Stacked Waterfall Chart for Qlik Sense Upgraded
July 23rd, 2021 by AnyChart TeamYou asked, and we listened. We have continued to work on plans to deliver an unprecedented experience with Waterfall Charts in Qlik Sense. And we are pleased to announce that several new valuable features are now there to improve the way you explore not only a by-category but also a by-subcategory breakdown of metrics!
Read below to see what’s new in our Stacked Waterfall Chart for Qlik Sense — just upgraded with the July release of the AnyChart Qlik Extension — and give it a try without delay!
Read more at qlik.anychart.com »
- Categories: AnyChart Charting Component, AnyGantt, Big Data, Business Intelligence, Gantt Chart, News, Qlik
- No Comments »
Creating JS Flow Map in Four Steps
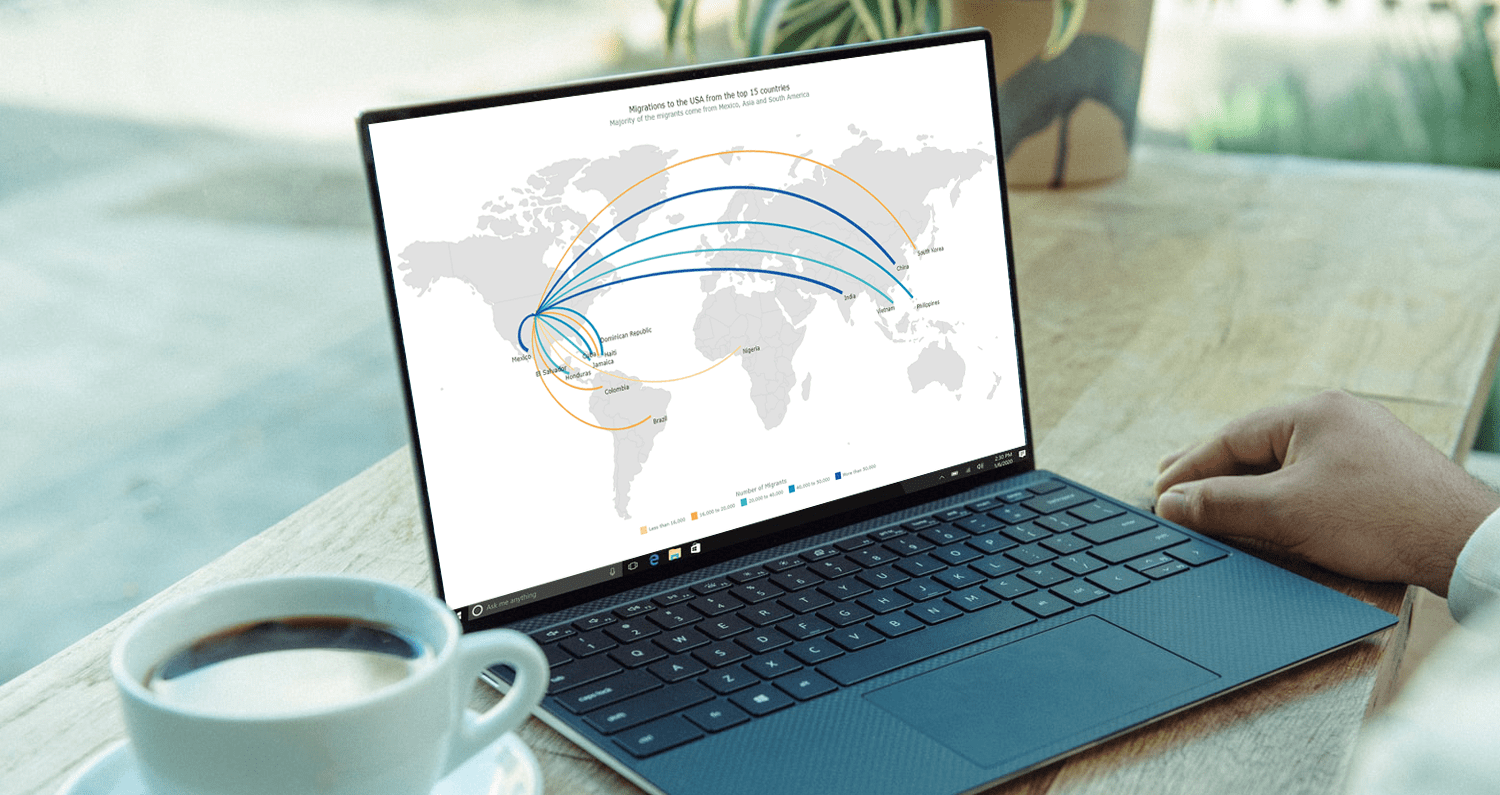
July 13th, 2021 by Shachee Swadia A step-by-step tutorial showing how to create an interactive JS Flow Map. Illustrated by visualizing data on migration to the US.
