Building Bubble Chart with JavaScript
August 1st, 2023 by Awan Shrestha Do you want to turn that data chaos into a comprehensible data show? Look no further than data visualization! And let me tell you, one chart to rule them all is the bubble chart. It's like blowing bubbles at your data and watching them pop into understanding! And the best part? With JavaScript, you can easily create an interactive bubble chart, and I will show you how!
Do you want to turn that data chaos into a comprehensible data show? Look no further than data visualization! And let me tell you, one chart to rule them all is the bubble chart. It's like blowing bubbles at your data and watching them pop into understanding! And the best part? With JavaScript, you can easily create an interactive bubble chart, and I will show you how!
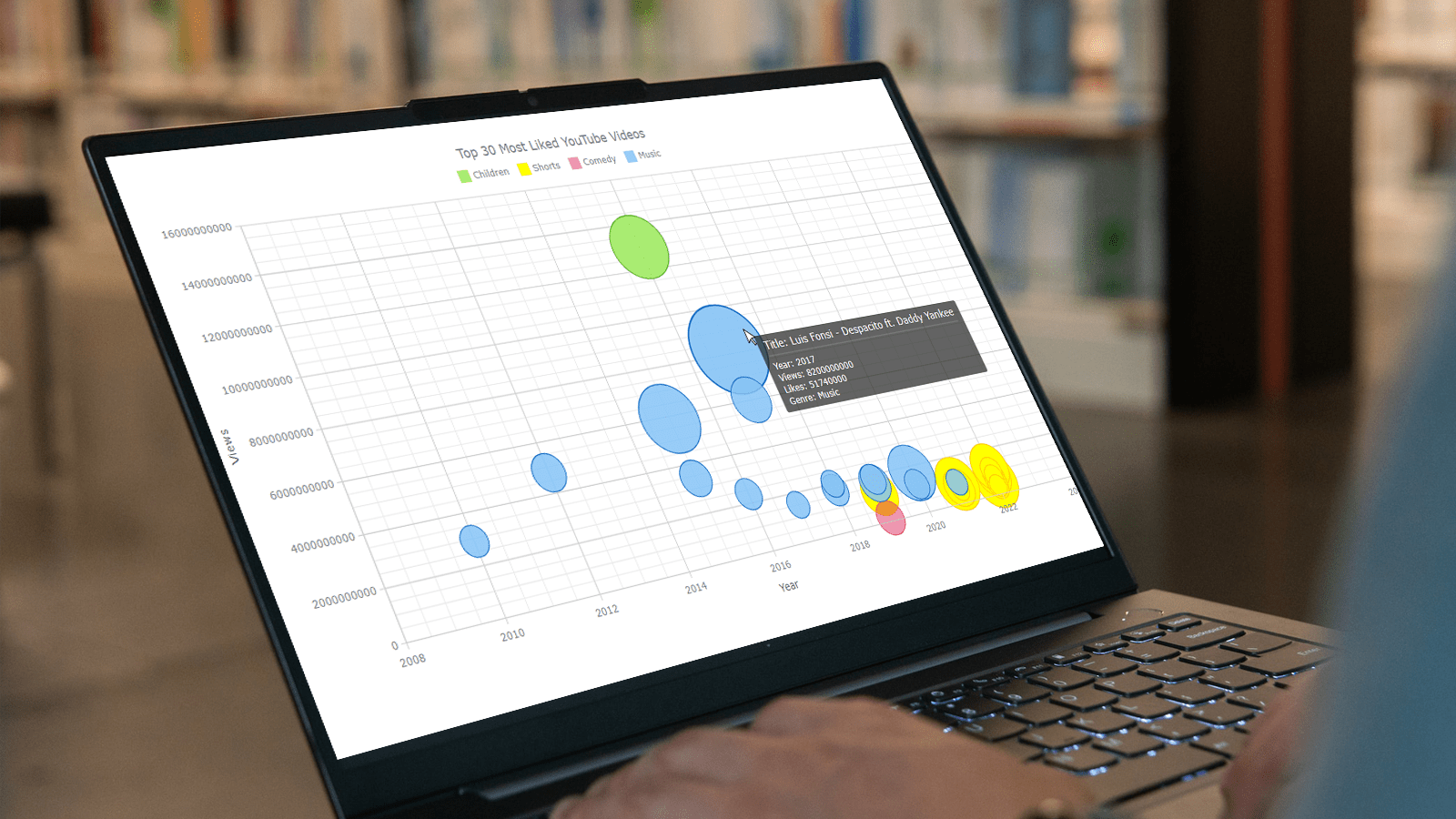
Bubble charts are versatile data visualizations that display data points in the form of bubbles, where the bubbles' size, color, and position represent different variables. In this tutorial, I'll walk you through building these graphics step by step, making the process a breeze. For illustration, we'll take data on the popularity of various YouTube videos and use JavaScript to create an interactive bubble chart showcasing the top 30 most-liked videos of all time, categorized by year of release, views, and likes.
