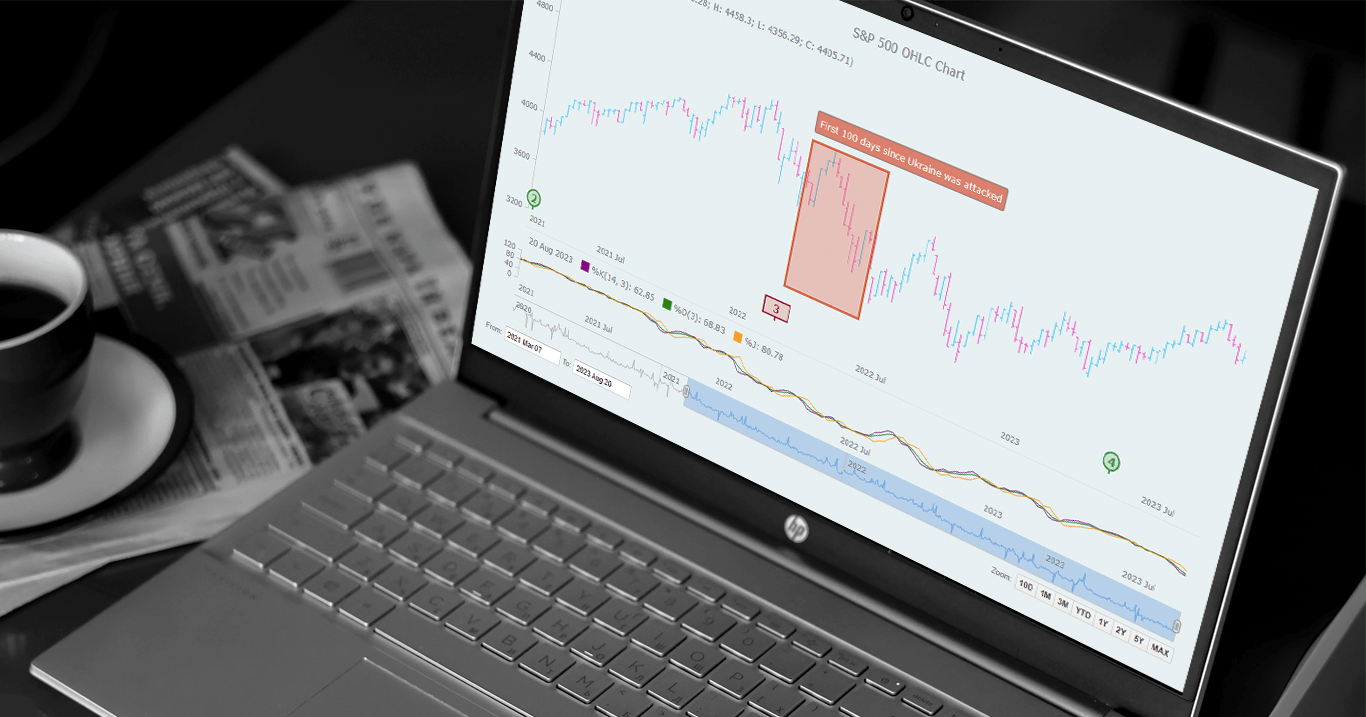
OHLC Chart: Understanding & Creating in JavaScript Step-by-Step
November 13th, 2023 by Awan Shrestha Unearthing insights from vast datasets is an intricate blend of art and science. In the realm of financial analysis, a pivotal instrument for visually exploring complex data is the Open-High-Low-Close (OHLC) chart. This tutorial is your roadmap to swiftly crafting your OHLC chart using JavaScript, a step-by-step journey. We’ll harness S&P 500 data, and by the end of this article, you’ll possess the skills to orchestrate visual stock analysis adeptly.
Unearthing insights from vast datasets is an intricate blend of art and science. In the realm of financial analysis, a pivotal instrument for visually exploring complex data is the Open-High-Low-Close (OHLC) chart. This tutorial is your roadmap to swiftly crafting your OHLC chart using JavaScript, a step-by-step journey. We’ll harness S&P 500 data, and by the end of this article, you’ll possess the skills to orchestrate visual stock analysis adeptly.
