AnyChart Triumphs Again: Awarded Best in Data Analytics and Visualization in 2024
February 19th, 2024 by AnyChart Team We are delighted to announce that AnyChart has won the prestigious 2024 DEVIES Awards in the Data Analytics & Visualization category, marking our victory for the second consecutive year!
We are delighted to announce that AnyChart has won the prestigious 2024 DEVIES Awards in the Data Analytics & Visualization category, marking our victory for the second consecutive year!
The award celebrates our JavaScript charting library, continuously acknowledged as the world’s leading data visualization solution for developers. As AnyChart JS forms the cornerstone of our broader product line, this recognition once again highlights the technological excellence and innovation inherent in our entire suite of offerings, including the extensions for Qlik Sense.
- Categories: AnyChart Charting Component, AnyGantt, AnyMap, AnyStock, Big Data, Blogroll, Business Intelligence, Dashboards, Financial Charts, Gantt Chart, HTML5, JavaScript, News, Oracle Apex, Qlik, Stock Charts, Success Stories
- No Comments »
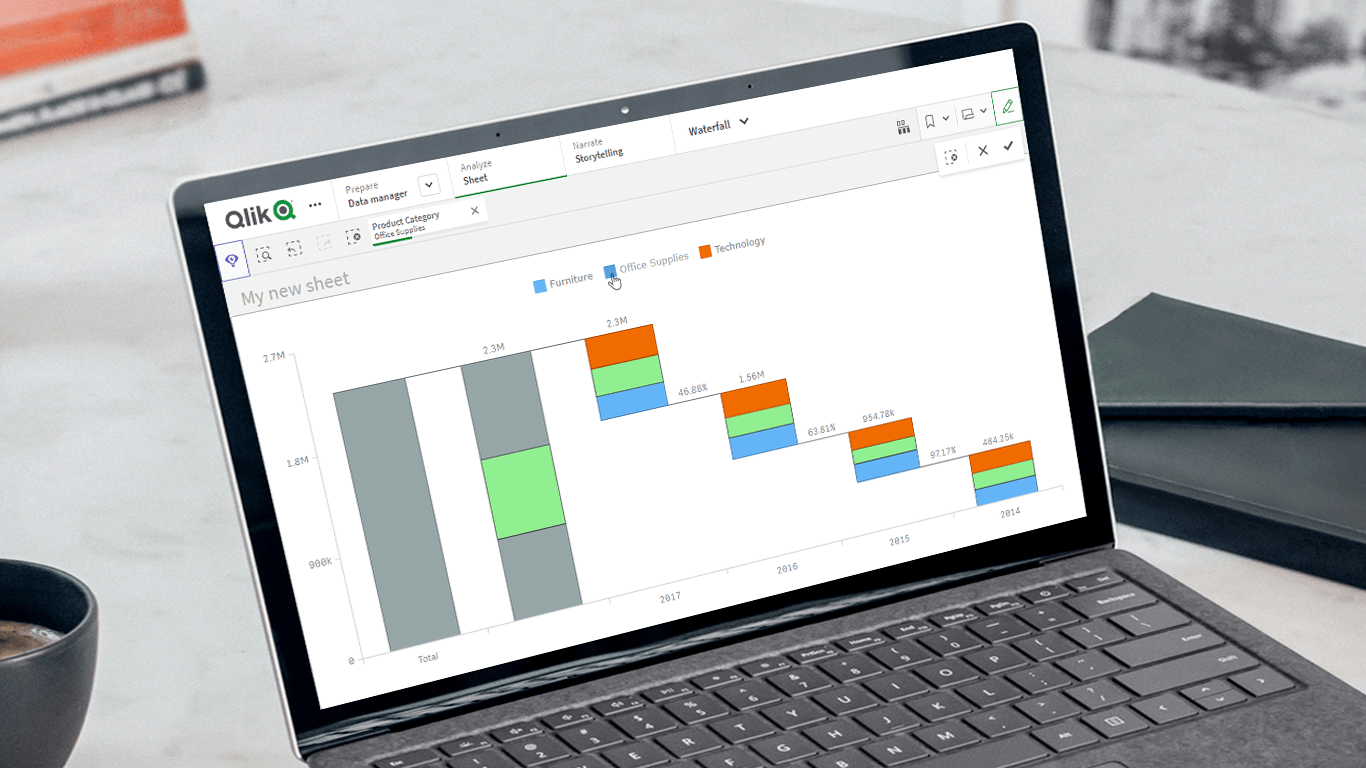
Introducing Updates to Waterfall Charts for Qlik Sense
February 1st, 2024 by AnyChart Team Unveiling the latest updates to our Waterfall Charts for Qlik Sense! In line with our commitment to empowering users to do more with Qlik, we’ve just added a set of new helpful features and improvements to our Waterfall Advanced and Waterfall Classic extensions. These enhancements are designed to further facilitate extracting valuable insights using stacked waterfall visualizations. Check out what’s in store!
