December 5th, 2025 by AnyChart Team
 We continue our regular DataViz Weekly feature, where we curate the most interesting data visualization work we have come across over the past few days. Here is what made it into this edition:
We continue our regular DataViz Weekly feature, where we curate the most interesting data visualization work we have come across over the past few days. Here is what made it into this edition:
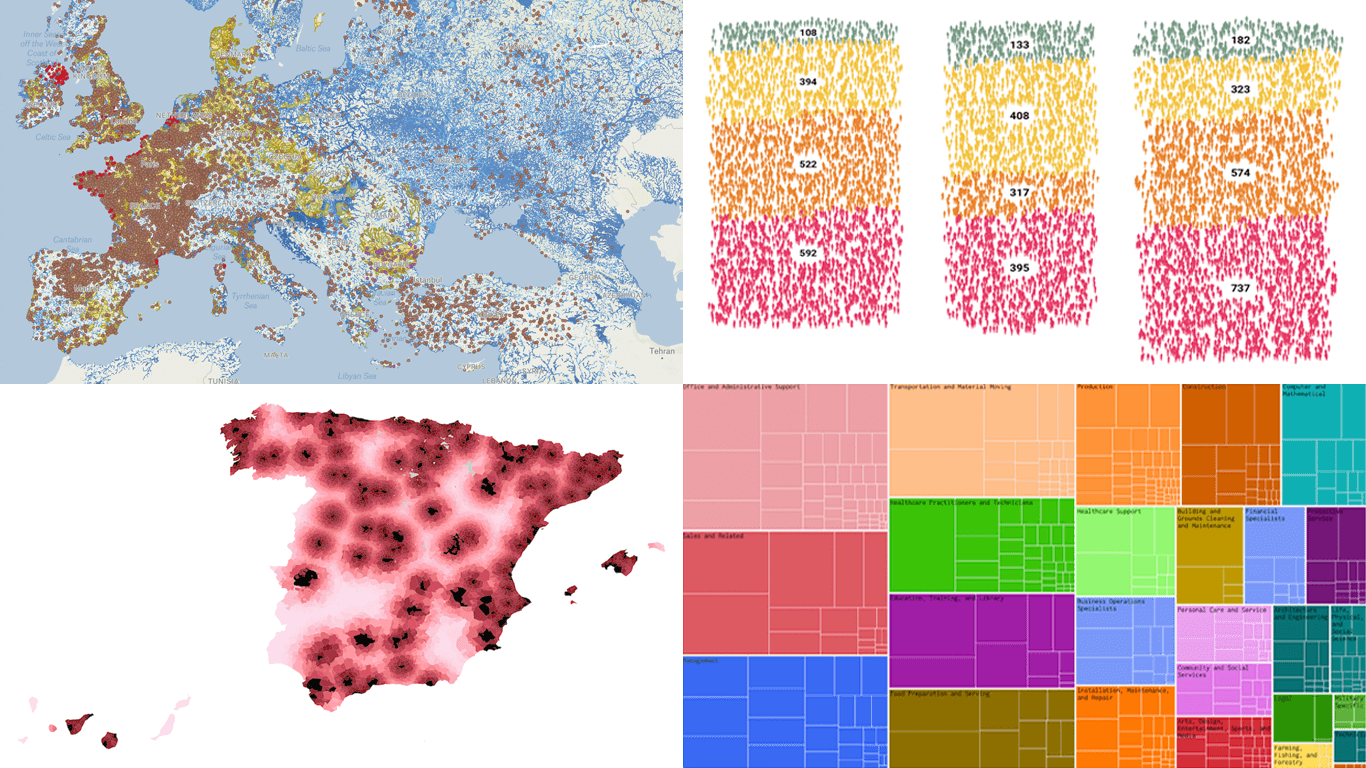
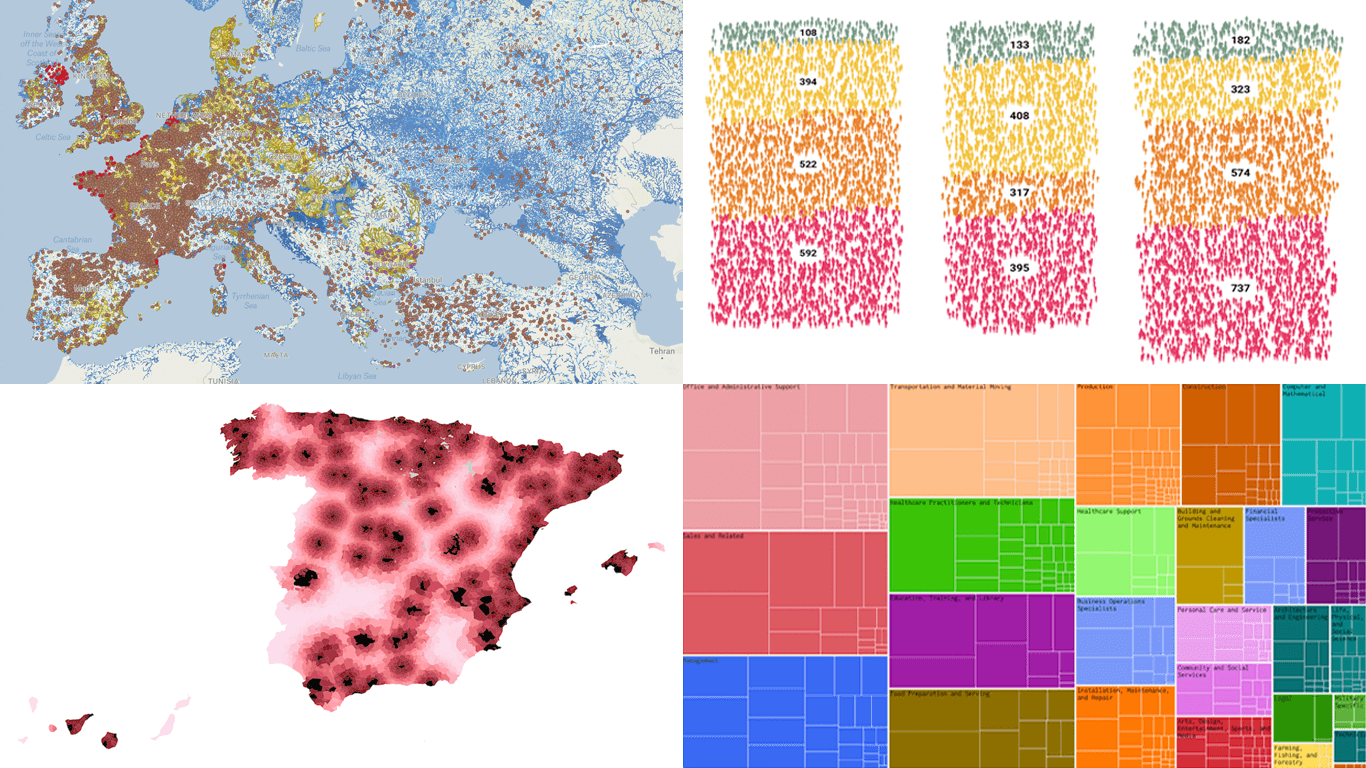
- Michelin star restaurants in Spain — Colpisa
- Occupations with higher pay (than yours) — FlowingData
- Landfills across Europe — Investigate Europe & Watershed Investigations
- Catastrophic residential fire in Hong Kong — SCMP
Read more »
November 28th, 2025 by AnyChart Team
