AnyChart 7.3.0 with Scatter, Radar, and Polar Charts Released
December 17th, 2014 by Margaret SkomorokhGreat news! We are happy to announce the release of a new version of our product – AnyChart 7.3.0. The basic package of AnyChart now includes three long-awaited chart types: Scatter, Radar, and Polar.

A Scatter Chart shows the relationships among the numeric values in several data series, or plots two groups of numbers as one series of XY coordinates.
A Radar Chart is a graphical method of displaying multivariate data in the form of a two-dimensional chart of three or more quantitative variables represented on axes starting from the same point. It is also known as web chart, spider chart, star chart, cobweb chart, star plot, irregular polygon, or kiviat diagram.
A Polar Chart allows to draw a scatter chart using the polar coordinate system, which is a two-dimensional coordinate system in which each point on a plane is determined by a distance from a fixed point and an angle from a fixed direction.
AnyChart version history: https://www.anychart.com/products/anychart/history/
Trial download: https://www.anychart.com/download/
- Categories: AnyChart Charting Component
- No Comments »
AnyChart 7.2.0 Available
October 28th, 2014 by Margaret SkomorokhWe are glad to announce that AnyChart 7.2.0, a new version of our charting component, is available. It includes new features and important improvements, which we hope will make your charting experience even better.
A new chart type, Bullet Chart, was added.
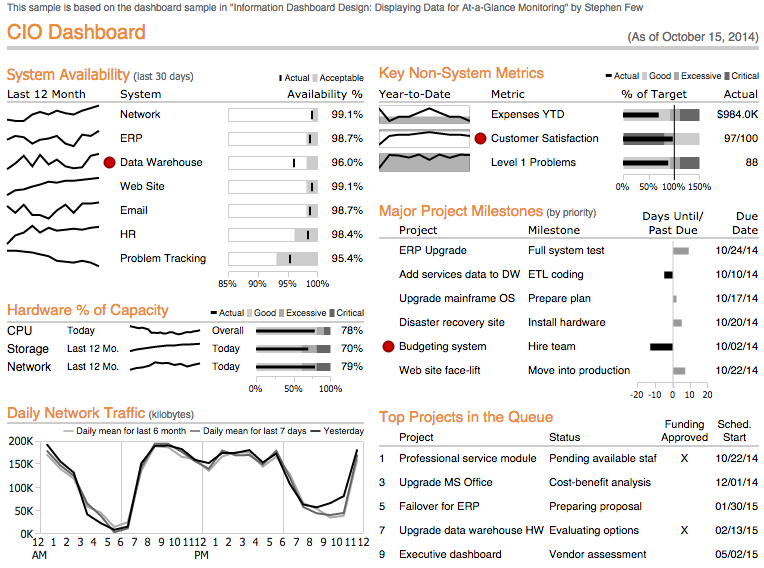
Another new feature is Table Layout. It allows to create complex dashboards like this one:

Now it is also possible to add, remove, and alter data, which allows to create live streaming charts and do many other useful things. For details, see this article: Working with data.
Here is the full list of changes:
New features
- Bullet Charts
- Table Layout
- Add/Remove/Update Operations
Improvements
- Warning and error messages improved
- Performance improvemed
Bug fixes
- Z-index bug fixed
- Marker issues in DateTime scales fixed
- FireFox 32 and IE11 bug fixed
AnyChart version history: http://6.anychart.com/products/anychart7/history/
Trial download: https://www.anychart.com/download/
- Categories: AnyChart Charting Component
- No Comments »
AnyChart 7.1.1 Released
September 18th, 2014 by Timothy LoginovToday we are making a minor release with some bug fixes. We would like to mention that these bugs were found with a help of our extensive QA and testing systems. To create a good component, it is not enough to implement all features needed — one should also make them work well. That is why AnyChart products go through numerous tests and the strict verification by our QA Team.