By the end of this tutorial, you'll be able to create visually-stunning JS-based bubble charts without any hassle. So let's dive into the world of data bubbles and turn numbers into a visual feast for the eyes!
Read the JS charting tutorial »
- Categories: AnyChart Charting Component, Big Data, Business Intelligence, HTML5, JavaScript, JavaScript Chart Tutorials, Tips and Tricks
- No Comments »
How to Visualize Data with Pareto Charts Using JavaScript
July 11th, 2023 by Shachee Swadia Welcome to this step-by-step tutorial that will empower you to create an interactive Pareto chart using JavaScript that will look nice on any device and in any browser!
Welcome to this step-by-step tutorial that will empower you to create an interactive Pareto chart using JavaScript that will look nice on any device and in any browser!
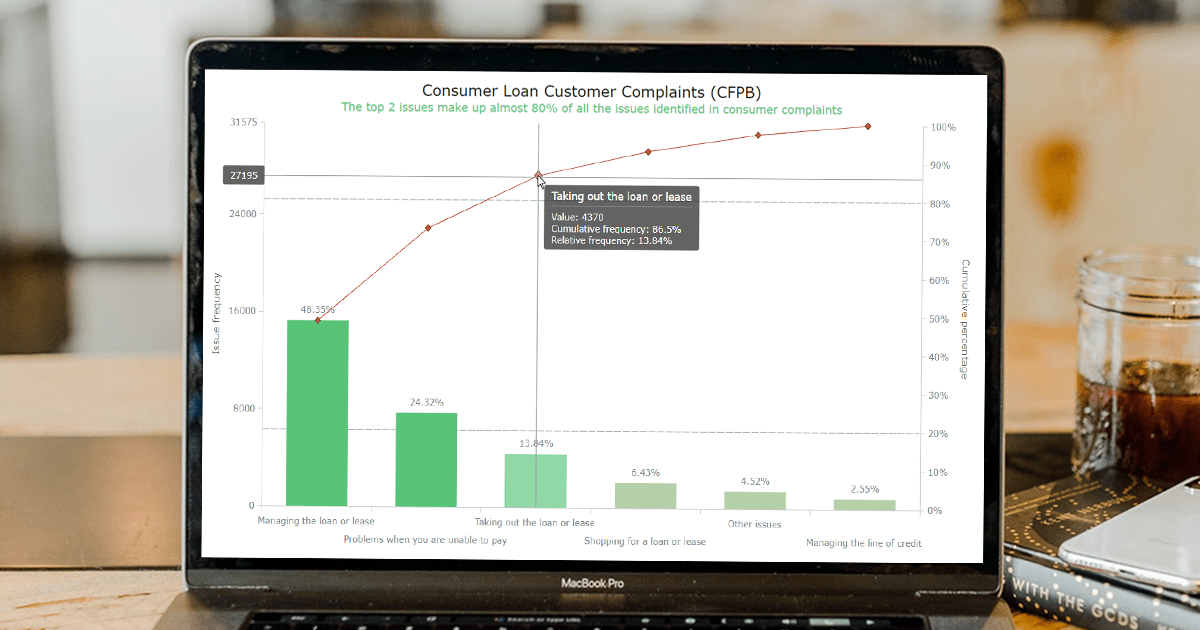
A Pareto chart is a captivating graphical combo representation that showcases individual values through descending bars, while a line graph illustrates the cumulative total. It is a powerful tool highlighting the relative importance of different categories within a dataset. Named after the visionary economist Vilfredo Pareto, the Pareto chart embodies the Pareto principle, also known as the 80/20 rule. This principle reveals that approximately 80% of effects stem from a mere 20% of causes. With their ability to pinpoint the most significant elements driving a specific scenario, Pareto charts have become indispensable in certain areas of data analysis.
Every chart needs data, and for this tutorial, I have chosen a dataset to serve as an example for illustration. Together, we will embark on a journey to visualize the major customer complaints for consumer loans in a Pareto chart, demonstrating how easily you can achieve it at every step. So get ready, and let’s dive into the world of Pareto charts and create our own interactive masterpiece!
