April 18th, 2023 by AnyChart Team
 Hey Qlikkies! We have some exciting news to share with you today. AnyChart’s Qlik Sense Extensions have undergone a major update as we’ve made improvements across all of them, including the Decomposition Tree. However, we are particularly thrilled to announce the addition of some major features to our Sunburst Chart and Gantt Chart extensions.
Hey Qlikkies! We have some exciting news to share with you today. AnyChart’s Qlik Sense Extensions have undergone a major update as we’ve made improvements across all of them, including the Decomposition Tree. However, we are particularly thrilled to announce the addition of some major features to our Sunburst Chart and Gantt Chart extensions.
But wait, there’s more! If you’re attending QlikWorld these days, we invite you to visit our team in Booth #180. There, you can try out the new features in action, ask questions, and learn more about how our extensions can improve your visual analytics experience in Qlik Sense. Don’t miss out on this chance to experience the AnyChart difference first-hand!
Our team has been hard at work, listening to your feedback and making improvements. We are confident that these new features will give you greater creative control and better performance in your Qlik-powered environment. So without further ado, let’s dive into the details of the major new upgrades!
Read more at qlik.anychart.com »
April 14th, 2023 by AnyChart Team
 Get ready, because QlikWorld 2023 is coming in hot! From April 17th to 20th, Las Vegas will be bustling with all the latest and greatest in the world of data analytics, and AnyChart is pumped to be part of the action. Meet us in Booth #180!
