How to Choose the Right JavaScript Charting Component: 10 Factors You Have to Consider
March 5th, 2017 by AnyChart TeamCreating good data visualization is a huge investment of your time, but it’s also one of the most important things if you want to build a competitive, serious application. The best way to get consumers to see and feel your data is through pristine visualization, but choosing the best JavaScript charting library isn’t cut and dry. There are so many factors to consider when you’re thinking about JS charting.
Don’t fret! We’ve outlined some of the most important factors to consider when choosing a JS library. Here are 10 things you need to be thinking about right now.
- Categories: AnyChart Charting Component, Business Intelligence, Dashboards, HTML5, JavaScript
- 9 Comments »
AnyChart JS Charts 2016 Year in Review: Look How Much Was Done!
December 26th, 2016 by AnyChart TeamThis year has been so busy and fruitful for AnyChart JS Charts that now our team is extremely tired and feels incredibly happy at the same time. In fact, we went all out to make our JavaScript (HTML5) based charting libraries AnyChart, AnyStock, AnyGantt, and AnyMap even much more feature-rich, flexible, user-friendly, and faster with only one purpose – to bring you an unprecedented data visualization experience.
Looking back, we are proud of how MUCH was done in 2016! And now, we invite you to join us in quickly reviewing this year’s accomplishments that further strengthened AnyChart’s global leadership in interactive data visualization.
Without more ado, here is the list of new product and feature arrivals as well as major improvements to our JS charts solutions – a great chance to make sure you did not miss any important innovation.

1. More Types of JS Charts.
JS graphs and diagrams
- Treemap charts
- Linear gauges – LED, tank, and thermometer
- 3D area charts
- 3D bar charts
- 3D column charts
Stock and financial JS charts
- Candlestick charts
- Spline charts
- Step line charts
- Area charts
- Step area charts
- Spline area charts
- Marker charts
- Range column charts
- Range area charts
- Range spline area charts
JS Gantt charts
- PERT (Program Evaluation and Review Technique) charts
- Resource charts (redesigned; beta)
JS maps
- Dot (point) maps
- Flow (connector) maps
- Seat maps
2. More Features in JS Charts.
All JS charts
- Full accessibility (Section 508)
- Localization engine with 196 culture-specific locale settings files. Demos: AnyChart, AnyStock, AnyGantt, AnyMap
JS graphs and diagrams
- Chart themes/palettes (demo)
- Exclude/include data points
- Context menu
- Save data as XSLX and CSV
- Save chart configuration as XML and JSON
- String tokens
- Chart statistics
- Standalone chart elements
- Tooltip settings improvement
Stock and financial JS charts
- Drawing tools and annotations (demo)
- Technical indicators – MACD, RSI, SMA, EMA, ROC, Aroon, and custom
- Data grouping
- Markers on data points
- Range selection UI
- Legend interactivity
- Y-scale comparison mode (changes and percentage changes)
JS Gantt charts
- Calendar support
- Smart timeline
- Event markers for time intervals and important events
- Timeline markers for multiple milestones
JS maps
- Drill down
- Longitude/latitude API
- Move/zoom API
- Rich integration of keyboard and mouse controls
- 13 map projections
3. Easier JS charting.
- Chart editor (demo)
- Demos of business solutions including the following JavaScript (HTML5) dashboards:
- Web Audience dashboard
- Human Resources dashboard
- Investment Portfolio dashboard
- Sales dashboard
- CIO dashboard
- Site Speed Overview dashboard
- States of the US dashboard
- Migration tool – a small library for easier transit from AnyChart 5/6 to 7
- 20+ technical integration templates and samples for easy JS/HTML5 data visualization with any popular technology stack:
- ASP.NET – C# / C#, SignalR / VB.NET – MySQL integration template
- Clojure – ClojureScript – PostgreSQL integration template
- Go – (Revel) – MySQL integration template
- iOS – Objective-C – SQLite integration template
- Java Servlets – Maven, JDBC, JSP – MySQL integration template
- Java Spring – Maven, Hibernate – MySQL integration template
- Julia – MySQL integration template
- NodeJS – (Express, Jade) / Socket.IO – MongoDB integration template
- Perl – Catalyst – MySQL integration template
- PHP – (Laravel / Slim / Symfony) – MySQL integration template
- Python – Flask / Django – MySQL integration template
- R – Shiny – MySQL integration template
- Ruby on Rails – (Sinatra) – MySQL integration template
- Scala – Akka / Play – MySQL integration template
- Electron integration template
4. Faster JS Charts.
- Performance improvement (speed test):
- Less than 1s to render 250,000 data points
- Less than 60ms to stream 500 points
- Async rendering (docs)
5. New Products.
- AnyChart 7.x Plugins for Oracle APEX
- GraphicsJS, a powerful open-source JavaScript graphics library (SVG)
To sum up, 2016 was immensely intensive. But 2017 will be no less productive from the very beginning – we promise.
