Stunning New Data Visualization Examples in Our Curated Collection — DataViz Weekly
July 26th, 2024 by AnyChart Team Welcome to DataViz Weekly, where we present a curated selection of stunning data visualization examples our there. Whether you’re a data professional or simply interested in visual data, these charts and maps can provide both inspiration and practical ideas. Here’s what we have for you to explore today:
Welcome to DataViz Weekly, where we present a curated selection of stunning data visualization examples our there. Whether you’re a data professional or simply interested in visual data, these charts and maps can provide both inspiration and practical ideas. Here’s what we have for you to explore today:
- U.S. immigration patterns — WaPo
- 2024 U.S. presidential election forecast — Silver Bulletin
- Paris Olympics 100 years later — SCMP
- Extreme heat challenges at the 2024 Summer Olympics — Bloomberg Green
- Categories: Data Visualization Weekly
- No Comments »
New Data Visualization Projects Worth Checking Out — DataViz Weekly
July 19th, 2024 by AnyChart Team Data is easier to explore and analyze when visualized. If you’re looking for practical examples, you’ve arrived at the right place. DataViz Weekly is here to introduce you to some new data visualization projects we have found on the web.
Data is easier to explore and analyze when visualized. If you’re looking for practical examples, you’ve arrived at the right place. DataViz Weekly is here to introduce you to some new data visualization projects we have found on the web.
