April 4th, 2025 by AnyChart Team
 Politics shapes the world in many ways — and, as always, data visualization helps make sense of it all. This time in DataViz Weekly, we are looking at how charts and maps reflect political shifts, decisions, and consequences — from election results and government budgets to tariff policies and even time zones.
Politics shapes the world in many ways — and, as always, data visualization helps make sense of it all. This time in DataViz Weekly, we are looking at how charts and maps reflect political shifts, decisions, and consequences — from election results and government budgets to tariff policies and even time zones.
One of these projects is ours. We hesitated for a moment — but let’s be honest, we would have featured it anyway if we had stumbled upon it elsewhere.
So, without further ado, here are the four new data visualization projects we think you’ll want to check out:
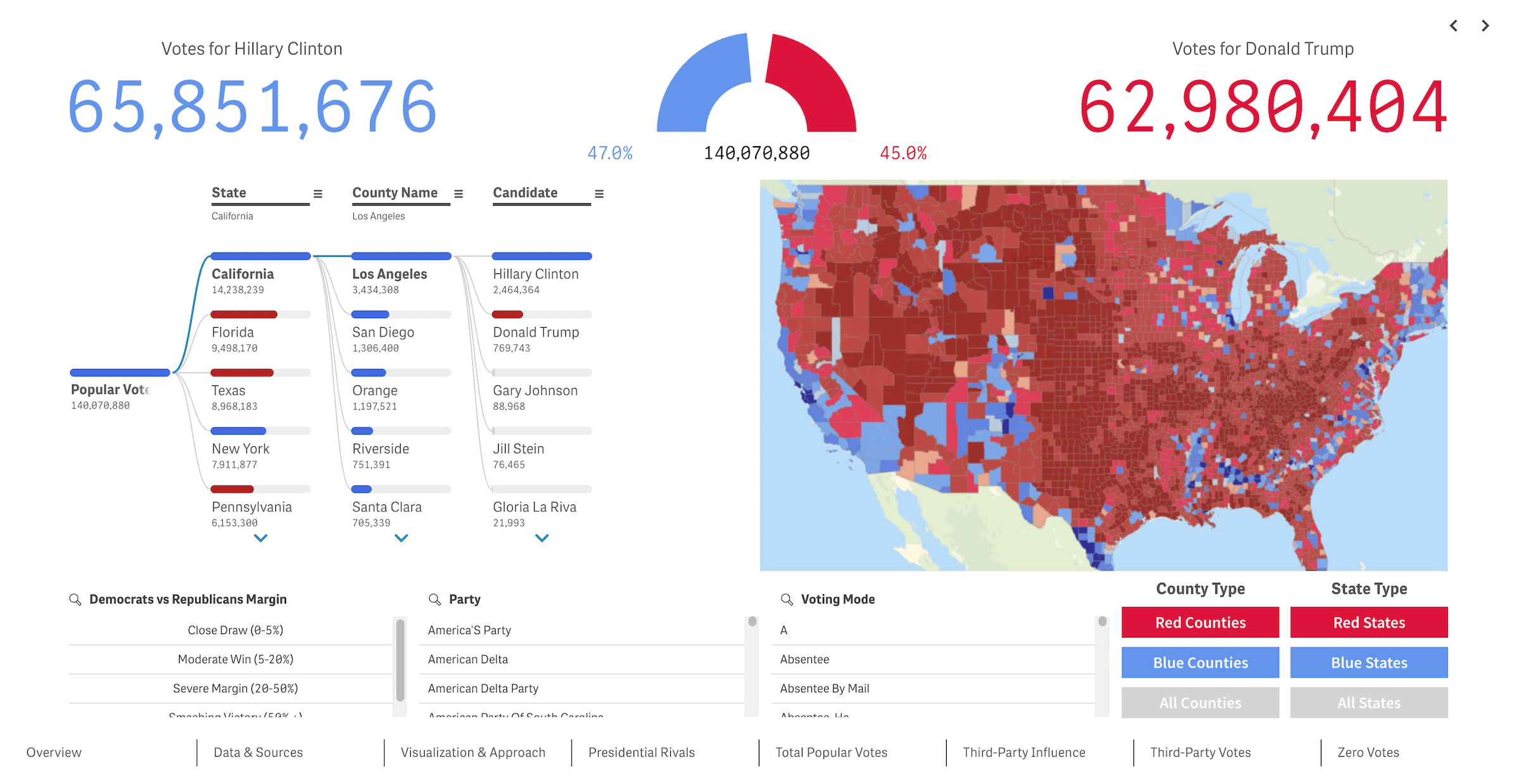
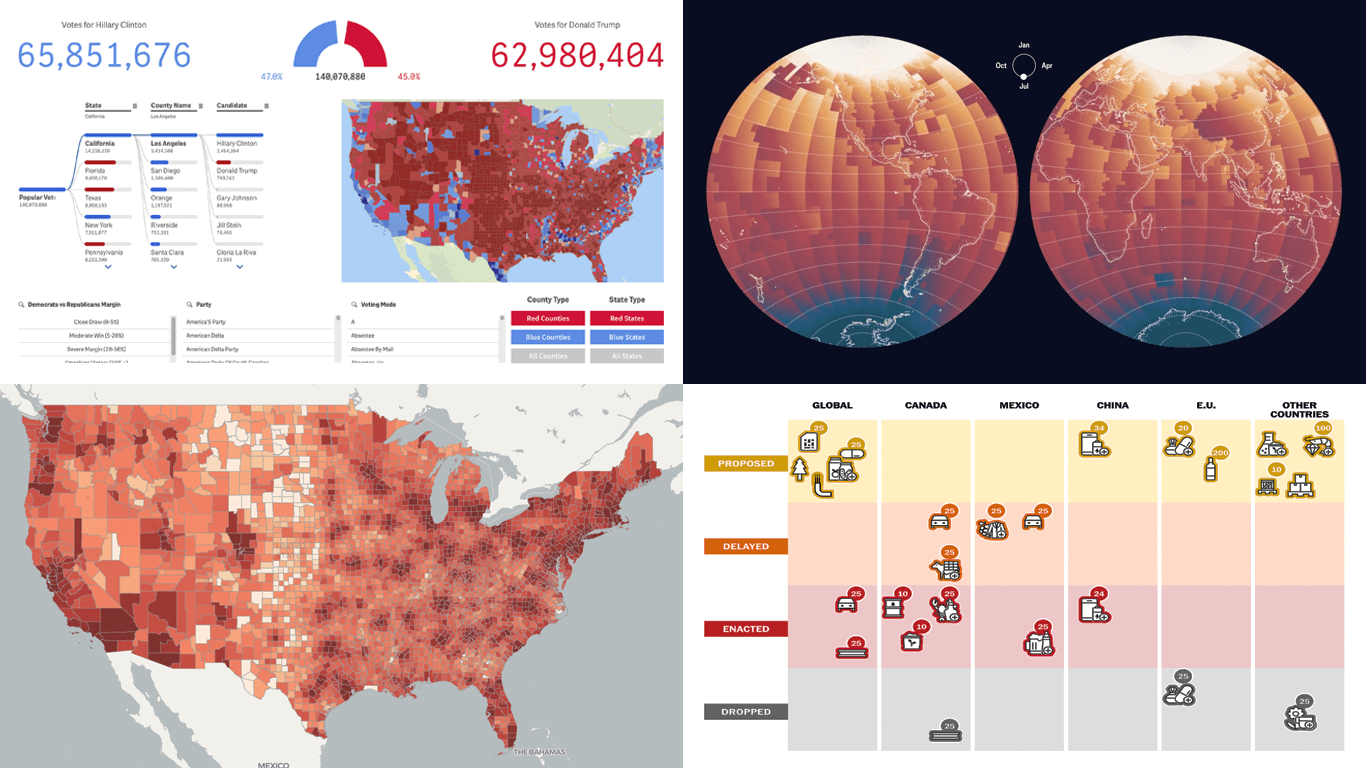
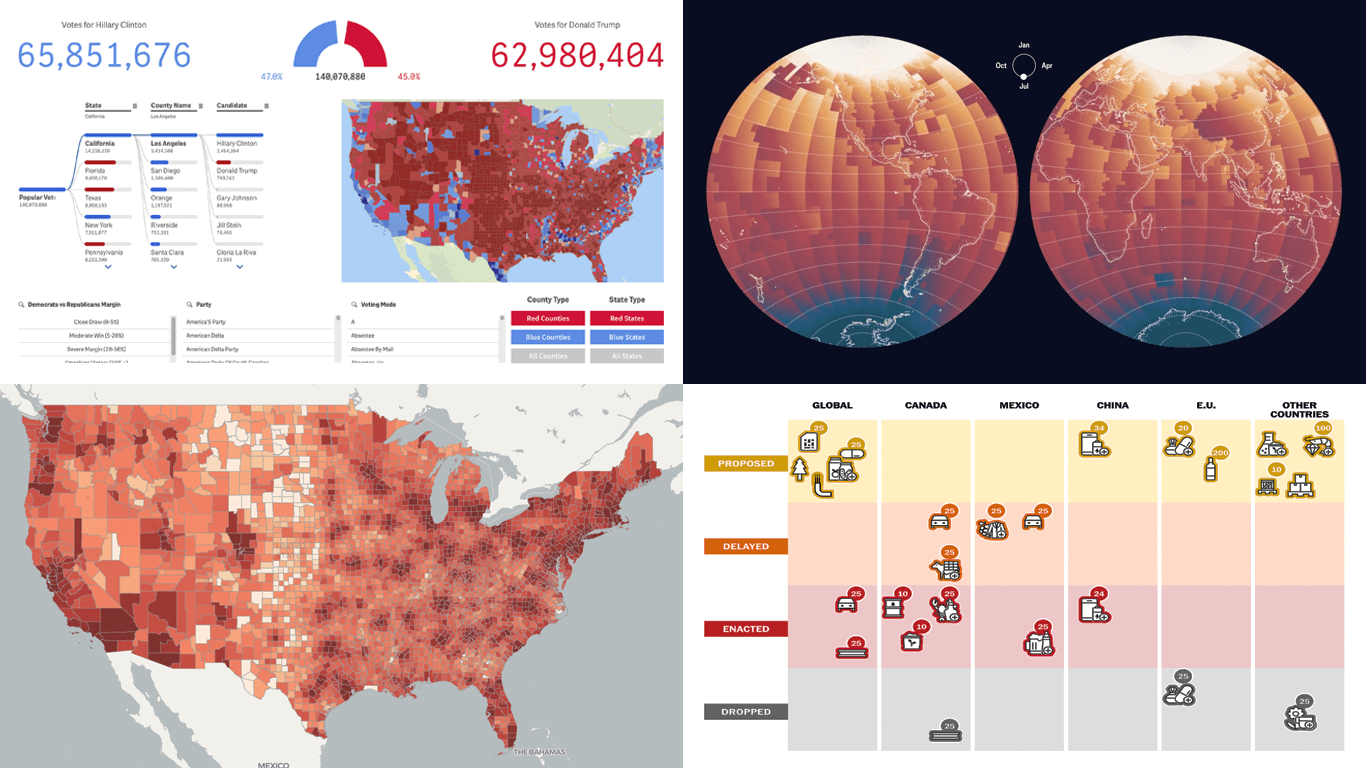
- U.S. presidential elections — AnyChart
- Trump tariffs timeline — The Washington Post