Unveiling the latest updates to our Waterfall Charts for Qlik Sense! In line with our commitment to empowering users to do more with Qlik, we’ve just added a set of new helpful features and improvements to our Waterfall Advanced and Waterfall Classic extensions. These enhancements are designed to further facilitate extracting valuable insights using stacked waterfall visualizations. Check out what’s in store!
Read more at qlik.anychart.com »
- Categories: Big Data, Business Intelligence, News, Qlik
- No Comments »
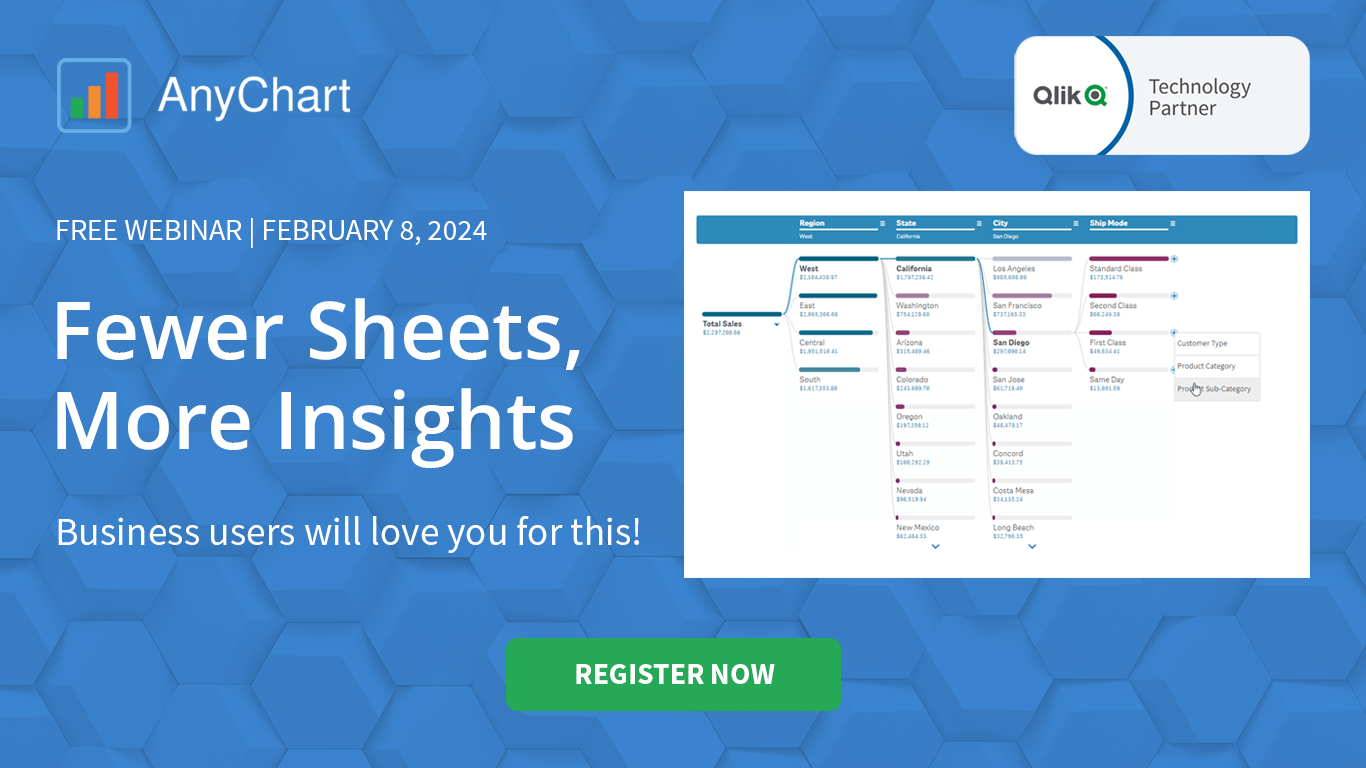
Qlik Webinar: Fewer Sheets, More Insights
January 30th, 2024 by AnyChart Team Hey Qlikkies! Ever feel overwhelmed by complex datasets, endless sheets, and constant requests from business users? The solution is here — join our exclusive webinar on February 8th and meet the Decomposition Tree, a new rockstar chart in Qlik Sense that’s worth a dozen! Enabling users to slice and dice metrics as they please, this game-changing visualization unlocks root cause analysis and ad-hoc exploration of complex datasets on the spot.
Hey Qlikkies! Ever feel overwhelmed by complex datasets, endless sheets, and constant requests from business users? The solution is here — join our exclusive webinar on February 8th and meet the Decomposition Tree, a new rockstar chart in Qlik Sense that’s worth a dozen! Enabling users to slice and dice metrics as they please, this game-changing visualization unlocks root cause analysis and ad-hoc exploration of complex datasets on the spot.
