AnyChart JS Charts 8.7.1 Is Ready for Download — Enjoy New Version!
January 28th, 2020 by AnyChart Team Our JavaScript charting libraries are now updated! Just before the new year, we delivered important fixes and improvements to them in version 8.7.1. These updates make it even better to visualize data using our flexible visualization solutions for cross-platform HTML5 charting — AnyChart JS for basic charts, AnyGantt JS for project and resource charts, AnyStock JS for stock and any other time-series charts, and AnyMap JS for geographical and seat map charts.
Our JavaScript charting libraries are now updated! Just before the new year, we delivered important fixes and improvements to them in version 8.7.1. These updates make it even better to visualize data using our flexible visualization solutions for cross-platform HTML5 charting — AnyChart JS for basic charts, AnyGantt JS for project and resource charts, AnyStock JS for stock and any other time-series charts, and AnyMap JS for geographical and seat map charts.
Download version 8.7.1 now and start enjoying our updated JavaScript charting libraries!
Check the version history of the library you are using to see exactly what has been improved and fixed in the new release:
Let us know what else we should add or enhance. We’ve been always listening to you and your feedback has always largely determined our roadmap. Of course, this will remain so in the new year (and beyond). Any questions, give us a shout and we’ll be happy to assist you asap.
We wish you a happy and prosperous 2020!
- Categories: AnyChart charting component, AnyGantt, AnyMap, AnyStock, Big Data, Business Intelligence, Dashboards, Financial charts, Gantt Chart, HTML5, JavaScript, News, Stock charts
- No Comments »
Try Updated AnyGantt Extension for Qlik Sense with New Stunning Features
January 22nd, 2020 by AnyChart Team Great news for Qlikkies: We released another major update to our AnyGantt extension for Qlik Sense, which will further enhance your project data visualization experience. So the current 4th generation of our solution for Gantt charts in Qlik already delivers a whole bunch of new awesome features and improvements — learn about them now in a quick overview.
Great news for Qlikkies: We released another major update to our AnyGantt extension for Qlik Sense, which will further enhance your project data visualization experience. So the current 4th generation of our solution for Gantt charts in Qlik already delivers a whole bunch of new awesome features and improvements — learn about them now in a quick overview.
Read more at qlik.anychart.com »
- Categories: AnyChart charting component, AnyGantt, Big Data, Business Intelligence, Gantt Chart, News, Qlik
- No Comments »
AnyChart Recognized in Top 10 Business Intelligence and Analytics Companies of 2019
November 19th, 2019 by AnyChart Team We are excited to announce that Analytics Insight, a magazine that covers big data and business intelligence developments, included AnyChart in The 10 Next Generation BI and Analytics Companies of 2019 — “for providing the most advanced solutions and playing a significant role in shaping the future of these disruptive technologies.”
We are excited to announce that Analytics Insight, a magazine that covers big data and business intelligence developments, included AnyChart in The 10 Next Generation BI and Analytics Companies of 2019 — “for providing the most advanced solutions and playing a significant role in shaping the future of these disruptive technologies.”
The list has been made public in the just-released November issue of the magazine and is accompanied by the stories about each featured company. With permission of Analytics Insight, today we are republishing the magazine’s story about us on our blog — “AnyChart: Turning Data into Actionable Insights with Award-Winning Data Visualization Solutions.”
Read the story of AnyChart as it appeared on Analytics Insight »
- Categories: AnyChart charting component, AnyGantt, AnyMap, AnyStock, Big Data, Business Intelligence, Charts and Art, Dashboards, Financial charts, Flash platform, Gantt Chart, GraphicsJS, HTML5, Interesting Facts, JavaScript, News, Success stories
- No Comments »
Qlik Sense Gantt Chart Extension AnyGantt Gets New Awesome Features in Version 4.0
November 1st, 2019 by AnyChart Team Good news, Qlikkies! We’ve released a major update to our Qlik Sense Gantt chart extension AnyGantt, bringing a bunch of new awesome features to further improve your project and resource data visualization experience using it. Look what’s new in version 4.0!
Good news, Qlikkies! We’ve released a major update to our Qlik Sense Gantt chart extension AnyGantt, bringing a bunch of new awesome features to further improve your project and resource data visualization experience using it. Look what’s new in version 4.0!
Read more at qlik.anychart.com »
- Categories: AnyChart charting component, AnyGantt, News, Qlik
- No Comments »
AnyChart CEO Anton Baranchuk Named One of Most Promising CEOs of 2019
August 13th, 2019 by AnyChart Team Insights Success magazine has named Anton Baranchuk, CEO and Co-founder of AnyChart, one of The Most Promising CEOs of 2019. Celebrating this exciting recognition, we are pleased to share with you a special article about him and our company. Published in the latest issue of Insights Success, the story is based on Anton’s recent interview with the magazine. Take a read.
Insights Success magazine has named Anton Baranchuk, CEO and Co-founder of AnyChart, one of The Most Promising CEOs of 2019. Celebrating this exciting recognition, we are pleased to share with you a special article about him and our company. Published in the latest issue of Insights Success, the story is based on Anton’s recent interview with the magazine. Take a read.
- Categories: AnyChart charting component, News, Success stories
- No Comments »
JavaScript Graph Visualization Libraries Updated — Check Out AnyChart 8.7.0 with New Awesome Features!
August 8th, 2019 by AnyChart Team AnyChart 8.7.0 is out with a lot of new awesome data visualization features. Look what we’ve added to our JavaScript graph libraries in this major update.
AnyChart 8.7.0 is out with a lot of new awesome data visualization features. Look what we’ve added to our JavaScript graph libraries in this major update.
