Recap of the Week – 8/29/2015
August 29th, 2015 by Margaret SkomorokhThis week we have posted on Facebook the following information on data visualization and AnyChart:
- We have shared a tutorial explaining how to insert AnyChart JavaScript charts into WordPress posts.
- Android Fragmentation Report – Fragmentation is both a strength and weakness of the Android ecosystem, a headache for developers that also provides the basis for Android’s global reach. This visualization demonstrates the scale of the problem.
- Mapping Migration in the United States – In this interactive map by The Upshot, you can find detailed information on how often Americans migrate from their states of birth. (Each shape represents where the people living in a state were born. Within a state, larger shapes mean a group makes up a larger share of the population.)
- How People Engage with Data Visualisations and Why It Matters – An article by Helen Kennedy, Professor of Digital Society at the University of Sheffield, explaining what is visualization literacy and what skills it requires.
- Categories: AnyChart Charting Component, HTML5, JavaScript, News
- No Comments »
AnyChart JavaScript Charts in WordPress Posts
August 26th, 2015 by Margaret SkomorokhData visualization is a rapidly growing Internet industry rooted almost in any aspect of our life. As far as visualization is one of the most effective ways of presenting information, every presentation and every information dashboard requires visual information. Moreover, a well-designed dashboard makes any web page look even better, be it a personal blog or website of a big company.
AnyChart is a flexible JavaScript (HTML5) based solution which allows you to create interactive and great-looking charts, dashboards and visualizations. It is cross-browser and cross-platform, intended for everybody who deals with dashboards, reports, analytics and creates statistical, financial, or any other data visualizations. PCs, Macs, iPhones, iPads, Android devices – AnyChart works everywhere, and you will get the same experience across all devices and browsers.
This article highlights the basics of using AnyChart in WordPress – one of the most popular content management systems. You can easily add a dashboard or a chart in your post, making it more appealing and helping your storytelling.
Adding AnyChart to a WordPress Post
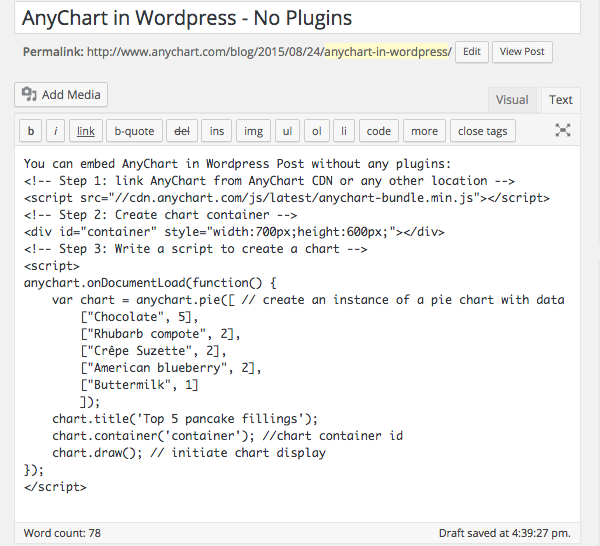
Adding AnyChart to a WordPress post is quite easy. You should open the page editor, switch into Text Editing Mode, insert link to an AnyChart JavaScript file, create a chart container, and add some data and settings, like this:

Note: A chart container may be of any size. However, if there are no style settings for the container and it has zero height and zero width, the chart will be added, but it will not be seen. So do not forget to set container size.
You can open your WordPress blog right now, copy paste the code below and try it yourself:
<!-- Step 1: link AnyChart from AnyChart CDN -->
<script src="//cdn.anychart.com/js/latest/anychart-bundle.min.js"></script>
<!-- Step 2: Create chart container -->
<div id="container" style="width:90%;height:600px;"></div>
<!-- Step 3: Write a script to create a chart -->
<script>
anychart.onDocumentLoad(function() {
var chart = anychart.pie([ // create an instance of a pie chart with data
["Chocolate", 5],
["Crêpe Suzette", 2],
["American blueberry", 2],
["Buttermilk", 1]
]);
chart.title('Top 5 pancake fillings');
chart.container('container'); //chart container id
chart.draw(); // initiate chart display
});
</script>
That’s basically all you need to to! Could it be easier? Now the page is ready to be published, but do not forget to preview it and make sure that everything looks fine and there are no mistakes in the data.
See below what you get if everything is done right – it actually is a live AnyChart JavaScript Pie Chart which is embedded in AnyChart WordPress Blog the way described above. Hover the slices to see tooltips, click to select them. If you don’t see anything – please check if JavaScript is enabled in your browser.
The <script> tag with data should not contain any empty lines! If there are any, WordPress will replace them with the <p> tag, and the data may be corrupted. Read below to learn how to avoid this.
Disabling Smart Insert
The way of integrating AnyChart from the sample above is quite convenient. But in most cases we may need a little bit more. Just dividing data into paragraphs may help in seeing what is right and what is not, and simple comments are very desirable in some cases. It doesn’t take much to achieve it: WordPress provides you with a number of plugins allowing to disable smart insert (which messes with your code in the first place). You can use, for example, the “Raw HTML” plugin or any other – it doesn’t matter which one you choose. After activating your plugin, wrap the script in the tags specified by the plugin developers (you will need the [raw]…[/raw] tag in case you choose the “Raw HTML” plugin). Then you are free to use any number of empty lines you want and insert comments and notes. It will make no difference in terms of visualization, but it may be of a great help in adjusting and debugging the chart.
Referencing the Script in the Head of a Page
AnyChart.js can be referenced in any part of a page, but we recommend to add the link to the head tag of your blog if you are going to use charts regularly. There are quite a few plugins (like this one) for inserting scripts into the head section, and in some themes you may need to work with wp_head.