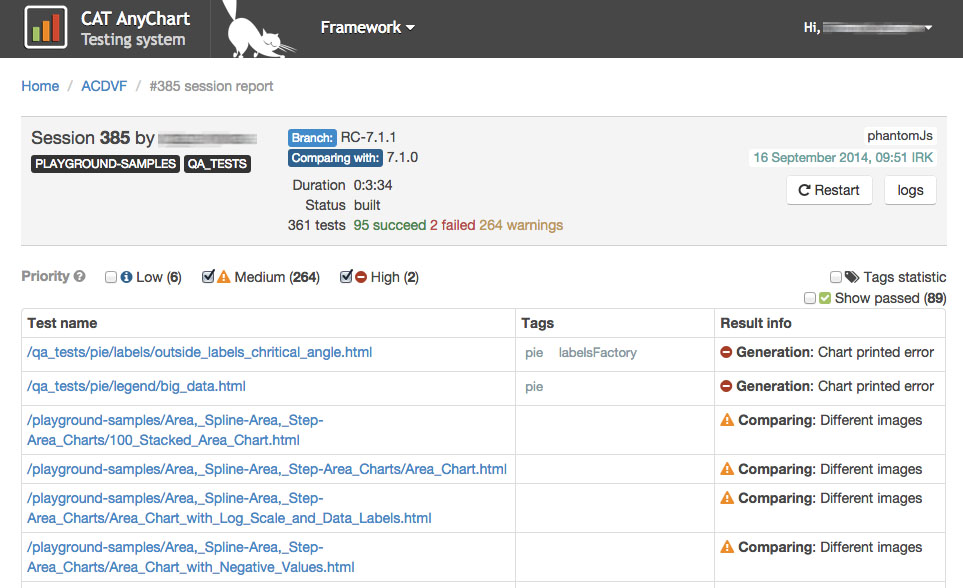
To make tests and control quality, we use our own testing system with a cute name CAT — which, in fact, stands for The Complex for Automated Testing. The systems uses Selenium and makes all tests both in the headless WebKit PhantomJS and real browsers. The CAT supports testing sessions and never stands idle. There are thousands of tests which cover all methods of all classes from the API. All bugs we have ever found are also covered with tests, so we are sure that a bug which was killed once will never appear again.

Though we are doing our best to find all issues ourselves, we appreciate help from our customers, and for in 7.1.1 release we thank our good friend Kevin Brown from Xportability for two bug reports:
- DVF-752 Duplicate namespace declaration in IE.
- DVF-808 A conflict with the prototype.
And we thank our QA Team for the other bug fixes. You can take a look at the list in our version history.
Trial download is available at https://www.anychart.com/download/, try AnyChart – the tested solution you can trust!
- Categories: AnyChart Charting Component
- No Comments »
AnyChart 7 Released
August 29th, 2014 by Margaret SkomorokhAnyChart is entering a new era – leaving behind Flash and moving to a more modern and promising technology, JavaScript HTML5.

Today we are proud to announce the release of AnyChart 7 – a new HTML5 version of our product. The main great features of AnyChart 7 are:
- Groundbreaking, much more flexible API.
- A higher performance – milliseconds of rendering time, even on large data sets.
- A completely new system of dealing with data.
- Incredibly flexible opportunities for dashboard creation.
- An opportunity to use any element separately (framework).
- An opportunity to change any setting of your chart on-the-fly.
- Full compatibility of all types of charts (including, very soon, AnyStock, AnyGantt and AnyMap).
- Borderless opportunities for customization.
- Compatibility with all platforms including iOS/Android and outdated browsers.
The chart types available in AnyChart 7 are presented in the gallery. You can also learn about the new API and read the documentation.
We have already released two versions, AnyChart 7.0.0 and AnyChart 7.1.0 (see our version history). Further we are going to release a new update every two-three months or more often. You can find out our plans for the future in the roadmap.
Those who use AnyChart 6 should not be worried: we will satisfy our support obligations according to the agreements, and all resources related to the old version will be available here: http://6.anychart.com/products/. But public bug fixes will be made during only one year, and there will be no new features for AnyChart 6. As for migration from 6.x to 7.x – in a couple of months we will offer a converter module which will help you to move to the new version.
If you need clarification on your licensing terms, want to purchase additional licenses or extend the support period, you can get in touch with our sales and licensing team using email: sales@anychart.com or phone: +1 (888) 845-1211 (USA) or +44 20 7193 9444 (Europe). If you need technical support, any help with the development and configuration, or have bug reports and improvement suggestions, please open a ticket at http://support.anychart.com/ – our support team will be happy to help.
And be sure to follow us in Twitter and Facebook to get the latest news and updates.
- Categories: AnyChart Charting Component
- No Comments »
AnyChart 6.2.0 Available
December 6th, 2013 by Margaret SkomorokhA new version of our component – AnyChart 6.2.0 – is available for download. Here is the list of changes:
New features
The Double-Click event is now supported, both in the HTML5 and Flash engines.
