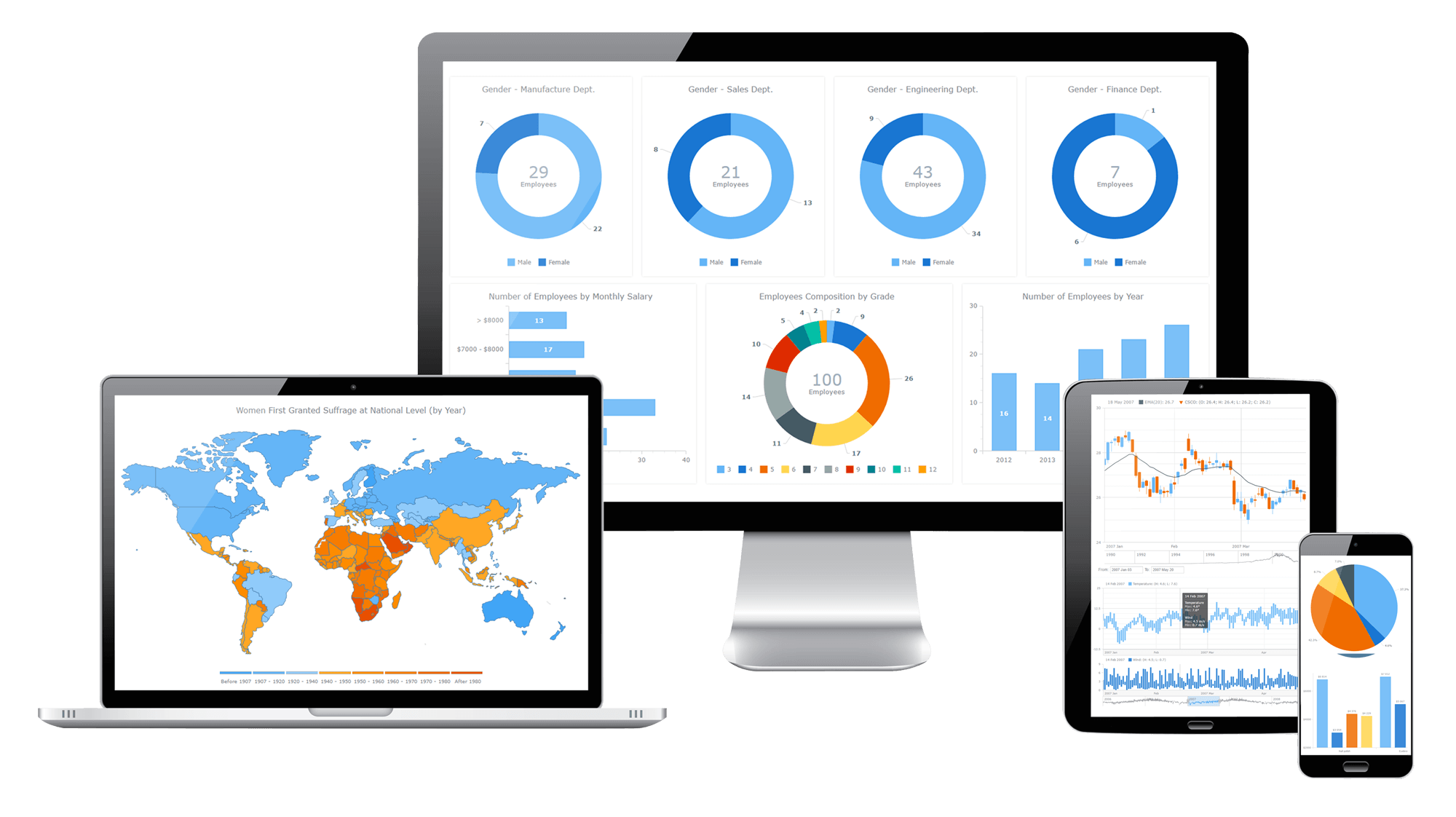
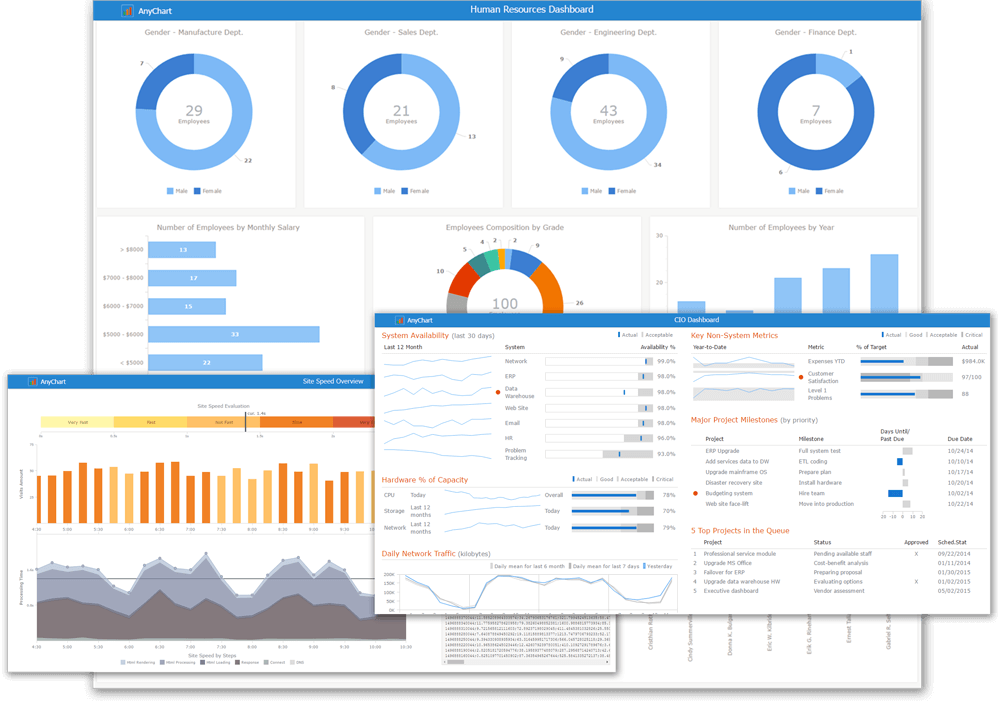
各种各样的 JavaScript 图表类型
AnyChart 产品系列包括超过 70 种不同的图表类型,而且我们还在不断添加新类型。学习 AnyChart 的五种资源
我们每天都在不断努力,希望让 AnyChart 学习过程尽可能轻松和方便200 多个教程介绍了如何创建交互式 JavaScript 图表和利用 AnyChart 库中的每个图表功能。每篇文章都配有相关数据可视化示例,您可以使用我们的 Playground 修改这些示例。
全面且详细地说明了 AnyChart JavaScript 图表 API 中的每个命名空间、类、方法和属性。所有条目都具有指向可立即使用的交互式图表示例的链接。
这里有 AnyChart 文档、API 参考和图表百科中使用的所有交互式 JS 图表示例。您可以在这里使用它们的 JavaScript 和完整的 HTML 源代码进行练习,并随意修改任何示例、运行示例,等等。
对 60 多种图表类型进行了说明和举例,并按用途将它们分为 8 个类别。您在这里可以详细了解 AnyChart 的 JavaScript 图表库中支持的每种图表类型,并为您的数据可视化始终选择最适合的图表类型。
Easy-to-follow, step-by-step tutorials created by our team and guest bloggers show how to quickly visualize real-world data in elegant interactive JS charts of various types. Have fun learning.