Get ready, because QlikWorld 2023 is coming in hot! From April 17th to 20th, Las Vegas will be bustling with all the latest and greatest in the world of data analytics, and AnyChart is pumped to be part of the action. Meet us in Booth #180!
Read more at qlik.anychart.com »
April 11th, 2023 by Awan Shrestha
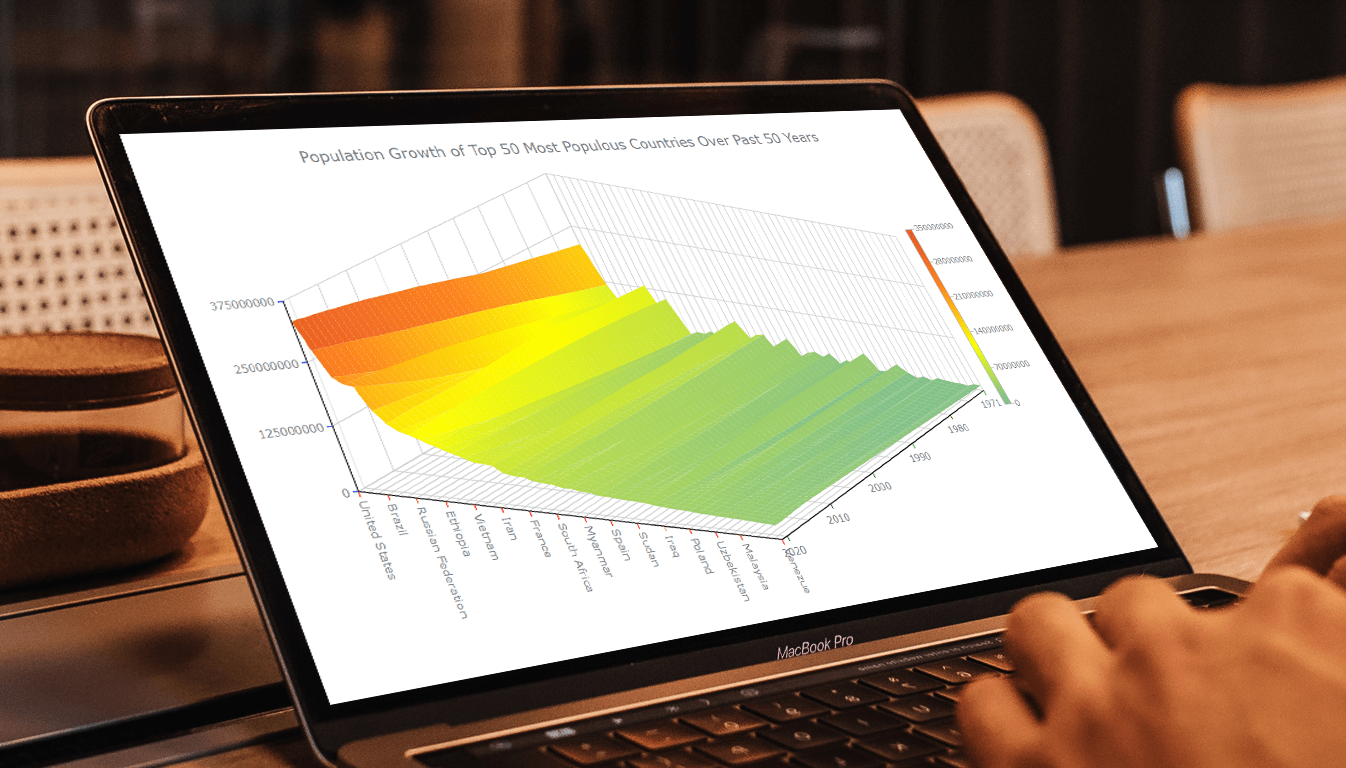
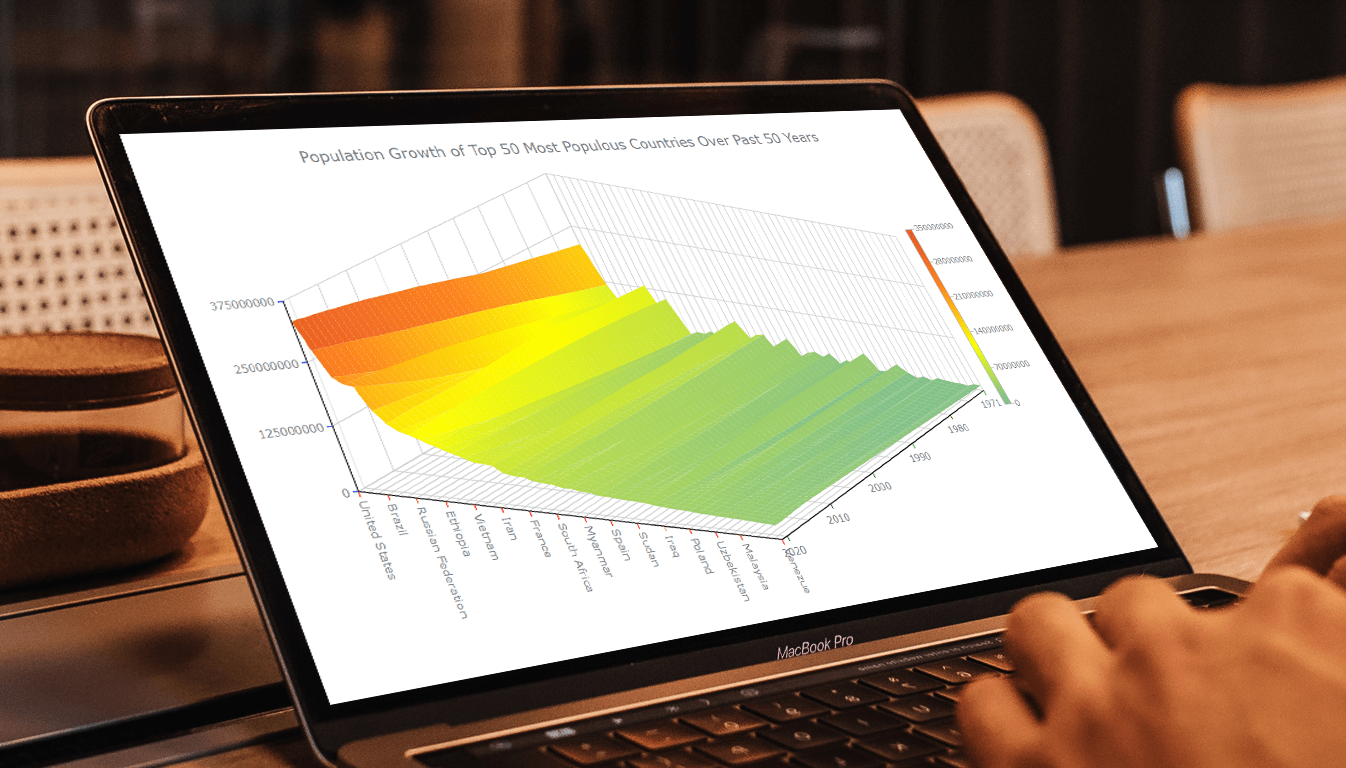
 Welcome to this tutorial on creating a visually stunning and interactive 3D surface plot using JavaScript! If you’re passionate about data visualization and want to expand your skills to the next level, this guide is for you. Here, we’ll take you through a step-by-step process to create an engaging 3D surface plot that will make your data come alive.
Welcome to this tutorial on creating a visually stunning and interactive 3D surface plot using JavaScript! If you’re passionate about data visualization and want to expand your skills to the next level, this guide is for you. Here, we’ll take you through a step-by-step process to create an engaging 3D surface plot that will make your data come alive.
Sometimes, representing complex information using traditional 2D charts can be difficult, especially when working with large datasets or data that varies over three or more dimensions. This is where a 3D surface plot (or surface chart) can prove to be useful. In this tutorial, we’ll be using real-world population data to create our surface plot, showcasing the population growth trends of the top 50 most populous countries in the world. You don’t need to be a data expert to follow this guide, as we’ll cover everything in detail.
