Viva Qlik with AnyChart — Thank You QlikWorld!
May 24th, 2023 by AnyChart Team Hey, we’d like to share with you the amazing experience QlikWorld provided to its Customers and Partners alike. It was fantastic, and we’re still buzzing with excitement about all that happened in and around Mandalay Bay Las Vegas on April 17–20!
Hey, we’d like to share with you the amazing experience QlikWorld provided to its Customers and Partners alike. It was fantastic, and we’re still buzzing with excitement about all that happened in and around Mandalay Bay Las Vegas on April 17–20!
First and foremost, our Decomposition Tree extension for Qlik Sense stole the show…
Read more at qlik.anychart.com »
- Categories: AnyChart Charting Component, AnyGantt, Big Data, Business Intelligence, Gantt Chart, Qlik
- No Comments »
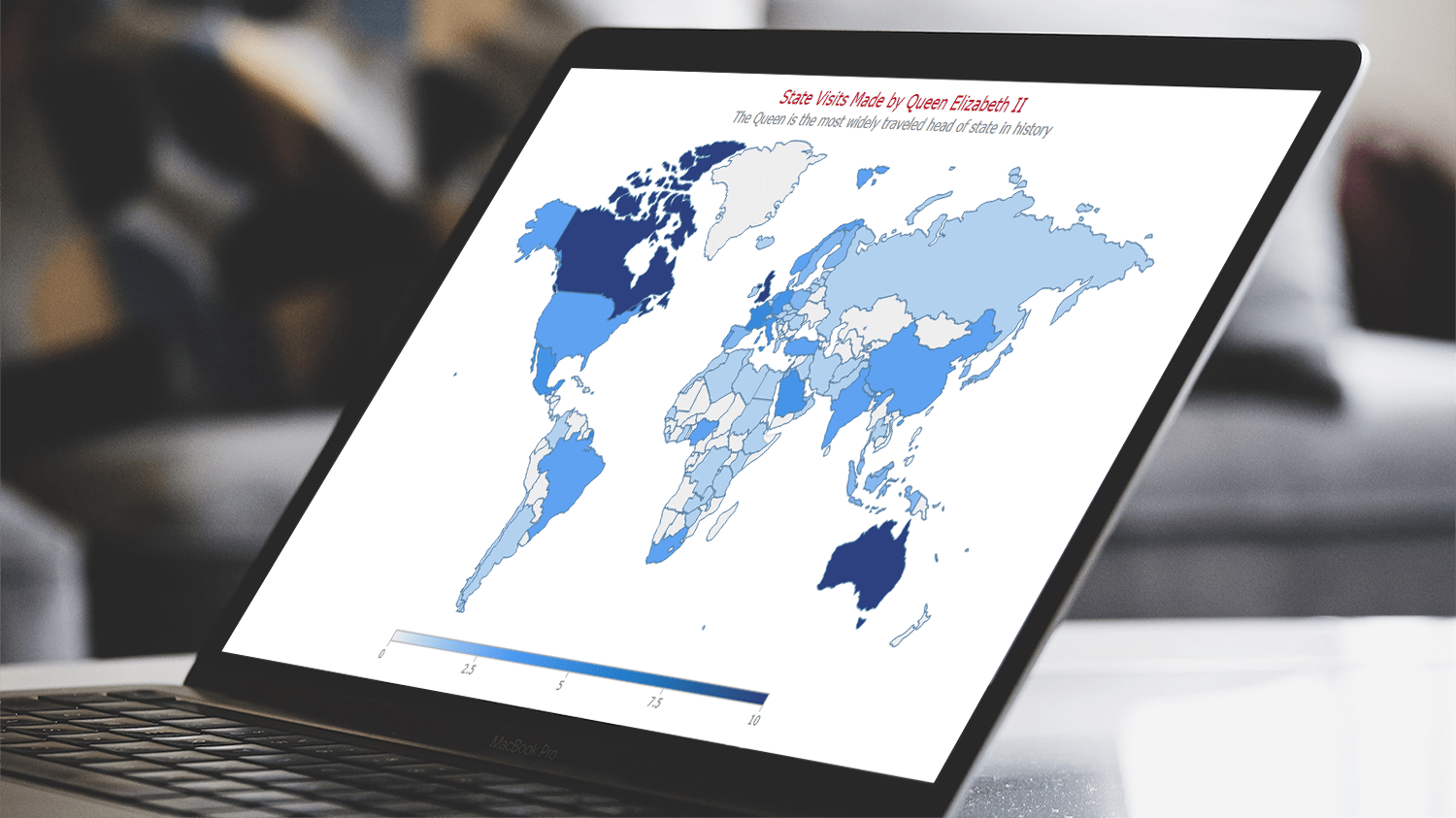
How to Build Choropleth Map with JavaScript
May 18th, 2023 by Shachee Swadia Are you ready to learn how to create a choropleth map with JavaScript like a boss? Maps are a powerful way to visualize data, but building one from scratch can be a daunting task. Don’t worry, I’m here to help!
