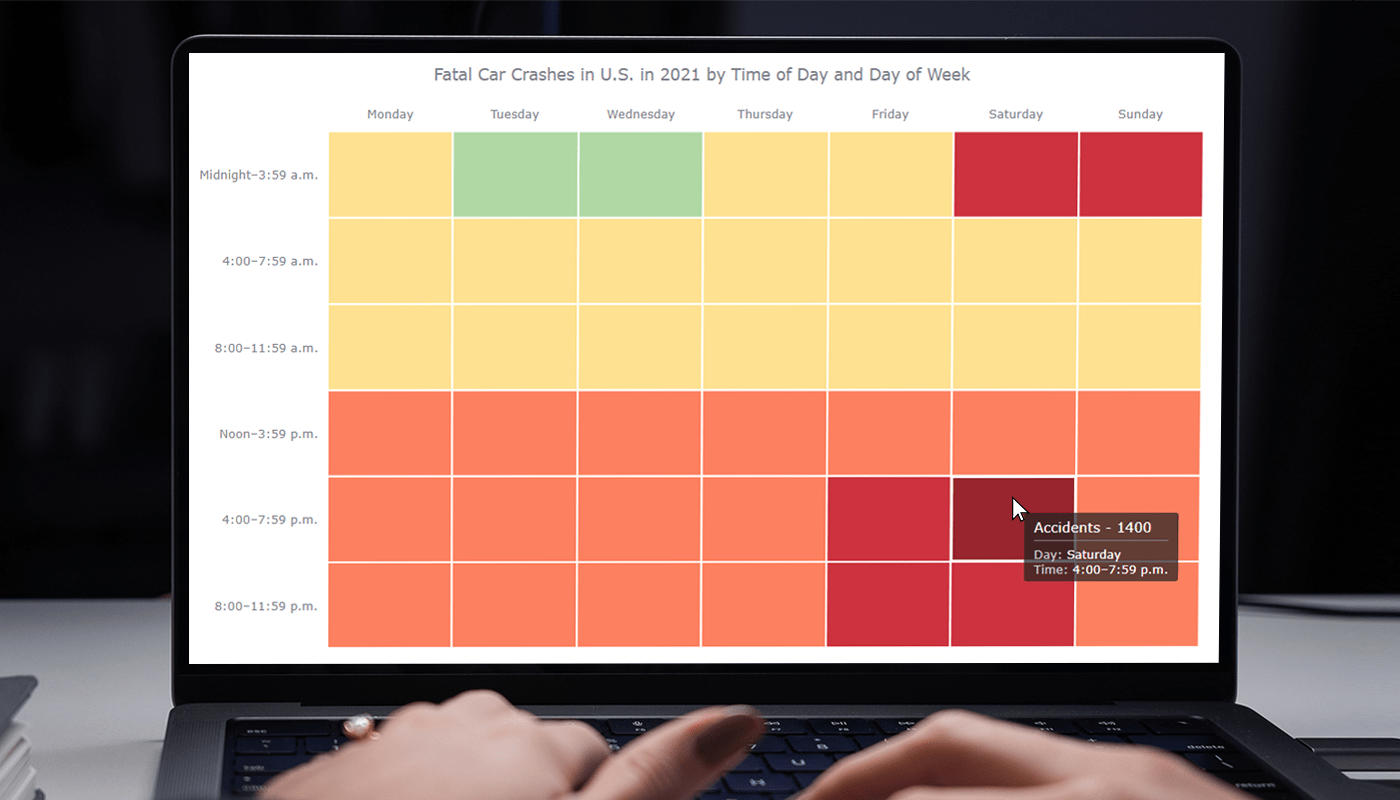
How to Build Heatmap in JavaScript
May 30th, 2023 by Shachee Swadia Data visualization is a powerful tool that helps us make sense of complex data. With it, we can spot patterns and trends that might take much more time to become obvious just by looking at raw numbers. One particularly useful chart type is the heatmap, and I’m excited to teach you how to create one with JavaScript in this tutorial.
Data visualization is a powerful tool that helps us make sense of complex data. With it, we can spot patterns and trends that might take much more time to become obvious just by looking at raw numbers. One particularly useful chart type is the heatmap, and I’m excited to teach you how to create one with JavaScript in this tutorial.
