Making JS Dot Density Map to Visualize Shipping Ports Across Globe
April 20th, 2021 by Shachee Swadia The recent incident of the Suez Canal blockage caught my interest in shipping and prompted me to explore the various shipping ports around the globe. There are more than 850 ports in the world and to get an overall view of where these are located, I decided to plot them on a dot map, or dot density map, using JavaScript.
The recent incident of the Suez Canal blockage caught my interest in shipping and prompted me to explore the various shipping ports around the globe. There are more than 850 ports in the world and to get an overall view of where these are located, I decided to plot them on a dot map, or dot density map, using JavaScript.
Building an interactive JS dot density map can seem like a daunting task. But let me assure you that it can be pretty straightforward. Right now, I will show how to make a fully functional dot map chart using a JavaScript library for data visualization.
Read the JS charting tutorial »
- Categories: AnyChart Charting Component, AnyMap, Big Data, HTML5, JavaScript, JavaScript Chart Tutorials, Tips and Tricks
- No Comments »
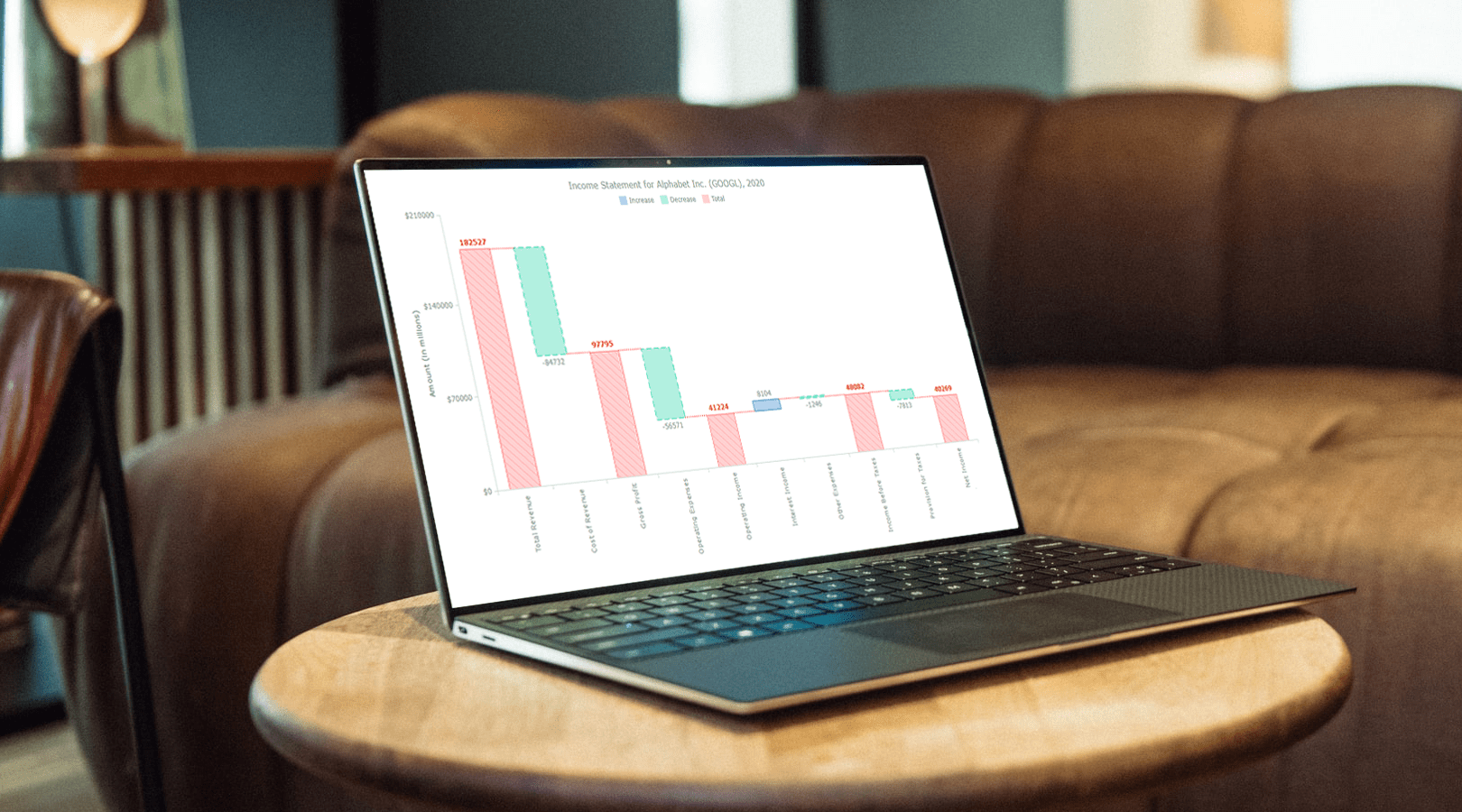
Creating Waterfall Chart with JS
March 16th, 2021 by Dilhani Withanage Do you want to know how to easily add a waterfall chart to a web page or application using JavaScript? This tutorial will make sure you’re prepared to confidently deal with that sort of interactive data visualization development!
