Powering Financial Charts in Free Online Currency Converter by EODHD APIs
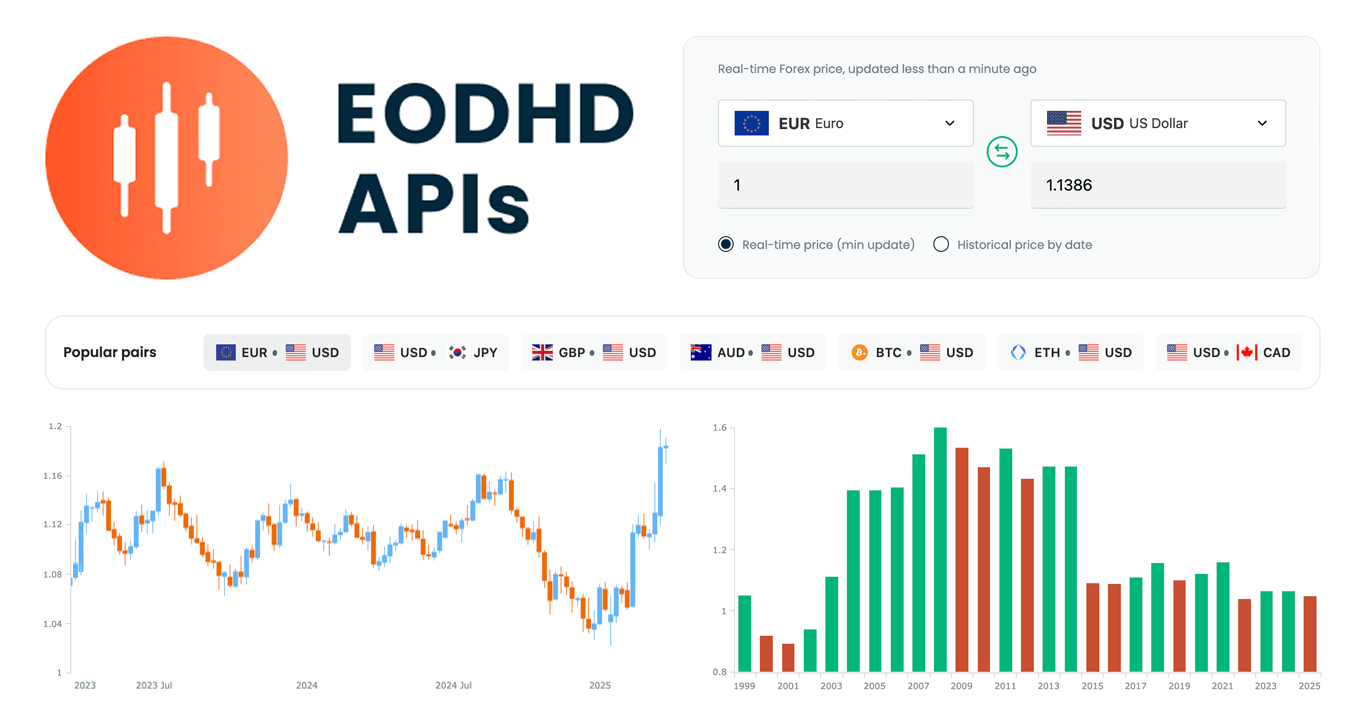
April 21st, 2025 by AnyChart Team We are pleased to share that EODHD APIs, a prominent provider of financial market data, selected our JavaScript charting library to power charts in their new Online Currency Converter.
We are pleased to share that EODHD APIs, a prominent provider of financial market data, selected our JavaScript charting library to power charts in their new Online Currency Converter.
The tool provides free access to both live and historical exchange rates for more than 1,100 currency pairs. Interactive stock charts, built with our specialized AnyStock product, enrich numerical conversion data with clear visual context, providing insight into currency dynamics over time.
This case highlights how charts built with AnyChart can add clarity and usability to financial tools. Let’s take a closer look at how it works.