Read the JS charting tutorial »
- Categories: AnyChart Charting Component, AnyStock, Big Data, Business Intelligence, Financial Charts, HTML5, JavaScript, JavaScript Chart Tutorials, Stock Charts, Tips and Tricks
- No Comments »
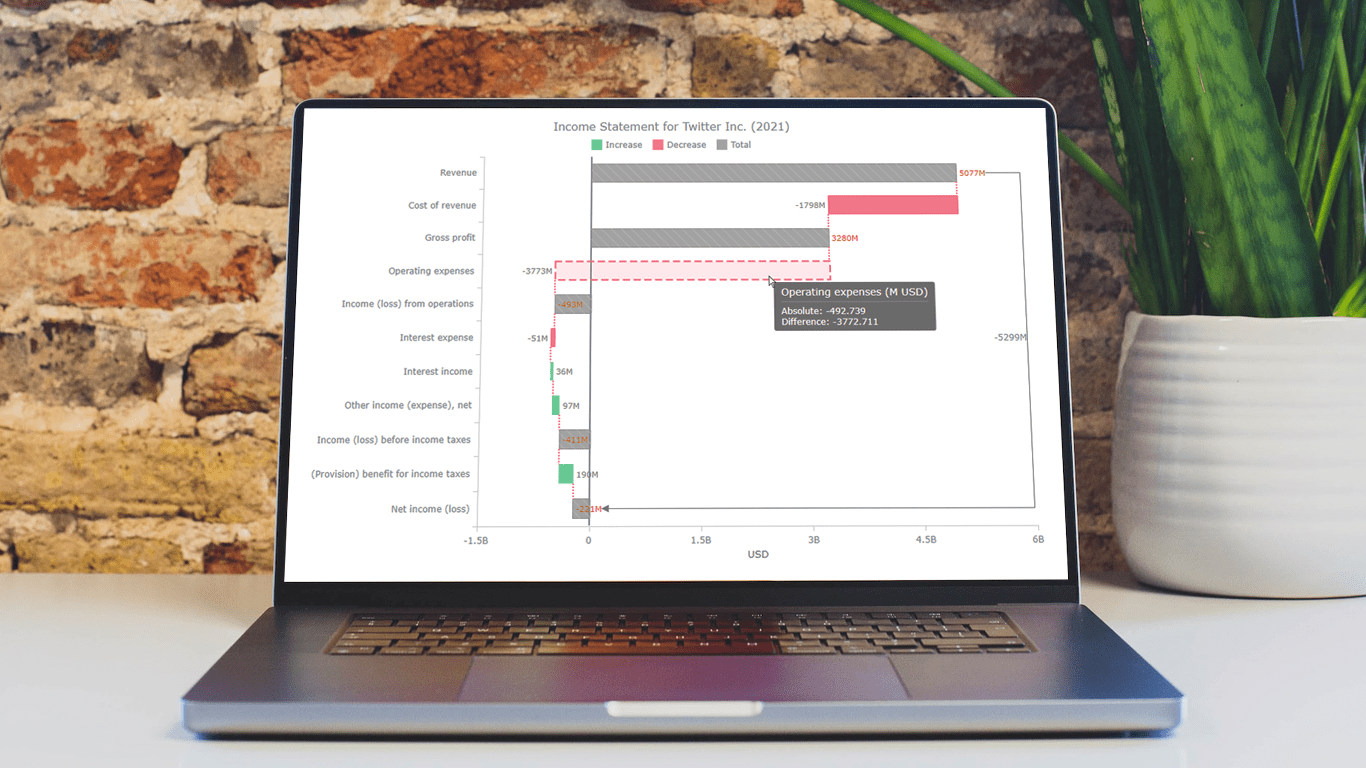
Building Waterfall Charts in JS
November 2nd, 2023 by Awan Shrestha Data visualization is an essential tool for understanding complex data sets and effectively conveying insights. Among the various types of charts and graphs used for this purpose, the waterfall chart stands out as a powerful way to represent changes in financial data, such as revenue, expenses, and profits over a specific period.
Data visualization is an essential tool for understanding complex data sets and effectively conveying insights. Among the various types of charts and graphs used for this purpose, the waterfall chart stands out as a powerful way to represent changes in financial data, such as revenue, expenses, and profits over a specific period.
In this tutorial, we'll explore how to create a waterfall chart using JavaScript. To illustrate the process, we'll use the example of an income statement for a company, in this case, Twitter Inc.’s latest (and last) one.
Whether it’s to analyze a company's financial performance, project budgets, or inventory fluctuations, this step-by-step guide will help you easily create a useful interactive JS-based waterfall chart.
Read the JS charting tutorial »
- Categories: AnyChart Charting Component, Big Data, Business Intelligence, HTML5, JavaScript, JavaScript Chart Tutorials, Tips and Tricks
- No Comments »
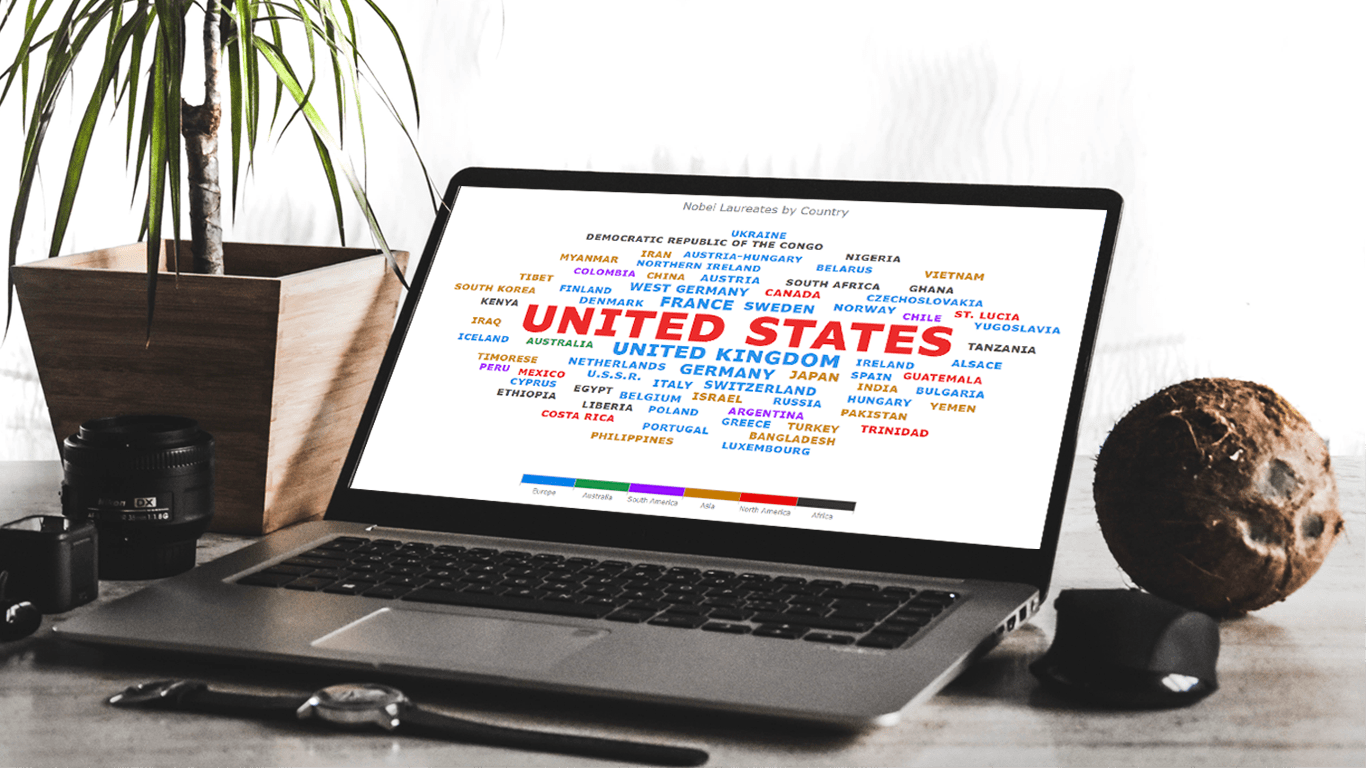