- Science funding cuts in the United States — SCIMaP
- Politics of time zones — The Economist
Read more »
April 3rd, 2025 by AnyChart Team
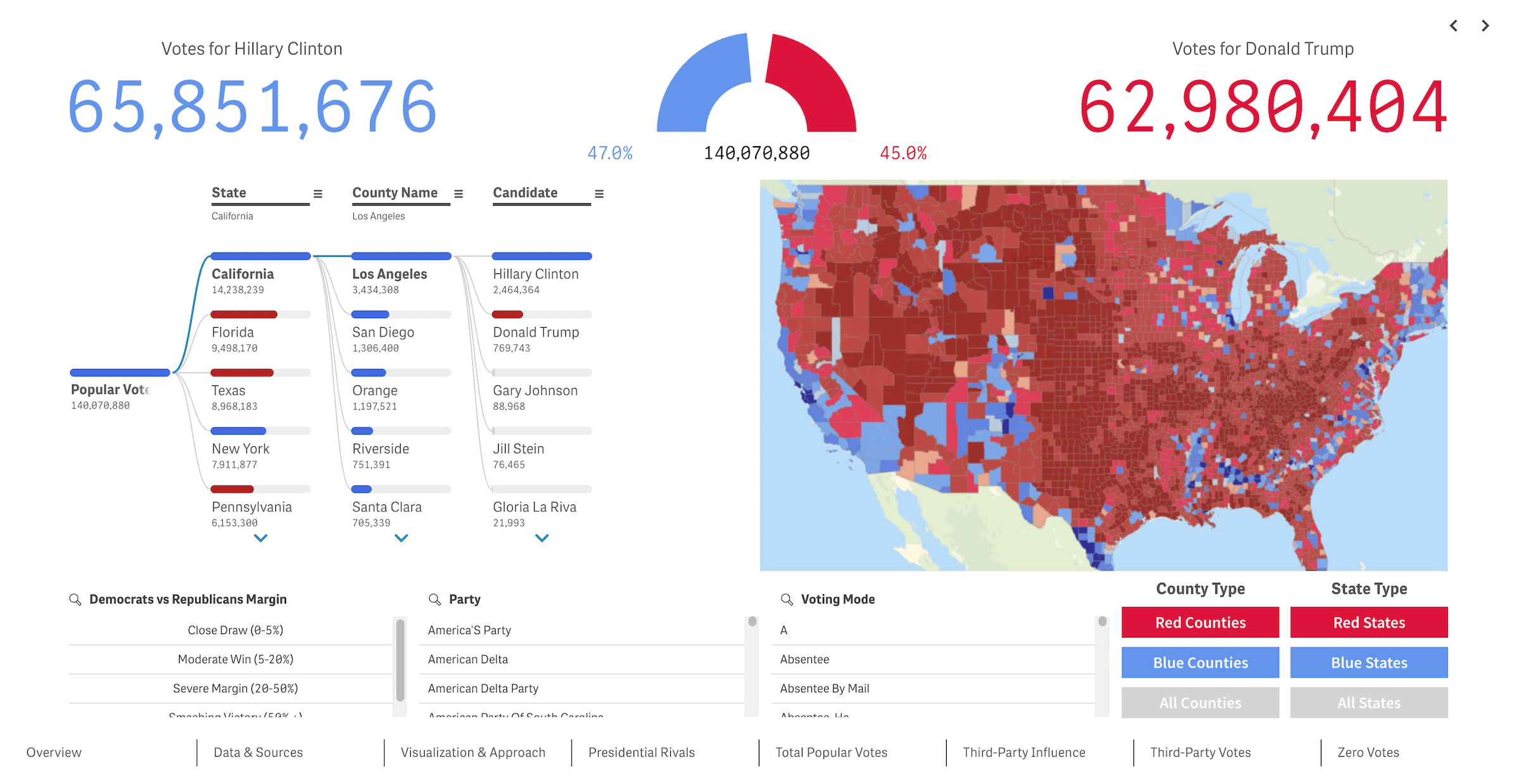
 We recently released a new public Qlik Sense application that offers an interactive deep dive into U.S. presidential elections from 2016 through 2024 — our first step toward building the ultimate tool for exploring every presidential election in American history. We’re glad to see it’s already been well-received in the Qlik community and attracted significant attention, especially after being featured in the Qlik Gallery. The app is fully accessible in the browser, even if you do not have Qlik.
We recently released a new public Qlik Sense application that offers an interactive deep dive into U.S. presidential elections from 2016 through 2024 — our first step toward building the ultimate tool for exploring every presidential election in American history. We’re glad to see it’s already been well-received in the Qlik community and attracted significant attention, especially after being featured in the Qlik Gallery. The app is fully accessible in the browser, even if you do not have Qlik.