A step-by-step tutorial showing how to create an interactive JS Flow Map. Illustrated by visualizing data on migration to the US.
It may seem to be complicated to create an interactive Flow Map for the Web using JavaScript. But it’s not! This easy-to-follow tutorial will show you how to build beautiful JS flow maps without too much effort.
In these difficult times of the pandemic, there is a lot of confusion and concern about the immigration status of people around the globe. I decided to take a look at the immigration data of the US which has more migrants than any other country in the world. Here, I explore where these immigrants come from and represent the top 15 countries that contributed the highest number of migrants to the US in the year 2019.
A flow map seems the perfect way to showcase the inflow of migrants into the United States from various countries. Before going further, let me give you a brief idea about a flow map and its uses.
Read the JS charting tutorial »
- Categories: AnyChart Charting Component, AnyMap, Big Data, Business Intelligence, HTML5, JavaScript, JavaScript Chart Tutorials, Tips and Tricks
- 2 Comments »
AnyChart JS Charts Used to Visualize Data on Ancient French Riddles
June 30th, 2021 by AnyChart Team As global leaders in data visualization solutions, we feel it is part of our mission to support educational and research projects by granting their authors a free license to use our products. Les Énigmes de Mercure (The Riddles of Mercury) by Timothée Léchot from the University of Neuchâtel (UniNE) is one such initiative we are proud to back on non-commercial terms.
As global leaders in data visualization solutions, we feel it is part of our mission to support educational and research projects by granting their authors a free license to use our products. Les Énigmes de Mercure (The Riddles of Mercury) by Timothée Léchot from the University of Neuchâtel (UniNE) is one such initiative we are proud to back on non-commercial terms.
Recently, we had a quick talk with Timothée and asked him a few questions to learn more about his project and experience visualizing data with the AnyChart JS charting library. Read our quick interview below. (Stack: PHP/MySQL.)
- Categories: AnyChart Charting Component, Big Data, Charts and Art, HTML5, JavaScript, Success Stories
- No Comments »
How to Create Interactive Timeline Chart with JavaScript
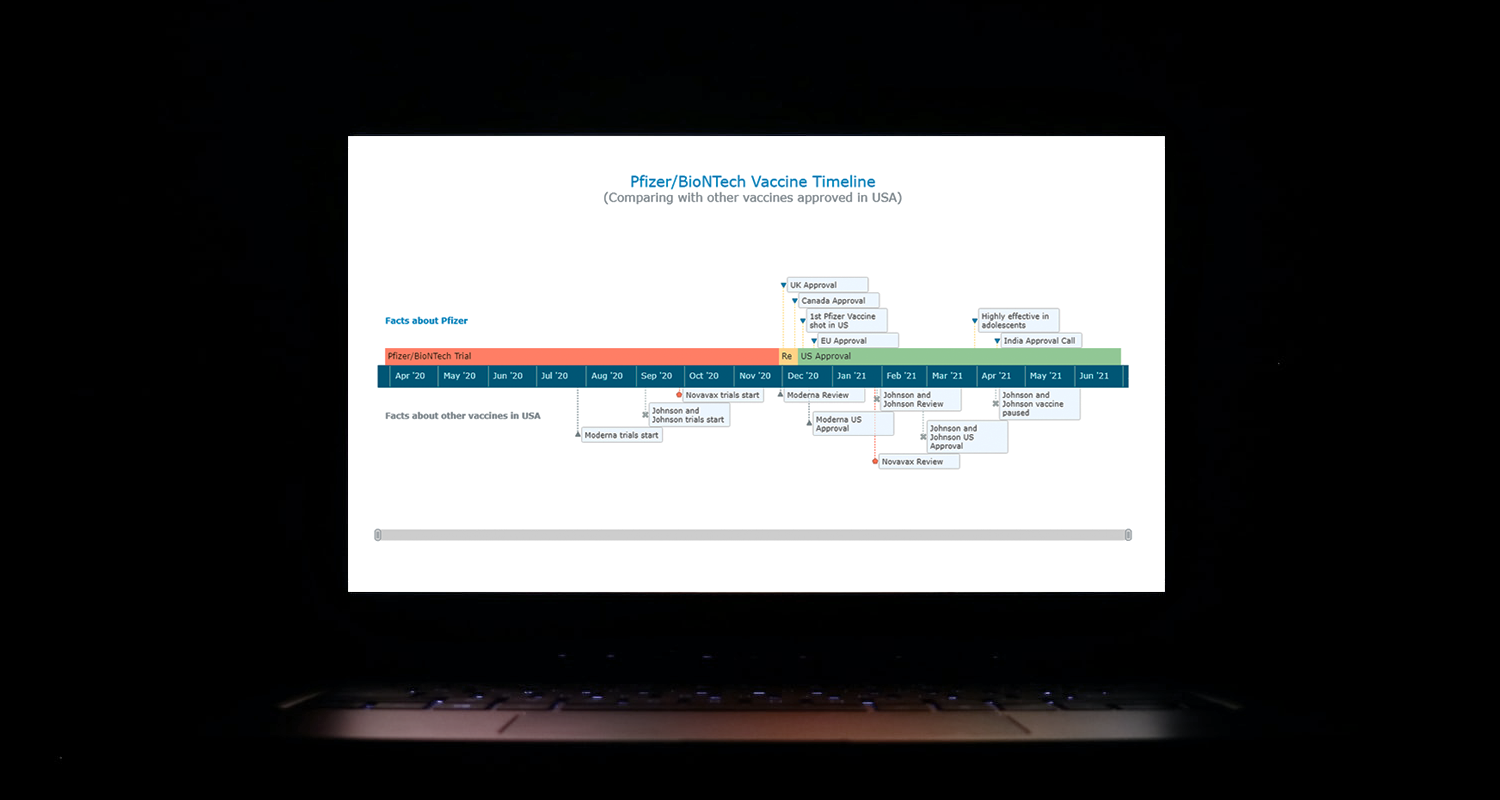