Read More
All necessary information about AnyChart can be found in our extensive documentation, API, and Playground.
You can download the component at https://www.anychart.com/download/
Do not hesitate to contact our Support Team or Sales Team if something is still not quite clear.
- Categories: AnyChart Charting Component, Tips and Tricks
- 1 Comment »
Recap of the Week – 8/23/2015
August 24th, 2015 by Margaret SkomorokhIn this post you will find a recap of the exciting visualizations we have shared with you this week on AnyChart Facebook Page and Twitter:
- Place Poetry – a playful mobile application which enables people to arrange strangely named cities into poems, while simultaneously plotting the location and distance of their journey.
- Solar System of JS – an infographic about JavaScript.
- This neat interactive chart by The Guardian gives you the detailed information about gay rights in the US, state by state. It is definitely an example of a good data visualization (though the information is out-of-date).
- Stuff in Space is a realtime 3D map of objects in Earth orbit. One thing is to know how much stuff there is, and another thing is to see it with your own eyes.
- Categories: News
- No Comments »
AnyChart, AnyMap, and AnyGantt 7.6.0
August 13th, 2015 by Margaret Skomorokh
We are proud to announce 3 new releases – AnyChart 7.6.0, AnyMap 7.6.0, AnyGantt 7.6.0. Our team has been working hard to make our products even more aesthetically pleasing, and now all AnyChart charts have a new modern look and design (See the New Look and Theming feature). We have also added a number of other great improvements, and here are the most important of them:
AnyChart 7.6.0 New Features
 |
All AnyChart products now support the Theming feature which makes customizing and integrating charts easier. With Theming, you can set similar visual and functional settings for all charts without duplicating your code. Take a look at Gallery samples >> Learn more about Theming >> |
 |
Crosshairs are thin vertical and horizontal lines centered on a data point, which are useful when you want to locate a point precisely on your chart or to analyse data by comparing different charts. Take a look at a Gallery sample >> Learn more about Crosshair >> |
 |
Pie/Donut Charts are popular, nice-looking, and very easy to understand, and now you can make them even more attractive by adding 3D! Take a look at Gallery samples >> Learn more about 3D Pie Chart >> |
AnyMap 7.6.0 Features
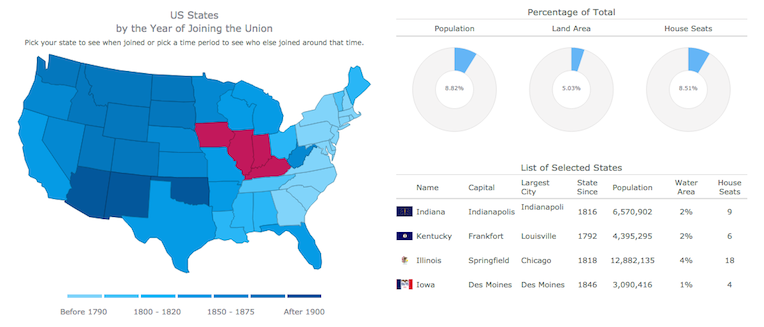
- Choropleth Maps provide an easy way to visualize how a measurement varies across a geographic area.
- Ordinal Color Range looks like several boxes of different colors which depend on the palette chosen according to the type of a map and its data.
- Quantitative Color Range is a bar colored with a gradient, its colors depend on the palette of a map and its data.
- Full Compatibility with other Charts – when you need to show any extra information along with a map – no problem! Use AnyMap with any other charts.
AnyGantt 7.6.0 New Features
- Now a double-click on borders of data grid columns resets their width to the default value.
- Added the ability to draw the Baseline above the Actual, see API Reference for details.
- AnyGantt now supports formatting for Data Grid Columns, see API Reference for details.
AnyChart version history: https://www.anychart.com/products/anychart/history/
AnyMap version history: https://www.anychart.com/products/anymap/history/
AnyGantt version history: https://www.anychart.com/products/anygantt/history/
Trial download: https://www.anychart.com/download/
P.S. The set of ready-to-use maps is rather small for the moment, but we will add about a hundred maps in a week, and then the list will just keep growing.
- Categories: AnyChart Charting Component, AnyGantt, AnyMap, HTML5, JavaScript, News
- No Comments »
AnyStock Alpha Preview
August 3rd, 2015 by Margaret Skomorokh
AnyChart Stock 7 is an upcoming addition to new AnyChart 7 HTML5 JavaScript Engine: Financial charting solution that allows to turn your real time data into highly sophisticated charts with interactive capability.
Designed to display large datetime datasets, AnyStock is the ideal tool for client reporting and performance based reporting applications. Reports and Dashboards are visualized with scrolling, drill downs, panning and zoom functionality.
Demo page: https://www.anychart.com/products/anystock/demos/alpha/
What you can see on a demo page is the early Alpha preview of AnyStock, this chart shows dataset of 20.000 points and it usually takes about half a second to be rendered in a modern browser on an average workstation. The title of the chart you see shows results of the real performance benchmark for this chart on your computer.
We are working hard to go into the release stage, polishing all bells and whistles and hoping to make it by September 2015.
New AnyStock will feature amazing speed and all the neat things our customers loved previous versions of in AnyStock, and it will be fully integrated into the new AnyChart 7 Framework and share most of its ideology, settings technique and ease of use – and you will be able to use it along other charts, including those we have in the AnyChart Basic Charts, AnyGantt Gantt Charts and AnyMap HTML5 Maps.
We are convinced that you will be pleased with the result, stay tuned!
- Categories: AnyStock, HTML5, JavaScript, News
- 2 Comments »