Read more at qlik.anychart.com »
March 25th, 2025 by AnyChart Team
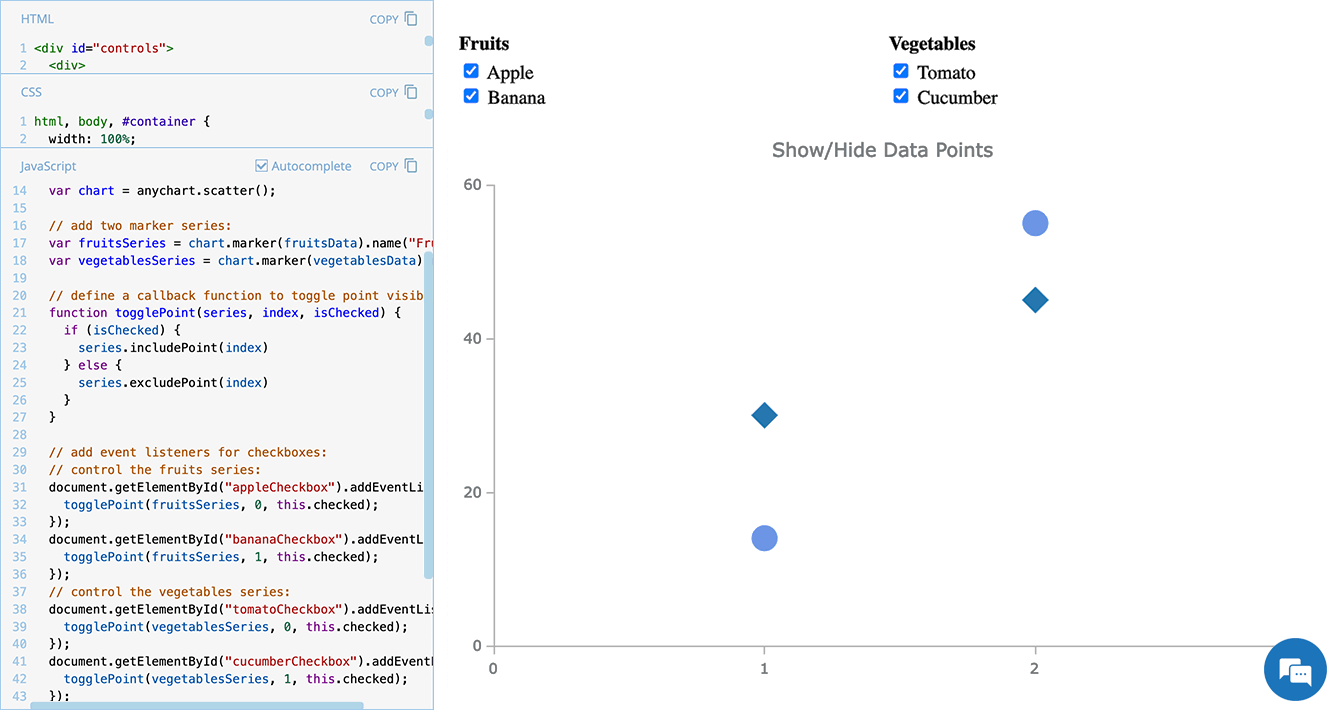
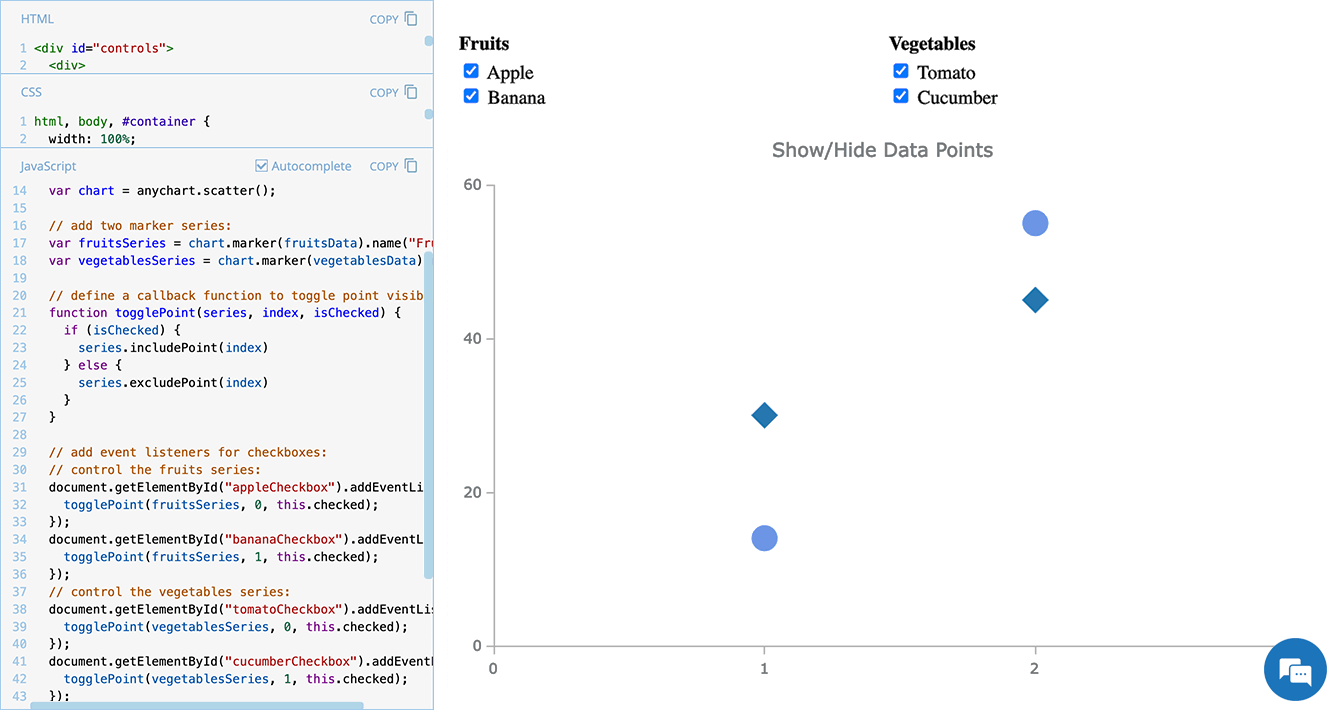
 Scatter plots are widely used to visualize relationships between variables by displaying values on a coordinate plane. In some cases, users may need to control which data points remain visible — whether to focus on a specific category, filter out outliers, or simplify the view for better readability.
Scatter plots are widely used to visualize relationships between variables by displaying values on a coordinate plane. In some cases, users may need to control which data points remain visible — whether to focus on a specific category, filter out outliers, or simplify the view for better readability.
In this edition of JS Chart Tips — our blog series featuring practical solutions inspired by real customer questions — we’ll show you how to implement interactive point visibility control in a JavaScript scatter plot. By using specialized API methods, you can let users dynamically hide and show individual markers, making data exploration more flexible and insightful.
Let’s dive in!
Read more »
March 21st, 2025 by AnyChart Team
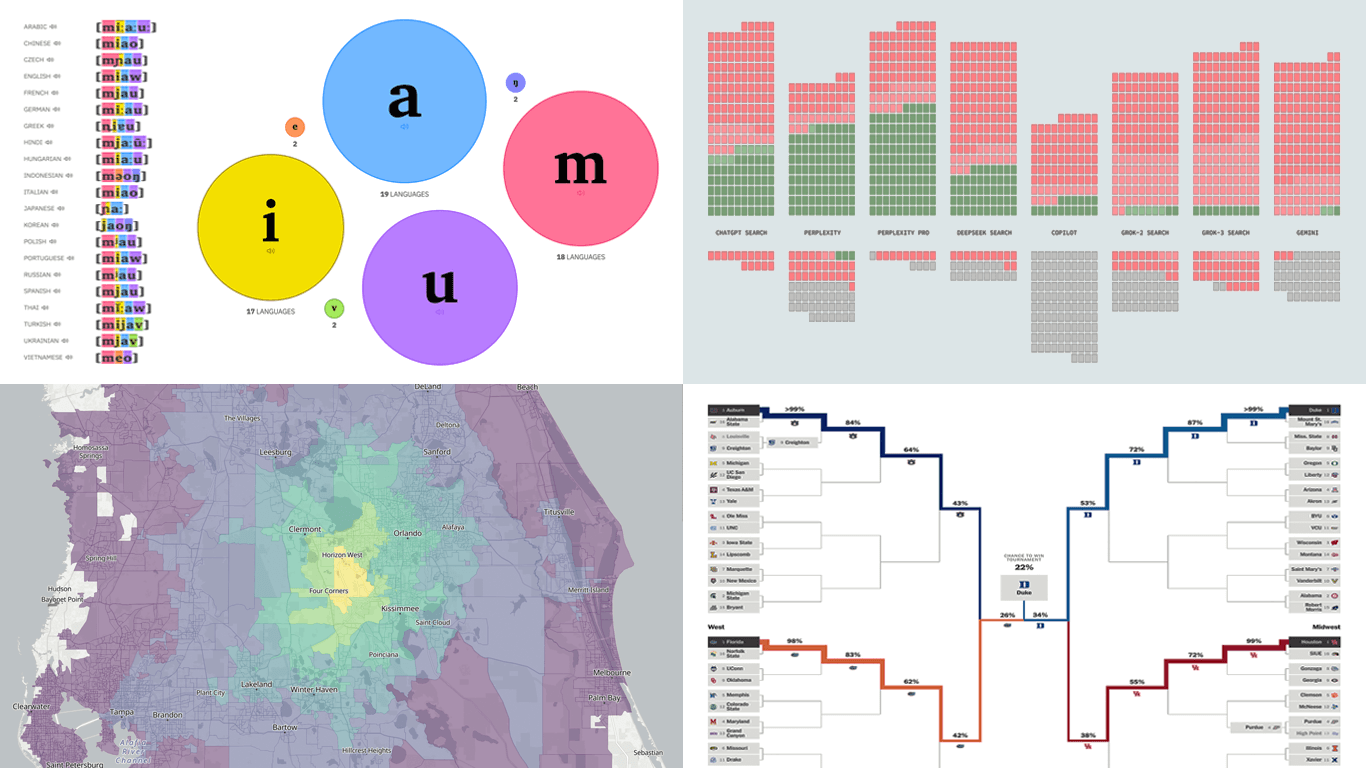
 Data can speak — when we let it. Visualization is how we give it a voice. That is what DataViz Weekly is here for: to present real projects showing how data can be expressed through thoughtful visual work. In this edition, we’ve picked four new ones worth your attention:
