AnyChart Named Best in Data Analytics & Visualization 🏆
February 3rd, 2023 by AnyChart Team We’re proud to announce that AnyChart has won a prestigious 2023 DEVIES Award in the Data Analytics & Visualization category! Many thanks to the jury and congratulations to all our partners and customers!
We’re proud to announce that AnyChart has won a prestigious 2023 DEVIES Award in the Data Analytics & Visualization category! Many thanks to the jury and congratulations to all our partners and customers!
Celebrating 20 years in the market this year, we at AnyChart have been working hard to develop the best-in-class data visualization solutions. And we will keep innovating and excelling!
The DEVIES Awards are the definitive annual awards for the software industry, recognizing outstanding design, engineering, and innovation in developer technology across multiple categories. This year, winners were selected from record-high hundreds of nominations by an expert-led panel of the DevNetwork Advisory Board, including representatives of Accenture, DigitalOcean, EA, Google, IBM, Salesforce, and other great companies.
- Categories: AnyChart charting component, AnyGantt, AnyMap, AnyStock, Big Data, Business Intelligence, Dashboards, Financial charts, Gantt Chart, GraphicsJS, HTML5, JavaScript, News, Oracle Apex, Qlik, Stock charts, Success stories
- 2 Comments »
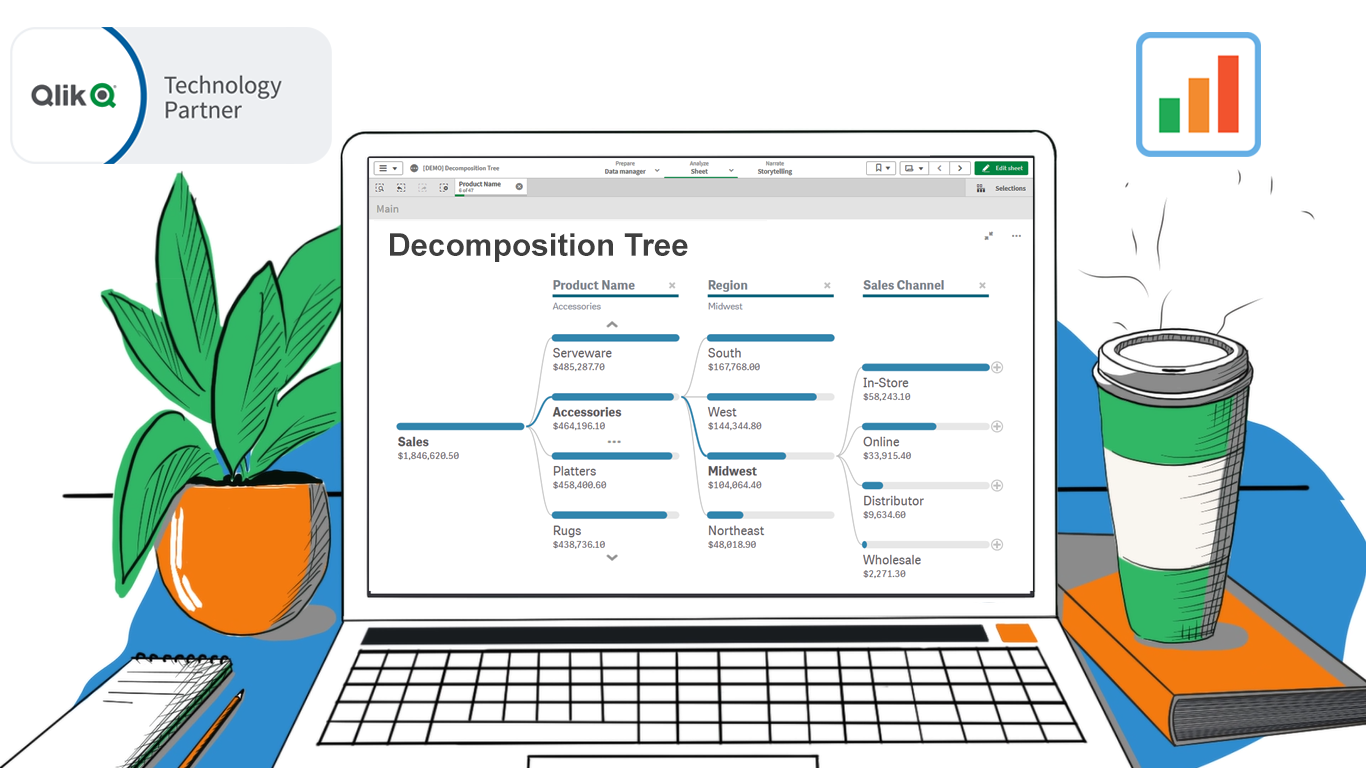
Decomposition Tree Now in Qlik Sense
January 24th, 2023 by AnyChart Team Happy day, data analysts using Qlik! We are thrilled to announce the release of our groundbreaking Decomposition Tree extension for Qlik Sense!
