AnyChart and Apex Evangelists enter global partnership
September 24th, 2008 by Anton BaranchukAnyChart, the world leading company in data visualization, and Apex Evangelists, the world leading consulting company which 100% specializes in working with Oracle Application Express, announced today a global partnership to provide high quality customized data visualization solutions for Oracle APEX.
Apex Evangelists are extremely knowledgeable in all areas of Application Express development and have extensive experience of working with the AnyChart products.
Dimitri Gielis has announced about the partnership at Oracle Open World conference (post in his blog)
- Categories: AnyChart Charting Component
- No Comments »
AnyChart – charts for Google Chrome
September 3rd, 2008 by Alex BatsuevGoogle has released the new browser of the next generation – Google Chrome
It is amazing how fast it is, and also it has a lot of features in such minimal, simple and useful interface
But the most important news for our team is the fact that AnyChart works like a charm with Google Chrome!
And it is the good news for our customers as well – all their reporting, statistical, BI and other systems built with AnyChart will work in the new browser without any extra efforts.

- Categories: AnyChart Charting Component
- 2 Comments »
The list of well-known companies that have chosen AnyChart
July 28th, 2008 by Anton BaranchukOur sales managers get a lot of questions from prospective customers regarding other companies that have chosen AnyChart. We’ve decided to publish the list of some clients with well-known names.
https://www.anychart.com/company/clients.php
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
- Categories: AnyChart Charting Component
- No Comments »
AnyChart 5.0 Release – featuring Interactive Circular (Angular) and Linear (Horizontal and Vertical) Gauges
July 24th, 2008 by Timothy LoginovOn July 25th, AnyChart Team is proud to present AnyChart version 5.0 with the multipurpose, feature rich Gauge engine.
Version 5.0 Release Overview:
- Gauges Charting Engine
- Circular (Angular) Gauges – variable angles, multiple scales, auto-fit.
- Linear Vertical and Horizontal – color ranges, multiple scales and pointers.
- Image Gauge – for nice look and total customization.
- Custom Labels – to add descriptions and annotations.
- Indicator Gauge – to represent device or business indicators.
- Bullet Graphs.
- Thermometer Styled Linear Gauges.
- Tank Styled Linear Gauges.
- Basic Charts Engine Improvements
- Exploded Slices for Single-Series Pie and Donut Charts.
- Sorting feature for Pie and Donut Charts.
- Dashed Grids and Lines.
- Opera Tooltip Redraw Bug Fixed.
- Map Tooltip Position in Flex Component Bug Fixed.
- Animation in Dashboard Mode Fixed.
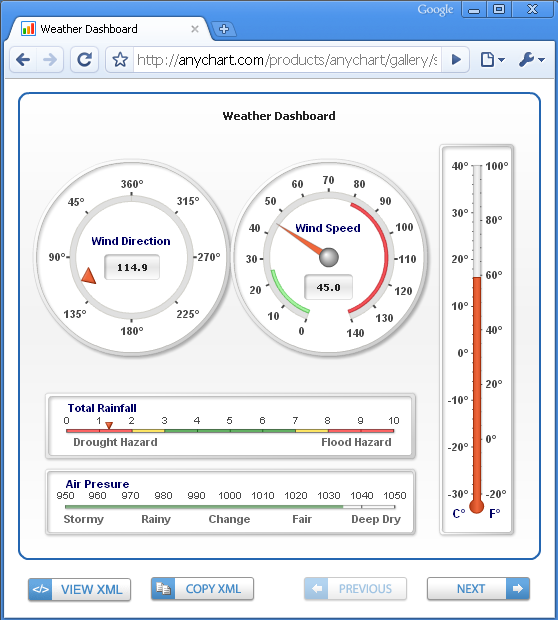
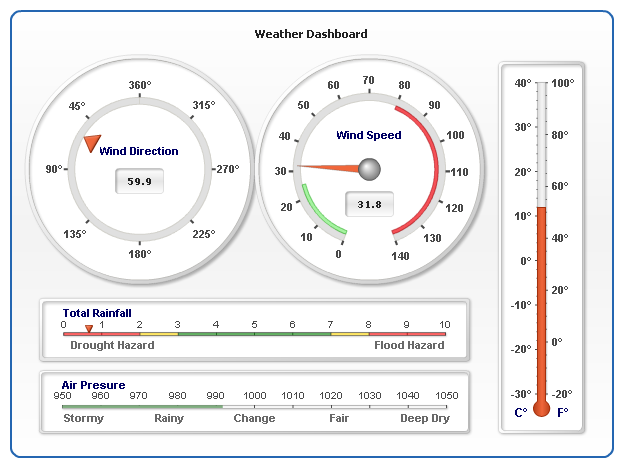
Please take a look at the Gauge Samples in our Chart Gallery:
And do not miss an opportunity to test:
The trial version can be downloaded from Download Section.