Data can speak — when we let it. Visualization is how we give it a voice. That is what DataViz Weekly is here for: to present real projects showing how data can be expressed through thoughtful visual work. In this edition, we’ve picked four new ones worth your attention:
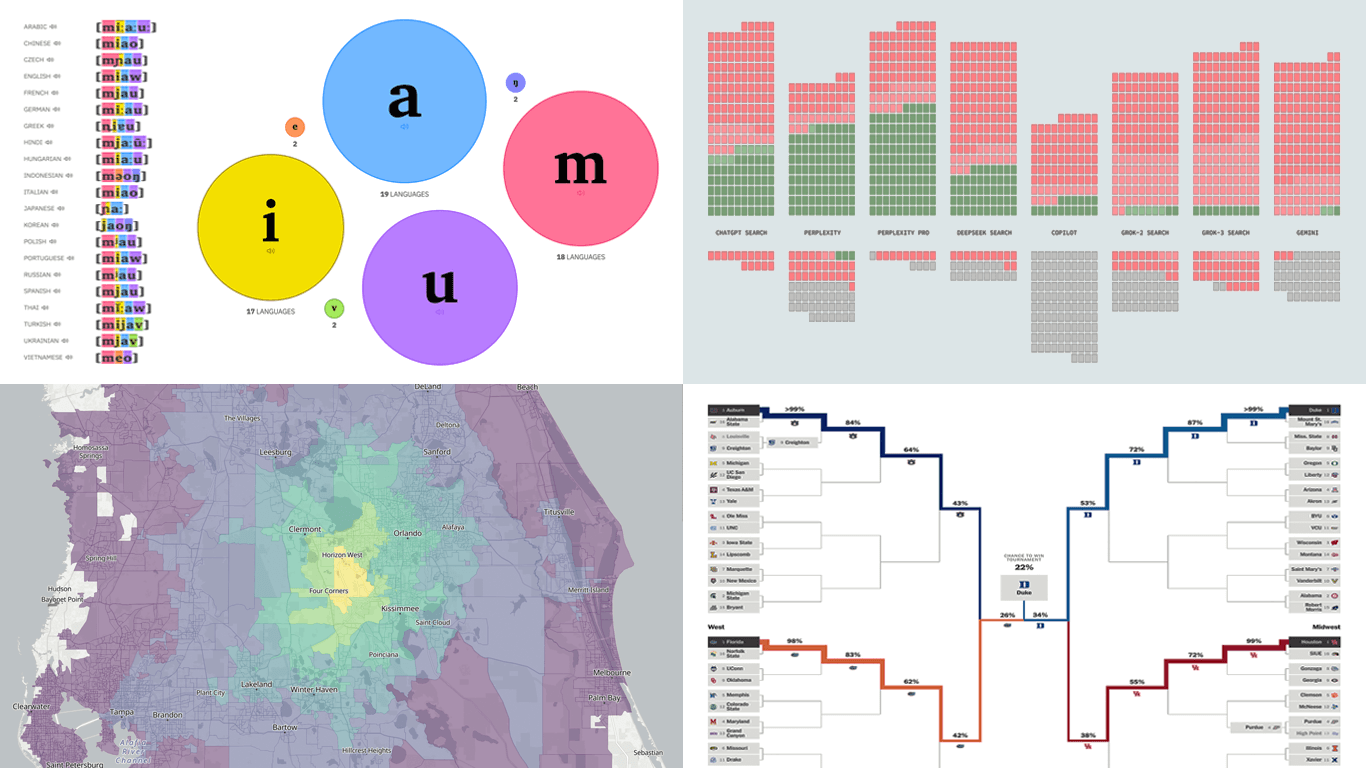
- Animal sounds across languages — The Pudding
- March Madness 2025 bracket projections — The Athletic
- AI search citation failures — Columbia Journalism Review
- Travel times from any U.S. location — OpenTimes
Read more »
March 14th, 2025 by AnyChart Team
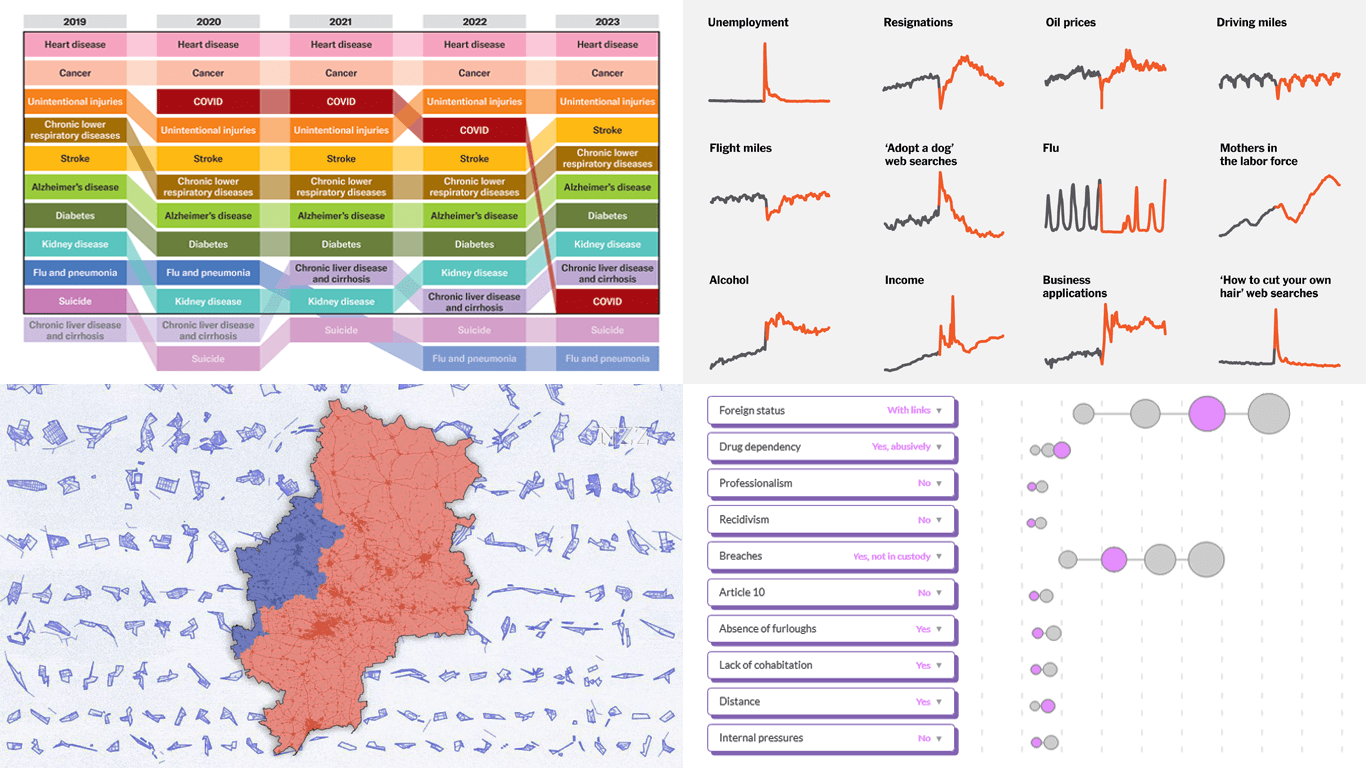
 Data has its own language, but humans? We’re wired for visuals. Charts and maps serve as translators, turning raw numbers into something we can instantly grasp. Welcome to DataViz Weekly, where we bring forward compelling visual graphics that bring data to life! Here are the latest we’re glad to feature:
Data has its own language, but humans? We’re wired for visuals. Charts and maps serve as translators, turning raw numbers into something we can instantly grasp. Welcome to DataViz Weekly, where we bring forward compelling visual graphics that bring data to life! Here are the latest we’re glad to feature:
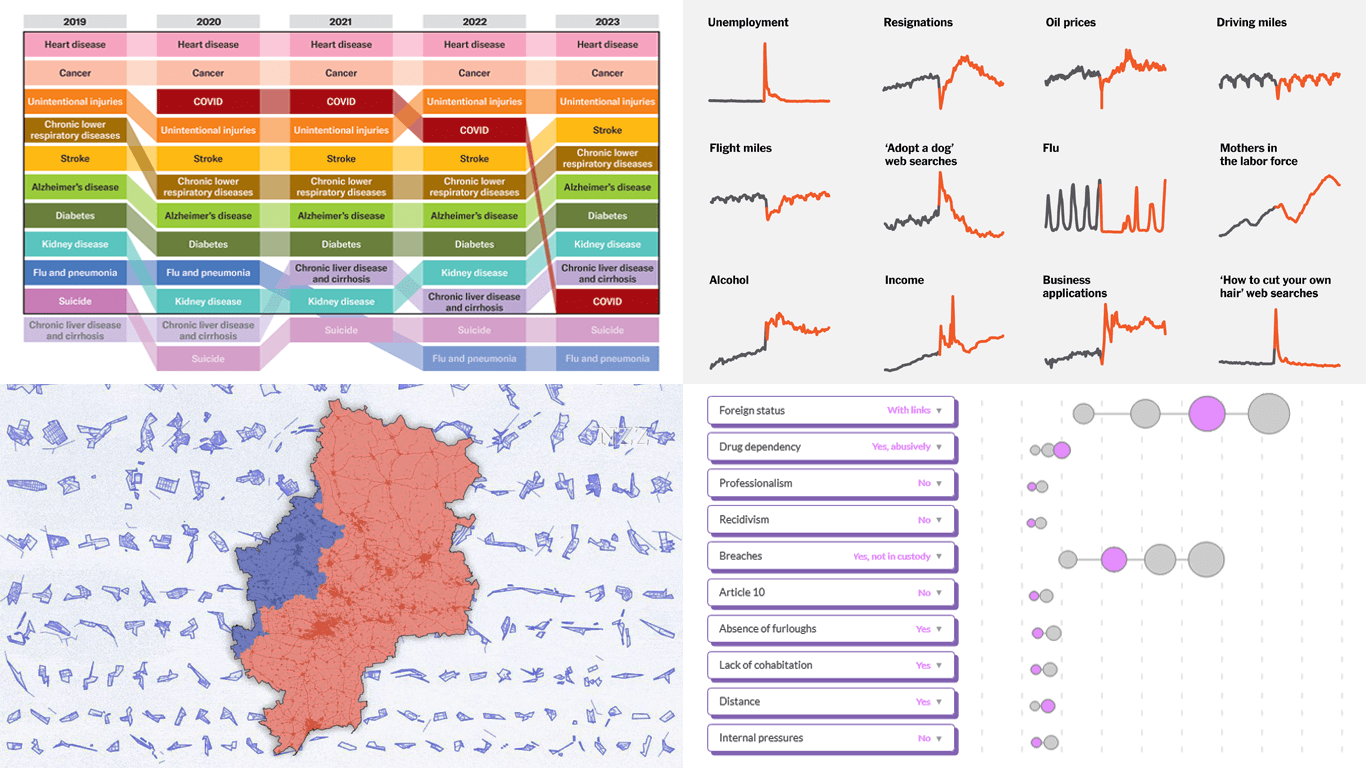
- Looking back at the COVID-19 pandemic — Scientific American
- COVID’s impact in 30 charts — The Upshot
- Prisoner release risk assessment in Spain — Civio
- Settlement sizes in the Donbas region — NZZ
Read more »
March 7th, 2025 by AnyChart Team