- Categories: AnyChart Charting Component, AnyStock, Big Data, Financial Charts, HTML5, JavaScript, News, Stock Charts, Third-Party Developers
- No Comments »
Integrating AnyChart JS Charts in Python Django Financial Trading Dashboard
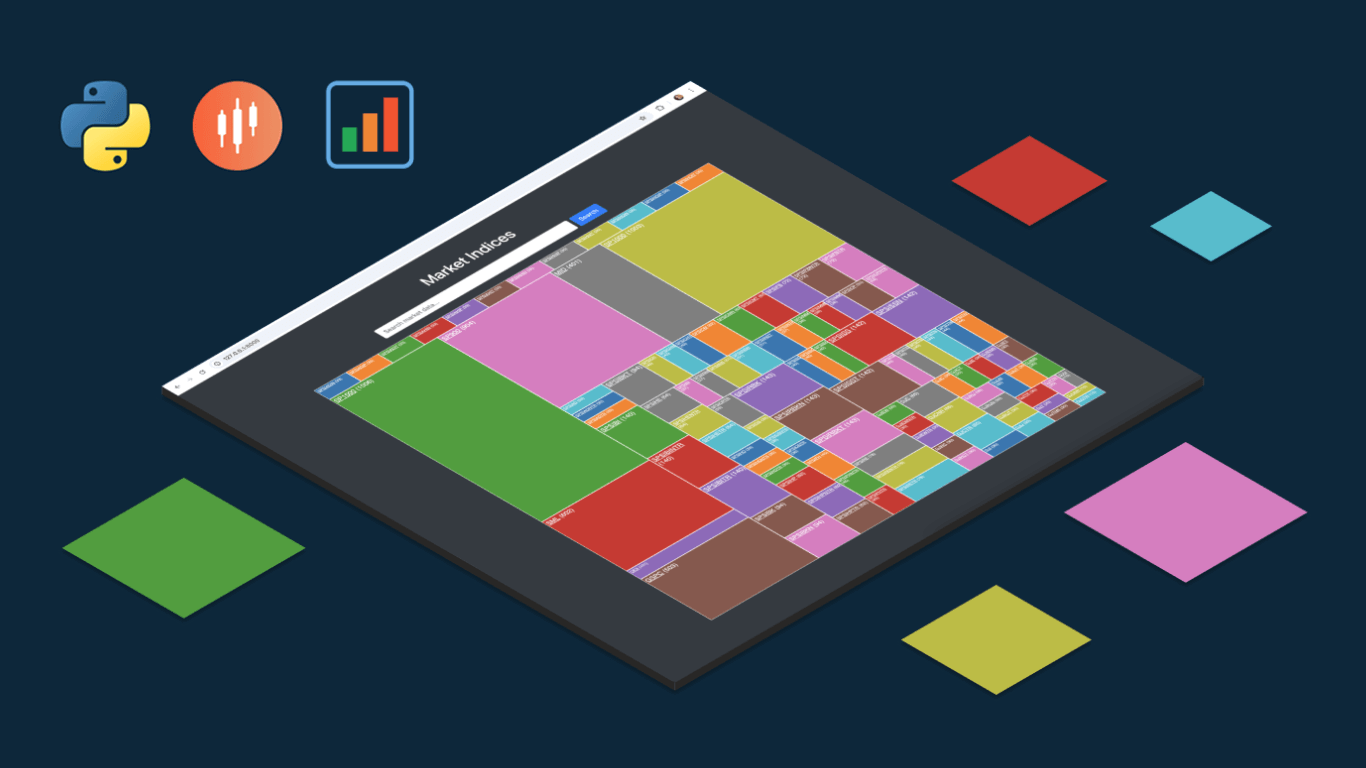
December 3rd, 2024 by Michael Whittle We are pleased to share an insightful article by Michael Whittle, a seasoned solution architect and developer with over 20 years of experience. Originally published on EODHD.com, it explores how he integrated our JavaScript charting library into a financial trading dashboard built with Python Django. Michael also shares his experience migrating a treemap from D3.js to AnyChart and explains why he chose our solution for implementing a stock chart, highlighting the intuitive code and enhanced functionality. Read on to discover how you can elevate your financial data visualizations in Python Django web applications with AnyChart JS Charts.