Are you ready to learn how to create a choropleth map with JavaScript like a boss? Maps are a powerful way to visualize data, but building one from scratch can be a daunting task. Don’t worry, I’m here to help!
In this tutorial, I’ll guide you through the process of building a JavaScript choropleth map step by step. And to make things more interesting, we’ll use Queen Elizabeth II’s state visits as an example to showcase the power of this type of map.
Get ready to impress yourself and your audience with stunning data visualizations, and let’s get started on this exciting journey together!
Read the JS charting tutorial »
- Categories: AnyChart Charting Component, AnyMap, HTML5, JavaScript, JavaScript Chart Tutorials, Tips and Tricks
- No Comments »
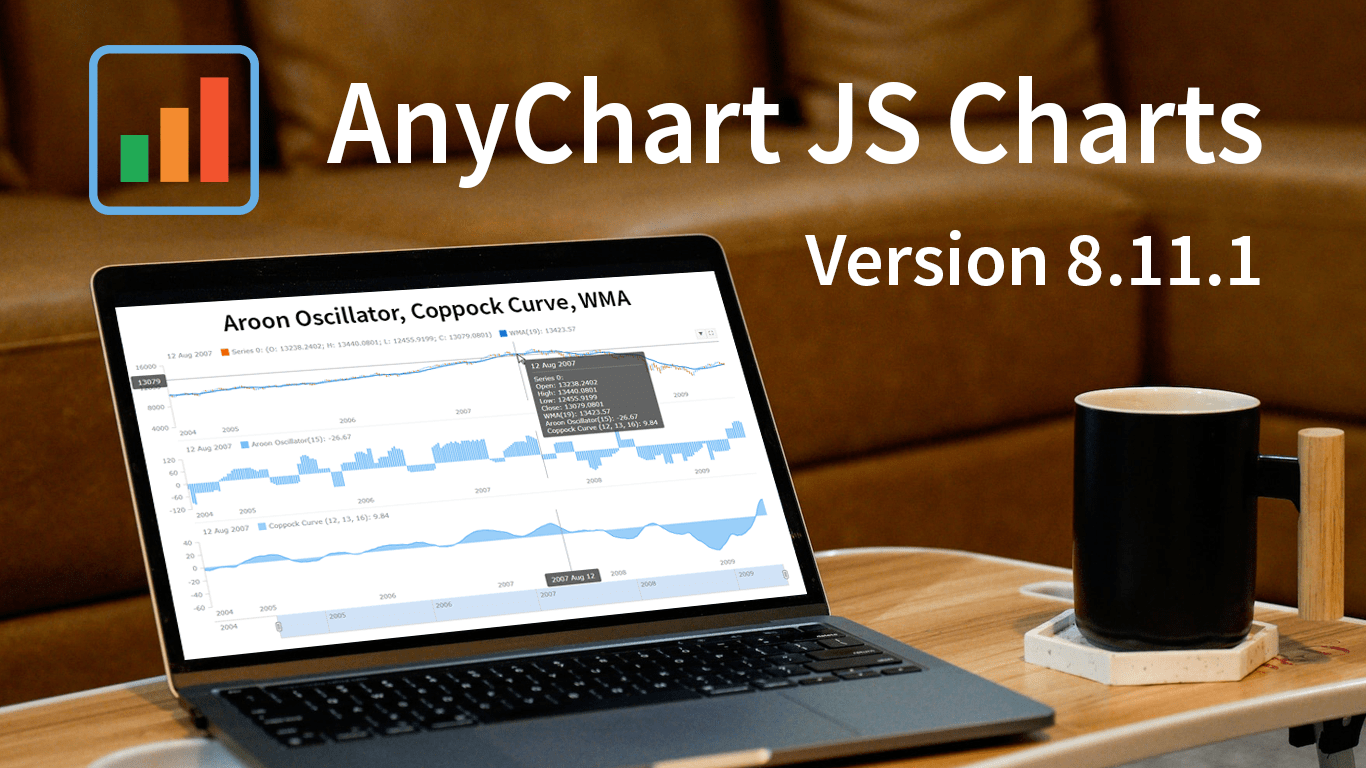
Exciting New Technical Indicators & More in AnyChart JS Charts 8.11.1
May 10th, 2023 by AnyChart Team Great news! We’ve just launched version 8.11.1 of our JS charting library, and it comes with some awesome new features and improvements. Our top stars this time around are three new technical indicators that are now available straight out of the box: Aroon Oscillator, Coppock Curve, and WMA. That’s right, now in addition to the dozens of indicators already supported in our stock charts, these new options provide even more ways to improve technical analysis.