So, sit back, grab your favorite beverage, and let’s dive into the world of data visualization with a 3D surface plot. By the end of this tutorial, you’ll have an impressive chart that you can showcase to your colleagues or friends. Let’s get started!
Read the JS charting tutorial »
March 22nd, 2023 by Awan Shrestha
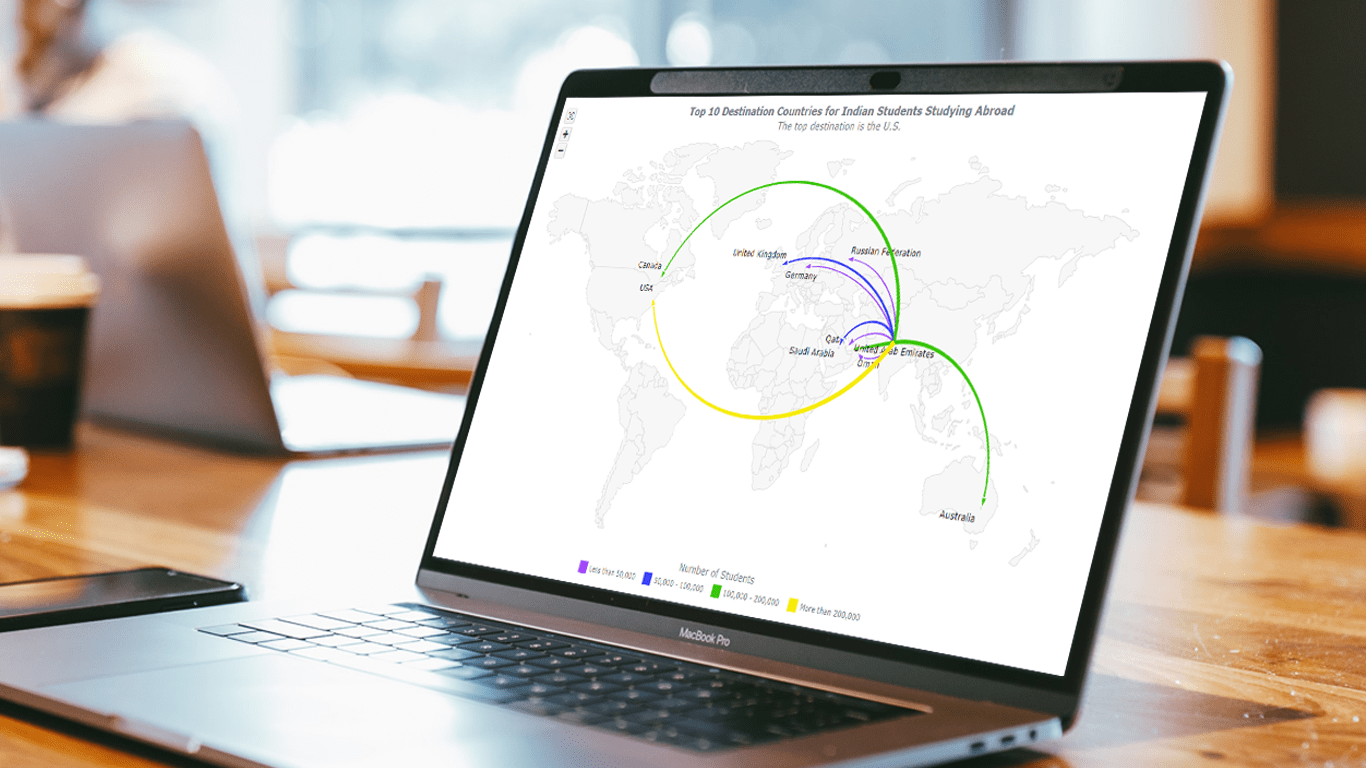
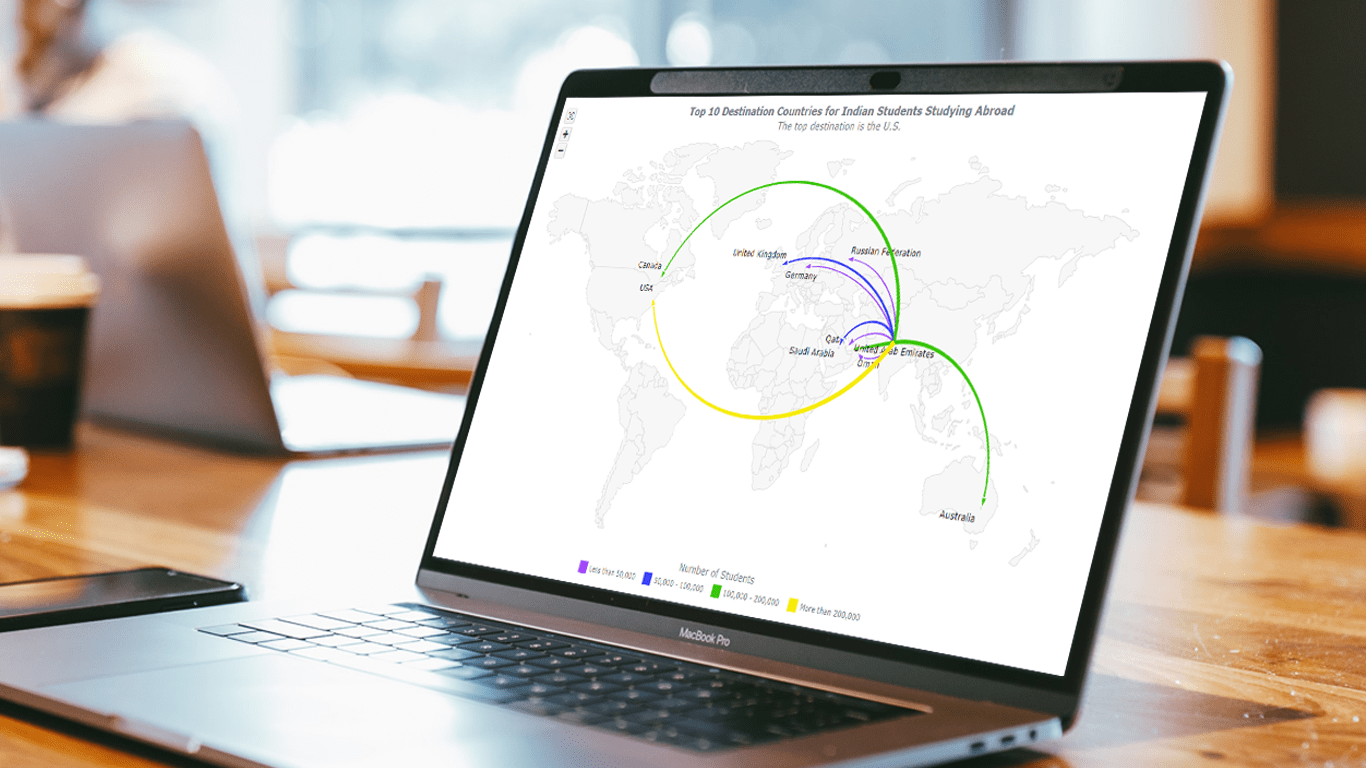
 Flow maps are a powerful way to represent the movement of objects between different geographic locations, and with JavaScript, creating an interactive flow map is easier than you might think. Flow maps combine the functionality of a map and a flow diagram; this type of visualization shows the direction of movement of people, goods, money, or information, as well as the quantity of those.
Flow maps are a powerful way to represent the movement of objects between different geographic locations, and with JavaScript, creating an interactive flow map is easier than you might think. Flow maps combine the functionality of a map and a flow diagram; this type of visualization shows the direction of movement of people, goods, money, or information, as well as the quantity of those.
In this step-by-step tutorial, we’ll guide you through the process of creating a JavaScript flow map. To make it more practical, we’ll use the example of visualizing the number of students from India studying abroad in different countries. By following the tutorial, you’ll learn how to create your own flow maps using JavaScript, regardless of the data you choose to use.
So, let’s get started! Follow along with us to learn how to develop your own JS Flow Map.
