Best JavaScript Gantt Chart Libraries in 2025–2026
November 5th, 2025 by Jay Stevenson Gantt charts are among the most effective ways to visualize tasks, timelines, and dependencies, making them a core component of modern project management practices. For developers building web applications, the right JavaScript Gantt chart library can dramatically save development time and deliver a professional, interactive experience directly in the browser.
Gantt charts are among the most effective ways to visualize tasks, timelines, and dependencies, making them a core component of modern project management practices. For developers building web applications, the right JavaScript Gantt chart library can dramatically save development time and deliver a professional, interactive experience directly in the browser.
The ecosystem in 2025–2026 includes a wide range of solutions — from free open-source libraries for simple timelines to enterprise-grade components with advanced scheduling engines and resource management features. Some prioritize speed and simplicity, while others focus on deep functionality and seamless integration into broader charting or UI stacks.
This article reviews the most notable JavaScript Gantt chart libraries available today. Each library is presented with its functionality, performance and scalability, integration options, licensing, and support. Whether you are building an internal tool, a SaaS application, or a full-scale enterprise system, this guide will help you quickly identify the Gantt solution that best fits your needs.
- Categories: AnyChart Charting Component, AnyGantt, Big Data, Business Intelligence, Dashboards, Gantt Chart, HTML5, JavaScript, Tips and Tricks
- No Comments »
New Data Stories Driven by Visualization — DataViz Weekly
August 22nd, 2025 by AnyChart Team Visual graphics often play a crucial role in revealing the stories hidden in data. They help untangle complex realities while highlighting insights that might otherwise be hard to grasp. This edition of DataViz Weekly showcases recent articles where robust visualization of data drives effective storytelling:
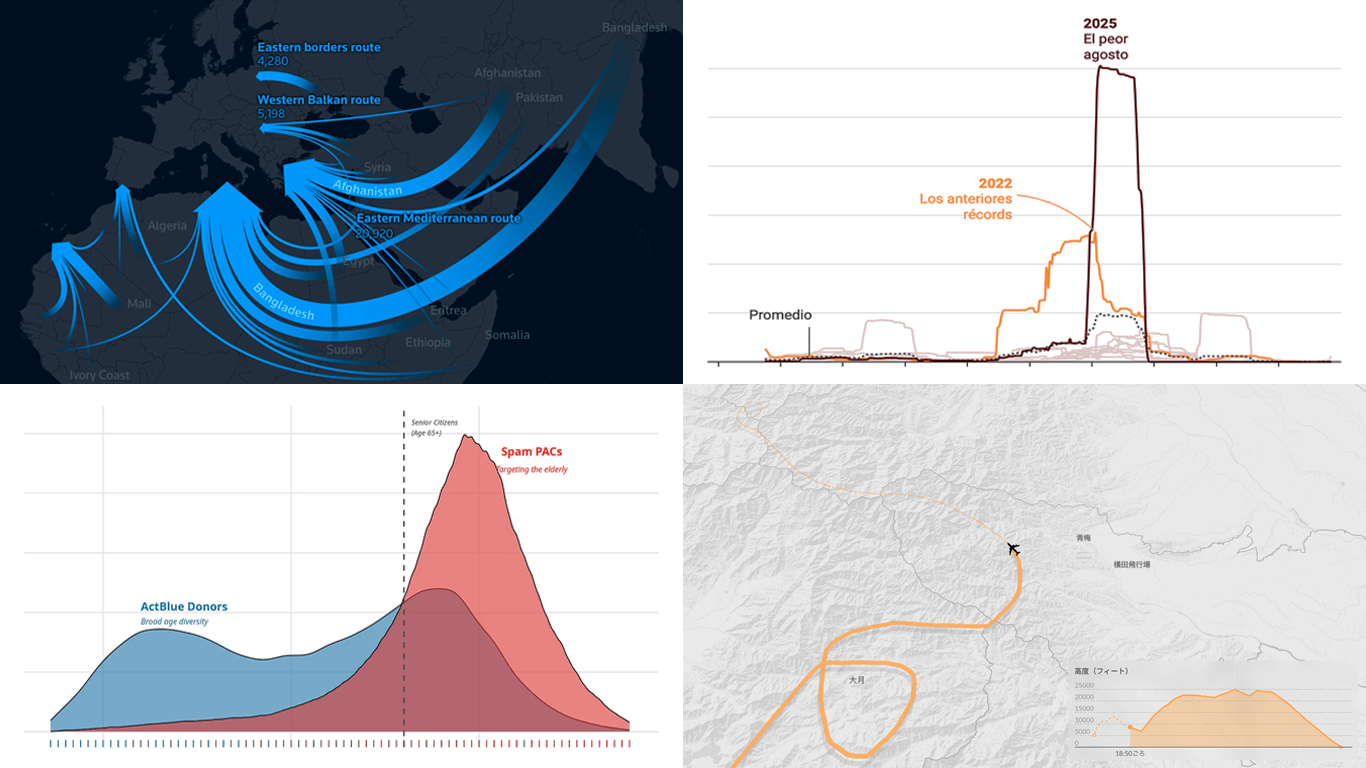
Visual graphics often play a crucial role in revealing the stories hidden in data. They help untangle complex realities while highlighting insights that might otherwise be hard to grasp. This edition of DataViz Weekly showcases recent articles where robust visualization of data drives effective storytelling:
- Donor age in U.S. political fundraising — On Data and Democracy
- Migration across the Mediterranean — Reuters
- Wildfires in Spain — Colpisa
- Japan Airlines Flight 123 crash, 40 years ago — Nikkei
- Categories: Data Visualization Weekly
- No Comments »
Powering Financial Charts in Free Online Currency Converter by EODHD APIs
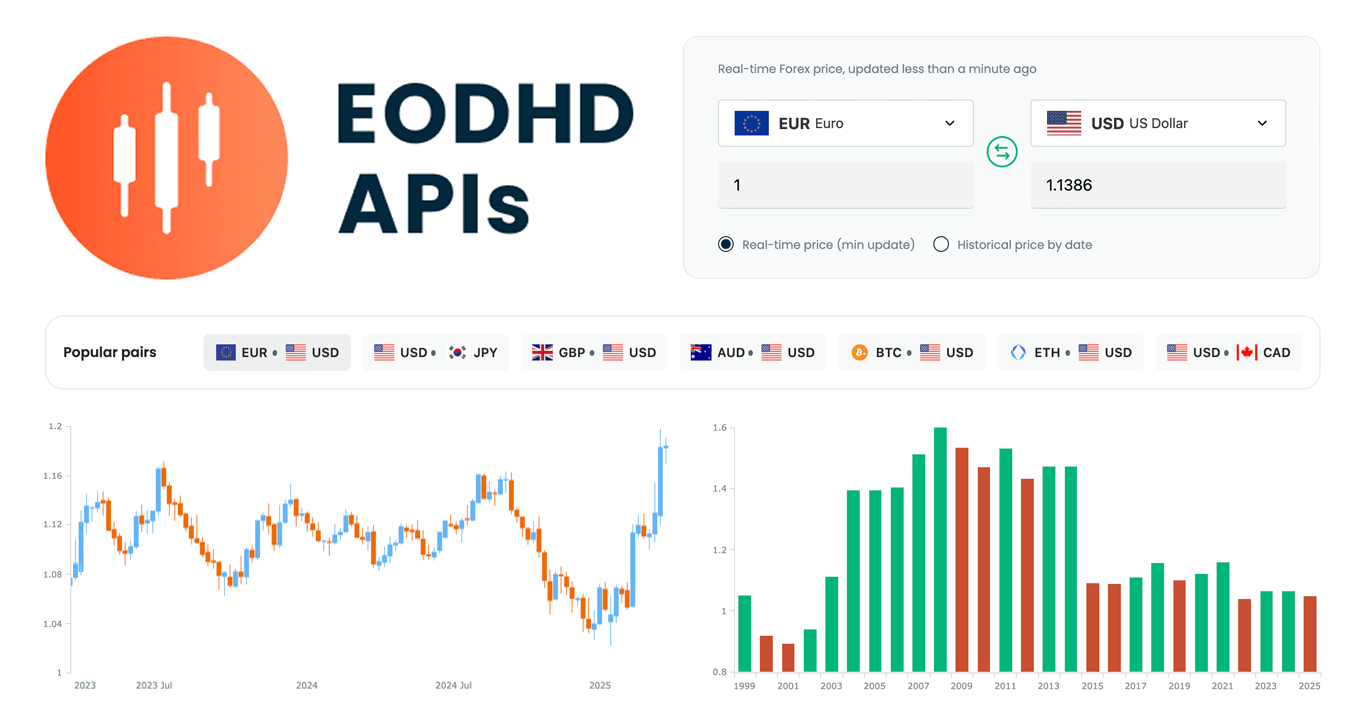
April 21st, 2025 by AnyChart Team We are pleased to share that EODHD APIs, a prominent provider of financial market data, selected our JavaScript charting library to power charts in their new Online Currency Converter.
