New Selection of Significant Data Visualization Examples — DataViz Weekly
February 28th, 2025 by AnyChart Team Our JavaScript charting library, Qlik Sense extensions, and other products give you the flexibility to visualize data how, where, and when you need. But making a chart or map truly effective — whether for exploration or explanation — is an art of its own. That is why we run DataViz Weekly: to share a selection of significant examples we have recently encountered, showcasing how others tackle visualization challenges across different contexts and datasets.
Our JavaScript charting library, Qlik Sense extensions, and other products give you the flexibility to visualize data how, where, and when you need. But making a chart or map truly effective — whether for exploration or explanation — is an art of its own. That is why we run DataViz Weekly: to share a selection of significant examples we have recently encountered, showcasing how others tackle visualization challenges across different contexts and datasets.
Here are some new examples — take a closer look and see what insights they might inspire:
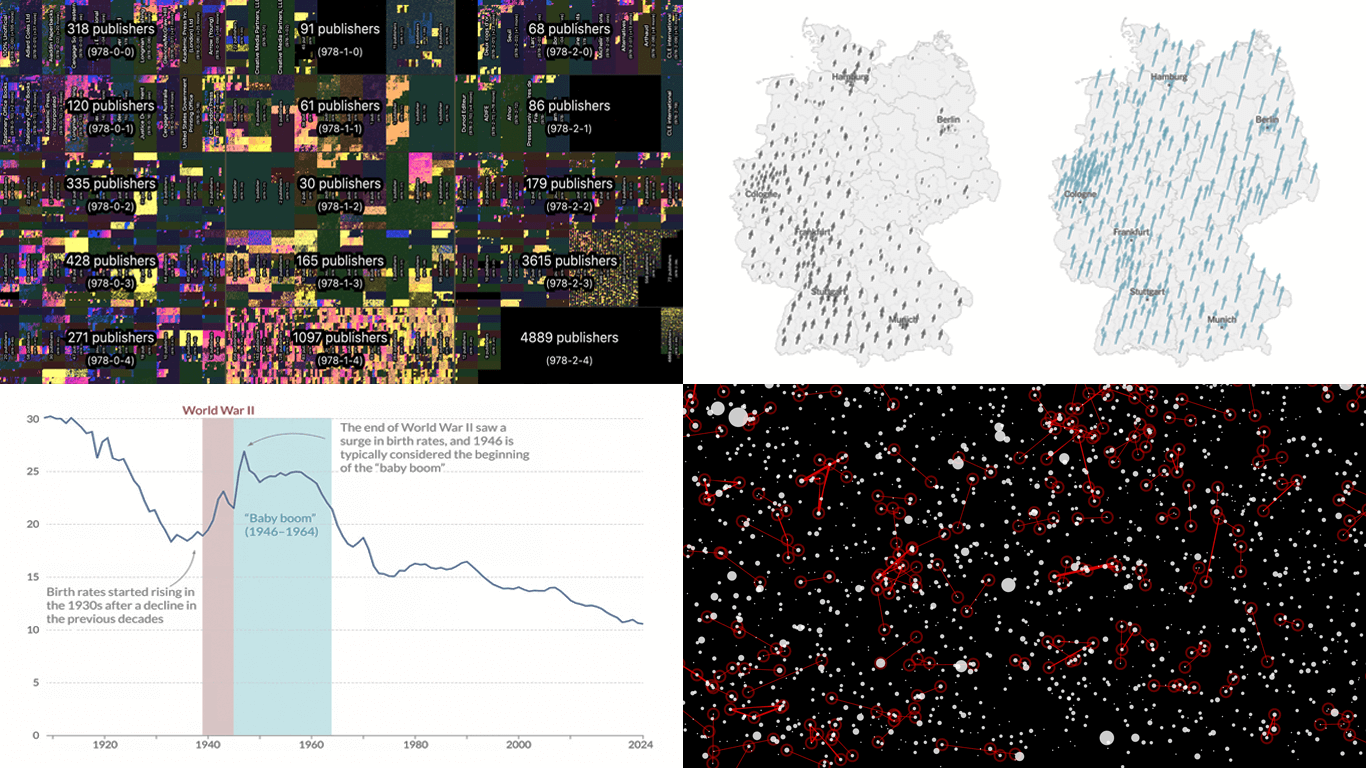
- All books in the ISBN space — phyresky
- Germany’s 2025 federal election — The New York Times (and more)
- Baby boom in 7 charts — Our World in Data
- School shootings in America — Mohamad Waked
- Categories: Data Visualization Weekly
- No Comments »
Data Visualization in Action: Fresh Examples — DataViz Weekly
February 14th, 2025 by AnyChart Team We’re back with DataViz Weekly, where we showcase some of the best new data visualization examples — from individual charts and maps to full-scale visual stories and projects. Take a look at our latest picks:
We’re back with DataViz Weekly, where we showcase some of the best new data visualization examples — from individual charts and maps to full-scale visual stories and projects. Take a look at our latest picks:
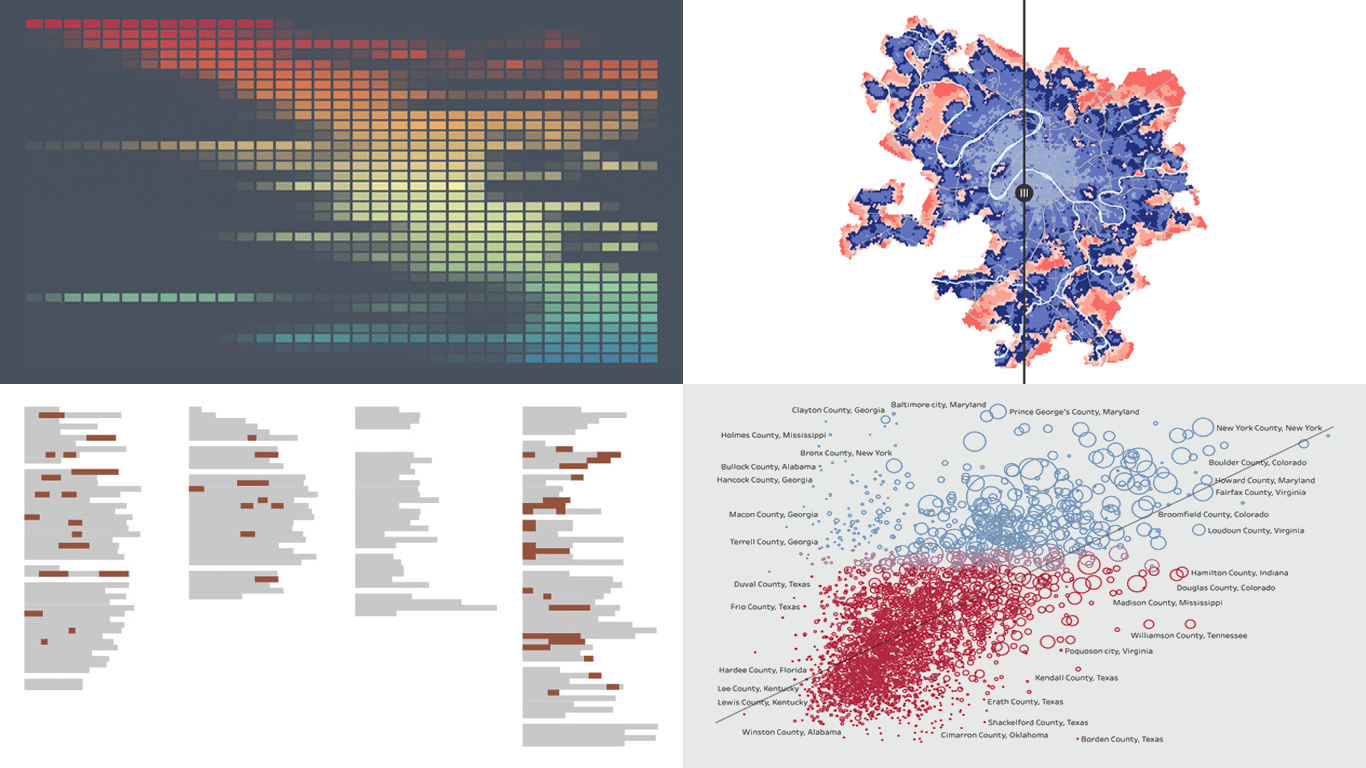
- Swiss research funding — Colas Droin
- Education and voting patterns in U.S. presidential elections — Jon Boeckenstedt
- City walkability and improvement potential — The Economist & Matteo Bruno et al.