Read the JS charting tutorial »
March 16th, 2023 by Awan Shrestha
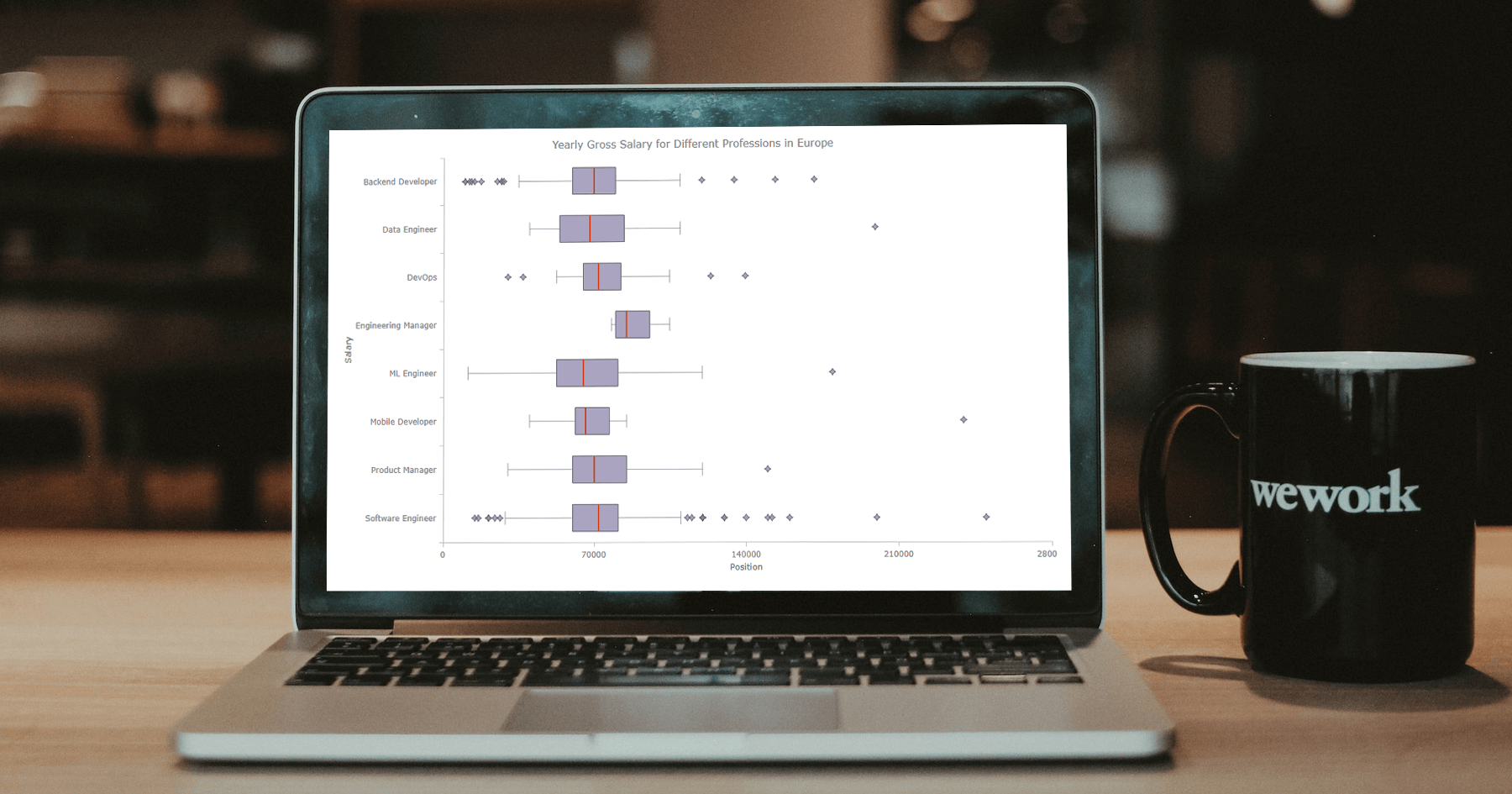
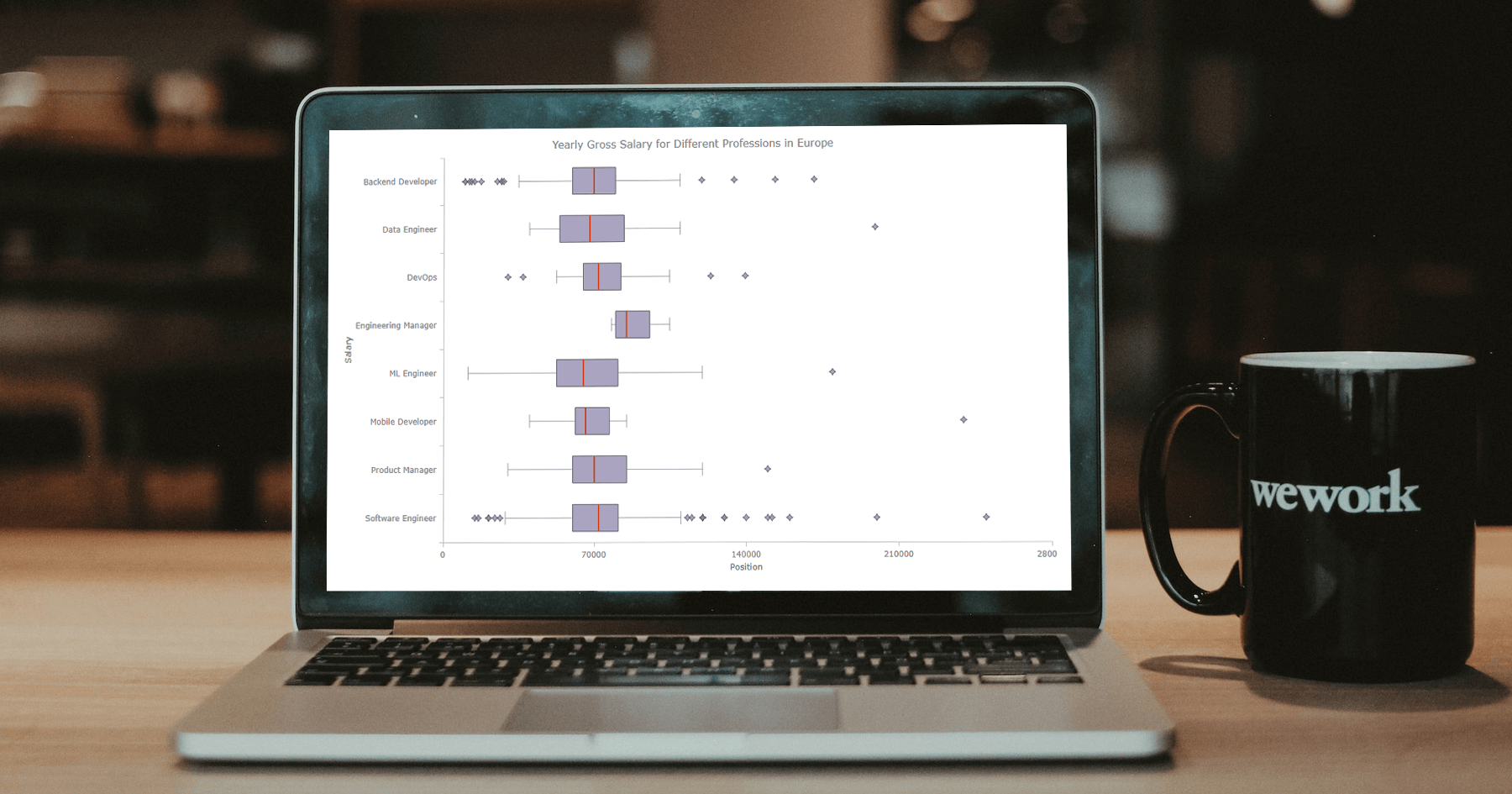
 Transform your data into insights with a stunning box-and-whisker plot! Learn what it is and how to create one with ease using JavaScript. In this tutorial, I’ll walk you through the steps to make a neat and visually appealing JS-based (HTML5) box chart with the yearly gross salaries of different IT professions in Europe. Unlock the power of data visualization and start quickly identifying trends and patterns today!