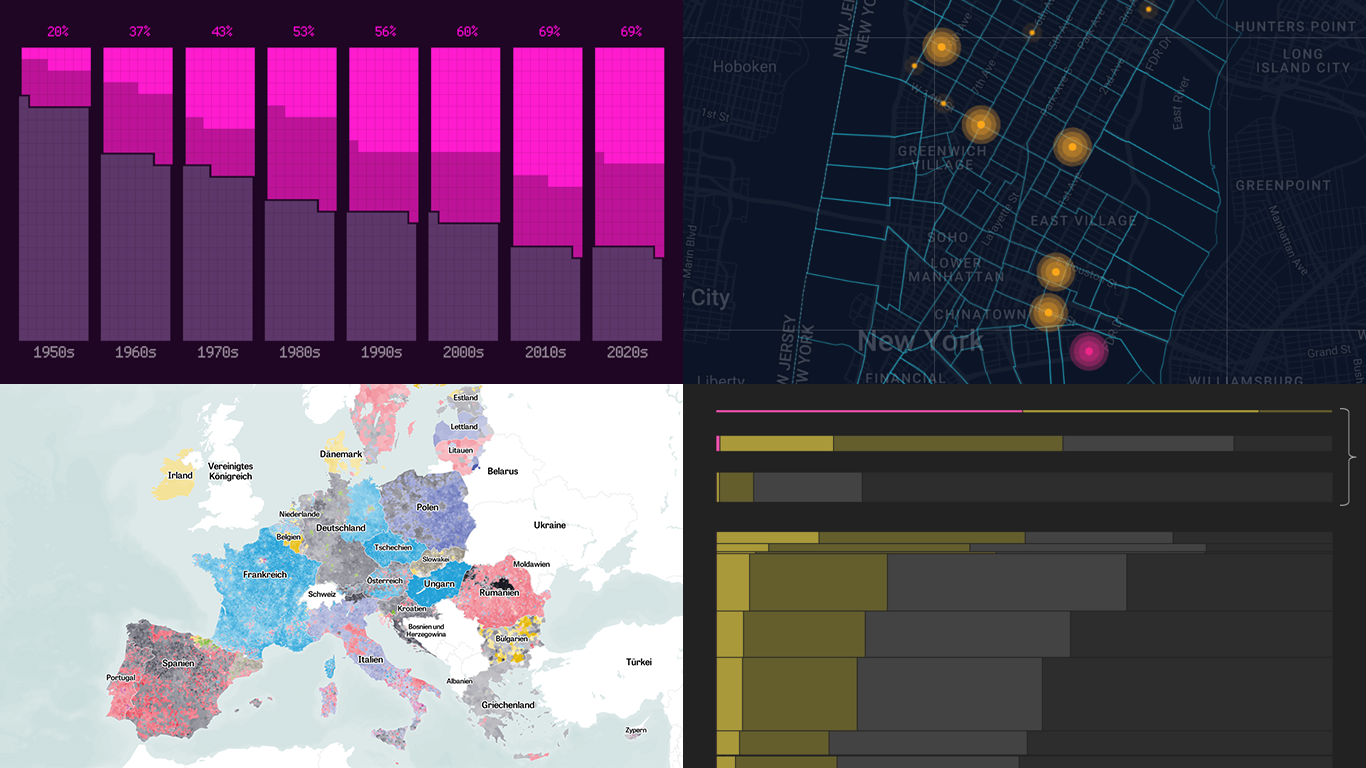
- NYC congestion zone crash tracker — Transpo Maps
- 2024 European Parliament election map — ZEIT ONLINE
- Global hunger insights — Reuters
- Evolution of sci-fi films — The Pudding
- Categories: Data Visualization Weekly
- No Comments »
Visualizing Forecast Accuracy, College Admissions, Global Demographics, and Election Results — DataViz Weekly
July 12th, 2024 by AnyChart Team Ready for a fresh dose of impressive data visualizations crafted by seasoned professionals? Here’s what DataViz Weekly has in store for you this time:
Ready for a fresh dose of impressive data visualizations crafted by seasoned professionals? Here’s what DataViz Weekly has in store for you this time:
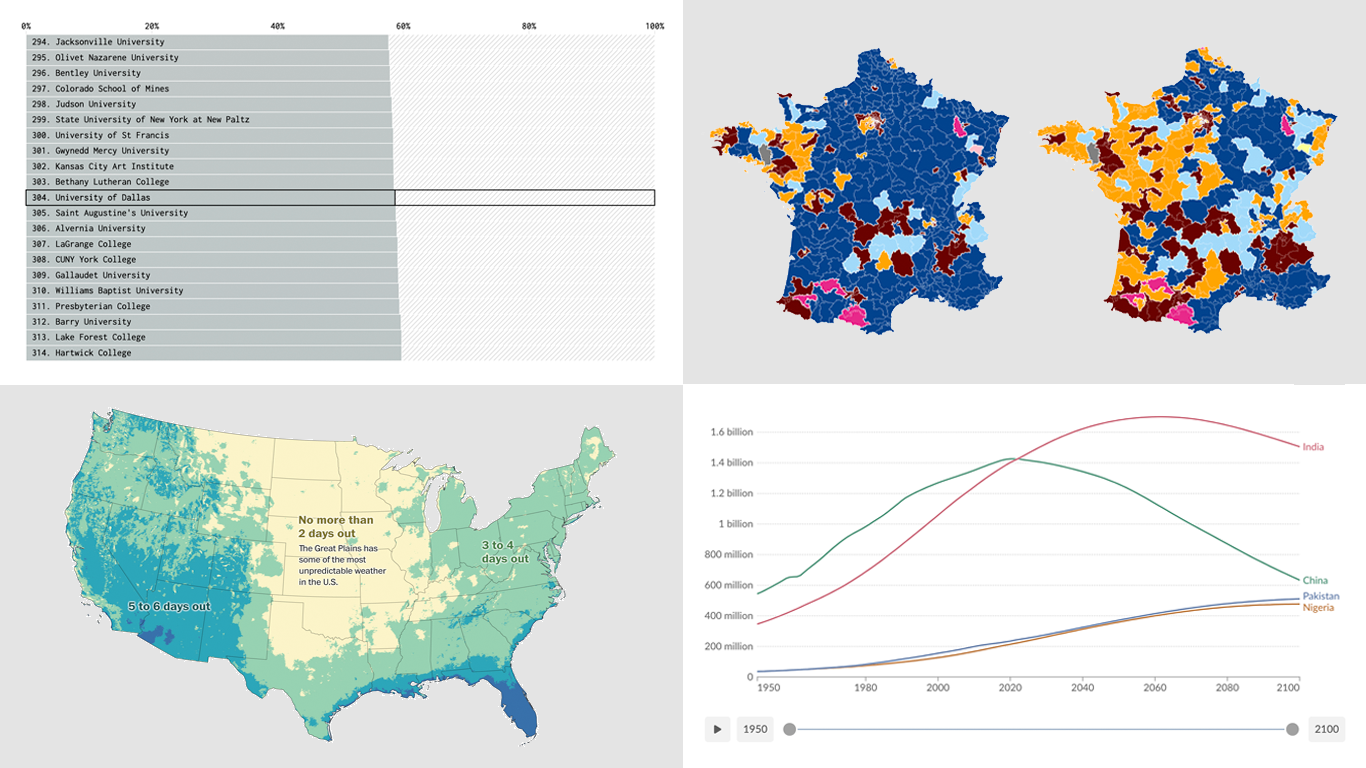
- Weather forecast accuracy across the United States — The Washington Post
- U.S. college admission rates — FlowingData
- Global demographic shifts — Our World in Data
- France’s parliamentary election results — Various publications
- Categories: Data Visualization Weekly
- No Comments »
2024 UK Election Maps — DataViz Weekly
July 8th, 2024 by AnyChart Team Last Thursday’s 2024 United Kingdom general election resulted in a historic shift within the nation’s political landscape, marking the Conservatives’ most severe defeat in nearly two centuries. As people look for clarity on these changes, election maps have come to the forefront as effective visual tools to make sense of voting outcomes and underlying patterns.