Nobel Laureates’ Countries, or Making Tag Cloud with JavaScript
October 3rd, 2023 by Awan Shrestha The Nobel Prize 2023 announcements are just around the corner, scheduled from October 2 to 9. Recently, I stumbled upon this news, sparking my interest in Nobel laureates and their countries of origin.
The Nobel Prize 2023 announcements are just around the corner, scheduled from October 2 to 9. Recently, I stumbled upon this news, sparking my interest in Nobel laureates and their countries of origin.
This curiosity led me to the comprehensive list of Nobel Prize winners on Britannica, which I transformed into an interactive tag cloud (or word cloud) using JavaScript, providing an elegant means to explore and uncover the countries with the highest number of Nobel laureates throughout history.
During this process, it dawned on me that this visualization could serve as an excellent illustrative example for a tutorial on creating interactive JS-based tag clouds. So, if you share my curiosity about Nobel laureates by country, you’re in for a treat right below! and if you’re eager to learn how I brought this tag cloud to life — and, therefore, how you can create your own — read on!
Read the JS charting tutorial »
- Categories: AnyChart Charting Component, Big Data, HTML5, JavaScript, JavaScript Chart Tutorials, Tips and Tricks
- No Comments »
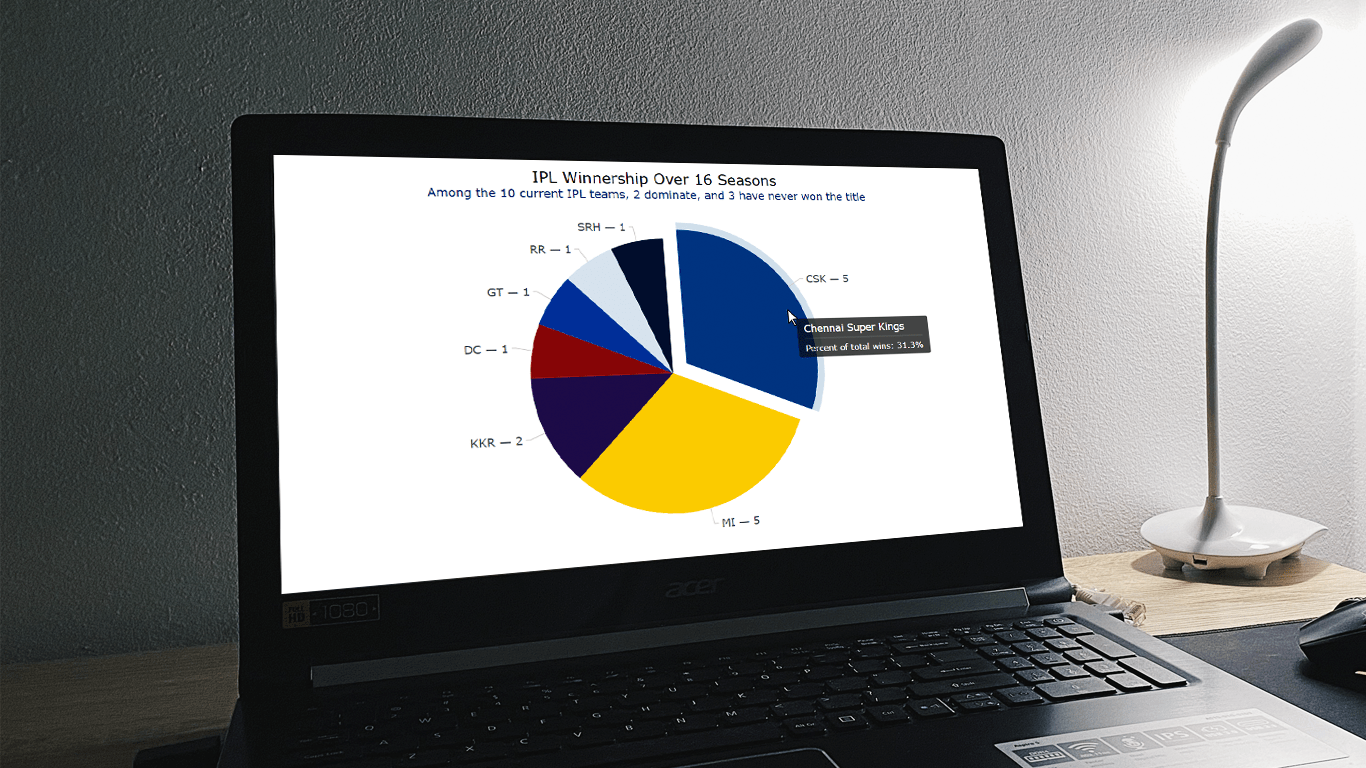
How to Build Pie Charts with JavaScript