- Self-censorship in Super Bowl halftime shows — Artur Galocha for The Washington Post
- Categories: Data Visualization Weekly
- No Comments »
Quadrant Chart with Custom Image Markers — JS Chart Tips
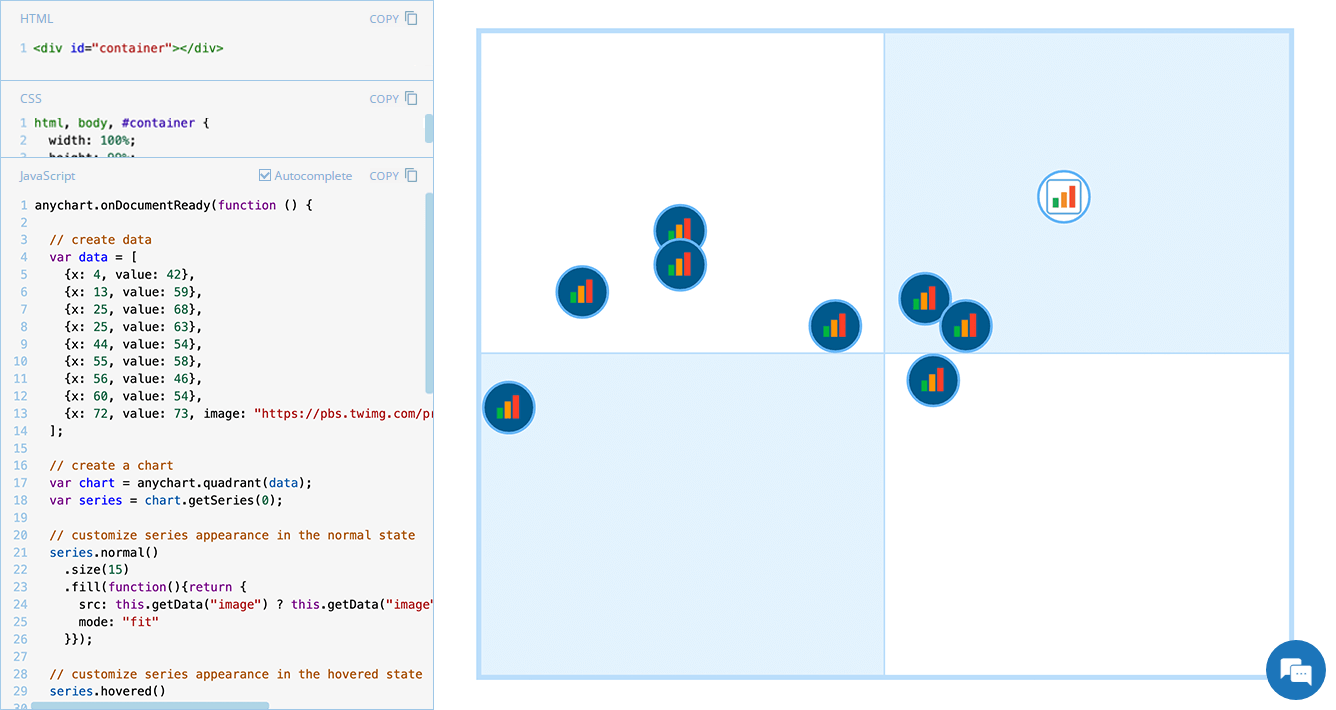
February 11th, 2025 by AnyChart Team Displaying unique images as markers can add a distinctive touch to your charts, making data visualization more engaging and informative. In this edition of JS Chart Tips, we will guide you through the process of using custom image markers for each data point in a quadrant chart with our JavaScript charting library.
Displaying unique images as markers can add a distinctive touch to your charts, making data visualization more engaging and informative. In this edition of JS Chart Tips, we will guide you through the process of using custom image markers for each data point in a quadrant chart with our JavaScript charting library.
- Categories: AnyChart Charting Component, HTML5, JavaScript, JS Chart Tips, Tips and Tricks
- No Comments »
Noteworthy New Visualizations to Explore — DataViz Weekly