Happy day, data analysts using Qlik! We are thrilled to announce the release of our groundbreaking Decomposition Tree extension for Qlik Sense!
Previously unavailable in Qlik natively or in a third-party extension, a Decomposition Tree is an incredibly powerful technique. It allows you to intuitively explore your core metrics across a number of dimensions, quickly see which factors affect the totals, and make timely decisions to optimize business performance and profits!
Read more at qlik.anychart.com »
- Categories: AnyChart charting component, Big Data, Business Intelligence, News, Qlik
- No Comments »
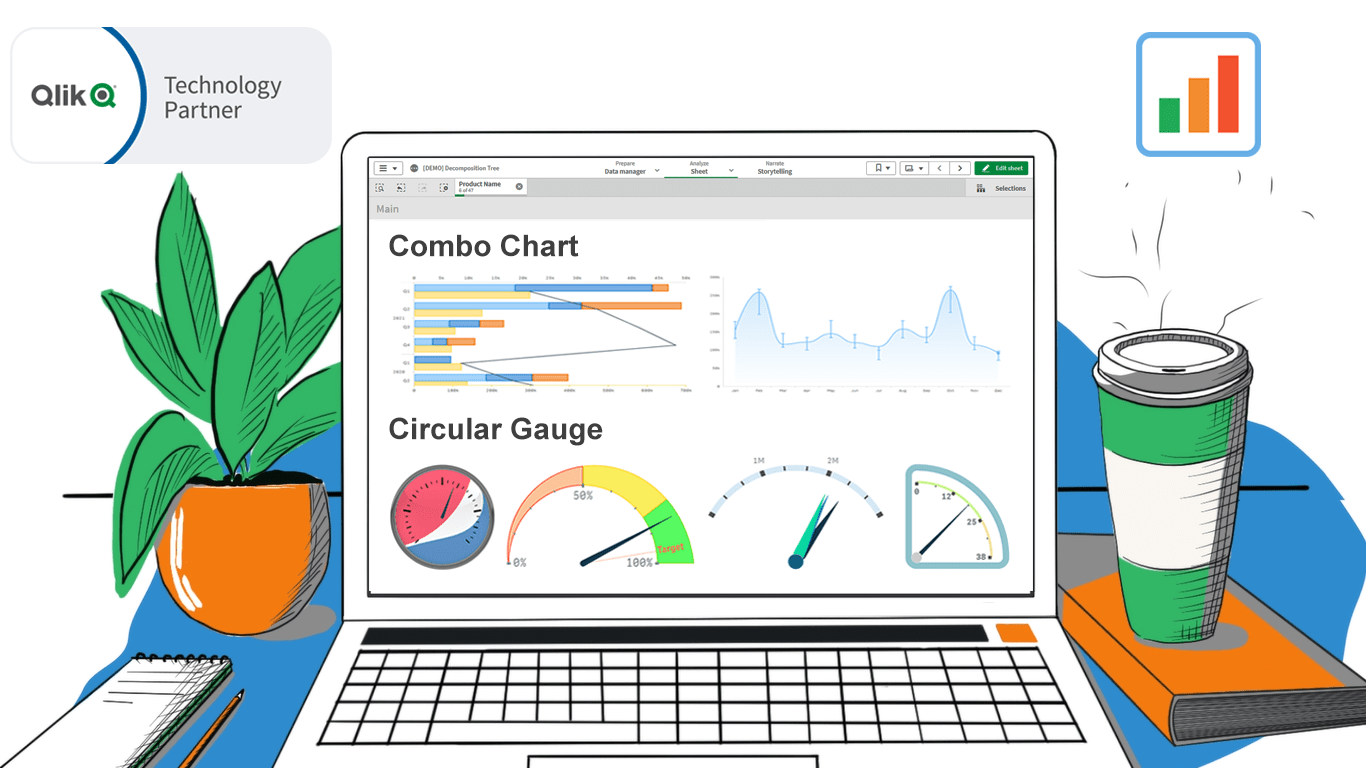
Deluxe Combo Chart & Versatile Circular Gauge for Qlik Sense
January 24th, 2023 by AnyChart Team In addition to the Decomposition Tree and new Gantt Chart features, we are excited to release two astonishing extensions. Enjoy making sense of your metrics using the brand new approaches you never had in Qlik before — with our Deluxe Combo Chart and Versatile Circular Gauge for Qlik Sense!