Great news! We’ve just launched version 8.11.1 of our JS charting library, and it comes with some awesome new features and improvements. Our top stars this time around are three new technical indicators that are now available straight out of the box: Aroon Oscillator, Coppock Curve, and WMA. That’s right, now in addition to the dozens of indicators already supported in our stock charts, these new options provide even more ways to improve technical analysis.
But that’s not all! We’ve also updated some of the geo maps in our collection, making them more accurate and detailed. Plus, we’ve squashed some pesky bugs in our Gantt, stock, map, and basic charts, ensuring an even smoother experience when handling specific, advanced cases.
Take a quick tour of the new indicators to discover how they can enhance technical analysis. We’ll also give you a brief overview of the other updates, so you can get the most out of our latest release. Let’s go explore!
- Categories: AnyChart Charting Component, AnyGantt, AnyMap, AnyStock, Big Data, Business Intelligence, Dashboards, Financial Charts, Gantt Chart, HTML5, JavaScript, News, Stock Charts
- No Comments »
Nick Mar Uses AnyChart JS Charts to Visualize User Performance and Stock Market Data
April 24th, 2023 by AnyChart Team As the world’s top provider of cutting-edge data visualization solutions, we are constantly thrilled to witness how our products are utilized by both businesses and individuals to create interactive charts and dashboards. We recently had the opportunity to chat with software developer Nick Mar, who shared some of his personal projects with us, highlighting the use of AnyChart and his experience with our JavaScript charting library. Check out our interview with him! (Stack: HTML/CSS/JavaScript.)
As the world’s top provider of cutting-edge data visualization solutions, we are constantly thrilled to witness how our products are utilized by both businesses and individuals to create interactive charts and dashboards. We recently had the opportunity to chat with software developer Nick Mar, who shared some of his personal projects with us, highlighting the use of AnyChart and his experience with our JavaScript charting library. Check out our interview with him! (Stack: HTML/CSS/JavaScript.)