We are pleased to share an insightful article by Michael Whittle, a seasoned solution architect and developer with over 20 years of experience. Originally published on EODHD.com, it explores how he integrated our JavaScript charting library into a financial trading dashboard built with Python Django. Michael also shares his experience migrating a treemap from D3.js to AnyChart and explains why he chose our solution for implementing a stock chart, highlighting the intuitive code and enhanced functionality. Read on to discover how you can elevate your financial data visualizations in Python Django web applications with AnyChart JS Charts.
- Categories: AnyChart Charting Component, AnyStock, Big Data, Dashboards, Financial Charts, HTML5, JavaScript, Stock Charts, Third-Party Developers, Tips and Tricks
- No Comments »
Building Stock Chart with JavaScript
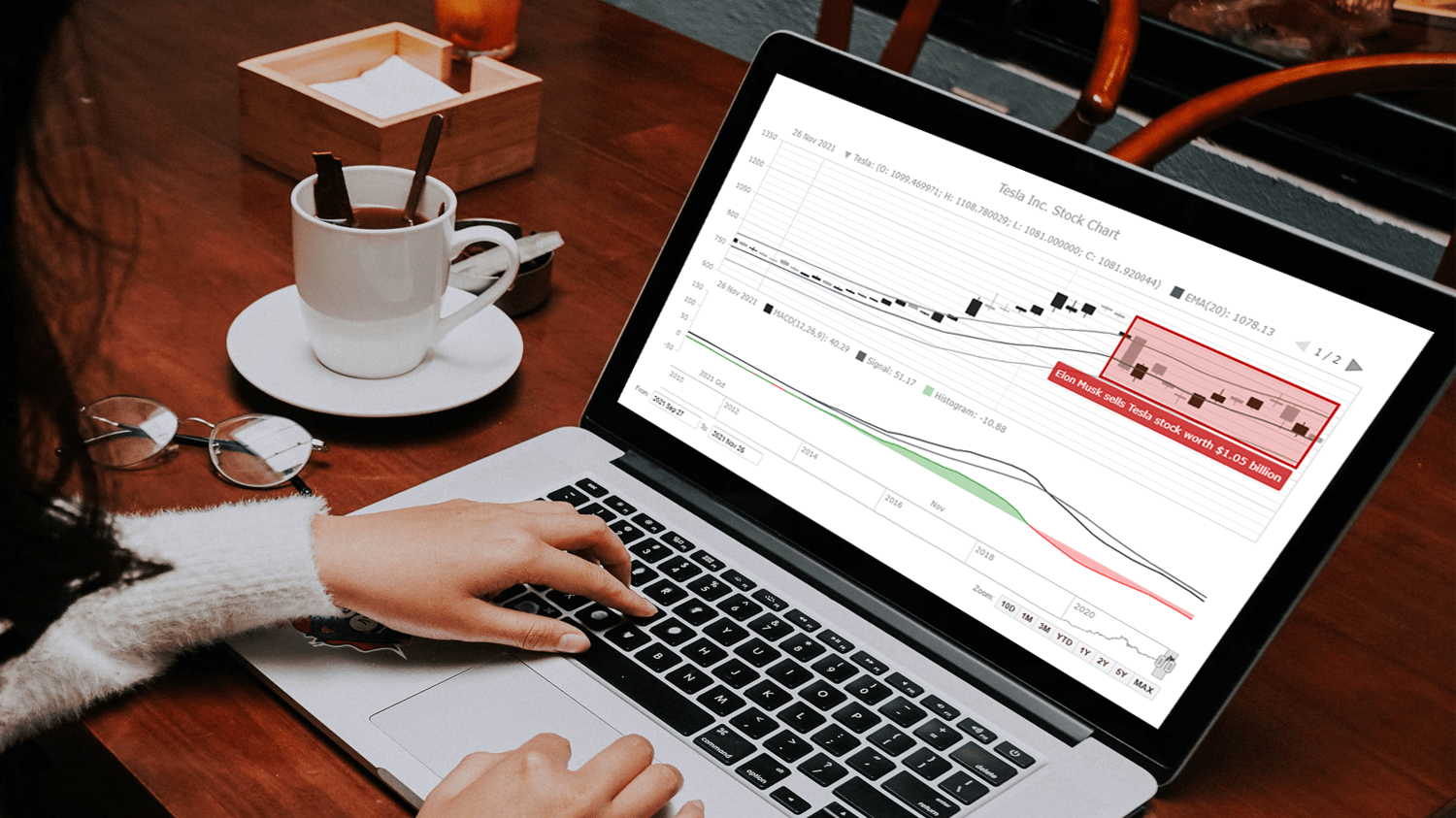
February 24th, 2022 by Shachee Swadia Data visualization is vastly applied in various fields. One such domain is financial trading, where stock charts are essential for smart market data analysis and decision making. Whether you invest in stocks or not, I am pretty sure that you have come across such graphics or even might need to build one right now. So, would you like to know how to make a stock chart? I’m ready to show you an easy path using the Tesla stock price data and JavaScript! Come along with me throughout this tutorial and you’ll learn how to quickly create elegant, interactive JS stock charts like the one you see in the picture.