In addition to the Decomposition Tree and new Gantt Chart features, we are excited to release two astonishing extensions. Enjoy making sense of your metrics using the brand new approaches you never had in Qlik before — with our Deluxe Combo Chart and Versatile Circular Gauge for Qlik Sense!
Now, join us for a quick overview of these novel extensions and check them out right away!
Read more at qlik.anychart.com »
- Categories: AnyChart charting component, Big Data, Business Intelligence, Dashboards, News, Qlik
- No Comments »
New Progress Tracking Features for Gantt Charts in Qlik Sense
January 24th, 2023 by AnyChart Team![]() Tracking project progress using Gantt charts in Qlik Sense has become even easier with the latest update of our dedicated extension! Learn about the just-released features and improvements. Then update to the newest version of AnyGantt for Qlik and check them out in action!
Tracking project progress using Gantt charts in Qlik Sense has become even easier with the latest update of our dedicated extension! Learn about the just-released features and improvements. Then update to the newest version of AnyGantt for Qlik and check them out in action!
Read more at qlik.anychart.com »
- Categories: AnyChart charting component, AnyGantt, Big Data, Business Intelligence, Dashboards, Gantt Chart, News, Qlik
- No Comments »
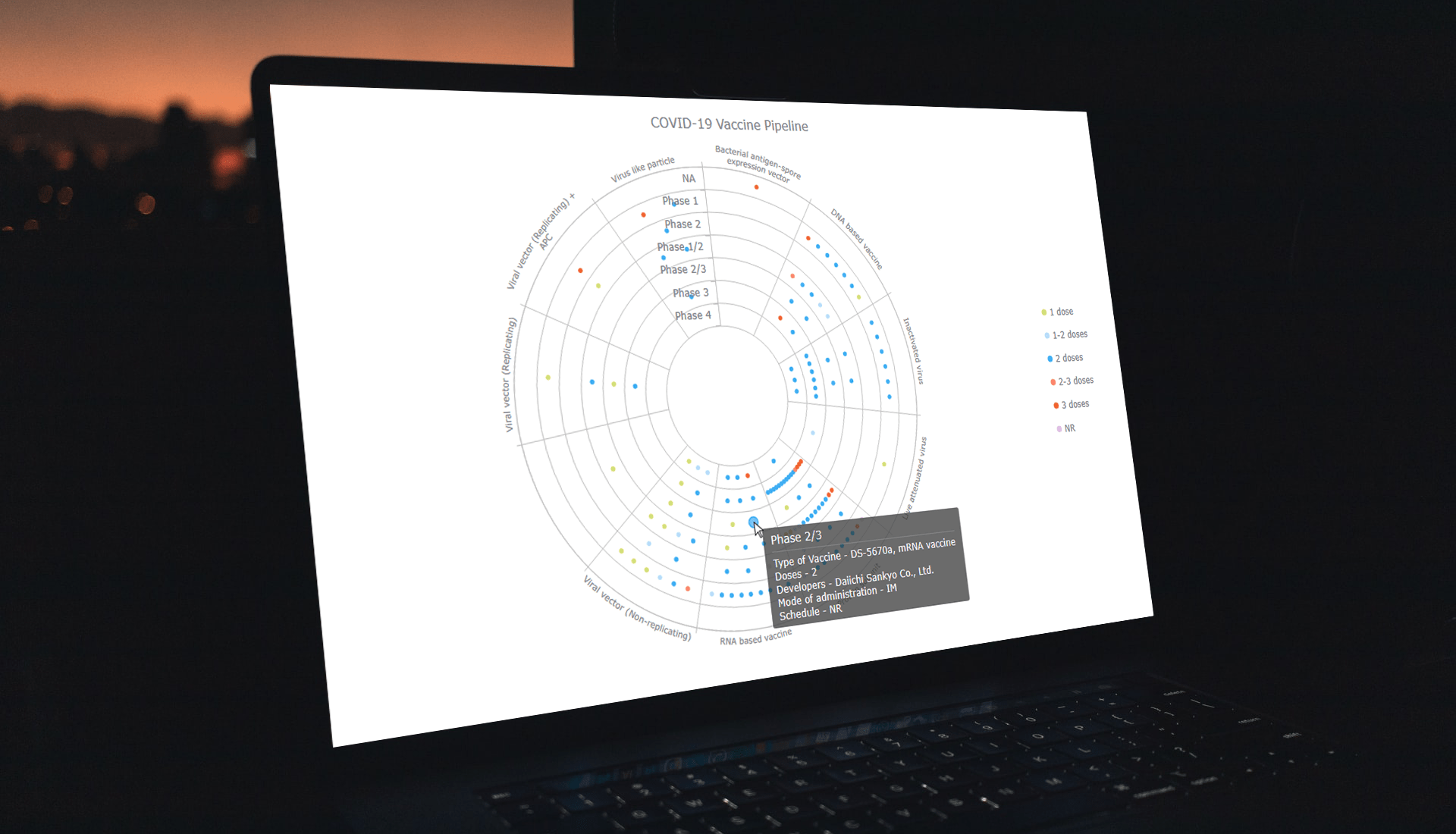
Creating Bullseye Chart with JS to Visualize the COVID-19 Vaccine Pipeline
March 25th, 2022 by Shachee Swadia Visualizing data across a set of concentric rings, bullseye charts are widely used in drug pipeline and clinical trials data analysis. This tutorial will explain how to create this type of diagram with JavaScript. What’s more, you’ll see an excellent, typical example of an interactive bullseye chart in action!