We wish you a peaceful, prosperous, and happy new year!
- Categories: AnyChart Charting Component, AnyGantt, AnyMap, AnyStock, Business Intelligence, Dashboards, Financial Charts, Gantt Chart, GraphicsJS, HTML5, JavaScript, News, Oracle Apex, Stock Charts
- 2 Comments »
JS Charting Without Borders: 21 New Integration Templates for Popular Stacks
December 19th, 2016 by AnyChart TeamMaking your data visualization life ever easier is what we at AnyChart are boundlessly passionate about. This time we focused on further simplifying the integration of our JS charting solutions into your web development environment.
So, prepare to replan your schedule! From now on, you will spend tangibly less time on charting. And please greet the 21 New Technical Integration Templates that we have just released! They will help you deploy HTML5 graphs, maps, stock charts, dashboards, and Gantt diagrams in your stack as easily (and rapidly!) as never before, no matter what programming languages, frameworks, and databases are used.
You can find the templates right here on our website, in the Technical Integrations section.
Basically, our powerful JavaScript/HTML5 based solutions for interactive data visualization – AnyChart, AnyMap, AnyStock, and AnyGantt – are inherently compatible with all major technologies and platforms. Configuring each JS charting library is easy, and we are sure all of you are more than capable of making even rather complicated integrations prefectly done by yourself. But we keep on doing our best to bring you the ultimate simplicity and clarity so you could get along without additional research and other time-consuming activities.
The integration templates we’ve added cover the most popular languages, frameworks and libraries, and database programs. Below is the list of the newly available combinations.
Templates for easily integrating AnyChart JS charting libraries into your stack:
 |
ASP.NET integration
|
 |
Go integration
|
Java integration
|
 |
Julia integration
|
 |
NodeJS integration
|
 |
Perl integration
|
 |
PHP integration
|
 |
Python integration
|
 |
R integration
|
 |
Ruby on Rails integration
|
 |
Scala integration
|
We hope you agree that this is a tremendous addition to the JS charting integration samples published earlier:
- Clojure, ClojureScript and PostgreSQL,
- iOS, Objective-C and SQLite,
- NodeJS and MongoDB,
- PHP and MySQL,
- PHP, Slim and MySQL.
So, you are welcome to make use of our integration templates and samples for easier data visualization. All of them are released on GitHub under the Apache 2.0 License, rest in the AnyChart Integrations repository, and can be forked and changed in any way.
We are going to keep the collection growing further. Meanwhile, please send us your suggestions on what other particular integration you are interested to learn about first, and – as always! – that one will be prioritized; just contact our Support Team for that and name your stack.
To make your JS charting life even easier, we will release special AnyChart plugins for Angular, Ember, jQuery, Meteor, and React JavaScript frameworks in February 2017, with the 7.13.0 update. But this is a completely other remarkable story. Stay tuned. And thanks for being with us!
- Categories: AnyChart Charting Component, AnyGantt, AnyMap, AnyStock, Business Intelligence, Dashboards, Financial Charts, Gantt Chart, HTML5, JavaScript, News, Stock Charts, Third-Party Developers, Tips and Tricks
- 2 Comments »
Web Analytics Dashboard – Made With JS Maps and Charts Powered by AnyChart
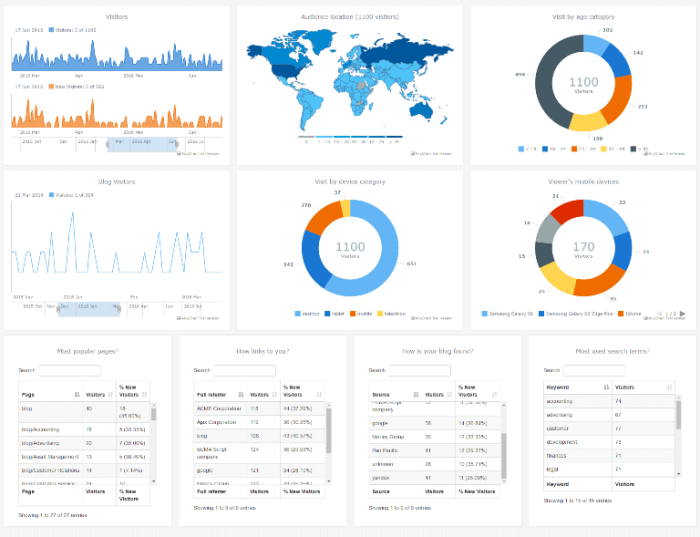
October 19th, 2016 by AnyChart TeamIn today’s world of data, a well-designed web analytics dashboard is a must-have for everyone who is managing a website, a web app, or a number of various web projects. You get tons of statistics about traffic, and you should make them work and help you make right decisions.