- Categories: Big Data, Business Intelligence, News, Qlik
- No Comments »
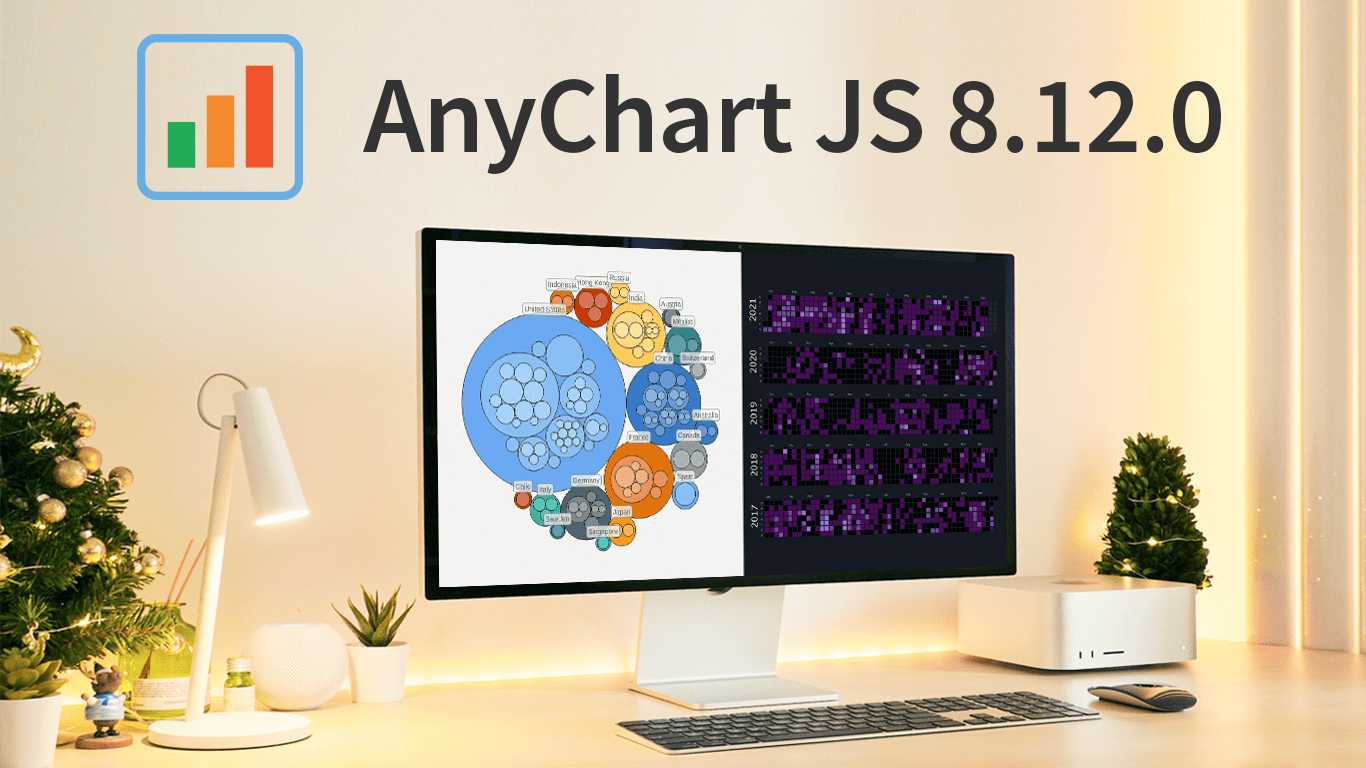
Unwrapping Enhanced Interactivity for Calendar and Circle Packing Charts in AnyChart 8.12.0
December 7th, 2023 by AnyChart Team As the magic holiday season approaches, we’re thrilled to unwrap our latest gift of the year — AnyChart 8.12.0, the newest version of our powerful JavaScript charting library. Packed with various bug fixes and improvements, this release introduces a remarkable feature for Calendar and Circle Packing charts — interactivity events. Learn more about it and upgrade right now!
As the magic holiday season approaches, we’re thrilled to unwrap our latest gift of the year — AnyChart 8.12.0, the newest version of our powerful JavaScript charting library. Packed with various bug fixes and improvements, this release introduces a remarkable feature for Calendar and Circle Packing charts — interactivity events. Learn more about it and upgrade right now!
