Introducing Chartopedia to Help You Choose the Right Chart Types for Your Data Visualization
January 18th, 2017 by AnyChart Team Choosing the right chart types for data analysis and reporting solutions is always a challenge. In fact, there are so many data visualization options out there that it can be really complicated to determine which one to use in a certain situation. And you cannot afford to make a mistake here, because applying data to an inappropriate type of chart will very likely end up causing confusion and even wrong business decisions.
Choosing the right chart types for data analysis and reporting solutions is always a challenge. In fact, there are so many data visualization options out there that it can be really complicated to determine which one to use in a certain situation. And you cannot afford to make a mistake here, because applying data to an inappropriate type of chart will very likely end up causing confusion and even wrong business decisions.
To help you cope with this issue better (and faster), we have developed an information resource named Chartopedia, and it is a pleasure for us to introduce it to you today.
- Categories: AnyGantt, AnyMap, AnyStock, Business Intelligence, Financial charts, Gantt Chart, HTML5, JavaScript, News, Stock charts, Tips and tricks, Uncategorized
- 1 Comment »
AnyChart JS Charts 2016 Year in Review: Look How Much Was Done!
December 26th, 2016 by AnyChart TeamThis year has been so busy and fruitful for AnyChart JS Charts that now our team is extremely tired and feels incredibly happy at the same time. In fact, we went all out to make our JavaScript (HTML5) based charting libraries AnyChart, AnyStock, AnyGantt, and AnyMap even much more feature-rich, flexible, user-friendly, and faster with only one purpose – to bring you an unprecedented data visualization experience.
Looking back, we are proud of how MUCH was done in 2016! And now, we invite you to join us in quickly reviewing this year’s accomplishments that further strengthened AnyChart’s global leadership in interactive data visualization.
Without more ado, here is the list of new product and feature arrivals as well as major improvements to our JS charts solutions – a great chance to make sure you did not miss any important innovation.

1. More Types of JS Charts.
JS graphs and diagrams
- Treemap charts
- Linear gauges – LED, tank, and thermometer
- 3D area charts
- 3D bar charts
- 3D column charts
Stock and financial JS charts
- Candlestick charts
- Spline charts
- Step line charts
- Area charts
- Step area charts
- Spline area charts
- Marker charts
- Range column charts
- Range area charts
- Range spline area charts
JS Gantt charts
- PERT (Program Evaluation and Review Technique) charts
- Resource charts (redesigned; beta)
JS maps
- Dot (point) maps
- Flow (connector) maps
- Seat maps
2. More Features in JS Charts.
All JS charts
- Full accessibility (Section 508)
- Localization engine with 196 culture-specific locale settings files. Demos: AnyChart, AnyStock, AnyGantt, AnyMap
JS graphs and diagrams
- Chart themes/palettes (demo)
- Exclude/include data points
- Context menu
- Save data as XSLX and CSV
- Save chart configuration as XML and JSON
- String tokens
- Chart statistics
- Standalone chart elements
- Tooltip settings improvement
Stock and financial JS charts
- Drawing tools and annotations (demo)
- Technical indicators – MACD, RSI, SMA, EMA, ROC, Aroon, and custom
- Data grouping
- Markers on data points
- Range selection UI
- Legend interactivity
- Y-scale comparison mode (changes and percentage changes)
JS Gantt charts
- Calendar support
- Smart timeline
- Event markers for time intervals and important events
- Timeline markers for multiple milestones
JS maps
- Drill down
- Longitude/latitude API
- Move/zoom API
- Rich integration of keyboard and mouse controls
- 13 map projections
3. Easier JS charting.
- Chart editor (demo)
- Demos of business solutions including the following JavaScript (HTML5) dashboards:
- Web Audience dashboard
- Human Resources dashboard
- Investment Portfolio dashboard
- Sales dashboard
- CIO dashboard
- Site Speed Overview dashboard
- States of the US dashboard
- Migration tool – a small library for easier transit from AnyChart 5/6 to 7
- 20+ technical integration templates and samples for easy JS/HTML5 data visualization with any popular technology stack:
- ASP.NET – C# / C#, SignalR / VB.NET – MySQL integration template
- Clojure – ClojureScript – PostgreSQL integration template
- Go – (Revel) – MySQL integration template
- iOS – Objective-C – SQLite integration template
- Java Servlets – Maven, JDBC, JSP – MySQL integration template
- Java Spring – Maven, Hibernate – MySQL integration template
- Julia – MySQL integration template
- NodeJS – (Express, Jade) / Socket.IO – MongoDB integration template
- Perl – Catalyst – MySQL integration template
- PHP – (Laravel / Slim / Symfony) – MySQL integration template
- Python – Flask / Django – MySQL integration template
- R – Shiny – MySQL integration template
- Ruby on Rails – (Sinatra) – MySQL integration template
- Scala – Akka / Play – MySQL integration template
- Electron integration template
4. Faster JS Charts.
- Performance improvement (speed test):
- Less than 1s to render 250,000 data points
- Less than 60ms to stream 500 points
- Async rendering (docs)
5. New Products.
- AnyChart 7.x Plugins for Oracle APEX
- GraphicsJS, a powerful open-source JavaScript graphics library (SVG)
To sum up, 2016 was immensely intensive. But 2017 will be no less productive from the very beginning – we promise.
We wish you a peaceful, prosperous, and happy new year!
- Categories: AnyChart charting component, AnyGantt, AnyMap, AnyStock, Business Intelligence, Dashboards, Financial charts, Gantt Chart, GraphicsJS, HTML5, JavaScript, News, Oracle Apex, Stock charts
- 2 Comments »
JS Charting Without Borders: 21 New Integration Templates for Popular Stacks
December 19th, 2016 by AnyChart TeamMaking your data visualization life ever easier is what we at AnyChart are boundlessly passionate about. This time we focused on further simplifying the integration of our JS charting solutions into your web development environment.
So, prepare to replan your schedule! From now on, you will spend tangibly less time on charting. And please greet the 21 New Technical Integration Templates that we have just released! They will help you deploy HTML5 graphs, maps, stock charts, dashboards, and Gantt diagrams in your stack as easily (and rapidly!) as never before, no matter what programming languages, frameworks, and databases are used.
You can find the templates right here on our website, in the Technical Integrations section.
Basically, our powerful JavaScript/HTML5 based solutions for interactive data visualization – AnyChart, AnyMap, AnyStock, and AnyGantt – are inherently compatible with all major technologies and platforms. Configuring each JS charting library is easy, and we are sure all of you are more than capable of making even rather complicated integrations prefectly done by yourself. But we keep on doing our best to bring you the ultimate simplicity and clarity so you could get along without additional research and other time-consuming activities.
The integration templates we’ve added cover the most popular languages, frameworks and libraries, and database programs. Below is the list of the newly available combinations.
Templates for easily integrating AnyChart JS charting libraries into your stack:
 |
ASP.NET integration
|
 |
Go integration
|
Java integration
|
 |
Julia integration
|
 |
NodeJS integration
|
 |
Perl integration
|
 |
PHP integration
|
 |
Python integration
|
 |
R integration
|
 |
Ruby on Rails integration
|
 |
Scala integration
|
We hope you agree that this is a tremendous addition to the JS charting integration samples published earlier:
- Clojure, ClojureScript and PostgreSQL,
- iOS, Objective-C and SQLite,
- NodeJS and MongoDB,
- PHP and MySQL,
- PHP, Slim and MySQL.
So, you are welcome to make use of our integration templates and samples for easier data visualization. All of them are released on GitHub under the Apache 2.0 License, rest in the AnyChart Integrations repository, and can be forked and changed in any way.
We are going to keep the collection growing further. Meanwhile, please send us your suggestions on what other particular integration you are interested to learn about first, and – as always! – that one will be prioritized; just contact our Support Team for that and name your stack.
To make your JS charting life even easier, we will release special AnyChart plugins for Angular, Ember, jQuery, Meteor, and React JavaScript frameworks in February 2017, with the 7.13.0 update. But this is a completely other remarkable story. Stay tuned. And thanks for being with us!
- Categories: AnyChart charting component, AnyGantt, AnyMap, AnyStock, Business Intelligence, Dashboards, Financial charts, Gantt Chart, HTML5, JavaScript, News, Stock charts, Third-party developers, Tips and tricks
- 2 Comments »
AnyChart JS Charting Library 7.12.0 Released
October 31st, 2016 by Margaret SkomorokhAnyChart JS charting library updated! We are glad to announce four new releases: AnyChart, AnyStock, AnyMap, and AnyGantt 7.12.0 are now available for download.