How much traffic are you getting? Who are your visitors? Where are they coming from? And maybe even most important – is your marketing strategy working well? It gets much easier and takes significantly less time to answer all these questions when the data is visualized. Here comes an interactive analytics dashboard that allows you to have your data organized, see everything at-a-glance, and pay sufficient attention to all metrics that are important to you.
First-class dashboarding experience is one of the biggest advantages of our interactive data visualization solutions. JavaScript graphs, maps, and stock charts powered by AnyChart can be easily put on a single, effective, interactive HTML5 dashboard, making your traffic data analytics even more powerful and insightful. And here is another great example – Web Audience Dashboard, freshly made by the team of AnyChart for your inspiration.
Look at this:

(large image / interactive version)
And now we definitely should take note of some composition and development features of this dashboard.
- Categories: AnyChart Charting Component, AnyMap, Business Intelligence, Dashboards, HTML5, JavaScript, Tips and Tricks
- No Comments »
AnyChart Open-Sources Powerful, Draw-Anything JS Graphics Library GraphicsJS
September 15th, 2016 by AnyChart TeamIt is a pleasure for us to announce this today! We have just launched GraphicsJS, a free, open-source, lightweight JavaScript library which allows you to draw any JS graphics and animation for your HTML5 projects very easily. It is significantly more powerful and feature-rich than Raphaël, BonsaiJS, and other formerly leading SVG/VML graphics solutions.
GraphicsJS has always been the graphics engine that our JavaScript (HTML5) charting libraries are built on – AnyChart, AnyStock, AnyGantt, and AnyMap. As a result, it already powers data visualization activities for many of you – Oracle, Microsoft, Volkswagen, AT&T, Samsung, BP, Bosch, Merck, Reuters, Bank of China, Lockheed Martin, and thousands of all the other highly respected AnyChart’s customers including more than 70% of Fortune 1000 companies.
Of course, data visualization is not the only but just one of multiple fields where the library of GraphicsJS can be helpful and even essential. Generally speaking, this solution can help you produce virtually anything graphical from scratch: static and animated images, cartoons, games, interactive infographics, mind maps, and many other amazing things in HTML5.
Key Features of JS Graphics Library
- Mighty line drawing abilities – Bézier curves, arcs, rectangles, and many other kinds of forms and deformations.
- Powerful text manipulation features – multiline texts, measurement, including width, height, as well as wrap, overflow, indent, spacing, align, etc.
- Virtual DOM for drawing fast and only what is necessary.
- Smart layering system with z-index.
- Transformation engine – embarrassing in-browser transformations are not used.
- Legacy browser support (Internet Explorer 6+).
- Concise and convenient JavaScript API with chaining support.
By the way, making our graphics engine open-source is just the beginning as – we are also pleased to tell you – AnyChart is going to open the source code of our charting libraries soon! We believe that our great developments in the fields of graphics and data visualization should be even more visible and reachable to any programmer from any part of the world, not to mention that we would love to allow the community to contribute.
Please refer to GraphicsJS.org to learn more about GraphicsJS. As always, the demos are available on our Playground (Graphics section). Also, let’s not forget about the Graphics Documentation and Graphics API Reference.
What’s more, the GraphicsJS library and all relevant samples can be freely downloaded and forked on GitHub.