- Categories: AnyChart Charting Component, AnyGantt, AnyMap, AnyStock, Big Data, Business Intelligence, Dashboards, Financial Charts, Gantt Chart, HTML5, JavaScript, News, Stock Charts
- No Comments »
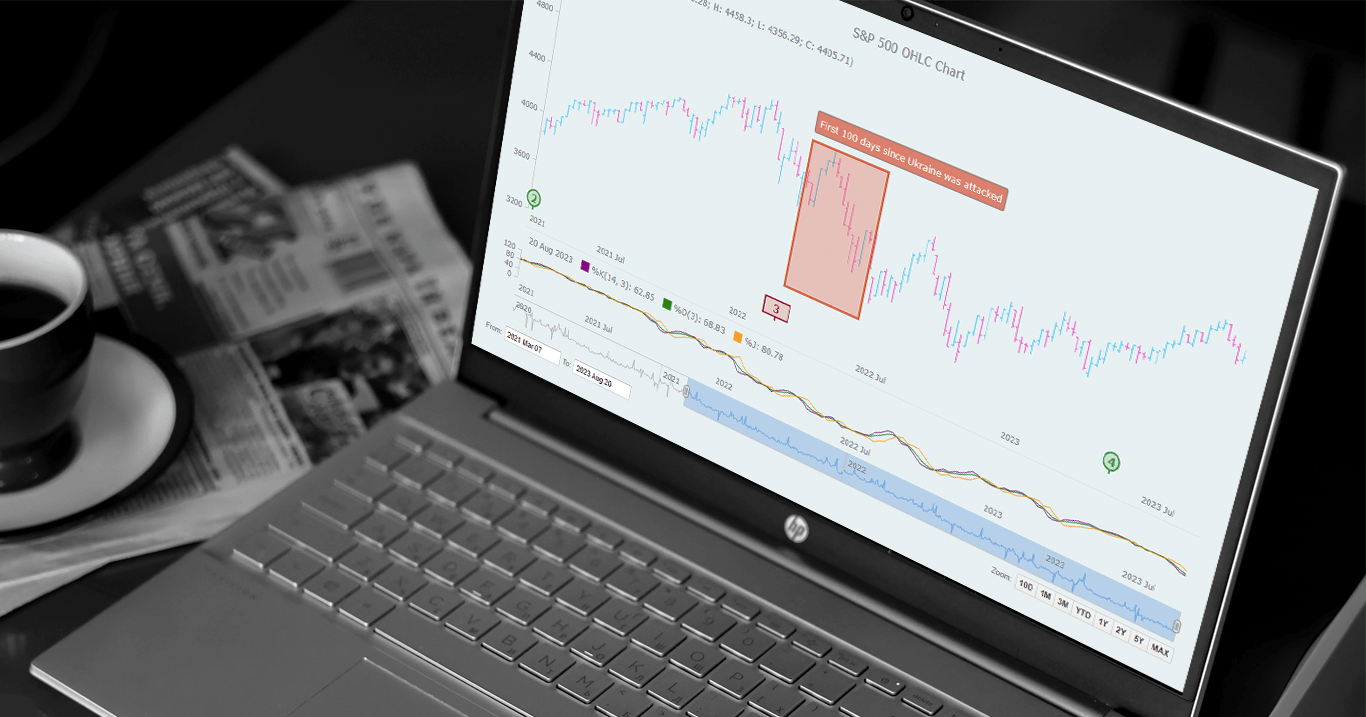
OHLC Chart: Understanding & Creating in JavaScript Step-by-Step
November 13th, 2023 by Awan Shrestha Unearthing insights from vast datasets is an intricate blend of art and science. In the realm of financial analysis, a pivotal instrument for visually exploring complex data is the Open-High-Low-Close (OHLC) chart. This tutorial is your roadmap to swiftly crafting your OHLC chart using JavaScript, a step-by-step journey. We’ll harness S&P 500 data, and by the end of this article, you’ll possess the skills to orchestrate visual stock analysis adeptly.
Unearthing insights from vast datasets is an intricate blend of art and science. In the realm of financial analysis, a pivotal instrument for visually exploring complex data is the Open-High-Low-Close (OHLC) chart. This tutorial is your roadmap to swiftly crafting your OHLC chart using JavaScript, a step-by-step journey. We’ll harness S&P 500 data, and by the end of this article, you’ll possess the skills to orchestrate visual stock analysis adeptly.