Read the JS charting tutorial »
- Categories: AnyChart charting component, Big Data, HTML5, JavaScript, JavaScript chart tutorials, Tips and tricks
- No Comments »
MARVI Project Uses AnyChart Android Charts to Visualize Groundwater Data in MyWell App
May 25th, 2023 by AnyChart TeamAt AnyChart, we take great pride in our position as leaders in the global data visualization industry. Our JavaScript Charting Library is renowned for its excellence for developers, while our Qlik Sense Extensions continue to push the boundaries with innovative solutions for analysts. But we don’t stop at being awesome! We also bring the ultimate data visualization magic to Android app developers with AnyChart Android Charts! You’ve probably come across these charting wonders in some of your favorite mobile apps. Today, we’re putting the spotlight on one specific use case that caught our attention.
We recently had a blast speaking with Professor Basant Maheshwari, the lead scientist at the MARVI project. Their mission? To revolutionize groundwater management through community empowerment. They are achieving that with the help of MyWell, a mobile app that streamlines crowdsourced data collection to sustain groundwater resources, ensure access to clean drinking water, and boost livelihoods. MyWell harnesses the power of our Android data visualization library. And to fuel MARVI’s noble mission, we provided them with a complimentary license to wield the mighty AnyChart within the app.
Dive into the inspiring world of MARVI and MyWell, and witness firsthand how AnyChart contributes to making a real difference for ordinary people while paving the way for the future of groundwater management.
- Categories: AnyChart charting component, AnyStock, Big Data, HTML5, JavaScript, Stock charts, Success stories
- No Comments »
Viva Qlik with AnyChart — Thank You QlikWorld!
May 24th, 2023 by AnyChart Team Hey, we’d like to share with you the amazing experience QlikWorld provided to its Customers and Partners alike. It was fantastic, and we’re still buzzing with excitement about all that happened in and around Mandalay Bay Las Vegas on April 17–20!