September 28th, 2023 by Shachee Swadia The pie chart, a widely used chart type yet also a topic of debate here and there, has cemented its place in the realm of data visualization. When used appropriately, it provides an intuitive insight into the composition of data, with each slice of the pie representing a distinct component. In this tutorial, I’ll guide you through a straightforward path of creating interactive pie charts using JavaScript.
The pie chart, a widely used chart type yet also a topic of debate here and there, has cemented its place in the realm of data visualization. When used appropriately, it provides an intuitive insight into the composition of data, with each slice of the pie representing a distinct component. In this tutorial, I’ll guide you through a straightforward path of creating interactive pie charts using JavaScript.
Every chart begins with data. To demonstrate the concepts in this tutorial, I decided to visualize the composition of the Indian Premier League (IPL) winnership over its 16-season history.
Whether you’re a novice or an experienced coder, get ready to immediately acquire the valuable skills of crafting visually appealing JS-based pie charts from scratch.
Read the JS charting tutorial »
- Categories: AnyChart Charting Component, HTML5, JavaScript, JavaScript Chart Tutorials, Tips and Tricks
- No Comments »
Elevated Data Control & Customization in AnyChart’s Latest Qlik Sense Extensions
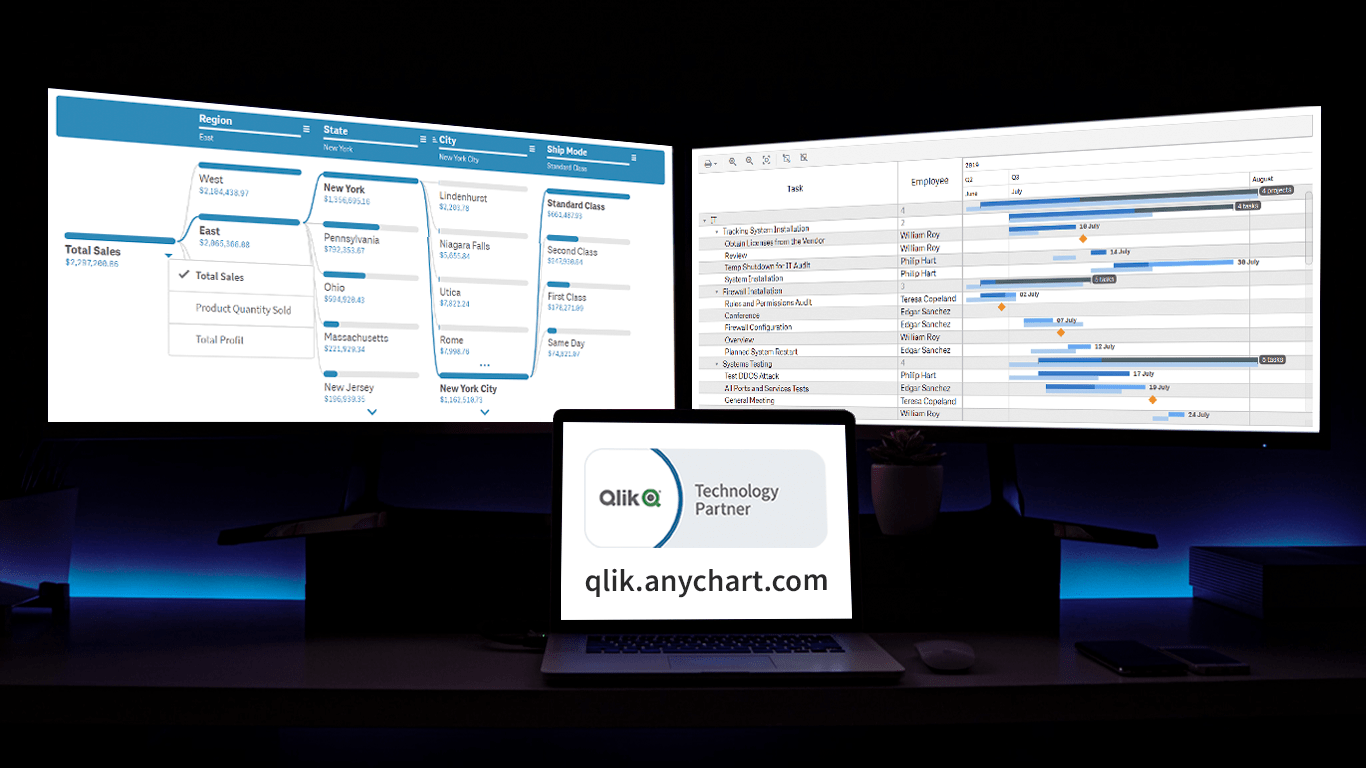
September 12th, 2023 by AnyChart Team Prepare for an advanced level of data control and customization as we unveil the latest update for our Qlik Sense extensions! The September 2023 release is dedicated to enhancing your visual analytics experience, with a particular emphasis on the Decomposition Tree and Gantt Chart visuals. So, without delay, let’s delve into what’s new.