We are pleased to share that EODHD APIs, a prominent provider of financial market data, selected our JavaScript charting library to power charts in their new Online Currency Converter.
The tool provides free access to both live and historical exchange rates for more than 1,100 currency pairs. Interactive stock charts, built with our specialized AnyStock product, enrich numerical conversion data with clear visual context, providing insight into currency dynamics over time.
This case highlights how charts built with AnyChart can add clarity and usability to financial tools. Let’s take a closer look at how it works.
- Categories: AnyChart Charting Component, AnyStock, Big Data, Financial Charts, HTML5, JavaScript, News, Stock Charts, Third-Party Developers
- No Comments »
Insightful Data Visualizations You Need to See — DataViz Weekly
March 7th, 2025 by AnyChart Team Data visualization is powerful — when done right, it conveys meaning clearly and helps insights emerge naturally. We continue DataViz Weekly, where we regularly highlight some excellent examples from around the internet, offering a firsthand look at how graphical representation can effectively reveal and clarify information. This time, we think you just need to see the following:
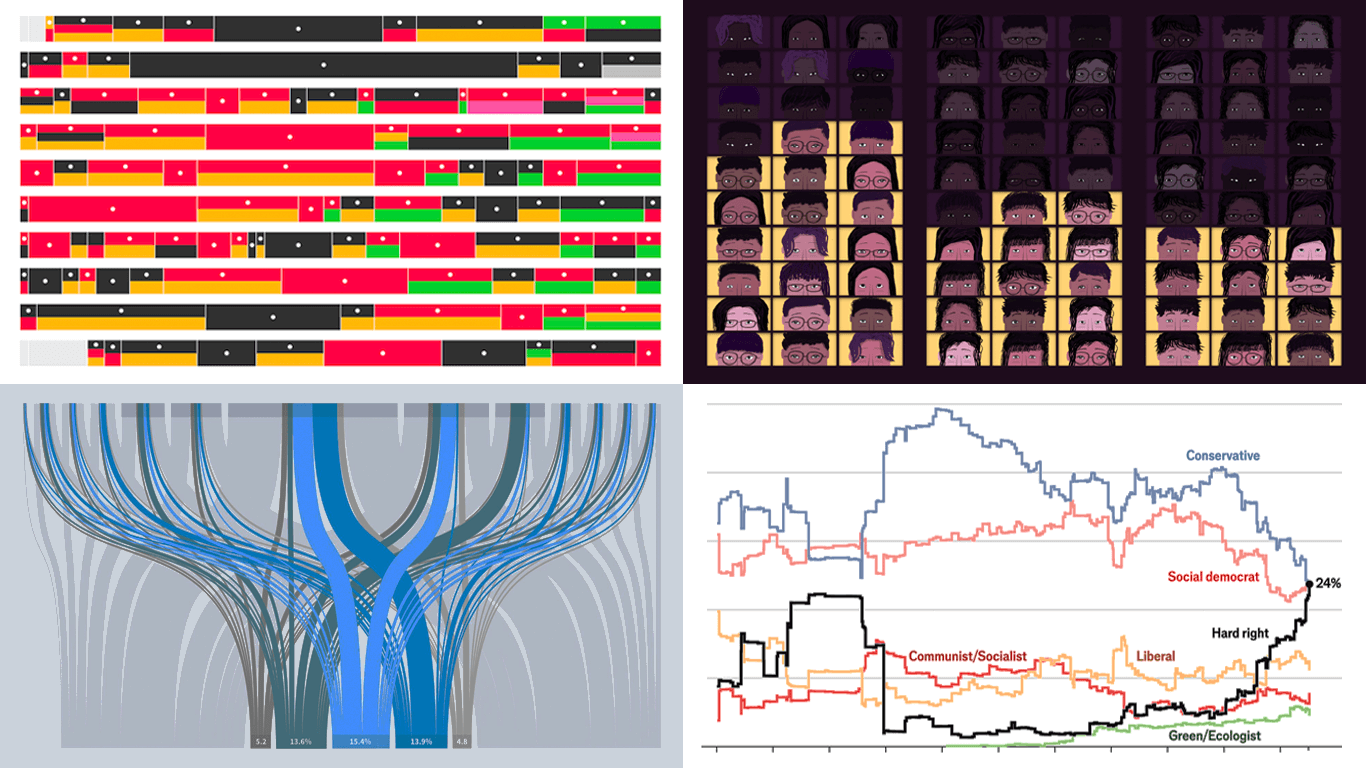
Data visualization is powerful — when done right, it conveys meaning clearly and helps insights emerge naturally. We continue DataViz Weekly, where we regularly highlight some excellent examples from around the internet, offering a firsthand look at how graphical representation can effectively reveal and clarify information. This time, we think you just need to see the following:
- U.S. imports and tariffs — Reuters