Do you want to know how to easily add a waterfall chart to a web page or application using JavaScript? This tutorial will make sure you’re prepared to confidently deal with that sort of interactive data visualization development!
Waterfall charts illuminate how a starting value turns into a final value over a sequence of intermediate additions (positive values) and subtractions (negative values). These additions and subtractions can be time-based or represent categories such as multiple income sources and expenditures. In finance, a waterfall chart is often called a bridge; you may have also heard it referred to as a cascade, Mario, or flying bricks chart.
To see waterfall charts in action and learn how to build them with JavaScript (HTML5), we need some interesting real-world data to visualize. In this tutorial, let’s look at the 2020 income statement for Alphabet Inc. (GOOGL), the parent company of Google.
Hence, be with me to reach our target step by step, so in the end, you’ll see how a lot of numbers can be made sense of with real ease when illustrated as a beautiful, interactive, JS waterfall chart. All aboard!
Read the JS charting tutorial »
- Categories: AnyChart Charting Component, Business Intelligence, HTML5, JavaScript, JavaScript Chart Tutorials, Tips and Tricks
- No Comments »
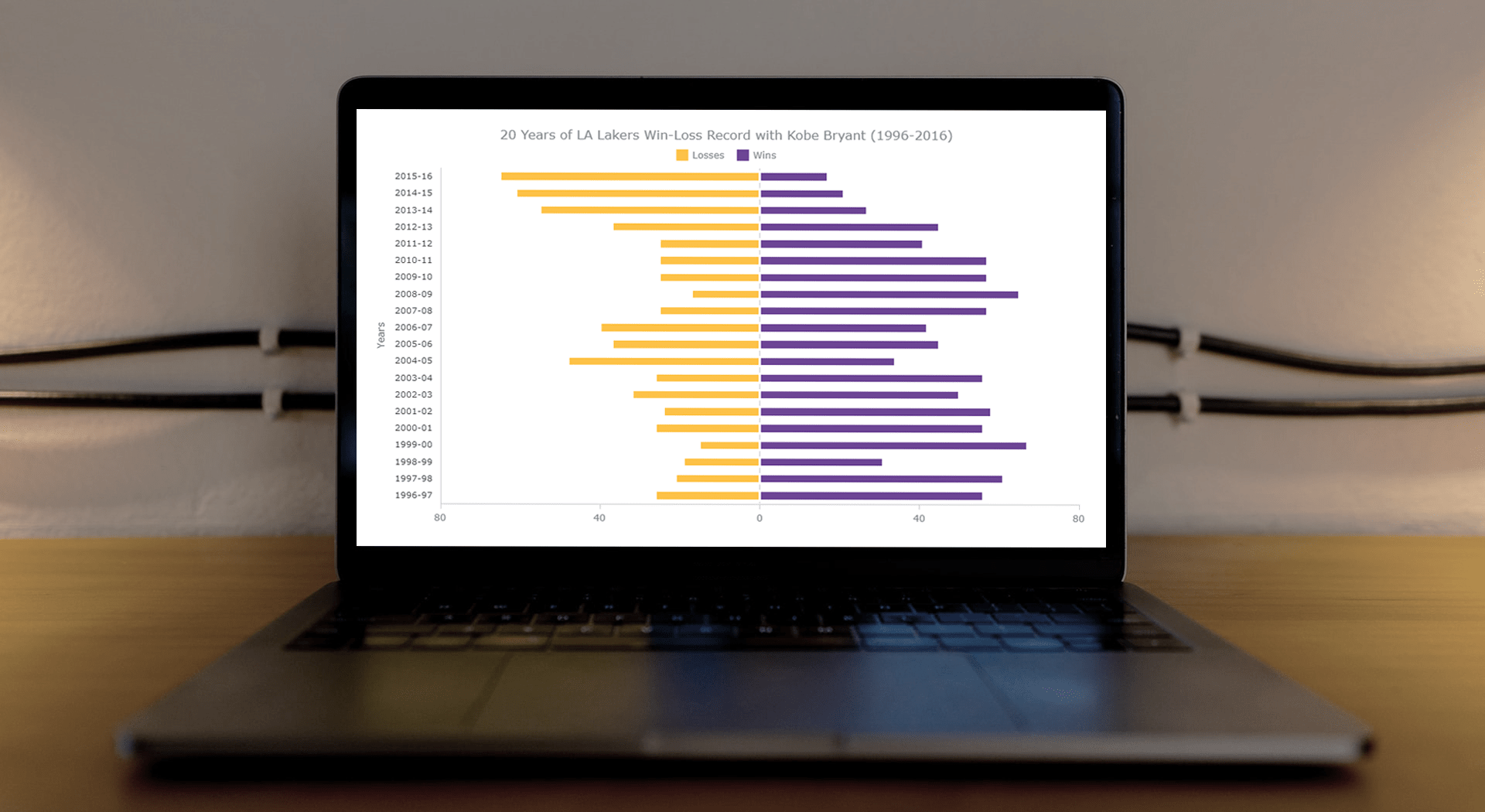
How to Create Diverging Bar Chart with JavaScript
March 2nd, 2021 by Shachee Swadia This article is a step-by-step guide that’ll show you how to build an interactive JavaScript range chart that visualizes 20 years of the LA Lakers’ performance with Kobe Bryant.