AnyChart 7.12.0 New Features
 |
Localization Support One of the main news of this release: support of localization using locale settings files and special formatting functions. Now our JS charting library allows to switch between 196 different regional settings, and all date/time chart elements update themselves. Take a look at AnyChart Localization demo>> Learn more about Localization Support>> |
 |
Standalone Chart Elements Now you can use all chart building blocks, such as scales, axes, legends and so on to build your own charts and dashboards. Use this feature along with AnyChart’s GraphicsJS graphics library, and you will be able to create your own unique charts and visualizations. Learn more about Standalone Chart Elements>> |
 |
Tooltip Settings Improvement API for tuning chart and series tooltips is improved. These changes allow to make your applications simpler, leaving room for flexibility as well. Learn more about Tooltip Settings Improvement>> |
AnyStock 7.12.0 New Features
 |
Localization Support One of the main news of this release: support of localization using locale settings files and special formatting functions. Now our JS charting library allows to switch between 196 different regional settings, and all date/time chart elements update themselves. Take a look at AnyStock Localization demo>> Learn more about Localization Support>> |
 |
Range Selection UI Controlling data grouping and time interval is paramount when it comes to financial data and stock charts. We are happy to present a set of UI elements that help you to add range selection functionality to your applications. Take a look at Range Selection UI in the Gallery>> Learn more about Range Selection UI>> |
AnyMap 7.12.0 New Features
 |
Localization Support One of the main news of this release: support of localization using locale settings files and special formatting functions. Now our JS charting library allows to switch between 196 different regional settings, and all date/time chart elements update themselves. Take a look at AnyMap Localization demo>> Learn more about Localization Support>> |
 |
Map Grid (Meridians and Parallels) Showing meridians and parallels on a map greatly improves its design and provides a clear view in visualizations where latitude and longitude do matter. Map Grid (Meridians and Parallels) in the Gallery>> Learn more about Map Grid>> |
 |
Map Axes Map axes with latitude and longitude labels complement map grid showing meridians and parallels on a map. Geo Scale that controls Map Axes and grid allows to fine-tune the display and achieve a great variety of looks and feels for map visualizations. Learn more about Map Axes>> |
 |
Map Crosshair Map Crosshair is a visual position tracking element, especially useful in exploratory data analysis visualizations. It works nicely in conjunction with Map Grid and Map Axes. Take a look at Map Crosshair in the Gallery>> Learn more about Map Crosshair>> |
AnyGantt 7.12.0 New Features
 |
Brand New Resource Chart (Beta) We are doing our best to improve our products and this time we decided to take a fresh look at Gantt and Resource charts. We have studied how people manage projects and company resources, what they want to see, how they want to display things happening, and goals they want to achieve. As the result, we understood that we have to redesign Resource and Gantt Charts completely. In this release we present the beta version of new Resource Chart. Take a look at Resource Chart and Resource Chart with Time Tracking in the Gallery. Learn more about Resource Chart and Resource Chart with Time Tracking. |
 |
Calendar Support One of the main features of the new Resource Chart is the ability to set the calendar for all resources or some of them. You can configure weekends, holidays, time of availability, beginning of a calendar year, and so on. Learn more about the Calendar>> |
 |
Smart Timeline New Resource Chart features the improved timeline that looks nice with any data. This new Smart Timeline will be made interactive and available in Gantt Charts in the next update. Learn more about the Smart Timeline >> |
AnyChart version history: https://www.anychart.com/products/anychart/history/
AnyStock version history: https://www.anychart.com/products/anystock/history/
AnyMap version history: https://www.anychart.com/products/anymap/history/
AnyGantt version history: https://www.anychart.com/products/anygantt/history/
Trial download: https://www.anychart.com/download/
- Categories: AnyChart charting component, AnyGantt, AnyMap, AnyStock, HTML5, JavaScript, News, Stock charts
- 1 Comment »
AnyChart Open-Sources Powerful, Draw-Anything JS Graphics Library GraphicsJS
September 15th, 2016 by AnyChart TeamIt is a pleasure for us to announce this today! We have just launched GraphicsJS, a free, open-source, lightweight JavaScript library which allows you to draw any JS graphics and animation for your HTML5 projects very easily. It is significantly more powerful and feature-rich than Raphaël, BonsaiJS, and other formerly leading SVG/VML graphics solutions.