- Categories: AnyChart Charting Component, HTML5, JavaScript, Success Stories
- No Comments »
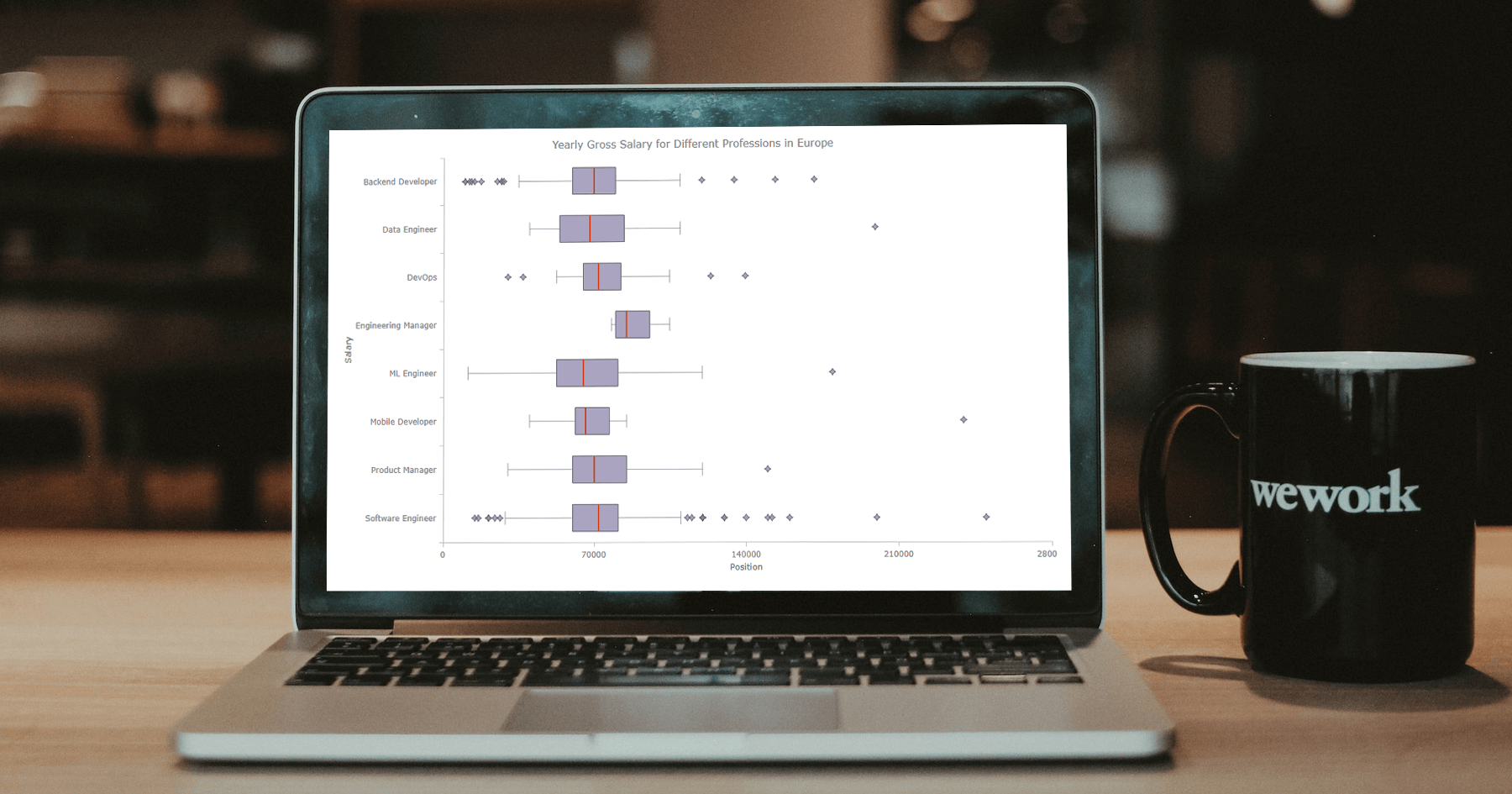
How to Create Box-and-Whisker Plot in JavaScript
March 16th, 2023 by Awan Shrestha Transform your data into insights with a stunning box-and-whisker plot! Learn what it is and how to create one with ease using JavaScript. In this tutorial, I’ll walk you through the steps to make a neat and visually appealing JS-based (HTML5) box chart with the yearly gross salaries of different IT professions in Europe. Unlock the power of data visualization and start quickly identifying trends and patterns today!
Transform your data into insights with a stunning box-and-whisker plot! Learn what it is and how to create one with ease using JavaScript. In this tutorial, I’ll walk you through the steps to make a neat and visually appealing JS-based (HTML5) box chart with the yearly gross salaries of different IT professions in Europe. Unlock the power of data visualization and start quickly identifying trends and patterns today!