This article is a step-by-step guide that’ll show you how to build an interactive JavaScript range chart that visualizes 20 years of the LA Lakers’ performance with Kobe Bryant.
The year 2020 was pretty poignant for obvious reasons. But even before the pandemic, the year started on a sad note with the death of basketball legend Kobe Bryant. He was a star NBA athlete who had played for 20 years with one and only one team — the Los Angeles Lakers.
Remembering Kobe one year after that horrible crash, I wondered how the Lakers had performed in his two-decade era. So, I visualized that in an interactive Diverging Bar Chart with the help of pure JavaScript.
Thinking that this project might be helpful for those new to web charting, I also logged the entire process and made a tutorial. Check it out!
Read the JS charting tutorial »
- Categories: AnyChart Charting Component, HTML5, JavaScript, JavaScript Chart Tutorials, Tips and Tricks
- No Comments »
How to Build Pareto Chart in JavaScript
February 16th, 2021 by Dilhani Withanage Creating a Pareto chart with JavaScript for HTML5 apps and websites is not a complicated or hectic development process at all. Get hands-on experience with this tutorial and you will find data visualization in such a form joyful and exciting!
Creating a Pareto chart with JavaScript for HTML5 apps and websites is not a complicated or hectic development process at all. Get hands-on experience with this tutorial and you will find data visualization in such a form joyful and exciting!