Read the JS charting tutorial »
- Categories: AnyChart Charting Component, Big Data, Business Intelligence, HTML5, JavaScript, JavaScript Chart Tutorials, Tips and Tricks
- No Comments »
Freiheit Gruppe Uses AnyChart JS to Visually Organize Berliners’ Ideas for Berlin University Alliance
July 5th, 2023 by AnyChart Team Data visualization is a game-changer when it comes to exploring and making sense of data. And here at AnyChart, we’re passionate about making the development of interactive charts a breeze. Our award-winning JavaScript charting library is not only trusted by the big players in enterprise data intelligence systems, with over 75% of Fortune 500 companies relying on it. It is a go-to choice for thousands of developers worldwide who want to easily create awesome visualizations for their – and their clients’ – websites and apps.
Data visualization is a game-changer when it comes to exploring and making sense of data. And here at AnyChart, we’re passionate about making the development of interactive charts a breeze. Our award-winning JavaScript charting library is not only trusted by the big players in enterprise data intelligence systems, with over 75% of Fortune 500 companies relying on it. It is a go-to choice for thousands of developers worldwide who want to easily create awesome visualizations for their – and their clients’ – websites and apps.
Recently, we discovered a stunning sunburst chart powered by AnyChart on the website of the Berlin University Alliance. This diagram effectively organizes the ideas submitted by Berliners within the framework of the #Berlinforschtmit project, which calls upon the local community to tip scientists regarding new research topics. These collective efforts aim to make significant contributions toward enhancing the quality of life in the city.
We’ve had the pleasure of having a quick conversation with Björn Knetter from Freiheit Gruppe, the team responsible for the design and technical implementation of #Berlinforschtmit. He told us more about this innovative initiative and how they leverage AnyChart for impactful data visualization. All aboard for our quick interview!
- Categories: AnyChart Charting Component, Big Data, HTML5, JavaScript, Success Stories
- No Comments »
How to Make Sunburst Chart in JavaScript
June 19th, 2023 by Awan Shrestha In the world of data all around us, charts play a crucial role in helping us explore and understand data more effectively. One powerful visualization technique is the sunburst chart, which allows us to represent hierarchical datasets, providing insights into complex compositions visually. In this tutorial, I’ll show you how to create your own stunning interactive sunburst charts using JavaScript effortlessly.
In the world of data all around us, charts play a crucial role in helping us explore and understand data more effectively. One powerful visualization technique is the sunburst chart, which allows us to represent hierarchical datasets, providing insights into complex compositions visually. In this tutorial, I’ll show you how to create your own stunning interactive sunburst charts using JavaScript effortlessly.
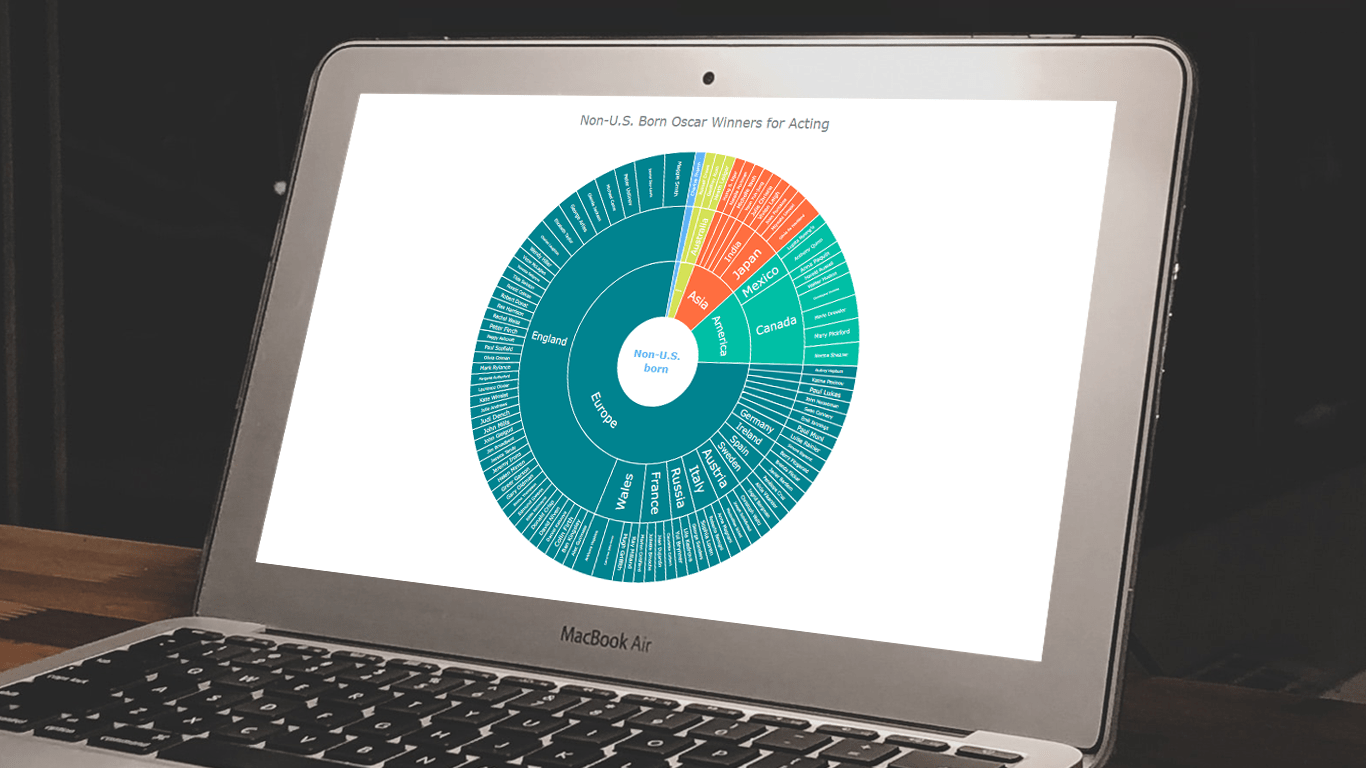
We’ll embark on an exciting journey using data about Oscar-winning actors and actresses from countries around the world as an example. Our JS-based sunburst chart will shine a spotlight on the achievements of those born outside the United States, representing the rich diversity of their origins.