Read the JS charting tutorial »
- Categories: AnyChart Charting Component, Big Data, HTML5, JavaScript, JavaScript Chart Tutorials, Tips and Tricks
- No Comments »
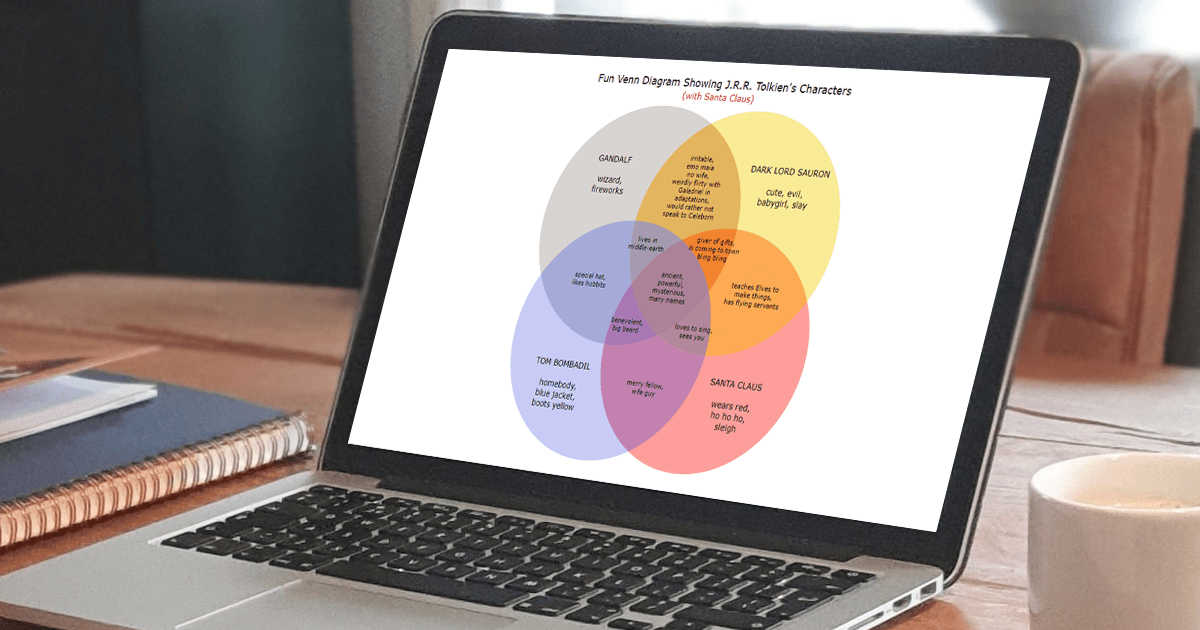
How to Build Venn Diagram Using JavaScript
March 2nd, 2023 by Shachee Swadia Humans are visual beings, and charts are widely used to boost the UX when it comes to showing a lot of information. Take Venn diagrams, for example, which are great at displaying commonalities and differences between several sets of items. And it’s possible to create a nice interactive one for a web page or app without much hassle.
Humans are visual beings, and charts are widely used to boost the UX when it comes to showing a lot of information. Take Venn diagrams, for example, which are great at displaying commonalities and differences between several sets of items. And it’s possible to create a nice interactive one for a web page or app without much hassle.
Scrolling through Twitter before Christmas, I came across a cool Venn diagram comparing Santa Claus, Sauron, Gandolf, and Tom Bombadil. For fun, I reproduced it using JavaScript. That appeared to be easy enough to give me an idea of a tutorial on how to quickly build JS-based Venn diagrams, which I hoped could be helpful to both designers and developers.
So, here I am with the article! The original graphic by Tea with Tolkien that inspired me is used as an illustrative example — let’s build this Venn diagram in JavaScript step by step right now!