Before we start, let’s remember how Pareto charts look and what their purpose is, just to make sure we are on the same page. A Pareto chart, also a Pareto diagram, is a combination of vertical bars (columns) and a line graph. Columns are used to depict values and are displayed in descending order, left to right. The line in a Pareto chart shows the cumulative total in percentages. Such a visualization helps data scientists and analysts quickly identify the most important among a set of factors, i.e. those characterized by the largest values and therefore making the most significant contribution to the total across all the represented factors.
In this JS Pareto chart tutorial, we’ll be visualizing statistics for the leading causes of death in the United States in 2019 and find out what claimed the most American lives during that year according to official data.
Now let’s move to JavaScript charting, and more precisely, building an interactive Pareto chart using JS!
Read the JS charting tutorial »
- Categories: AnyChart Charting Component, Big Data, HTML5, JavaScript, JavaScript Chart Tutorials, Tips and Tricks
- No Comments »
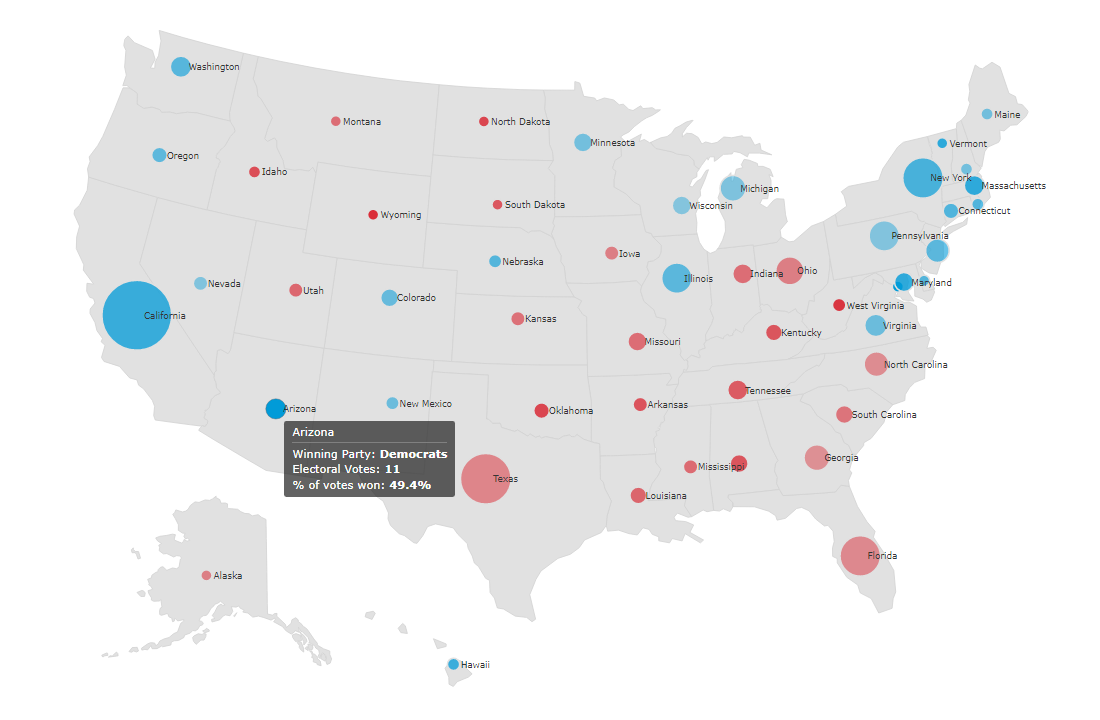
How to Create Bubble Map with JavaScript to Visualize Election Results
January 25th, 2021 by Shachee Swadia In these times of exponentially growing data, visualization is a necessary skillset to have in your tool box. Popular techniques include bar charts, line graphs, pie charts, and bubble maps among others.
In these times of exponentially growing data, visualization is a necessary skillset to have in your tool box. Popular techniques include bar charts, line graphs, pie charts, and bubble maps among others.