Read the JS charting tutorial »
- Categories: AnyChart Charting Component, AnyStock, Big Data, Business Intelligence, Financial Charts, HTML5, JavaScript, JavaScript Chart Tutorials, Stock Charts, Tips and Tricks
- No Comments »
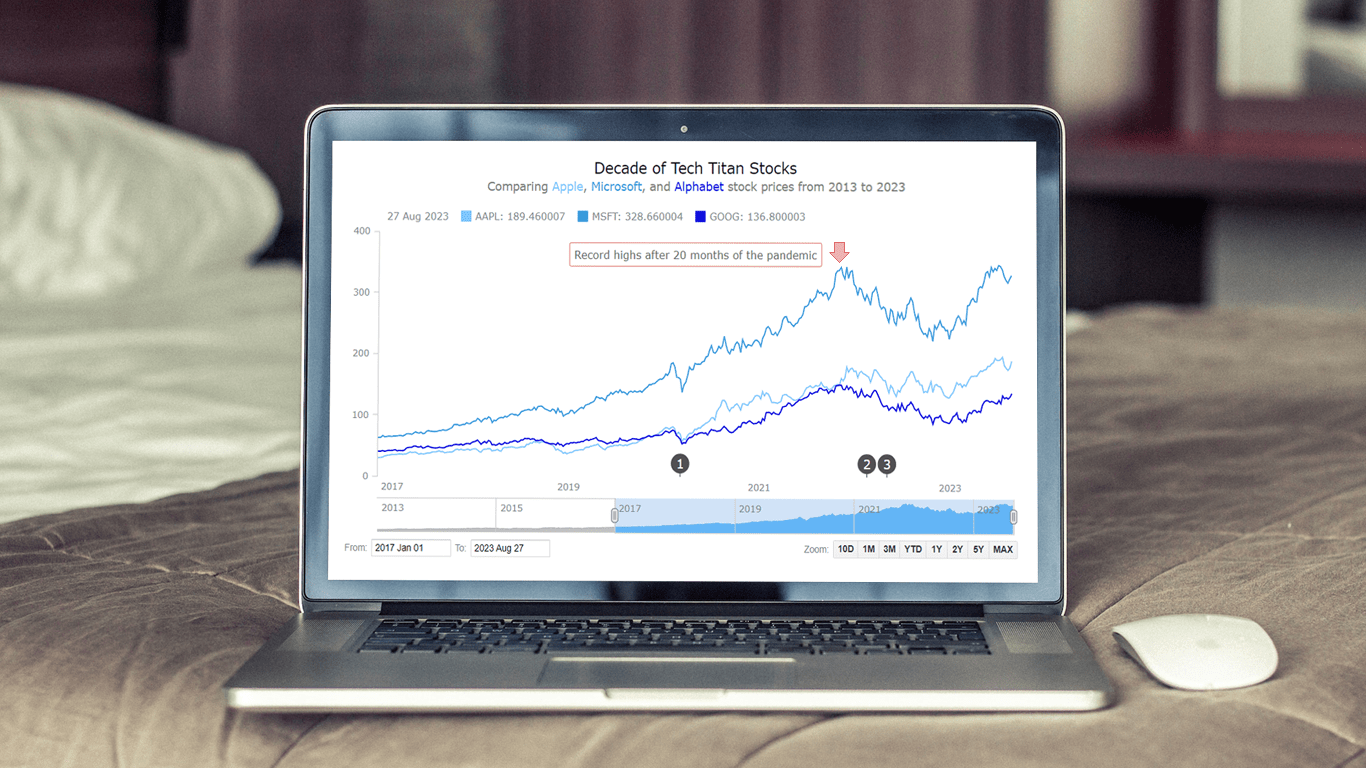
Stock Chart Creation in JavaScript: Step-by-Step Guide
September 5th, 2023 by Shachee Swadia Chances are, you’ve come across various stock charts, whether you’re a seasoned trader or not. If crafting your data graphics piques your interest, you’re in the right place. Welcome to this user-friendly tutorial on building an interactive stock chart using JavaScript!
Chances are, you’ve come across various stock charts, whether you’re a seasoned trader or not. If crafting your data graphics piques your interest, you’re in the right place. Welcome to this user-friendly tutorial on building an interactive stock chart using JavaScript!
The JS stock chart we’ll create by the end of this guide will visually compare stock prices for three tech giants — Apple, Microsoft, and Google (Alphabet) — over the past decade. It’s a robust example to illustrate the stock charting process and the power of market data visualization.
So, hop on board as we explore the world of stock charts and learn how to create one from scratch.