GraphicsJS has always been the graphics engine that our JavaScript (HTML5) charting libraries are built on – AnyChart, AnyStock, AnyGantt, and AnyMap. As a result, it already powers data visualization activities for many of you – Oracle, Microsoft, Volkswagen, AT&T, Samsung, BP, Bosch, Merck, Reuters, Bank of China, Lockheed Martin, and thousands of all the other highly respected AnyChart’s customers including more than 70% of Fortune 1000 companies.
Of course, data visualization is not the only but just one of multiple fields where the library of GraphicsJS can be helpful and even essential. Generally speaking, this solution can help you produce virtually anything graphical from scratch: static and animated images, cartoons, games, interactive infographics, mind maps, and many other amazing things in HTML5.
Key Features of JS Graphics Library
- Mighty line drawing abilities – Bézier curves, arcs, rectangles, and many other kinds of forms and deformations.
- Powerful text manipulation features – multiline texts, measurement, including width, height, as well as wrap, overflow, indent, spacing, align, etc.
- Virtual DOM for drawing fast and only what is necessary.
- Smart layering system with z-index.
- Transformation engine – embarrassing in-browser transformations are not used.
- Legacy browser support (Internet Explorer 6+).
- Concise and convenient JavaScript API with chaining support.
By the way, making our graphics engine open-source is just the beginning as – we are also pleased to tell you – AnyChart is going to open the source code of our charting libraries soon! We believe that our great developments in the fields of graphics and data visualization should be even more visible and reachable to any programmer from any part of the world, not to mention that we would love to allow the community to contribute.
Please refer to GraphicsJS.org to learn more about GraphicsJS. As always, the demos are available on our Playground (Graphics section). Also, let’s not forget about the Graphics Documentation and Graphics API Reference.
What’s more, the GraphicsJS library and all relevant samples can be freely downloaded and forked on GitHub.
- Categories: AnyChart charting component, AnyGantt, AnyMap, AnyStock, Charts and Art, Dashboards, Financial charts, Gantt Chart, GraphicsJS, GraphJam, HTML5, JavaScript, News, Stock charts, Third-party developers, Tips and tricks, Uncategorized
- 5 Comments »
AnyChart 7.11.0 with JS Stock Drawing Instruments Released
July 27th, 2016 by Timothy LoginovGood news! We have released AnyChart, AnyStock, AnyMap, and AnyGantt 7.11.0. In the new versions of our products, you will find such long-awaited features as JS Stock Drawing Instruments, Pert Charts, Linear Gauges, Seat Maps, and more. Here is the full list of improvements:
AnyStock

Stock Overlay Drawing Instruments are a complete set of drawing tools that allow end users to add drawings to charts. It includes such tools as Line segment, Ray, Trend Line, Vertical Line, Horizontal Line, Rectangle, Ellipse, Triangle, Trend channel, Andrew’s pitchfork, Fibonacci fan, Fibonacci arc, Fibonacci retracement, Fibonacci Time Zones, Buy/Sell Signals, and more – all of them being fully configurable and easily manageable.
Take a look at Stock Overlay Drawing Instruments Demo >>
Take a look at Stock Overlay Drawing Instruments in the Gallery >>
Learn more about Stock Overlay Drawing Instruments >>

AnyStock now supports the Y-Scale “Comparison Mode”, which allows comparing changes in series values. Changes can be shown in two modes: value and percent, and a custom date can be set as the comparison base.
Take a look at Y-Scale Mode in the Gallery >>
Learn more about Y-Scale Mode >>
AnyChart

All AnyChart charts now support AAA-level web accessibility standards (Section 508) using very flexible a11y (accessibility) features. AnyChart supports two accessibility modes:
Learn more about Accessibility Support >>

We have created a very flexible way of building any type of Linear Gauges. You can use built-in constructors for LED, Tank, and Thermometer Gauges or build your own Gauge with simple configurations.
Take a look at Linear Gauges in the Gallery >>
Learn more about Linear Gauges >>

The Chart Editor feature, which makes the integration of AnyChart much easier, is a dialog window that allows to create and set up various chart types. The result can be saved with fixed data in XML or JSON format or in a reusable format with a JavaScript code string.
Take a look at Chart Editor Demo >>
Learn more about Chart Editor >>

The Async Rendering feature allows you to make web pages and applications with a big number of charts more responsive during the page loading process.
Learn more about the Async Rendering feature >>
AnyMap

Seat Maps simplify the process of building interactive Airplane Seating Charts, Opera and Cinema Plans, or any other types of seat maps. It is suitable for building interactive schemes of parks, malls, or virtually any other entities.