Building interactive charts from scratch with JavaScript can be a difficult endeavor for any developer, especially someone starting out new. That is exactly why we have JS charting libraries which make it much easier and quicker to conjure up insightful visualizations!
Read on to see how I create a JavaScript Bubble Map with one of these libraries.
Read the JS charting tutorial »
- Categories: AnyChart Charting Component, AnyMap, Big Data, Charts and Art, HTML5, JavaScript, JavaScript Chart Tutorials, Tips and Tricks
- No Comments »
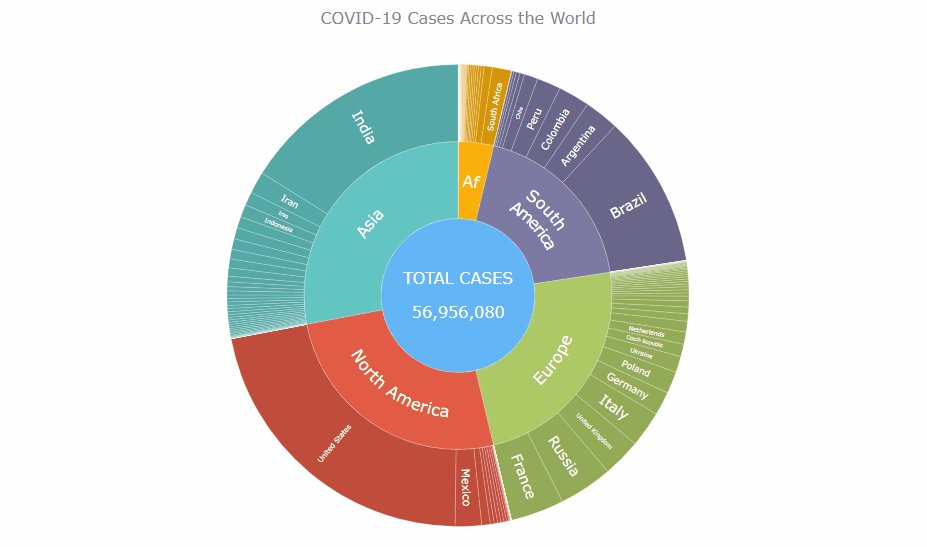
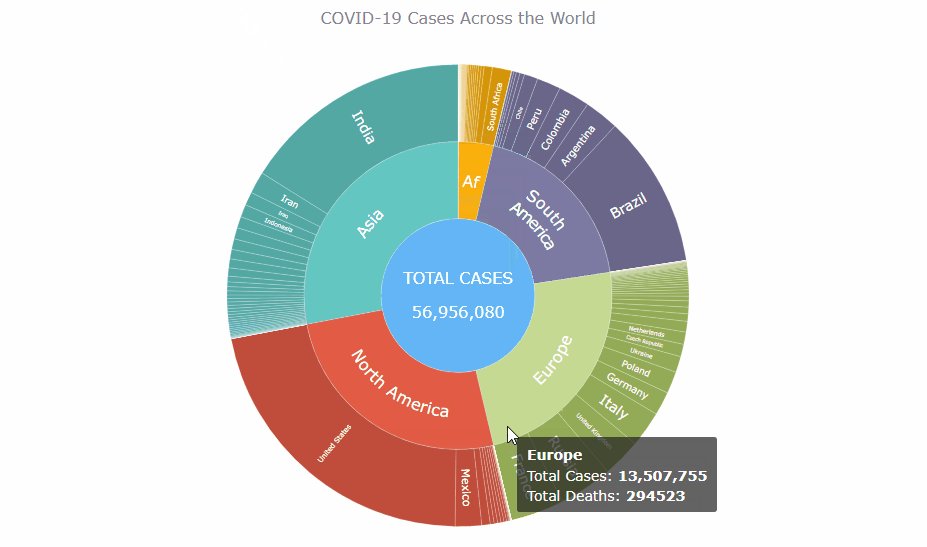
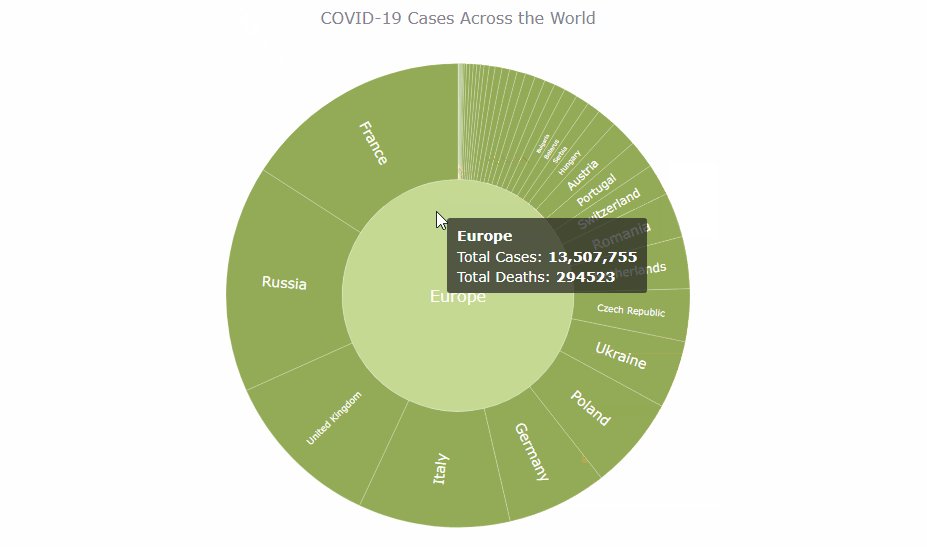
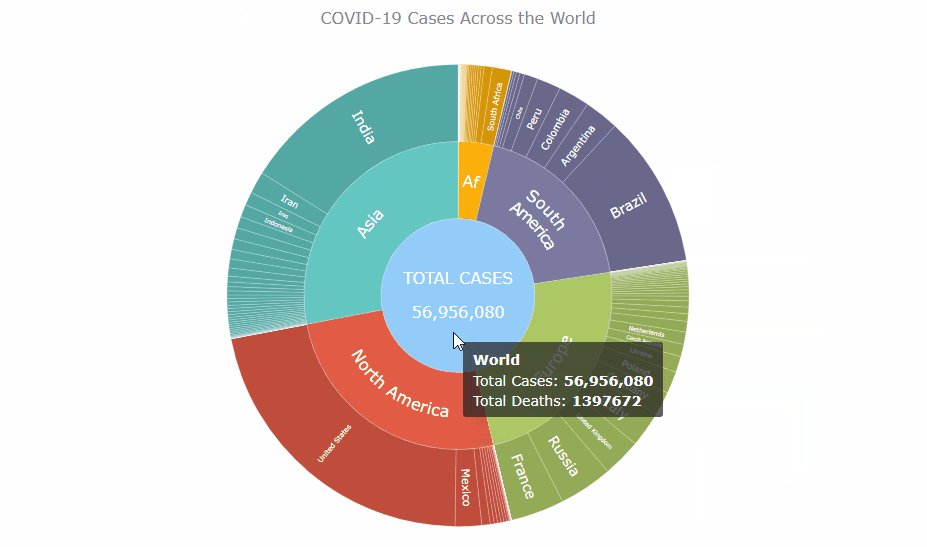
How I Created Sunburst Chart Using JavaScript to Visualize COVID-19 Data
December 8th, 2020 by Shachee Swadia Almost recovered from COVID-19 myself these days, I decided to explore how the world is currently doing, during the pandemic. So I created a sunburst chart to see at a glance what continents and countries are more (and less) affected by the coronavirus than others. The process was quick and I thought someone could be interested to learn about how such data visualizations can be built in a pretty straightforward way, even with very little technical skills. So I also made a tutorial. And here I am — (1) sharing my interactive sunburst chart of COVID cases and (2) describing how I created it using JavaScript in a matter of minutes, step by step!