February 7th, 2025 by AnyChart Team Continuing our regular DataViz Weekly, we’re glad to share the most interesting of all the new data visualizations we’ve recently come across, well worth a look. Here’s what we have lined up this time:
Continuing our regular DataViz Weekly, we’re glad to share the most interesting of all the new data visualizations we’ve recently come across, well worth a look. Here’s what we have lined up this time:
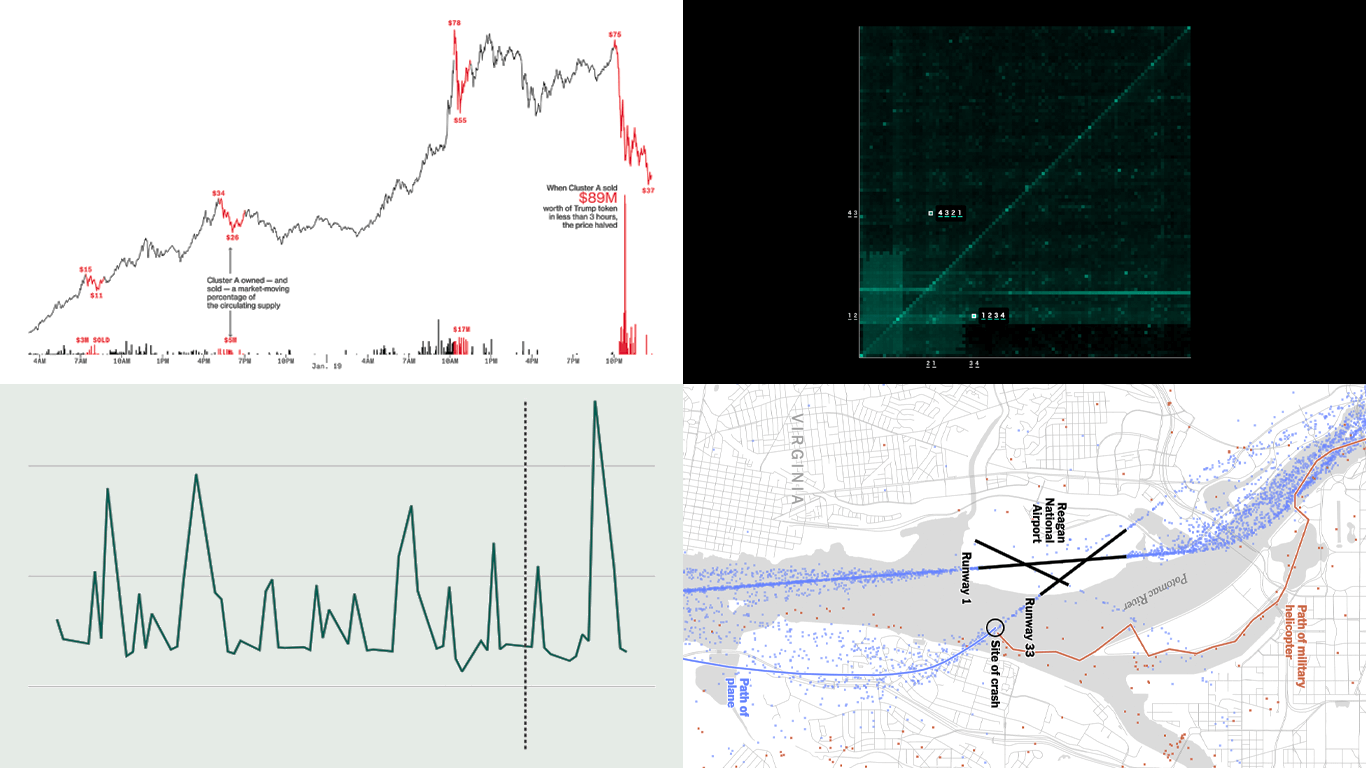
- PIN code popularity — ABC News
- Complexity of D.C. airspace amid the Potomac River midair collision — The New York Times
- Trading patterns in the Trump memecoin — Bloomberg Crypto
- U.S. federal expenditures in real time — The Hamilton Project
- Categories: Data Visualization Weekly
- No Comments »
New Charts & Maps Turning Data Into Insights — DataViz Weekly
January 31st, 2025 by AnyChart Team DataViz Weekly is here with a spotlight on new charts and maps that do a great job of turning data into meaningful insights. Today, we invite you to explore the following projects, each demonstrating how data visualization helps reveal patterns, tell stories, and deepen understanding:
DataViz Weekly is here with a spotlight on new charts and maps that do a great job of turning data into meaningful insights. Today, we invite you to explore the following projects, each demonstrating how data visualization helps reveal patterns, tell stories, and deepen understanding:
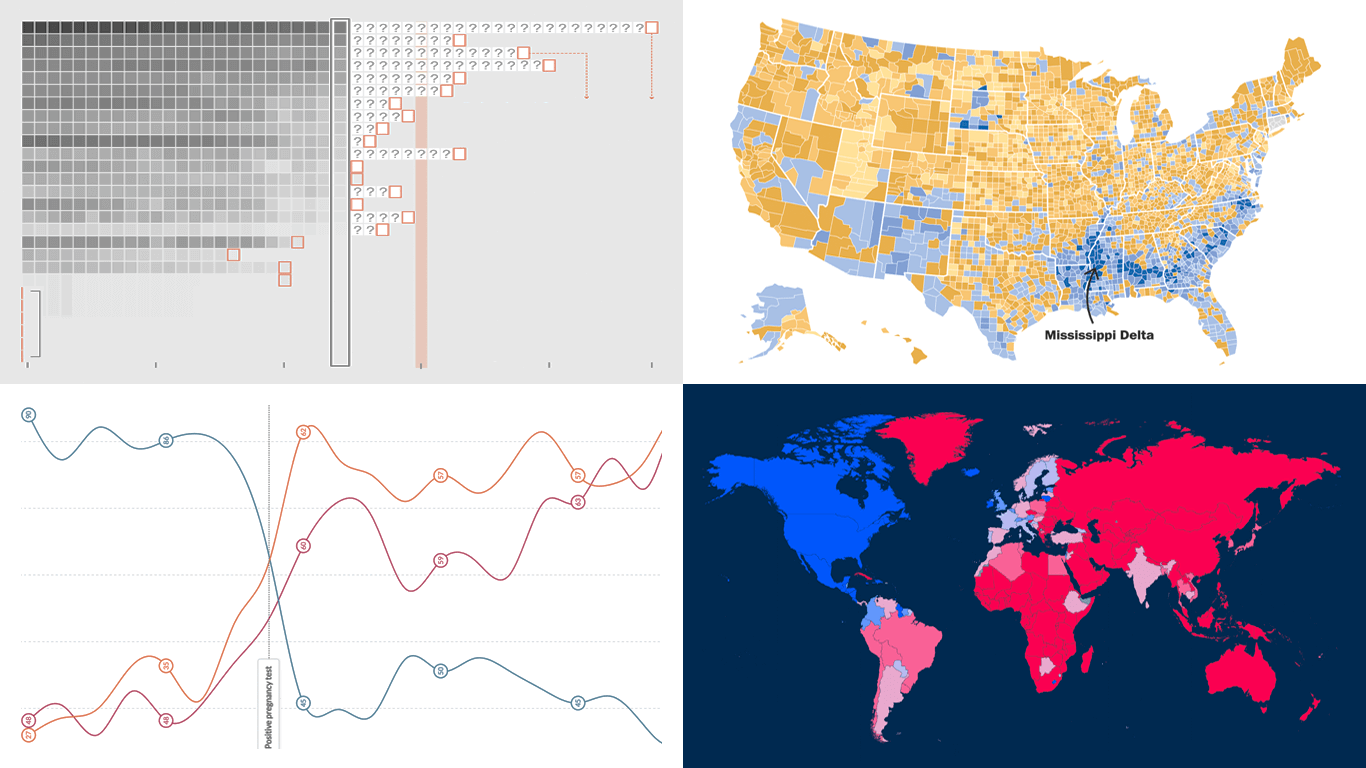
- European electricity transition — Ember
- The United States vs. China on global trade — Lowy Institute
- Single-parent families in America — The Washington Post
- Pregnancy through health metric shifts — Maggie Appleton
- Categories: Data Visualization Weekly
- No Comments »
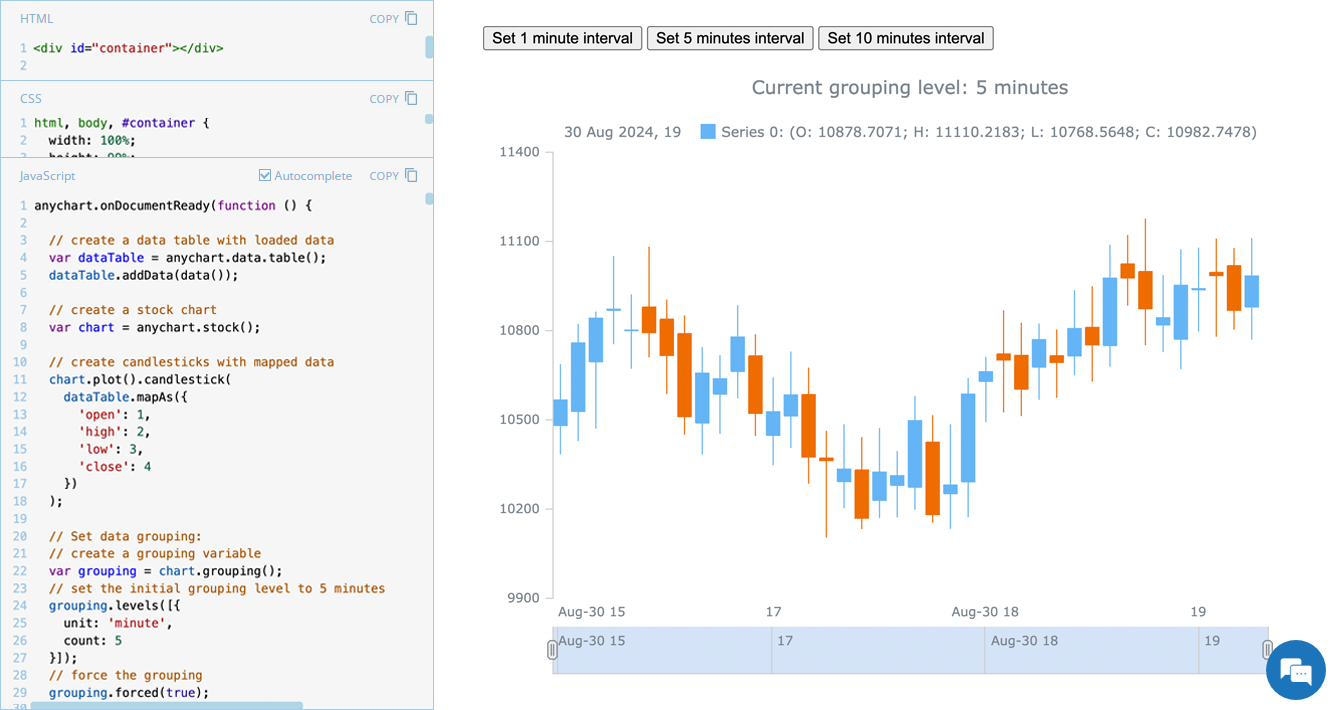
Stock Chart with Custom Time Intervals — JS Chart Tips
January 30th, 2025 by AnyChart Team Grouping data points into appropriate time intervals is essential for making stock charts more readable and insightful. While raw data may be collected at a high frequency, such as every minute, financial analysts and traders often need to view broader trends, where grouping data into 5-minute, 15-minute, 1-hour, 1-day, and other time frames can provide clearer insights. In this edition of JS Chart Tips, we will walk you through the process of setting a custom time interval for a stock chart using our JavaScript charting library.