Take a look at Seat Maps in the Gallery >>
Learn more about Seat Maps >>

We have added a lot of features to improve visual appearance of geographical maps. Now it is possible to place region labels outside of regions bounds, using Latitude/Longitude data. The Label Overlap Control feature helps to keep a big amount of labels under control. Small regions can be highlighted using the Callout feature.
Learn more about Map Label Positioning Improvements >>

AnyMap now supports loading geodata in TopoJSON format. Geographical data files in TopoJSON format are much smaller, using them allows to reduce map rendering and page loading time.
Take a look at a sample of using TopoJSON format as geodata >>
Read more about TopoJSON Format Support >>

AnyMap now supports loading Geo Data in SVG format. This format may be quite useful if you want to edit a map in a simple vector editor or to create a map of an imaginary place, a road map, or a map with rivers or custom labels.
Take a look at a sample of using SVG format as geodata >>
Read more about the Ability to Use SVG Images as Geo Data >>
AnyGantt

A PERT Chart (Program evaluation and review technique) is a great decision-making tool designed to save time in achieving end-objectives. AnyGantt provides flexible settings of milestones (events), tasks (activities) and critical path.
Take a look at PERT Charts in the Gallery >>
Learn more about PERT Charts >>
AnyChart version history: https://www.anychart.com/products/anychart/history/
AnyStock version history: https://www.anychart.com/products/anystock/history/
AnyMap version history: https://www.anychart.com/products/anymap/history/
AnyGantt version history: https://www.anychart.com/products/anygantt/history/
Trial download of our JS framework: https://www.anychart.com/download/
- Categories: AnyChart charting component, AnyGantt, AnyMap, AnyStock, HTML5, JavaScript, News, Stock charts
- 1 Comment »
JavaScript Stock Chart by AnyChart and More
July 22nd, 2016 by Margaret SkomorokhIn this post, you will find a recap of the data visualizations that we have shared with you this week on AnyChart Facebook Page and in Twitter. One of them is a JavaScript Stock Chart by AnyChart:
- Here’s Everyone Who’s Immigrated to the U.S. Since 1820 – From 1820 to 2013, 79 million people obtained lawful permanent resident status in the United States. The interactive map by Metrocosm visualizes all of them based on their prior country of residence. The brightness of a country corresponds to its total migration to the U.S. at the given time.