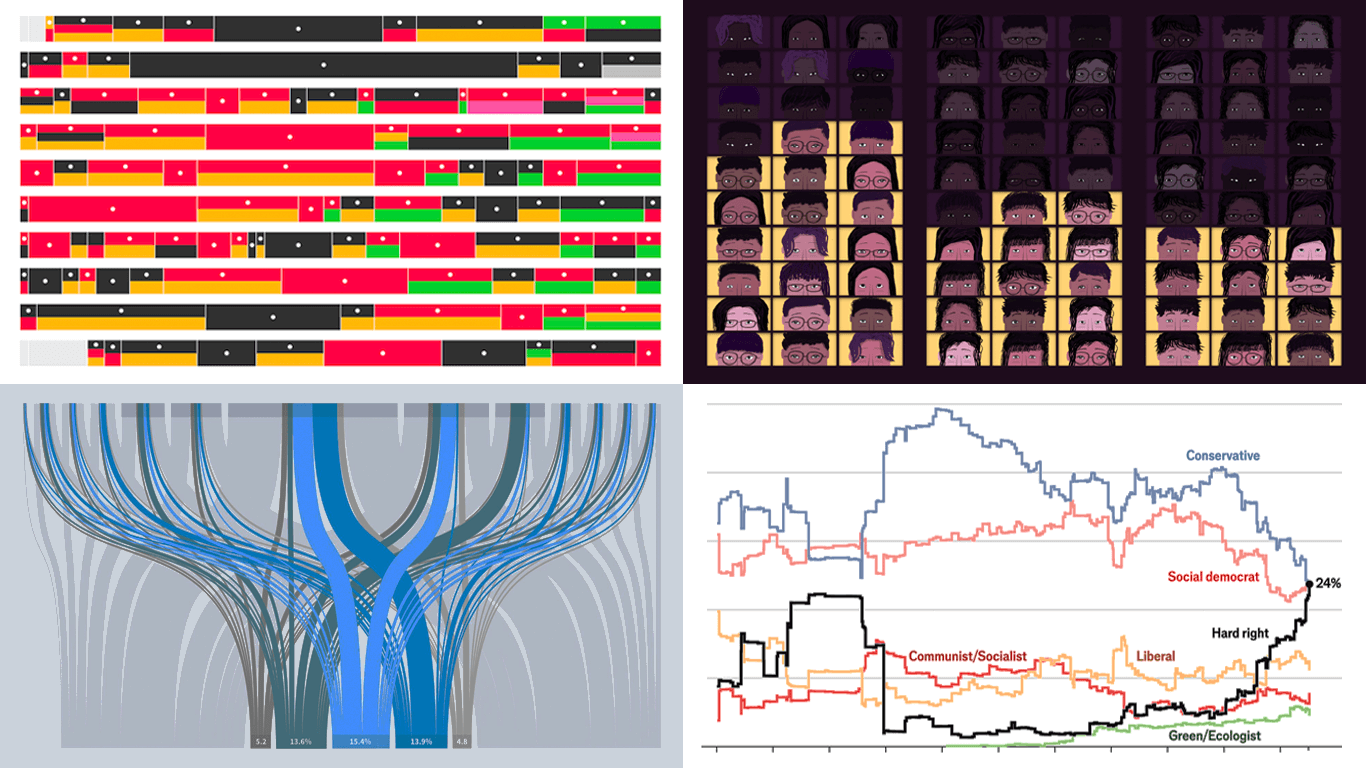
 Data visualization is powerful — when done right, it conveys meaning clearly and helps insights emerge naturally. We continue DataViz Weekly, where we regularly highlight some excellent examples from around the internet, offering a firsthand look at how graphical representation can effectively reveal and clarify information. This time, we think you just need to see the following:
Data visualization is powerful — when done right, it conveys meaning clearly and helps insights emerge naturally. We continue DataViz Weekly, where we regularly highlight some excellent examples from around the internet, offering a firsthand look at how graphical representation can effectively reveal and clarify information. This time, we think you just need to see the following:
- U.S. imports and tariffs — Reuters
- Coalition scenarios in Germany — Bloomberg
- Hard-right parties in Europe — The Economist
- Emotional experiences of middle schoolers — The Pudding
Read more »
March 5th, 2025 by AnyChart Team
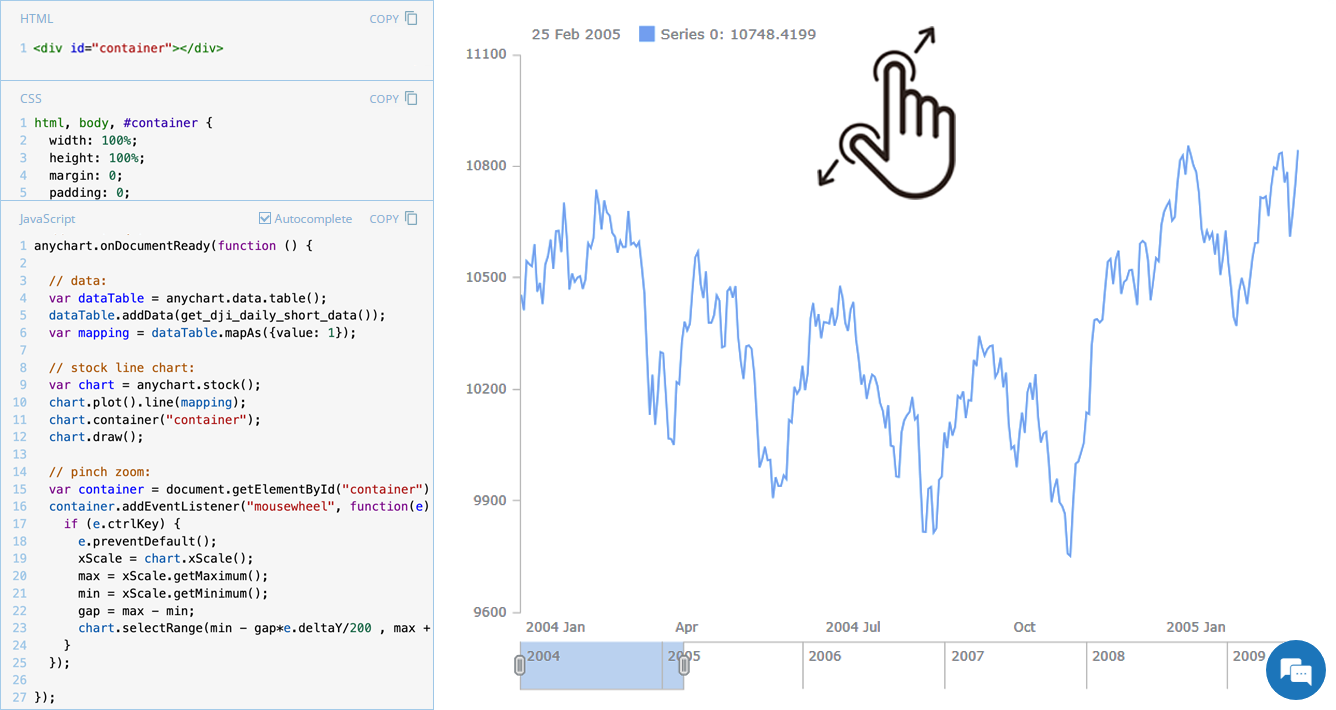
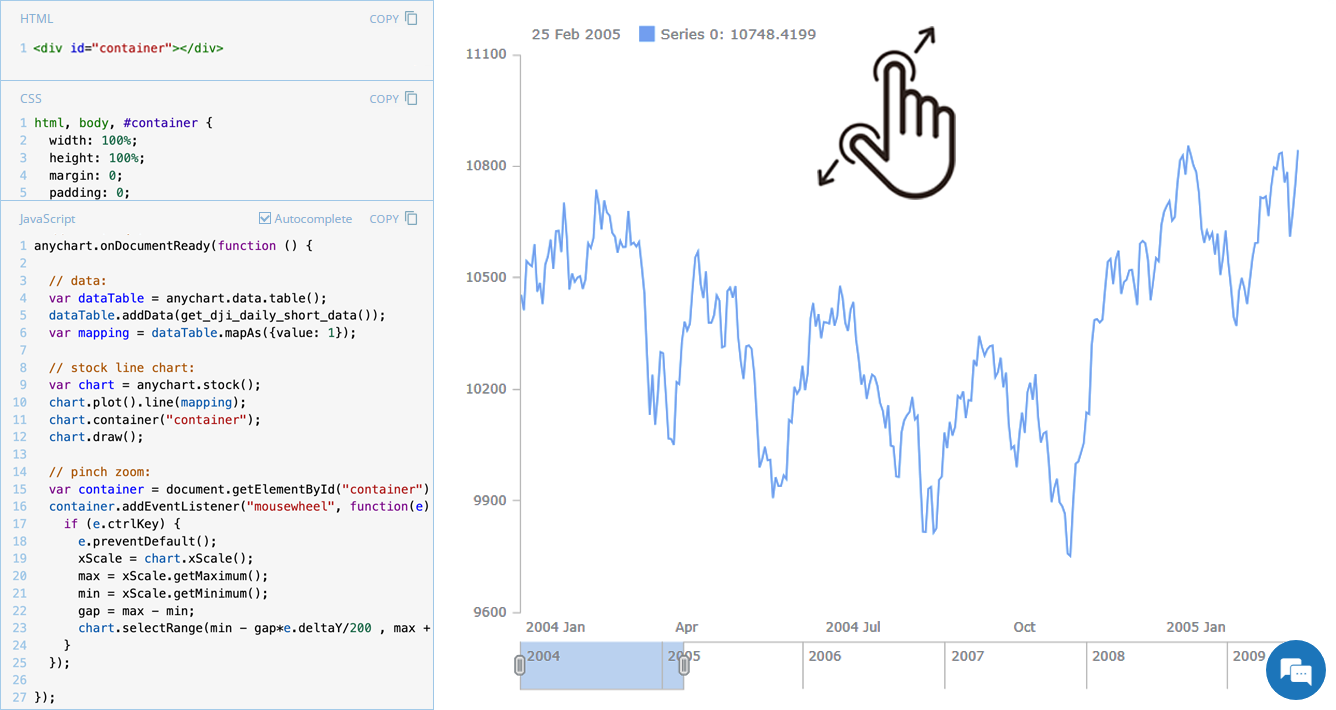
 Stock charts are designed to handle large volumes of time-based data, and smooth navigation is key to working with them effectively. One common need is zooming — whether to focus on a specific time range in greater detail or to get a broader view of the data.
Stock charts are designed to handle large volumes of time-based data, and smooth navigation is key to working with them effectively. One common need is zooming — whether to focus on a specific time range in greater detail or to get a broader view of the data.
