Investment Portfolio Dashboard by AnyChart Charting Framework
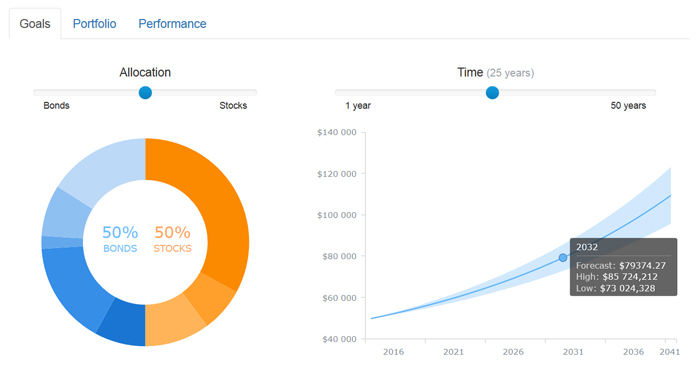
March 26th, 2016 by Margaret SkomorokhWe have added a new dashboard to AnyChart Business Dashboard Solutions – a section of our site with sample dashboards demonstrating how AnyChart charting framework can be applied to various visualization tasks in various industries. Investment Portfolio Dashboard is a sample solution for personal portfolio management, based on data from finance.yahoo.com.
Some say that portfolio management is the art and science, which consists of making decisions about investment content combination and policy, matching investments to objectives, asset allocation for individuals and institutions, and balancing risk against performance.
If you want to be perfectly accurate, investment management is the professional asset management of various securities (shares, bonds, and other securities) and other assets (e.g., real estate) in order to meet specified investment goals for the benefit of the investors. Investors may be institutions (insurance companies, pension funds, corporations, charities, educational establishments, etc.) or private investors (both directly via investment contracts and more commonly via collective investment schemes e.g. mutual funds or exchange-traded funds).
Or, in plain English, managing investment porfolio is creating a collection of assets that can diminish the risk inherent in stock markets by diversification or avoiding having too many eggs in one basket.
Whatever the case is, any porfolio management must include the following steps: choosing investment horizon and goals, building portfolio, and performance monitoring. Each of the steps needs a dashboard of its’ own, so there are three tabs in our dashboard: Goals, Portfolio, and Performance.
The Goals tab provides a user with a way to mix the portfolio and a way to see the prognosis for it, so there are two charts: a Donut chart and a combination of a Line chart and a Range Area chart. The Portfolio tab shows the mix of the instruments and all basic information about them (here you see the same Donut chart and a table). Finally, in the Performance tab you will find a Stock chart demonrtrating the performance of our investment porfolio.
Using AnyChart, we have created a user-friendly and fast-rendering visualization. To learn how it was done, you can see a detailed tutorial: Creating Investment Portfolio Dashboard. Our dashboard is minimalistic, but it can be easily extended, and it does not matter how much additional information you need to show: our charting framework is flexible enough to cope with any task.
- Categories: AnyChart charting component, AnyStock, HTML5, JavaScript, News, Stock charts, Tips and tricks
- 1 Comment »
Woman Suffrage JavaScript Map by AnyChart and More
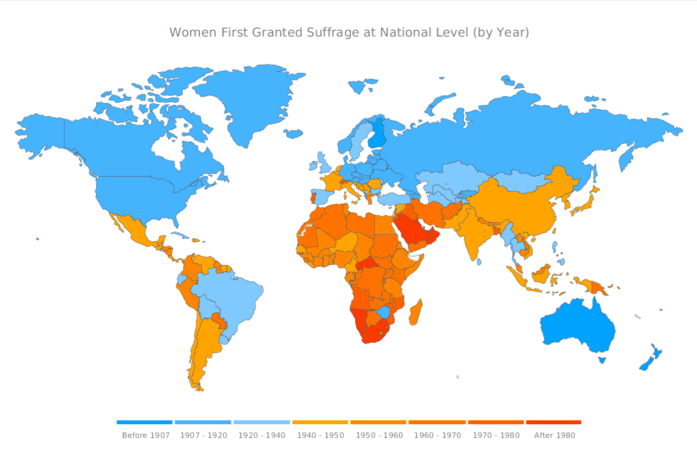
March 18th, 2016 by Margaret SkomorokhHere is a quick recap of the visualizations that we have shared with you this week on AnyChart Facebook Page and in Twitter (including a JavaScript Map by AnyChart that shows where and when women were granted suffrage):
- If Countries’ Web Domains Were Land Masses, Earth Would Look Like This – On this map by Nominet, the world is definitely not as it seems. Why? Because countries have been scaled according to the number of country code domain names they have registered, and not by their geographical size.