- How Kobe’s game worked (and how it didn’t) – These nice charts by Los Angeles Times illustrate the different playing styles of some of the NBA’s top players. The charts break down the court into hexagonal areas, then calculate the difference between the league average and the player’s shooting percentage. The hexagon sizes are proportional to the number of shots the player took in that area. You can also see a related data visualization showing
” target=”_blank”>every shot Kobe Bryant ever took
. - World population living in extreme poverty, 1820-2015 – Extreme poverty is defined as living at a consumption (or income) level below 1.90 “international $” per day. See this interactive visualization and find out what part of the world’s population lives like that and how the situation has changed since 1820.
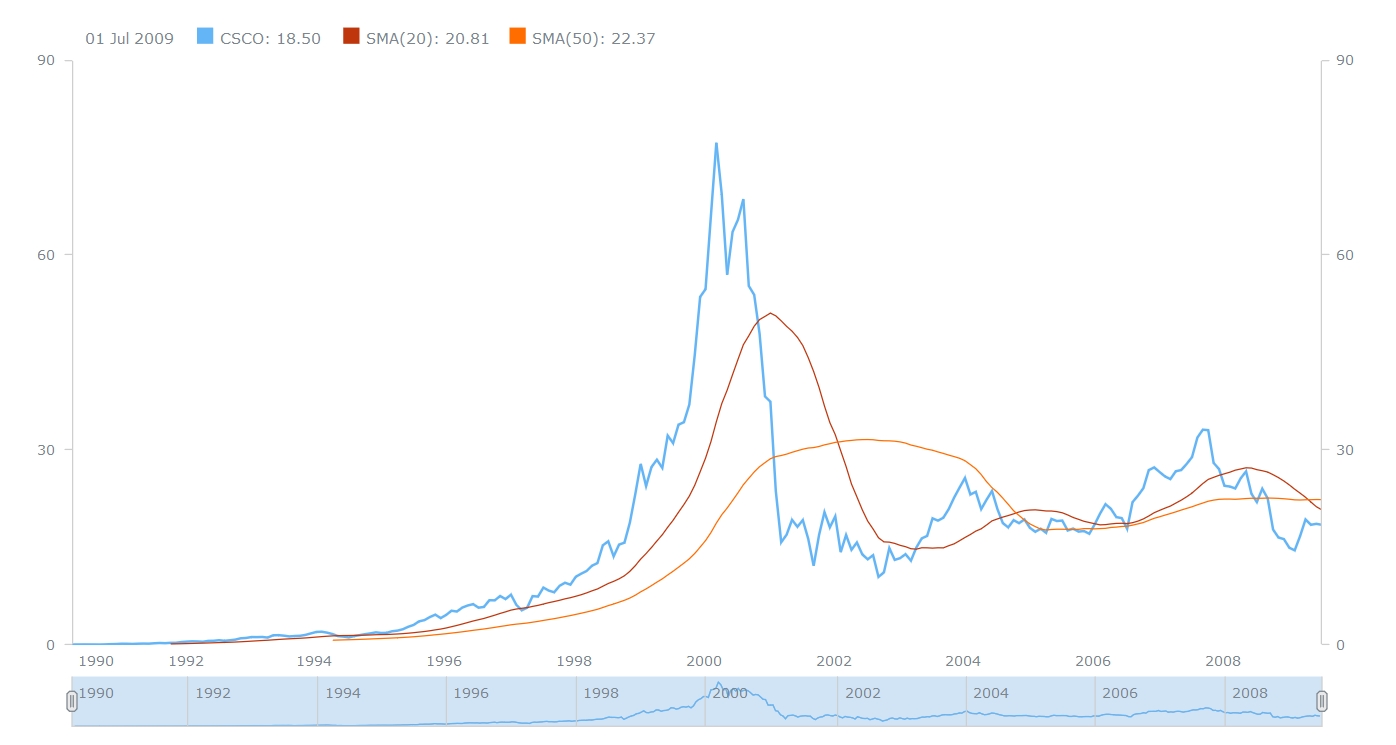
- A JavaScript Stock Chart with SMA by AnyChart – This interactive Stock Chart was created with AnyStock (AnyChart Stock and Financial Charts) – our JavaScript-based financial charting solution. Here, the Simple Moving Average (SMA) technical indicator is used, which is on of the most popular technical analysis tools in trading. You can also see the list of supported technical indicators and AnyStock Gallery.
- Categories: AnyChart charting component, AnyStock, HTML5, JavaScript, News
- No Comments »
JS Candlestick Chart by AnyStock and More
June 28th, 2016 by Margaret SkomorokhLast week we have shared with you on AnyChart Facebook Page and in Twitter the following data visualizations (including a JS Candlestick chart by AnyStock):
- Explore the world with Tim Peake – Use this map to explore ESA astronaut Tim Peake’s stunning photos of Earth, taken from the International Space Station during his six month mission (created by Esri UK). You will find photos of London, Ethiopia, New Orleans, and many other places, all of them looking great from space!
- ThermalPlot – Multi-attribute time-series data plays a vital role in many different domains. An important task when making sense of such data is to provide users with an overview to identify items that show an interesting development over time. However, this is not well supported by existing visualization techniques. ThermalPlot is a technique allowing to visualize multi-attribute time-series data using a thermal metaphor, which helps users to find items that are important (Team: Johannes Kepler Universität, St. Pölten University of Applied Sciences).
- Understanding Millenial Moviegoers – This infographic by the theatrical analytics company Movio reveals the truth about millennial moviegoing. There are some bad news for art-house and indie filmmakers hoping to get young people into the theater: according to these data, the younger millennials are 45% less inclined to see a drama and 52% less interested in an indie film.