 Some data visuals invite a closer look the moment they appear. We selected a set of fresh projects that have that effect and are happy to share them here in DataViz Weekly. Take a moment to explore the examples we picked for this edition:
Some data visuals invite a closer look the moment they appear. We selected a set of fresh projects that have that effect and are happy to share them here in DataViz Weekly. Take a moment to explore the examples we picked for this edition:
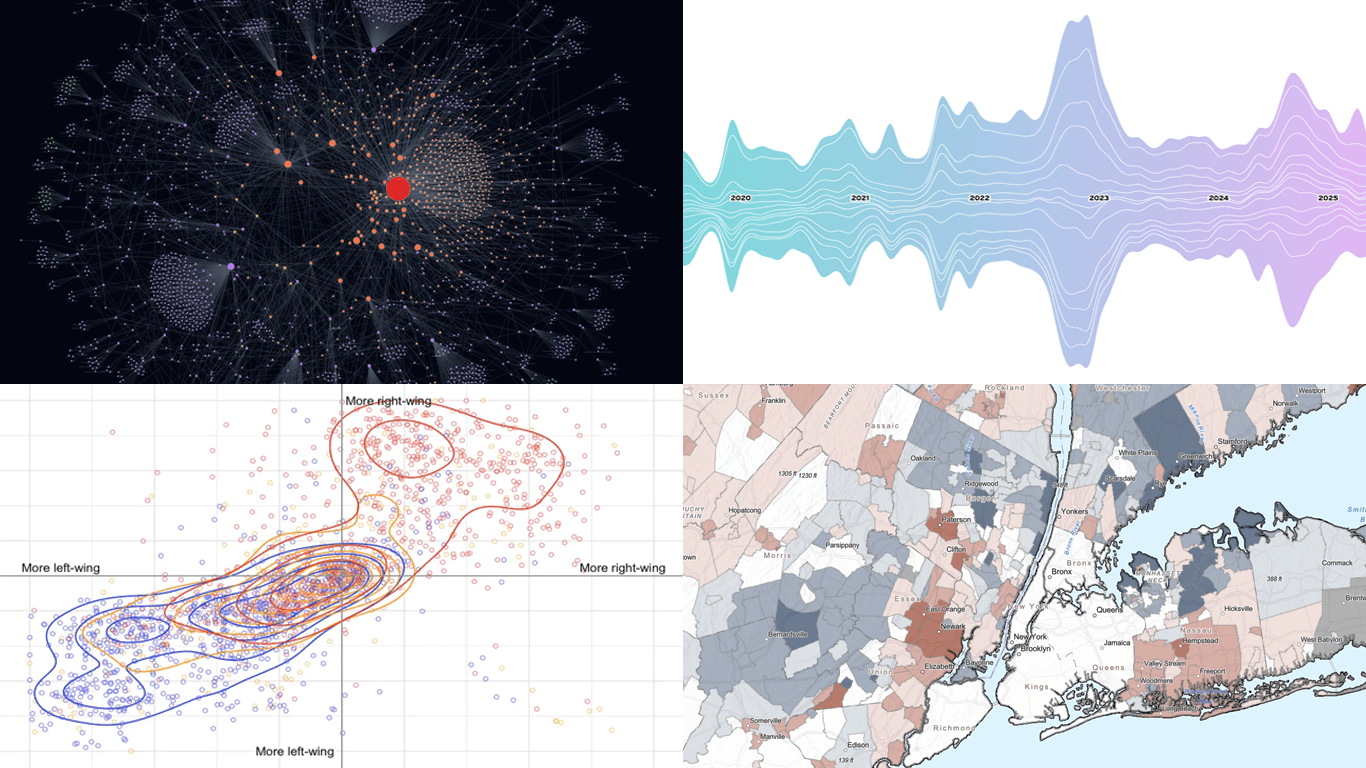
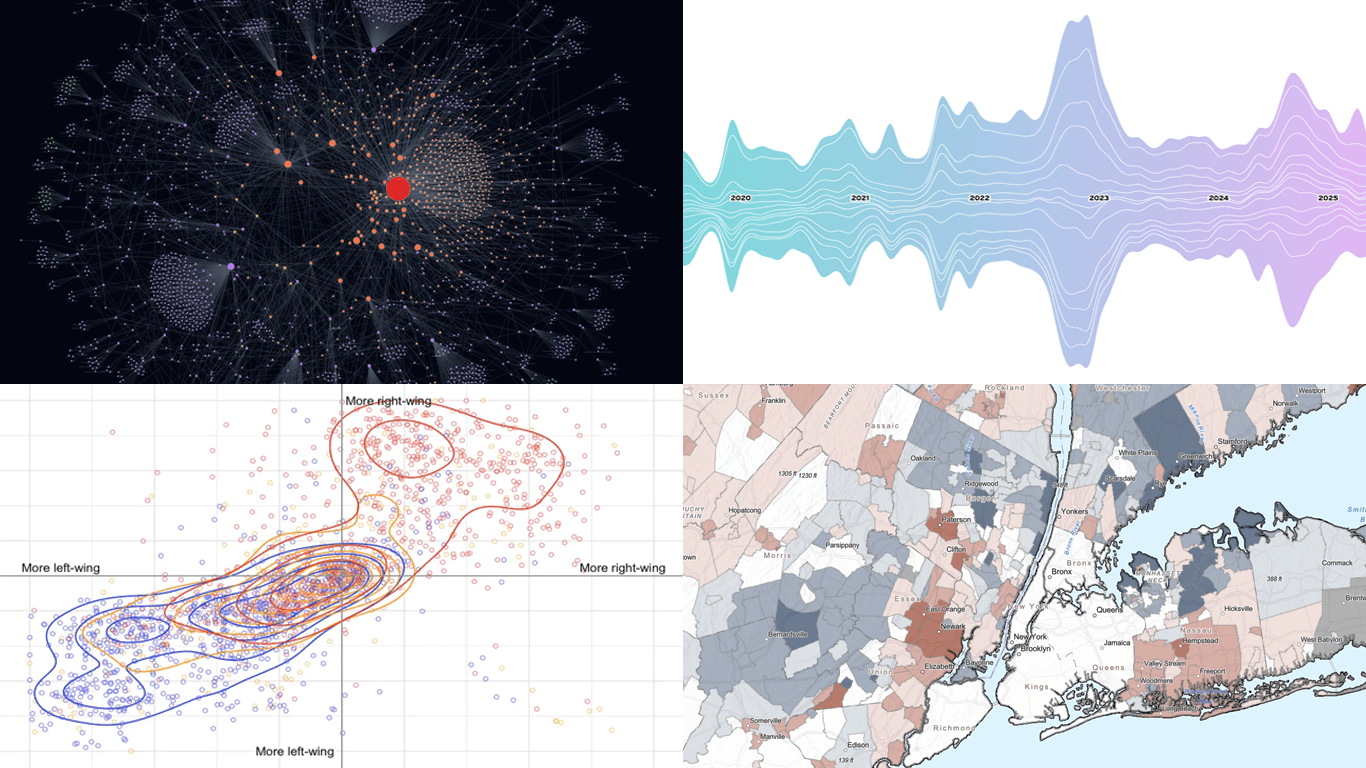
- Trans media coverage patterns — Trans News Initiative
- Voters’ ideal political party positions — Strength In Numbers
- Epstein email network explorer — Max Andrews
- Fiscal inequality across the United States — Tax Base Fragmentation
Read more »
November 26th, 2025 by AnyChart Team
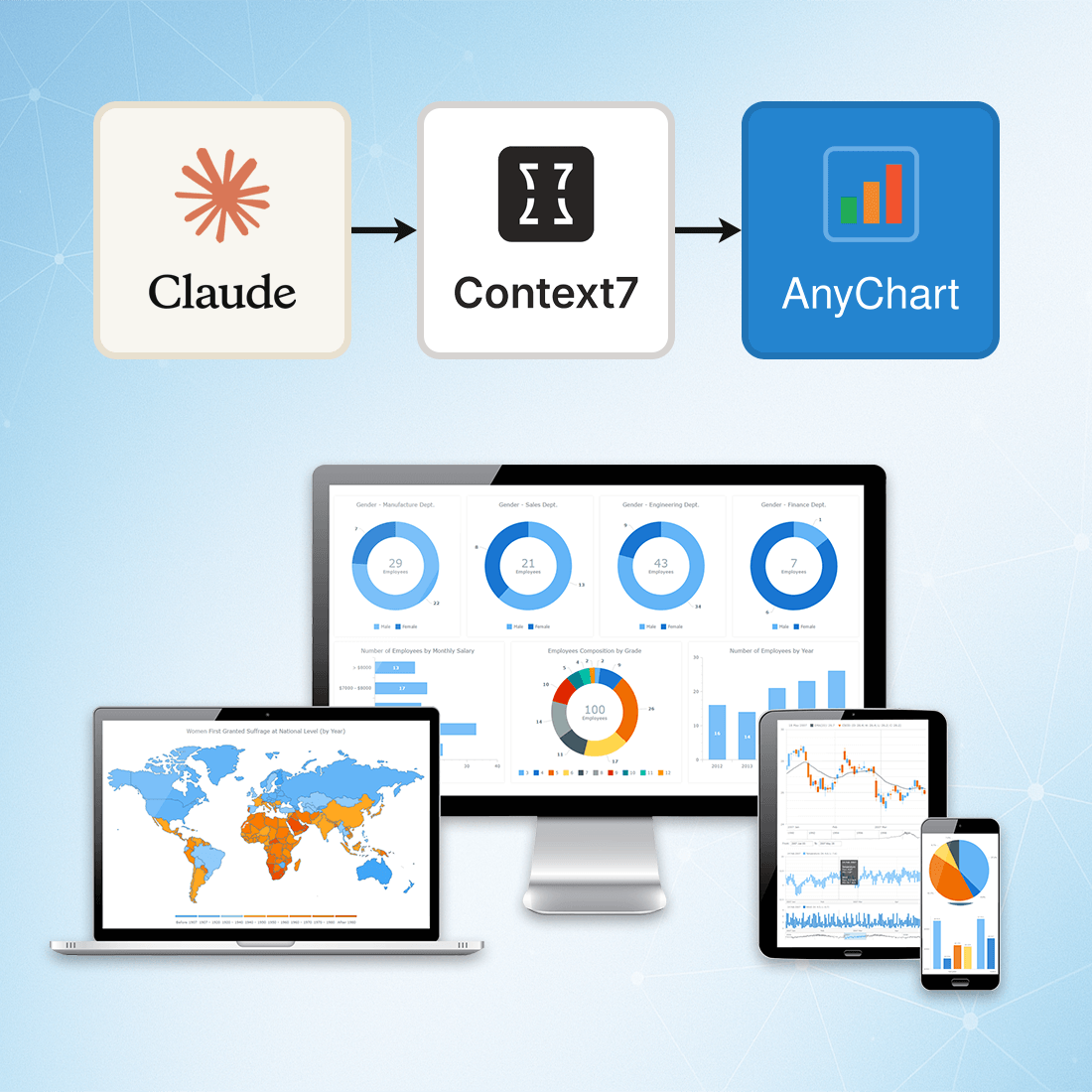
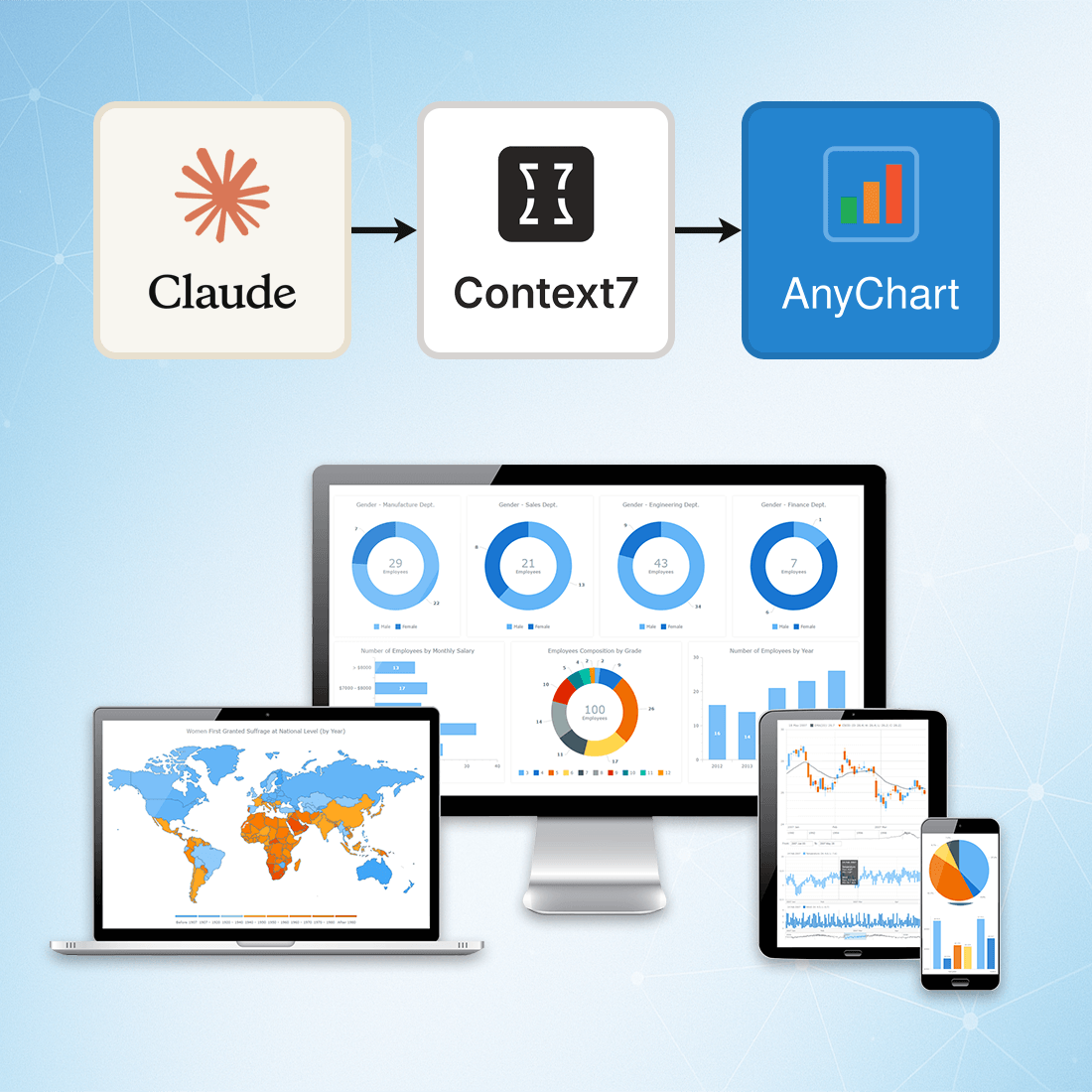
 At AnyChart, we are constantly exploring tools and workflows that help developers work more efficiently, stay up to date, and minimize friction when integrating data visualization into their projects.
At AnyChart, we are constantly exploring tools and workflows that help developers work more efficiently, stay up to date, and minimize friction when integrating data visualization into their projects.
One approach we’ve recently tested — and found highly effective — is connecting Claude to Context7 via the Model Context Protocol (MCP). This integration gives Claude access to a continuously updated, extensive database of technical documentation across libraries, packages, and APIs.
This means you can rely on Claude not just for reasoning, but also for live, accurate, and authoritative documentation retrieval, dramatically reducing the chances of outdated suggestions or hallucinated methods.