June 17th, 2021 by Shachee Swadia I think all of us have come across timelines somewhere or the other; as a means of conveying chronological information, the classic timeline is unmatched, both in the depth of information conveyed and the “cool” factor, when done with a deft creative touch. So, with that said, would you like to learn how to build a timeline chart using JavaScript that both looks great and is simple to create? (Of course, you do!) Follow along with me as I take you through the step-by-step breakdown for developing your own JS timeline with a practical example.
I think all of us have come across timelines somewhere or the other; as a means of conveying chronological information, the classic timeline is unmatched, both in the depth of information conveyed and the “cool” factor, when done with a deft creative touch. So, with that said, would you like to learn how to build a timeline chart using JavaScript that both looks great and is simple to create? (Of course, you do!) Follow along with me as I take you through the step-by-step breakdown for developing your own JS timeline with a practical example.
As the world continues to battle with COVID-19, the long-awaited good news is the development of vaccines across the globe. Here, I decided to build an interactive timeline that showcases the phases of Pfizer-BioNTech vaccine development in the United States. To add more contextual information, I also wanted to show approvals from other countries and some related facts, including the dates for the development of the 3 other vaccines approved for usage in the US.
Read the JS charting tutorial »
- Categories: AnyChart Charting Component, Big Data, Charts and Art, HTML5, JavaScript, JavaScript Chart Tutorials, Tips and Tricks
- No Comments »
AnyChart JS 8.10.0 Released with Circle Packing & Calendar Charts, Waterfall Arrows, Marker Series in Surface Chart
May 24th, 2021 by AnyChart Team A new version of our JavaScript charting library is now out with a bunch of super wow updates! First, we’ve added two new chart types: Circle Packing and Calendar. Second, now you are more than welcome to make use of the pre-built Arrow Connectors in Waterfall Charts and Marker Series in 3D Surface Charts. Keep reading to learn more about the key new arrivals in AnyChart JS 8.10.0, and enjoy these just-added charts and features in our powerful data visualization tool!
A new version of our JavaScript charting library is now out with a bunch of super wow updates! First, we’ve added two new chart types: Circle Packing and Calendar. Second, now you are more than welcome to make use of the pre-built Arrow Connectors in Waterfall Charts and Marker Series in 3D Surface Charts. Keep reading to learn more about the key new arrivals in AnyChart JS 8.10.0, and enjoy these just-added charts and features in our powerful data visualization tool!