Visualizing data across a set of concentric rings, bullseye charts are widely used in drug pipeline and clinical trials data analysis. This tutorial will explain how to create this type of diagram with JavaScript. What’s more, you’ll see an excellent, typical example of an interactive bullseye chart in action!
I collated detailed information about all the COVID-19 vaccine candidates currently undergoing clinical studies from the WHO’s vaccine tracker. Now, join me as I plot it all in an interactive JS-based bullseye chart, by vaccine type and development phase!
Read the JS charting tutorial »
- Categories: AnyChart charting component, Big Data, Business Intelligence, HTML5, JavaScript, JavaScript chart tutorials, Tips and tricks
- No Comments »
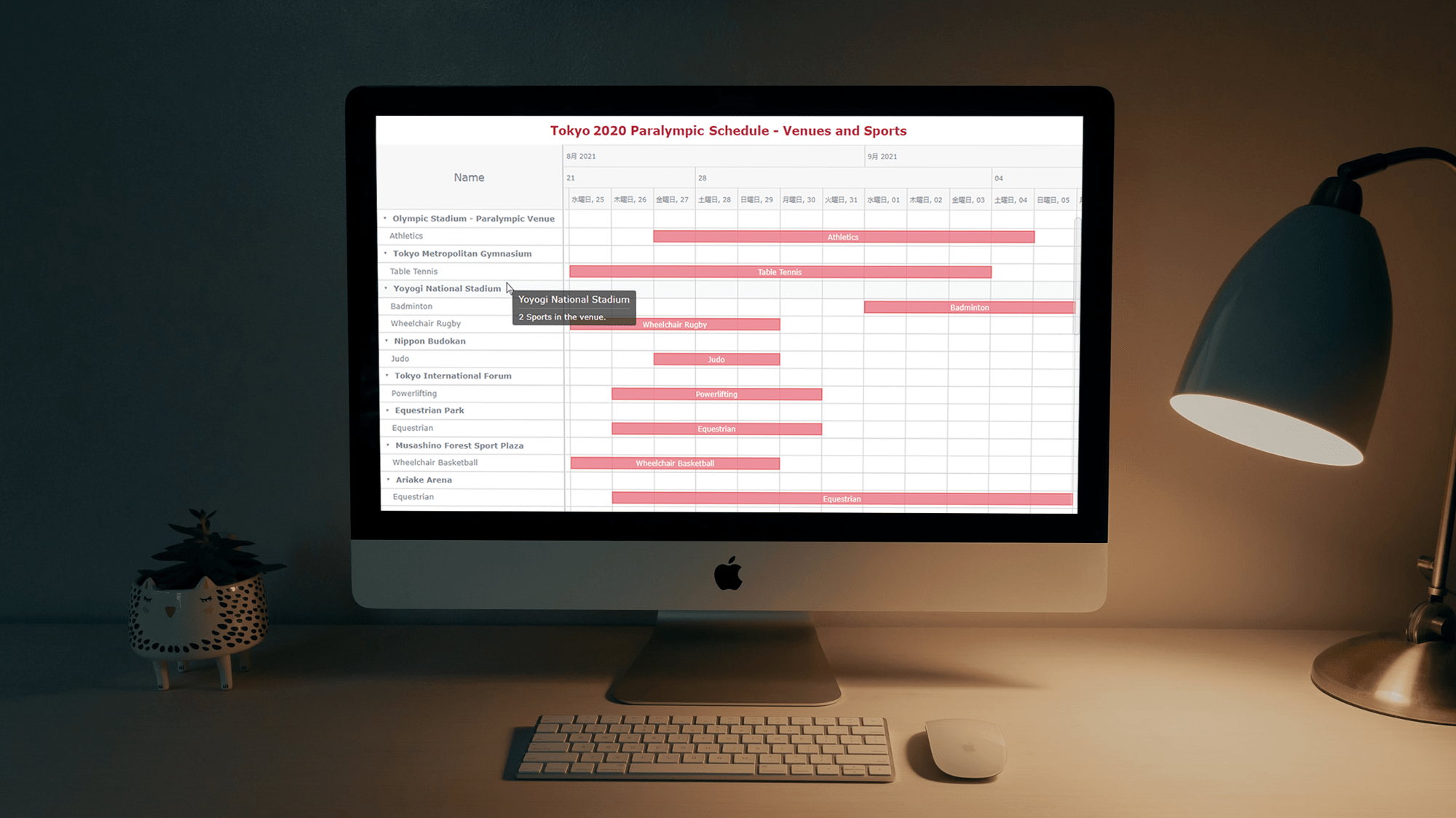
Building JS Resource Gantt Chart to Visualize Tokyo 2020 Paralympic Schedule
August 17th, 2021 by Shachee Swadia Smart resource allocation is a must to achieve a high level of operational efficiency. Aiming to ensure it, project management professionals commonly rely on a special form of data visualization called a Resource Gantt chart. Creating graphics like this may seem daunting at first sight. But I am here to show you an easy way to build Resource Gantt charts with JS using a compelling, topical example.
