AnyChart JavaScript Charting Libraries 7.13.0 Released, Source Code Opened
February 28th, 2017 by AnyChart TeamReliability has always been our main priority at AnyChart JS Charts. And you definitely know you can trust us, with our JavaScript charting libraries’ public roadmaps, consistent releases, and highly experienced Quality Assurance team. Today we are glad to tell you about another major step that we have just taken in this regard:
AnyChart is now open!
 |
Basically, it means we fully opened the following: – Source code of our JavaScript charting libraries – it is now available for review and download on GitHub. – Issue tracker – so you can help us further improve our products, if you can/want. – Build scripts – to let you compile custom binaries with the chart types you need. – List of branches – to demonstrate our development cycle and prove you can trust us. |
However, that’s not all! In addition to becoming open, we introduced multiple important improvements and new features with the new major release. Let’s see now what else was added to the 7.13.0 versions of our JavaScript charting libraries – AnyChart (JS charts), AnyStock (timeline data based JS charts), AnyMap (JS maps), and AnyGantt (JS charts for project/resource management).
JavaScript Charting 7.13.0: New Features in AnyChart, AnyStock, AnyMap, AnyGantt
 |
Plugins To make using our JavaScript charting libraries with the most popular JavaScript frameworks as easy as possible, we created special plugins for AngularJS, Ember.js, jQuery, Meteor, Node.js, and React. Save your time and effort by using these plugins when utilizing one of these frameworks. |
 |
Social Network Sharing Now any JS (HTML5) chart powered by our JavaScript charting libraries can be easily shared on social networks Facebook, LinkedIn, Pinterest, and Twitter. We included this function in the context menu, so this can be quickly done from there. Properties specific to a particular social network can be set in the exports namespace. |
 |
Vertical Charts Most of the series in our AnyChart and AnyStock Javascript charting libraries are now also available in the vertical orientation. Whenever that is what you’re looking for, you are welcome to use the isVertical() method. To make the process of building the most popular vertical chart types even more straightforward, we added special constructors, verticalArea() and verticalLine(). Look at vertical charts in our Gallery. |
 |
Pareto Chart The Pareto chart, named after prominent economist and sociologist Vilfredo Pareto, is currently one of the most popular chart types in the field of management. And we simply could not make you get along without it anymore. So, let’s all welcome the Pareto chart type! Starting from the 7.13.0 version, AnyChart offers it out of the box. Now you can easily create a Pareto chart by using the anychart.pareto() constructor. |
 |
Step, Stick, Jump Line Charts Please also meet these major new arrivals to the list of chart types supported in AnyChart and AnyStock. We introduced Backward and Forward modifications of the Step chart as well as the Jump Line and Stick. The Step Line Forward and Step Line Backward charts are now available with the help of the stepDirection() method. To add a Jump Line chart or create a Stick chart, use the jumpLine() and stick() methods. |
 |
Custom Series Drawing Imagination is freedom. You definitely need to easily visualize your data exactly the way you see it. And we keep on doing our best to deliver you the ultimate customization features. Now we added the new rendering() method to AnyChart and AnyStock so you could put any creative idea into action and build any custom chart. Custom drawing examples: Frog Chart, Cherry Chart, and Column Chart with Rounded Edges. |
 |
Legend Customization We added new options to work with the legend in AnyChart, AnyMap and AnyStock. First, the itemsLayout() now lets you improve the legend’s visual appearance, especially when multiple series are displayed. Second, the legend can now be placed inside a data plot (the positionMode() method) to facilitate a more efficient use of space on a chart. Third, the drag() method allows you to easily position the legend on your JS chart. |