Data visualization is vastly applied in various fields. One such domain is financial trading, where stock charts are essential for smart market data analysis and decision making. Whether you invest in stocks or not, I am pretty sure that you have come across such graphics or even might need to build one right now. So, would you like to know how to make a stock chart? I’m ready to show you an easy path using the Tesla stock price data and JavaScript! Come along with me throughout this tutorial and you’ll learn how to quickly create elegant, interactive JS stock charts like the one you see in the picture.
Read the JS charting tutorial »
- Categories: AnyChart Charting Component, AnyStock, Big Data, Financial Charts, HTML5, JavaScript, JavaScript Chart Tutorials, Stock Charts, Tips and Tricks
- No Comments »
Making JS Candlestick Chart in Four Simple Steps
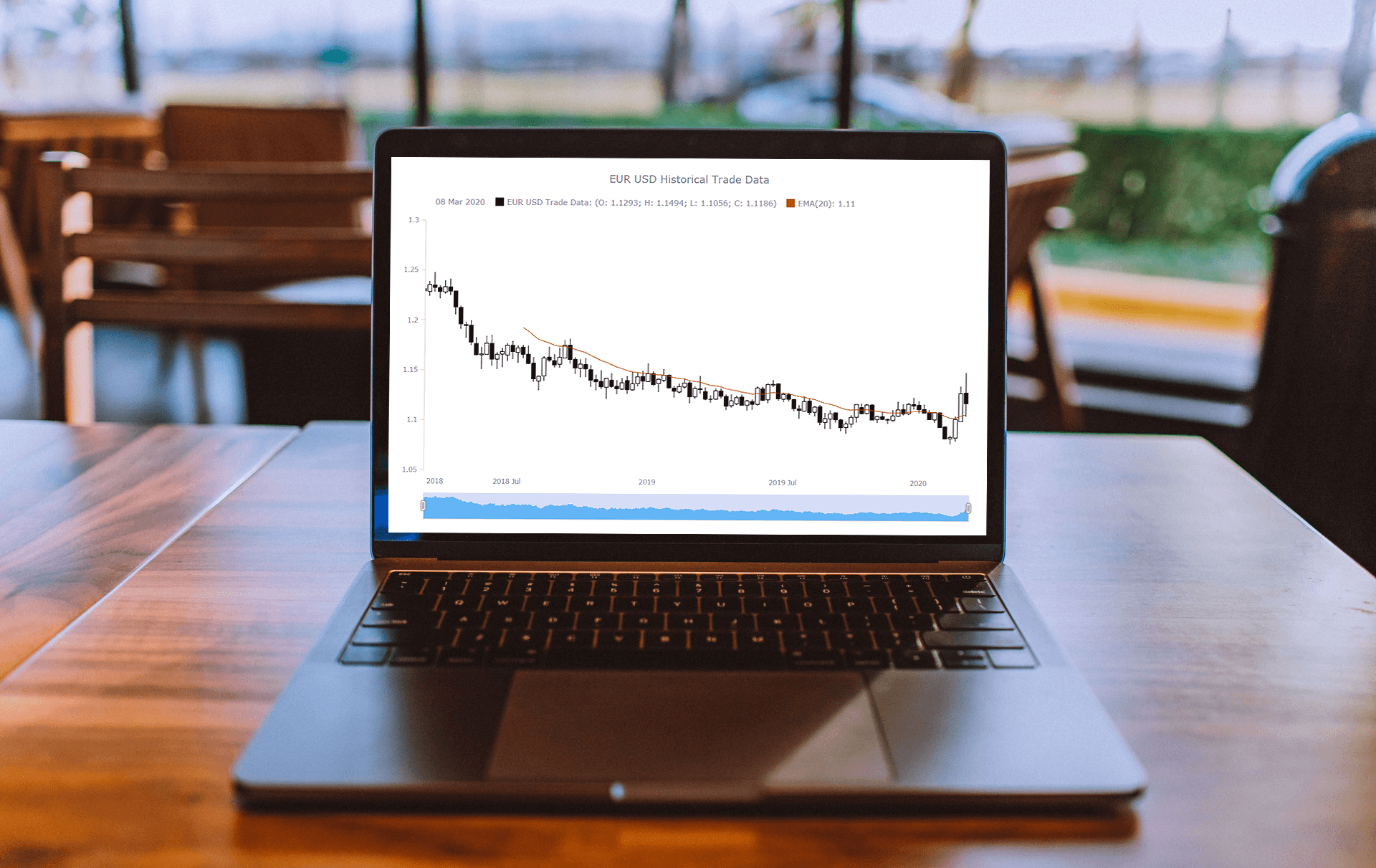
March 25th, 2020 by Anastasia Zoumpliou Do you have trading data, looking for a way to effectively visualize it for your website or app project? If so, a JS candlestick chart could be your best pick. This tutorial will break down the process needed to create such a chart into simple steps and provide a detailed explanation of the code. Keep reading even if you are new to programming, because only a basic understanding is needed to follow along and master such a JavaScript (HTML5) based data visualization technique.
Do you have trading data, looking for a way to effectively visualize it for your website or app project? If so, a JS candlestick chart could be your best pick. This tutorial will break down the process needed to create such a chart into simple steps and provide a detailed explanation of the code. Keep reading even if you are new to programming, because only a basic understanding is needed to follow along and master such a JavaScript (HTML5) based data visualization technique.
