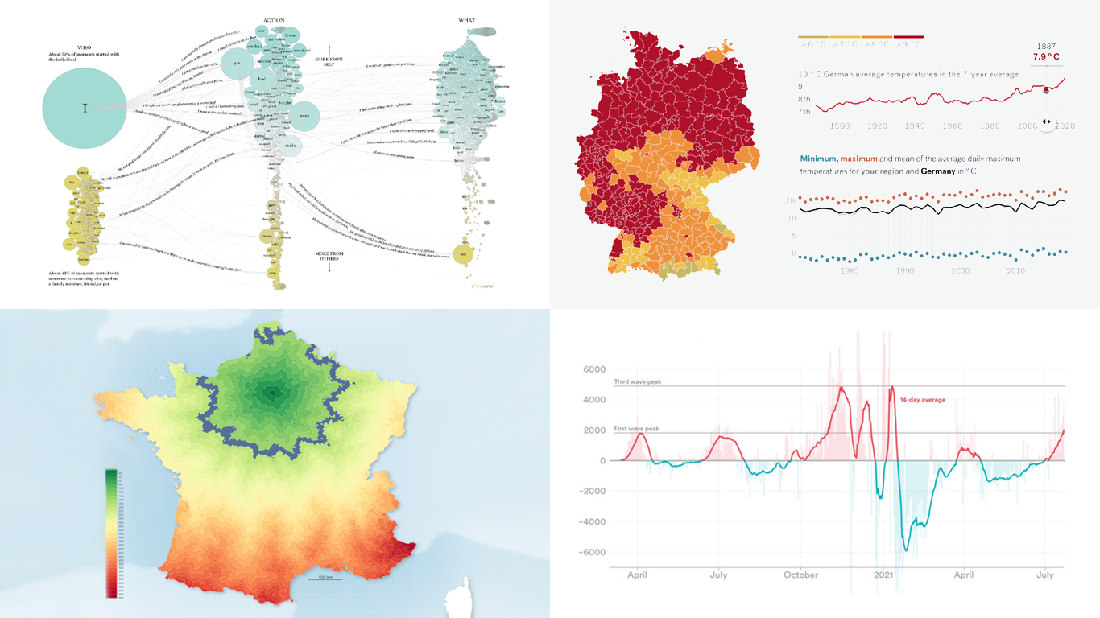
- COVID-19 case acceleration rates — STAT
- Climate change risks across Germany — Vislab
- What makes people happy the most — Nathan Yau
- Driving time to Paris from across France — Nicolas Lambert
- Categories: Data Visualization Weekly
- No Comments »
How to Create Line Chart with JavaScript
July 28th, 2021 by Shachee Swadia A line chart is one of the basic and most commonly used techniques of data visualization. Such graphics are known to provide an informative look at the change of one or several variables over time. Right now, I’ll explain how to easily create a cool interactive line chart using JavaScript! The process will be demonstrated with the help of compelling examples that you can play with afterwards to hone your new data visualization development skills.
A line chart is one of the basic and most commonly used techniques of data visualization. Such graphics are known to provide an informative look at the change of one or several variables over time. Right now, I’ll explain how to easily create a cool interactive line chart using JavaScript! The process will be demonstrated with the help of compelling examples that you can play with afterwards to hone your new data visualization development skills.
To make the article especially thrilling for you to read and learn from, I decided to showcase a practical application of a line chart to real-world data. The month of June was celebrated as Pride Month, and I thought it would be great to see how attitudes toward LGBT people have changed over the recent years. Then I found interesting public opinion data from the General Social Survey (GSS), a project of the National Opinion Research Center (NORC) at the University of Chicago, which appeared to be a good fit, and took part of it to visualize in this guide.
So, follow along with the tutorial and you will also be able to explore the shifts in acceptance of same-sex relationships in the United States over the last two decades! We will create a single-series JS line chart first, representing the general trend, and then a multi-series JS line chart to visualize a breakdown by age group.