Grouping data points into appropriate time intervals is essential for making stock charts more readable and insightful. While raw data may be collected at a high frequency, such as every minute, financial analysts and traders often need to view broader trends, where grouping data into 5-minute, 15-minute, 1-hour, 1-day, and other time frames can provide clearer insights. In this edition of JS Chart Tips, we will walk you through the process of setting a custom time interval for a stock chart using our JavaScript charting library.
- Categories: AnyChart Charting Component, AnyStock, Big Data, Financial Charts, HTML5, JavaScript, JS Chart Tips, Stock Charts, Tips and Tricks
- No Comments »
Compelling Fresh Data Visualizations Not to Miss — DataViz Weekly
January 24th, 2025 by AnyChart Team Welcome to the first regular edition of DataViz Weekly in 2025! Last Friday, we wrapped up the year with a special Best Data Visualizations of 2024 post. Now we’re back to our usual format, highlighting some of the most compelling new visuals that caught our attention recently. Here are the first featured projects of the year — dive in and get inspired:
Welcome to the first regular edition of DataViz Weekly in 2025! Last Friday, we wrapped up the year with a special Best Data Visualizations of 2024 post. Now we’re back to our usual format, highlighting some of the most compelling new visuals that caught our attention recently. Here are the first featured projects of the year — dive in and get inspired:
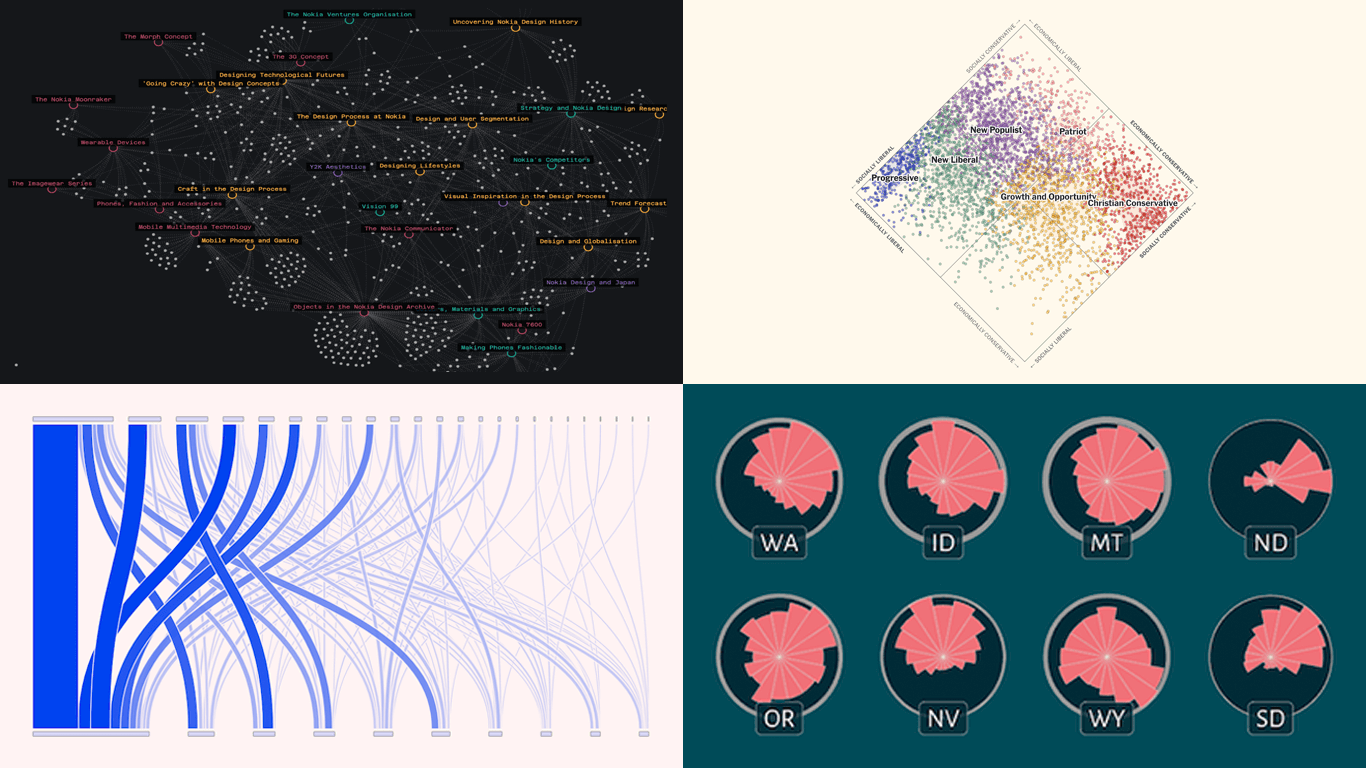
- Nokia Design Archive — Aalto University
- AI research collaborations — Rest of World
- Orientation of ski slopes — OpenSkiStats
- Policy preferences in a hypothetical U.S. multiparty system — NYT Opinion
- Categories: Data Visualization Weekly
- No Comments »
Best Data Visualizations of 2024 — DataViz Weekly
January 17th, 2025 by AnyChart Team In 2024, data visualization remained a vital tool for exploring complex topics and presenting insights in engaging ways. From global conflicts and environmental challenges to cultural phenomena and historical trends, charts and maps provided valuable perspectives and captivated audiences.