Get ready to unlock the secrets of JavaScript sunburst chart development as I’ll guide you step-by-step. Together, we’ll learn how to effortlessly bring data to life, creating this mesmerizing visualization that engages and informs. Let’s dive in and discover the fascinating world of the sunburst chart!
Read the JS charting tutorial »
- Categories: AnyChart Charting Component, Big Data, HTML5, JavaScript, JavaScript Chart Tutorials, Tips and Tricks
- No Comments »
How to Create Donut Chart Using JavaScript
June 13th, 2023 by Shachee Swadia Visualizing data isn’t just insightful, it’s also a lot of fun! One of the simplest and most enjoyable charts you can create is the donut chart. And now, I will show you how to make an awesome interactive one using JavaScript effortlessly!
Visualizing data isn’t just insightful, it’s also a lot of fun! One of the simplest and most enjoyable charts you can create is the donut chart. And now, I will show you how to make an awesome interactive one using JavaScript effortlessly!
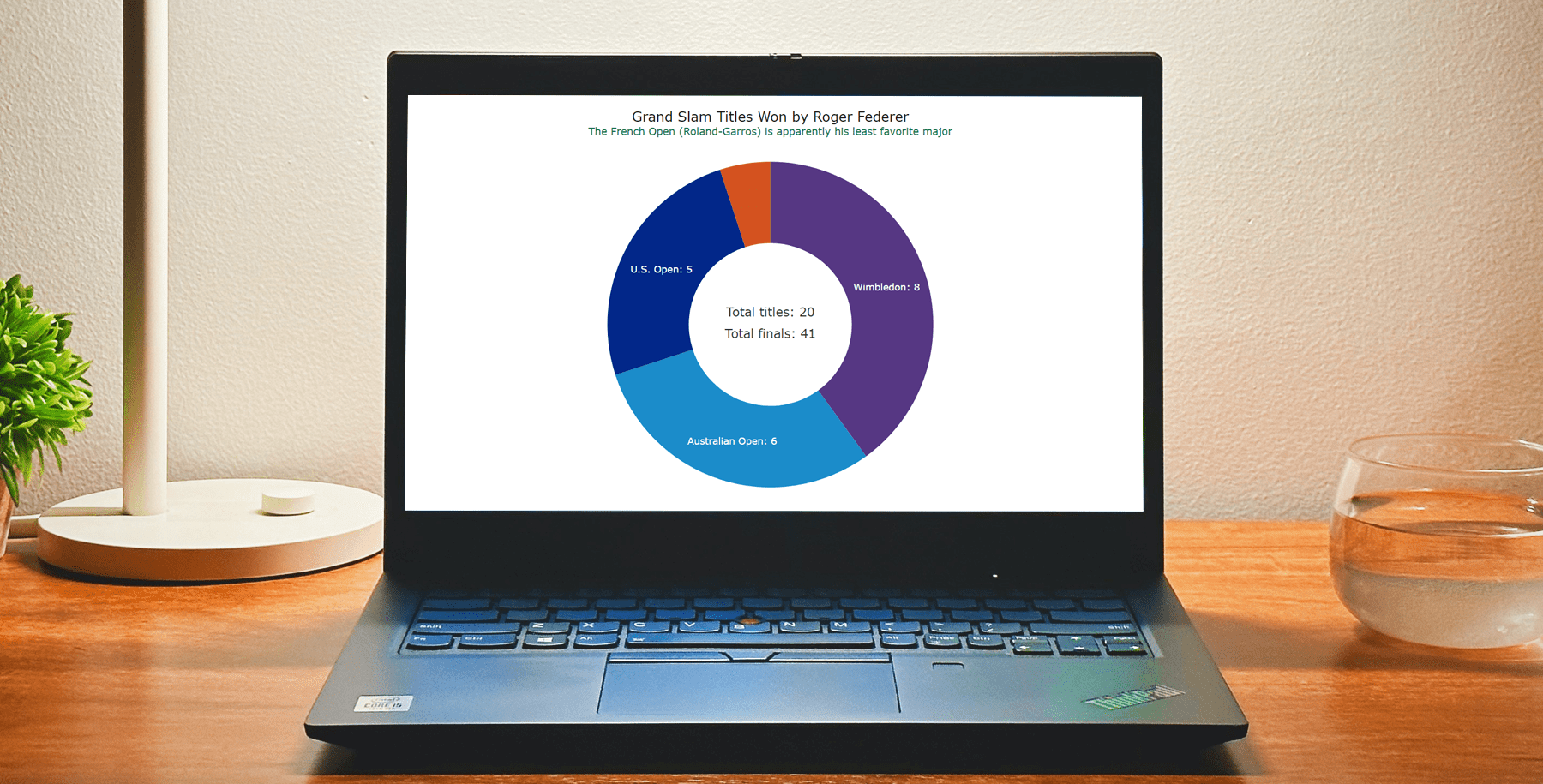
Aptly named because it looks like a donut, a donut chart is essentially a pie chart with a hole in the center. It can be nice for representing categorical data with a moderate number of categories, where each slice represents a percentage of the whole. Throughout this tutorial, we will apply the donut charting technique to visualize the impressive Grand Slam title tally of a tennis legend, Roger Federer. So you’ll have a real-world example to work with and enhance your understanding.