Read about setup and more »
- Categories: AnyChart Charting Component, AnyGantt, AnyMap, AnyStock, Big Data, Business Intelligence, Charts and Art, Dashboards, Financial Charts, Gantt Chart, GraphicsJS, HTML5, JavaScript, JS Chart Tips, News, Stock Charts, Third-Party Developers, Tips and Tricks
- No Comments »
November 21st, 2025 by AnyChart Team
 Data visualization helps present information in a way that is easy to navigate. DataViz Weekly brings together recent projects that follow this idea. Here are four new ones we thought you would want to see:
Data visualization helps present information in a way that is easy to navigate. DataViz Weekly brings together recent projects that follow this idea. Here are four new ones we thought you would want to see:
- Neuroscience research topics over 50 years — The Transmitter
- Walking and cycling patterns worldwide — Scientific American
- Billionaire migration flows — Wesley Stubenbord
- Political content seen by new X users — Sky News
Read more »
November 7th, 2025 by AnyChart Team
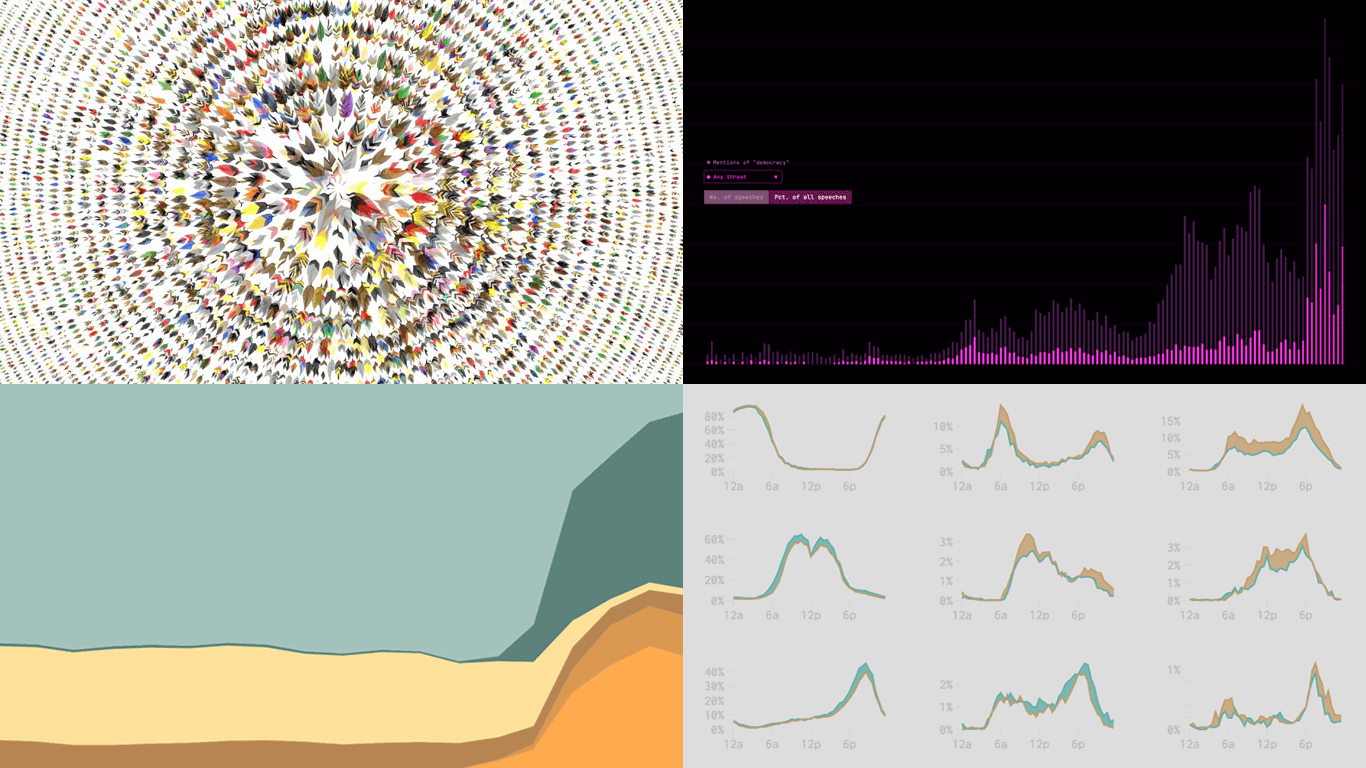
 Every week we come across a variety of new data visuals out there and, through DataViz Weekly, put a spotlight on the ones we like most. Check out the latest edition, featuring:
Every week we come across a variety of new data visuals out there and, through DataViz Weekly, put a spotlight on the ones we like most. Check out the latest edition, featuring:
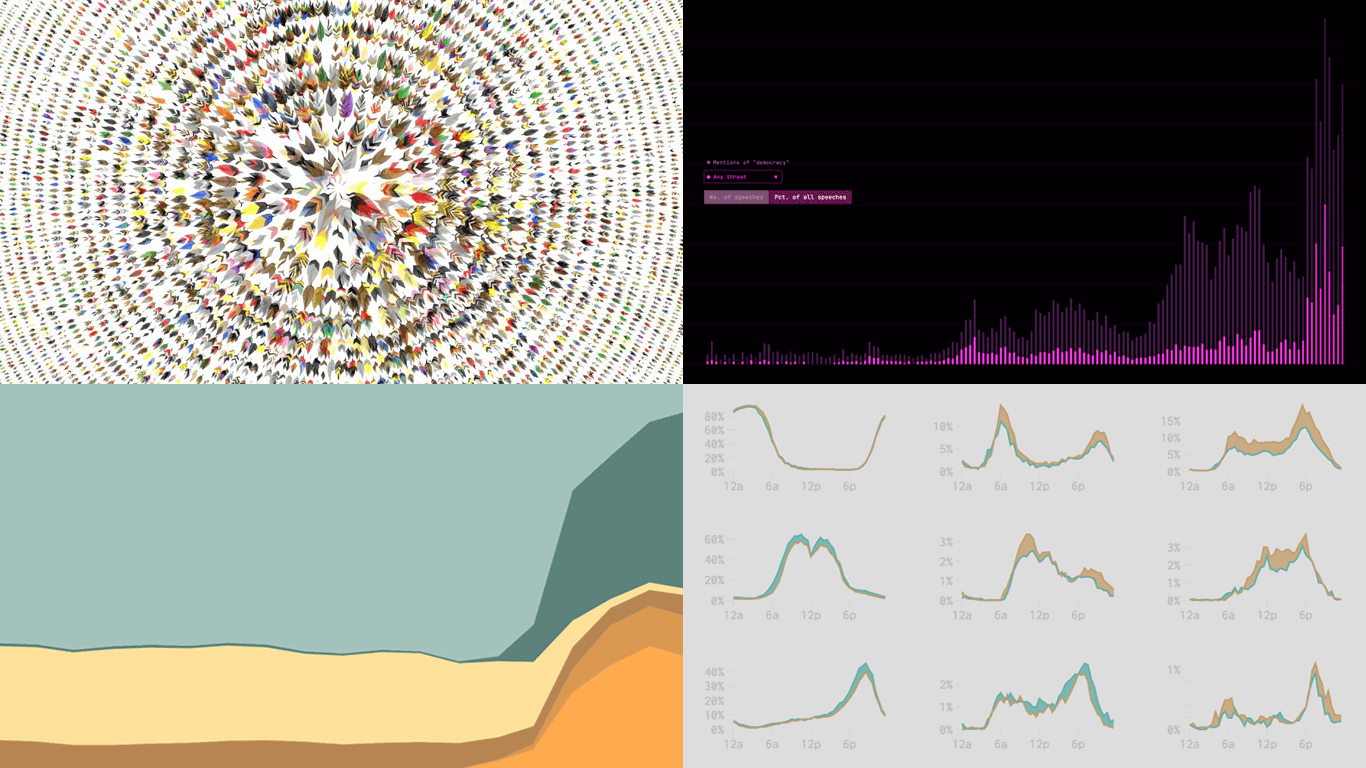
- Talk of threats to democracy in the U.S. Congress — The Pudding
- Tariffs reshaping U.S. imports — The New York Times
- Daily activities of Americans by gender — FlowingData
- Birds as feathers — Jer Thorp
Read more »
November 5th, 2025 by Jay Stevenson
 Gantt charts are among the most effective ways to visualize tasks, timelines, and dependencies, making them a core component of modern project management practices. For developers building web applications, the right JavaScript Gantt chart library can dramatically save development time and deliver a professional, interactive experience directly in the browser.