Last Thursday’s 2024 United Kingdom general election resulted in a historic shift within the nation’s political landscape, marking the Conservatives’ most severe defeat in nearly two centuries. As people look for clarity on these changes, election maps have come to the forefront as effective visual tools to make sense of voting outcomes and underlying patterns.
In this special edition of DataViz Weekly, we present a quick overview of UK election maps from prestigious sources including Sky News, The Independent, the BBC, The Financial Times, The Guardian, CNN, Open Innovations, and The New York Times, complete with links to them. Explore these data visualization projects to delve deeper into the dramatic shifts of the 2024 election, experience the power of effective electoral data mapping, and perhaps find inspiration for your own work.
💡 See also: 2024 U.S. Election Maps (November 2024).
- Categories: Data Visualization Weekly
- No Comments »
Revealing Insights with Data Visualizations — DataViz Weekly
June 14th, 2024 by AnyChart Team Data visualizations bridge the gap between raw numbers and clear, understandable insights. This week on DataViz Weekly, we showcase four remarkable new examples of how charts and maps illuminate diverse topics in a comprehensible and engaging manner:
Data visualizations bridge the gap between raw numbers and clear, understandable insights. This week on DataViz Weekly, we showcase four remarkable new examples of how charts and maps illuminate diverse topics in a comprehensible and engaging manner:
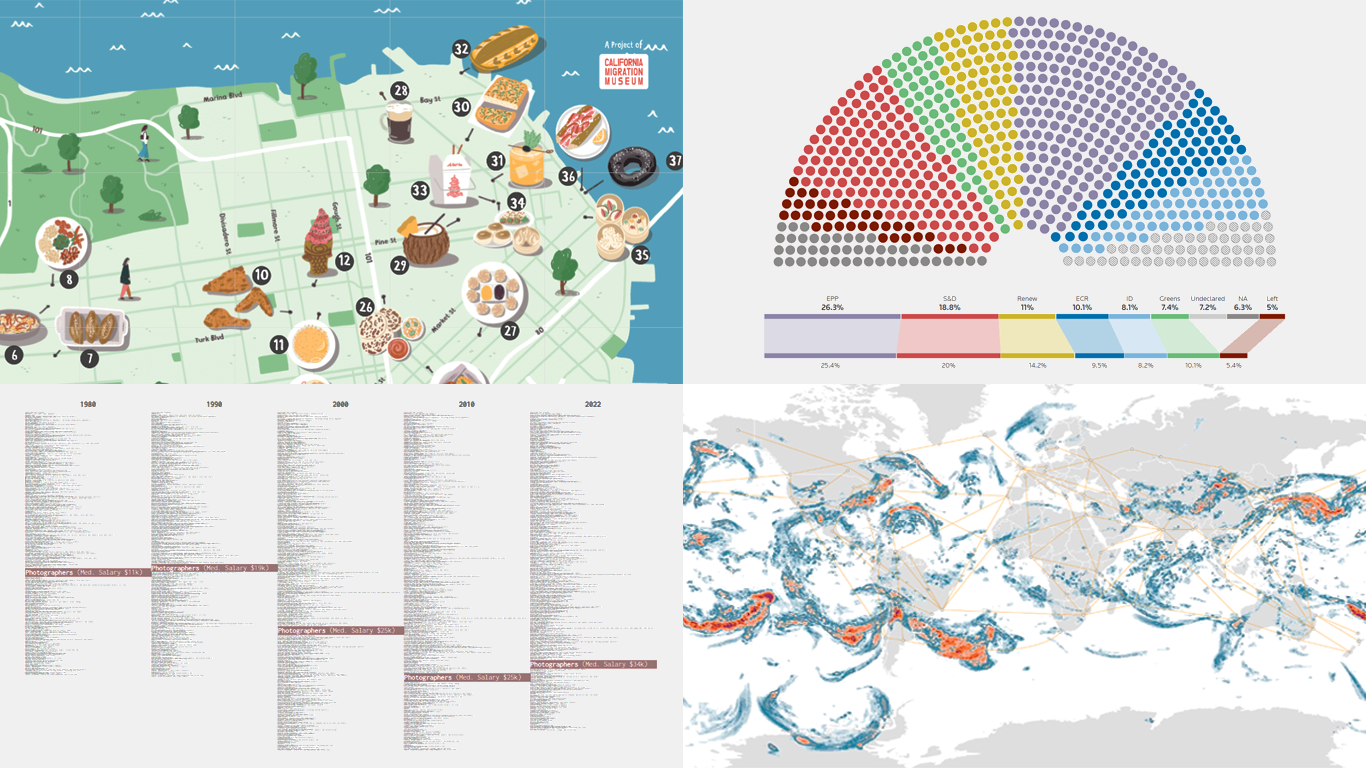
- In-flight turbulence — South China Morning Post
- Shifts in occupation and income — FlowingData
- San Francisco’s culinary diversity — California Migration Museum
- EU election results — Reuters
- Categories: Data Visualization Weekly
- No Comments »
Test Your Data Literacy & Luck — Win iPad at Qlik Connect!
May 30th, 2024 by AnyChart Team If you’re heading to the Qlik Connect show next week (June 3–5), don’t miss out on the chance to test your data smarts with our fun, interactive game, “Connections.” It’s not only a challenge of knowledge but also an opportunity to win an iPad!
If you’re heading to the Qlik Connect show next week (June 3–5), don’t miss out on the chance to test your data smarts with our fun, interactive game, “Connections.” It’s not only a challenge of knowledge but also an opportunity to win an iPad!
Read more at qlik.anychart.com »
- Categories: AnyChart Charting Component, AnyGantt, Big Data, Business Intelligence, Dashboards, Gantt Chart, Qlik
- No Comments »
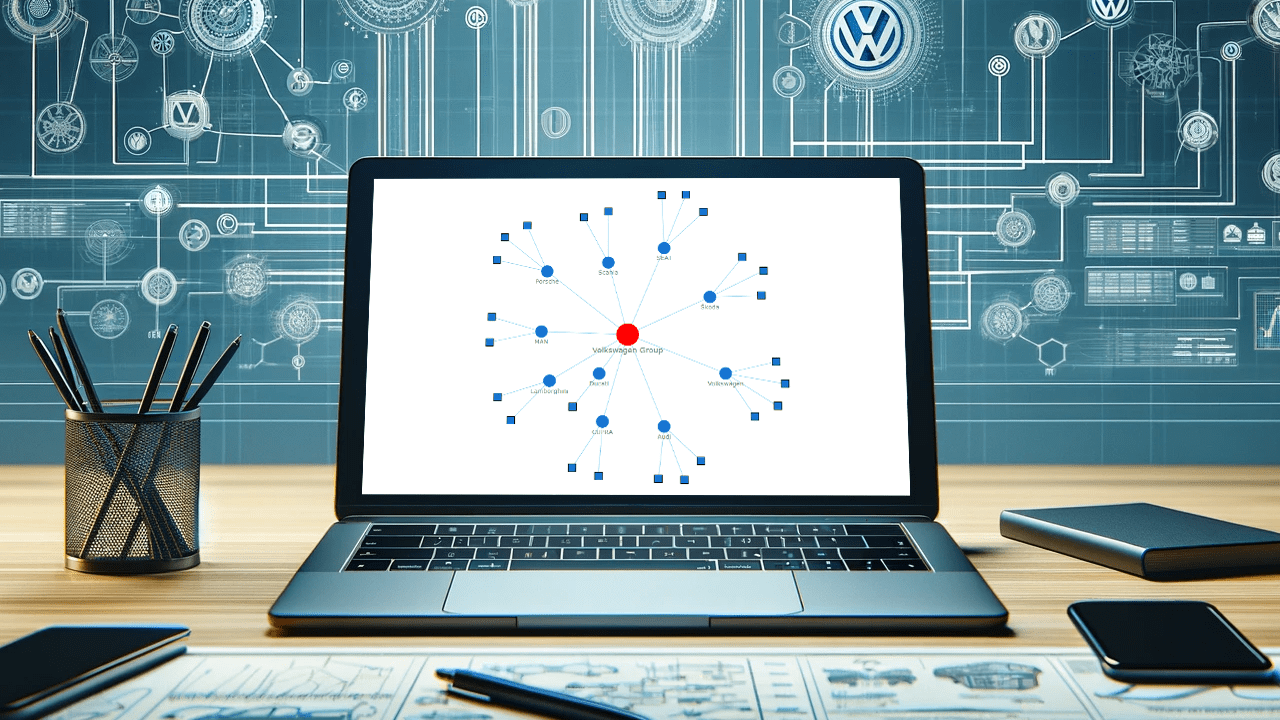
How to Build Network Graph with JavaScript