Prepare for an advanced level of data control and customization as we unveil the latest update for our Qlik Sense extensions! The September 2023 release is dedicated to enhancing your visual analytics experience, with a particular emphasis on the Decomposition Tree and Gantt Chart visuals. So, without delay, let’s delve into what’s new.
Read more at qlik.anychart.com »
- Categories: Big Data, Business Intelligence, News, Qlik
- No Comments »
Stock Chart Creation in JavaScript: Step-by-Step Guide
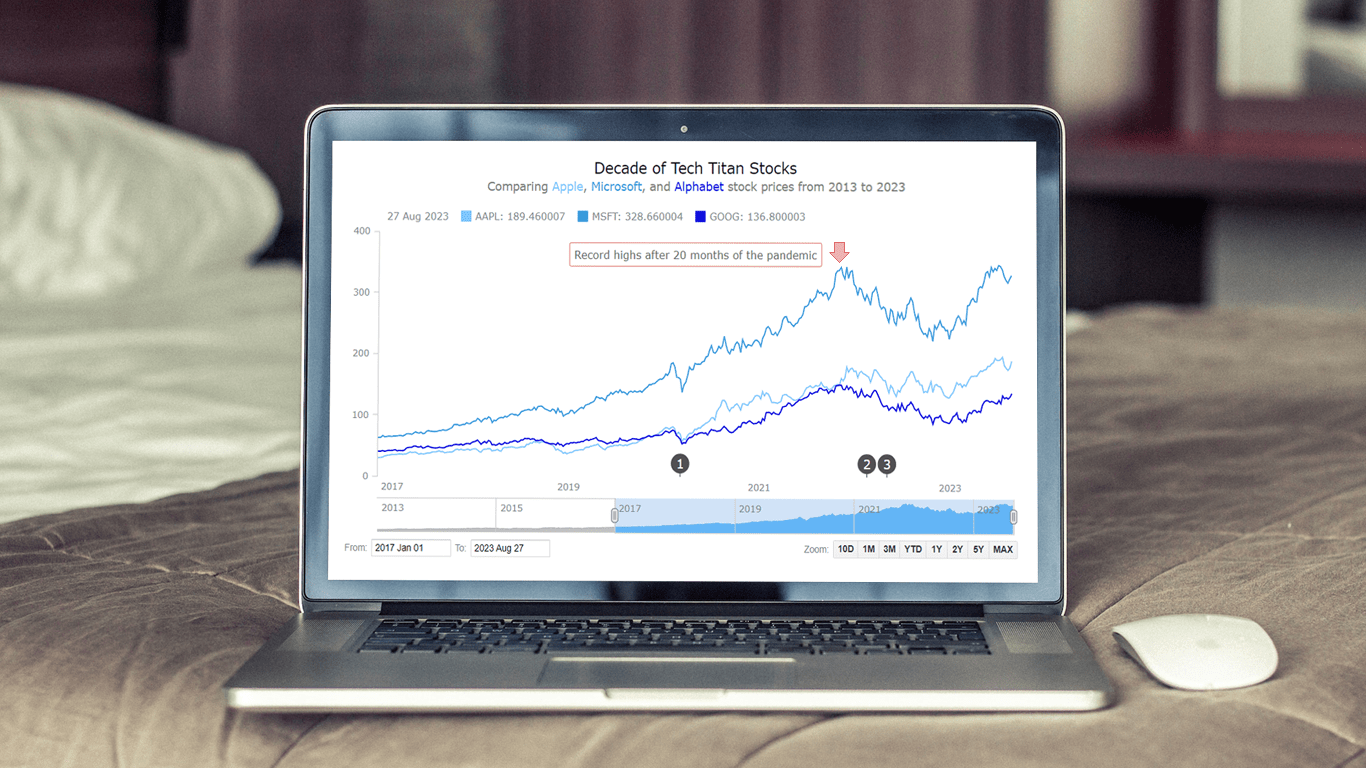
September 5th, 2023 by Shachee Swadia Chances are, you’ve come across various stock charts, whether you’re a seasoned trader or not. If crafting your data graphics piques your interest, you’re in the right place. Welcome to this user-friendly tutorial on building an interactive stock chart using JavaScript!
