Maigret.de Picks AnyChart JS Charts to Visualize Data on Georges Simenon’s Work
December 29th, 2021 by AnyChart Team When data is all around, it’s no wonder to see charts here or there as they greatly help make sense of it. With thousands of happy customers worldwide, both for our JS charting library and Qlik charting extensions, we have seen countless applications for data visualization across all fields and industries. Some use cases, however, might be less expected than others. What about a website dedicated to literature?
When data is all around, it’s no wonder to see charts here or there as they greatly help make sense of it. With thousands of happy customers worldwide, both for our JS charting library and Qlik charting extensions, we have seen countless applications for data visualization across all fields and industries. Some use cases, however, might be less expected than others. What about a website dedicated to literature?
Maigret.de — a remarkable resource about Georges Simenon, a famous Belgian writer best known for creating police detective Jules Maigret — has recently started to publish interactive data graphics revealing interesting patterns and facts in his immense work. All the charts on the website are built with AnyChart.
We have chatted with Maigret.de’s creator Oliver Hahn about his project, data visualizations, and experience using our solutions. Read the quick interview and go check out the website. (Stack: HTML/MySQL.)
- Categories: AnyChart charting component, Books, HTML5, JavaScript, Success stories
- No Comments »
AnyChart Used for Data Visualization in Open-Source Redis Inventory Tool
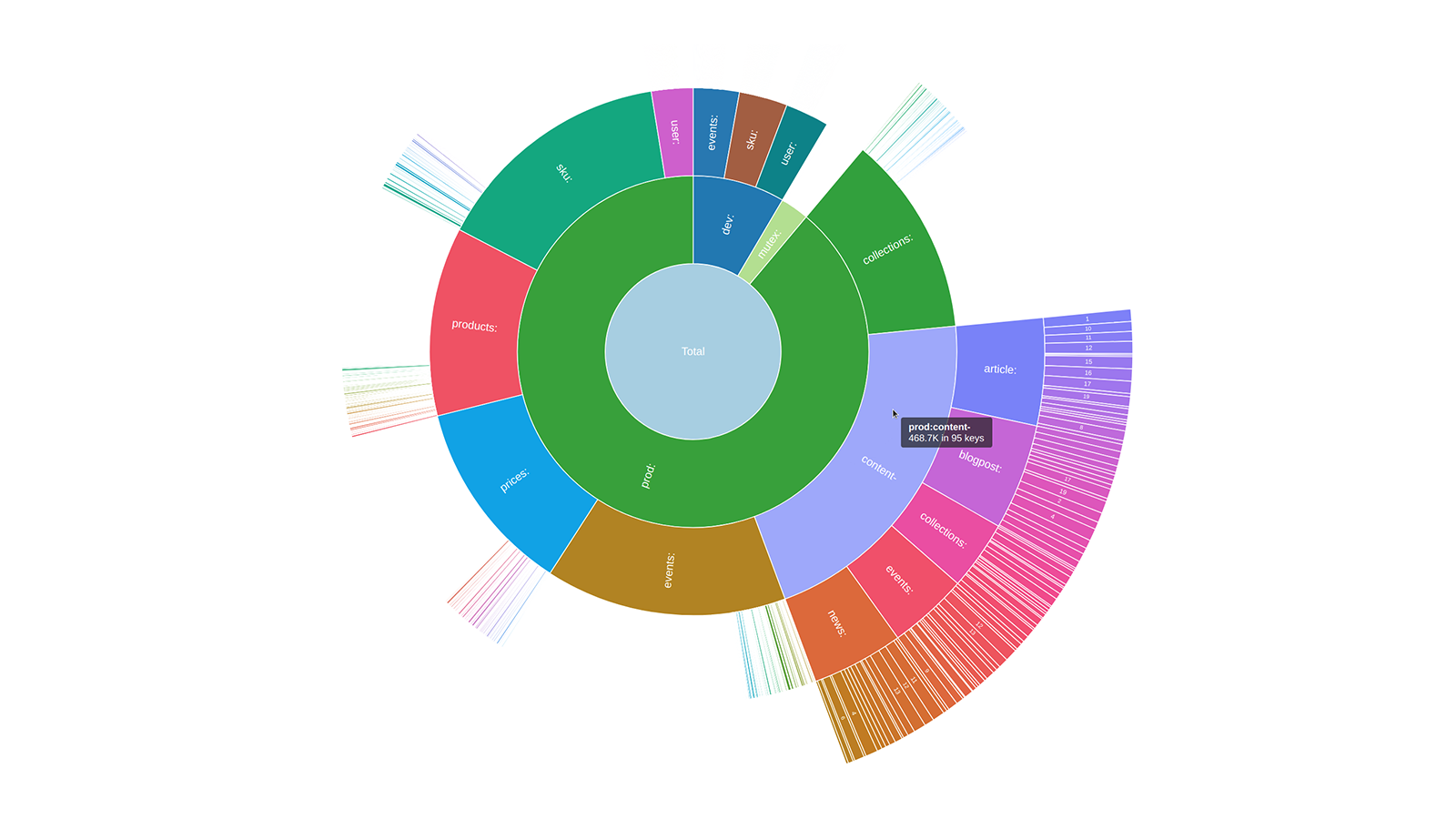
September 29th, 2021 by AnyChart Team Sunburst charts are known to be greatly useful for visualizing hierarchical data structures. So it is no surprise that this chart type became a big hit among our users immediately after we added it to the AnyChart JavaScript library. Because the core of our global customer base is enterprise clients, most of the real-world use cases for our JS sunburst chart are hidden in internal corporate apps. But AnyChart is often picked for data visualization in open projects as well, and we invite you to see a super cool example we have recently found out about — Redis Inventory. It is an open-source tool that makes it easy to view Redis memory usage by key patterns in a hierarchical way, with an interactive sunburst chart in action.
