Paris 2024 Olympic Medal Count Trackers — DataViz Weekly
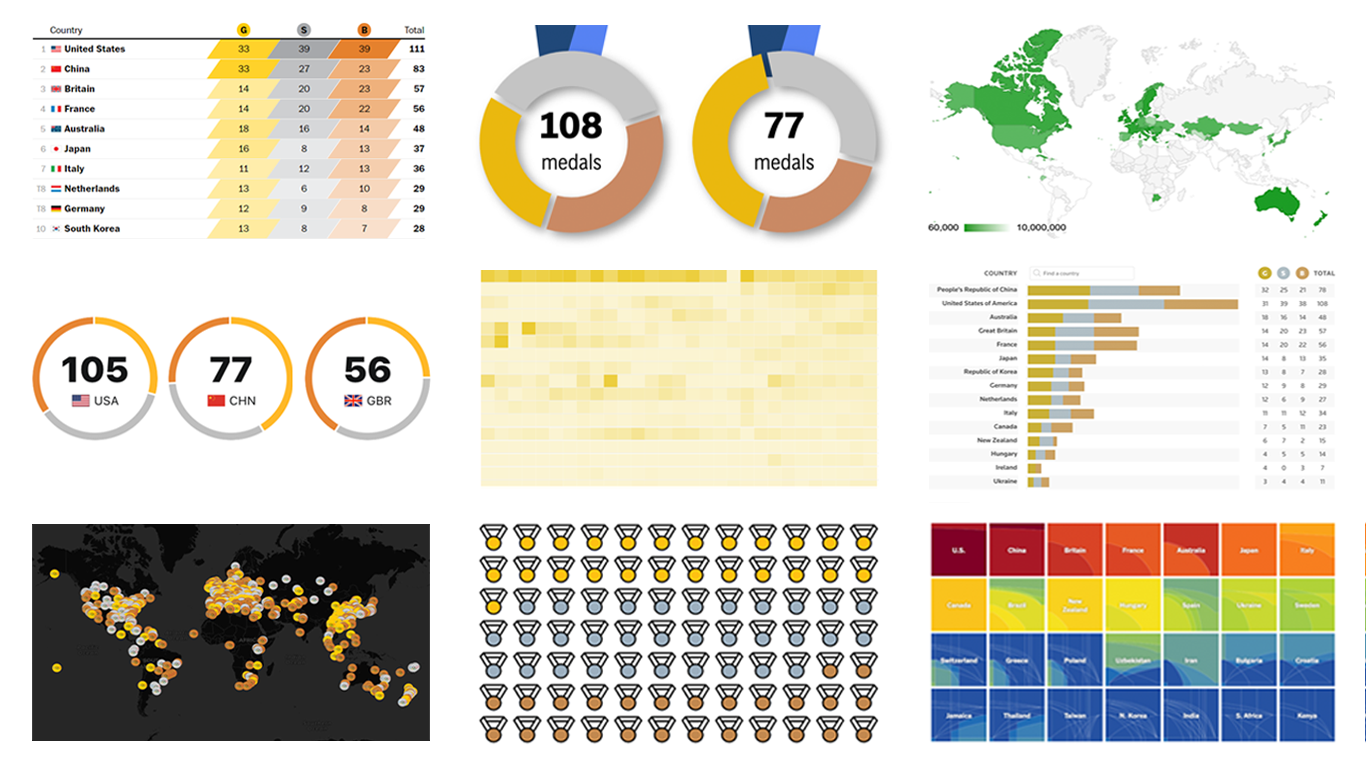
August 9th, 2024 by AnyChart Team The Paris Summer Olympics are in full swing. If you’re interested in tracking the results and want to know which countries are excelling, numerous media outlets have prepared a variety of medal count trackers. In this special edition of DataViz Weekly, we showcase a selection of these projects, with a special focus on those that not only display numbers but also present them through compelling visualizations. Let’s dive in!
The Paris Summer Olympics are in full swing. If you’re interested in tracking the results and want to know which countries are excelling, numerous media outlets have prepared a variety of medal count trackers. In this special edition of DataViz Weekly, we showcase a selection of these projects, with a special focus on those that not only display numbers but also present them through compelling visualizations. Let’s dive in!