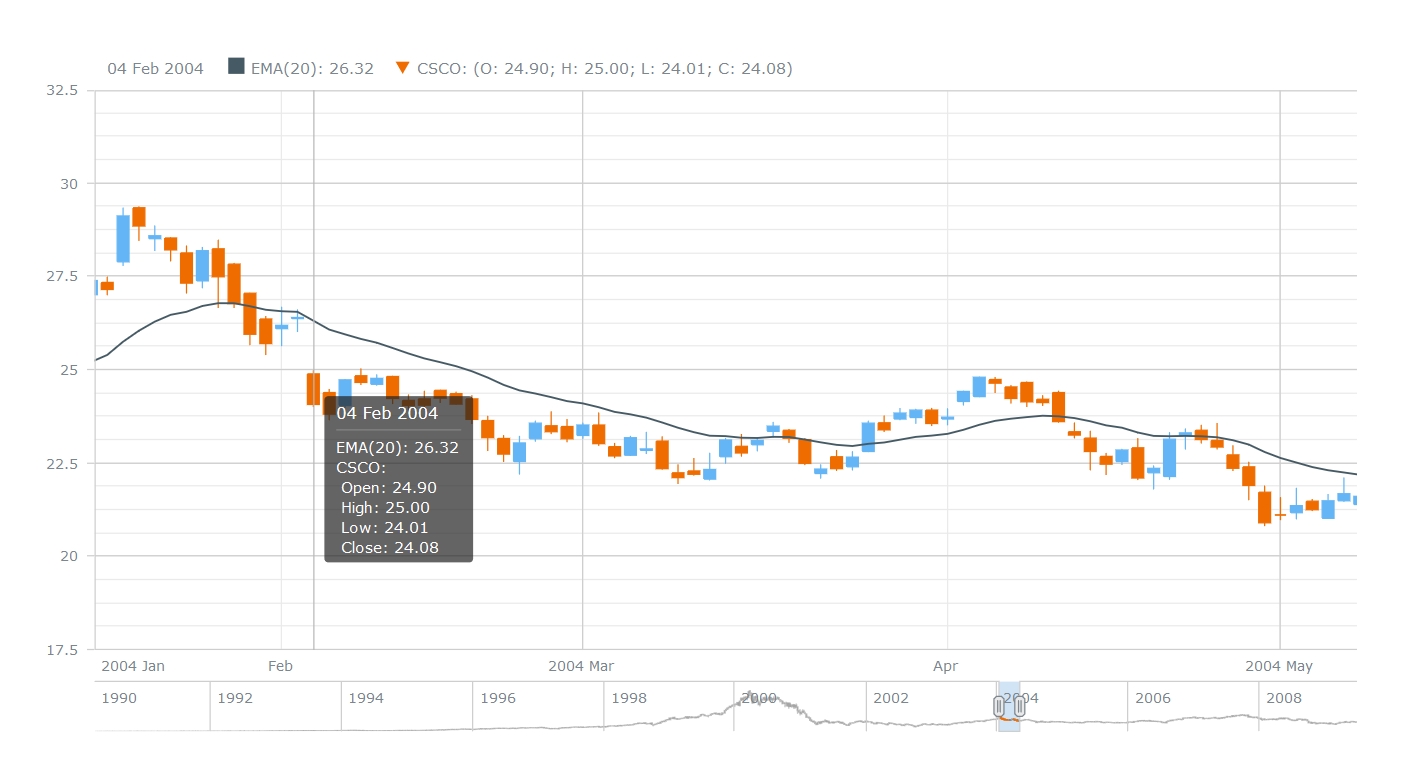
- JS Candlestick Chart by AnyStock – A Japanese Candlestick chart is a combination of a line chart and a bar chart used primarily to describe price movements of an equity over time, where each bar represents the range of price movement over a given time interval. It is mostly used in technical analysis of equity and currency price patterns. The interactive Candlestick chart you see here was created using AnyStock – a JavaScript-based financial charting solution by AnyChart.