Transform your data into insights with a stunning box-and-whisker plot! Learn what it is and how to create one with ease using JavaScript. In this tutorial, I’ll walk you through the steps to make a neat and visually appealing JS-based (HTML5) box chart with the yearly gross salaries of different IT professions in Europe. Unlock the power of data visualization and start quickly identifying trends and patterns today!
Read the JS charting tutorial »
March 9th, 2023 by AnyChart Team
 We are glad to continue supporting non-profit initiatives all over the world by allowing them to use our JavaScript charting library free of charge. Recently, Giorgio Mazzacurati of Gruppo Astrofili Galileo Galilei, an Italian association of amateur astronomers, told us about how AnyChart helps with their visual data analysis. He also shared a few snapshots showing our interactive JS charts in action. Take a look! (Stack: Python/Flask/MySQL.)
We are glad to continue supporting non-profit initiatives all over the world by allowing them to use our JavaScript charting library free of charge. Recently, Giorgio Mazzacurati of Gruppo Astrofili Galileo Galilei, an Italian association of amateur astronomers, told us about how AnyChart helps with their visual data analysis. He also shared a few snapshots showing our interactive JS charts in action. Take a look! (Stack: Python/Flask/MySQL.)
Read more »
March 2nd, 2023 by Shachee Swadia
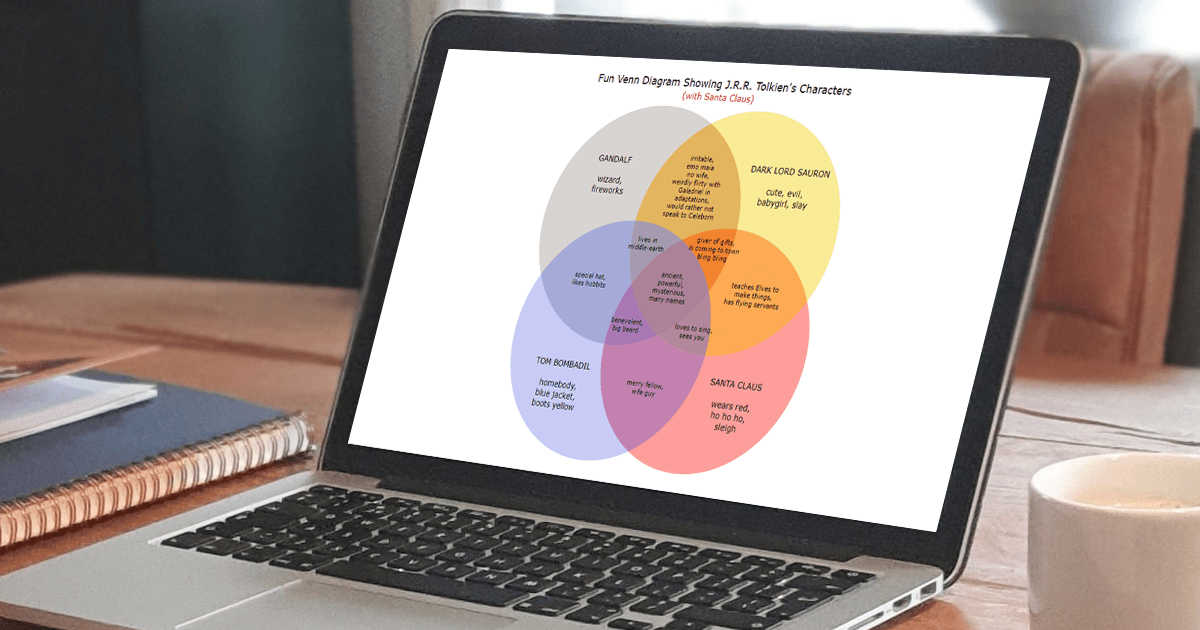
 Humans are visual beings, and charts are widely used to boost the UX when it comes to showing a lot of information. Take Venn diagrams, for example, which are great at displaying commonalities and differences between several sets of items. And it’s possible to create a nice interactive one for a web page or app without much hassle.
Humans are visual beings, and charts are widely used to boost the UX when it comes to showing a lot of information. Take Venn diagrams, for example, which are great at displaying commonalities and differences between several sets of items. And it’s possible to create a nice interactive one for a web page or app without much hassle.