- Categories: Data Visualization Weekly
- No Comments »
Fresh Charts and Maps You Need to See — DataViz Weekly
August 2nd, 2024 by AnyChart Team Greetings from DataViz Weekly, a feature on our blog dedicated to exploring the power of charts and maps in uncovering and communicating data. As visual creatures, humans understand and engage with information more effectively when it’s presented in graphical form. Our series focuses on highlighting outstanding and fresh data visualizations that have captured our attention. Today, we’ll showcase these great projects:
Greetings from DataViz Weekly, a feature on our blog dedicated to exploring the power of charts and maps in uncovering and communicating data. As visual creatures, humans understand and engage with information more effectively when it’s presented in graphical form. Our series focuses on highlighting outstanding and fresh data visualizations that have captured our attention. Today, we’ll showcase these great projects:
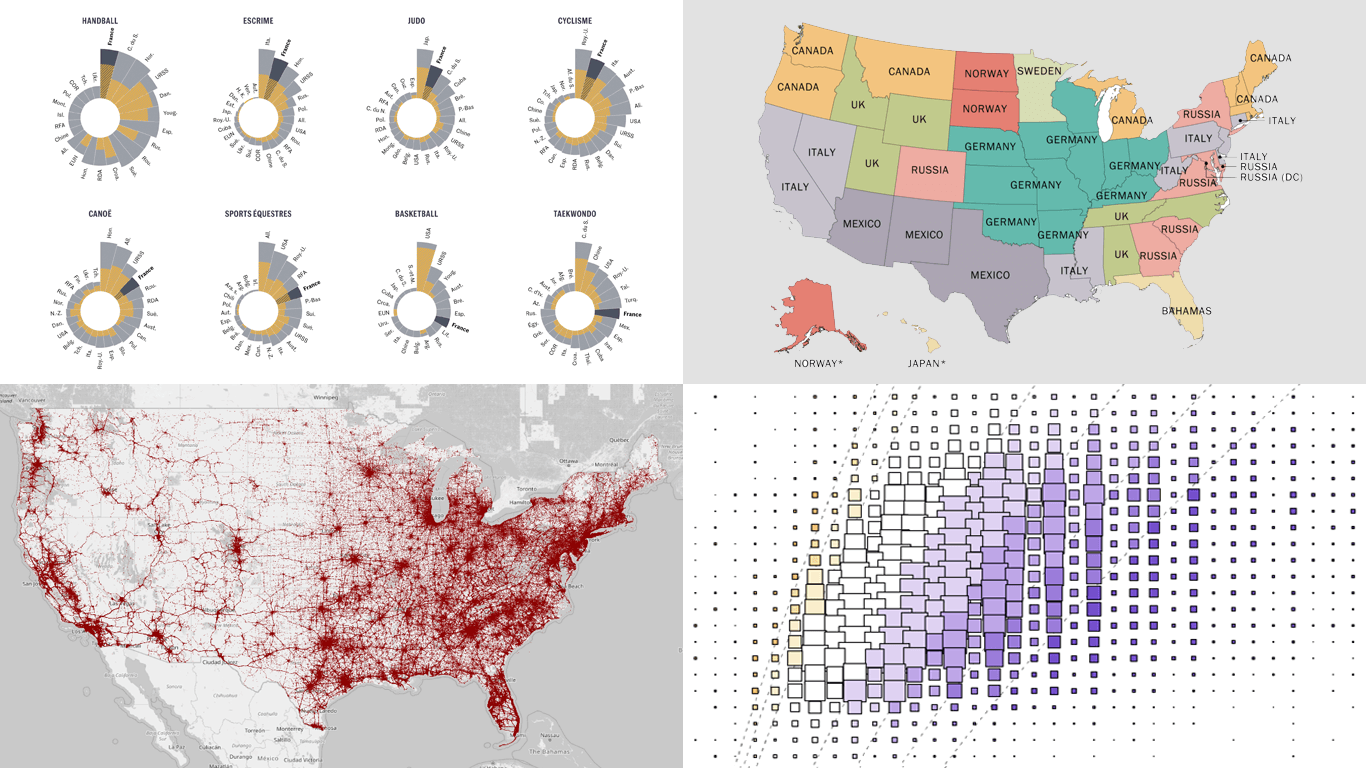
- Olympic performances since 1948 with focus on France — Le Monde
- U.S. immigrant origins and settlements in 1850–2022 — Pew Research Center
- Body mass index in the United States — FlowingData
- Traffic fatalities in the U.S. in 2001–2022 — Roadway Report
- Categories: Data Visualization Weekly
- No Comments »
Exploring Insights with Data Visualization — DataViz Weekly
May 3rd, 2024 by AnyChart Team Welcome to the new DataViz Weekly, where we continue exploring the transformative power of data visualization. This edition presents a selection of new examples of how charts and maps can help us understand trends and patterns in various subjects — from sports and philanthropy to global challenges like press freedom and inflation, and everyday topics such as sleep. Here are the projects featured this time:
Welcome to the new DataViz Weekly, where we continue exploring the transformative power of data visualization. This edition presents a selection of new examples of how charts and maps can help us understand trends and patterns in various subjects — from sports and philanthropy to global challenges like press freedom and inflation, and everyday topics such as sleep. Here are the projects featured this time:
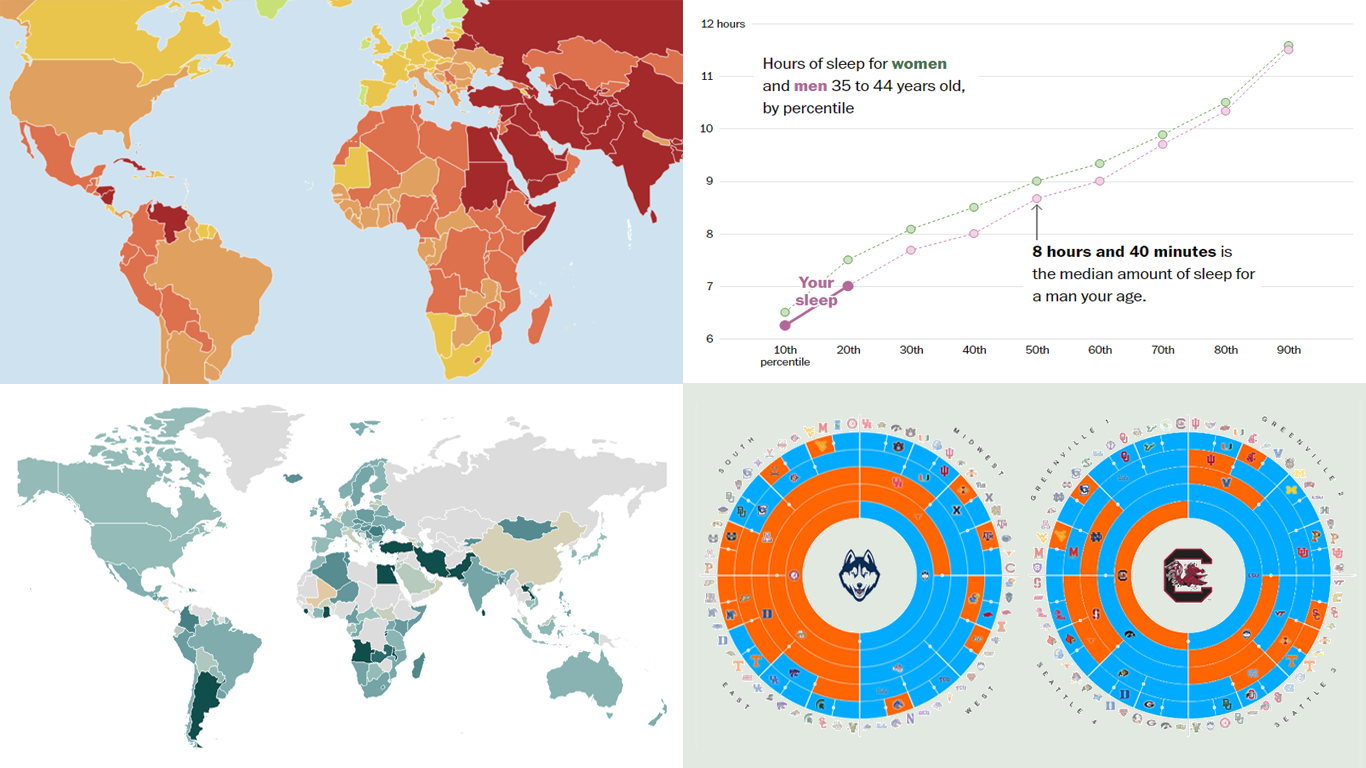
- March Madness philanthropy challenge — Bloomberg
- 2024 World Press Freedom Index — Reporters Without Borders
- Global Inflation Tracker — Council on Foreign Relations
- Sleep trends in America — The Washington Post
- Categories: Data Visualization Weekly
- No Comments »
How to Create Resource Chart with JavaScript
October 16th, 2023 by Awan Shrestha In today’s data-driven world, data visualization simplifies complex information and empowers individuals to make informed decisions. One particularly valuable chart type is the Resource Chart, which facilitates efficient resource allocation. This tutorial will be your essential guide to creating dynamic resource charts using JavaScript.
In today’s data-driven world, data visualization simplifies complex information and empowers individuals to make informed decisions. One particularly valuable chart type is the Resource Chart, which facilitates efficient resource allocation. This tutorial will be your essential guide to creating dynamic resource charts using JavaScript.