 |
New Technical Indicators To expand the range of stock JS (HTML5) charting opportunities available in AnyStock, we added more of technical indicators: Adaptive Moving Average (AMA); Modified Moving Average (MMA); Average True Range (ATR); KDJ; Bollinger Bands (BBands); Bollinger Bands %B (BBands %B); Bollinger Bands Width (BBands Width); Stochastic Oscillator (Fast / Slow / Full). Learn more of all the technical indicators in our Docs. |
 |
Individual Point Settings Sometimes applying individual settings to a particular data point can be very useful. Although that might not be habitual for stock JS (HTML5) charts, we decided to provide you with this great customization opportunity in the AnyStock JavaScript charting library. Starting from the 7.13.0 release, you are allowed use the allowPointsSettings parameter in the anychart.stock() constructor to enable this option. |
 |
Resource Chart Interactivity With the previous, 7.12.0 release of AnyGantt, we introduced the redesigned Resource chart. In the new, 7.13.0 version of this HTML5 / JS library, we are glad to present you several major new features added this time. First of all, now you can enable and adjust the Hover and Select interactivity settings in our new Resource charts. |
 |
Resource Chart Events With the previous, 7.12.0 release of AnyGantt, we introduced the redesigned Resource chart. In the new, 7.13.0 version of this JavaScript charting library, we are glad to present you several major new features added this time. First of all, now you can enable and adjust the Hover and Select interactivity settings in our new Resource charts. |
 |
Resource Chart Tooltips Third, we have also added Tooltips to the new Resource chart with the current 7.13.0 release of AnyGantt. They will help you display additional information about each activity you are visualizing, in a convenient, greatly interactive way. |
 |
Connector Customization in Gantt Charts Of course, we could not leave our Gantt charts without proper attention with regard to new features. This time we made tuning the visual appearance of the Live Editing mode in HTML5 Gantt charts more flexible by adding the new Connector Customization features. You are welcome to take a look at them in action in AnyGantt’s Gallery. |
We hope you like the 7.13.0 versions of our JavaScript charting libraries and enjoy the openness of AnyChart!
By the way, we have already scheduled the next major update on May 2017. Please see the roadmaps of AnyChart, AnyStock, AnyMap and AnyGantt in case you would like to find out what you will get with that release. All in all, 2017 is going to be no less fruitful in terms of new features in AnyChart JS Charts than the rich year of 2016!
Please contact our Support Team at any time when you have any questions or requests for new features. We’ll be glad to be of help, as always!
AnyChart’s version history: https://www.anychart.com/products/anychart/history/.
AnyStock’s version history: https://www.anychart.com/products/anystock/history/.
AnyMap’s version history: https://www.anychart.com/products/anymap/history/.
AnyGantt’s version history: https://www.anychart.com/products/anygantt/history/.
Download our JavaScript charting libraries: https://www.anychart.com/download/.
Purchase a license (renovated Buy page): https://www.anychart.com/buy/.
- Categories: AnyChart Charting Component, AnyGantt, AnyMap, AnyStock, Financial Charts, Gantt Chart, HTML5, JavaScript, News, Stock Charts
- 6 Comments »
Data Visualization Weekly: JS Multi-Series Line Chart DataViz and More
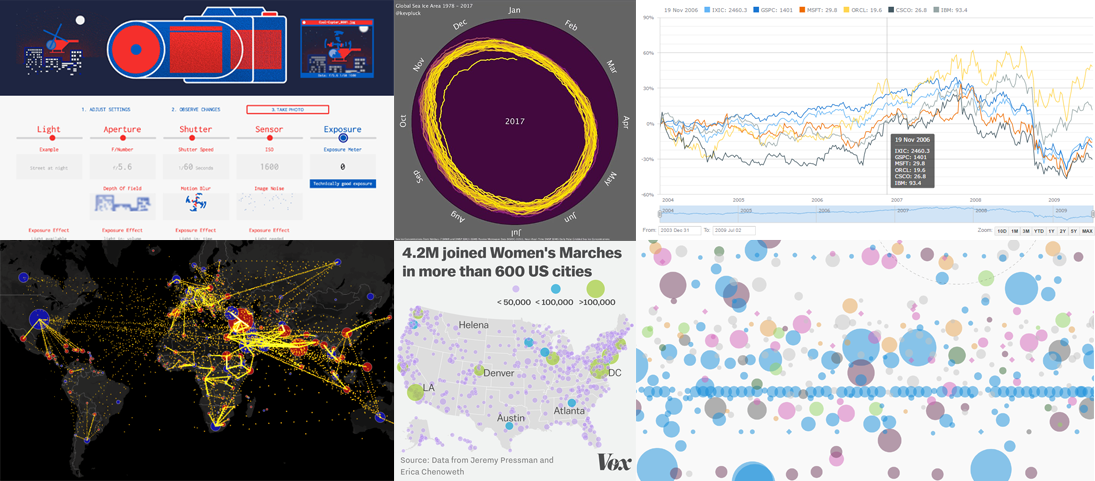
February 10th, 2017 by AnyChart Team All dataviz lovers are welcome to the new issue of Data Visualization Weekly brought to you by AnyChart JS Charts! Today we are publishing the best and new chart, map and infographic examples shared on our Twitter and Facebook accounts during the last seven days.