I’ll guide you through each step, ensuring a seamless learning experience. By the end of the tutorial, you’ll have all the skills and knowledge required to create your very own personalized and impressive JS donut chart. So let’s embark on this exciting journey and get started!
Read the JS charting tutorial »
- Categories: AnyChart Charting Component, HTML5, JavaScript, JavaScript Chart Tutorials, Tips and Tricks
- No Comments »
How to Build Heatmap in JavaScript
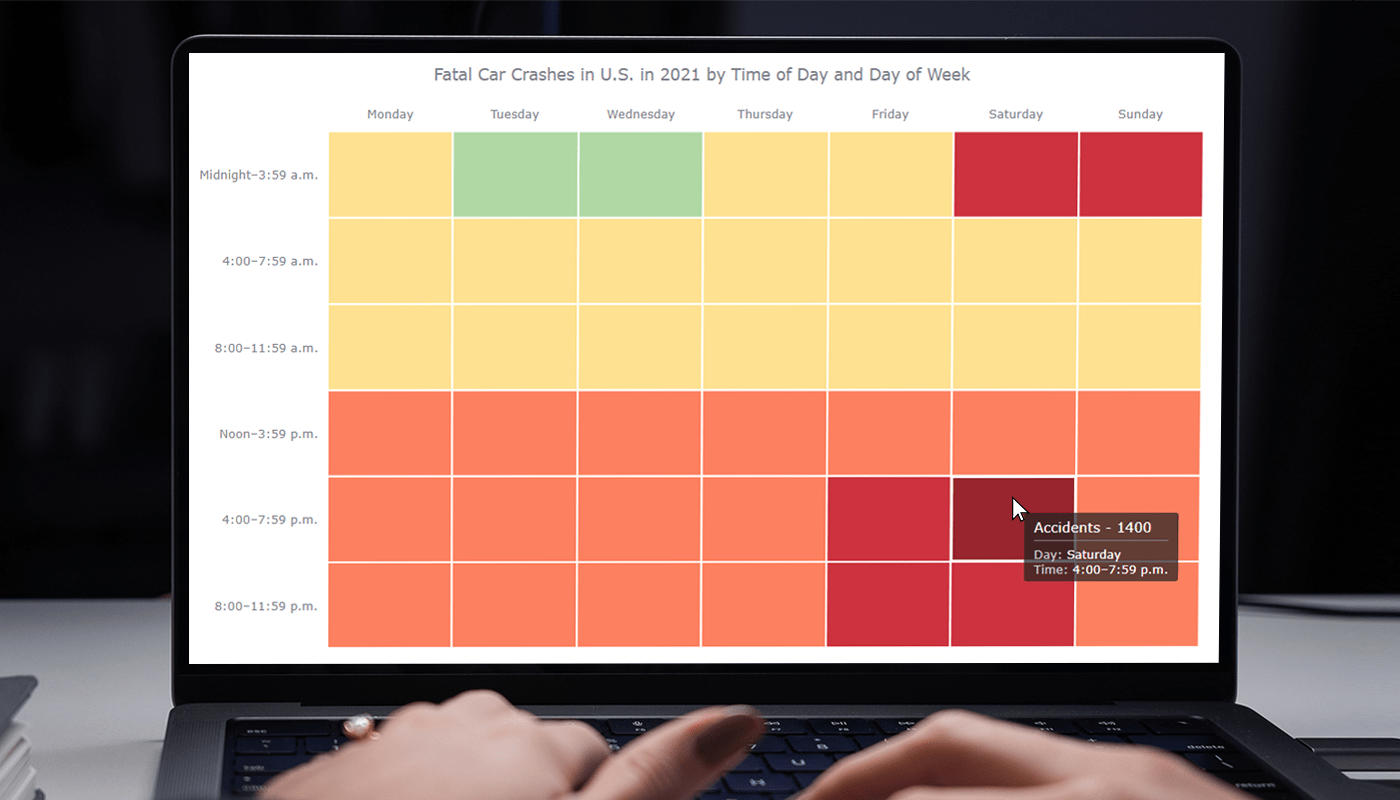
May 30th, 2023 by Shachee Swadia Data visualization is a powerful tool that helps us make sense of complex data. With it, we can spot patterns and trends that might take much more time to become obvious just by looking at raw numbers. One particularly useful chart type is the heatmap, and I’m excited to teach you how to create one with JavaScript in this tutorial.
Data visualization is a powerful tool that helps us make sense of complex data. With it, we can spot patterns and trends that might take much more time to become obvious just by looking at raw numbers. One particularly useful chart type is the heatmap, and I’m excited to teach you how to create one with JavaScript in this tutorial.
Read the JS charting tutorial »
- Categories: AnyChart Charting Component, Big Data, HTML5, JavaScript, JavaScript Chart Tutorials, Tips and Tricks
- No Comments »
MARVI Project Uses AnyChart Android Charts to Visualize Groundwater Data in MyWell App
May 25th, 2023 by AnyChart TeamAt AnyChart, we take great pride in our position as leaders in the global data visualization industry. Our JavaScript Charting Library is renowned for its excellence for developers, while our Qlik Sense Extensions continue to push the boundaries with innovative solutions for analysts. But we don’t stop at being awesome! We also bring the