All aboard!
Read the JS charting tutorial »
- Categories: AnyChart Charting Component, Big Data, Business Intelligence, HTML5, JavaScript, JavaScript Chart Tutorials, Tips and Tricks
- 2 Comments »
Discover Some of Most Interesting Recent Data Visualization Projects — DataViz Weekly
July 23rd, 2021 by AnyChart Team Look at some of the most interesting data visualizations we have come across out there over the last few days! The following projects are deservedly featured in DataViz Weekly this time:
Look at some of the most interesting data visualizations we have come across out there over the last few days! The following projects are deservedly featured in DataViz Weekly this time:
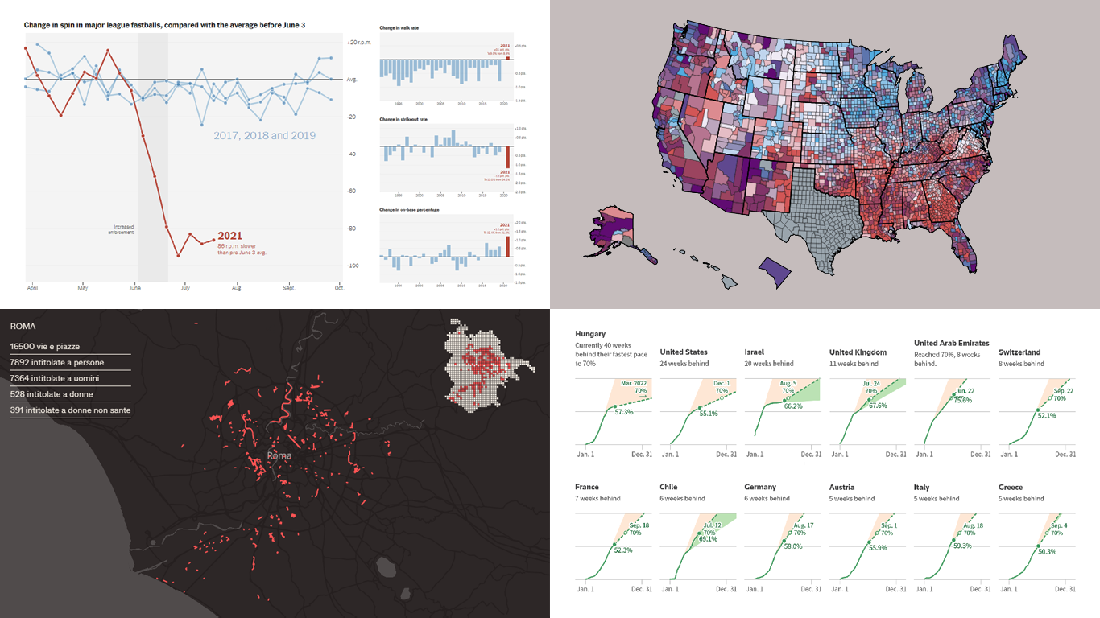
- Falling spin rates in American baseball after a crackdown on sticky substances — The Upshot
- Gender diversity in Italian street names — EDJNet
- Shifts in the COVID-19 vaccination pace worldwide since January 2021 — Reuters
- Vaccination equity in America — CDC
- Categories: Data Visualization Weekly
- No Comments »
New Amazing Graphics for Fans of Data Visualization — DataViz Weekly
July 16th, 2021 by AnyChart Team Are you ready for another set of amazing data graphics? It’s Friday, so DataViz Weekly is here to let you know about four great new visualization works worth checking out right now!
Are you ready for another set of amazing data graphics? It’s Friday, so DataViz Weekly is here to let you know about four great new visualization works worth checking out right now!