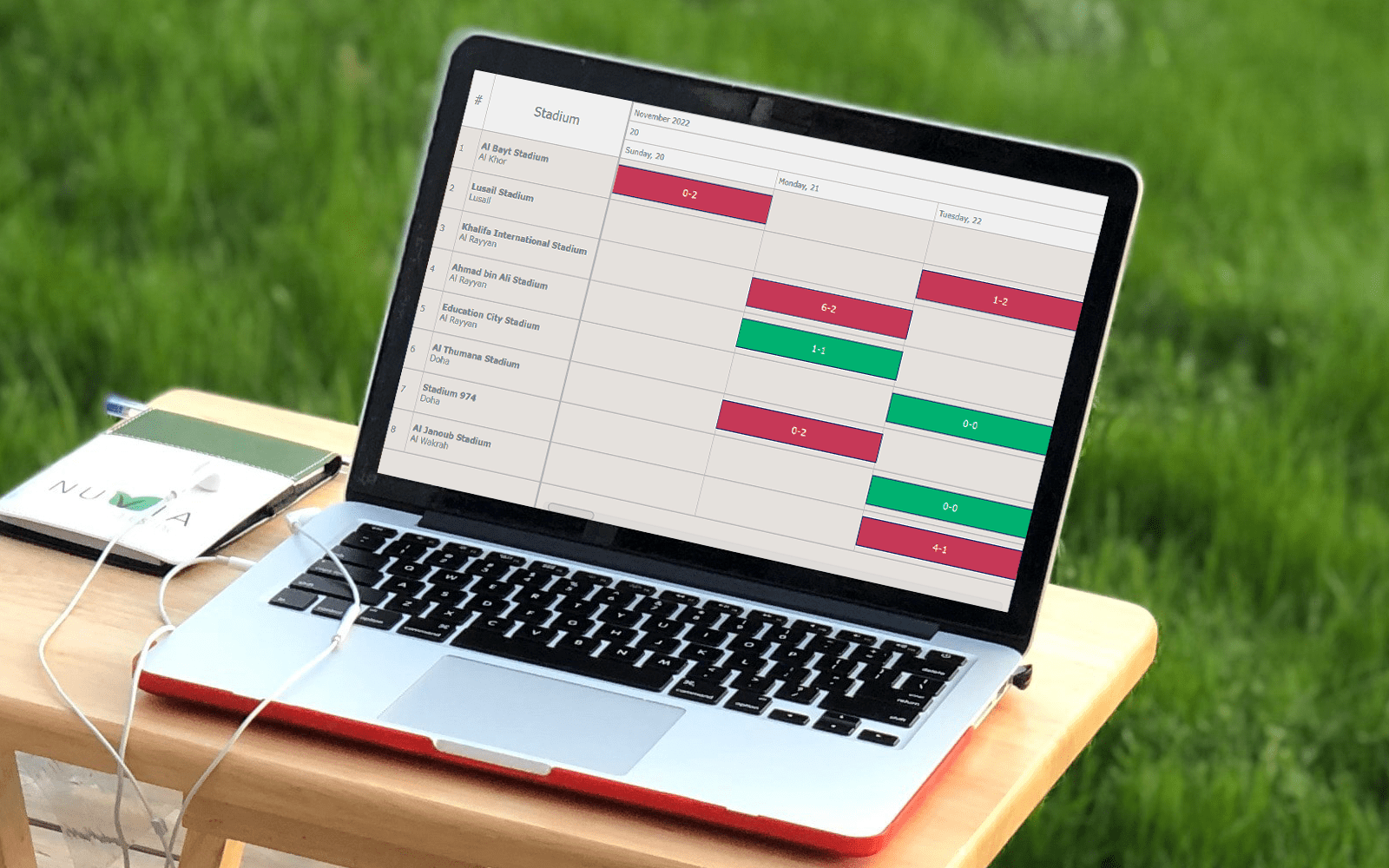
A resource chart is a type of Gantt chart that visualizes data about resource utilization, such as equipment, employees, and so on. It provides a comprehensive overview, making it easier to make informed decisions promptly. As an illustrative example, in this tutorial, I will represent the FIFA World Cup 2022 Qatar schedule by stadium, enabling you to track when and where each game took place.
Get your coding boots ready, and by the end of this guide, you’ll be well-equipped to create your own JS-based resource chart and have a valuable tool at your disposal for tracking your next favorite tournament, or servers status, or employee project assignments, or anything else of that kind.
Read the JS charting tutorial »
- Categories: AnyChart Charting Component, AnyGantt, Business Intelligence, Gantt Chart, HTML5, JavaScript, JavaScript Chart Tutorials, Tips and Tricks
- No Comments »
Building Column Charts with JavaScript
December 29th, 2022 by Shachee Swadia With data everywhere around, we should know how to graphically represent it to better (and faster) understand what it tells us. One of the most common data visualization techniques is column charts, and I want to show you how you can easily create interactive ones using JavaScript.
With data everywhere around, we should know how to graphically represent it to better (and faster) understand what it tells us. One of the most common data visualization techniques is column charts, and I want to show you how you can easily create interactive ones using JavaScript.