Sunburst charts are known to be greatly useful for visualizing hierarchical data structures. So it is no surprise that this chart type became a big hit among our users immediately after we added it to the AnyChart JavaScript library. Because the core of our global customer base is enterprise clients, most of the real-world use cases for our JS sunburst chart are hidden in internal corporate apps. But AnyChart is often picked for data visualization in open projects as well, and we invite you to see a super cool example we have recently found out about — Redis Inventory. It is an open-source tool that makes it easy to view Redis memory usage by key patterns in a hierarchical way, with an interactive sunburst chart in action.
Learn more about Redis Inventory and how AnyChart is used there from our quick interview with its creator Aleksandr Obukhov. (Stack: Go/Cobra/Redis.)
- Categories: AnyChart charting component, Big Data, HTML5, JavaScript, Success stories
- No Comments »
AnyChart Used to Power Charts in Data Science Teaching Project Made at Edinburgh Napier University
September 16th, 2021 by AnyChart Team At AnyChart, we are eager to support education projects by letting their creators work gratis with the same data visualization solutions used by the world’s leading companies to build interactive charts.
At AnyChart, we are eager to support education projects by letting their creators work gratis with the same data visualization solutions used by the world’s leading companies to build interactive charts.
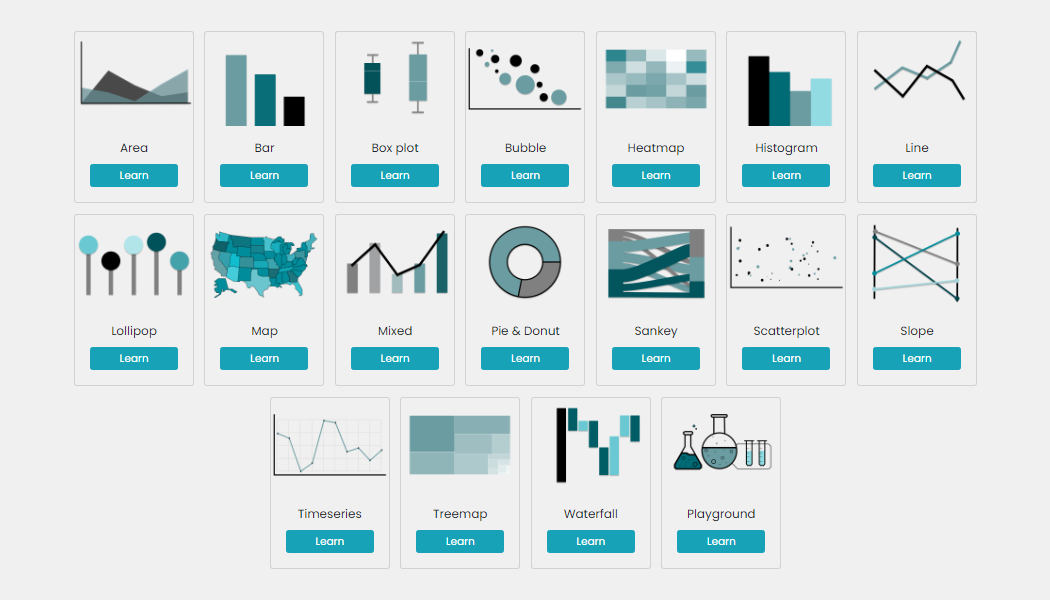
Recently, a group of students at Edinburgh Napier University — including Martin McVey, Tibor Toth, Daniel Glen, Flynn Kearney, David Stewart, and John Frampton — reached out to us as they were building a website to assist with the learning of data science. And we were more than happy to provide them with a free license for the use of our JavaScript charting library.