In 2024, data visualization remained a vital tool for exploring complex topics and presenting insights in engaging ways. From global conflicts and environmental challenges to cultural phenomena and historical trends, charts and maps provided valuable perspectives and captivated audiences.
This special edition of DataViz Weekly highlights the best data visualizations of 2024. Featuring projects selected by FlowingData, The Pudding, and the Global Investigative Journalism Network (GIJN), as well as year-in-review collections from leading media sources, it offers a curated look at some of the most compelling visual storytelling created during the year. All aboard!
- Categories: Data Visualization Weekly
- No Comments »
Recent Data Visualization Projects Worth Exploring — DataViz Weekly
December 6th, 2024 by AnyChart Team Data visualization makes complex information accessible and insightful, serving as a valuable tool for both analysis and communication. This edition of DataViz Weekly features four recent projects that showcase its application across diverse topics.
Data visualization makes complex information accessible and insightful, serving as a valuable tool for both analysis and communication. This edition of DataViz Weekly features four recent projects that showcase its application across diverse topics.
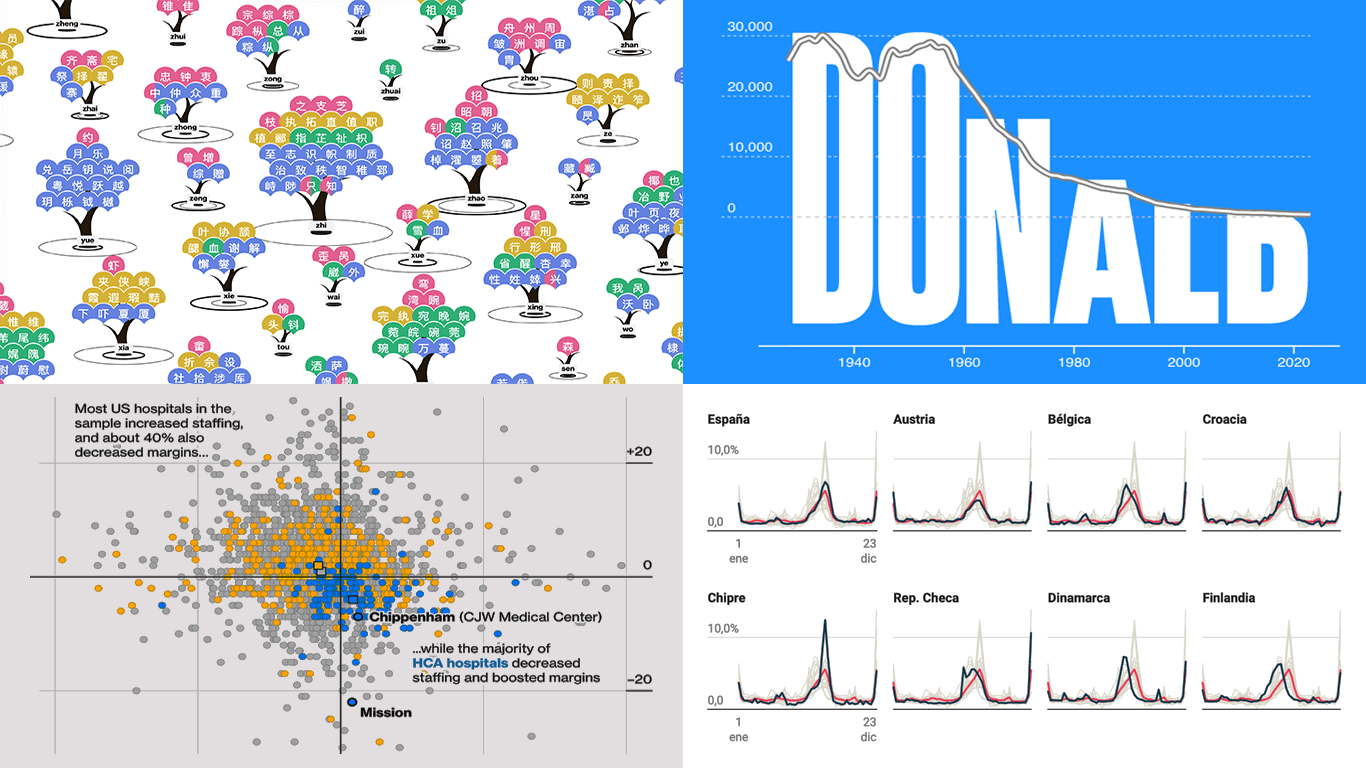
- Chinese name complexity in Pinyin translation — CSH
- Name popularity visualized through letter size — Jetpack.AI