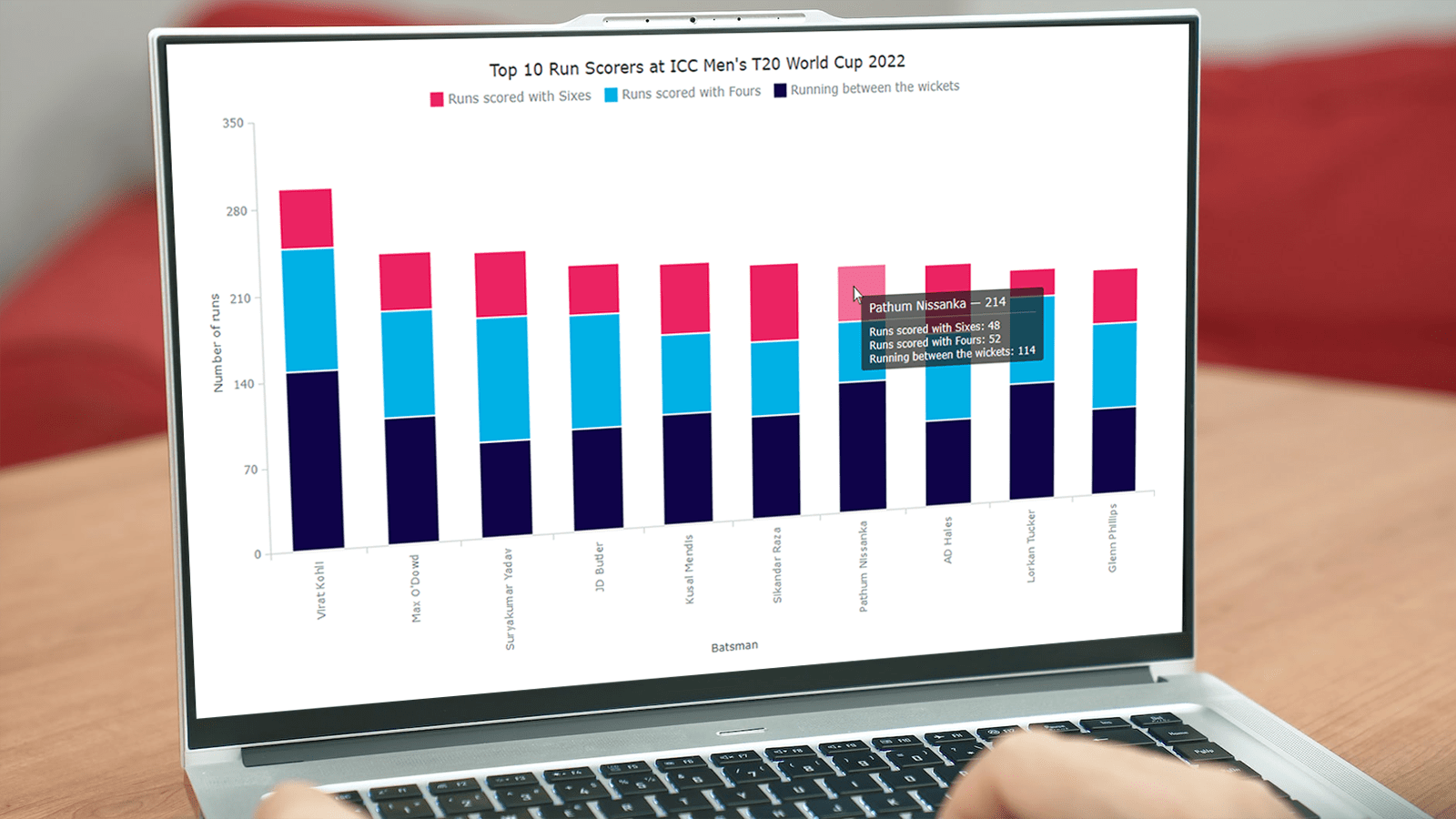
A column chart is a simple, yet powerful way to display data when you need to compare values. From this tutorial, you will learn to make its different variations — basic single-series, multi-series, stacked, and 100% stacked column graphs — and apply effective customizations in a few more lines of JS code.
As a cricket fan, I thoroughly watched the ICC Men’s T20 World Cup held last month in Australia. I decided to use some data related to the championship for illustrative visualizations. JavaScript column charts built throughout this tutorial will let us look into the batting statistics, and more precisely, the number of runs scored by the top 10 batsmen at the tournament. Let’s have fun learning!
Read the JS charting tutorial »
- Categories: AnyChart Charting Component, HTML5, JavaScript, JavaScript Chart Tutorials, Tips and Tricks
- 2 Comments »
How to Create Stacked Chart with JavaScript
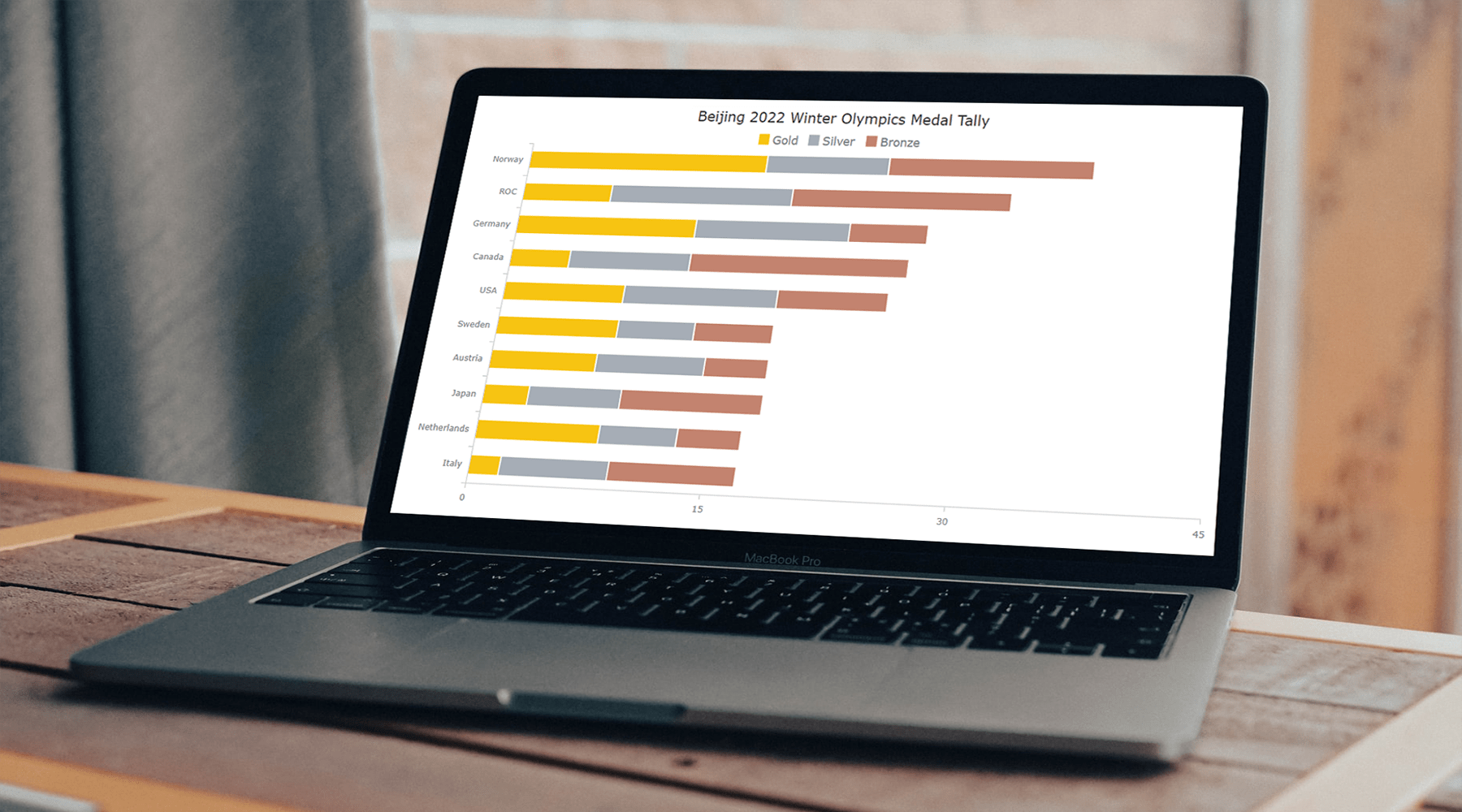
April 12th, 2022 by Shachee Swadia Data visualization is a skill vital for analysts and developers in the current times. Stacked charts are one of the most widely used chart types, and now I want to tell you what they are and how to build such graphics with ease using JavaScript. In the main tutorial part, I will be creating different versions of a stacked chart, providing comprehensive step-by-step instructions to let you learn fast. My visualizations will offer a look at the medal counts for the top 10 countries on the final Beijing 2022 Winter Olympics leaderboard so you also have fun as you follow along.
Data visualization is a skill vital for analysts and developers in the current times. Stacked charts are one of the most widely used chart types, and now I want to tell you what they are and how to build such graphics with ease using JavaScript. In the main tutorial part, I will be creating different versions of a stacked chart, providing comprehensive step-by-step instructions to let you learn fast. My visualizations will offer a look at the medal counts for the top 10 countries on the final Beijing 2022 Winter Olympics leaderboard so you also have fun as you follow along.