The website is now available to the public, presenting a wide range of chart types with real-world examples along with questions and answers. Acknowledged as one of the top projects in the university year and awarded with a prize from Computershare, it is to be used for teaching about data visualization and analytics in Scottish schools.
We thought you could be interested to not only check out the website but also learn some more about the project and its developers’ experience with AnyChart. So we had a quick talk on that with Martin McVey from the team. Read below.
- Categories: AnyChart charting component, AnyMap, HTML5, JavaScript, Success stories
- No Comments »
Cesefor Uses AnyChart to Visualize Forestry Data in Nemus System
August 31st, 2021 by AnyChart Team Many thousands of developers worldwide use our solutions for interactive data visualization. So it is hardly surprising to come across a graphic powered by AnyChart here or there. Some projects, however, deserve a showcase. Such a new interesting one demonstrating great use of AnyChart has recently come to our notice and we are happy to let you know about it.
Many thousands of developers worldwide use our solutions for interactive data visualization. So it is hardly surprising to come across a graphic powered by AnyChart here or there. Some projects, however, deserve a showcase. Such a new interesting one demonstrating great use of AnyChart has recently come to our notice and we are happy to let you know about it.
A Spanish nonprofit, Cesefor used our JavaScript charting library to visualize forestry data for the Spanish region of Castile and León in a whole lot of different charts and maps, aiming to make relevant insights easily accessible and actionable for sustainability.
The project is called Nemus. Shh, it is still in beta, not yet officially launched. But Rodrigo Gómez Conejo, Head of ICT and Knowledge Management Area at Cesefor, allowed us to let you in and even gave us a brief interview disclosing some peculiar details about the system and how AnyChart is employed — check it out below. (Stack: jQuery/CodeIgniter/PostgreSQL.)
- Categories: AnyChart charting component, AnyMap, Big Data, Dashboards, HTML5, JavaScript, Success stories
- No Comments »
Yarra Hills Secondary College Uses AnyChart to Visualize Student Progress on Digital Data Wall
August 10th, 2021 by AnyChart Team Leading the enterprise data visualization market, AnyChart is also widely used by not-for-profit organizations in sectors such as education. Stephen Blackwell from Yarra Hills Secondary College (Australia) has recently shown us another great example of such an application.
Leading the enterprise data visualization market, AnyChart is also widely used by not-for-profit organizations in sectors such as education. Stephen Blackwell from Yarra Hills Secondary College (Australia) has recently shown us another great example of such an application.
Data walls have become a widespread practice in schools across the globe, letting teachers track and benchmark student progress to create effective learning environment. In many cases, they are just physical. For Yarra Hills, Stephen created a digital one that supercharges the overview with the help of well-thought-out visualizations powered by our JavaScript charting library.
Stephen kindly agreed to tell us about his Digital Data Wall project and how AnyChart is implemented. Read our fresh interview below. As you can imagine the original web app is for internal use only, but if you want to take a glance here is a copy with de-identified student data (password anychArt) and this is an example of an individual student profile. (Stack: PHP/MySQL.)
- Categories: AnyChart charting component, Big Data, HTML5, JavaScript, Success stories
- No Comments »
AnyChart JS Charts Used to Visualize Data on Ancient French Riddles
June 30th, 2021 by AnyChart Team As global leaders in data visualization solutions, we feel it is part of our mission to support educational and research projects by granting their authors a free license to use our products. Les Énigmes de Mercure (The Riddles of Mercury) by Timothée Léchot from the University of Neuchâtel (UniNE) is one such initiative we are proud to back on non-commercial terms.