- Categories: AnyChart Charting Component, AnyGantt, AnyMap, AnyStock, Charts and Art, Dashboards, Financial Charts, Gantt Chart, GraphicsJS, GraphJam, HTML5, JavaScript, News, Stock Charts, Third-Party Developers, Tips and Tricks, Uncategorized
- 5 Comments »
HR Dashboard – Built With AnyChart JavaScript (HTML5) Charts Library
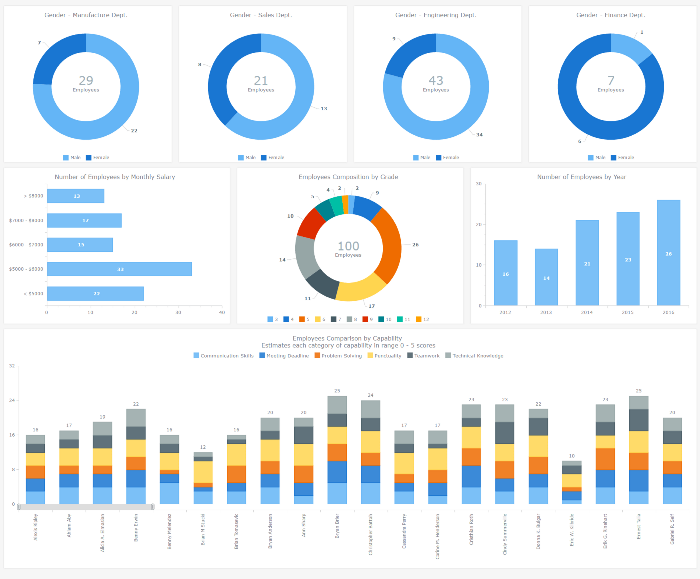
September 1st, 2016 by AnyChart TeamAn HR dashboard is a powerful BI solution that can mightily facilitate making right, data-driven decisions about the workforce in your company – from recruiting and training courses to compensations and job promotions. Smart visualization of all relevant staff-related data, with all charts and graphs on a single page, allows your Human Resources Department to see various metrics at-a-glance. As a result, HR managers are given the power to easily identify trends, outliers, and relationships when it comes to reports and data analysis, and to make sure each decision is well-timed and will drive even more success for your enterprise.
After all, it is the employees that are the most valuable asset.
To inspire and show you how easy it gets to implement this approach with the help of AnyChart JS Charts library, we added an interactive JavaScript-based Human Resources Dashboard to the Business Solutions section of our website as a new HTML5 business dashboard sample with the full source code. It nicely visualizes various employee related data, including demographics, payrolls, performance measurements, and so on. Of course, you are welcome to fork this sample and use our HR Dashboard fully or partially to create your own solution.
Now let’s have a closer look at this interactive HTML5 dashboard, including its composition and some peculiar features. Read more »
- Categories: AnyChart Charting Component, Business Intelligence, Dashboards, HTML5, JavaScript, News
- No Comments »
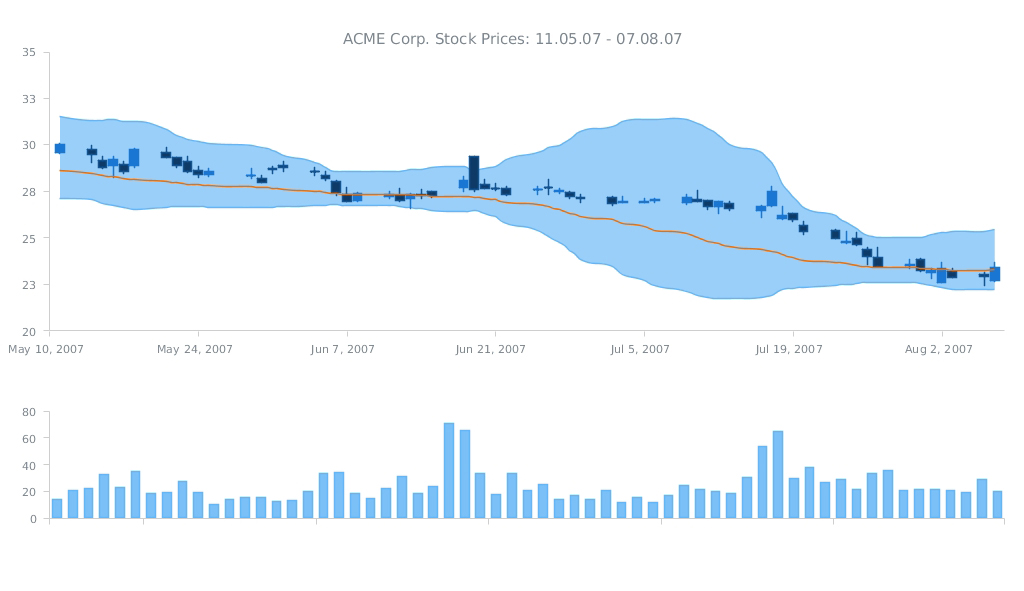
ACME Corp. Prices – JS Dashboard by AnyChart
February 21st, 2016 by Margaret SkomorokhA dashboard is a set of charts, which is usually created when you need to show a lot of different information about one particular subject. It can contain as many charts (of the same type or of different types) as it is necessary.