- Coalition scenarios in Germany — Bloomberg
- Hard-right parties in Europe — The Economist
- Emotional experiences of middle schoolers — The Pudding
- Categories: Data Visualization Weekly
- No Comments »
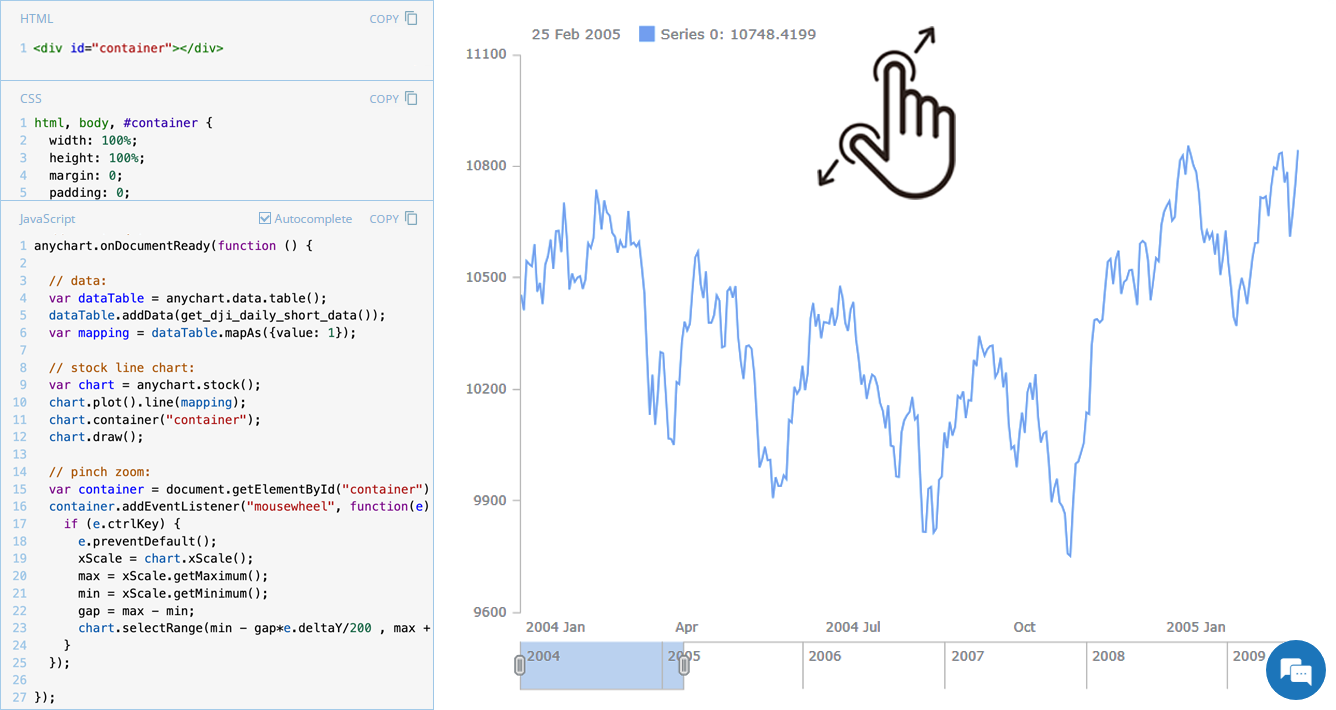
Pinch-to-Zoom in Stock Charts — JS Chart Tips
March 5th, 2025 by AnyChart Team Stock charts are designed to handle large volumes of time-based data, and smooth navigation is key to working with them effectively. One common need is zooming — whether to focus on a specific time range in greater detail or to get a broader view of the data.
Stock charts are designed to handle large volumes of time-based data, and smooth navigation is key to working with them effectively. One common need is zooming — whether to focus on a specific time range in greater detail or to get a broader view of the data.
In our JavaScript stock charts, zooming works out of the box through the scroller element, which appears by default as the main navigational UI control, making it easy to adjust the visible range on the go. For even greater flexibility, the range selection UI provides extra tools like preset time period buttons and date input fields. You can also activate zooming via mouse wheel scrolling with the zoomOnMouseWheel() method, which corresponds to the two-finger swipe gesture on touchpads and trackpads.
Pinch-to-zoom is another intuitive zooming option. It allows users to zoom in and out naturally on mobile and touch devices by moving two fingers farther apart or closer together. This is also easy to implement — and it is exactly what we cover in this edition of JS Chart Tips. Learn how to add pinch-to-zoom to your JavaScript stock chart!