As global leaders in data visualization solutions, we feel it is part of our mission to support educational and research projects by granting their authors a free license to use our products. Les Énigmes de Mercure (The Riddles of Mercury) by Timothée Léchot from the University of Neuchâtel (UniNE) is one such initiative we are proud to back on non-commercial terms.
Recently, we had a quick talk with Timothée and asked him a few questions to learn more about his project and experience visualizing data with the AnyChart JS charting library. Read our quick interview below. (Stack: PHP/MySQL.)
- Categories: AnyChart charting component, Big Data, Charts and Art, HTML5, JavaScript, Success stories
- No Comments »
AnyChart’s CEO Anton Baranchuk Among the Most Innovative Business Leaders Revamping the Future
May 18th, 2021 by AnyChart Team Anton Baranchuk, our CEO, has been recognized by CIOLook Magazine as one of the 10 Most Innovative Business Leaders Revamping the Future! Great news and congratulations to the boss!
Anton Baranchuk, our CEO, has been recognized by CIOLook Magazine as one of the 10 Most Innovative Business Leaders Revamping the Future! Great news and congratulations to the boss!
Right now, we are excited to share with you the story of his success with AnyChart, the company he co-founded when pursuing a Ph.D. back in 2003 that turned from a small startup to a global data visualization software market leader. This article is published in the dedicated special edition of CIOLook and we are thankful for the opportunity to repost it on our blog.
- Categories: AnyChart charting component, News, Success stories
- No Comments »
Data Visualization for COVID-19 Dashboard Tracker Using AnyChart JS Charts
April 12th, 2021 by AnyChart Team![]() Data visualization has played an important role during the COVID-19 pandemic, allowing governments, scientists, healthcare professionals, and the general public to better understand different aspects of the crisis. There are many illuminating projects all over the web that leverage charts and maps to effectively communicate what the coronavirus statistics have to say. Some of them are using our data visualization tools under a free license provided as part of the special initiative we announced last spring to support the global COVID-19 data analysis effort.
Data visualization has played an important role during the COVID-19 pandemic, allowing governments, scientists, healthcare professionals, and the general public to better understand different aspects of the crisis. There are many illuminating projects all over the web that leverage charts and maps to effectively communicate what the coronavirus statistics have to say. Some of them are using our data visualization tools under a free license provided as part of the special initiative we announced last spring to support the global COVID-19 data analysis effort.
We told you about two examples of such projects earlier: StopCorona and iConcepts SARS-CoV-2 Stats. Now let us introduce you to another interesting resource — COVID-19 Dashboard Tracker by Maxime des Touches. Launched more than a year ago, while Maxime was yet a computer science student, it has turned from a simple online data table into a complex interactive data visualization project offering up-to-date insight into how the pandemic unfolds in France and worldwide.
Maxime kindly agreed to talk to us about his COVID-19 tracker, experience using AnyChart, and the pandemic in general. Check out our quick interview, glance at a few screenshots, and try his open-source dashboard by yourself. (Stack: HTML/jQuery/JSON.)