Almost recovered from COVID-19 myself these days, I decided to explore how the world is currently doing, during the pandemic. So I created a sunburst chart to see at a glance what continents and countries are more (and less) affected by the coronavirus than others. The process was quick and I thought someone could be interested to learn about how such data visualizations can be built in a pretty straightforward way, even with very little technical skills. So I also made a tutorial. And here I am — (1) sharing my interactive sunburst chart of COVID cases and (2) describing how I created it using JavaScript in a matter of minutes, step by step!
My JS sunburst chart provides an overview of the situation as of November 24, 2020, and also shows the global count, continent-wide data, and country-wise proportions for the current active COVID-19 cases and deaths. Scroll down to explore it by yourself and check out the tutorial along the way. Here is a sneak peek of the final chart to get you excited:

This sunburst charting tutorial is mainly for beginners to data science. So before we get to business, let’s make sure we’re on the same page. I’ll explain what a sunburst chart is and how it works, to start with. Then I’ll show you how to create a cool and colorful interactive visualization like that with JavaScript (and you can do it even if you don’t know it too well). That’s the plan!
Read the JS charting tutorial »
- Categories: AnyChart Charting Component, Big Data, Business Intelligence, HTML5, JavaScript, JavaScript Chart Tutorials, Tips and Tricks
- No Comments »
How to Create Venn Diagram with JavaScript
November 11th, 2020 by Shachee Swadia A Venn diagram is a form of data visualization that uses shapes, generally circles, to show the relationships among groups of things. In this chart type, overlapping areas show commonalities while circles that do not overlap show the traits that are not shared.
A Venn diagram is a form of data visualization that uses shapes, generally circles, to show the relationships among groups of things. In this chart type, overlapping areas show commonalities while circles that do not overlap show the traits that are not shared.
Introduced by John Venn, an English mathematician, logician, and philosopher, Venn diagrams are also called set diagrams or logic diagrams since they show possible logical relations between elements of different sets. When drawing such charts, we will most probably be dealing with two or three overlapping circles, since having only one circle would be boring, and having four or more circles quickly becomes really complicated.
Not only are these diagrams good visualizations as a concept, but they also provide a great opportunity to represent qualitative data and a bit of graphic humor. Basically, they are easy and fun to build and use. I’ll show you right now!
Read this tutorial to learn how to easily create a visually appealing and informative Venn diagram for your website or app with the help of JavaScript. All the code used and demonstrated along the tutorial will be freely available for you to play with.
During the ongoing coronavirus pandemic, with working from home and avoiding food from outside, many of us have become amateur chefs. So, let us use a JS-based Venn diagram to find out what kind of recipe would be the best to try out on a working day — this is going to be a delightful use case to explore!
Read the JS charting tutorial »
- Categories: AnyChart Charting Component, HTML5, JavaScript, JavaScript Chart Tutorials, Tips and Tricks
- 2 Comments »
How to Build Box Plot Using JavaScript: Visualizing World Happiness
September 22nd, 2020 by Wayde Herman Data visualization is an important and sometimes undervalued tool in a data scientist’s toolkit. It allows us to gain an understanding and intuition about the data, through exploratory data analysis, which influences preprocessing, feature engineering, and the correct machine learning algorithm choice. It also helps to better evaluate models and even allows you to spot areas in the data where models could have poor performance.
Data visualization is an important and sometimes undervalued tool in a data scientist’s toolkit. It allows us to gain an understanding and intuition about the data, through exploratory data analysis, which influences preprocessing, feature engineering, and the correct machine learning algorithm choice. It also helps to better evaluate models and even allows you to spot areas in the data where models could have poor performance.
Taking data visualization one step further by adding interactivity is even more advantageous. By adding interactive elements to your visualizations you create a more engaging experience. This in turn makes a user ‘explore’ visualizations instead of just reading them!
In this tutorial, I will be covering how to build an interactive data visualization, specifically a box plot as an example, using JavaScript and a charting library. I will begin by first briefly covering the basics of box plots before going through the steps of building one and then finally using the technique in a fun example to investigate the distribution of happiness between the different regions of the planet in an attempt to answer the question: ‘Where should you live to be happier?’.