All dataviz lovers are welcome to the new issue of Data Visualization Weekly brought to you by AnyChart JS Charts! Today we are publishing the best and new chart, map and infographic examples shared on our Twitter and Facebook accounts during the last seven days.
So, get ready for the best peculiar practices that made the previous week in data visualization special! And now let’s take a look at what dataviz inspirations were most followed. Read more »
- Categories: Data Visualization Weekly, News
- No Comments »
Introducing Chartopedia to Help You Choose the Right Chart Types for Your Data Visualization
January 18th, 2017 by AnyChart Team Choosing the right chart types for data analysis and reporting solutions is always a challenge. In fact, there are so many data visualization options out there that it can be really complicated to determine which one to use in a certain situation. And you cannot afford to make a mistake here, because applying data to an inappropriate type of chart will very likely end up causing confusion and even wrong business decisions.
Choosing the right chart types for data analysis and reporting solutions is always a challenge. In fact, there are so many data visualization options out there that it can be really complicated to determine which one to use in a certain situation. And you cannot afford to make a mistake here, because applying data to an inappropriate type of chart will very likely end up causing confusion and even wrong business decisions.
To help you cope with this issue better (and faster), we have developed an information resource named Chartopedia, and it is a pleasure for us to introduce it to you today.
- Categories: AnyGantt, AnyMap, AnyStock, Business Intelligence, Financial Charts, Gantt Chart, HTML5, JavaScript, News, Stock Charts, Tips and Tricks, Uncategorized
- 1 Comment »
AnyChart JS Charts 2016 Year in Review: Look How Much Was Done!
December 26th, 2016 by AnyChart TeamThis year has been so busy and fruitful for AnyChart JS Charts that now our team is extremely tired and feels incredibly happy at the same time. In fact, we went all out to make our JavaScript (HTML5) based charting libraries AnyChart, AnyStock, AnyGantt, and AnyMap even much more feature-rich, flexible, user-friendly, and faster with only one purpose – to bring you an unprecedented data visualization experience.
Looking back, we are proud of how MUCH was done in 2016! And now, we invite you to join us in quickly reviewing this year’s accomplishments that further strengthened AnyChart’s global leadership in interactive data visualization.
Without more ado, here is the list of new product and feature arrivals as well as major improvements to our JS charts solutions – a great chance to make sure you did not miss any important innovation.

1. More Types of JS Charts.
JS graphs and diagrams
- Treemap charts
- Linear gauges – LED, tank, and thermometer
- 3D area charts
- 3D bar charts
- 3D column charts
Stock and financial JS charts
- Candlestick charts
- Spline charts
- Step line charts
- Area charts
- Step area charts
- Spline area charts
- Marker charts
- Range column charts
- Range area charts
- Range spline area charts
JS Gantt charts
- PERT (Program Evaluation and Review Technique) charts
- Resource charts (redesigned; beta)
JS maps
- Dot (point) maps
- Flow (connector) maps
- Seat maps
2. More Features in JS Charts.
All JS charts
- Full accessibility (Section 508)
- Localization engine with 196 culture-specific locale settings files. Demos: AnyChart, AnyStock, AnyGantt, AnyMap
JS graphs and diagrams
- Chart themes/palettes (demo)
- Exclude/include data points
- Context menu
- Save data as XSLX and CSV
- Save chart configuration as XML and JSON
- String tokens
- Chart statistics
- Standalone chart elements
- Tooltip settings improvement
Stock and financial JS charts
- Drawing tools and annotations (demo)
- Technical indicators – MACD, RSI, SMA, EMA, ROC, Aroon, and custom
- Data grouping
- Markers on data points
- Range selection UI
- Legend interactivity
- Y-scale comparison mode (changes and percentage changes)