Read the JS charting tutorial »
- Categories: AnyChart Charting Component, Charts and Art, HTML5, JavaScript, JavaScript Chart Tutorials, Tips and Tricks
- No Comments »
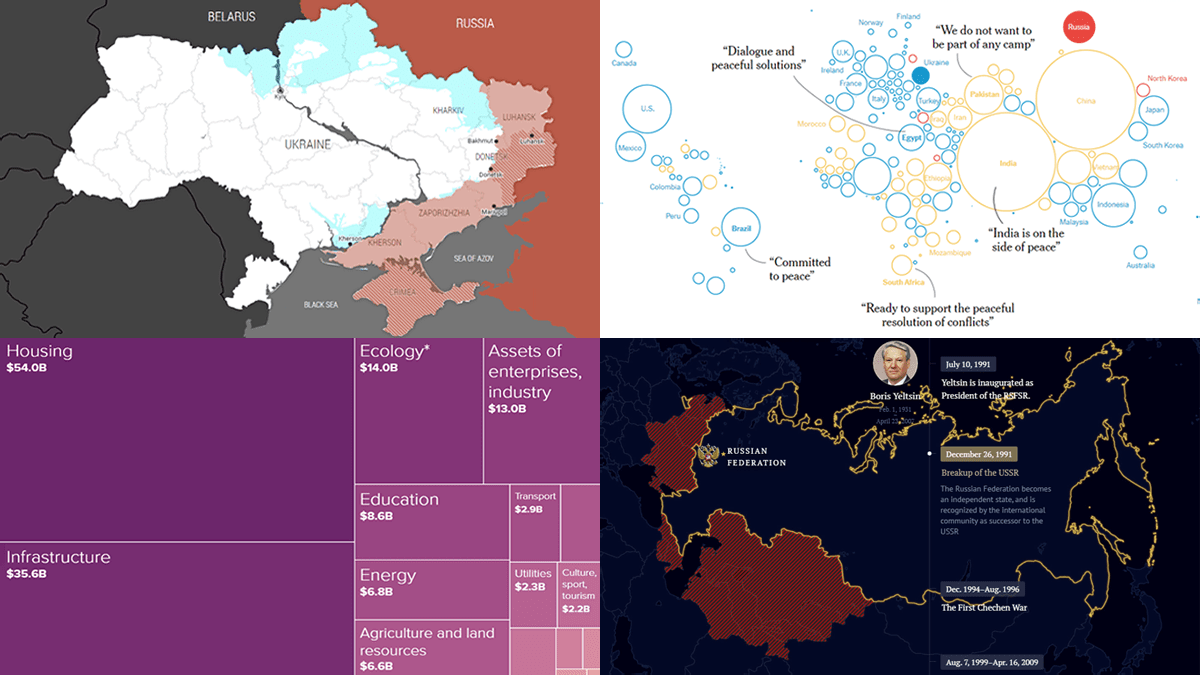
Ukraine-Russia in Data Visualizations — DataViz Weekly
February 24th, 2023 by DataViz Weekly One year ago today, on February 24, 2022, Russia launched a massive attack on Ukraine. To mark this anniversary, DataViz Weekly has put together a collection of remarkable data visualizations that may offer insights into the conflict. These include Grid’s interactive that maps out how events unfolded over the last 365 days, Politico’s series of graphics that highlight some of the key numbers, The New York Times’s charts that illustrate the world’s stance, and Russia Beyond’s timeline of Russia’s territorial evolution since the 9th century.
One year ago today, on February 24, 2022, Russia launched a massive attack on Ukraine. To mark this anniversary, DataViz Weekly has put together a collection of remarkable data visualizations that may offer insights into the conflict. These include Grid’s interactive that maps out how events unfolded over the last 365 days, Politico’s series of graphics that highlight some of the key numbers, The New York Times’s charts that illustrate the world’s stance, and Russia Beyond’s timeline of Russia’s territorial evolution since the 9th century.