ultimate data visualization magic to Android app developers with AnyChart Android Charts! You’ve probably come across these charting wonders in some of your favorite mobile apps. Today, we’re putting the spotlight on one specific use case that caught our attention.
We recently had a blast speaking with Professor Basant Maheshwari, the lead scientist at the MARVI project. Their mission? To revolutionize groundwater management through community empowerment. They are achieving that with the help of MyWell, a mobile app that streamlines crowdsourced data collection to sustain groundwater resources, ensure access to clean drinking water, and boost livelihoods. MyWell harnesses the power of our Android data visualization library. And to fuel MARVI’s noble mission, we provided them with a complimentary license to wield the mighty AnyChart within the app.
Dive into the inspiring world of MARVI and MyWell, and witness firsthand how AnyChart contributes to making a real difference for ordinary people while paving the way for the future of groundwater management.
- Categories: AnyChart Charting Component, AnyStock, Big Data, HTML5, JavaScript, Stock Charts, Success Stories
- No Comments »
How to Build Choropleth Map with JavaScript
May 18th, 2023 by Shachee Swadia Are you ready to learn how to create a choropleth map with JavaScript like a boss? Maps are a powerful way to visualize data, but building one from scratch can be a daunting task. Don’t worry, I’m here to help!
Are you ready to learn how to create a choropleth map with JavaScript like a boss? Maps are a powerful way to visualize data, but building one from scratch can be a daunting task. Don’t worry, I’m here to help!