In our JavaScript stock charts, zooming works out of the box through the scroller element, which appears by default as the main navigational UI control, making it easy to adjust the visible range on the go. For even greater flexibility, the range selection UI provides extra tools like preset time period buttons and date input fields. You can also activate zooming via mouse wheel scrolling with the zoomOnMouseWheel() method, which corresponds to the two-finger swipe gesture on touchpads and trackpads.
Pinch-to-zoom is another intuitive zooming option. It allows users to zoom in and out naturally on mobile and touch devices by moving two fingers farther apart or closer together. This is also easy to implement — and it is exactly what we cover in this edition of JS Chart Tips. Learn how to add pinch-to-zoom to your JavaScript stock chart!
Read more »
February 28th, 2025 by AnyChart Team
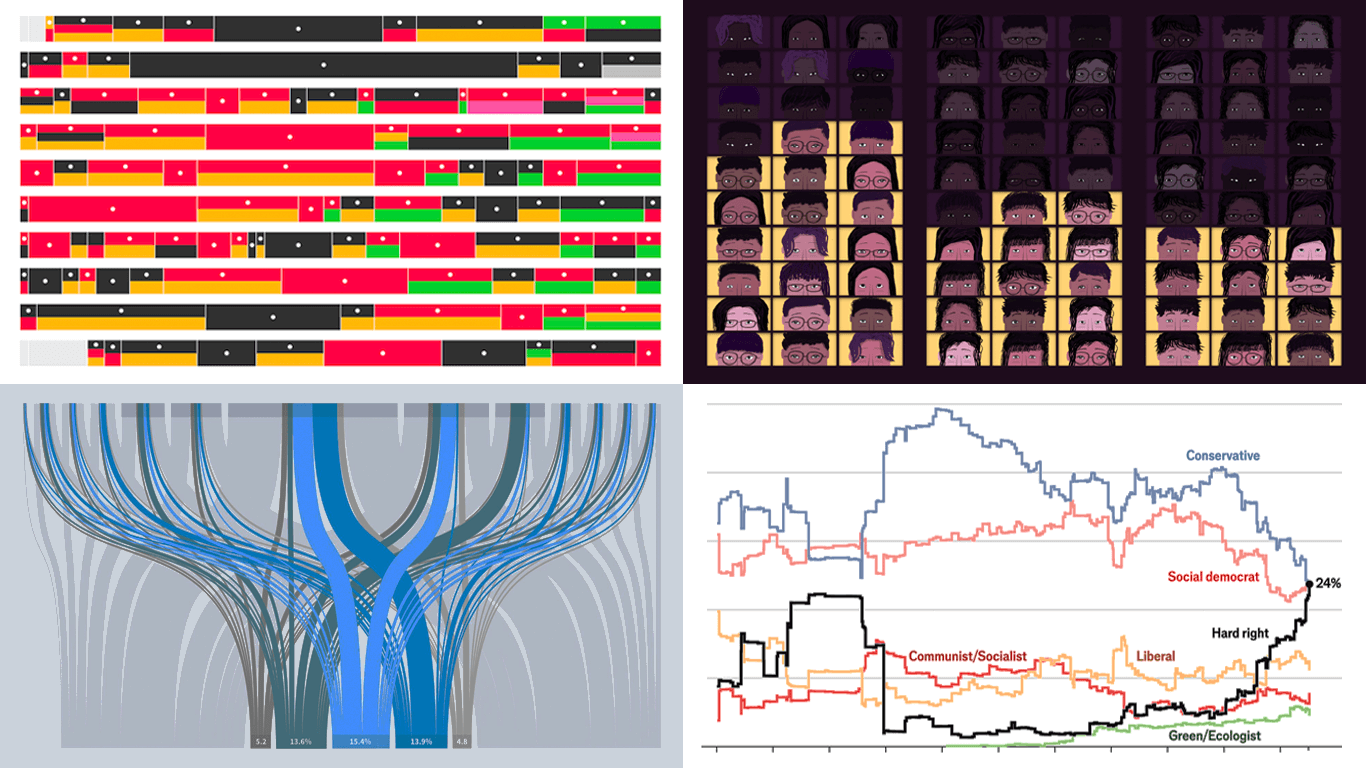
 Our JavaScript charting library, Qlik Sense extensions, and other products give you the flexibility to visualize data how, where, and when you need. But making a chart or map truly effective — whether for exploration or explanation — is an art of its own. That is why we run DataViz Weekly: to share a selection of significant examples we have recently encountered, showcasing how others tackle visualization challenges across different contexts and datasets.