Read the JS charting tutorial »
- Categories: AnyChart Charting Component, HTML5, JavaScript, JavaScript Chart Tutorials, Tips and Tricks
- No Comments »
Beijing Olympics Medal Trackers — DataViz Weekly
February 25th, 2022 by AnyChart Team Following sixteen days of thrilling, action-packed competition, the Beijing 2022 Winter Olympics officially came to an end on Sunday, February 20. Norway finished at the top of the leaderboard, with 16 gold and 37 total medals won by its athletes at the Games.
Following sixteen days of thrilling, action-packed competition, the Beijing 2022 Winter Olympics officially came to an end on Sunday, February 20. Norway finished at the top of the leaderboard, with 16 gold and 37 total medals won by its athletes at the Games.
During the Tokyo 2020 Summer Olympics that took place just six months before, we published a special edition of DataViz Weekly looking at four awesome medal trackers produced by The New York Times’s The Upshot, Bloomberg, Axios, and FiveThirtyEight. These interactive data visualization projects were brought back for the Beijing 2022 Winter Olympics. So now, we invite all lovers of charts and sports to look at their newest editions. They offer a frictionless way to explore medal counts and country standings after the Games with the help of stunning visualizations.
- Categories: Data Visualization Weekly
- 1 Comment »
Recalling Most Awesome Recent Data Visualizations — DataViz Weekly
February 11th, 2022 by AnyChart Team It’s Friday, time to recall the most awesome data visualizations of all that have caught our attention over the past week. So everyone, welcome to DataViz Weekly!
It’s Friday, time to recall the most awesome data visualizations of all that have caught our attention over the past week. So everyone, welcome to DataViz Weekly!