Chances are, you’ve come across various stock charts, whether you’re a seasoned trader or not. If crafting your data graphics piques your interest, you’re in the right place. Welcome to this user-friendly tutorial on building an interactive stock chart using JavaScript!
The JS stock chart we’ll create by the end of this guide will visually compare stock prices for three tech giants — Apple, Microsoft, and Google (Alphabet) — over the past decade. It’s a robust example to illustrate the stock charting process and the power of market data visualization.
So, hop on board as we explore the world of stock charts and learn how to create one from scratch.
Read the JS charting tutorial »
- Categories: AnyChart Charting Component, AnyStock, Big Data, Financial Charts, HTML5, JavaScript, JavaScript Chart Tutorials, Stock Charts, Tips and Tricks
- No Comments »
Creating Dynamic Linear Gauge for Real-Time Typing Speed Test Data Visualization: Using JavaScript
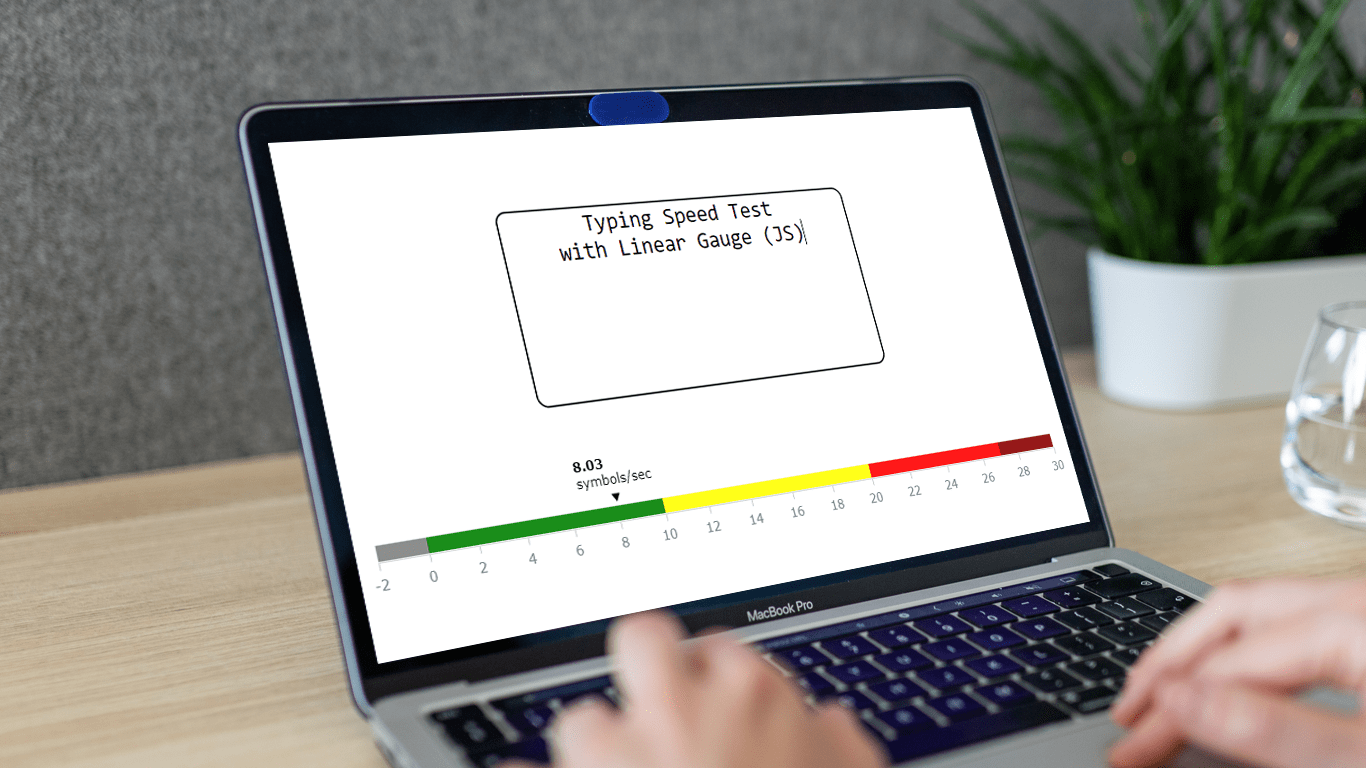
August 17th, 2023 by Nick Gogin From clocks to weight scales, speedometers to thermostats, and even the battery charge icon on your phone, Gauge Charts are widely used to represent a value on a scale or range, providing a clear visual indication of the represented measurement. Gauges can be circular or linear, and in this article, our focus will be on the latter style. I will guide you on how to create a cool linear gauge using JavaScript.
From clocks to weight scales, speedometers to thermostats, and even the battery charge icon on your phone, Gauge Charts are widely used to represent a value on a scale or range, providing a clear visual indication of the represented measurement. Gauges can be circular or linear, and in this article, our focus will be on the latter style. I will guide you on how to create a cool linear gauge using JavaScript.
Specifically, we will explore the demonstration of linear gauges using an example of a real-time typing speed test. Throughout the article, we will delve into the structure of linear gauges, discuss styling options, explore how they can be connected to data, and show how you can easily build your Linear Gauges using JavaScript in just a matter of minutes. By the end of the tutorial, you’ll have an awesome example of a linear gauge used to dynamically illustrate typing speed test results or whichever data you want.