May 23rd, 2024 by Alex Carter | DZone Network graphs are a practical and effective tool in data visualization, particularly useful for illustrating the relationships and connections within complex systems. These charts are useful for understanding structures in various contexts, from social networks to corporate hierarchies. In this tutorial, we’ll delve into a quick path to creating a compelling, interactive network graph using JavaScript.
Network graphs are a practical and effective tool in data visualization, particularly useful for illustrating the relationships and connections within complex systems. These charts are useful for understanding structures in various contexts, from social networks to corporate hierarchies. In this tutorial, we’ll delve into a quick path to creating a compelling, interactive network graph using JavaScript.
We’ll use the Volkswagen Group as our example, mapping out its subsidiaries and product lines to showcase how network graphs can make complex organizational structures understandable and accessible. By the end of this step-by-step guide, you’ll have a clear understanding of how to quickly construct and customize a JS-based network graph. Buckle up, as it’s time to hit the road!
Read the JS charting tutorial »
- Categories: AnyChart Charting Component, Big Data, HTML5, JavaScript, JavaScript Chart Tutorials, Tips and Tricks
- No Comments »
Stunning New Data Visualizations Not to Miss — DataViz Weekly
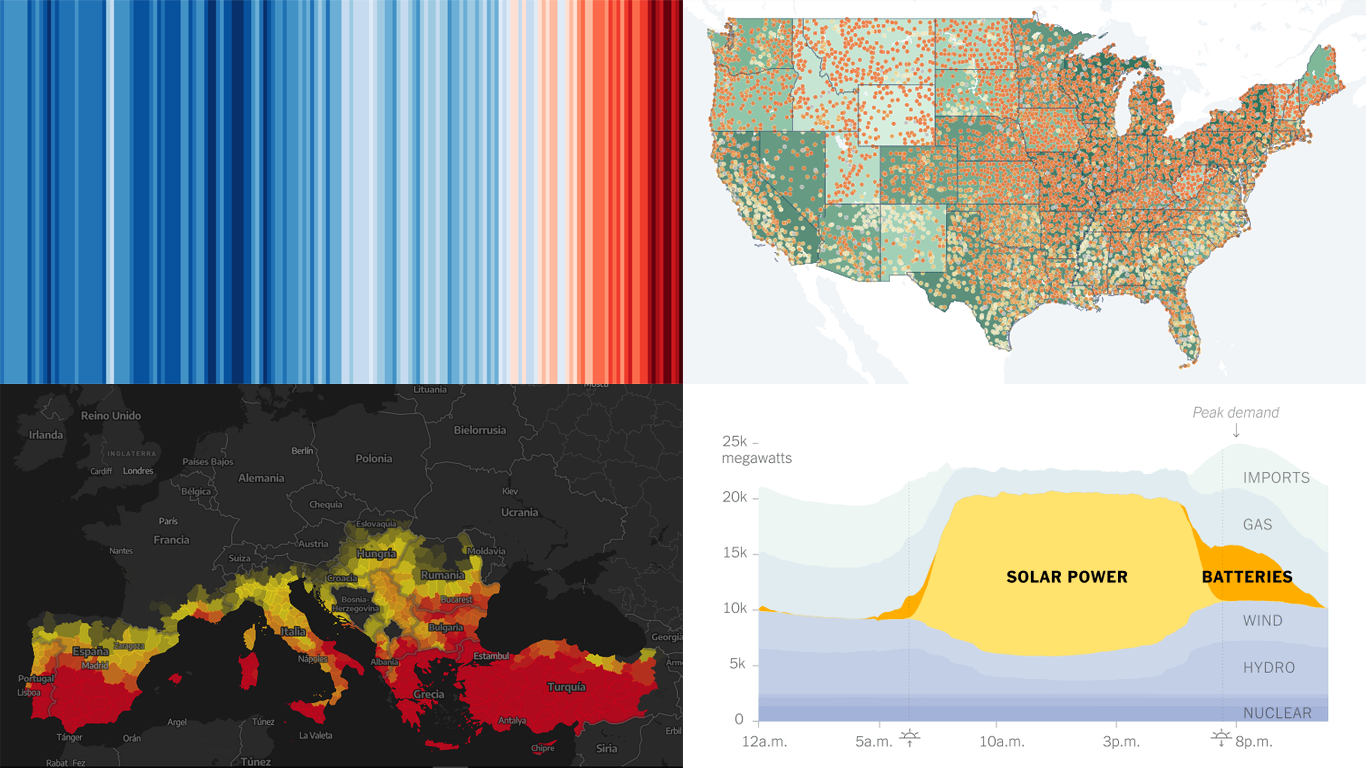