JS Gantt charts
- Calendar support
- Smart timeline
- Event markers for time intervals and important events
- Timeline markers for multiple milestones
JS maps
- Drill down
- Longitude/latitude API
- Move/zoom API
- Rich integration of keyboard and mouse controls
- 13 map projections
3. Easier JS charting.
- Chart editor (demo)
- Demos of business solutions including the following JavaScript (HTML5) dashboards:
- Web Audience dashboard
- Human Resources dashboard
- Investment Portfolio dashboard
- Sales dashboard
- CIO dashboard
- Site Speed Overview dashboard
- States of the US dashboard
- Migration tool – a small library for easier transit from AnyChart 5/6 to 7
- 20+ technical integration templates and samples for easy JS/HTML5 data visualization with any popular technology stack:
- ASP.NET – C# / C#, SignalR / VB.NET – MySQL integration template
- Clojure – ClojureScript – PostgreSQL integration template
- Go – (Revel) – MySQL integration template
- iOS – Objective-C – SQLite integration template
- Java Servlets – Maven, JDBC, JSP – MySQL integration template
- Java Spring – Maven, Hibernate – MySQL integration template
- Julia – MySQL integration template
- NodeJS – (Express, Jade) / Socket.IO – MongoDB integration template
- Perl – Catalyst – MySQL integration template
- PHP – (Laravel / Slim / Symfony) – MySQL integration template
- Python – Flask / Django – MySQL integration template
- R – Shiny – MySQL integration template
- Ruby on Rails – (Sinatra) – MySQL integration template
- Scala – Akka / Play – MySQL integration template
- Electron integration template
4. Faster JS Charts.
- Performance improvement (speed test):
- Less than 1s to render 250,000 data points
- Less than 60ms to stream 500 points
- Async rendering (docs)
5. New Products.
- AnyChart 7.x Plugins for Oracle APEX
- GraphicsJS, a powerful open-source JavaScript graphics library (SVG)
To sum up, 2016 was immensely intensive. But 2017 will be no less productive from the very beginning – we promise.
We wish you a peaceful, prosperous, and happy new year!
- Categories: AnyChart Charting Component, AnyGantt, AnyMap, AnyStock, Business Intelligence, Dashboards, Financial Charts, Gantt Chart, GraphicsJS, HTML5, JavaScript, News, Oracle Apex, Stock Charts
- 2 Comments »
JS Charting Without Borders: 21 New Integration Templates for Popular Stacks
December 19th, 2016 by AnyChart TeamMaking your data visualization life ever easier is what we at AnyChart are boundlessly passionate about. This time we focused on further simplifying the integration of our JS charting solutions into your web development environment.
So, prepare to replan your schedule! From now on, you will spend tangibly less time on charting. And please greet the 21 New Technical Integration Templates that we have just released! They will help you deploy HTML5 graphs, maps, stock charts, dashboards, and Gantt diagrams in your stack as easily (and rapidly!) as never before, no matter what programming languages, frameworks, and databases are used.
You can find the templates right here on our website, in the Technical Integrations section.
Basically, our powerful JavaScript/HTML5 based solutions for interactive data visualization – AnyChart, AnyMap, AnyStock, and AnyGantt – are inherently compatible with all major technologies and platforms. Configuring each JS charting library is easy, and we are sure all of you are more than capable of making even rather complicated integrations prefectly done by yourself. But we keep on doing our best to bring you the ultimate simplicity and clarity so you could get along without additional research and other time-consuming activities.
The integration templates we’ve added cover the most popular languages, frameworks and libraries, and database programs. Below is the list of the newly available combinations.
Templates for easily integrating AnyChart JS charting libraries into your stack:
 |
ASP.NET integration
|
 |
Go integration
|
Java integration
|
 |
Julia integration
|
 |
NodeJS integration
|
 |
Perl integration
|
 |
PHP integration
|
 |
Python integration
|
 |
R integration
|
 |
Ruby on Rails integration
|
 |
Scala integration
|
We hope you agree that this is a tremendous addition to the JS charting integration samples published earlier:
- Clojure, ClojureScript and PostgreSQL,
- iOS, Objective-C and SQLite,
- NodeJS and MongoDB,
- PHP and MySQL,
- PHP, Slim and MySQL.