»»» See What’s New in AnyChart 8.10.0! «««
- Categories: AnyChart Charting Component, Big Data, Business Intelligence, Dashboards, HTML5, JavaScript, News
- No Comments »
Making JS Dot Density Map to Visualize Shipping Ports Across Globe
April 20th, 2021 by Shachee Swadia The recent incident of the Suez Canal blockage caught my interest in shipping and prompted me to explore the various shipping ports around the globe. There are more than 850 ports in the world and to get an overall view of where these are located, I decided to plot them on a dot map, or dot density map, using JavaScript.
The recent incident of the Suez Canal blockage caught my interest in shipping and prompted me to explore the various shipping ports around the globe. There are more than 850 ports in the world and to get an overall view of where these are located, I decided to plot them on a dot map, or dot density map, using JavaScript.
Building an interactive JS dot density map can seem like a daunting task. But let me assure you that it can be pretty straightforward. Right now, I will show how to make a fully functional dot map chart using a JavaScript library for data visualization.
Read the JS charting tutorial »
- Categories: AnyChart Charting Component, AnyMap, Big Data, HTML5, JavaScript, JavaScript Chart Tutorials, Tips and Tricks
- No Comments »
Data Visualization for COVID-19 Dashboard Tracker Using AnyChart JS Charts
April 12th, 2021 by AnyChart Team![]() Data visualization has played an important role during the COVID-19 pandemic, allowing governments, scientists, healthcare professionals, and the general public to better understand different aspects of the crisis. There are many illuminating projects all over the web that leverage charts and maps to effectively communicate what the coronavirus statistics have to say. Some of them are using our data visualization tools under a free license provided as part of the special initiative we announced last spring to support the global COVID-19 data analysis effort.
Data visualization has played an important role during the COVID-19 pandemic, allowing governments, scientists, healthcare professionals, and the general public to better understand different aspects of the crisis. There are many illuminating projects all over the web that leverage charts and maps to effectively communicate what the coronavirus statistics have to say. Some of them are using our data visualization tools under a free license provided as part of the special initiative we announced last spring to support the global COVID-19 data analysis effort.
We told you about two examples of such projects earlier: StopCorona and iConcepts SARS-CoV-2 Stats. Now let us introduce you to another interesting resource — COVID-19 Dashboard Tracker by Maxime des Touches. Launched more than a year ago, while Maxime was yet a computer science student, it has turned from a simple online data table into a complex interactive data visualization project offering up-to-date insight into how the pandemic unfolds in France and worldwide.
Maxime kindly agreed to talk to us about his COVID-19 tracker, experience using AnyChart, and the pandemic in general. Check out our quick interview, glance at a few screenshots, and try his open-source dashboard by yourself. (Stack: HTML/jQuery/JSON.)
- Categories: AnyChart Charting Component, AnyStock, Big Data, Dashboards, HTML5, JavaScript, Stock Charts, Success Stories
- No Comments »
Bullseye Chart and Gantt Chart Improvements in Qlik Sense Extensions by AnyChart
March 8th, 2021 by AnyChart Team🎯 Bam! Meet Bullseye charts in Qlik Sense! Qlik counted on us to provide its customers with “additional choices for building even more compelling visualizations.” And we could not stop innovating, so Bullseye has become the 42nd chart type in AnyChart’s extensions for Qlik Sense — enjoy and hit the bull’s-eye in data-driven decision making!
Also, we have added new awesome features to our Gantt charts in Qlik Sense to help expedite actionable insights into your project data. Learn more about the highlights of the March 2021 release of the AnyChart and AnyGantt extensions in a quick overview, and download the latest version!
Read more at qlik.anychart.com »
- Categories: AnyChart Charting Component, AnyGantt, Big Data, Business Intelligence, Gantt Chart, News, Qlik
- No Comments »
How to Build Pareto Chart in JavaScript
February 16th, 2021 by Dilhani Withanage Creating a Pareto chart with JavaScript for HTML5 apps and websites is not a complicated or hectic development process at all. Get hands-on experience with this tutorial and you will find data visualization in such a form joyful and exciting!
Creating a Pareto chart with JavaScript for HTML5 apps and websites is not a complicated or hectic development process at all. Get hands-on experience with this tutorial and you will find data visualization in such a form joyful and exciting!