As you can see from the title of this interactive JS dashboard, it shows information about the stock prices of ACME Corporation for the given period. The dashboard contains two charts: the first one is a combination of three chart types (Japanese Candlestick, Range Area, and Spline) and the second one is a simple Column chart.
The Japanese Candlestick series in the upper chart shows us the open, high, low, and closing prices of ACME Stocks for each trading day within the mentioned period. Each vertical line represents the range between the highest and the lowest prices during the trading period, and the body represents the opening and the closing trades. While in classical Candlesticks the rise and fall of a stock price are coded with a white-colored and a black-colored body, in this dashboard light blue and dark blue colors are used.
Besides the Candlestick series, there are Range Area and Spline series in the first chart. The second chart contains a Column series showing the change in the volume of stocks sold.
As you can see, AnyChart is a powerful and flexible tool, allowing you to create sophisticated data visualizations like this JS dashboard. AnyChart offers a wide range of features and chart types, so you can easily implement any visual solution and communicate your data in the best way possible.
By the way, we have recently updated the roadmaps of AnyChart, AnyStock, and AnyMap. Check out all these great features that are coming soon!
- Categories: AnyChart Charting Component, AnyMap, AnyStock, Dashboards, HTML5, JavaScript
- No Comments »
AnyChart Business Dashboard Solutions
January 24th, 2016 by Timothy LoginovWe are glad to introduce a new section of our site – AnyChart Business Dashboard Solutions. It is a series of sample dashboards demonstrating how our JavaScript Charts can be applied to various visualization tasks in various industries.
You can use AnyChart to visualize literally ANYTHING. Of course, our component is intended for reporting and data analysis in business applications in the first place, but we also provide AnyChart Graphics Framework allowing you to draw absolutely anything.
Here are the samples available at the moment:
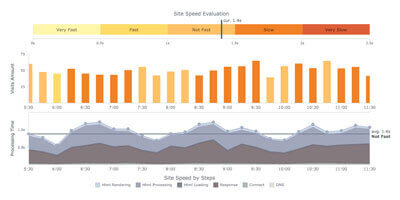
Site Speed Dashboard
 Nowadays every decent website admin panel has a web analytics tool with graphs, allowing an administrator to understand at a glance what is going on with a website and whether there are any problems. Site Speed Dashboard created with AnyChart JavaScript charting library combines simple chart types (Column, Bar, Line, Area) with less common Bullet charts to show web pages load speed, the number of visitors, and other parameters.
Nowadays every decent website admin panel has a web analytics tool with graphs, allowing an administrator to understand at a glance what is going on with a website and whether there are any problems. Site Speed Dashboard created with AnyChart JavaScript charting library combines simple chart types (Column, Bar, Line, Area) with less common Bullet charts to show web pages load speed, the number of visitors, and other parameters.
Please note that charts can be added even to tooltips: if you hover over the main column chart, you will see a small bar chart showing the list of the pages visited. This sample also demonstrates the possibility of real-time data streaming, which is very easy to implement in our flexible data architecture (for more information, see our documentation).
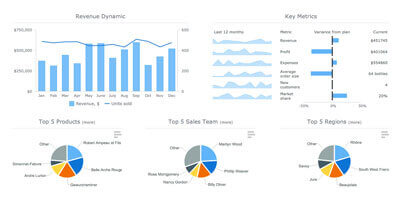
Sales Dashboard
 Reporting is a keystone when it comes to sales. A good manager knows everything about the sales situation, and this situation is not just a “Total” line in a daybook or a general ledger. One needs to know all the details of every bargain: what, where, when, who, to whom, and at what price. In the modern world, either you have this information, or you risk finding yourself at the bottom of the ladder very soon.
