Ampla variedade de tipos de gráficos em JavaScript
A família de produto AnyChart inclui mais de 70 tipos de gráficos diferentes, e estamos adicionando novos modelos constantemente.Cinco recursos para aprender o AnyChart
Todo dia, fazemos o melhor para tornar o processo de aprendizado do AnyChart o mais fácil e conveniente possívelMais de 200 tutoriais sobre como criar gráficos no JavaScript interativos e usar todos os recursos de gráficos disponíveis nas bibliotecas do AnyChart. Cada artigo é ilustrado com os exemplos de visualização de dados relevantes, que podem ser modificados rapidamente usando nosso Playground.
Descrições abrangentes e detalhadas sobre cada namespace, classe, método e propriedade disponível na API de gráficos em JavaScript do AnyChart. Todas as entradas possuem links para amostras de gráficos interativos e prontos para usar.
Todas as amostras de gráficos em JS interativos usados na Documentação, Referência de API e Chartopedia do AnyChart. Aqui, você pode brincar com o JavaScript e todo o código-fonte em HTML, assim como modificar livremente qualquer exemplo, executá-lo, etc.
Mais de 60 tipos de gráficos explicados, ilustrados e agrupados em 8 categorias, conforme a finalidade. Aqui, você vai poder aprender tudo sobre cada tipo de gráfico suportado pela biblioteca de gráficos em JavaScript do AnyChart e escolher o mais adequado para a sua visualização de dados.
Easy-to-follow, step-by-step tutorials created by our team and guest bloggers show how to quickly visualize real-world data in elegant interactive JS charts of various types. Have fun learning.
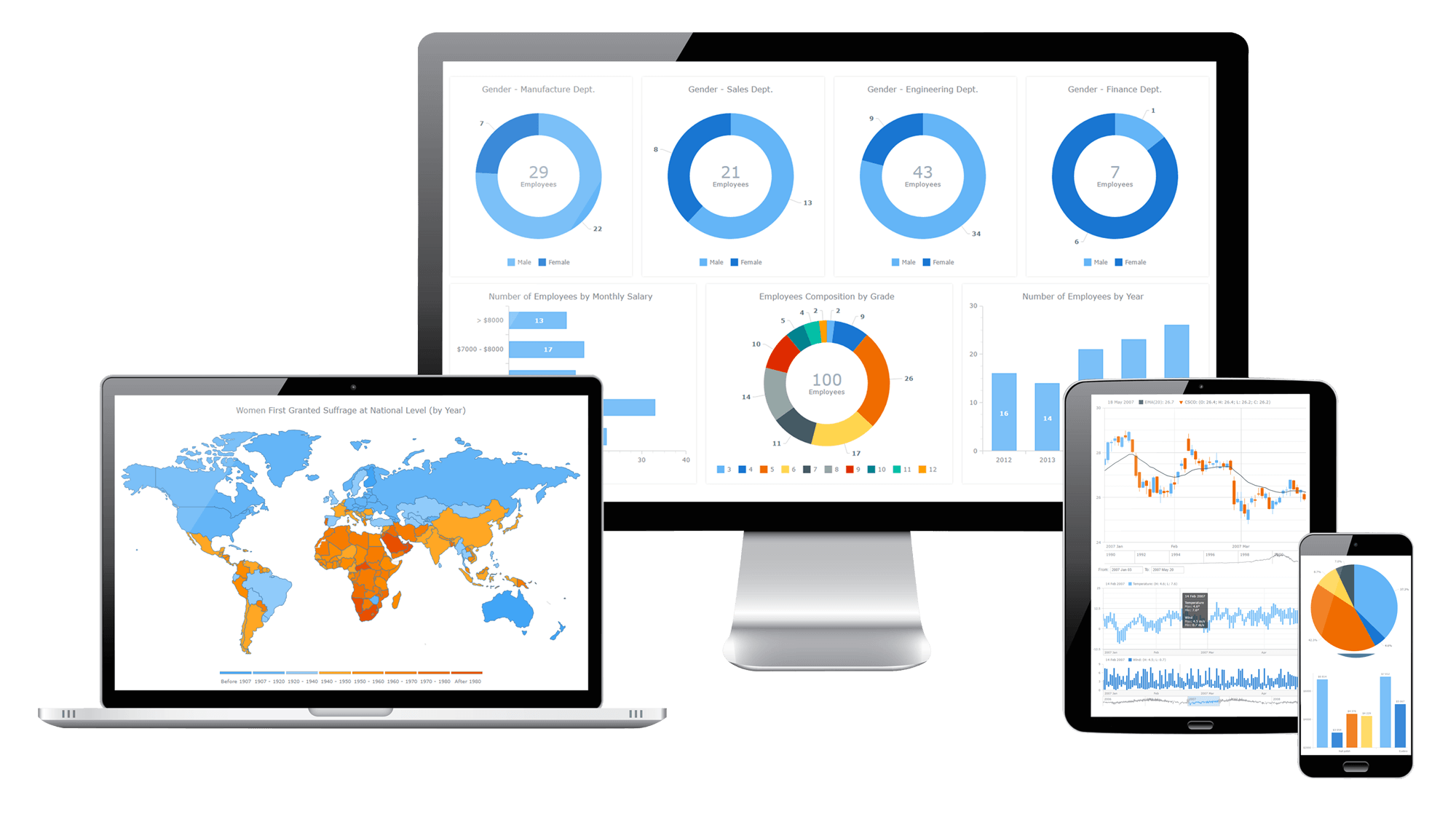
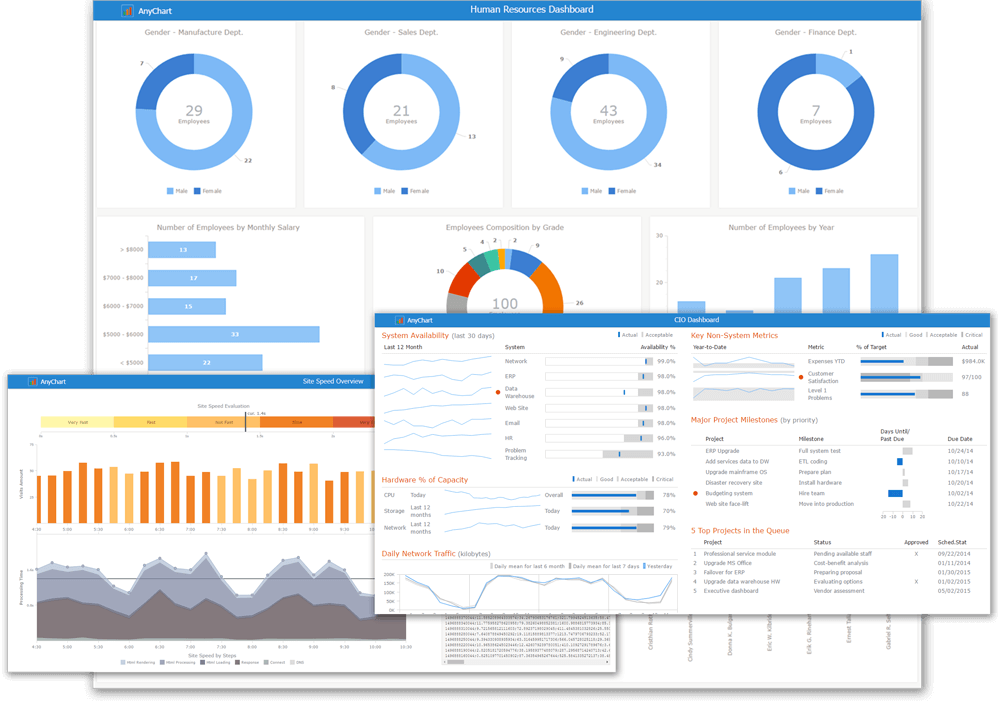
Painéis de Business Intelligence reúnem números, métricas e scorecards de desempenho em uma única tela. Os painéis ajudam executivos, gerência e funcionários a visualizar KPIs e avaliar a situação. Os painéis de BI ajudam a entender os dados e melhoram a eficiência de uma organização.
O AnyChart fornece muitos exemplos de aplicativos baseados na Web com painéis de BI interativos. Todo painel em JavaScript interativo nesses aplicativos foi criado com o AnyChart.
Milhares de empresas já sam o AnyChart para criar painéis interativos. Junte-se a nós e crie o seu!
Está criando Painéis de vendas, Monitor de velocidade de site, Painel de CIO, Portfólio de investimento, Painel de recursos humanos, Painel de suporte técnico? O AnyChart pode fazer isso e muito mais.