Before we start, let’s remember how Pareto charts look and what their purpose is, just to make sure we are on the same page. A Pareto chart, also a Pareto diagram, is a combination of vertical bars (columns) and a line graph. Columns are used to depict values and are displayed in descending order, left to right. The line in a Pareto chart shows the cumulative total in percentages. Such a visualization helps data scientists and analysts quickly identify the most important among a set of factors, i.e. those characterized by the largest values and therefore making the most significant contribution to the total across all the represented factors.
In this JS Pareto chart tutorial, we’ll be visualizing statistics for the leading causes of death in the United States in 2019 and find out what claimed the most American lives during that year according to official data.
Now let’s move to JavaScript charting, and more precisely, building an interactive Pareto chart using JS!
Read the JS charting tutorial »
- Categories: AnyChart Charting Component, Big Data, HTML5, JavaScript, JavaScript Chart Tutorials, Tips and Tricks
- No Comments »
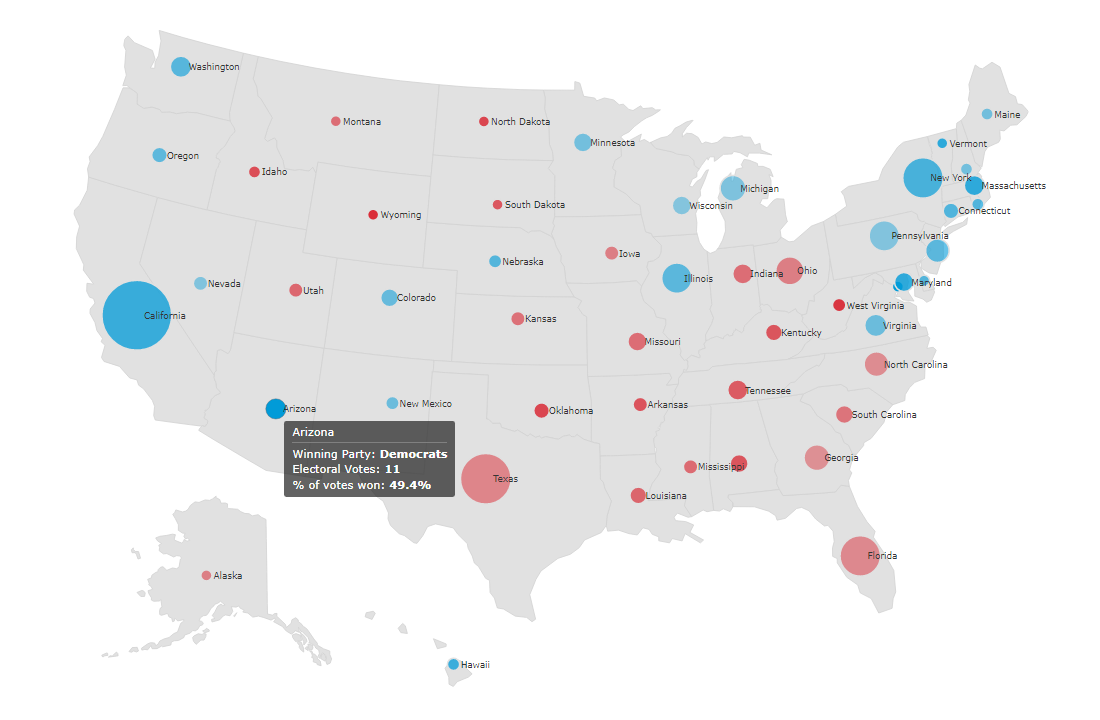
How to Create Bubble Map with JavaScript to Visualize Election Results
January 25th, 2021 by Shachee Swadia In these times of exponentially growing data, visualization is a necessary skillset to have in your tool box. Popular techniques include bar charts, line graphs, pie charts, and bubble maps among others.
In these times of exponentially growing data, visualization is a necessary skillset to have in your tool box. Popular techniques include bar charts, line graphs, pie charts, and bubble maps among others.
Building interactive charts from scratch with JavaScript can be a difficult endeavor for any developer, especially someone starting out new. That is exactly why we have JS charting libraries which make it much easier and quicker to conjure up insightful visualizations!
Read on to see how I create a JavaScript Bubble Map with one of these libraries.
Read the JS charting tutorial »
- Categories: AnyChart Charting Component, AnyMap, Big Data, Charts and Art, HTML5, JavaScript, JavaScript Chart Tutorials, Tips and Tricks
- No Comments »