Our JavaScript charting library, Qlik Sense extensions, and other products give you the flexibility to visualize data how, where, and when you need. But making a chart or map truly effective — whether for exploration or explanation — is an art of its own. That is why we run DataViz Weekly: to share a selection of significant examples we have recently encountered, showcasing how others tackle visualization challenges across different contexts and datasets.
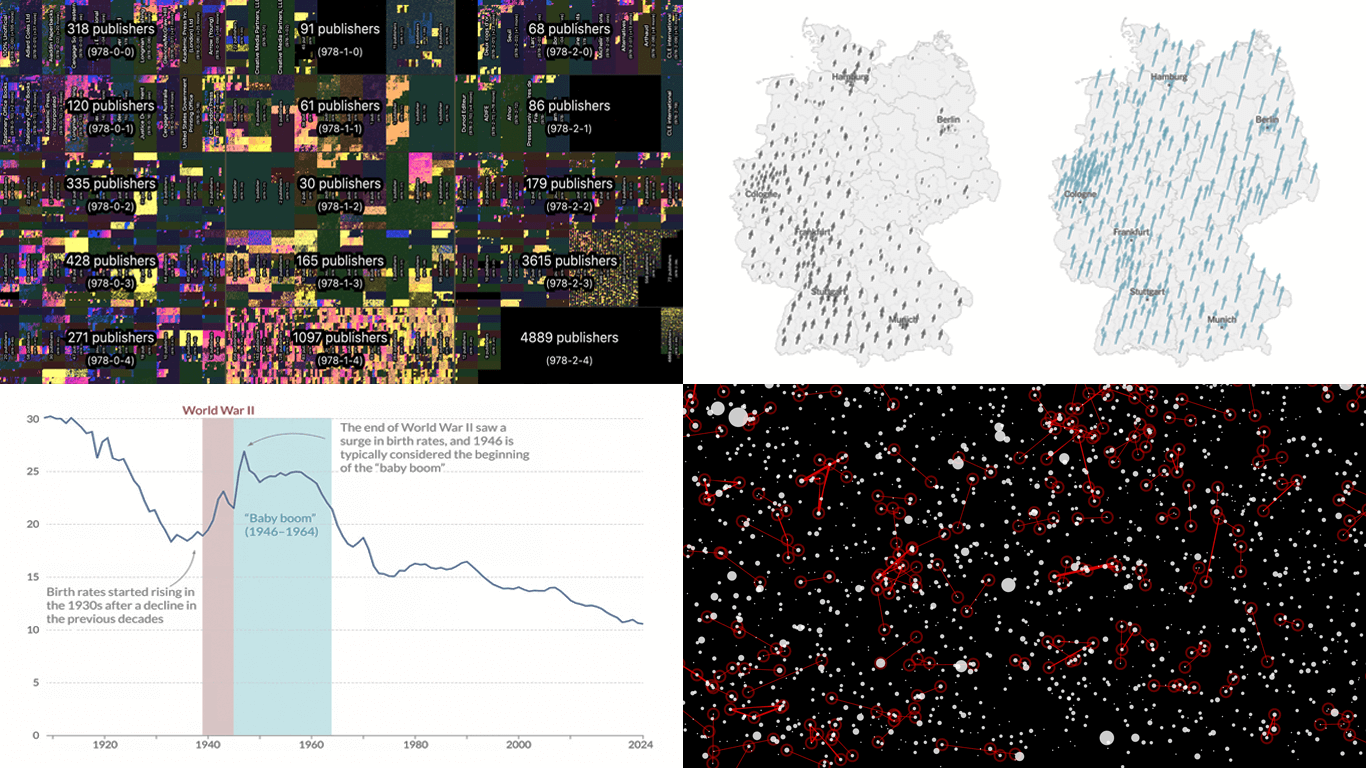
Here are some new examples — take a closer look and see what insights they might inspire:
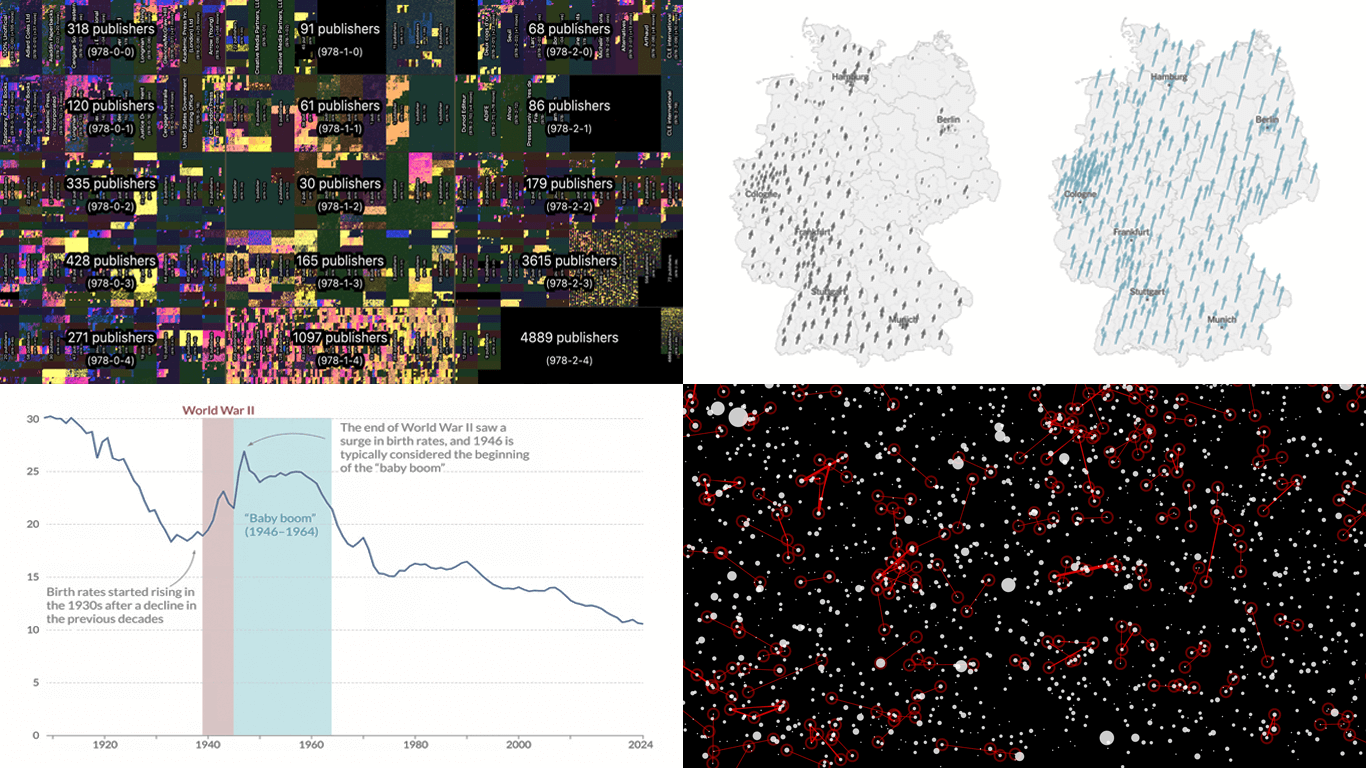
- All books in the ISBN space — phyresky
- Germany’s 2025 federal election — The New York Times (and more)
- Baby boom in 7 charts — Our World in Data
- School shootings in America — Mohamad Waked
Read more »
February 25th, 2025 by AnyChart Team
 We are going to Qlik Connect 2025! 🚀
We are going to Qlik Connect 2025! 🚀
Not packing just yet — May is still a bit away. But we are getting ready and looking forward to meeting the amazing Qlik community in Orlando, with lots of great presentations and conversations ahead.