So, let’s dive in and elevate your web-based interactive data visualization game!
Read the JS charting tutorial »
- Categories: AnyChart Charting Component, Big Data, Charts and Art, HTML5, JavaScript, JavaScript Chart Tutorials, Tips and Tricks
- No Comments »
Join AnyChart at QlikWorld Tour 2023
August 10th, 2023 by AnyChart Team Get ready to dive into an exceptional data experience at QlikWorld Tour 2023! We at AnyChart are super stoked to be part of this epic roadshow as proud sponsors and warmly invite you to join us in one of the participating U.S. cities:
Get ready to dive into an exceptional data experience at QlikWorld Tour 2023! We at AnyChart are super stoked to be part of this epic roadshow as proud sponsors and warmly invite you to join us in one of the participating U.S. cities:
- Dallas (The Star in Frisco) — August 10
- San Francisco (Oracle Park) — August 24
- New York (Pier60 at Chelsea Pier) — September 18
- Atlanta (College Football Hall of Fame) — September 20
Spoiler alert: The star of the show will be our first-ever presentation of YODA — Your Own Documents Assistant, the newest, groundbreaking, AI-driven extension for Qlik Sense. Be among the first to witness its power!
Read more at qlik.anychart.com »
- Categories: AnyChart Charting Component, AnyGantt, Big Data, Business Intelligence, Dashboards, Gantt Chart, News, Qlik
- No Comments »
How to Visualize Data with Pareto Charts Using JavaScript
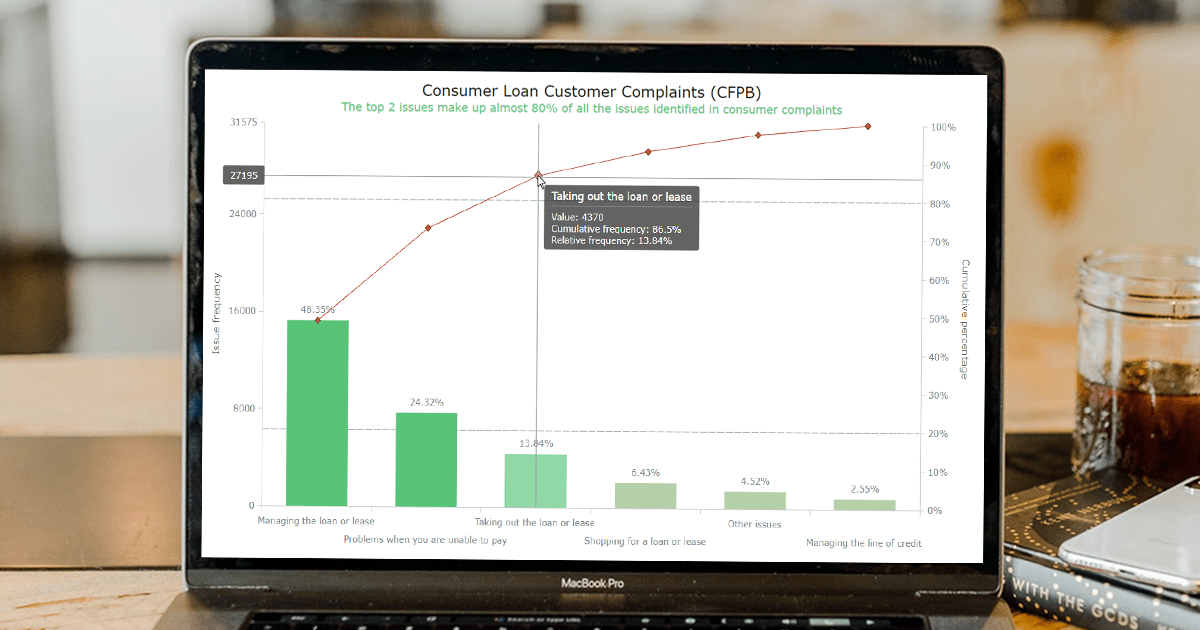
July 11th, 2023 by Shachee Swadia Welcome to this step-by-step tutorial that will empower you to create an interactive Pareto chart using JavaScript that will look nice on any device and in any browser!
Welcome to this step-by-step tutorial that will empower you to create an interactive Pareto chart using JavaScript that will look nice on any device and in any browser!
A Pareto chart is a captivating graphical combo representation that showcases individual values through descending bars, while a line graph illustrates the cumulative total. It is a powerful tool highlighting the relative importance of different categories within a dataset. Named after the visionary economist Vilfredo Pareto, the Pareto chart embodies the Pareto principle, also known as the 80/20 rule. This principle reveals that approximately 80% of effects stem from a mere 20% of causes. With their ability to pinpoint the most significant elements driving a specific scenario, Pareto charts have become indispensable in certain areas of data analysis.
Every chart needs data, and for this tutorial, I have chosen a dataset to serve as an example for illustration. Together, we will embark on a journey to visualize the major customer complaints for consumer loans in a Pareto chart, demonstrating how easily you can achieve it at every step. So get ready, and let’s dive into the world of Pareto charts and create our own interactive masterpiece!