Improvements
Rendering performance of the HTML5 engine in Internet Explorer 6.x, 7.x, and 8.x is improved.
Bug fixes
Fixed the Pie/Doughnut exploded settings bug.
Fixed the bug with the minimum value of the scale calculation.
AnyChart version history: http://6.anychart.com/products/anychart7/history/
Trial download: https://www.anychart.com/download/
- Categories: AnyChart Charting Component
- No Comments »
AnyChart 6.1.0 Released
September 20th, 2013 by Margaret SkomorokhWe are glad to announce the release of AnyChart 6.1.0. By popular demand, we have made our component compatible with old versions of Internet Explorer; here is the full list of improvements, mostly affecting AnyChart HTML5 engine:
New features
- Internet Explorer 6.x, 7.x, and 8.x support added to the HTML5 engine.
Improvements
- Text rendering improved in the HTML5 engine.
Bug fixes
- Custom labels in Gauges no longer break rendering in the HTML5 engine.
- Cone series in stacked mode with first zero value no longer breaks rendering in the Flash engine.
- Axes border issues in the HTML5 engine solved.
- The {%YPercentOfCategory}, {%YSum}, {%YMax}, {%YMin}, {%YPercentOfCategory} tokens are now correctly calculated in the HTML5 engine.
- Gauge tickmarks issues in the HTML5 engine solved.
- updateChart actions with external chart data now correctly work in all browsers.
Here you can see AnyChart version history: http://6.anychart.com/products/anychart7/history/
The new version is available for trial download: https://www.anychart.com/download/
- Categories: AnyChart Charting Component
- No Comments »
AnyChart 6.0.12 Available
April 26th, 2013 by Timothy LoginovOur current priority is developing AnyChart HTML5 engine and making our component even more compatible with different browsers and platforms. Today we have released AnyChart 6.0.12, where you will find new HTML5 features and other improvements:
New HTML5 features
- Added 3D Plot.
- Added CSV support.
Improvements
- Improved Stacked Bar and Area charts behavior with missing values.
- Improved Stacked Bar charts behavior with zero and negative values.
Bug fixes
- The Chart.remove() method now works correctly in IE9.
HTML5 bug fixes
- Fixed incorrect positioning of labels on Pie charts.
- The HTML5 engine now treats empty text nodes correctly.
- The {%DataPlotYMin} and {%DataPlotYMax} tokens are now correctly calculated.
- Legend icon custom settings no longer break rendering.
- Empty data nodes in templates are now correctly treated.
- Backgroundless charts size is now correctly calculated.
- Solved Gauge Frame gradient issues.
- Fixed outside labels positioning.
Here you can see AnyChart version history: http://6.anychart.com/products/anychart7/history/
The new version is available for trial download: https://www.anychart.com/download/
- Categories: AnyChart Charting Component
- No Comments »
AnyChart 6.0.11 Released
November 30th, 2012 by Margaret Skomorokh
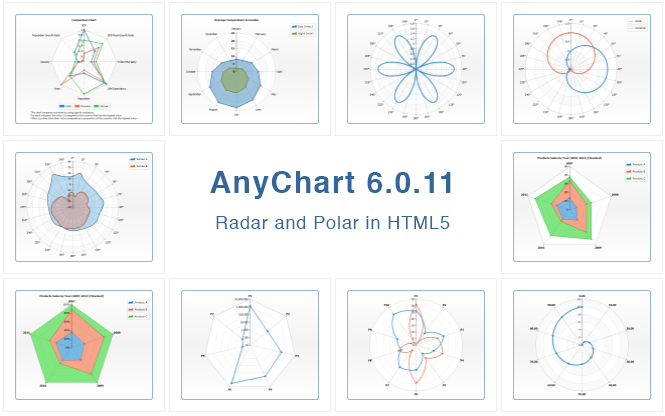
We are glad to announce that AnyChart 6.0.11 is now available for download. Our team keeps improving the HTML5 engine and broadening the range of features supported by it. We have also made a number of important bug fixes both for the HTML5 and Flash engine.