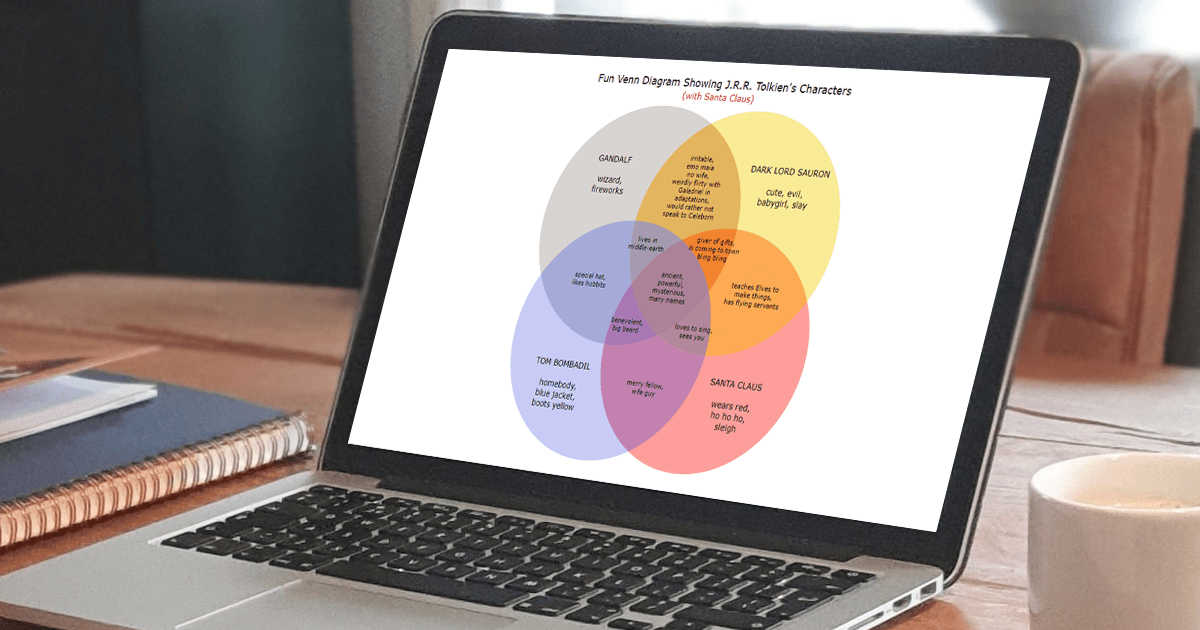
Scrolling through Twitter before Christmas, I came across a cool Venn diagram comparing Santa Claus, Sauron, Gandolf, and Tom Bombadil. For fun, I reproduced it using JavaScript. That appeared to be easy enough to give me an idea of a tutorial on how to quickly build JS-based Venn diagrams, which I hoped could be helpful to both designers and developers.
So, here I am with the article! The original graphic by Tea with Tolkien that inspired me is used as an illustrative example — let’s build this Venn diagram in JavaScript step by step right now!
Read the JS charting tutorial »
February 24th, 2023 by DataViz Weekly
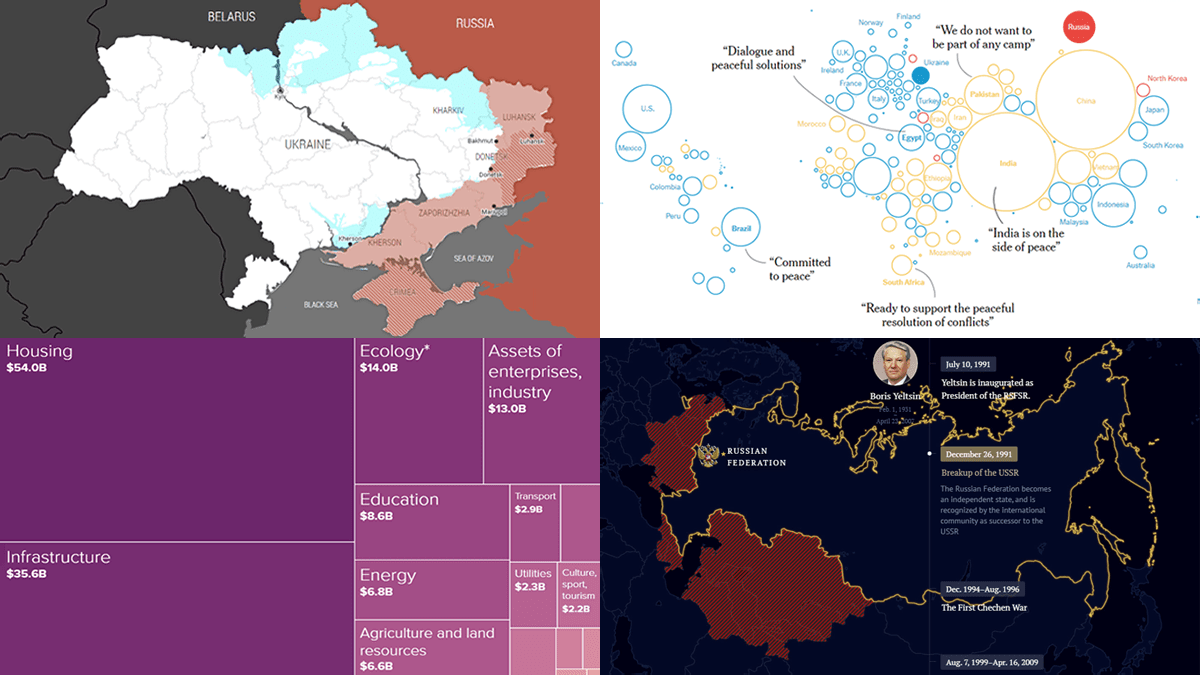
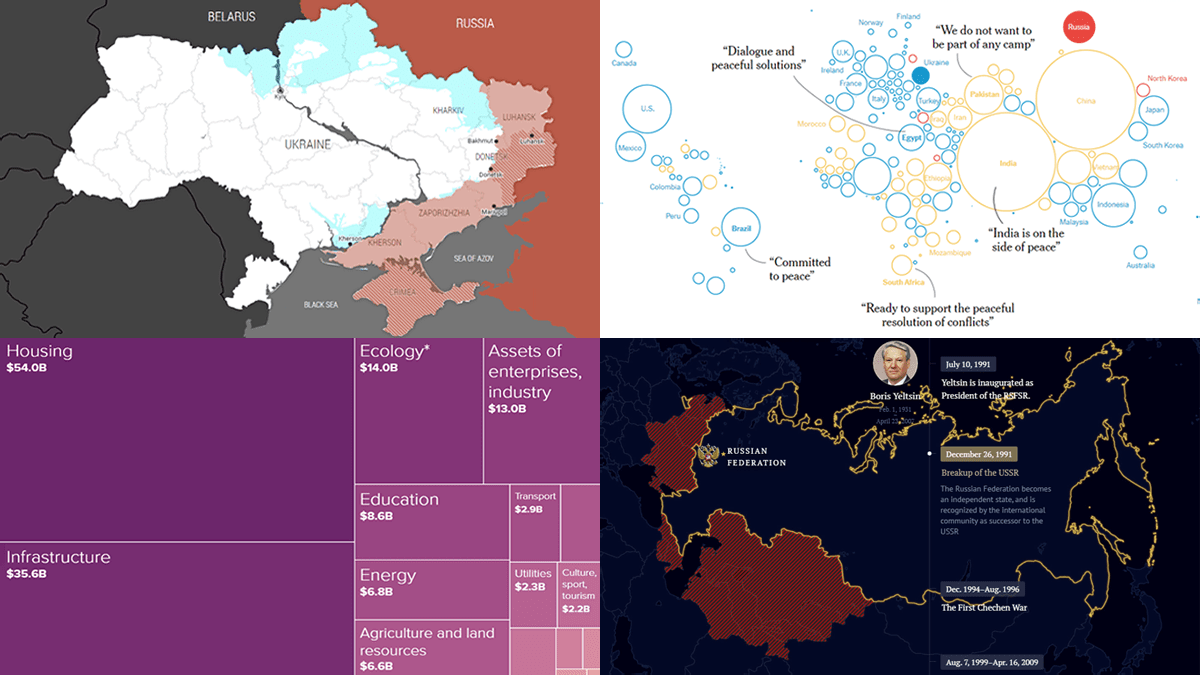
 One year ago today, on February 24, 2022, Russia launched a massive attack on Ukraine. To mark this anniversary, DataViz Weekly has put together a collection of remarkable data visualizations that may offer insights into the conflict. These include Grid’s interactive that maps out how events unfolded over the last 365 days, Politico’s series of graphics that highlight some of the key numbers, The New York Times’s charts that illustrate the world’s stance, and Russia Beyond’s timeline of Russia’s territorial evolution since the 9th century.