Hey, we’d like to share with you the amazing experience QlikWorld provided to its Customers and Partners alike. It was fantastic, and we’re still buzzing with excitement about all that happened in and around Mandalay Bay Las Vegas on April 17–20!
First and foremost, our Decomposition Tree extension for Qlik Sense stole the show…
Read more at qlik.anychart.com »
- Categories: AnyChart charting component, AnyGantt, Big Data, Business Intelligence, Gantt Chart, Qlik
- No Comments »
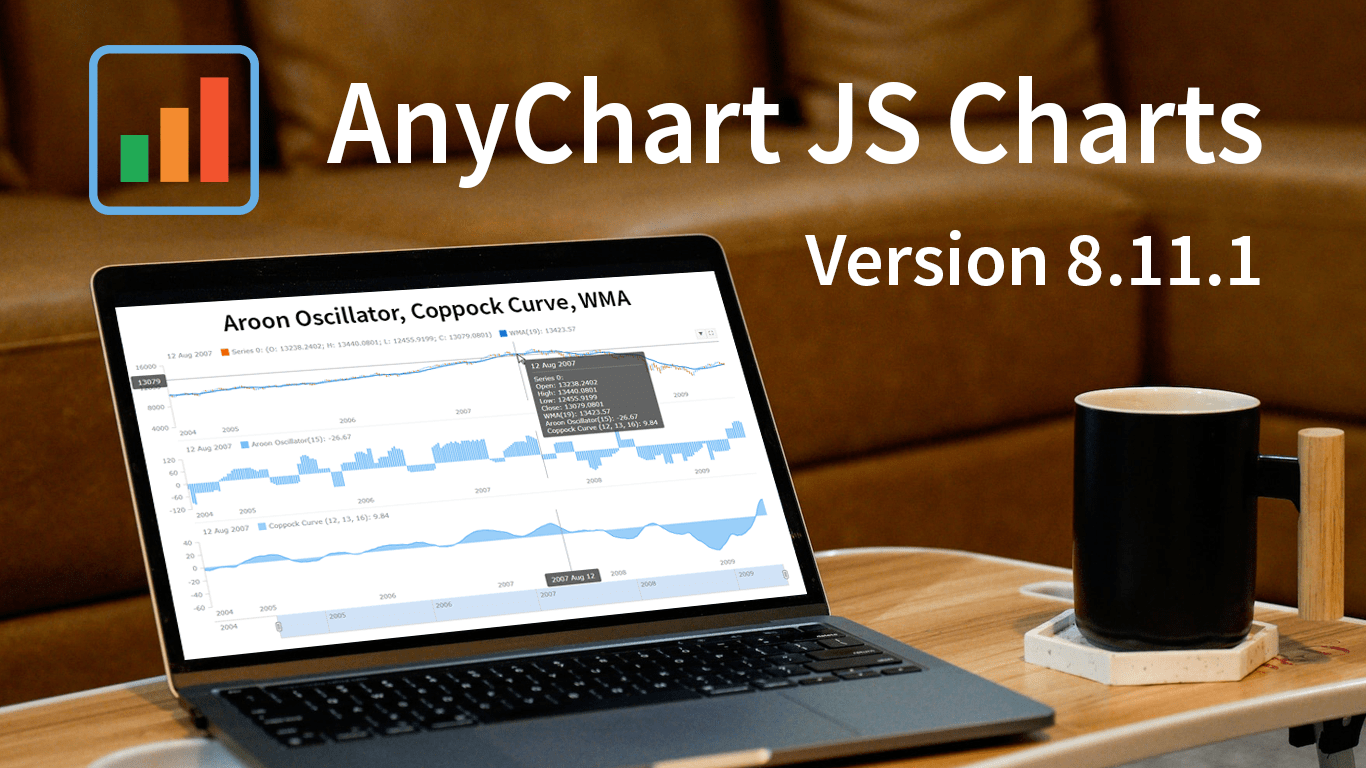
Exciting New Technical Indicators & More in AnyChart JS Charts 8.11.1
May 10th, 2023 by AnyChart Team Great news! We’ve just launched version 8.11.1 of our JS charting library, and it comes with some awesome new features and improvements. Our top stars this time around are three new technical indicators that are now available straight out of the box: Aroon Oscillator, Coppock Curve, and WMA. That’s right, now in addition to the dozens of indicators already supported in our stock charts, these new options provide even more ways to improve technical analysis.
Great news! We’ve just launched version 8.11.1 of our JS charting library, and it comes with some awesome new features and improvements. Our top stars this time around are three new technical indicators that are now available straight out of the box: Aroon Oscillator, Coppock Curve, and WMA. That’s right, now in addition to the dozens of indicators already supported in our stock charts, these new options provide even more ways to improve technical analysis.
But that’s not all! We’ve also updated some of the geo maps in our collection, making them more accurate and detailed. Plus, we’ve squashed some pesky bugs in our Gantt, stock, map, and basic charts, ensuring an even smoother experience when handling specific, advanced cases.
Take a quick tour of the new indicators to discover how they can enhance technical analysis. We’ll also give you a brief overview of the other updates, so you can get the most out of our latest release. Let’s go explore!