Existing users eligible for the free or discounted upgrade – please contact support team to upgrade to version 5.0.
Here is a sample Gauges Dashboard created with AnyChart version 5.0:

- Categories: AnyChart Charting Component
- No Comments »
Using AnyChart with JSON and JavaScript
June 6th, 2008 by Alex BatsuevUntil now AnyChart was able to get data only in XML format. However it’s not always convenient and requires at least knowledge of XML.
Now we make the life of AnyChart users easier and add the ability of handy Flash chart implementation in JavaScript. Now AnyChart.js has a new method – setJSData, that allows you to set parameters and data to the chart as a JavaScript object.
You can view a simple example here:
http://6.anychart.com/tips_and_tricks/xml-and-js/js-sample.html
How to create an object with settings and data:An object with settings and data has the same structure as AnyChart XML. XML nodes and attributes are properties. Nodes, that can be repeated (for example, <point />) are arrays.
For example:
var chartData = {
charts: {
chart: {
chart_settings: {
title: { text: "Chart Title" } },
data: {
series: [
point: [{name: "pt1", y: 12}, {name: "pt2", y: 23}]
]
}
}
}
}
Or:
var chartData = {}
chartData.charts = {};
chartData.charts.chart = {};
chartData.charts.chart.chart_settings = {};
chartData.charts.chart.chart_settings.title = {};
chartData.charts.chart.chart_settings.title.text = "Chart Title";
chartData.charts.chart.data = {};
chartData.charts.chart.data.series = [];
var seriesObj = {};
seriesObj.point = [];
seriesObj.point.push({name: "Pt1", y: 12});
seriesObj.point.push({name: "Pt1", y: 23});
chartData.charts.chart.data.series.push(seriesObj);
Object’s structure is equivalent to XML structure. The description of XML you can find here:
http://6.anychart.com/products/anychart/docs/xmlReference/index.html
Setting chart description object to AnyChart is done using setJSData method.
Also we’ve created several examples of using setJSData, including JSON example:
1. An example of object-creation using JavaScript:http://6.anychart.com/tips_and_tricks/xml-and-js/js-sample.html
2. An example of JSON-creation forming: http://6.anychart.com/tips_and_tricks/xml-and-js/json-sample.html
3. An example of JSON-data loading from the text file using AJAX:
http://6.anychart.com/tips_and_tricks/xml-and-js/json-ajax-sample.html
- Categories: AnyChart Charting Component, Tips and Tricks
- No Comments »
Flex 3 Chart Example(s) and Tutorials with AnyChart for Adobe Flex 3 Charting Component
May 8th, 2008 by Timothy LoginovFlex application’s range of use is very wide, but the maximum effect this platform has introduced to Business Intelligence. On using Flex it became available to create convenient and interactive dashboards for BI. One of the key moments of dashboards are charts, and their functionality and obviousness affects most of all on comfort of the whole dashboard. AnyChart perfectly fits these criteria, this component greatly surpasses the default Flex Charting Component in functionality and appearance.
Earlier AnyChart was intended for use in HTML-pages and its integration in Flex components was quite a problem, but now we’ve created a Flex component, which gives the amusing results in connection with XML tools in Flex application.
We have created an extensive set of samples that show and explain how AnyChart Flex Charting Component can be used to create Interactive Dashboards, Drilldown charts and Maps in Flex 3.
View: the tutorial and live samples of charting applications in Flex.
- Categories: AnyChart Charting Component
- No Comments »
Creating Animated Flash Charts and Maps with PHP using AnyChart
May 8th, 2008 by Timothy LoginovAnyChart is a flexible component for creation charts in Web, you can easily create a lot of charts using it, PHP is one of the most server popular scripting engines, MySQL – is the most popular database to be used with PHP, so we have created a set of samples that explain and demonstrate creation of PHP SWF Flash Charts with AnyChart Flash Charting Component.
Samples include charting data from Array, from MySQL, creation of drilldown (and self drilldown) charts as well as creation of interactive flash maps.
Look through: tutorial of creation flash charts with AnyChart and PHP.