One year ago today, on February 24, 2022, Russia launched a massive attack on Ukraine. To mark this anniversary, DataViz Weekly has put together a collection of remarkable data visualizations that may offer insights into the conflict. These include Grid’s interactive that maps out how events unfolded over the last 365 days, Politico’s series of graphics that highlight some of the key numbers, The New York Times’s charts that illustrate the world’s stance, and Russia Beyond’s timeline of Russia’s territorial evolution since the 9th century.
Read more »
February 16th, 2023 by AnyChart Team
 Last night was amazing: Anton Baranchuk, CEO and Co-founder of AnyChart, received our award for Best in Data Analytics and Visualization at DeveloperWeek’s DEVIES Awards ceremony in Oakland, California!
Last night was amazing: Anton Baranchuk, CEO and Co-founder of AnyChart, received our award for Best in Data Analytics and Visualization at DeveloperWeek’s DEVIES Awards ceremony in Oakland, California!
Check out some photos from the event in this quick story!
Read more »
- Categories: AnyChart charting component, AnyGantt, AnyMap, AnyStock, Big Data, Business Intelligence, Financial charts, Gantt Chart, GraphicsJS, HTML5, JavaScript, News, Qlik, Stock charts
- No Comments »
February 10th, 2023 by AnyChart Team
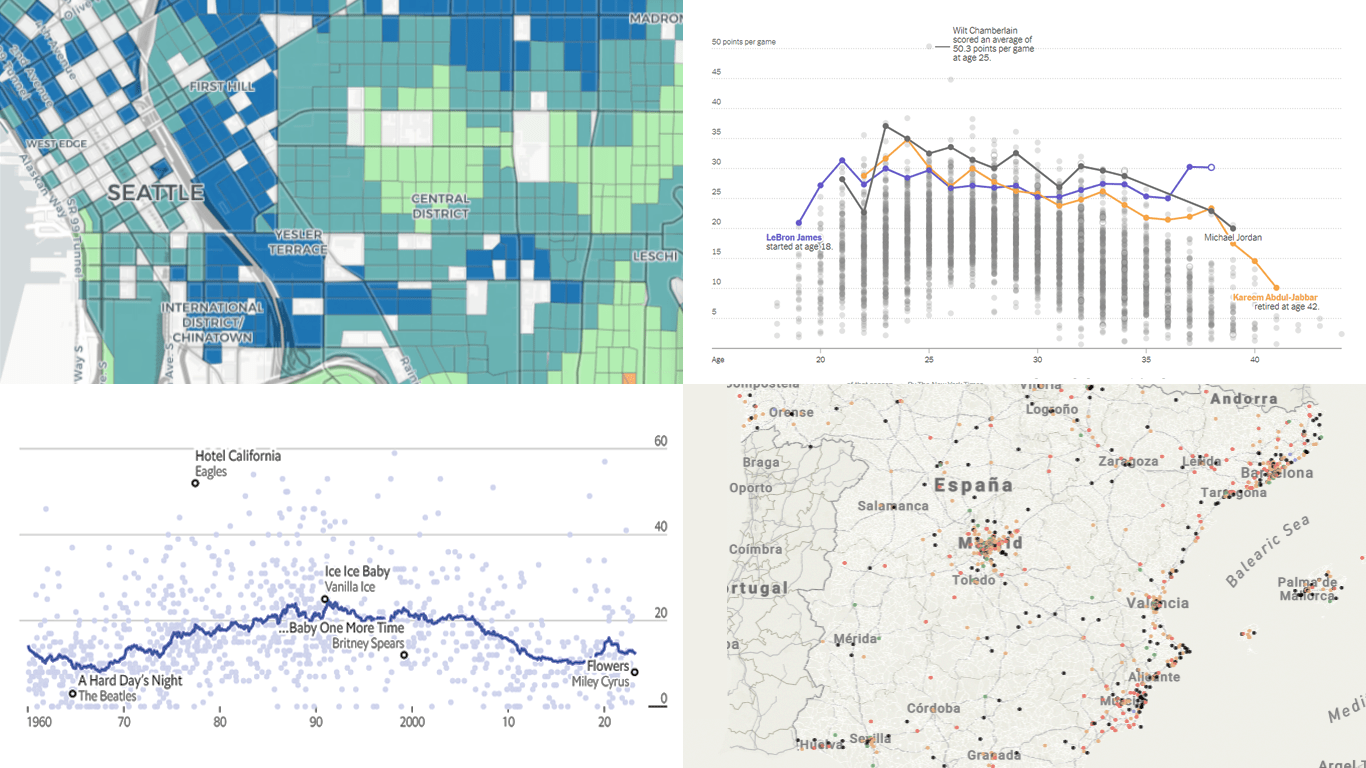