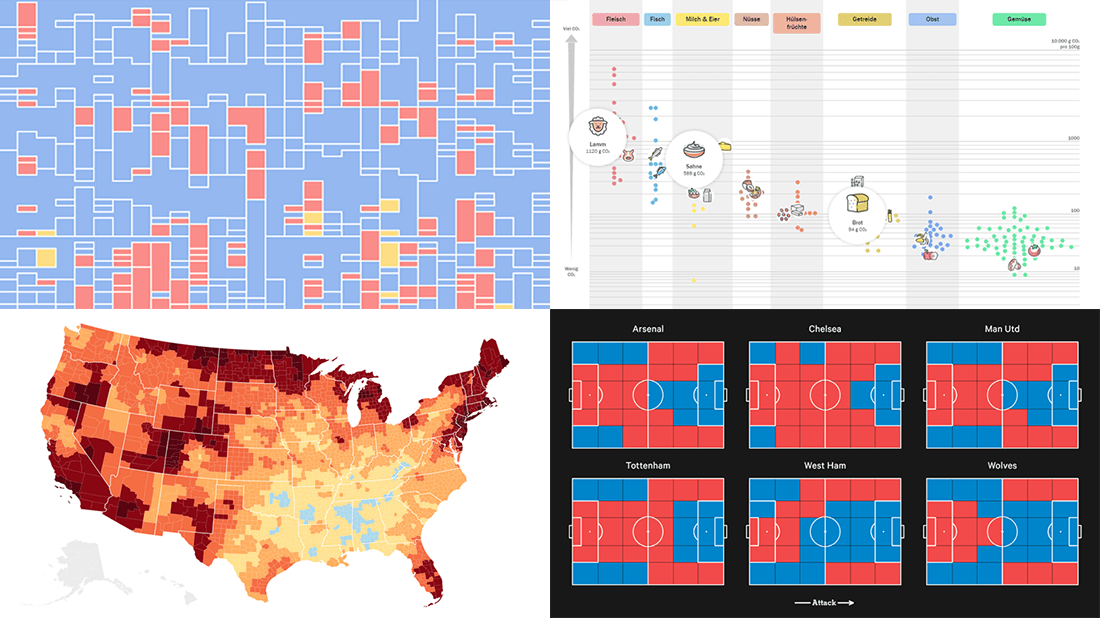
- Decline of English on Spotify — The Economist
- English Premier League contenders for the Champions League qualification — The Athletic
- Carbon footprint of food — Der Tagesspiegel
- Air temperature change in every U.S. county — The Guardian
- Categories: Data Visualization Weekly
- No Comments »
Best New Charts and Maps Not to Miss — DataViz Weekly
February 4th, 2022 by AnyChart Team Are you sure you have seen all the best new charts and maps? Let’s see. Check out our new DataViz Weekly roundup and make sure you have not missed these four fascinating data visualization projects!
Are you sure you have seen all the best new charts and maps? Let’s see. Check out our new DataViz Weekly roundup and make sure you have not missed these four fascinating data visualization projects!
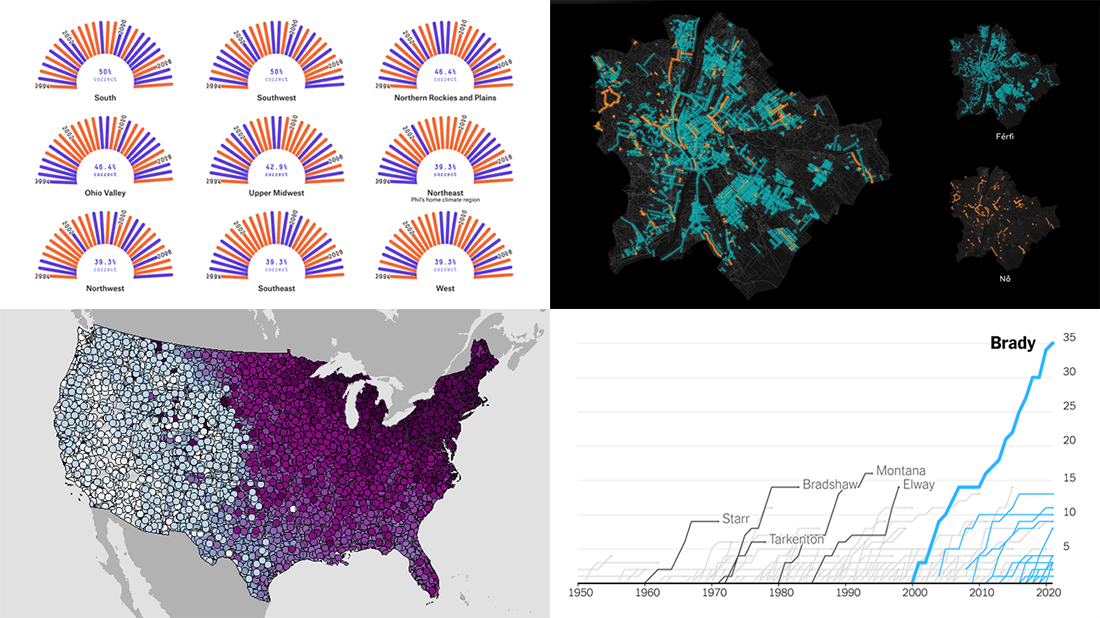
- Accuracy of Punxsutawney Phil’s and other animal meteorologists’ weather predictions — FiveThirtyEight
- The coldest day of the year across the United States — NOAA NCEI
- Tom Brady’s stellar career in American Football — The Upshot
- Budapest street names — ATLO
- Categories: Data Visualization Weekly