»»» See What’s New in AnyChart 8.7.0! «««
- Categories: AnyChart charting component, AnyGantt, AnyMap, AnyStock, Big Data, Business Intelligence, Financial charts, Gantt Chart, HTML5, JavaScript, News, Stock charts
- 4 Comments »
AnyChart’s Co-Founder Timothy Loginov Named Top Creative Leader Innovating in Business 2019
June 24th, 2019 by AnyChart Team Business magazine Insights Success featured AnyChart‘s co-founder Timothy Loginov as one of the Top Creative Leaders Innovating in Business 2019! Today we are republishing an engaging two-page article that illuminates his journey from a freelance technical writer to a successful tech entrepreneur, outlines how our company has developed into a global leader in data visualization tools, and summarizes meaningful lessons and tips for emerging entrepreneurs.
Business magazine Insights Success featured AnyChart‘s co-founder Timothy Loginov as one of the Top Creative Leaders Innovating in Business 2019! Today we are republishing an engaging two-page article that illuminates his journey from a freelance technical writer to a successful tech entrepreneur, outlines how our company has developed into a global leader in data visualization tools, and summarizes meaningful lessons and tips for emerging entrepreneurs.
- Categories: AnyChart charting component, News, Success stories
- No Comments »
JS Charts Library AnyChart Adds Timeline Chart and Network Graph in Version 8.6.0
May 15th, 2019 by AnyChart Team AnyChart 8.6.0 is out! Check out what new awesome interactive data visualization features we’ve added to our award-winning JS charts library!
AnyChart 8.6.0 is out! Check out what new awesome interactive data visualization features we’ve added to our award-winning JS charts library!
First and foremost, two new chart types are now available out of the box — greet the main protagonists of the 8.6.0 release:
 |
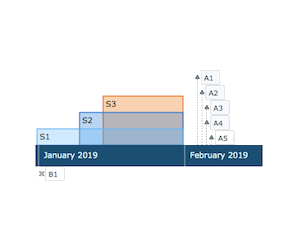
Timeline Chart in AnyChart JS Charts LibraryTimeline Chart is used to display a set of events in chronological order. It is typically a graphic design showing a long bar labeled with dates paralleling it, and usually contemporaneous events. Look at interactive Timeline Chart examples in our gallery. Read AnyChart Docs to learn how to create a JS Timeline Chart using our library. |
 |
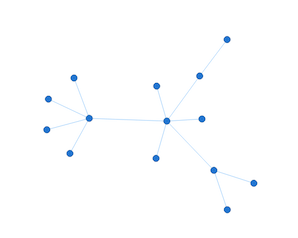
Network Graph in AnyChart JS Charts LibraryNetwork Graph, also Graph Chart, is a mathematical structure (graph) designed to show relationships between data points. This chart type visualizes how entities are interconnected with each other. Entities are displayed as nodes (points). Relationship between them (edges) are depicted as lines. Check out interactive Network Graph examples in our gallery. Read AnyChart docs to learn how to create a JS Network Graph using our library. |
Then, the new major release AnyChart JS Charts 8.6.0 is bringing multiple other improvements, not to mention bug fixes.
Take a look into what’s new, by product:
Let us know if you have requests for new JS chart types or data visualization features. Contact our Support Team with all your tips and suggestions, and we’ll be happy to consider quickly delivering what you need. As always, you know.
Enjoy AnyChart 8.6.0!
- Categories: AnyChart charting component, AnyGantt, AnyMap, AnyStock, HTML5, JavaScript, News
- 1 Comment »
FinancesOnline Honors AnyChart Data Visualization Software with Premium Usability and Rising Star Awards
April 23rd, 2019 by AnyChart Team At AnyChart, we believe that companies and organizations should be able to leverage their data without having to waste time on trying to make sense of raw digits and vast spreadsheets. This is why we worked hard to create a no-fuss interactive data visualization software that does not compromise flexibility while giving everyone a unique chance to visualize any data in any way they want and make correct data-driven decisions they need in an instant. It is for this reason that FinancesOnline, a reputable business directory, has included our charting solution in their list of the top data visualization tools and granted us the Premium Usability Award and the Rising Star Award for 2019!
At AnyChart, we believe that companies and organizations should be able to leverage their data without having to waste time on trying to make sense of raw digits and vast spreadsheets. This is why we worked hard to create a no-fuss interactive data visualization software that does not compromise flexibility while giving everyone a unique chance to visualize any data in any way they want and make correct data-driven decisions they need in an instant. It is for this reason that FinancesOnline, a reputable business directory, has included our charting solution in their list of the top data visualization tools and granted us the Premium Usability Award and the Rising Star Award for 2019!
- Categories: AnyChart charting component, News
- No Comments »
AnyChart Blog Named in 50 Best Data Visualization Blogs to Follow in 2019
April 10th, 2019 by AnyChart Team Yay, AnyChart Blog with our flagship regular feature DataViz Weekly has made it to the Top 50 Data Visualization Blogs and Websites To Follow in 2019! Curated by Feedspot, this newly updated list ranks our blog as high as second — right next to Nathan Yau’s brilliant blog FlowingData deservedly occupying the first place among the best data visualization blogs.
Yay, AnyChart Blog with our flagship regular feature DataViz Weekly has made it to the Top 50 Data Visualization Blogs and Websites To Follow in 2019! Curated by Feedspot, this newly updated list ranks our blog as high as second — right next to Nathan Yau’s brilliant blog FlowingData deservedly occupying the first place among the best data visualization blogs.
- Categories: News
- 1 Comment »