Smart resource allocation is a must to achieve a high level of operational efficiency. Aiming to ensure it, project management professionals commonly rely on a special form of data visualization called a Resource Gantt chart. Creating graphics like this may seem daunting at first sight. But I am here to show you an easy way to build Resource Gantt charts with JS using a compelling, topical example.
Resource Gantt charts, also known as simply Resource charts, consist of bars oriented along the horizontal axis. Each bar visualizes a resource used by an activity, with the length representing the duration while that resource is occupied by that activity. The left and right edges of the bars display the start and end times. The resources, or event labels, are listed on the left. The dates and times are shown in the header.
Tokyo 2020 Paralympic Games are just around the corner. So, I decided to visualize their sports program by venue. Follow along with this stepwise tutorial and you will learn how to create a cool JavaScript Resource Gantt chart visualizing the Tokyo 2020 Paralympic schedule!
Read the JS charting tutorial »
- Categories: AnyChart charting component, AnyGantt, Big Data, Business Intelligence, Gantt Chart, HTML5, JavaScript, JavaScript chart tutorials, Tips and tricks
- No Comments »
How to Create Line Chart with JavaScript
July 28th, 2021 by Shachee Swadia A line chart is one of the basic and most commonly used techniques of data visualization. Such graphics are known to provide an informative look at the change of one or several variables over time. Right now, I’ll explain how to easily create a cool interactive line chart using JavaScript! The process will be demonstrated with the help of compelling examples that you can play with afterwards to hone your new data visualization development skills.