Gantt charts are among the most effective ways to visualize tasks, timelines, and dependencies, making them a core component of modern project management practices. For developers building web applications, the right JavaScript Gantt chart library can dramatically save development time and deliver a professional, interactive experience directly in the browser.
The ecosystem in 2025–2026 includes a wide range of solutions — from free open-source libraries for simple timelines to enterprise-grade components with advanced scheduling engines and resource management features. Some prioritize speed and simplicity, while others focus on deep functionality and seamless integration into broader charting or UI stacks.
This article reviews the most notable JavaScript Gantt chart libraries available today. Each library is presented with its functionality, performance and scalability, integration options, licensing, and support. Whether you are building an internal tool, a SaaS application, or a full-scale enterprise system, this guide will help you quickly identify the Gantt solution that best fits your needs.
Read more »
October 31st, 2025 by AnyChart Team
 Data becomes much easier to explore and explain when it is shown visually. If you want to see how that plays out in practice, you are in the right place. Welcome to DataViz Weekly, where we round up the most interesting charts and maps we have spotted over the past week. Featuring this time:
Data becomes much easier to explore and explain when it is shown visually. If you want to see how that plays out in practice, you are in the right place. Welcome to DataViz Weekly, where we round up the most interesting charts and maps we have spotted over the past week. Featuring this time:
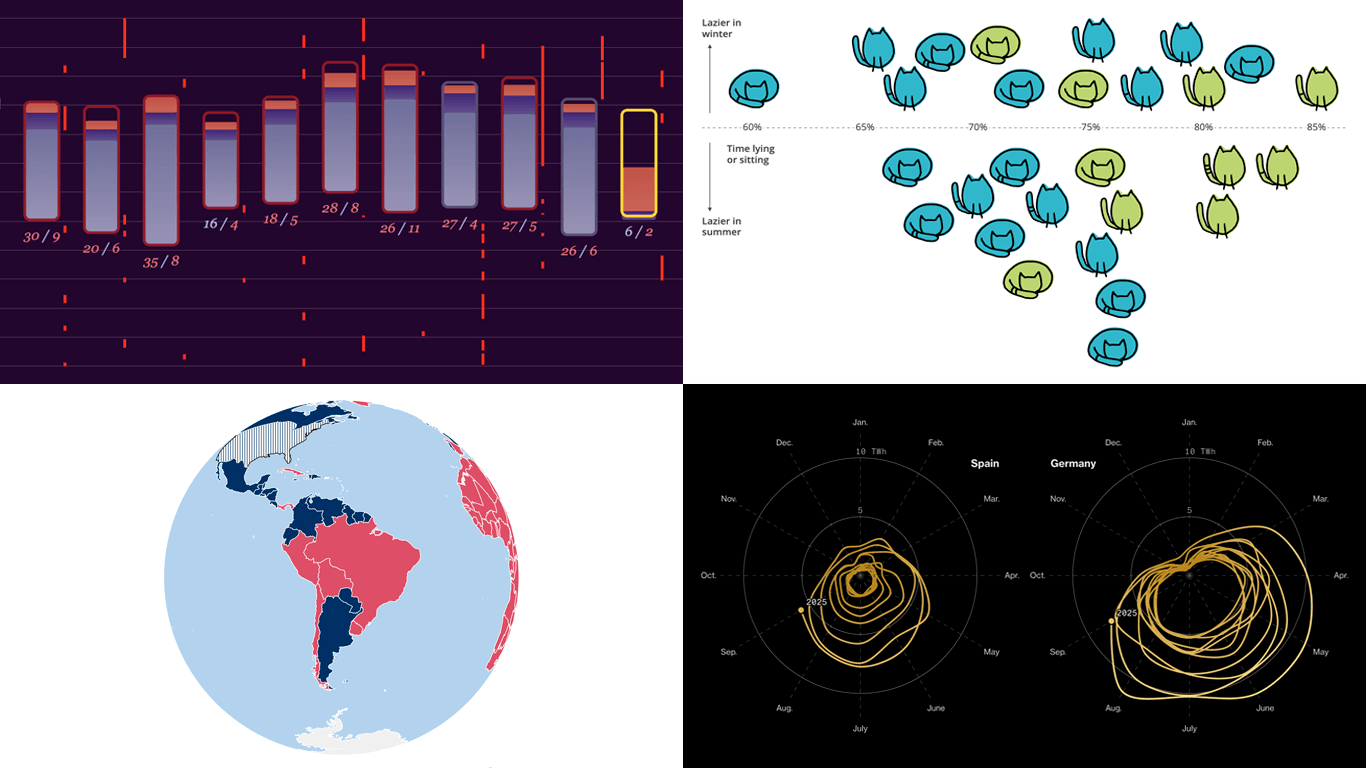
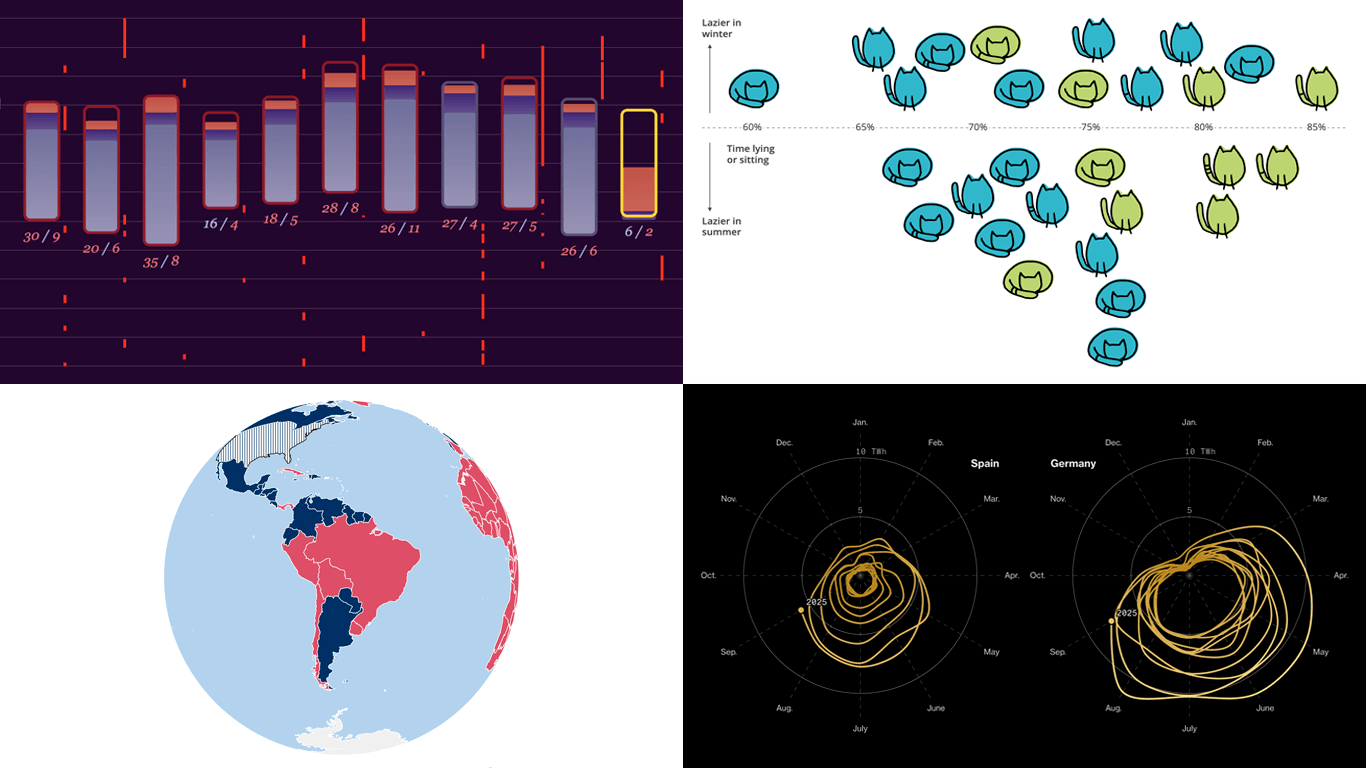
- Solar pressure on Europe’s power grid — Bloomberg
- China’s trade rise over two decades — Folha de S.Paulo
- Sleep deprivation in wartime Ukraine — Texty.org.ua
- Cats’ laziness — Lisa Hornung
Read more »
October 24th, 2025 by AnyChart Team
 Visualization is a well-established way to translate complex data into a form people can quickly understand, making patterns, trends, and outliers easier to see. Depending on the nature of the data and the questions behind it, different techniques may be used. DataViz Weekly is here with a few fresh, illustrative examples from the real world:
Visualization is a well-established way to translate complex data into a form people can quickly understand, making patterns, trends, and outliers easier to see. Depending on the nature of the data and the questions behind it, different techniques may be used. DataViz Weekly is here with a few fresh, illustrative examples from the real world:
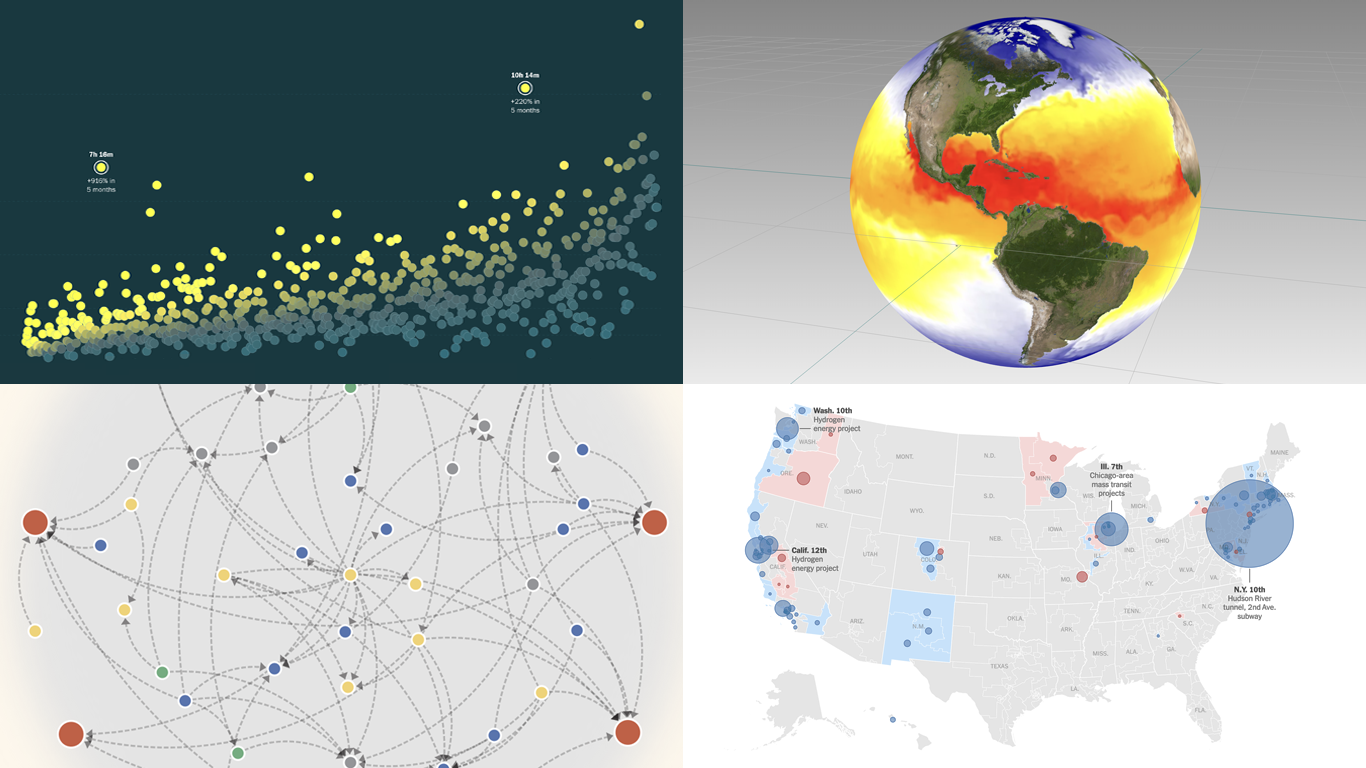
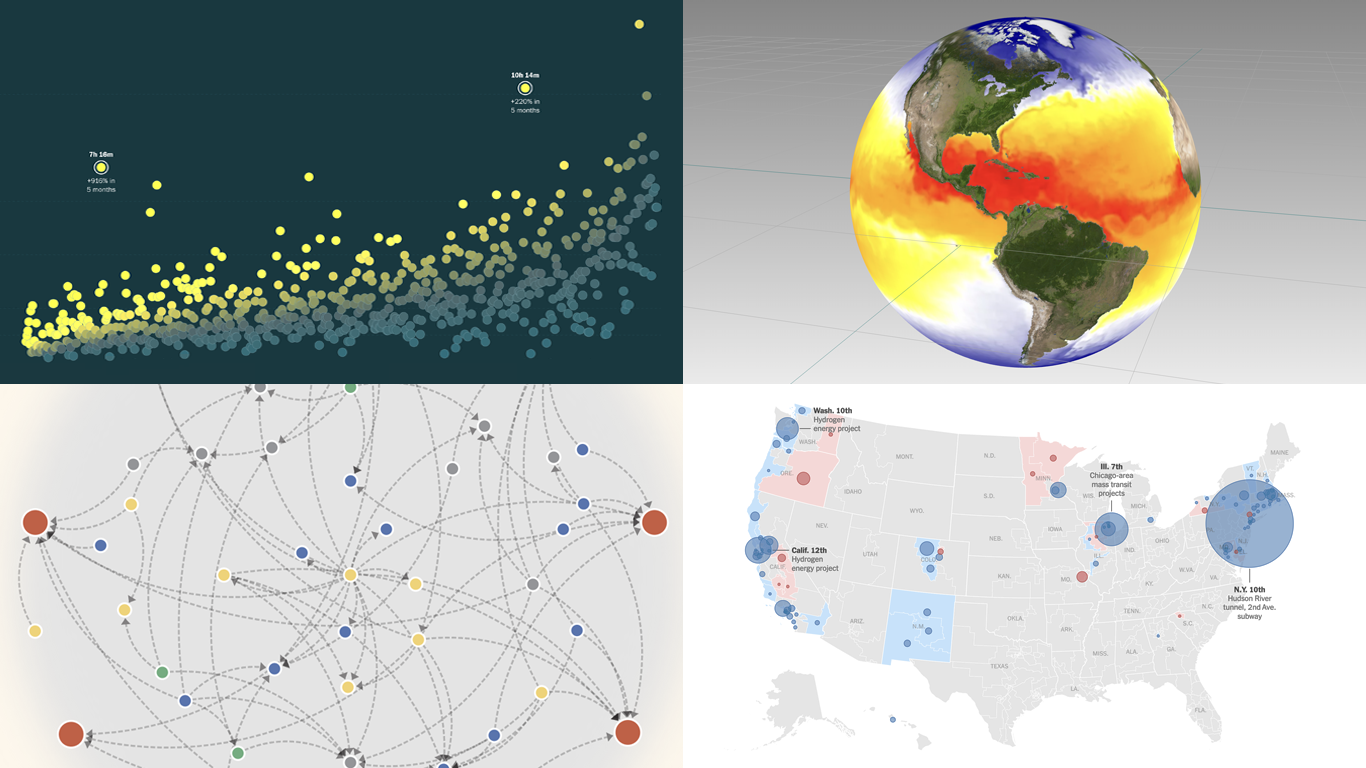
- AI industry interconnections — De Tijd
- Funding halt across Democratic and Republican districts — The New York Times
- TikTok watch-time trends — The Washington Post
- Sea temperatures and anomalies worldwide — Gary Oberbrunner
Read more »
October 17th, 2025 by AnyChart Team
 Welcome back to DataViz Weekly, where we regularly observe how visualization helps bring data to life. This time, we invite you to take a look at the following projects that we have recently found particularly interesting:
Welcome back to DataViz Weekly, where we regularly observe how visualization helps bring data to life. This time, we invite you to take a look at the following projects that we have recently found particularly interesting:
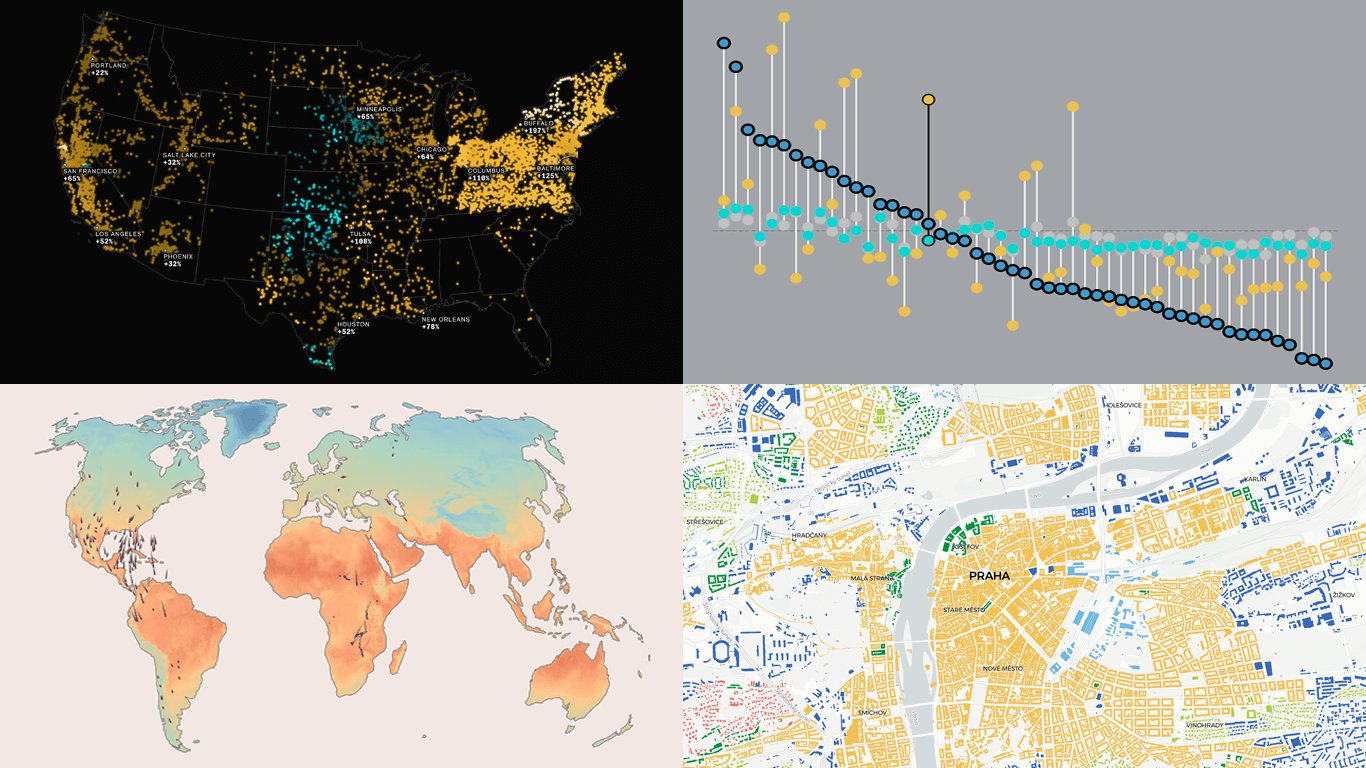
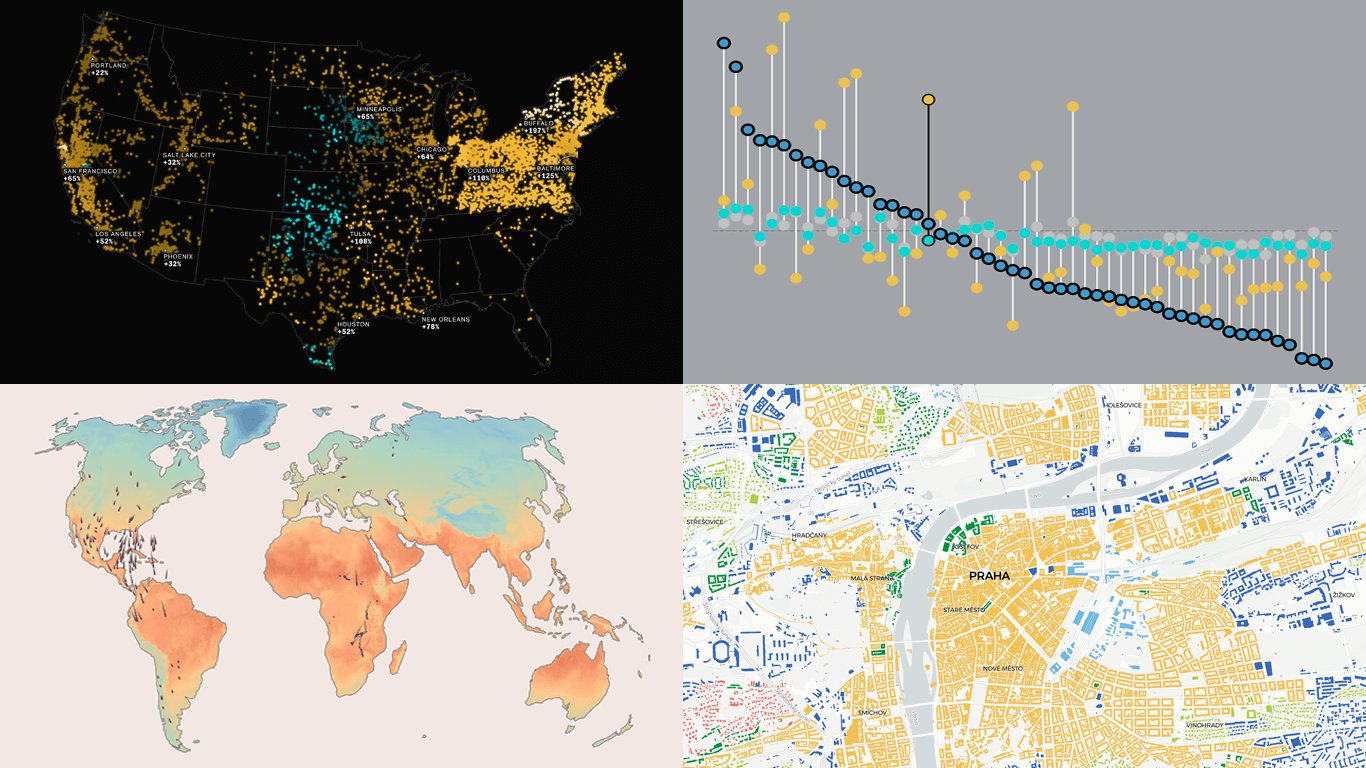
- Bird journeys amid global warming — The Guardian
- Living costs across the United States — FlowingData
- Electricity prices across the U.S. in the AI era — The Big Take
- Urban patterns in Europe — Urban Taxonomy
Read more »
October 10th, 2025 by AnyChart Team