Read the JS charting tutorial »
- Categories: AnyChart Charting Component, AnyStock, Big Data, Financial Charts, HTML5, JavaScript, JavaScript Chart Tutorials, Stock Charts, Tips and Tricks
- No Comments »
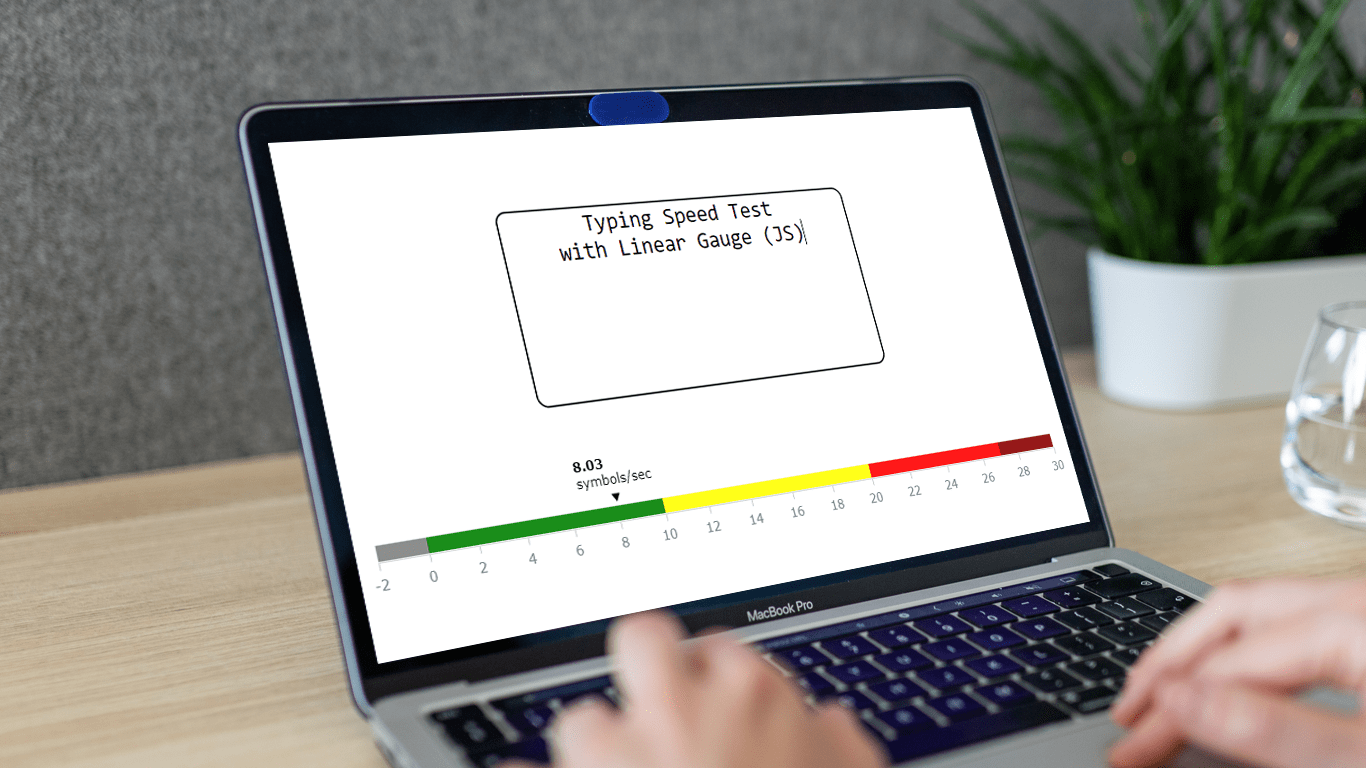
Creating Dynamic Linear Gauge for Real-Time Typing Speed Test Data Visualization: Using JavaScript
August 17th, 2023 by Nick Gogin From clocks to weight scales, speedometers to thermostats, and even the battery charge icon on your phone, Gauge Charts are widely used to represent a value on a scale or range, providing a clear visual indication of the represented measurement. Gauges can be circular or linear, and in this article, our focus will be on the latter style. I will guide you on how to create a cool linear gauge using JavaScript.
From clocks to weight scales, speedometers to thermostats, and even the battery charge icon on your phone, Gauge Charts are widely used to represent a value on a scale or range, providing a clear visual indication of the represented measurement. Gauges can be circular or linear, and in this article, our focus will be on the latter style. I will guide you on how to create a cool linear gauge using JavaScript.
Specifically, we will explore the demonstration of linear gauges using an example of a real-time typing speed test. Throughout the article, we will delve into the structure of linear gauges, discuss styling options, explore how they can be connected to data, and show how you can easily build your Linear Gauges using JavaScript in just a matter of minutes. By the end of the tutorial, you’ll have an awesome example of a linear gauge used to dynamically illustrate typing speed test results or whichever data you want.
So, let’s dive in and elevate your web-based interactive data visualization game!