A line chart is one of the basic and most commonly used techniques of data visualization. Such graphics are known to provide an informative look at the change of one or several variables over time. Right now, I’ll explain how to easily create a cool interactive line chart using JavaScript! The process will be demonstrated with the help of compelling examples that you can play with afterwards to hone your new data visualization development skills.
To make the article especially thrilling for you to read and learn from, I decided to showcase a practical application of a line chart to real-world data. The month of June was celebrated as Pride Month, and I thought it would be great to see how attitudes toward LGBT people have changed over the recent years. Then I found interesting public opinion data from the General Social Survey (GSS), a project of the National Opinion Research Center (NORC) at the University of Chicago, which appeared to be a good fit, and took part of it to visualize in this guide.
So, follow along with the tutorial and you will also be able to explore the shifts in acceptance of same-sex relationships in the United States over the last two decades! We will create a single-series JS line chart first, representing the general trend, and then a multi-series JS line chart to visualize a breakdown by age group.
All aboard!
Read the JS charting tutorial »
- Categories: AnyChart charting component, Big Data, Business Intelligence, HTML5, JavaScript, JavaScript chart tutorials, Tips and tricks
- 2 Comments »
Stacked Waterfall Chart for Qlik Sense Upgraded
July 23rd, 2021 by AnyChart TeamYou asked, and we listened. We have continued to work on plans to deliver an unprecedented experience with Waterfall Charts in Qlik Sense. And we are pleased to announce that several new valuable features are now there to improve the way you explore not only a by-category but also a by-subcategory breakdown of metrics!
Read below to see what’s new in our Stacked Waterfall Chart for Qlik Sense — just upgraded with the July release of the AnyChart Qlik Extension — and give it a try without delay!
Read more at qlik.anychart.com »
- Categories: AnyChart charting component, AnyGantt, Big Data, Business Intelligence, Gantt Chart, News, Qlik
- No Comments »
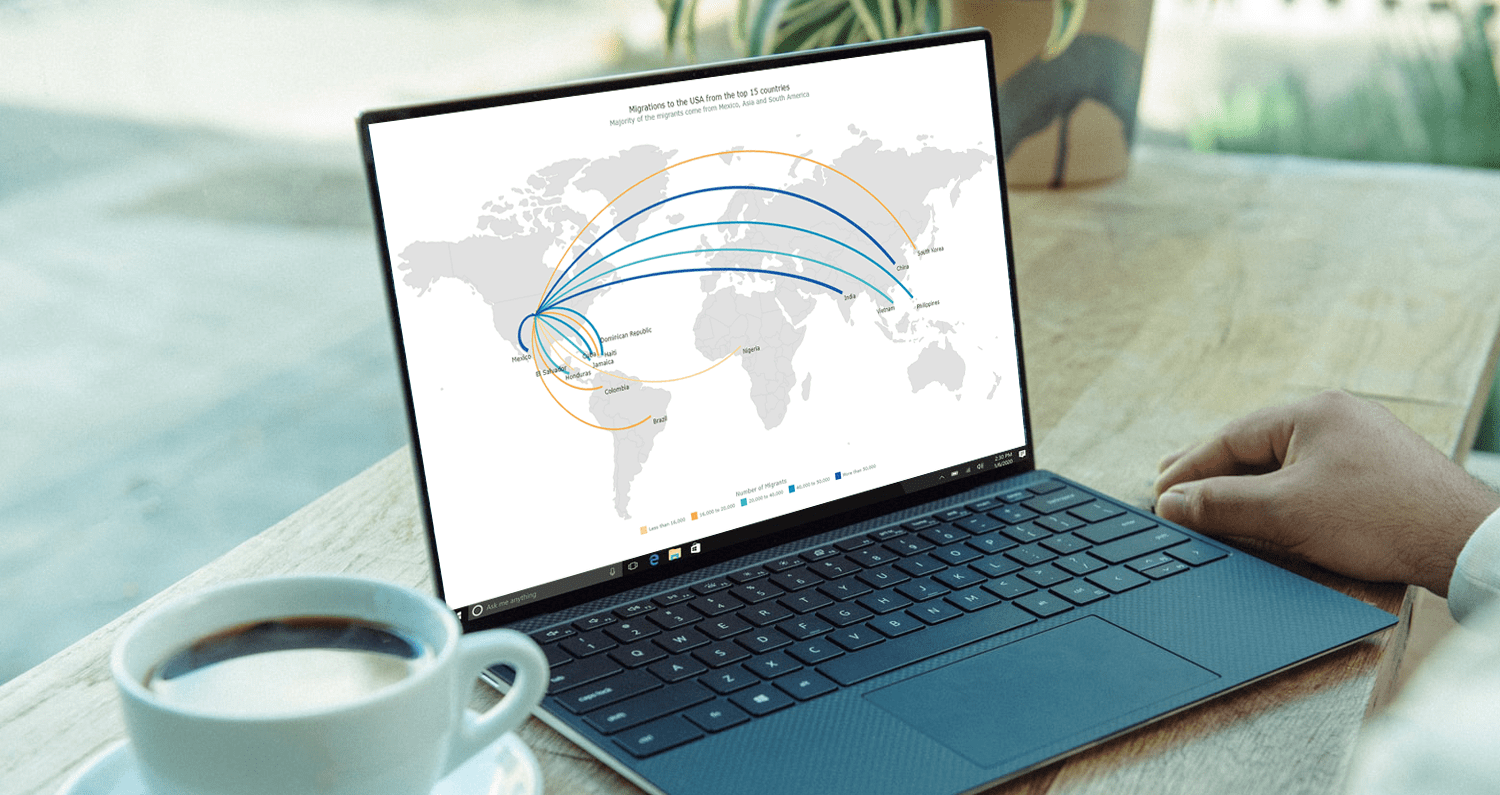
Creating JS Flow Map in Four Steps
July 13th, 2021 by Shachee Swadia A step-by-step tutorial showing how to create an interactive JS Flow Map. Illustrated by visualizing data on migration to the US.