 Raw data can be difficult to read and interpret at a glance. Charts and maps make it easier to see what it has to say. We continue to curate great new visuals in our regular series DataViz Weekly, and here’s our latest selection:
Raw data can be difficult to read and interpret at a glance. Charts and maps make it easier to see what it has to say. We continue to curate great new visuals in our regular series DataViz Weekly, and here’s our latest selection:
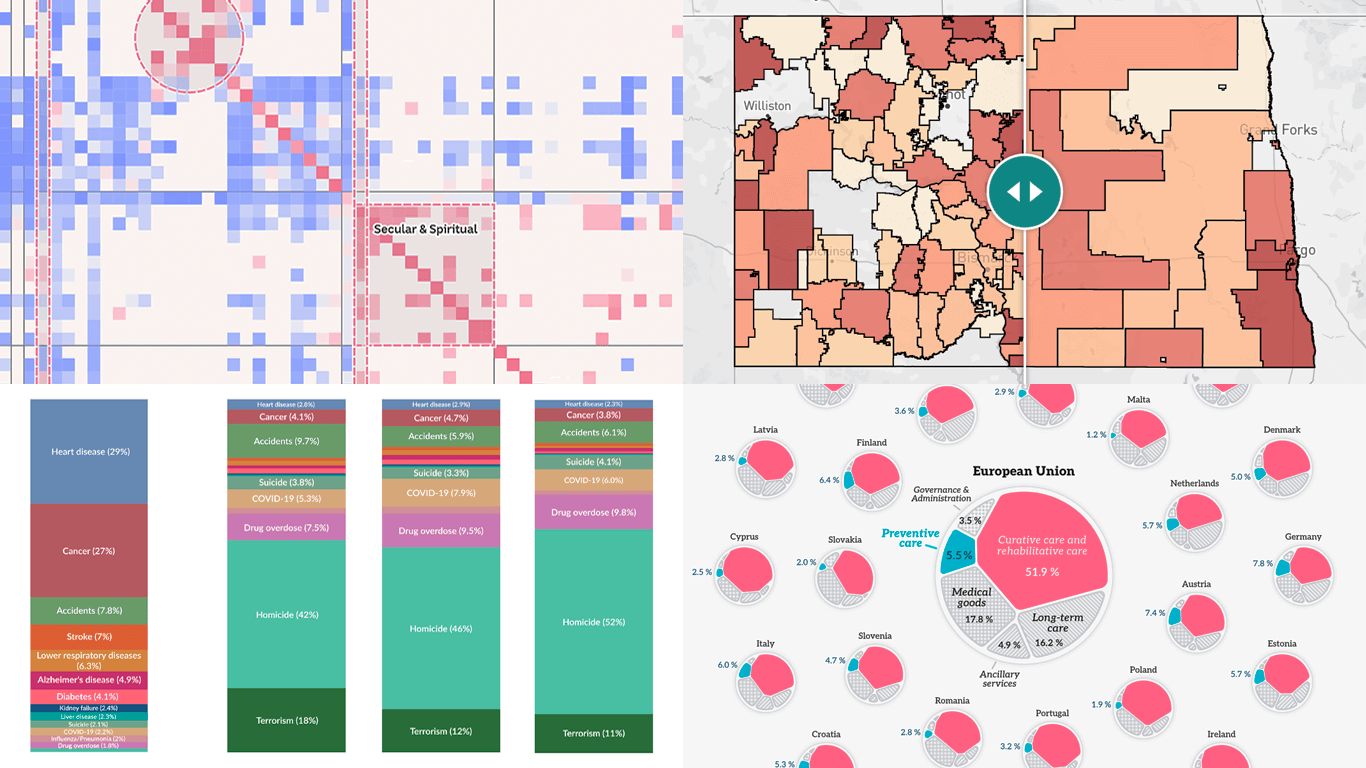
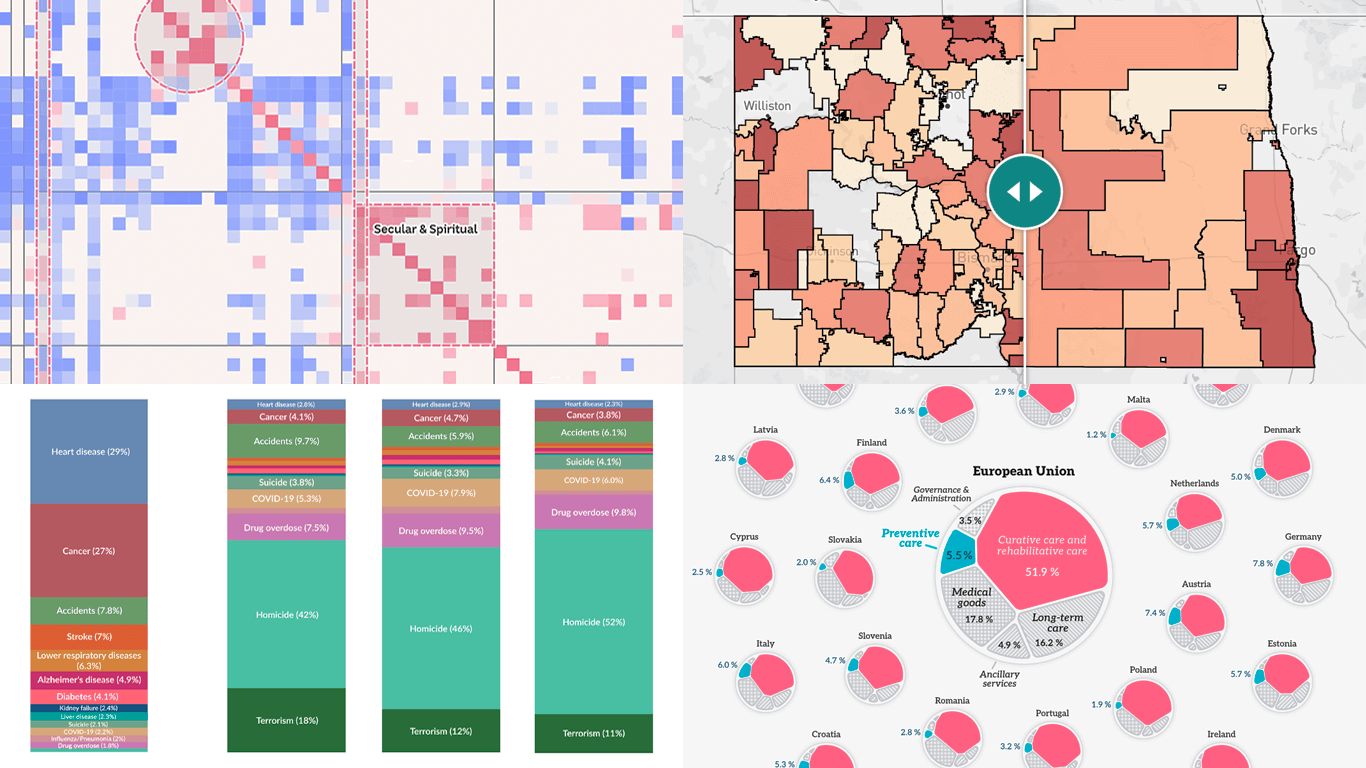
- Causes of death in reality and in media — Our World in Data
- EU healthcare priorities — European Data Portal
- U.S. school system redistricting — New America
- Religious mixing in Australian marriages — ABC News
Read more »
 We continue our regular DataViz Weekly feature, where we curate the most interesting data visualization work we have come across over the past few days. Here is what made it into this edition:
We continue our regular DataViz Weekly feature, where we curate the most interesting data visualization work we have come across over the past few days. Here is what made it into this edition:



 Gantt charts are among the most effective ways to visualize tasks, timelines, and dependencies, making them a core component of modern
Gantt charts are among the most effective ways to visualize tasks, timelines, and dependencies, making them a core component of modern