- Categories: AnyChart Charting Component, AnyStock, Big Data, Financial Charts, HTML5, JavaScript, JS Chart Tips, Stock Charts, Tips and Tricks
- No Comments »
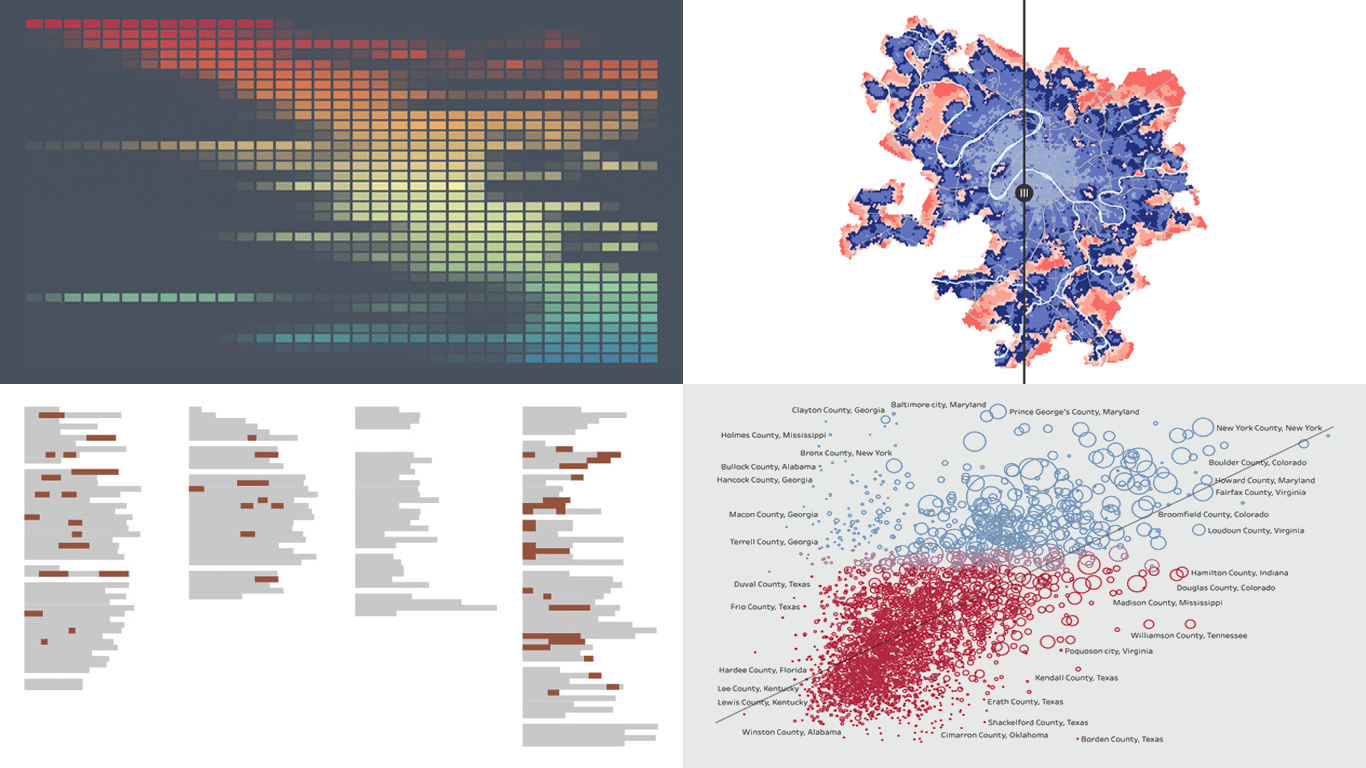
Data Visualization in Action: Fresh Examples — DataViz Weekly
February 14th, 2025 by AnyChart Team We’re back with DataViz Weekly, where we showcase some of the best new data visualization examples — from individual charts and maps to full-scale visual stories and projects. Take a look at our latest picks:
We’re back with DataViz Weekly, where we showcase some of the best new data visualization examples — from individual charts and maps to full-scale visual stories and projects. Take a look at our latest picks:
- Swiss research funding — Colas Droin
- Education and voting patterns in U.S. presidential elections — Jon Boeckenstedt
- City walkability and improvement potential — The Economist & Matteo Bruno et al.