Read the JS charting tutorial »
- Categories: AnyChart Charting Component, Big Data, Charts and Art, HTML5, JavaScript, JavaScript Chart Tutorials, Tips and Tricks
- No Comments »
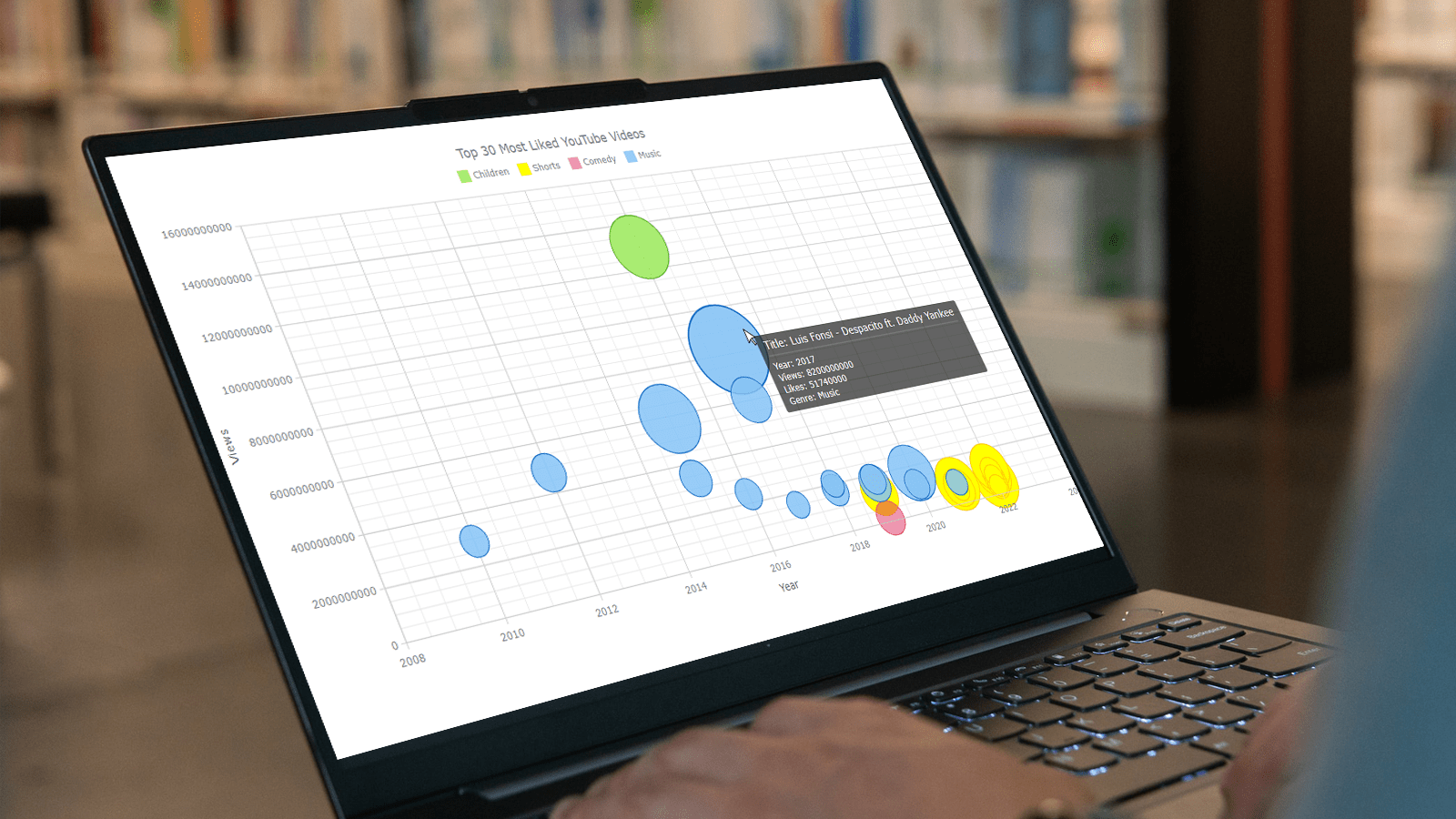
Building Bubble Chart with JavaScript
August 1st, 2023 by Awan Shrestha Do you want to turn that data chaos into a comprehensible data show? Look no further than data visualization! And let me tell you, one chart to rule them all is the bubble chart. It's like blowing bubbles at your data and watching them pop into understanding! And the best part? With JavaScript, you can easily create an interactive bubble chart, and I will show you how!
Do you want to turn that data chaos into a comprehensible data show? Look no further than data visualization! And let me tell you, one chart to rule them all is the bubble chart. It's like blowing bubbles at your data and watching them pop into understanding! And the best part? With JavaScript, you can easily create an interactive bubble chart, and I will show you how!
Bubble charts are versatile data visualizations that display data points in the form of bubbles, where the bubbles' size, color, and position represent different variables. In this tutorial, I'll walk you through building these graphics step by step, making the process a breeze. For illustration, we'll take data on the popularity of various YouTube videos and use JavaScript to create an interactive bubble chart showcasing the top 30 most-liked videos of all time, categorized by year of release, views, and likes.
By the end of this tutorial, you'll be able to create visually-stunning JS-based bubble charts without any hassle. So let's dive into the world of data bubbles and turn numbers into a visual feast for the eyes!