Reporting is a keystone when it comes to sales. A good manager knows everything about the sales situation, and this situation is not just a “Total” line in a daybook or a general ledger. One needs to know all the details of every bargain: what, where, when, who, to whom, and at what price. In the modern world, either you have this information, or you risk finding yourself at the bottom of the ladder very soon.
Wine Sales in France is a HTML5 dashboard based on the extensive usage of Bootstrap for creating tabs. The dashboard contains such chart types as Bar, Pie, Column&Line, Bullet, and Sparkline as well as Geo Maps from the standard set of AnyChart JavaScript charts library. Due to Bootstrap and AnyChart being cross-platform solutions, you will be able to see this dashboard on your smartphone or tablet. What is even more important is that a big data set can be presented in the form of small units, which allows one to grasp the situation and to come to a good decision quickly.
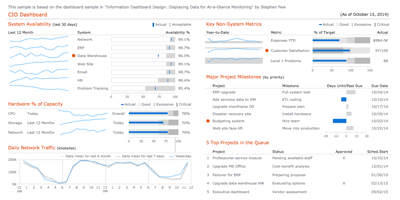
CIO Dashboard
 This sample is a tribute. It is a tribute to one of the great minds in modern data visualization – Stephen Few. His book “Information Dashboard Design: Displaying Data for At-a-Glance Monitoring” has been an inspiration for everyone at AnyChart – we have read it from cover to cover several times. It is hard to keep up with masterminds, but we try. We believe this dashboard shows that AnyChart JS charting library can be used to create visualizations that are clean, simple, compact, and easy to understand – “meaningfully see” as Stephen Few would say.
This sample is a tribute. It is a tribute to one of the great minds in modern data visualization – Stephen Few. His book “Information Dashboard Design: Displaying Data for At-a-Glance Monitoring” has been an inspiration for everyone at AnyChart – we have read it from cover to cover several times. It is hard to keep up with masterminds, but we try. We believe this dashboard shows that AnyChart JS charting library can be used to create visualizations that are clean, simple, compact, and easy to understand – “meaningfully see” as Stephen Few would say.
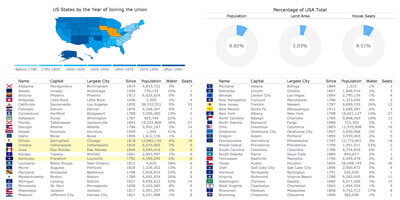
States of United States Dashboard
States of United States Dashboard is more of an infographic rather than a dashboard (though, of course, it is clear that there is a fine line between them, so it is a question of terminology). JavaScript Maps and pie charts are used in this solution to show the order of states joining the Union and to present some additional information such as the population and land area of a state and the number of seats in the House of Representatives it has. We are going to add more information to this dashboard and turn it into a real tool for learning the history of the United States.
AnyChart Bonfire
 As it was said in the beginning, AnyChart is not all about boring line and pie charts. You can use our component to visualize anything you want. For example, here you see that we drew an animated bonfire with the help of AnyChart Graphics Framework.
As it was said in the beginning, AnyChart is not all about boring line and pie charts. You can use our component to visualize anything you want. For example, here you see that we drew an animated bonfire with the help of AnyChart Graphics Framework.
All the samples are distributed under an Apache 2.0 license, which means that you can use them from top to bottom, changing or not changing things. You can also fork them on GitHub, as well as pull requests and raise issues if you discover a bug or think the samples can be improved. We are looking forward to your feedback and collaboration!
Please do not forget about another new page on our site: the section of technical samples we wrote about earlier.
- Categories: AnyChart Charting Component, Business Intelligence, Dashboards, HTML5, Humor, JavaScript, News
- No Comments »
AnyChart JavaScript Charts: Integration Samples
December 25th, 2015 by Margaret SkomorokhAnyChart JavaScript Charts: Integration with PHP, MySQL, iOS, SQLite, Clojure, Clojurescript, NodeJs, and MongoDB
AnyChart JavaScript charts run on any platform and with any database. To make integration of AnyChart into your application as easy as possible, we have created several samples demonstrating how to integrate our component into the most popular platforms and databases. With the help of these tutorials, you will be able to start developing a prototype of your application right now.