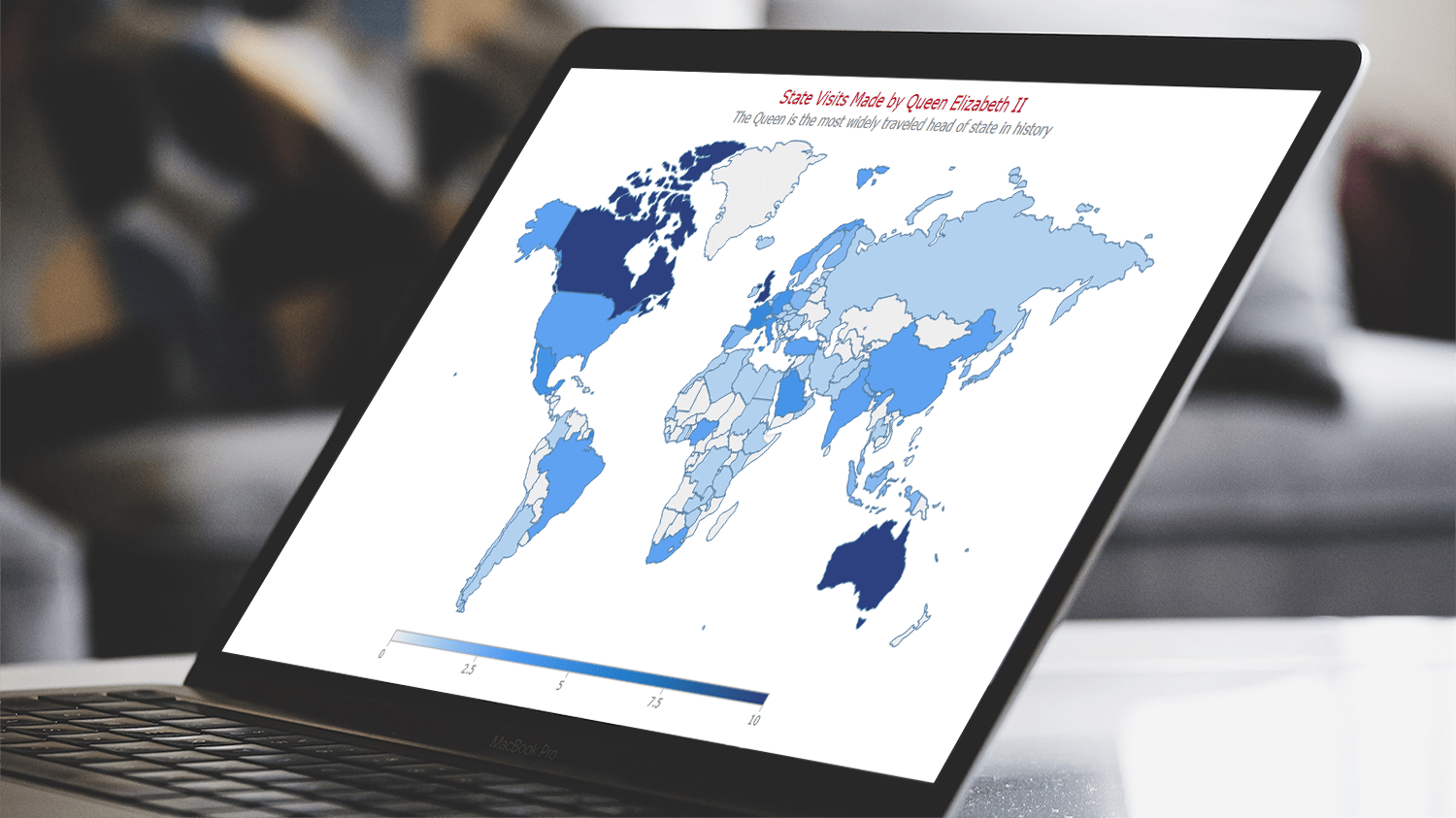
In this tutorial, I’ll guide you through the process of building a JavaScript choropleth map step by step. And to make things more interesting, we’ll use Queen Elizabeth II’s state visits as an example to showcase the power of this type of map.
Get ready to impress yourself and your audience with stunning data visualizations, and let’s get started on this exciting journey together!
Read the JS charting tutorial »
- Categories: AnyChart Charting Component, AnyMap, HTML5, JavaScript, JavaScript Chart Tutorials, Tips and Tricks
- No Comments »
Exciting New Technical Indicators & More in AnyChart JS Charts 8.11.1
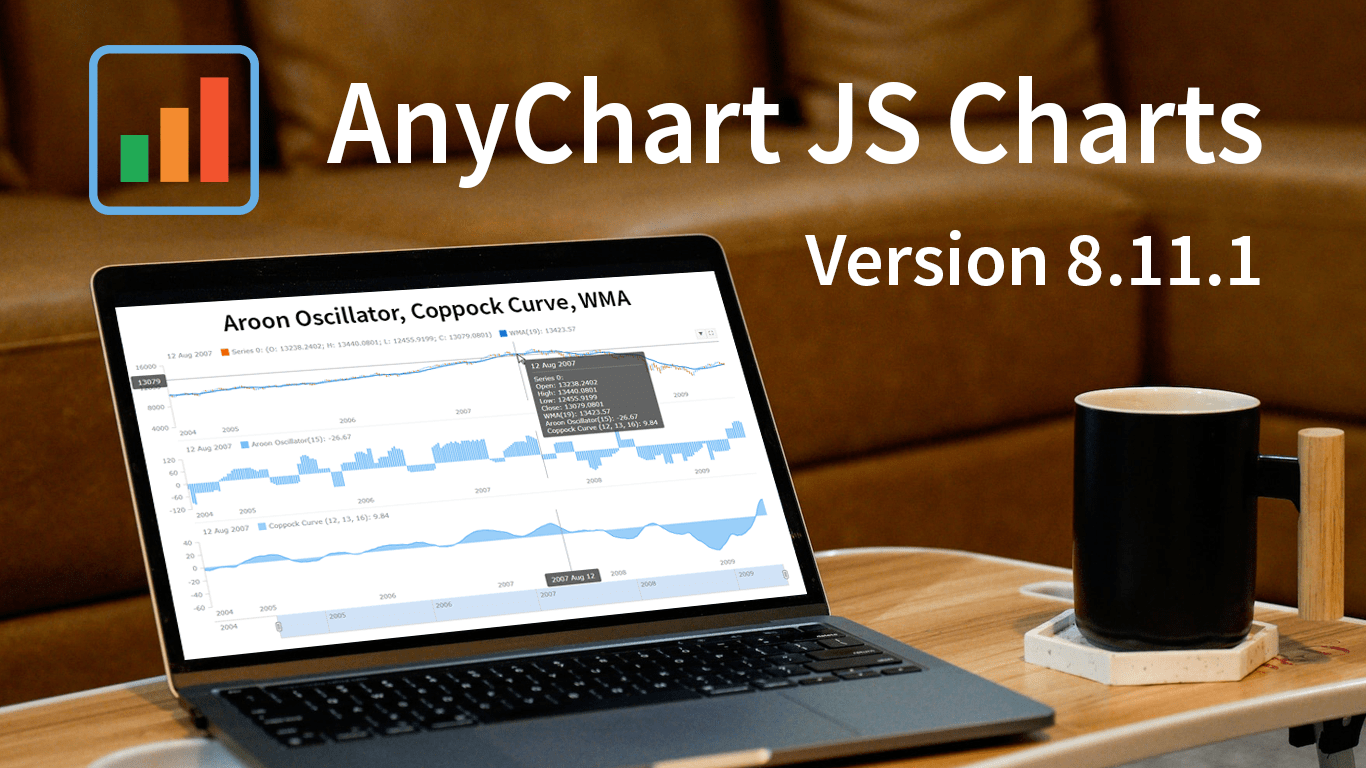
May 10th, 2023 by AnyChart Team Great news! We’ve just launched version 8.11.1 of our JS charting library, and it comes with some awesome new features and improvements. Our top stars this time around are three new technical indicators that are now available straight out of the box: Aroon Oscillator, Coppock Curve, and WMA. That’s right, now in addition to the dozens of indicators already supported in our stock charts, these new options provide even more ways to improve technical analysis.
Great news! We’ve just launched version 8.11.1 of our JS charting library, and it comes with some awesome new features and improvements. Our top stars this time around are three new technical indicators that are now available straight out of the box: Aroon Oscillator, Coppock Curve, and WMA. That’s right, now in addition to the dozens of indicators already supported in our stock charts, these new options provide even more ways to improve technical analysis.