May 17th, 2024 by AnyChart Team Data visualization is not just about making data look pretty; it’s about uncovering hidden patterns, revealing trends, and providing a clearer understanding of information. Through innovative visual techniques, we can explore data in ways that traditional methods can’t match. This week on DataViz Weekly, we bring you four compelling projects that showcase the transformative power of data visualization:
Data visualization is not just about making data look pretty; it’s about uncovering hidden patterns, revealing trends, and providing a clearer understanding of information. Through innovative visual techniques, we can explore data in ways that traditional methods can’t match. This week on DataViz Weekly, we bring you four compelling projects that showcase the transformative power of data visualization:
- Revealing the warming stripe for 2023 — Ed Hawkins
- Analyzing and predicting megafires in Europe — elDiario.es
- Understanding the growing role of giant batteries in electricity grids — NYT
- Analyzing segregation in U.S. schools — Stanford University
- Categories: Data Visualization Weekly
- No Comments »
Let’s Connect at Qlik Connect 2024: AnyChart Booth #807
May 13th, 2024 by AnyChart Team Qlik Connect 2024 is on the horizon, and we’re pleased to announce that AnyChart will be participating as an Emerald sponsor and exhibitor. Join us from June 3–5 at Rosen Shingle Creek in Orlando, Booth #807!
Qlik Connect 2024 is on the horizon, and we’re pleased to announce that AnyChart will be participating as an Emerald sponsor and exhibitor. Join us from June 3–5 at Rosen Shingle Creek in Orlando, Booth #807!
