The very first version of AnyChart hit the shelves more than 10 years ago, check out what our products went through and see what's new in the most recent update.
Version 5.x History
AnyChart version 5.1.3
Released Jun 27, 2011New features:
- New Chart and plot type: Radar. Line, Area and Marker series supported.
- New Chart and plot type: Polar.Scatter data can be displayed as Line, Area and Marker series using polar coordinates.
- Multiseries pie and donut charts can now use outside labels with connectors.
- New external method that allows to animate updated values.
- New formatting keywords: maxChar and maxCharFinalChars that allow to control the number of characters in token.
Improvements:
- New parameters in chartMouseMove, pointMouseOut, pointMouseOver events: mouseX and mouseY.
Bug fixes:
- Minor missing values interpolation algorithm issue is fixed.
- Flex component "tooltip stick" problem solved.
- Wrong positioning of labels for points with zero value is fixed.
AnyChart version 5.1.2.5
Released Jan 26, 2011New features:
- Chart Show and Hide methods
Improvements:
- Pie labeling mechanism improved
- JS Scroll interface extended
Bug fixes:
- JavaScript data manipulation and loosing changes
- "No data" message in Funnel and Treemap
- Memory Leaks in IE
- Point click in Pie charts return value
- Absolute Deviation threshold issues
- Pies and palettes
- Scroll behavior
- Tooltip cut off
- Logarithmic axis labeling
- AM/PM Date Time issue
- Negative values labeling
AnyChart version 5.1.2
Released Feb 13, 2009
JavaScript Data Manipulation
New Feature — Add, remove or change the data points and data series in a single chart or in the chart that is a part of a dashboard.- Check out JavaScript Data Manipulation in AnyChart in the Documentation.

Apex Integration Kit
New Feature — Version 5.1.2 provides an ability to update Oracle Apex with brand new chart engine introduced in 5.1.0AnyChart version 5.1.1
Released Feb 2, 2009
CSV Data Input Support
New Feature — CSV Data Input: use CSV data format to make data file smaller and decrease loading time. Reuse CSV Tables in different series and dashboard views.- Check out CSV Data in the Documentation.

Adobe Flash Integration
New Feature — A set of samples making possible the use of AnyChart Charts, Maps and Gauges in Flash CS3.- Check out Read more Flash CS3 Integration in the Documentation.

Drag Ability for Scrollable Charts
New Feature — Drag Ability for Scrollable Charts. You can configure chart to make it draggable when the chart area is zoomed.AnyChart version 5.1.0
Released Jan 23, 2009
Scrolling Support
New Feature — All X / Y Axes based charts (Bar, Line, Area, Candlestick, OHLC, Combinations, etc.) can have Axes with scroll bar. Robust, configurable scroll controls with the ability of external JS or Flex control.- Take a look at Scrollable Charts in the Gallery.

Treemap Charts
New chart type — Treemap Chart allows to displaying tree-structured data using nested rectangles. With Color coding support, attribute based thresholds and branches drill down.- Take a look at Treemaps in the Gallery.

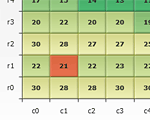
Heatmap Charts
New chart type — Heatmap Charts, allows you to give graphical representation of data where the values taken by a variable in a two-dimensional map are represented as colors.- Take a look at Heatmaps in the Gallery.

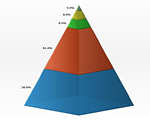
2D/3D Pyramid Charts
New chart type — Accumulation Pyramid, also known as Pyramidal Funnel.- Take a look at Pyramid Charts in the Gallery.

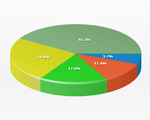
3D Pie Charts
New chart type added — nice looking, interactive 3D Pie Charts with Animation and all features of regular flat Pie Charts.- Take a look at 3D Pie Charts in the Gallery.

3D Doughnut Charts
New chart type added — nice looking, interactive 3D Doughnut Charts with Animation and all features of regular flat Doughnut Charts.- Take a look at 3D Doughnut Charts in the Gallery.

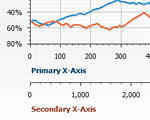
Multiple X-Axis Support
Improvement — Multiple X Axes both for Categorized and Scatter plots are now supported. Any data series can have its own X Axis now.
Markers in Legend
New Feature — You can now add marker symbols into series icons to distinguish different series.
Interactive Labels
New feature — Multiple Data Labels, you are now not limited with one label per data point — use any number of them. You can add any additional information or create several interactive labels that will be shown only when point is selected.
Multiple Data Tooltips Support
New feature — Multiple Data Tootips, you are now not limited with one tooltip per data point — use any number of them. This can be set for one point or data series.
Multiple Data Markers Support
New feature — Multiple Data Markers, you are now not limited with one marker per data point — use any number of them. This can be set for one point or data series.
Context Menu Localization
Improvement — AnyChart custom context menu items can have custom text. This allows you to localize such options as "Save as Image", "Print Chart..", "Save as PDF...".
Axis Markers Styling Support
Improvement — Axis Markers Styles are added. Styled axis markers allow to decrease the size of XML settings.
Adobe Air Compatibility
Now AnyChart is fully compatible with Adobe Air â„¢. Build your RIA or Desktop Application utilizing the power of AnyChart Flash Charting engine.
Significant Performance Improvements
AnyChart 5.1 is based on absolutely new charting engine, which made possible to improve performance and decrease rendering time and update time dramatically.New engine allows to used larger data sets without significant time lags, and this applies to all chart types, including AnyMap extension.
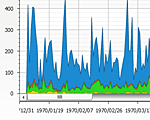
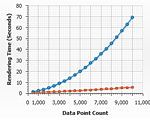
AnyChart 5.0 vs 5.1 Rendering TimeComparison Chart
On the comparison chart you can see the difference between version 5.0 and 5.1 rendering time. We've measured the rendering time for 500 to 10.000 points. X Axis shows the number of points and Y Axis shows the rendering time in seconds.

Using Charts, Gauges and Maps in Dashboards
Improvement — all chart types can now be combined within interactive dashboard: all charts, gauges, maps, funnels. Build your own interactive dashboard using a wide variety of chart types to attain the right results.
SWF File Size Reduction
The size of AnyChart.swf is decreased. Moreover — special type limited optimized SWF files are introduced. By default AnyChart provides separate files for rendering All Chart Types, Basic Chart Types, Gauges, Geo Maps, Tree Maps, Heat Maps, Funnels and several combination SWFs for Dashboarding needs.AnyChart version 5.0.0
Released Jul 25, 2008New features:
- Gauges Charting Engine
- Circular (Angular)
- Linear Vertical
- Linear Horizontal
- Image
- Label
- Indicator
- Bullet Graphs
- Exploded Slices for all Pie and Donut Charts.
- Sorting feature for Pie and Donut Charts.
- Dashed Grids and Lines.
- Opera Tooltip Redraw Bug Fixed.
- Map Tooltip Position in Flex Component Bug Fixed.
- Animation in Dashboard Mode.