New HTML5 features:
- Radar plots
A radar plot is a graphical method of displaying multivariate data. Variables are represented on axes starting from the same point, where the relative position and angle of the axes is uninformative. It is also known as spider chart, star chart, kiviat diagram, etc. AnyChart allows displaying three types of series on radar charts: Line, Area and Marker. - Polar plots
A polar plot is a plot drawn on a circular grid, showing trends in values on the basis of angles: each point on a plane is determined by a distance from a fixed point and an angle from a fixed direction. AnyChart allows drawing Line, Area and Marker series on polar plots. - Indicator and Bulb gauges
- Label gauges
- Circular gauges (now fully supported)
HTML5 bug fixes:
- The getInformation() method obfuscation problem with Gauge charts is fixed.
- Axis Crossing attribute problems are fixed.
- Bar/Line overlay problems are fixed.
Flash bug fixes:
- Flex component no longer throws an error when the legend is enabled in charts.
- Marker series are now properly animated.
And the last, but not the least: we have solved the problem with maps in Chrome. Pepper Flash Chrome plugin peculiarities make it impossible for AnyMap of earlier versions to work properly, and there is only way to avoid this for sure: upgrade to AnyChart 6.0.11.
The full list of improvements: http://6.anychart.com/products/anychart7/history/
Trial download: https://www.anychart.com/download/
- Categories: AnyChart Charting Component
- No Comments »
Spread Co Chooses AnyStock for Its Online Trading Platform
September 26th, 2012 by Margaret SkomorokhToday we are glad to publish a new customer success story – about AnyStock and Spread Co.
 Spread Co, founded in 2006, is one of the leading providers of Contracts for Difference and Spread Trading in the UK, with partnerships in a number of locations worldwide, including Central and Eastern Europe, Scandinavia, the UAE and South America. The company offers three trading platforms: a downloadable desktop platform Saturn Trader, Saturn Mobile for iPhone, and Saturn Web for online trading.
Spread Co, founded in 2006, is one of the leading providers of Contracts for Difference and Spread Trading in the UK, with partnerships in a number of locations worldwide, including Central and Eastern Europe, Scandinavia, the UAE and South America. The company offers three trading platforms: a downloadable desktop platform Saturn Trader, Saturn Mobile for iPhone, and Saturn Web for online trading.
The challenge was:
- To find a reliable and fast Flash-based charting solution that could be controlled from a JavaScript API in order to implement a visualization for Saturn Web – an online multi-asset trading platform supporting Foreign Exchange, CFD Trading and Spread Betting.
- To provide tools for technical analysis, the ability to add annotations and draw on charts.
Solution:
- The AnyChart Stock component was chosen as a solution, having an extensive JavaScript API and great opportunities for customization. The component comes with a special JavaScript library that controls all the aspects of the interaction between the chart, the HTML page, and the server.
- AnyStock supports annotations, a complete list of drawing tools, and 30 automatically calculated technical indicators and overlays.
You can enjoy the full success story here:
 |
Spread CoSpread Co Chooses AnyStock for Its Online Trading Platform >> |
Or see other AnyChart Customers Success Stories.
- Categories: AnyChart Charting Component, Success Stories
- No Comments »
AnyChart 6.0.10 Available
July 11th, 2012 by Margaret SkomorokhA new version of our charting component is available – AnyChart 6.0.10. The improvements include:
New features
- Circular Gauges Beta have been added to the HTML5 engine.
- The Flex component now provides the getBase64PNG() and getBase64PDF() methods with optional width and height parameters.
Bug fixes for the HTML5 engine
- Custom attributes are now correctly set via JSON.
- Custom attributes are now correctly retrieved in point events.
- Action arguments are now correctly passed in JSON.
- The maxChar and maxCharFinalChars formatting options are now supported.
- The autocalculated datetime scale crash is fixed.
- The heatmap lower case row/column names problem is fixed.
- The first stack elements are no longer hidden when the Logarithmic scale is used with the Stacked mode.
Bug fixes for the Flash engine
- “On resize” crash in Flex applications is fixed.
- The getPNG(), getPDF(), saveAsImage(), and saveAsPDF() methods now properly handle optional width and height parameters.
- Marker series is now properly animated.
- Incorrect plot display in 3D mode with scroll enabled is fixed.
- Opacity is now correctly set in 3D “Aqua” pie charts.
- The first stack elements are no longer hidden when the Logarithmic scale is used with the Stacked mode.
- Tooltips are properly positioned in Flex applications with non-absolute layering used.
Here you can see AnyChart version history: http://6.anychart.com/products/anychart7/history/
The new version is available for trial download: https://www.anychart.com/download/
- Categories: AnyChart Charting Component
- No Comments »