Read more at qlik.anychart.com »
- Categories: AnyChart Charting Component, Business Intelligence, Dashboards, Gantt Chart, News, Qlik
- No Comments »
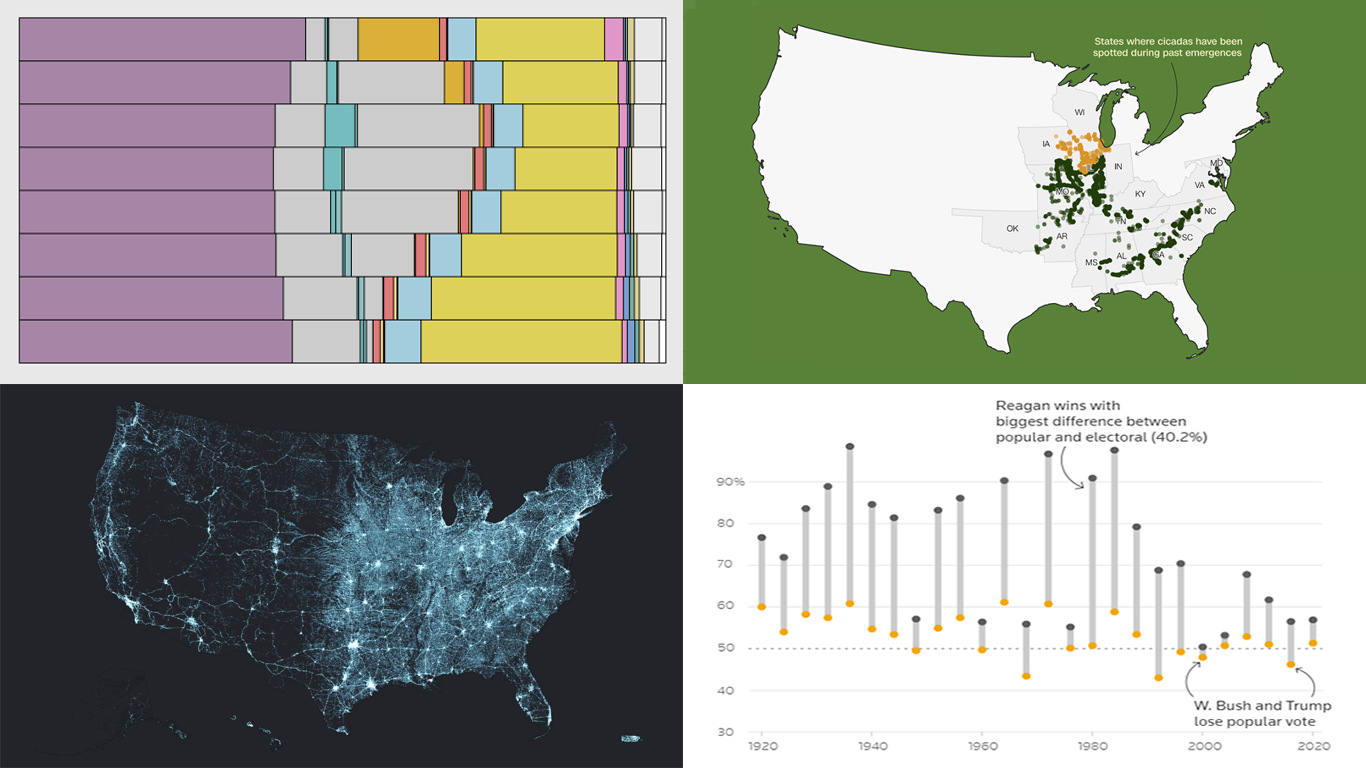
New Insightful Data Visualizations in Focus — DataViz Weekly
May 10th, 2024 by AnyChart Team Data visualization serves as a powerful tool that enhances our understanding of complex data, transforming raw figures into insights. DataViz Weekly is here to share several great examples that demonstrate this capability in action. This week, we highlight four data visualization projects that have recently captured our attention:
Data visualization serves as a powerful tool that enhances our understanding of complex data, transforming raw figures into insights. DataViz Weekly is here to share several great examples that demonstrate this capability in action. This week, we highlight four data visualization projects that have recently captured our attention:
- Exploring the U.S. bridges — Esri
- Analyzing time use by age — FlowingData
- Tracking historic cicada emergence 2024 — CNN
- Understanding election polls — Reuters
- Categories: Data Visualization Weekly
- No Comments »