So, you are welcome to make use of our integration templates and samples for easier data visualization. All of them are released on GitHub under the Apache 2.0 License, rest in the AnyChart Integrations repository, and can be forked and changed in any way.
We are going to keep the collection growing further. Meanwhile, please send us your suggestions on what other particular integration you are interested to learn about first, and – as always! – that one will be prioritized; just contact our Support Team for that and name your stack.
To make your JS charting life even easier, we will release special AnyChart plugins for Angular, Ember, jQuery, Meteor, and React JavaScript frameworks in February 2017, with the 7.13.0 update. But this is a completely other remarkable story. Stay tuned. And thanks for being with us!
- Categories: AnyChart Charting Component, AnyGantt, AnyMap, AnyStock, Business Intelligence, Dashboards, Financial Charts, Gantt Chart, HTML5, JavaScript, News, Stock Charts, Third-Party Developers, Tips and Tricks
- 2 Comments »
DeviceLock Chooses AnyChart HTML5 charts for Its DLP Security Solution
June 11th, 2015 by Margaret SkomorokhWe are happy to announce that a new customer success story has been added to our site.
 DeviceLock, Inc, established in 1996, is a leading provider of endpoint device/port control and data leak prevention software for business, education and government institutions around the world. The company offers DeviceLock, a policy-based endpoint data leak prevention (DLP) security solution that enables network administrators to centrally control uploading and downloading activity through local computer devices and network protocols and applications.
DeviceLock, Inc, established in 1996, is a leading provider of endpoint device/port control and data leak prevention software for business, education and government institutions around the world. The company offers DeviceLock, a policy-based endpoint data leak prevention (DLP) security solution that enables network administrators to centrally control uploading and downloading activity through local computer devices and network protocols and applications.
The challenge was:
- To present the activity of DeviceLock in a clear and visually appealing way.
- To make complex data easy to read and understand so that the situation could be quickly evaluated by the end user.
Solution:
- AnyChart JavaScript charts were chosen as a solution. The component allows to create stylish interactive HTML5 charts and provides excellent rendering performance.
- Due to wide variety of chart types and the flexibility of AnyChart, it was possible to implement user-friendly data visualizations.
You can enjoy the full success story here:
 |
DeviceLock DeviceLock Chooses AnyChart for Its DLP Security Solution >> |
Or see other AnyChart Customer Success Stories.
- Categories: AnyChart Charting Component, Business Intelligence, HTML5, JavaScript, Success Stories
- No Comments »
New Partnership Announcement: Datonix and AnyChart
May 22nd, 2015 by Margaret SkomorokhWe are very pleased to announce that AnyChart have partnered with Datonix.
Datonix primary product is datonixOne, a computer appliance designed for BIGDATA Solutions and eXpress development. Using datonixOne, Federated BIGDATA applications can be quickly developed, providing ready information for end users.

AnyChart partners: https://www.anychart.com/partners/.
- Categories: AnyChart Charting Component, Success Stories, Third-Party Developers, Uncategorized
- No Comments »
AnyChart 7.4.1 Update Available
May 15th, 2015 by Timothy LoginovIn the AnyChart 7.4.1 update, we have added a lot of great features and improvements including a major upgrade of Legend API. Here is the full list of improvements and bug fixes:
New Features
- Each AnyChart element (Title, Label, Legend, Point, etc.) now dispatches mouse events. See Base API Reference for more details.
- Rewritten the anychart.bubble and anychart.marker methods: now they create Scatter Charts instead of Cartesian.
- Added the ability to set the maximum/minimum size for charts and other elements via the maxWidth/maxHeight and minWidth/minHeight methods.
- Fully rewritten anychart.ui.Table API.
- Pie Charts now work with CSV data.
Legend API Improvements
(For more information, see the Legend API Reference.)
- Removed the itemsProvider method.
- Added the itemsSourceMode method, allowing a set of legend items to switch between series and categories.
- Added the items method, allowing to create a custom set of legend items.
- Added the itemsFormatter method, allowing to customize the default set of legend items.
- Added the itemsTextFormatter method, allowing to customize the text of legend items.