- Categories: AnyChart charting component, AnyStock, Financial charts, HTML5, JavaScript, News
- No Comments »
AnyChart Charting Library 7.11.0 Coming Soon
June 10th, 2016 by Margaret SkomorokhAnyChart Charting library will be updated in July: we are going to release AnyChart, AnyStock, and AnyMap 7.11.0. Here is a preview of this update:
AnyChart 7.11.0 New Features
 |
PERT Chart A PERT Chart is a project management tool used to schedule, organize, and coordinate tasks within a project. PERT stands for Program Evaluation Review Technique – a methodology developed by the U.S. Navy in the 1950s to manage the Polaris submarine missile program. PERT chart is still a very popular tool when dealing with big and complex projects, and when Gantt Charts are not enough. |
 |
Full Accessibility Support (Section 508) Section 508 Amendment to the Rehabilitation Act of 1973 requires US Federal Agencies to make their electronic and information technology accessible to people with disabilities. Today Section 508 compatibility is a de facto standard for screen readers, and to fit this standard, we are adding out-of-the-box Section 508 compatibility as well as an option to customize replacement texts or show chart as a table. |
 |
Linear/Tank/Thermometer Gauge A Linear Gauge is a slider or a wide line that can hold much information and possess a variety of features: it can be either vertical or horizontal; the line can be of any width; you can add a single pointer or multiple pointers to show data values. As to Tank and Thermometer Gauges, they are a popular element of dashboards used for monitoring the environment or hardware facilities. |
 |
Chart Editor UI Creating charts with AnyChart charting library is going to be easier than ever: our Chart Editor UI will allow you to configure your chart in a WYSWIG environment. No programming – you will get what you see. Not only that: Chart Editor UI can be used by developers to generate presets or as a part of an integration solution. |
 |
Async Rendering With the Asynchronous Rendering feature, you will be able to render several charts on a page one by one. This feature improves user experience and makes big HTML dashboards more responsive. |
AnyStock 7.11.0 New Features
 |
Y Scale Mode: Changes/PercentChanges When you use the Y Scale Mode, the Y-axis of your stock chart automatically displays changes in the data. In some cases, it helps users to evaluate the situation and understand its’ dynamics quickly. Changes can be expressed either in numbers or in percent. |
 |
Event Markers Using Event Markers, you can mark an event that took place at a specific moment of time, which can be extremely helpful if you need to draw users’ attention to this event. In financial charts, this feature is used to show Key Developments, Dividends, Splits, Insider Transactions, Analyst Opinion Changes, or any other relevant events. |
 |
Data Point Markers A Data Point Marker is used to mark an important point on a chart (for example, the highest or the lowest point). In our charting library, you can customize the shape, size, and color of Data Point Markers or use your own image as a marker. |
 |
Stock Overlay Drawing Instruments Stock Overlay Drawing Instruments is a set of tools that provides end users with an ability to add drawings to to stock charts. Users will be able to draw such elements as Line Segments, Rays, Trend lines, Vertical Lines, Horizontal Lines, Rectangle, Ellipses, Triangles, Trend Channels, Andrew’s Pitchforks, Fibonacci Fans, Fibonacci Arcs, Fibonacci Retracements, Fibonacci Time Zones, Buy/Sell Signals, Custom Text Labels and so on. |
AnyMap 7.11.0 New Features
 |
Seat Map A Seat Map, also known as a Seating Chart, is a way to visualize how people will sit in a vehicle (airplane, bus, train), movie theater, stadium, or in any area where some event is going to happen. This map type is used on ticket booking websites or seat map information services. |
 |
Ability to Use SVG Images as Geo Data The Ability to Use SVG Images as Geo Data can be helpful for those who need to design very custom maps, including maps of imaginary ares. With this feature, you will be able to create literally any map you want. |
 |
TopoJSON Format Support To enhance the performance of our charting library and make it more flexible, we are adding the support of the TopoJSON format. TopoJSON is an extension to GeoJSON, encoding topology; one of its’ advantages is that maps in TopoJSON have a smaller file size. |
 |
Label Position We continue improving label algorithms in AnyMap: this time label positioning will we improved. We are introducing callout labels for small regions, as well as a special Callout UI control for groups of regions. |
- Categories: AnyChart charting component, AnyMap, AnyStock, HTML5, JavaScript, News
- No Comments »
AnyChart JS Charting Library 7.10.1 Released
June 4th, 2016 by Margaret SkomorokhAnyChart JS charting library has been updated: we have released a hotfix for all our products.
AnyChart, AnyStock, AnyMap, and AnyGantt 7.10.1 contain the following changes:
- Solved compatibility issues between AnyChart UI and other AnyChart products.
- Solved compatibility issues with old versions of ExtJS (3.4 and less).
Also, there are a few other bug fixes:
AnyChart 7.10.1
- Fixed a bug with the scroller and continuous series.
- Fixed a bug with tooltips in the TreeMap Chart.
AnyStock 7.10.1
- Fixed a bug with a single point in Stock Charts.
- Solved issues with EMA/SMA technical indicators.
- Solved issues with the mapAs method being called on an empty data table.
AnyChart version history: https://www.anychart.com/products/anychart/history/
AnyStock version history: https://www.anychart.com/products/anystock/history/
AnyMap version history: https://www.anychart.com/products/anymap/history/
AnyGantt version history: https://www.anychart.com/products/anygantt/history/
Trial download of our products: https://www.anychart.com/download/
- Categories: AnyChart charting component, AnyGantt, AnyMap, AnyStock, HTML5, JavaScript, News
- No Comments »