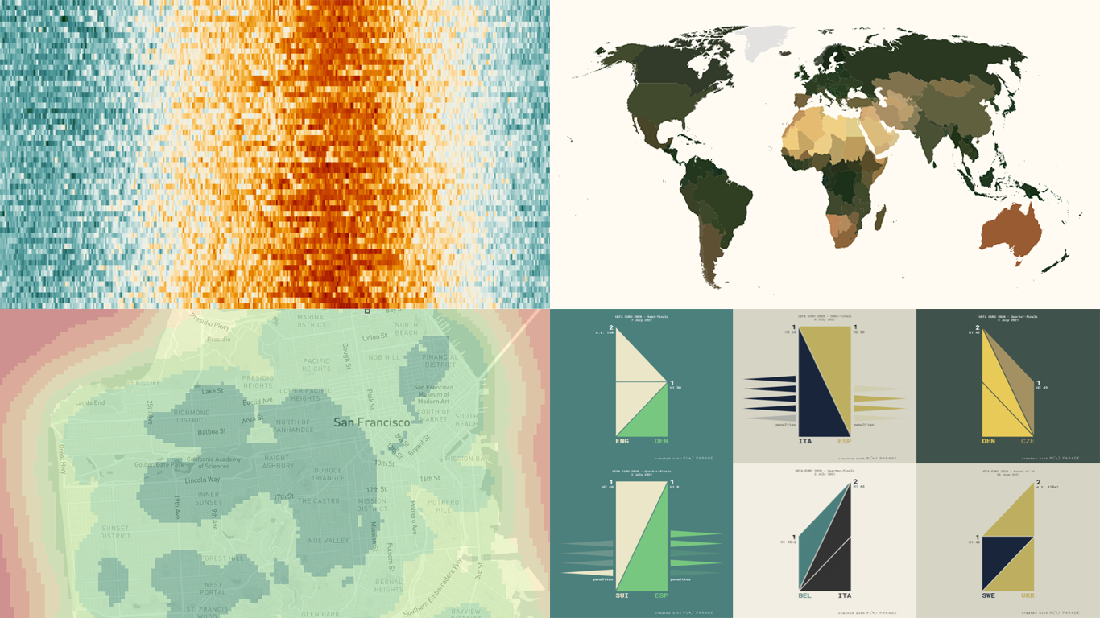
- 15-minute cities in Germany and worldwide — Chris and Nils from Gießen
- Daily temperatures in Tokyo since 1964 (and what to expect at the Olympics) — Reuters
- Average colors of countries, as well as U.S. states and counties — Erin Davis
- Euro 2020 and Copa América 2021 playoffs visualized in triangles — Krisztina Szűcs
- Categories: Data Visualization Weekly
- 1 Comment »
Creating JS Flow Map in Four Steps
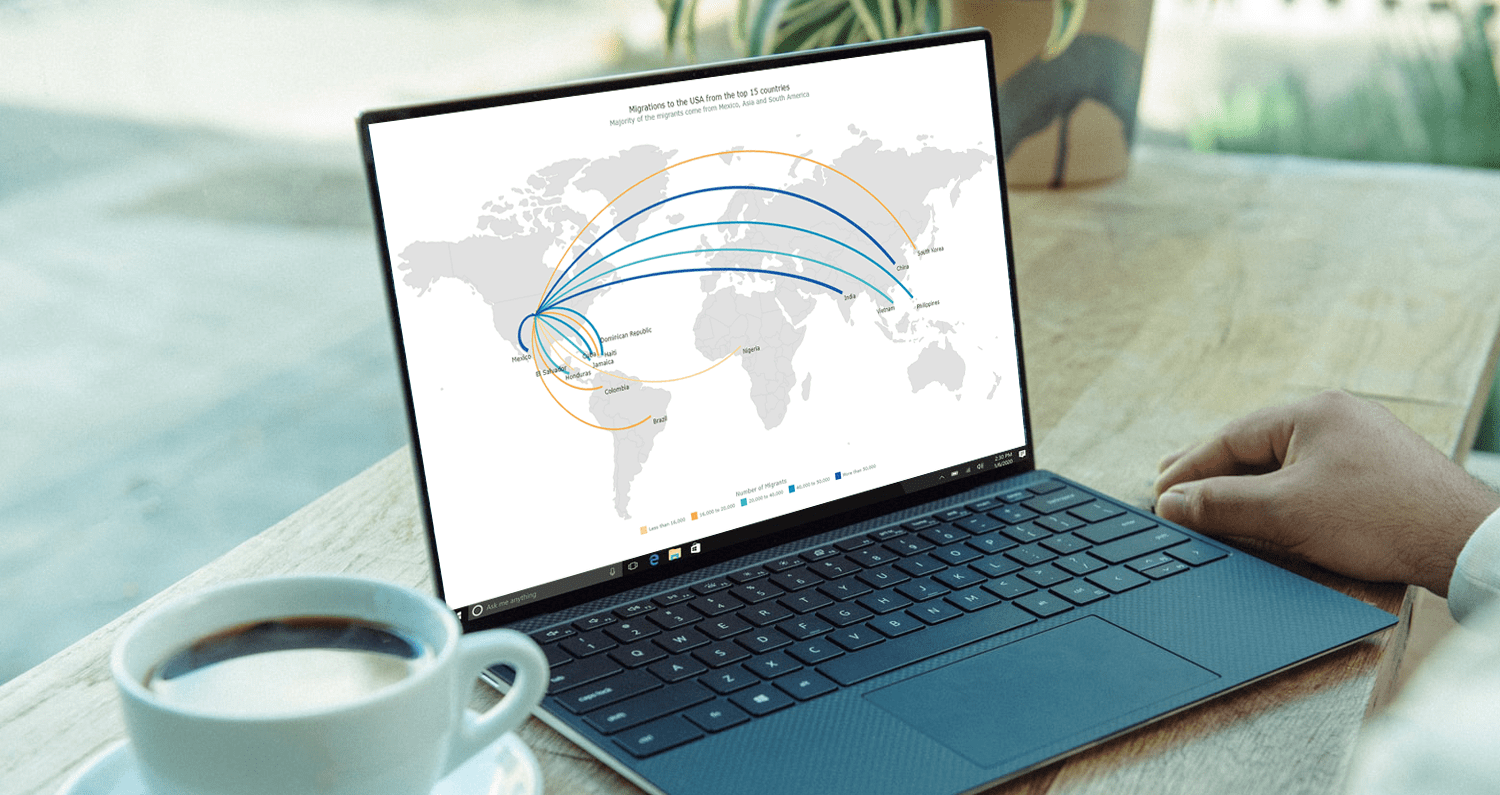
July 13th, 2021 by Shachee Swadia A step-by-step tutorial showing how to create an interactive JS Flow Map. Illustrated by visualizing data on migration to the US.
A step-by-step tutorial showing how to create an interactive JS Flow Map. Illustrated by visualizing data on migration to the US.
It may seem to be complicated to create an interactive Flow Map for the Web using JavaScript. But it’s not! This easy-to-follow tutorial will show you how to build beautiful JS flow maps without too much effort.
In these difficult times of the pandemic, there is a lot of confusion and concern about the immigration status of people around the globe. I decided to take a look at the immigration data of the US which has more migrants than any other country in the world. Here, I explore where these immigrants come from and represent the top 15 countries that contributed the highest number of migrants to the US in the year 2019.
A flow map seems the perfect way to showcase the inflow of migrants into the United States from various countries. Before going further, let me give you a brief idea about a flow map and its uses.
Read the JS charting tutorial »
- Categories: AnyChart Charting Component, AnyMap, Big Data, Business Intelligence, HTML5, JavaScript, JavaScript Chart Tutorials, Tips and Tricks
- 2 Comments »
New Stunning Data Visualization Examples to See and Learn From — DataViz Weekly
July 9th, 2021 by AnyChart Team Graphical representation makes data easier to understand and interpret. The DataViz Weekly series on our blog aims to highlight the most vivid examples of clever data visualization in action so you can better realize how it can work or simply have fun exploring new stunning charts and maps.