- Categories: AnyChart charting component, AnyStock, Big Data, Dashboards, HTML5, JavaScript, Stock charts, Success stories
- No Comments »
Mais Hatem Visualizes Reddit Data Using AnyChart JS Charting Library
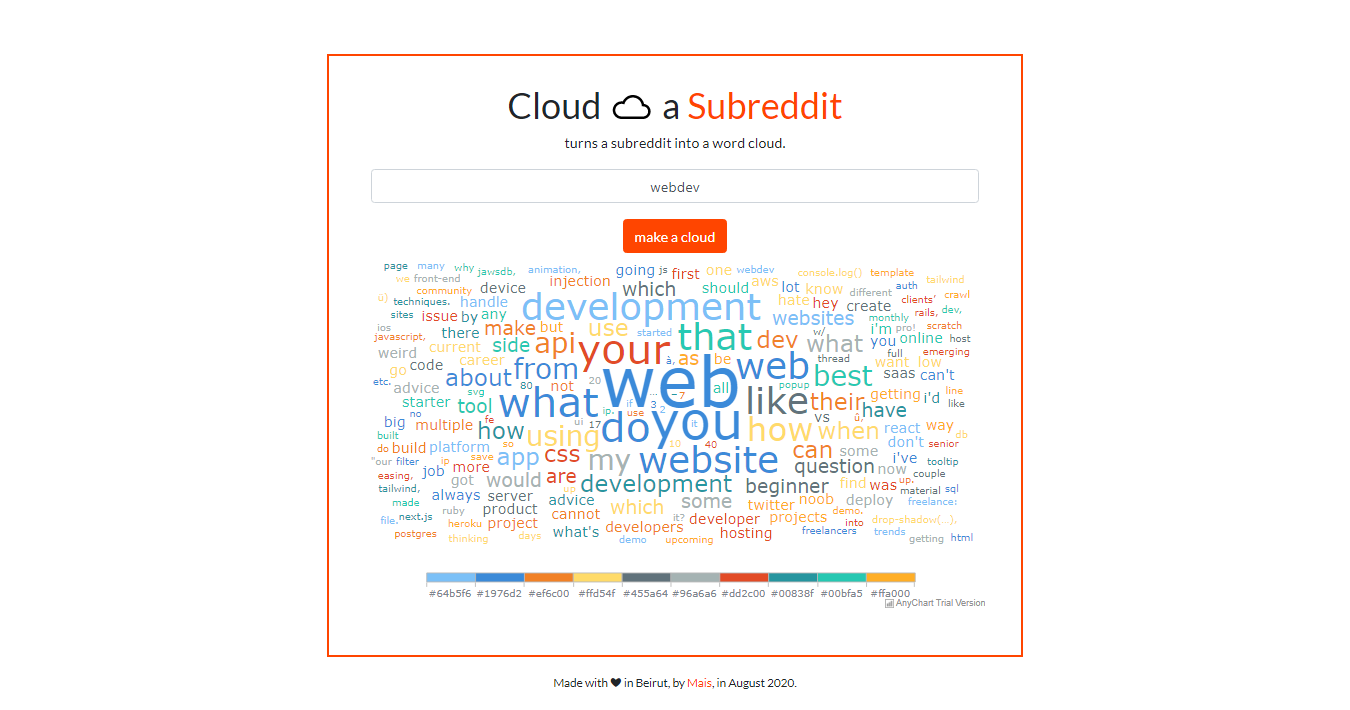
November 25th, 2020 by AnyChart Team Leading the data visualization market with the best-in-class solutions, we are always excited to see how not only companies but also individuals from all over the world use them to produce interactive charts in their projects. Here’s one new interesting example we’ve recently learned about. Mais Hatem from Syria, currently an undergraduate at the American University of Beirut (Lebanon), created “Cloud a Subreddit,” a web project that generates a beautiful interactive Word Cloud chart out of any given Reddit’s subreddit with the help of the AnyChart JS library.
Leading the data visualization market with the best-in-class solutions, we are always excited to see how not only companies but also individuals from all over the world use them to produce interactive charts in their projects. Here’s one new interesting example we’ve recently learned about. Mais Hatem from Syria, currently an undergraduate at the American University of Beirut (Lebanon), created “Cloud a Subreddit,” a web project that generates a beautiful interactive Word Cloud chart out of any given Reddit’s subreddit with the help of the AnyChart JS library.
We had a quick interview with Mais where she told us more about her work and experience using AnyChart. Check it out.
- Categories: AnyChart charting component, Big Data, HTML5, JavaScript, Success stories
- No Comments »
Flippity Uses AnyChart in Word Cloud Visualization Tool
October 26th, 2020 by AnyChart Team
While thousands of companies choose AnyChart to operate interactive data visualization in commercial projects, we are especially proud our charting solutions have been put for good use in education. Here’s a great new case, for example.
Have you heard about Flippity? It is a fascinating free web project providing teachers (and students) with an extremely straightforward way to turn Google Sheets’ spreadsheets into something cool and useful in the education process — flashcards, quizzes, games, timelines, leaderboards, random name pickers, progress indicators, and many other online things. Earlier this year, Flippity added a dedicated tool to create a Word Cloud from a Google spreadsheet, and we are excited it is powered by our JavaScript charting library!
To learn and tell you more about Flippity and their experience using AnyChart JS for data visualization, we had a quick talk with Steve Fortna, a school teacher from Massachusetts and the creator of Flippity. Check out the interview! (Stack: HTML/Google Sheets.)
- Categories: AnyChart charting component, HTML5, JavaScript, Success stories
- No Comments »