- No Comments »
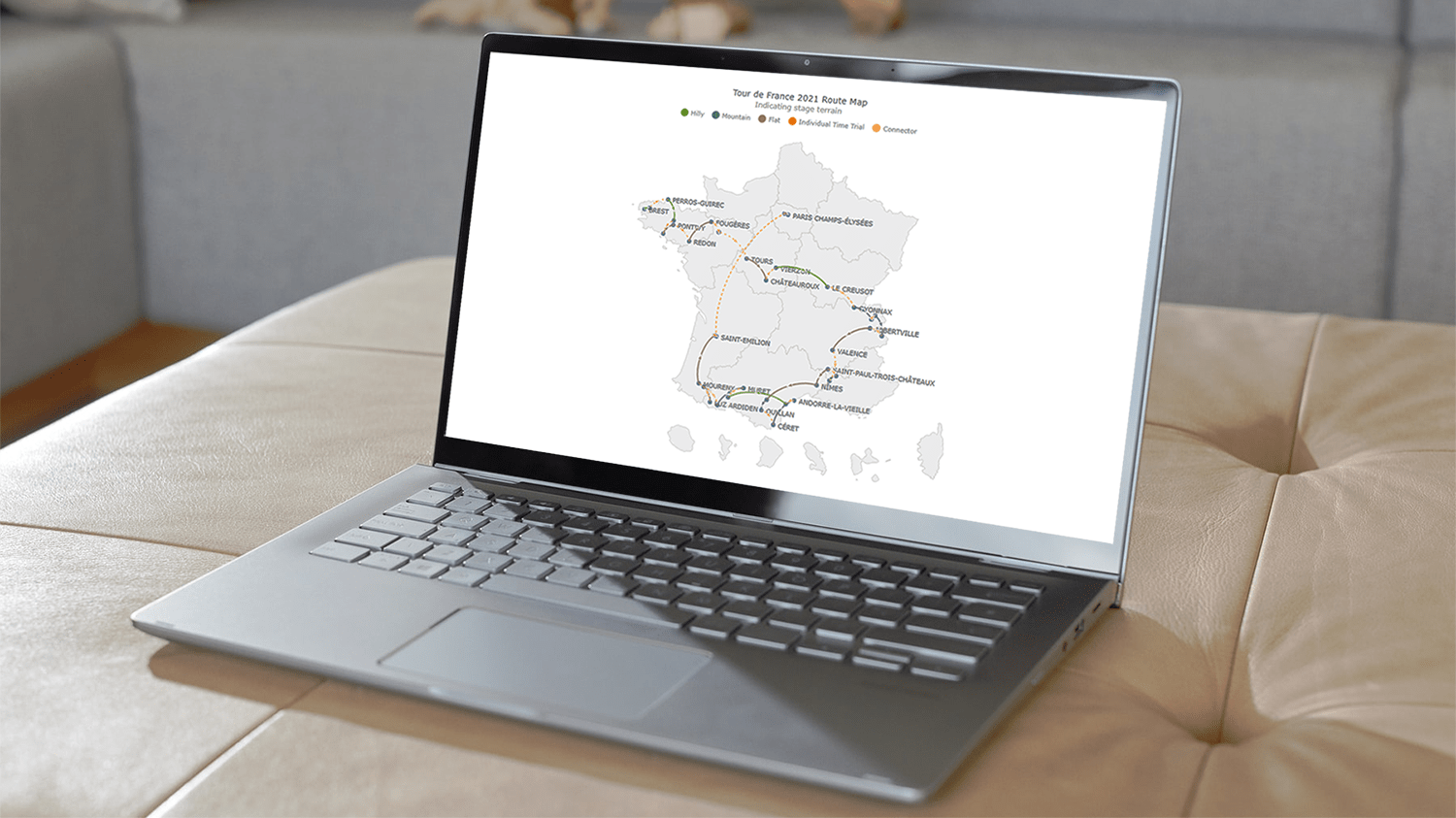
How to Build Interactive Connector Map with JavaScript
September 21st, 2021 by Shachee Swadia A connector map is a set of straight or curved lines that link points on a geographical map. It is commonly used to graphically represent routes or any other connections between locations. Would you like to learn how to build an attractive data visualization like that for a web page or app?
A connector map is a set of straight or curved lines that link points on a geographical map. It is commonly used to graphically represent routes or any other connections between locations. Would you like to learn how to build an attractive data visualization like that for a web page or app?
Actually, it is easy to create an interactive connector map using JavaScript. And I am ready to show you how right now! Follow along with this tutorial as I depict the cycling path of the 2021 Tour de France in the form of a JS connector map and thoroughly explain all steps.
Read the JS charting tutorial »
- Categories: AnyChart Charting Component, AnyMap, HTML5, JavaScript, JavaScript Chart Tutorials, Tips and Tricks
- 2 Comments »