Graphical representation makes data easier to understand and interpret. The DataViz Weekly series on our blog aims to highlight the most vivid examples of clever data visualization in action so you can better realize how it can work or simply have fun exploring new stunning charts and maps.
Today on DataViz Weekly:
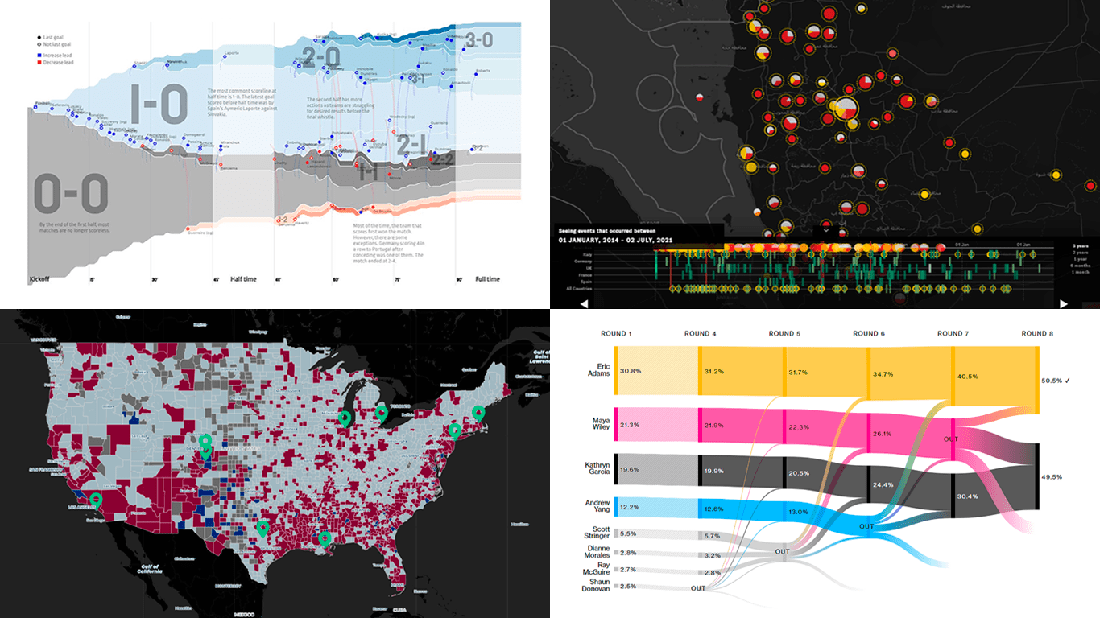
- European arms in the bombing of Yemen — Forensic Architecture, Yemeni Archive, ECCHR, and Bellingcat
- All scorelines and goals from the UEFA Euro 2020 group stage — Krist Wongsuphasawat
- Racial residential segregation in the United States — The Othering and Belonging Institute at UC Berkeley
- NYC Democratic mayoral primary vote results — Bloomberg
- Categories: Data Visualization Weekly
- No Comments »
How to Build JavaScript Donut Charts
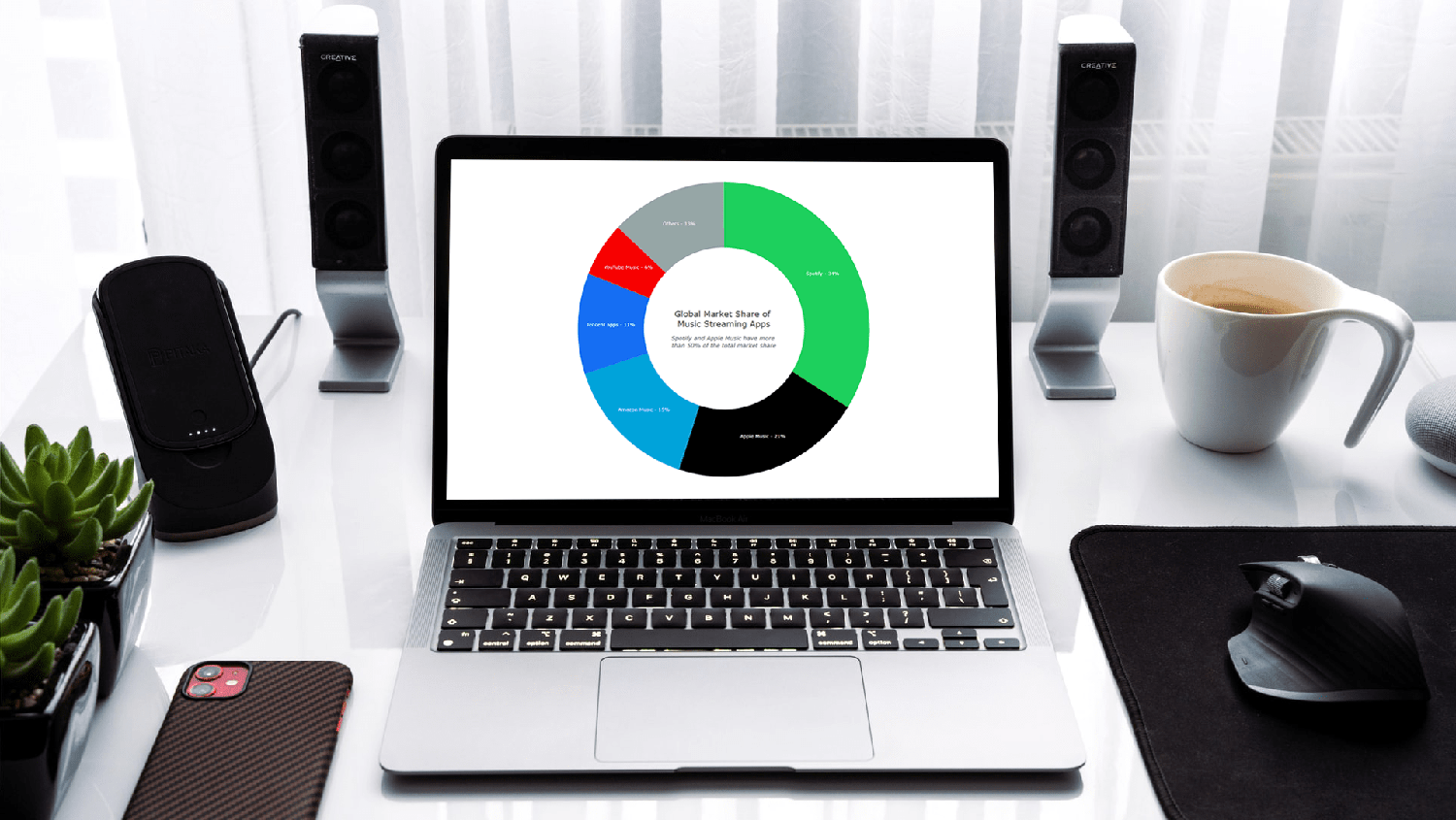
July 6th, 2021 by Shachee Swadia Wondering how data designers and developers create compelling donut charts using JavaScript? Then you’ve come to the right place at the right time. Follow along and you will learn how to build an interactive JS donut chart with great ease even if you are a beginner!
Wondering how data designers and developers create compelling donut charts using JavaScript? Then you’ve come to the right place at the right time. Follow along and you will learn how to build an interactive JS donut chart with great ease even if you are a beginner!
In this tutorial, we will be visualizing data about the global market share of the top online music streaming platforms. It is a good example of information that can be nicely represented in a donut chart.
To make sure we are on the same page, let’s first see what a donut chart is and then get down to charting straight away!
Read the JS charting tutorial »
- Categories: AnyChart Charting Component, HTML5, JavaScript, JavaScript Chart Tutorials, Tips and Tricks
- 2 Comments »