- Categories: Data Visualization Weekly
- No Comments »
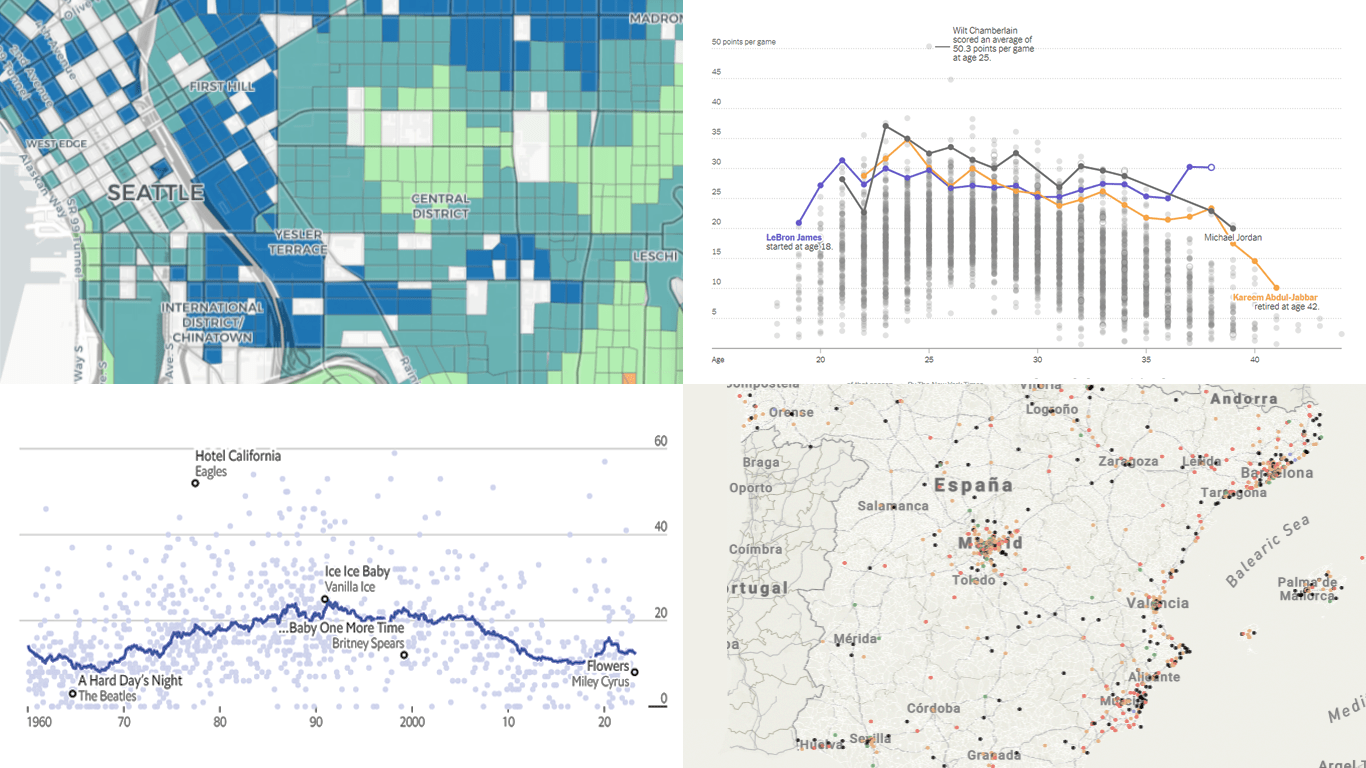
Most Notable New Data Visualizations — DataViz Weekly
February 10th, 2023 by AnyChart Team If you like cool data visualizations, DataViz Weekly is for you! In our new roundup, check out some of the most notable graphics we have seen around the web over the last seven days.
If you like cool data visualizations, DataViz Weekly is for you! In our new roundup, check out some of the most notable graphics we have seen around the web over the last seven days.
- Seattle as a 15-minute city — Nat Henry
- LeBron James vs the NBA’s other top scorers — The New York Times
- Subnational immigration patterns across Spain — El Confidencial
- Intro length in the top songs in 1960–2023 — The Economist
- Categories: Data Visualization Weekly
- No Comments »
AnyChart Named Best in Data Analytics & Visualization 🏆
February 3rd, 2023 by AnyChart Team We’re proud to announce that AnyChart has won a prestigious 2023 DEVIES Award in the Data Analytics & Visualization category! Many thanks to the jury and congratulations to all our partners and customers!
We’re proud to announce that AnyChart has won a prestigious 2023 DEVIES Award in the Data Analytics & Visualization category! Many thanks to the jury and congratulations to all our partners and customers!
Celebrating 20 years in the market this year, we at AnyChart have been working hard to develop the best-in-class data visualization solutions. And we will keep innovating and excelling!
The DEVIES Awards are the definitive annual awards for the software industry, recognizing outstanding design, engineering, and innovation in developer technology across multiple categories. This year’s winners were selected from record-high hundreds of nominations by an expert-led panel of the DevNetwork Advisory Board, including representatives of Accenture, DigitalOcean, EA, Google, IBM, Salesforce, and other great companies.