- Categories: AnyChart charting component, AnyGantt, AnyMap, AnyStock, Big Data, Business Intelligence, Dashboards, Financial charts, Gantt Chart, HTML5, JavaScript, News, Stock charts
- No Comments »
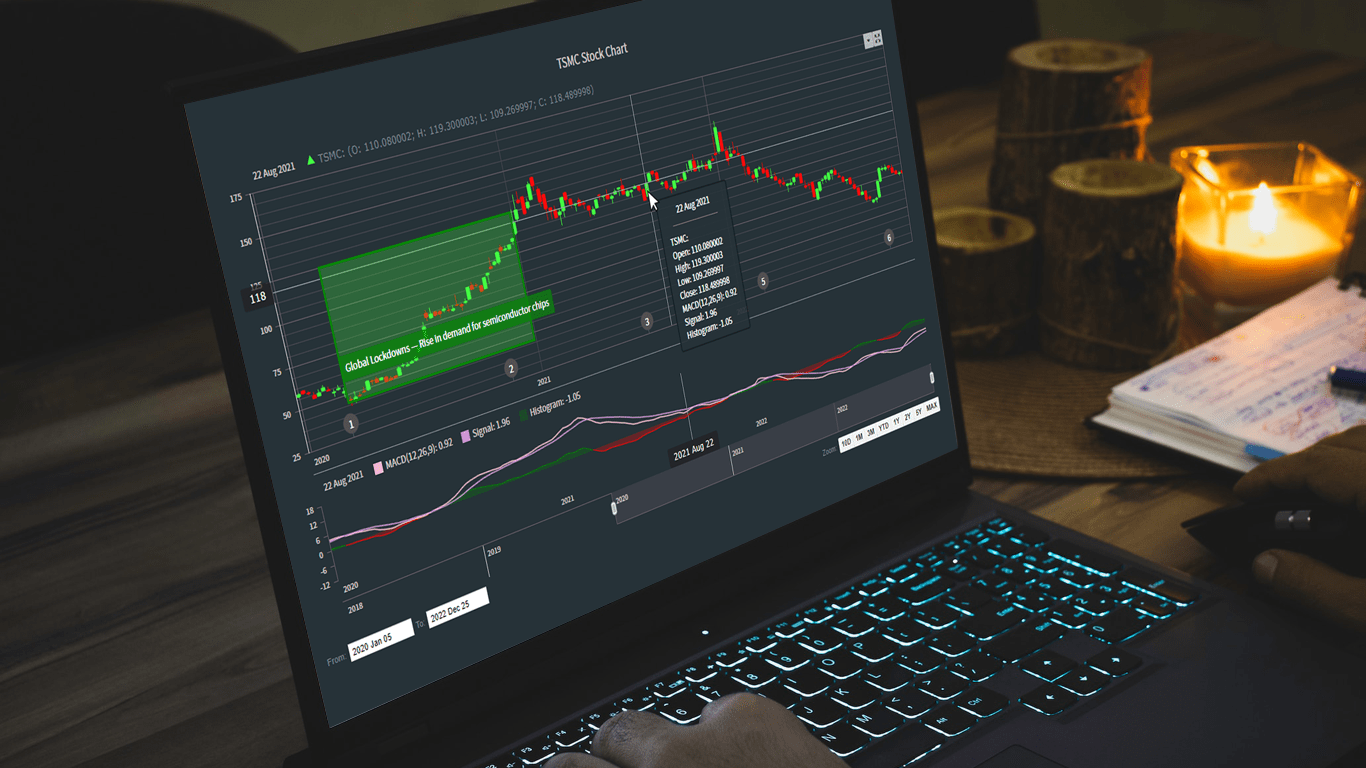
How to Create Candlestick Chart with JavaScript for Stock Analysis
May 2nd, 2023 by Awan Shrestha Candlestick charts are a fantastic data visualization tool for tracking the price movements of stocks over a period of time. In this tutorial, I'll show you how to create your own candlestick chart using JavaScript.
Candlestick charts are a fantastic data visualization tool for tracking the price movements of stocks over a period of time. In this tutorial, I'll show you how to create your own candlestick chart using JavaScript.
We’ll be using TSMC (Taiwan Semiconductor Manufacturing Company) as an example, as they're the largest contract chip maker in the world and have been making waves in the stock market recently.
By the end of this tutorial, you'll be able to create your own JS candlestick charts and analyze stock trends like a pro. So, let's get started and dive into the exciting world of data visualization with JavaScript!
Read the JS charting tutorial »
- Categories: AnyChart charting component, AnyStock, Big Data, Financial charts, HTML5, JavaScript, JavaScript chart tutorials, Tips and tricks
- No Comments »
Qlik Gantt & Sunburst’s Exciting New Features + Upgrades Across All Extensions!
April 18th, 2023 by AnyChart Team Hey Qlikkies! We have some exciting news to share with you today. AnyChart’s Qlik Sense Extensions have undergone a major update as we’ve made improvements across all of them, including the Decomposition Tree. However, we are particularly thrilled to announce the addition of some major features to our Sunburst Chart and Gantt Chart extensions.
Hey Qlikkies! We have some exciting news to share with you today. AnyChart’s Qlik Sense Extensions have undergone a major update as we’ve made improvements across all of them, including the Decomposition Tree. However, we are particularly thrilled to announce the addition of some major features to our Sunburst Chart and Gantt Chart extensions.