- Self-censorship in Super Bowl halftime shows — Artur Galocha for The Washington Post
- Categories: Data Visualization Weekly
- No Comments »
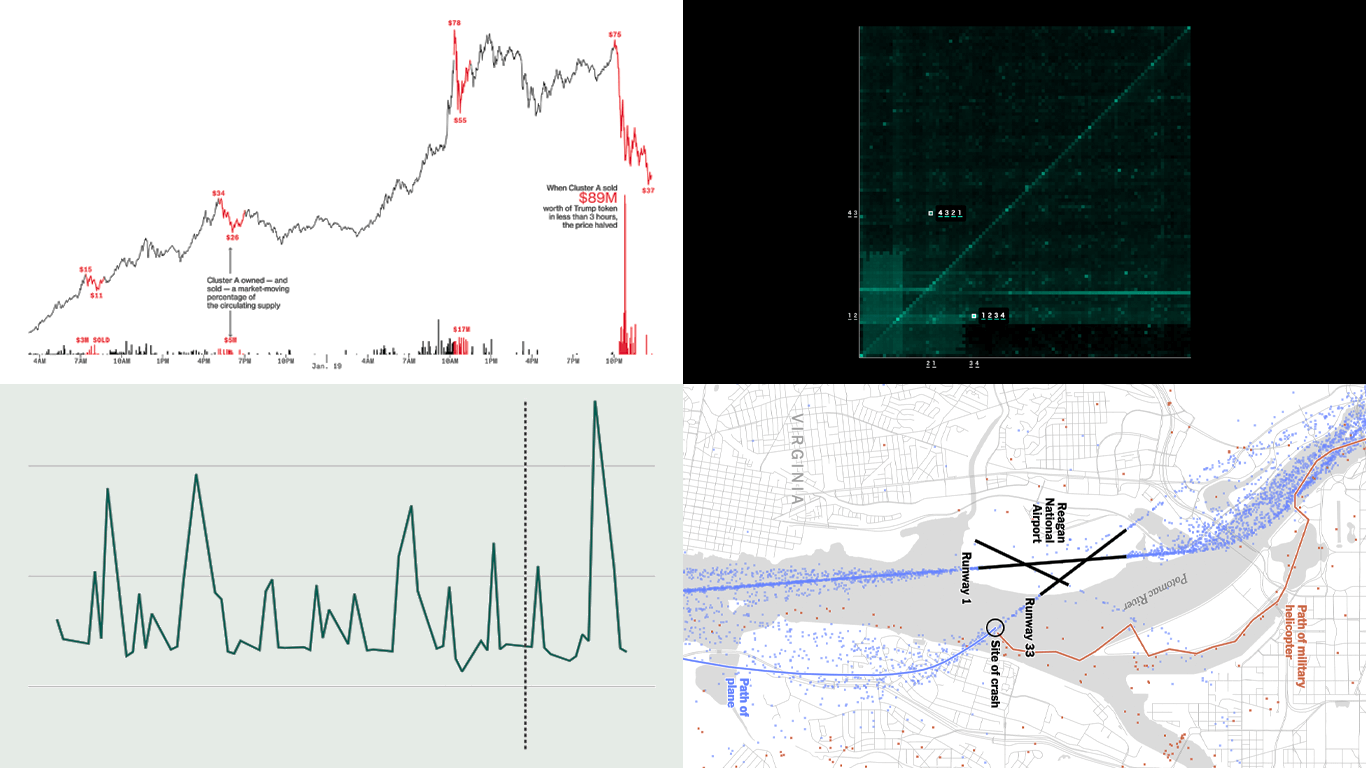
Noteworthy New Visualizations to Explore — DataViz Weekly
February 7th, 2025 by AnyChart Team Continuing our regular DataViz Weekly, we’re glad to share the most interesting of all the new data visualizations we’ve recently come across, well worth a look. Here’s what we have lined up this time:
Continuing our regular DataViz Weekly, we’re glad to share the most interesting of all the new data visualizations we’ve recently come across, well worth a look. Here’s what we have lined up this time:
- PIN code popularity — ABC News
- Complexity of D.C. airspace amid the Potomac River midair collision — The New York Times
- Trading patterns in the Trump memecoin — Bloomberg Crypto
- U.S. federal expenditures in real time — The Hamilton Project
- Categories: Data Visualization Weekly
- No Comments »
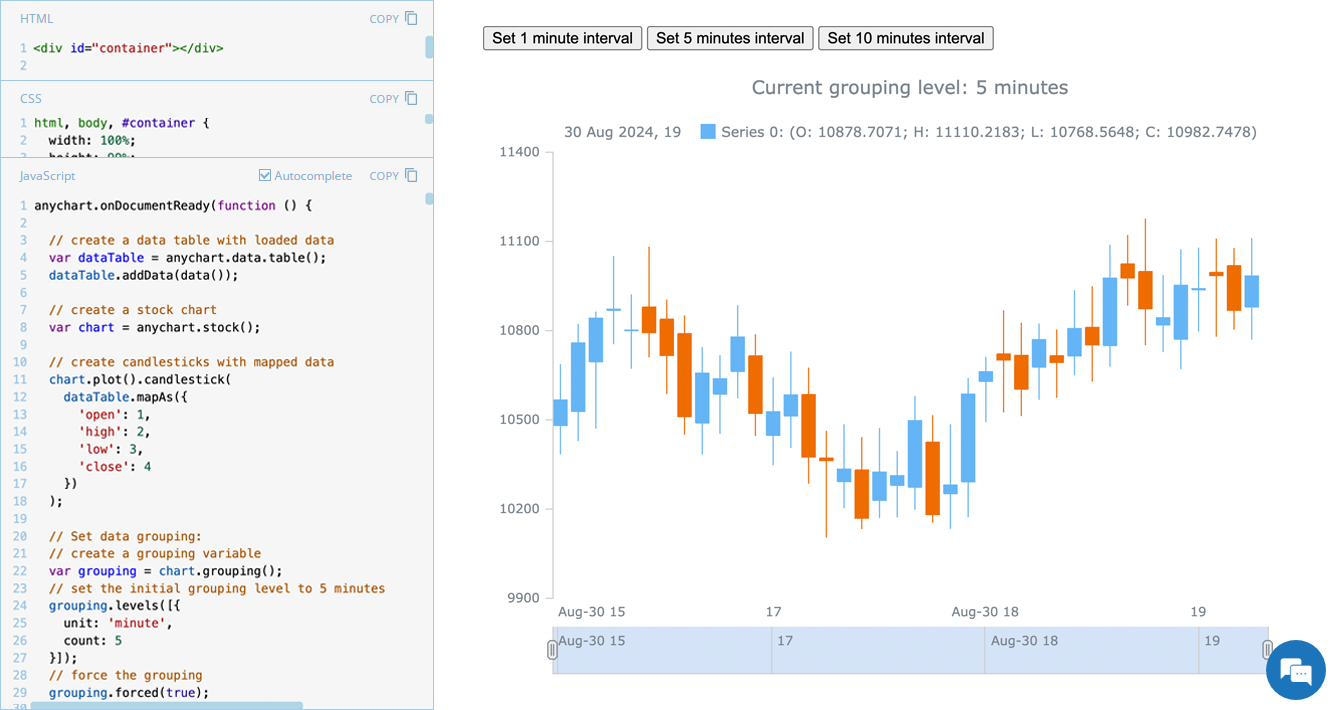
Stock Chart with Custom Time Intervals — JS Chart Tips
January 30th, 2025 by AnyChart Team Grouping data points into appropriate time intervals is essential for making stock charts more readable and insightful. While raw data may be collected at a high frequency, such as every minute, financial analysts and traders often need to view broader trends, where grouping data into 5-minute, 15-minute, 1-hour, 1-day, and other time frames can provide clearer insights. In this edition of JS Chart Tips, we will walk you through the process of setting a custom time interval for a stock chart using our JavaScript charting library.
Grouping data points into appropriate time intervals is essential for making stock charts more readable and insightful. While raw data may be collected at a high frequency, such as every minute, financial analysts and traders often need to view broader trends, where grouping data into 5-minute, 15-minute, 1-hour, 1-day, and other time frames can provide clearer insights. In this edition of JS Chart Tips, we will walk you through the process of setting a custom time interval for a stock chart using our JavaScript charting library.