- Categories: AnyChart Charting Component, AnyGantt, AnyMap, AnyStock, Big Data, Business Intelligence, Dashboards, Financial Charts, Gantt Chart, GraphicsJS, HTML5, JavaScript, News, Oracle Apex, Qlik, Stock Charts, Success Stories
- 2 Comments »
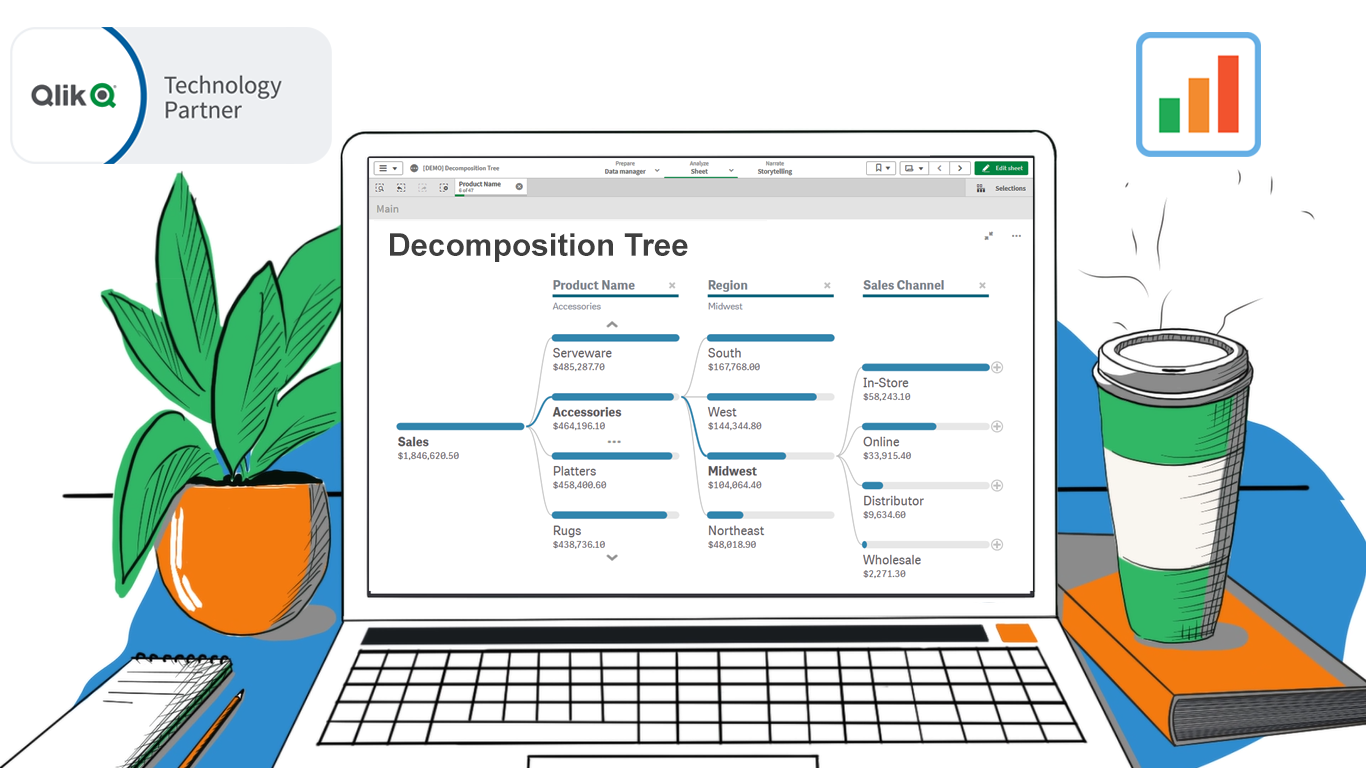
Decomposition Tree Now in Qlik Sense
January 24th, 2023 by AnyChart Team Happy day, data analysts using Qlik! We are thrilled to announce the release of our groundbreaking Decomposition Tree extension for Qlik Sense!
Happy day, data analysts using Qlik! We are thrilled to announce the release of our groundbreaking Decomposition Tree extension for Qlik Sense!
Previously unavailable in Qlik natively or in a third-party extension, a Decomposition Tree is an incredibly powerful technique. It allows you to intuitively explore your core metrics across a number of dimensions, quickly see which factors affect the totals, and make timely decisions to optimize business performance and profits!
Read more at qlik.anychart.com »
- Categories: AnyChart Charting Component, Big Data, Business Intelligence, News, Qlik
- No Comments »