Download: sample package of charting from Array, MySQL and Drilldown Dashboards Creation.
- Categories: AnyChart Charting Component
- No Comments »
Interactive Flash Map of Brazil with all States
March 20th, 2008 by Timothy LoginovGood news for AnyChart customers from Brazil – today we have published maps of all states of Brazil.
Interesting facts are that back in XVI century the current territory of Brazil was divided into Captaincies, which are a historical administrative divisions of the former Spanish and Portuguese colonial empires. Each one was governed by a captain general.
In the Portuguese Empire, captaincies (capitanias, in Portuguese) were the administrative divisions and hereditary fiefs of the Portuguese state in some of its colonies.
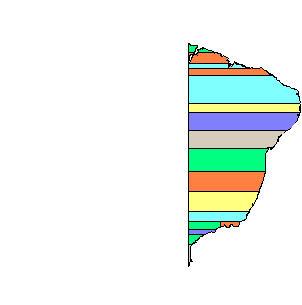
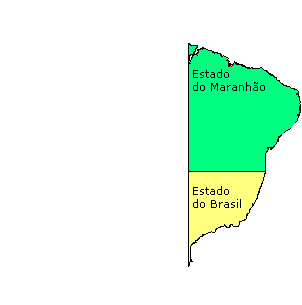
Portugal Empire leaders didn’t think a lot about regional divisions and in 1534 Hereditary Captaincies maps looked like straight stripes of variable height of land, divided parallel to the Equator from the coast to the Tordesilhas Line, created by King John III of Portugal in 1534. Nice map, isn’t it? But this didn’t last long, and in 1573 only Two Viceroyalties were formed:


Since that time many things have happened and Brazil administrative maps were changed several time. The last reform have happened in 1990.
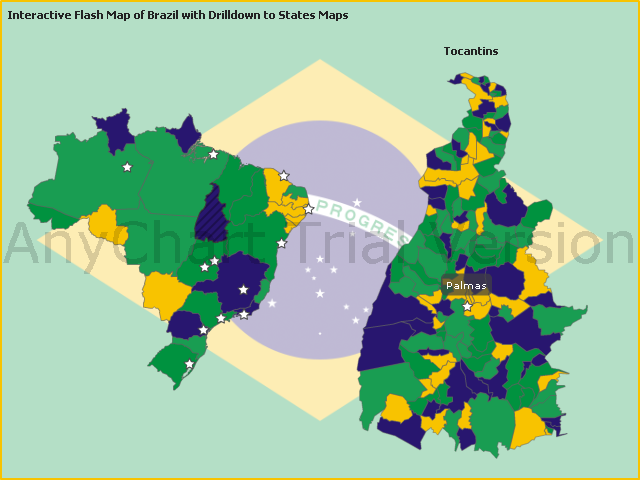
You can look at that map and map of all states in the following interactive flash dashboard created with AnyChart Flash Chart and Map Technology:
Click to view map of Brazil and all its states
So, now you can create Drilldown Maps, Geographical Related Dashboards, Real Estate, Distributor, Franchise, Dealer, locators, statistical or reporting applications etc. – for Brazil Market.
All you need are AnyChart Flash Maps and Sample Source Code from Brazil Flash Map Sample.
P.S.
By the way – Internet usage in Brazil has increased greatly in the last few years and in September 2007 was estimated in 42,600,000 people by ITU (International Telecommunications Union), and a 22.4 % penetration rate, and 6,417,000 of users are Broadband subscribers (June/07, per Teleco) with 3.4% penetration rate.
Brazil is the seventh country in Internet usage in the world.
Historical Maps of Brasil are obtained from Wikipedia
- Categories: AnyChart Charting Component
- No Comments »
AnyChart Launches Charts for SharePoint
March 7th, 2008 by Anton BaranchukAnyChart for SharePoint beta is available now. It is a charting component designed specifically for Microsoft’s SharePoint portal technology. This web part allows you to create different charts based on SharePoint list data. This product doesn’t require installing any code to the server. AnyChart Flash charting technology is used as the charting engine.
Using AnyChart for SharePoint you can easily build and configure any dashboard in minutes. This solution intended for everybody who deals with creation of dashboard, reporting, analytics, statistical, financial or any other data visualization solutions.