- Goldilocks – How many habitable exoplanets are out there? According to astrobiology, a planet must neither be too far away from, nor too close to a star to support life; either extreme would result in a planet incapable of supporting life. Such a planet is colloquially called a “Goldilocks Planet”. The Goldilocks project is an interactive map, showing all the known exoplanets, their host stars, composition and atmosphere, and other life-and-death information.
- Charles Darwin first published On the Origin of Species in 1859, and continued revising it for several years. As a result, his final work reads as a composite, containing more than a decade’s worth of shifting approaches to his theory of evolution. In fact, it wasn’t until his fifth edition that he introduced the concept of “survival of the fittest,” a phrase that actually came from philosopher Herbert Spencer. The Preservation of Favoured Traces is a cool interactive data visualization that traces Darwin’s thoughts and revisions by color-coding each word of the final text.
- Ranking of Happiness 2013-2015 – Ken Caldeira on happiness across cultures.
- World JavaScript Map of Woman Suffrage – World JavaScript Map of Woman Suffrage by AnyChart. We’ve used a Choropleth Map to show where and when women were granted suffrage, as you can see, a lot has changed in the last century, and it was a long and bumpy road for the humankind.
- Categories: AnyChart charting component, AnyMap, HTML5, JavaScript, News
- No Comments »
HTML5 Gantt Chart by AnyGantt and More
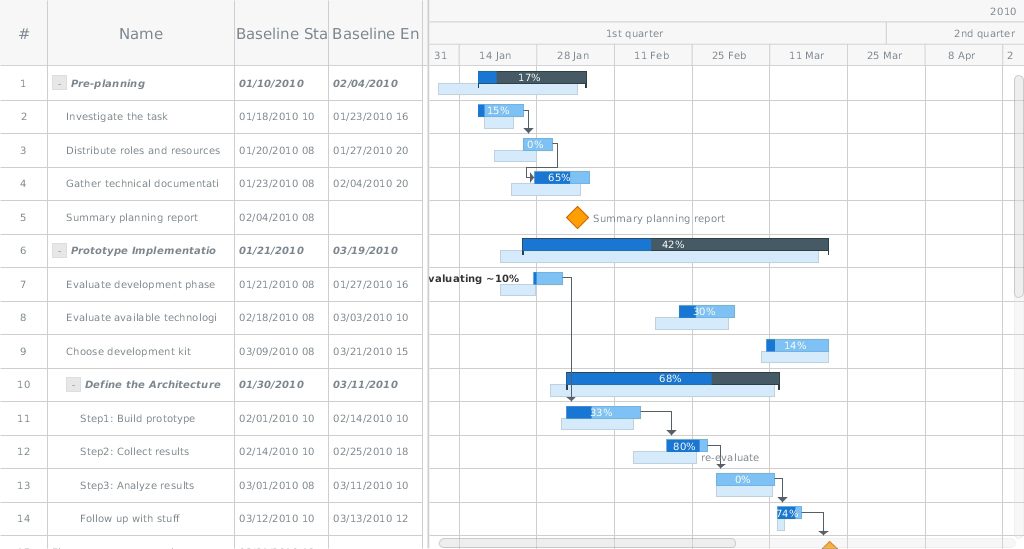
March 13th, 2016 by Margaret SkomorokhThis week we have shared with you on AnyChart Facebook Page and in Twitter some really neat data visualizations – including an HTML5 Gantt chart by AnyGantt. Here is a quick recap of our posts:
- How Do People Play The Trading Game? (Or: How 13,000 People Turned 108 Real Hours of Their Lives Into 6.7 Trillion Imaginary Dollars) – a nice trading game and an article about it on Bloomberg Business.
- How You Will Die – this colorful simulation by FlowingData tells you how and when you will die, given your sex, race, and age. Good news: mortality rate is much lower in the earlier years of life than in the older years. Another interesting fact is that if you get past a certain age, the probability to die of cancer decreases. Earlier we posted a simulation by the same author, predicting how long you will leave. Here it is (in case you did not see it): Years You Have Left to Live, Probably
- Is there a connection between performance and popularity in tennis? Untangling Tennis is visual and data analytic exploration of success in tennis, uncovering the relationship between the two things. In this article you can see a few of the many phenomena that can be discovered about the life and career of a professional tennis player using this data visualization project. You can play with it and discover your own findings here: Untangling Tennis: Tool.