But wait, there’s more! If you’re attending QlikWorld these days, we invite you to visit our team in Booth #180. There, you can try out the new features in action, ask questions, and learn more about how our extensions can improve your visual analytics experience in Qlik Sense. Don’t miss out on this chance to experience the AnyChart difference first-hand!
Our team has been hard at work, listening to your feedback and making improvements. We are confident that these new features will give you greater creative control and better performance in your Qlik-powered environment. So without further ado, let’s dive into the details of the major new upgrades!
Read more at qlik.anychart.com »
- Categories: AnyChart charting component, AnyGantt, Big Data, Business Intelligence, Dashboards, Gantt Chart, News, Qlik
- No Comments »
Join AnyChart at QlikWorld 2023: Sponsor & Exhibitor
April 14th, 2023 by AnyChart Team Get ready, because QlikWorld 2023 is coming in hot! From April 17th to 20th, Las Vegas will be bustling with all the latest and greatest in the world of data analytics, and AnyChart is pumped to be part of the action. Meet us in Booth #180!
Get ready, because QlikWorld 2023 is coming in hot! From April 17th to 20th, Las Vegas will be bustling with all the latest and greatest in the world of data analytics, and AnyChart is pumped to be part of the action. Meet us in Booth #180!
Read more at qlik.anychart.com »
- Categories: AnyChart charting component, AnyGantt, Big Data, Business Intelligence, Dashboards, Gantt Chart, News, Qlik
- No Comments »
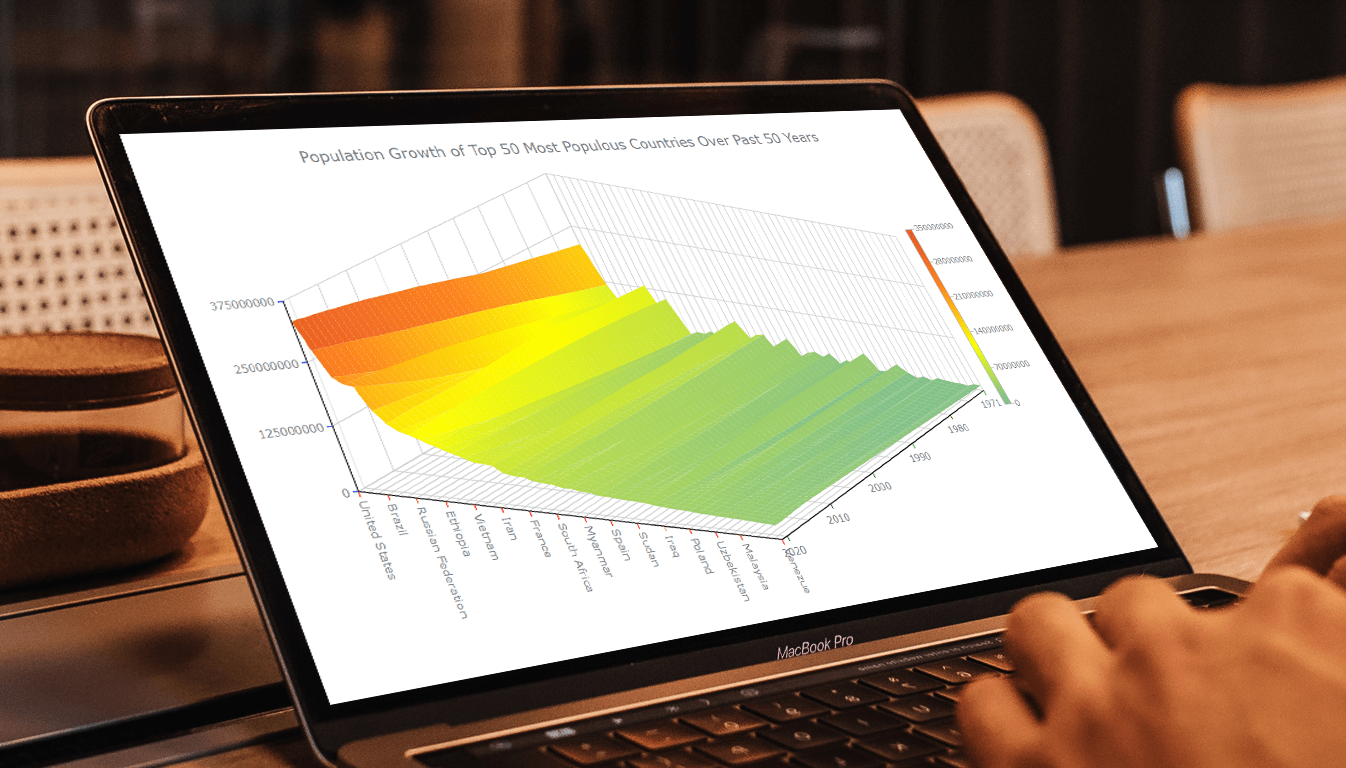
Building 3D Surface Plot in JavaScript
April 11th, 2023 by Awan Shrestha Welcome to this tutorial on creating a visually stunning and interactive 3D surface plot using JavaScript! If you’re passionate about data visualization and want to expand your skills to the next level, this guide is for you. Here, we’ll take you through a step-by-step process to create an engaging 3D surface plot that will make your data come alive.