Read the JS charting tutorial »
- Categories: AnyChart Charting Component, Big Data, Business Intelligence, HTML5, JavaScript, JavaScript Chart Tutorials, Tips and Tricks
- 1 Comment »
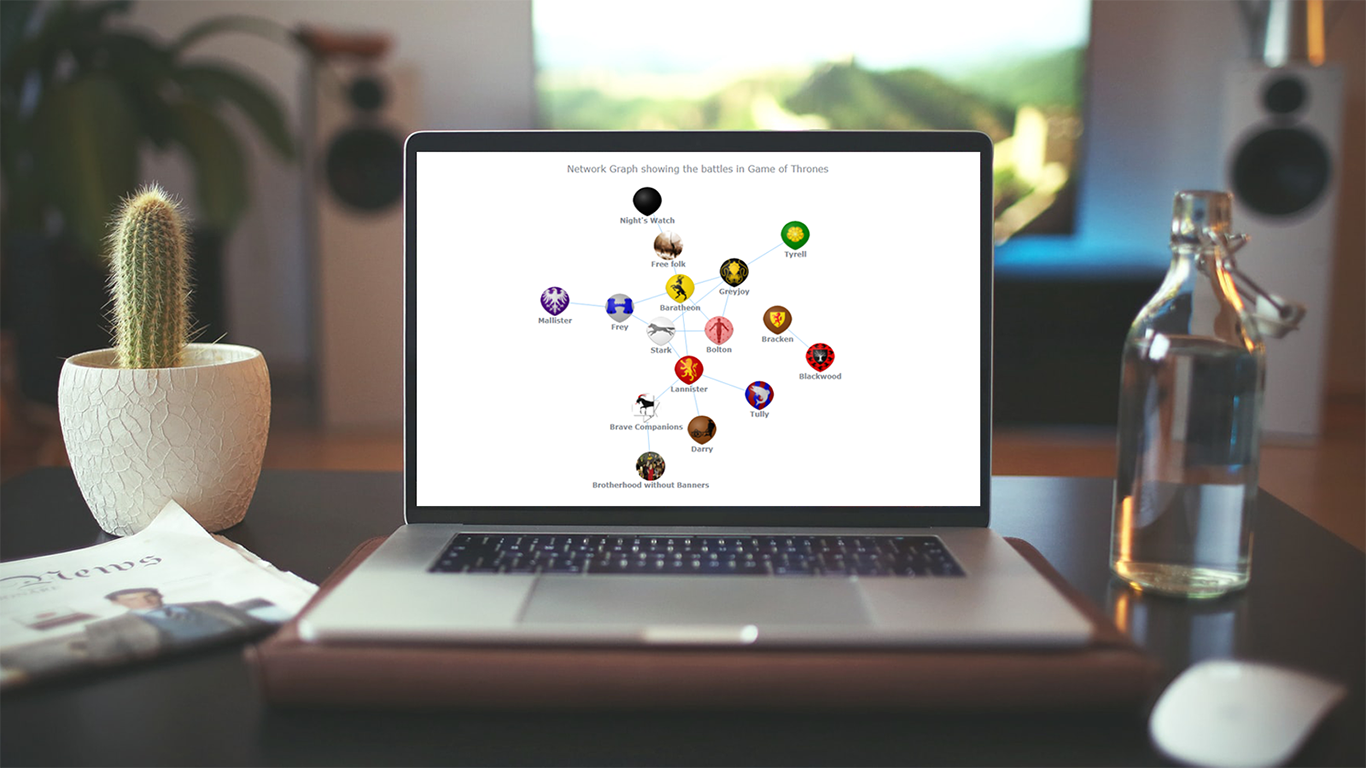
How to Create JavaScript Network Graph
July 22nd, 2020 by Wayde Herman Network graphs are a special, very interesting form of data visualization. Unlike more traditional chart types like bar graphs or pie charts, a network graph does a bit more than visualize numerical data. With these charts, you represent each object as a point, referred to as a node, and the connections between the objects as a line, referred to as either a link or an edge. Here, we do not focus on representing objects with the same precision we are typically used to. Instead, we are trying to discover relationships in a network or sections of a network and are less worried about individual nodes.
Network graphs are a special, very interesting form of data visualization. Unlike more traditional chart types like bar graphs or pie charts, a network graph does a bit more than visualize numerical data. With these charts, you represent each object as a point, referred to as a node, and the connections between the objects as a line, referred to as either a link or an edge. Here, we do not focus on representing objects with the same precision we are typically used to. Instead, we are trying to discover relationships in a network or sections of a network and are less worried about individual nodes.
Right now, I will guide you through how to develop an interactive network graph for the web using JavaScript (HTML5). Inspired by one fun visualization created by Ben Sullins, I decided to take data about the last decade’s biggest TV series, Game of Thrones. It is an epic fantasy tale revolving around the quabbles of various faction-like houses. So in this tutorial, I will be visualizing the relationships in the world of Game of Thrones by showing who attacked whom. Follow me, it’s going to be a cool adventure!