Product page: http://6.anychart.com/products/sharepoint/overview/
Download beta: http://6.anychart.com/products/sharepoint/download/
Installation tutorial: http://6.anychart.com/products/sharepoint/demos/installation.php
Live demo: http://www.SharePointCharting.com/
- Categories: AnyChart Charting Component
- No Comments »
AnyChart for Adobe Flex 3 – advanced chart and map component
February 29th, 2008 by Alex BatsuevAnyChart component for Adobe Flex 3 is now available!
Now Flex developers have better alternative of Flex Charting for adding interactive charts, maps and diagrams into their applications. Our solution allows to build dashboard, reporting, analytical, statistical, financial or any other data visualization solutions with Adobe Flex 3. AnyChart is an advanced Flash based data-visualizataion solution, allowing everyone to utilize power of animation and ultimate interactivity.
It’s just a beta 1 version and we are open for your opinions and suggestions.
You can send them as a comments to this post or contact us directly (support@anychart.com).
You can download SWC library from here:
http://6.anychart.com/products/anychart/docs/platforms/flex/AnyChartTrialSWCComponents.zip
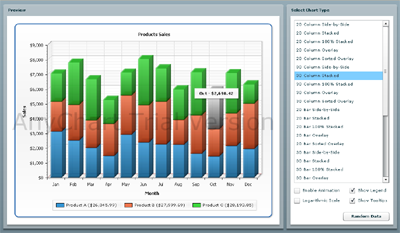
And please take a look at the following samples:
http://6.anychart.com/platforms/flex/samples/chartTypes/AnyChartFlexChartTypes.html
Source code of this sample is available here:
http://6.anychart.com/platforms/flex/samples/chartTypes/srcview/index.html
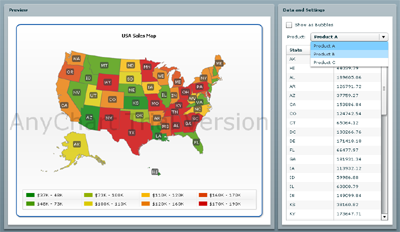
http://6.anychart.com/platforms/flex/samples/salesMap/AnyChartFlexSalesMap.html
Source code of this sample is available here:
http://6.anychart.com/platforms/flex/samples/salesMap/srcview/index.html
Sample #3: Yahoo Weather with AnyChart Flash Maps.

http://6.anychart.com/platforms/flex/samples/yahooWeather/YahooWeatherSample.html
Source code of this sample is available here:
http://6.anychart.com/platforms/flex/samples/yahooWeather/srcview/index.html
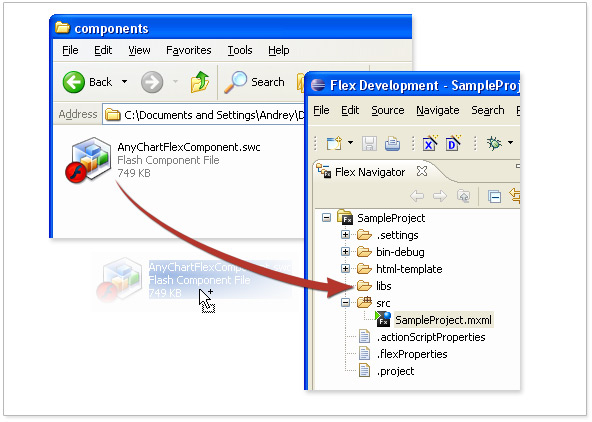
Quick start guide:
1. Download AnyChartFlexComponent.swc and add them to the “libs” folder of your project
2. Open your Flex application in the “Design” view.
3. Drag AnyCharFlex from Components panel to the stage (Custom->AnyChartFlex)
4. Open the “Code” view and write XML for the chart. e.g.
<ns1:AnyChartFlex x="10" y="10" width="550" height="400">
<ns1:anychartXML>
<mx:XML>
<anychart>
<charts>
<chart>
<data>
<series>
<point name="pt1" y="10" />
<point name="pt2" y="20" />
<point name="pt3" y="30" />
<point name="pt4" y="40" />
<point name="pt5" y="20" />
</series>
</data>
</chart>
</charts>
</anychart>
</mx:XML>
</ns1:anychartXML>
</ns1:AnyChartFlex>
That’s it! Quick and Easy!
You can find complete XML reference here:
http://6.anychart.com/products/anychart/docs/xmlReference/index.html
Beta 1 provides full support of the AnyChart XML format, it means that all AnyChart features are available!
So – you are welcome to play with our demos and leave your comments! Your opinion is very important for us – Thank you!
- Categories: AnyChart Charting Component
- No Comments »