Welcome to this tutorial on creating a visually stunning and interactive 3D surface plot using JavaScript! If you’re passionate about data visualization and want to expand your skills to the next level, this guide is for you. Here, we’ll take you through a step-by-step process to create an engaging 3D surface plot that will make your data come alive.
Sometimes, representing complex information using traditional 2D charts can be difficult, especially when working with large datasets or data that varies over three or more dimensions. This is where a 3D surface plot (or surface chart) can prove to be useful. In this tutorial, we’ll be using real-world population data to create our surface plot, showcasing the population growth trends of the top 50 most populous countries in the world. You don’t need to be a data expert to follow this guide, as we’ll cover everything in detail.
So, sit back, grab your favorite beverage, and let’s dive into the world of data visualization with a 3D surface plot. By the end of this tutorial, you’ll have an impressive chart that you can showcase to your colleagues or friends. Let’s get started!
Read the JS charting tutorial »
- Categories: AnyChart charting component, Big Data, HTML5, JavaScript, JavaScript chart tutorials, Tips and tricks
- No Comments »
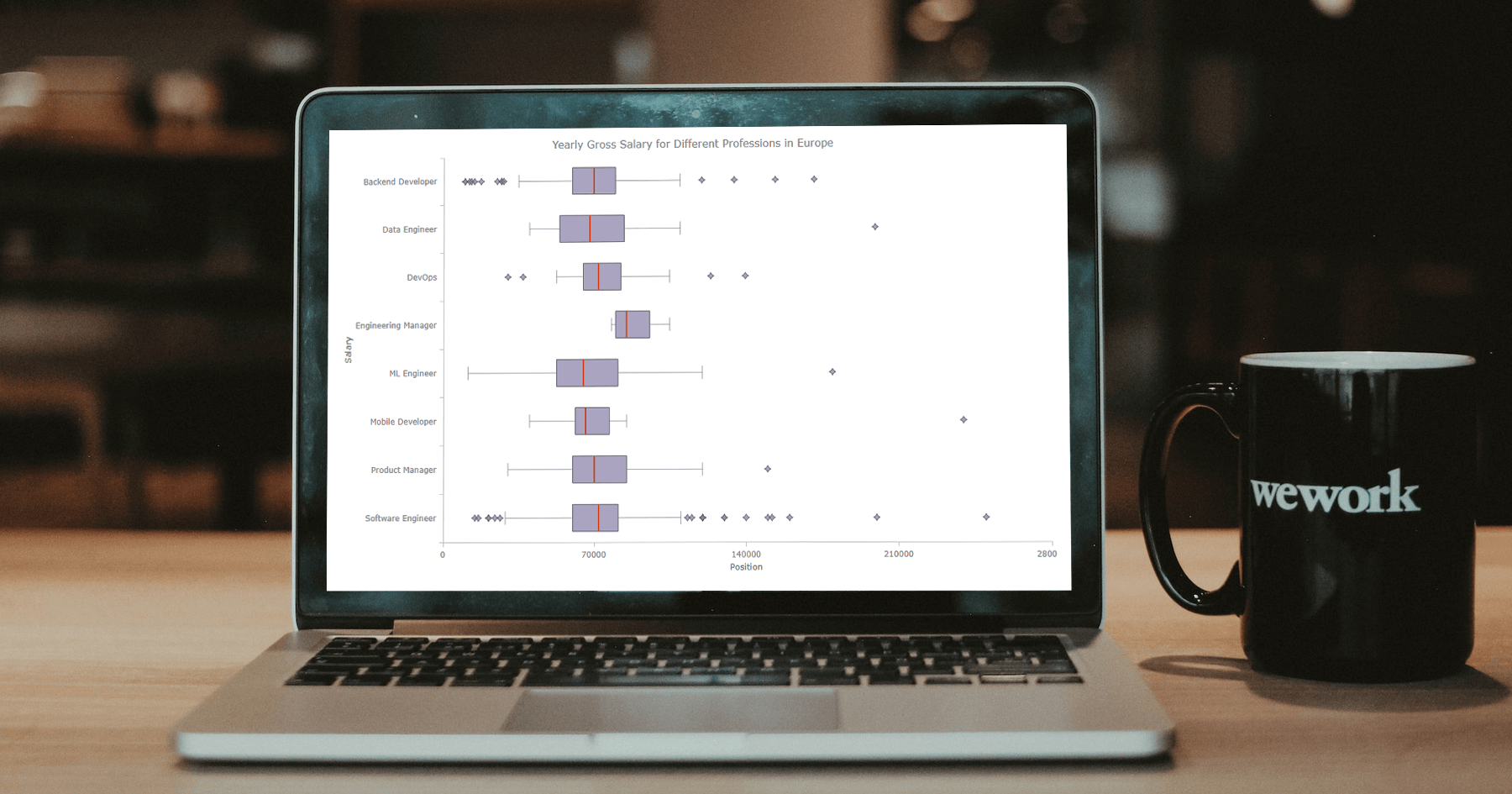
How to Create Box-and-Whisker Plot in JavaScript
March 16th, 2023 by Awan Shrestha Transform your data into insights with a stunning box-and-whisker plot! Learn what it is and how to create one with ease using JavaScript. In this tutorial, I’ll walk you through the steps to make a neat and visually appealing JS-based (HTML5) box chart with the yearly gross salaries of different IT professions in Europe. Unlock the power of data visualization and start quickly identifying trends and patterns today!