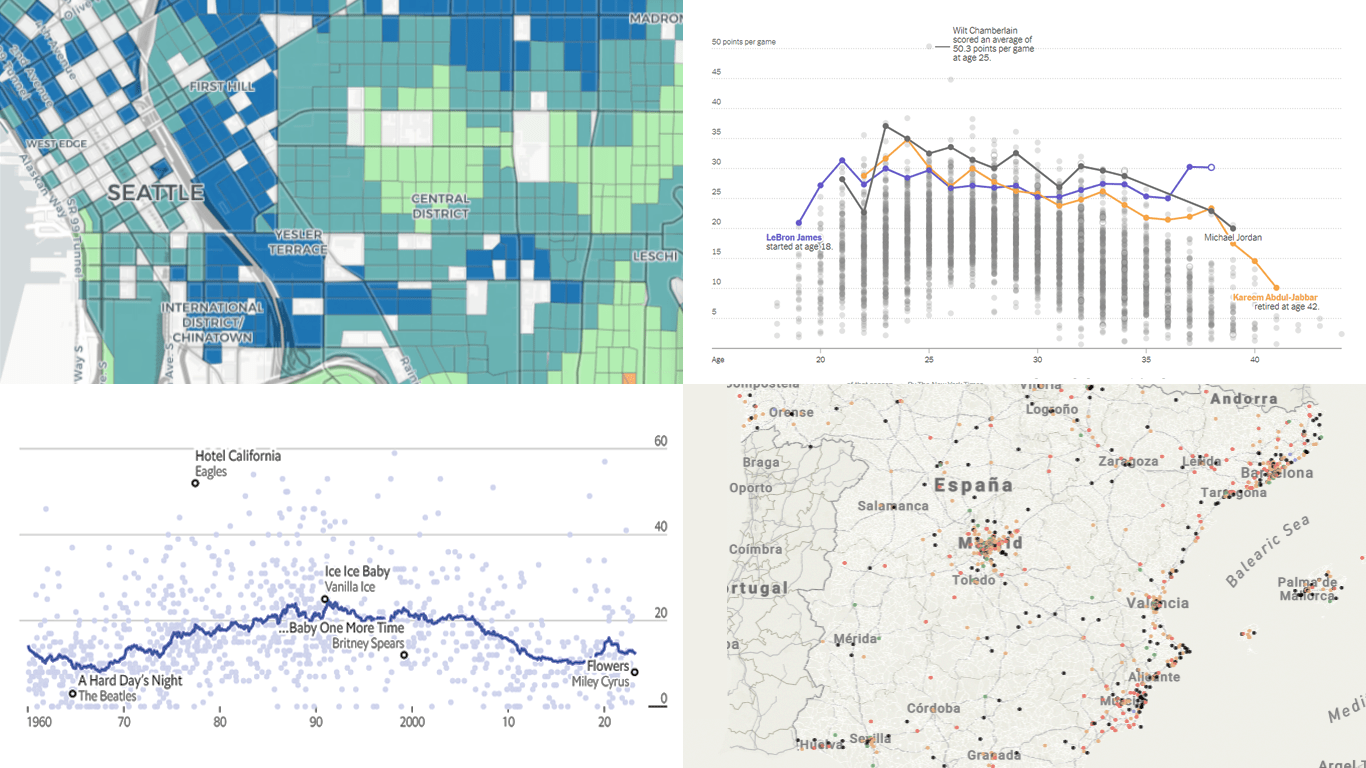
 If you like cool data visualizations, DataViz Weekly is for you! In our new roundup, check out some of the most notable graphics we have seen around the web over the last seven days.
If you like cool data visualizations, DataViz Weekly is for you! In our new roundup, check out some of the most notable graphics we have seen around the web over the last seven days.
- Seattle as a 15-minute city — Nat Henry
- LeBron James vs the NBA’s other top scorers — The New York Times
- Subnational immigration patterns across Spain — El Confidencial
- Intro length in the top songs in 1960–2023 — The Economist
Read more »
 Hey Qlikkies! We have some exciting news to share with you today. AnyChart’s Qlik Sense Extensions have undergone a major update as we’ve made improvements across all of them, including the Decomposition Tree. However, we are particularly thrilled to announce the addition of some major features to our Sunburst Chart and Gantt Chart extensions.
Hey Qlikkies! We have some exciting news to share with you today. AnyChart’s Qlik Sense Extensions have undergone a major update as we’ve made improvements across all of them, including the Decomposition Tree. However, we are particularly thrilled to announce the addition of some major features to our Sunburst Chart and Gantt Chart extensions.