But that’s not all! We’ve also updated some of the geo maps in our collection, making them more accurate and detailed. Plus, we’ve squashed some pesky bugs in our Gantt, stock, map, and basic charts, ensuring an even smoother experience when handling specific, advanced cases.
Take a quick tour of the new indicators to discover how they can enhance technical analysis. We’ll also give you a brief overview of the other updates, so you can get the most out of our latest release. Let’s go explore!
- Categories: AnyChart Charting Component, AnyGantt, AnyMap, AnyStock, Big Data, Business Intelligence, Dashboards, Financial Charts, Gantt Chart, HTML5, JavaScript, News, Stock Charts
- No Comments »
Nick Mar Uses AnyChart JS Charts to Visualize User Performance and Stock Market Data
April 24th, 2023 by AnyChart Team As the world’s top provider of cutting-edge data visualization solutions, we are constantly thrilled to witness how our products are utilized by both businesses and individuals to create interactive charts and dashboards. We recently had the opportunity to chat with software developer Nick Mar, who shared some of his personal projects with us, highlighting the use of AnyChart and his experience with our JavaScript charting library. Check out our interview with him! (Stack: HTML/CSS/JavaScript.)
As the world’s top provider of cutting-edge data visualization solutions, we are constantly thrilled to witness how our products are utilized by both businesses and individuals to create interactive charts and dashboards. We recently had the opportunity to chat with software developer Nick Mar, who shared some of his personal projects with us, highlighting the use of AnyChart and his experience with our JavaScript charting library. Check out our interview with him! (Stack: HTML/CSS/JavaScript.)
- Categories: AnyChart Charting Component, HTML5, JavaScript, Success Stories
- No Comments »