Transform your data into insights with a stunning box-and-whisker plot! Learn what it is and how to create one with ease using JavaScript. In this tutorial, I’ll walk you through the steps to make a neat and visually appealing JS-based (HTML5) box chart with the yearly gross salaries of different IT professions in Europe. Unlock the power of data visualization and start quickly identifying trends and patterns today!
Read the JS charting tutorial »
- Categories: AnyChart charting component, Big Data, HTML5, JavaScript, JavaScript chart tutorials, Tips and tricks
- No Comments »
Italian Gruppo Astrofili Galileo Galilei Uses AnyChart JS Charts for Astronomical Data Visualization
March 9th, 2023 by AnyChart Team We are glad to continue supporting non-profit initiatives all over the world by allowing them to use our JavaScript charting library free of charge. Recently, Giorgio Mazzacurati of Gruppo Astrofili Galileo Galilei, an Italian association of amateur astronomers, told us about how AnyChart helps with their visual data analysis. He also shared a few snapshots showing our interactive JS charts in action. Take a look! (Stack: Python/Flask/MySQL.)
We are glad to continue supporting non-profit initiatives all over the world by allowing them to use our JavaScript charting library free of charge. Recently, Giorgio Mazzacurati of Gruppo Astrofili Galileo Galilei, an Italian association of amateur astronomers, told us about how AnyChart helps with their visual data analysis. He also shared a few snapshots showing our interactive JS charts in action. Take a look! (Stack: Python/Flask/MySQL.)
- Categories: AnyChart charting component, AnyStock, Big Data, Dashboards, HTML5, JavaScript, Success stories
- No Comments »