Read the JS charting tutorial »
- Categories: AnyChart Charting Component, Big Data, Business Intelligence, HTML5, JavaScript, JavaScript Chart Tutorials, Tips and Tricks
- No Comments »
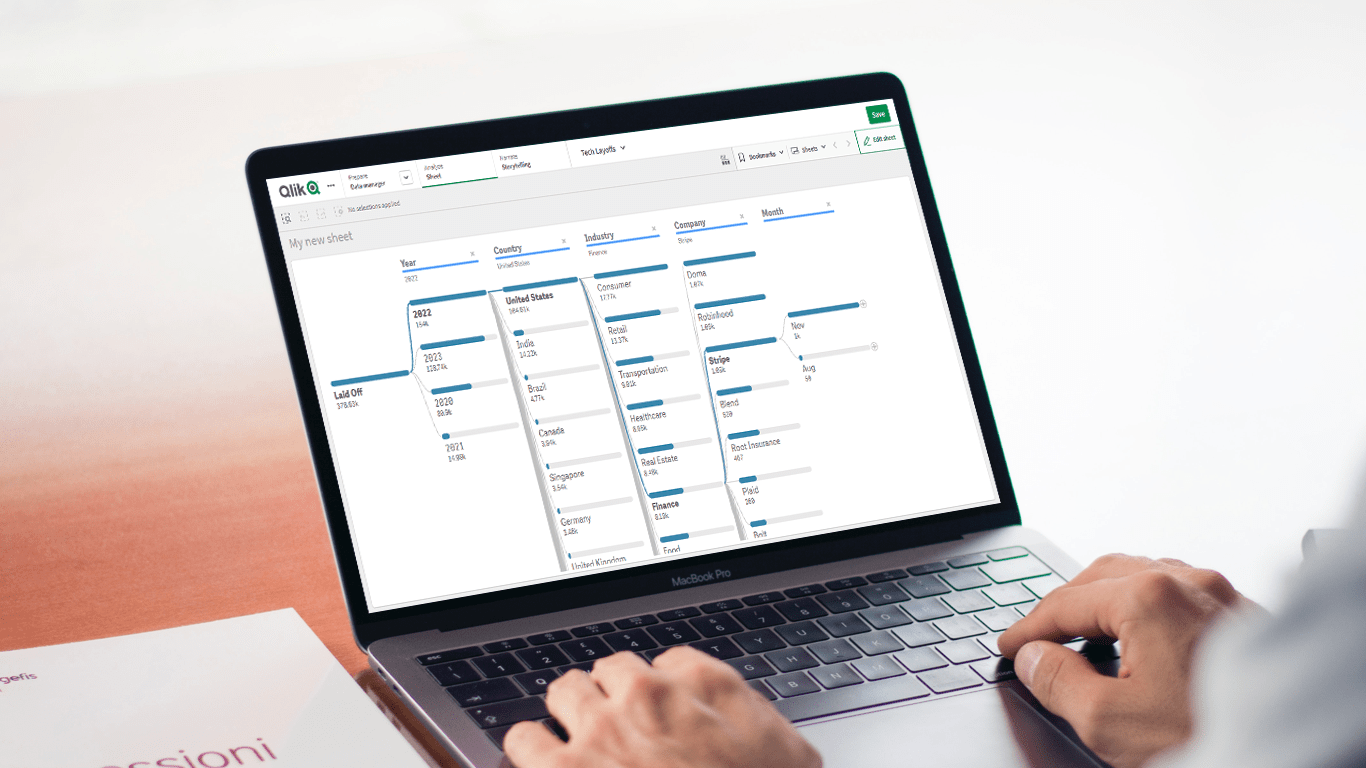
Creating Decomposition Tree in Qlik Sense
June 27th, 2023 by Alejandro Wassermann Hey Qlikkies, are you itching to explore your data ad-hoc across multiple dimensions and conduct root cause analysis like a boss? Look no further than the Decomposition Tree visualization! I first stumbled upon this gem in Power BI, but guess what? Now you can harness its power within the realms of the Qlik Analytics Platform. In this tutorial, I’ll demonstrate how you can easily create amazing decomposition trees for your BI dashboards and apps in Qlik Sense.
Hey Qlikkies, are you itching to explore your data ad-hoc across multiple dimensions and conduct root cause analysis like a boss? Look no further than the Decomposition Tree visualization! I first stumbled upon this gem in Power BI, but guess what? Now you can harness its power within the realms of the Qlik Analytics Platform. In this tutorial, I’ll demonstrate how you can easily create amazing decomposition trees for your BI dashboards and apps in Qlik Sense.
A decomposition tree is a type of chart that uses a tree-like structure to represent how a whole metric or outcome can be broken down into its constituent parts or factors. It provides a hierarchical view of the relationships between different dimensions or variables and their contributions to the overall metric. By visually displaying the decomposition of a measure, such as sales or revenue, into various components, such as product categories, regions, or time periods, the decomposition tree helps identify the key drivers and understand the underlying factors influencing the metric. And I’ll use the tech layoffs data to show you how this can look and work in reality.
Let’s dive in and unleash the decomposition tree power in Qlik Sense!
Read more at qlik.anychart.com »
- Categories: AnyChart Charting Component, Big Data, Business Intelligence, Dashboards, Qlik, Tips and Tricks
- No Comments »