We will be there with our Qlik Sense extensions, bringing something special to push the boundaries of visual analytics in Qlik even further. Make sure to stop by if you are around — we would love to connect!
And while we are counting down the days, feel free to check out how great it was last year — take a moment to revisit our Qlik Connect 2024 recap.
See you in Florida! 📍
February 21st, 2025 by AnyChart Team
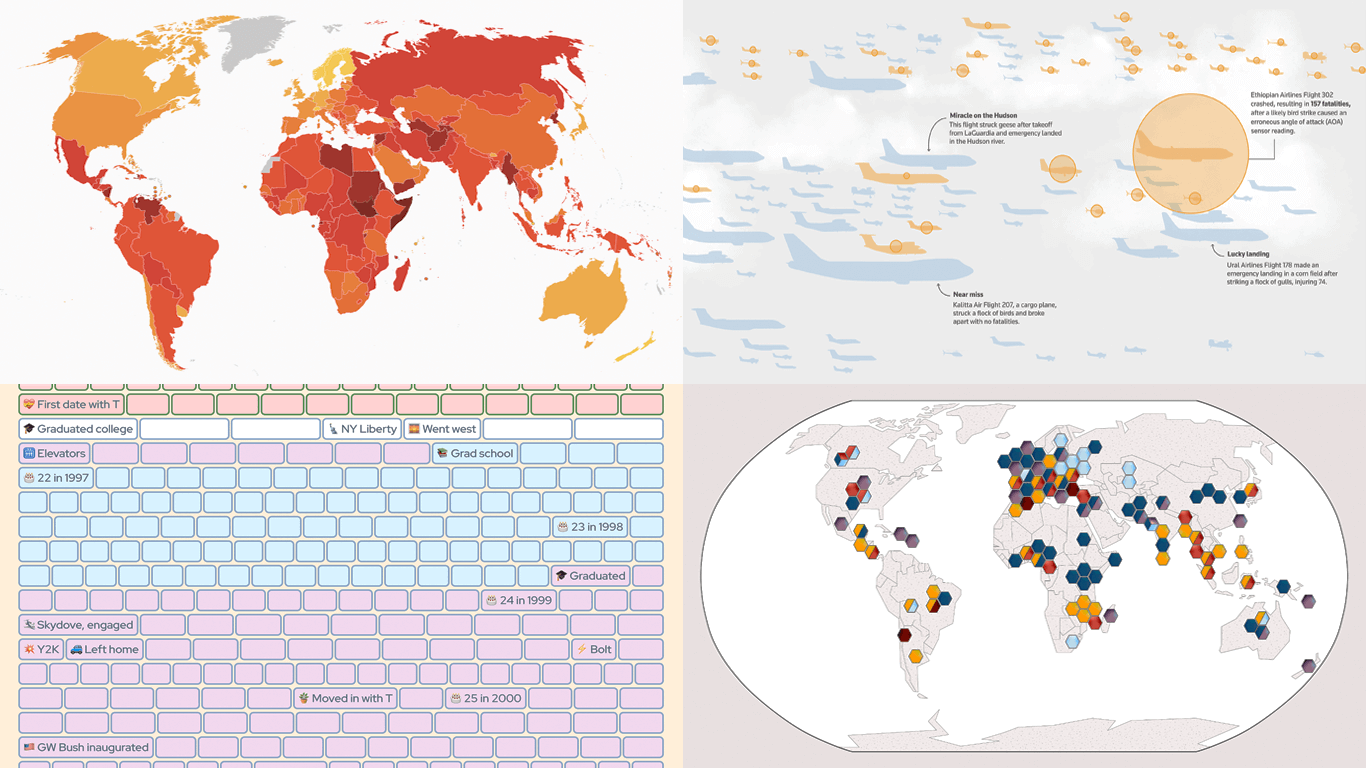
 Data holds valuable insights, and well-crafted visualizations help bring them to light. DataViz Weekly is all about demonstrating how that happens in practice, curating compelling recent data graphics from around the web. Check out what we have for you today:
Data holds valuable insights, and well-crafted visualizations help bring them to light. DataViz Weekly is all about demonstrating how that happens in practice, curating compelling recent data graphics from around the web. Check out what we have for you today:
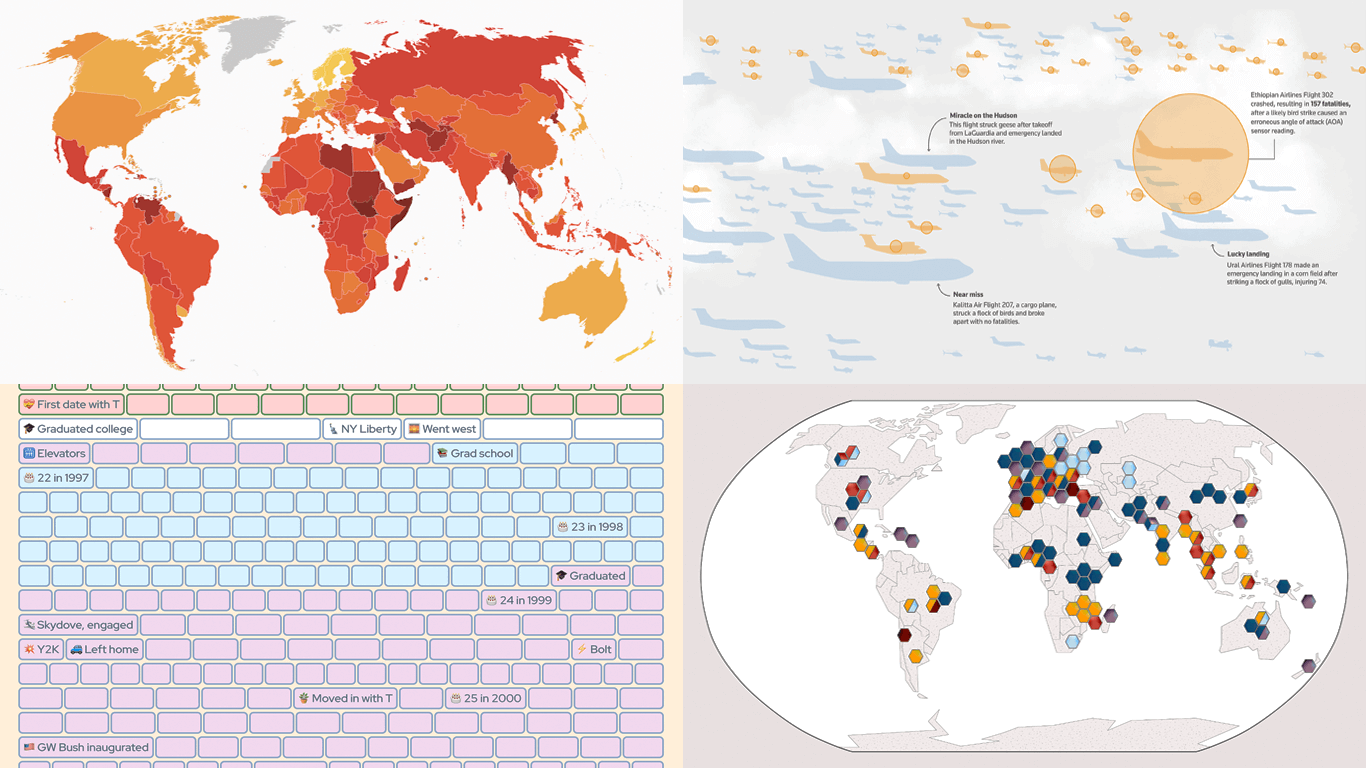
- Corruption perceptions worldwide — Transparency International
- Bird strikes and aviation safety — Reuters
- Crops and extreme weather — Carbon Brief
- Life in weeks — Gina Trapani
Read more »
 Politics shapes the world in many ways — and, as always, data visualization helps make sense of it all. This time in DataViz Weekly, we are looking at how charts and maps reflect political shifts, decisions, and consequences — from election results and government budgets to tariff policies and even time zones.
Politics shapes the world in many ways — and, as always, data visualization helps make sense of it all. This time in DataViz Weekly, we are looking at how charts and maps reflect political shifts, decisions, and consequences — from election results and government budgets to tariff policies and even time zones.