Read the JS charting tutorial »
- Categories: AnyChart Charting Component, Big Data, Business Intelligence, HTML5, JavaScript, JavaScript Chart Tutorials, Tips and Tricks
- No Comments »
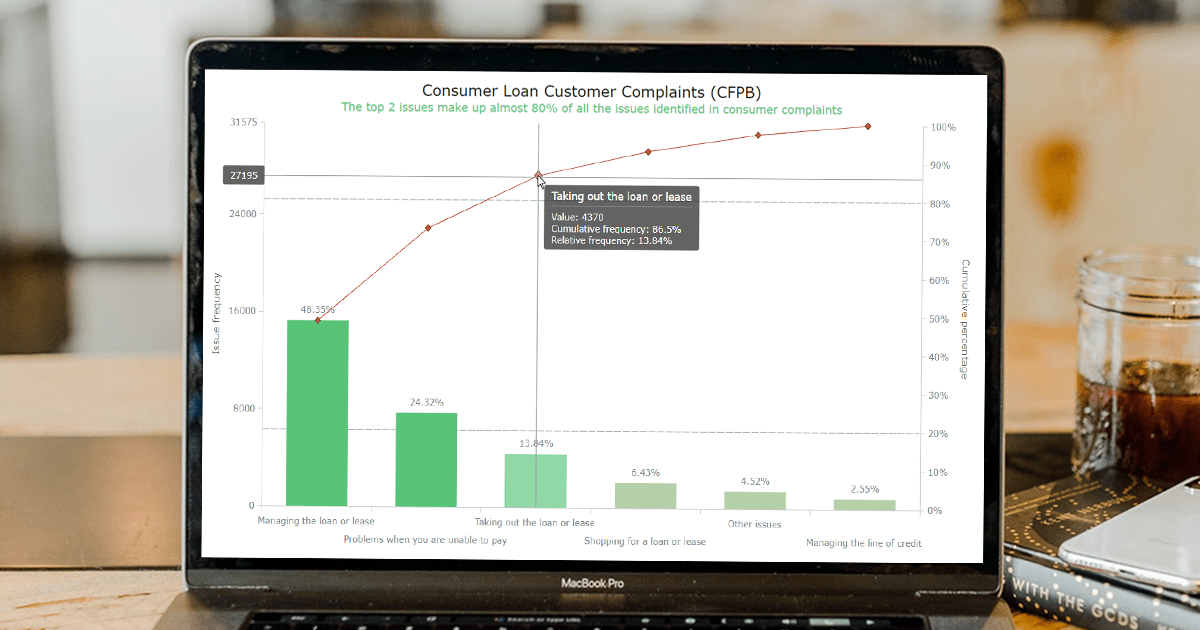
How to Visualize Data with Pareto Charts Using JavaScript
July 11th, 2023 by Shachee Swadia Welcome to this step-by-step tutorial that will empower you to create an interactive Pareto chart using JavaScript that will look nice on any device and in any browser!
Welcome to this step-by-step tutorial that will empower you to create an interactive Pareto chart using JavaScript that will look nice on any device and in any browser!
A Pareto chart is a captivating graphical combo representation that showcases individual values through descending bars, while a line graph illustrates the cumulative total. It is a powerful tool highlighting the relative importance of different categories within a dataset. Named after the visionary economist Vilfredo Pareto, the Pareto chart embodies the Pareto principle, also known as the 80/20 rule. This principle reveals that approximately 80% of effects stem from a mere 20% of causes. With their ability to pinpoint the most significant elements driving a specific scenario, Pareto charts have become indispensable in certain areas of data analysis.
Every chart needs data, and for this tutorial, I have chosen a dataset to serve as an example for illustration. Together, we will embark on a journey to visualize the major customer complaints for consumer loans in a Pareto chart, demonstrating how easily you can achieve it at every step. So get ready, and let’s dive into the world of Pareto charts and create our own interactive masterpiece!
Read the JS charting tutorial »
- Categories: AnyChart Charting Component, Big Data, Business Intelligence, HTML5, JavaScript, JavaScript Chart Tutorials, Tips and Tricks
- No Comments »
Freiheit Gruppe Uses AnyChart JS to Visually Organize Berliners’ Ideas for Berlin University Alliance
July 5th, 2023 by AnyChart Team Data visualization is a game-changer when it comes to exploring and making sense of data. And here at AnyChart, we’re passionate about making the development of interactive charts a breeze. Our award-winning JavaScript charting library is not only trusted by the big players in enterprise data intelligence systems, with over 75% of Fortune 500 companies relying on it. It is a go-to choice for thousands of developers worldwide who want to easily create awesome visualizations for their – and their clients’ – websites and apps.
Data visualization is a game-changer when it comes to exploring and making sense of data. And here at AnyChart, we’re passionate about making the development of interactive charts a breeze. Our award-winning JavaScript charting library is not only trusted by the big players in enterprise data intelligence systems, with over 75% of Fortune 500 companies relying on it. It is a go-to choice for thousands of developers worldwide who want to easily create awesome visualizations for their – and their clients’ – websites and apps.
Recently, we discovered a stunning sunburst chart powered by AnyChart on the website of the Berlin University Alliance. This diagram effectively organizes the ideas submitted by Berliners within the framework of the #Berlinforschtmit project, which calls upon the local community to tip scientists regarding new research topics. These collective efforts aim to make significant contributions toward enhancing the quality of life in the city.
We’ve had the pleasure of having a quick conversation with Björn Knetter from Freiheit Gruppe, the team responsible for the design and technical implementation of #Berlinforschtmit. He told us more about this innovative initiative and how they leverage AnyChart for impactful data visualization. All aboard for our quick interview!
- Categories: AnyChart Charting Component, Big Data, HTML5, JavaScript, Success Stories
- No Comments »