- Planned-vs-Actual: HTML5 Gantt Chart by AnyGantt – This HTML5 Gantt chart created with AnyGantt demonstrates how Gantts can be used for comparing plans and reality. A Gantt chart is actually a type of bar chart representing a project schedule (and, sometimes, other things), invented independently in 1896 and in the the 1910s by two different people. It was the second one, Henry Gantt, after whom Gantts were named. As you see, it is a complex data visualization containing a lot of information, and yet it is quite readable and visually appealing. AnyGantt, due to its’ flexibility and rich interactivity it offers, is a perfect tool for creating such a visualization.
- Categories: AnyChart charting component, AnyGantt, HTML5, JavaScript, News
- No Comments »
HTML5 Heat Map by AnyChart (Periodic Table) and More
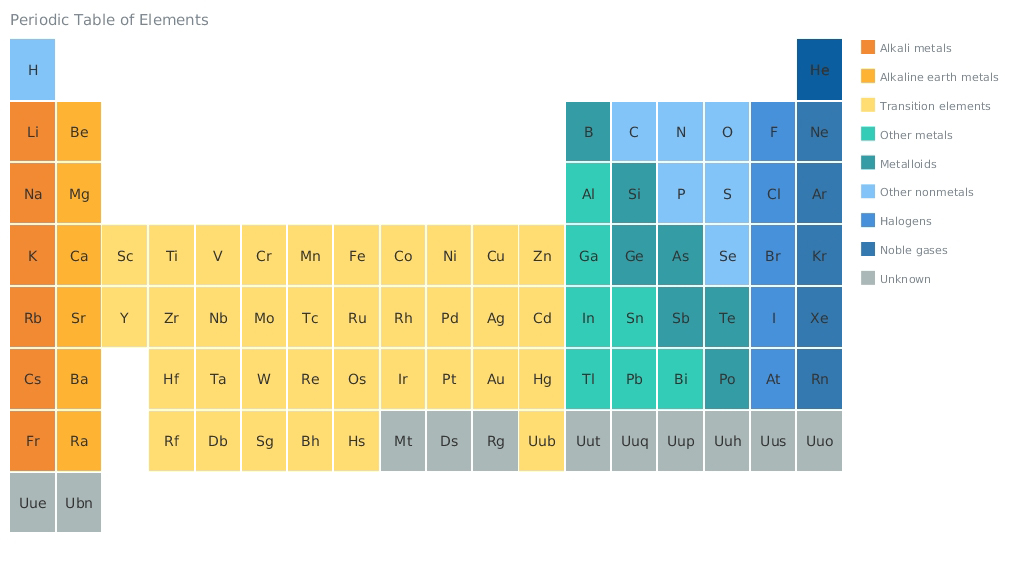
March 5th, 2016 by Margaret SkomorokhThis week we have posted on AnyChart Facebook Page and in Twitter a few cool data visualizations and, of course, a sample from our gallery – an HTML5 Heat Map by AnyChart representing the periodic table of elements:
- The Cold Hard Math of How Trump Can Win, and How Rubio Can Stop Him — What will it take for Donald J. Trump — or Marco Rubio or Ted Cruz — to win the Republican nomination? The Upshot has built an interactive delegate calculator simulating how the race might unfold after the Super Tuesday.
- Forget Me Nots — With digital storage getting cheaper and cheaper we have gone from a default of forgetting to a default of digitally assisted remembering. Should we or should we not revisit our digital memories? Allison, the creator of the Forget Me Nots project, used 1,924 emails of ex-boyfriends to create three data visualizations exploring this question.
- A Day in the Life of Americans — This fascinating data visualization posted on FlowingData simulates a single day for 1,000 Americans representative of the population — to the minute. Looking at all these colored dots running back and forth is not only pleasant, but it is also quite thought-provoking.
- Periodic Table of Elements by AnyChart. A heat map is a graphical representation of data where the individual values contained in a matrix are represented as colors. This particular HTML5 heat map is our version of the periodic table (a tabular arrangement of the chemical elements, ordered by their atomic number, electron configurations, and recurring chemical properties).
At first glance, it looks quite minimalistic: the information you see is limited to the symbols of elements and color of boxes. However, the table is interactive, and if you hover any box, a label with additional information will appear. So, clever use of interactivity allows to create simple yet enlightening visualizations — and with AnyChart it is very easy!
- Categories: AnyChart charting component, HTML5, JavaScript, News
- No Comments »