- Nurse practitioner risks and HCA Healthcare — Businessweek
- Temporal vacation trends across Europe — El Confidential
- Categories: Data Visualization Weekly
- No Comments »
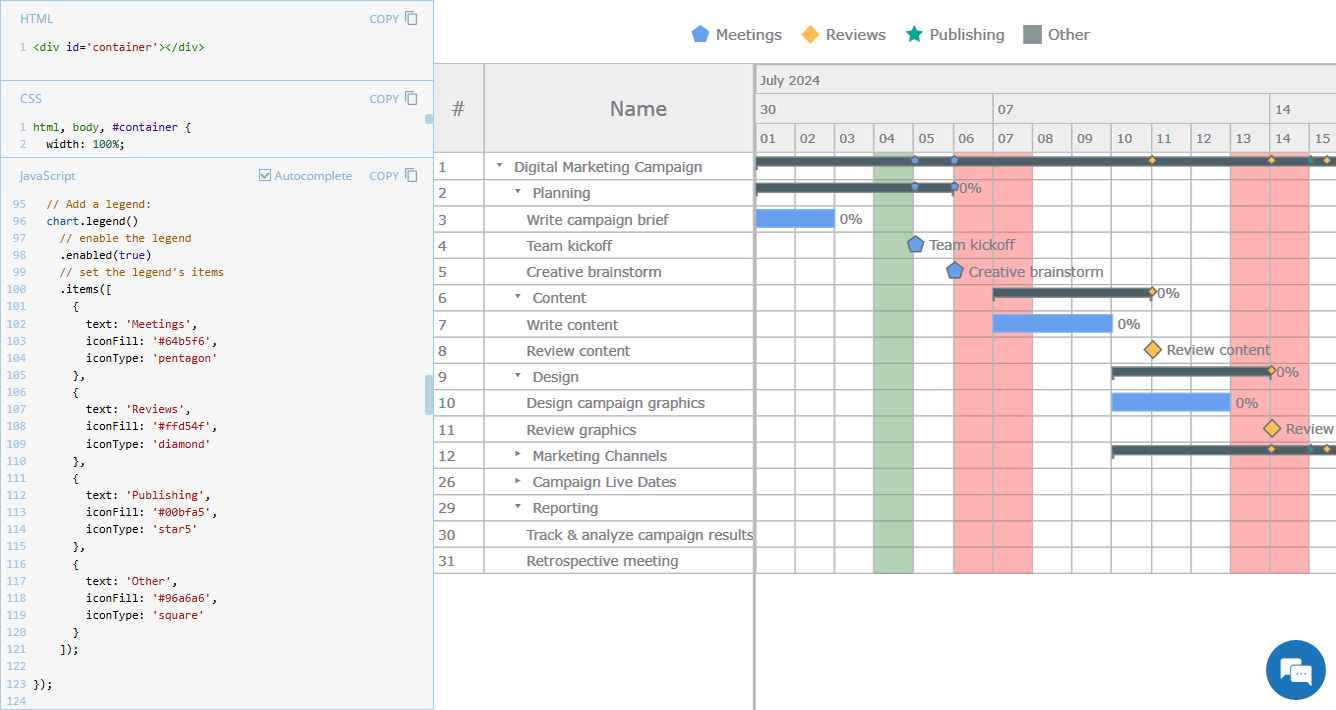
Gantt Chart Legend — JS Chart Tips
November 21st, 2024 by AnyChart Team Legend is a vital element in many charts, helping viewers quickly understand what each visual component represents. However, it is not always a must-have for every chart type. For instance, Gantt charts often work perfectly fine without a legend, so it is not enabled in our JavaScript Gantt Chart by default. That said, creating one is straightforward. Right now, we will show you how to add a legend to a Gantt chart — join us as we continue our JS Chart Tips series, sharing quick solutions inspired by real customer queries!
Legend is a vital element in many charts, helping viewers quickly understand what each visual component represents. However, it is not always a must-have for every chart type. For instance, Gantt charts often work perfectly fine without a legend, so it is not enabled in our JavaScript Gantt Chart by default. That said, creating one is straightforward. Right now, we will show you how to add a legend to a Gantt chart — join us as we continue our JS Chart Tips series, sharing quick solutions inspired by real customer queries!
- Categories: AnyChart Charting Component, AnyGantt, Business Intelligence, Gantt Chart, HTML5, JavaScript, JS Chart Tips, Tips and Tricks
- 2 Comments »