Below you will find the samples that are currently available. Please note that all of them are repositories on GitHub, distributed under an Apache 2.0 License, and you can fork and change them as you like. Do not hesitate to pull requests or raise issues if you want to suggest an improvement or think that there is a bug in the code. We are going to expand this list and improve the samples, but if right now you are interested in a particular integration not listed here, please contact us.
|
|
Simple PHP Integration Sample PHP is one of the most popular tools for creating web applications and web pages. If you are a beginner developer or you need the simplest base for your charting application, this sample will help you. It shows Bar, Column, and Pie JavaScript charts created with PHP and displayed on a web page using AnyChart. |
|
|
PHP Integration Sample, Based on Slim If you are using the MySQL database (which is widely used with PHP applications) and the Slim PHP framework (a very convenient PHP microframework), this sample will help you to create a proof of concept of your charting application in a matter of minutes. You will see how to get data from MySQL, convert them into a format that can be used with AnyChart, and display as interactive JavaScript charts. You will also learn how to update your data without refreshing the page and how to customize different chart types, tooltips, labels, axes, and so on. |
|
|
iOS Objective-C Integration Sample Nowadays iPhone and iPad are used not only for making phone calls and entertainment. Phones and tablet computers are the integral part of an entrepreneur’s everyday life, and iOS apps serve business. Though AnyChart is a JavaScript charting library, you can easily combine it with the native Objective-C code and make any iOS app display big or small data as charts, with all great big and small features of AnyChart: from continuous real-time updates and multi-level drill-downs to the ability to customize the color of a particular axis label. Run our sample charting application in XCode, and you will get an iOS project where data are stored in the SQLite database management system and displayed as HTML5 charts on the screens of mobile devices. |
|
|
Clojure and ClojureScript Integration Sample Clojure is a dialect of the Lisp programming language, which is a very popular choice for creating server/backend applications. ClojureScript and the Postgresql database together make an excellent combination of tools, suitable for the most wide range of applications including data visualization solutions of any kind. Today there is rarely just one or two charts in an application – usually you see a dashboard with many interrelated elements. In this sample you will find a sales dashboard with such common chart types as Line, Bar, and Pie, and you will be surprised to realize how well AnyChart’s ideology fit the principles of Closure: simple modules will allow you to quickly get all the things that users expect to see on an up-to-date HTML5 website. |
|
|
NodeJs and MongoDB Integration Sample The NoSQL database is an integral part of the modern world, and MongoDB is a good choice if you decide to go this way. And when MongoDB is in play, a Node.js server is a logical choice to go with. So, if you are breaking the ground with your scalable application where run-time performance is paramount, use our sample to see how AnyChart JavaScript charts fit into this environment (and they fit perfectly). We are confident that you will not be disappointed with AnyChart in this case – its client-side performance will compliment your server-side performance, and users will be glad to see their data seamlessly updated on-the-fly. |
AnyChart charting library is a number one choice for anyone who is going into the world of data visualization and wants to excel in the fast-evolving world of BI solutions. When we develop our charts, one of our aims is providing users with the best result in any browser, but we also do our best to make the process of creating and supporting applications easier for developers.
We maintain a clear system of versions, each version being saved at AnyChart CDN. The API of each version is available at https://api.anychart.com/, and the documentation is available here: https://docs.anychart.com/. There are thousands of samples in our API and documentation, and you can see and try any method and any feature of AnyChart JavaScript charts on our website. Still, if there is no answer to your question neither in API, nor in our documentation, nor in the FAQ, just contact AnyChart Support Center, and our engineers will solve your problem.
We hope that these integration samples will help you to jump-start your project, and you will become one of the lucky ones who enjoy the power and flexibility of our JavaScript charts.
PS: If you are already convinced and none of the standard licenses fits your needs, our sales team is dying to hear from you and work out the best deal ever. You will be amazed to discover how fair our Support, OEM, and SaaS contracts are.
- Categories: AnyChart Charting Component, Business Intelligence, Dashboards, HTML5, JavaScript, Tips and Tricks
- 1 Comment »
Top 5 Books about Data Visualization and Charting
June 30th, 2015 by Anton BaranchukEvery day at AnyChart we deal with a lot of different data visualizations, charts, diagrams, dashboards when we help our clients to build their beautiful products. So, we have a lot of experience with both Flash and HTML5 charts, but also we recognize power of reading to get theoretical understanding of basic concept from guru-thinkers. Here are our top 5 picks: Read more »
- Categories: AnyChart Charting Component, Books, Business Intelligence, Dashboards, HTML5, JavaScript, Tufte
- No Comments »