- Categories: AnyChart Charting Component, AnyStock, Big Data, Financial Charts, HTML5, JavaScript, JS Chart Tips, Stock Charts, Tips and Tricks
- No Comments »
Compelling Fresh Data Visualizations Not to Miss — DataViz Weekly
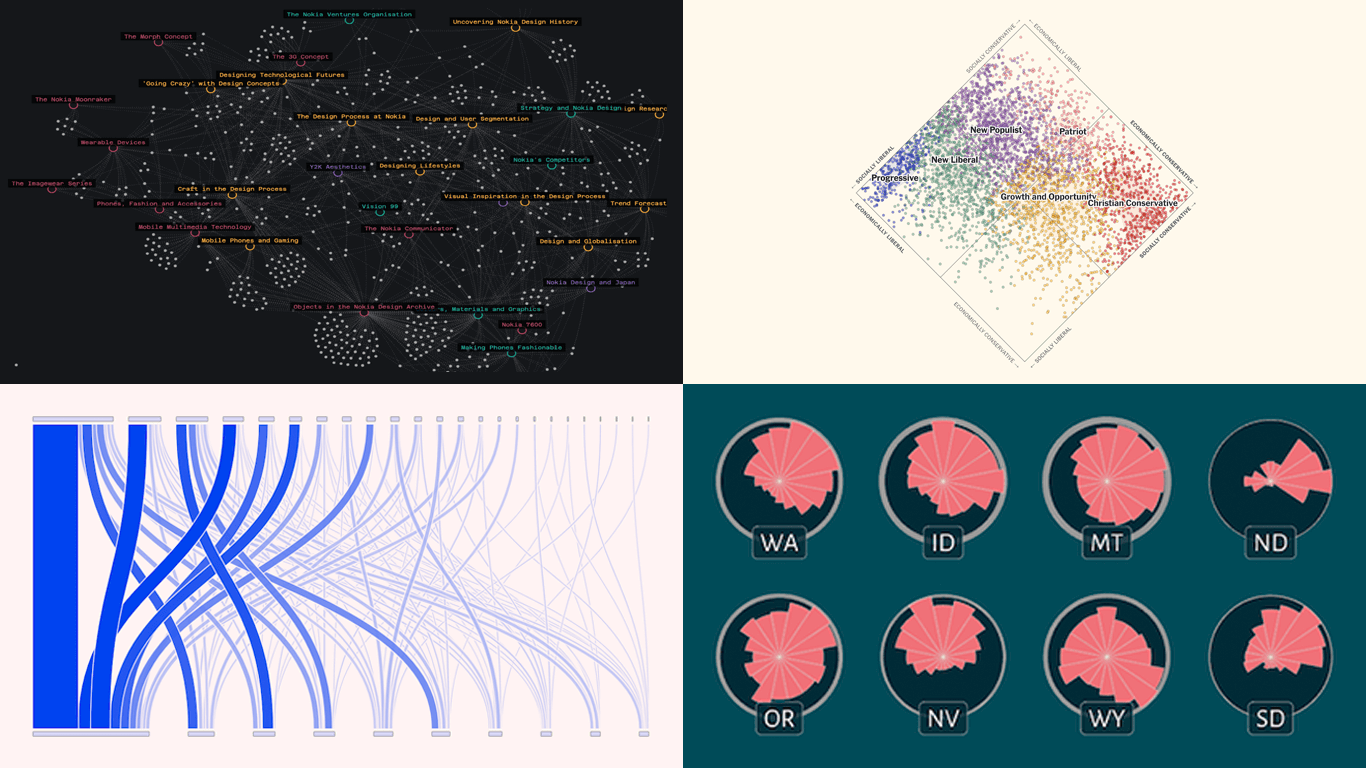
January 24th, 2025 by AnyChart Team Welcome to the first regular edition of DataViz Weekly in 2025! Last Friday, we wrapped up the year with a special Best Data Visualizations of 2024 post. Now we’re back to our usual format, highlighting some of the most compelling new visuals that caught our attention recently. Here are the first featured projects of the year — dive in and get inspired:
Welcome to the first regular edition of DataViz Weekly in 2025! Last Friday, we wrapped up the year with a special Best Data Visualizations of 2024 post. Now we’re back to our usual format, highlighting some of the most compelling new visuals that caught our attention recently. Here are the first featured projects of the year — dive in and get inspired:
- Nokia Design Archive — Aalto University
- AI research collaborations — Rest of World
- Orientation of ski slopes — OpenSkiStats
- Policy preferences in a hypothetical U.S. multiparty system — NYT Opinion
- Categories: Data Visualization Weekly
- No Comments »
Best Data Visualizations of 2024 — DataViz Weekly
January 17th, 2025 by AnyChart Team In 2024, data visualization remained a vital tool for exploring complex topics and presenting insights in engaging ways. From global conflicts and environmental challenges to cultural phenomena and historical trends, charts and maps provided valuable perspectives and captivated audiences.
In 2024, data visualization remained a vital tool for exploring complex topics and presenting insights in engaging ways. From global conflicts and environmental challenges to cultural phenomena and historical trends, charts and maps provided valuable perspectives and captivated audiences.
This special edition of DataViz Weekly highlights the best data visualizations of 2024. Featuring projects selected by FlowingData, The Pudding, and the Global Investigative Journalism Network (GIJN), as well as year-in-review collections from leading media sources, it offers a curated look at some of the most compelling visual storytelling created during the year. All aboard!
- Categories: Data Visualization Weekly
- No Comments »