Read the JS charting tutorial »
- Categories: AnyChart Charting Component, HTML5, JavaScript, JavaScript Chart Tutorials, Tips and Tricks
- 7 Comments »
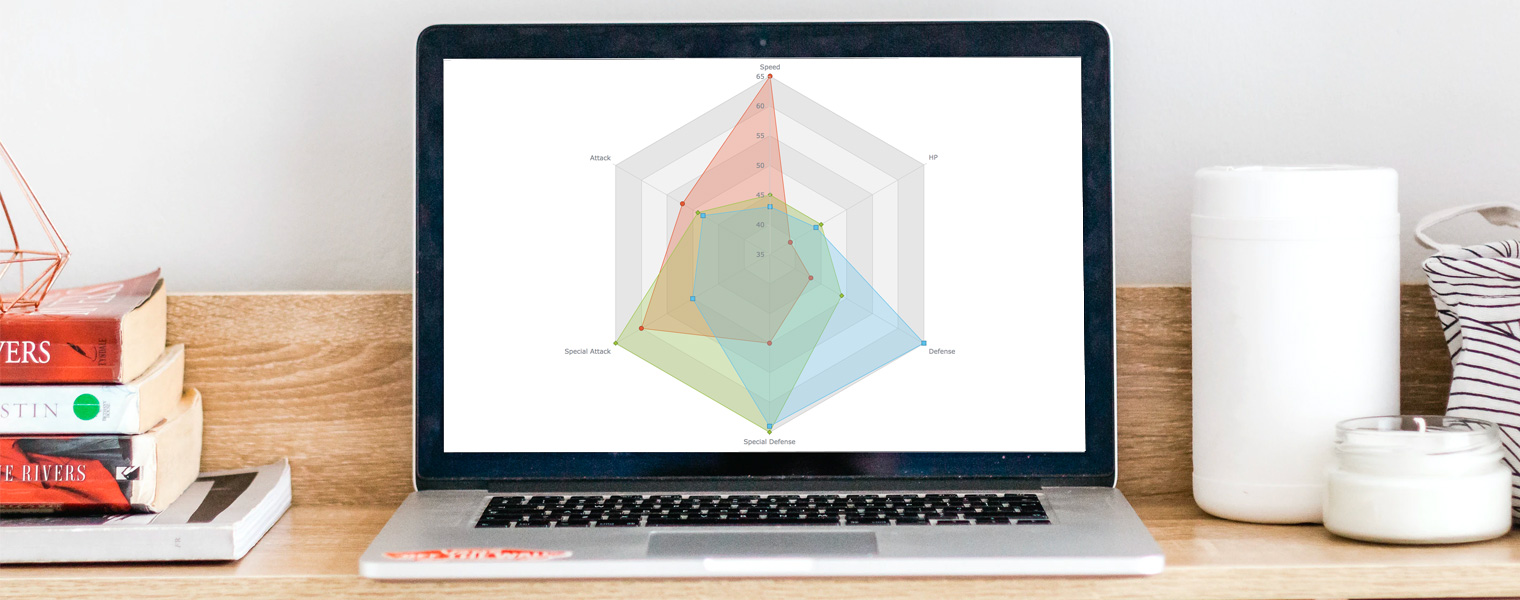
Building JavaScript Radar Chart
July 7th, 2020 by Wayde Herman Radar charts, which are also referred to as spider charts or radar plots, are a data visualization used to compare observations with multiple quantitative variables. Each variable is encoded to a spoke which are equidistant apart. The higher the value, the further away from the center of the chart the point is made. Radar charts are best used to compare the ‘profile’ of observations and to detect outliers within the data. They are therefore used quite a bit in sports, most notably in basketball and soccer for profiling players.
Radar charts, which are also referred to as spider charts or radar plots, are a data visualization used to compare observations with multiple quantitative variables. Each variable is encoded to a spoke which are equidistant apart. The higher the value, the further away from the center of the chart the point is made. Radar charts are best used to compare the ‘profile’ of observations and to detect outliers within the data. They are therefore used quite a bit in sports, most notably in basketball and soccer for profiling players.
In this tutorial I will be teaching you how to build your own radar chart with JavaScript and how to use them to help with one of the toughest decisions in gaming history: which starting pokemon to choose!
That’s right, we will be building radar charts to perform data analysis on Bulbasaur, Charmander and Squirtle to determine, once and for all, which is the best choice.
Read the JS charting tutorial »
- Categories: AnyChart Charting Component, Charts and Art, HTML5, JavaScript, JavaScript Chart Tutorials, Tips and Tricks
- No Comments »