Also called a Japanese candlestick chart, this chart type is one of the most popular forms of financial and stock data visualization. Each candlestick represents information about the open, high, low, and close price of the day. Candlestick charts are widely used in technical analysis of price movement patterns.
Complete this tutorial and you will be able to create a compelling interactive candlestick chart in JavaScript real quick, with ease.
Read the JS charting tutorial »
- Categories: AnyChart Charting Component, AnyStock, Big Data, Financial Charts, HTML5, JavaScript, JavaScript Chart Tutorials, Stock Charts, Tips and Tricks
- No Comments »
Choose Right Chart Type for Data Visualization. Part 3: Data Over Time (Trend Context)
April 26th, 2017 by AnyChart Team We are continuing the effort to better familiarize you with the world of chart types. This time let’s talk about good ways to visualize and explore Data Over Time.
We are continuing the effort to better familiarize you with the world of chart types. This time let’s talk about good ways to visualize and explore Data Over Time.
Watching the change in data over time helps identify trends and dynamics in diverse timeline-based sets of values. Needless to say, choosing a right chart type is very important here. When applying an inappropriate form of visualization to your data, you might end up with an inaccurate idea of what happened in the past, what’s taking place now, and/or what will occur in the future. But we’ll do our best to help you avoid any mistakes in this field so you always make only right decisions based on your date/time data.
So, let’s get to the gist now.
- Categories: Choosing Chart Type, Tips and Tricks
- No Comments »