A step-by-step tutorial showing how to create an interactive JS Flow Map. Illustrated by visualizing data on migration to the US.
It may seem to be complicated to create an interactive Flow Map for the Web using JavaScript. But it’s not! This easy-to-follow tutorial will show you how to build beautiful JS flow maps without too much effort.
In these difficult times of the pandemic, there is a lot of confusion and concern about the immigration status of people around the globe. I decided to take a look at the immigration data of the US which has more migrants than any other country in the world. Here, I explore where these immigrants come from and represent the top 15 countries that contributed the highest number of migrants to the US in the year 2019.
A flow map seems the perfect way to showcase the inflow of migrants into the United States from various countries. Before going further, let me give you a brief idea about a flow map and its uses.
Read the JS charting tutorial »
- Categories: AnyChart charting component, AnyMap, Big Data, Business Intelligence, HTML5, JavaScript, JavaScript chart tutorials, Tips and tricks
- 1 Comment »
AnyChart JS 8.10.0 Released with Circle Packing & Calendar Charts, Waterfall Arrows, Marker Series in Surface Chart
May 24th, 2021 by AnyChart Team A new version of our JavaScript charting library is now out with a bunch of super wow updates! First, we’ve added two new chart types: Circle Packing and Calendar. Second, now you are more than welcome to make use of the pre-built Arrow Connectors in Waterfall Charts and Marker Series in 3D Surface Charts. Keep reading to learn more about the key new arrivals in AnyChart JS 8.10.0, and enjoy these just-added charts and features in our powerful data visualization tool!
A new version of our JavaScript charting library is now out with a bunch of super wow updates! First, we’ve added two new chart types: Circle Packing and Calendar. Second, now you are more than welcome to make use of the pre-built Arrow Connectors in Waterfall Charts and Marker Series in 3D Surface Charts. Keep reading to learn more about the key new arrivals in AnyChart JS 8.10.0, and enjoy these just-added charts and features in our powerful data visualization tool!
»»» See What’s New in AnyChart 8.10.0! «««
- Categories: AnyChart charting component, Big Data, Business Intelligence, Dashboards, HTML5, JavaScript, News
- No Comments »