- Added the hoverCursor method, allowing to customize the behavior of the cursor.
- Added the inverted method, allowing to invert the sequence of legend items.
- Added the legendItem method for all series, allowing to customize legend items.
Legend Interactivity Improvements
(For more information, see the Legend section in our User’s Guide.)
- A series is highlited when a legend item is hovered.
- A series is disabled when a legend item is clicked.
- Added an easy way to customize the default behavior via the preventDefault and stopPropagation methods.
Other Improvements
- The default interactivity now works the same in all chart types (Radar/Polar, Cartesian, Scatter, etc.).
- Circular Gauges: drawing improved.
Bug fixes:
- Solved problems with multiple lines in texts (\n\n).
- Tables are now redrawn when internal settings of charts are changed.
- Y-scale is no longer inverted in Win/Loss series.
- Changing the orientation of a Bullet Chart no longer causes the drawing bug.
- Solved problems with drawing multiple axes in Cartesian and Scatter Charts.
- Fixed the bug with Tooltips padding.
- Hover settings for Data Labels now can be set from Data.
- Fixed the bug with drawing Grids in IE6-8 (VML).
- Fixed the bug with the position of Tooltips in IE6-8 (VML).
AnyChart version history: https://www.anychart.com/products/anychart/history/
Trial download: https://www.anychart.com/download/
- Categories: AnyChart Charting Component
- No Comments »
AnyChart 7.4.0 Available
March 30th, 2015 by Margaret SkomorokhA new version of our component – AnyChart 7.4.0 – is available for download. We have implemented a number of important features including 4 new chart types: Sparkline, Error, Box&Whisker, and Circular Gauges. Check out the main improvements:
 |
Sparkline Charts Sparkline charts are designed to fit a lot of them in a tiny space. Sparklines are good at presenting changes in time for an array of similar data, e.g. currency or medical trends. Read more about Sparkline Charts >> Take a look at Gallery sample >> |
 |
Error Charts Error Charts are to be used as error or deviation indicators. Error bars often represent one standard deviation of uncertainty, one standard error, or a certain confidence interval. Read more about Error Charts >> Take a look at Gallery sample >> |
 |
Box and Whisker Charts Box Charts are predominantly used in descriptive statistics. Using a box chart is a way of representing groups of numerical data. Boxes operate with specific terms, such as whiskers, quartiles, and median. Read more about Box and Whisker Charts >> Take a look at Gallery sample >> |
 |
Circular Gauges Circular Gauge is a radial chart that can be used as a clock, speedometer, compass, audio feature tuner or any other gauge that represents the value as an angle on a circle plot. Read more about Circular Gauges >> Take a look at Gallery sample >> |
 |
Pie/Donut Aqua Style Aqua Style for Pie/Donut charts is a renewed gradient fill style which has become very popular among our users since AnyChart 5.0. Take a look at Gallery sample >> |
- Categories: AnyChart Charting Component
- No Comments »
AnyGantt 7.4.0 Released
March 30th, 2015 by Margaret SkomorokhWe are glad to announce that AnyGantt 7.4.0 is released. Our Gantt component is based on JavaScript (HTML5) and is easy to integrate with AnyChart. In this version, we have made a few useful improvements:
 |
Tooltip feature for all Timeline Elements Tooltips can be added to all timeline elements (such as resources, tasks, and periods). The appearance and format of Tooltips can be customized as always. Take a look at a Gallery sample >> |
 |
Possibility to Hover/Select Gantt Chart Rows Gantt charts are now more interactive and responsive in use. You can adjust both the appearance of the selection and the special settings for the selected elements (such as resources, tasks, and periods). Take a look at Gallery sample >> |
 |
Gantt Chart Toolbar Panel Just a few lines of code now allow you to create an UI-panel that helps to Print, Export to pictures, Zoom In/Out, Expand or Collapse. Take a look at Gallery sample >> |
 |
Horizontal Scroll in DataGrid A DataGrid now can be horizontally scrolled. Have a look at this feature through the link below. Take a look at Gallery sample >> |
AnyGantt version history: https://www.anychart.com/products/anygantt/history/
Trial download: https://www.anychart.com/download/
- Categories: AnyGantt
- No Comments »